100 changed files with 6281 additions and 80 deletions
Unified View
Diff Options
-
+20 -001-Introduction.Rmd
-
+45 -002-types_data.Rmd
-
+28 -8004-perception.Rmd
-
+12 -005-abstraction.Rmd
-
+12 -006-principes_design.Rmd
-
+13 -007-donnees_tabulaires.Rmd
-
+12 -008-Interaction.Rmd
-
+12 -009-donnees_spaciales.Rmd
-
+150 -010-Visualiser_network.Rmd
-
+12 -011-donnees_textuelles.Rmd
-
+12 -012-donnees_temporelles.Rmd
-
+1 -098-techniques_avancees.Rmd
-
+136 -0README.html
-
+259 -0_book/abstraction-de-tache.html
-
BIN_book/dataviz.epub
-
BIN_book/dataviz.pdf
-
+418 -0_book/dataviz.tex
-
BIN_book/dataviz_files/figure-html/encode-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-1-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-10-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-11-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-12-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-13-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-14-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-14-2.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-15-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-16-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-16-2.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-19-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-20-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-21-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-22-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-23-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-24-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-25-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-26-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-3-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-31-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-32-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-33-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-34-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-35-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-4-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-5-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-6-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-7-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-8-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-9-1.png
-
+438 -0_book/ggplot2-techniques-avancees.html
-
+277 -0_book/index.html
-
+259 -0_book/interaction.html
-
+204 -0_book/intro.html
-
BIN_book/libs/gitbook-2.6.7/css/fontawesome/fontawesome-webfont.ttf
-
+99 -0_book/libs/gitbook-2.6.7/css/plugin-bookdown.css
-
+292 -0_book/libs/gitbook-2.6.7/css/plugin-fontsettings.css
-
+426 -0_book/libs/gitbook-2.6.7/css/plugin-highlight.css
-
+31 -0_book/libs/gitbook-2.6.7/css/plugin-search.css
-
+1 -0_book/libs/gitbook-2.6.7/css/plugin-table.css
-
+10 -0_book/libs/gitbook-2.6.7/css/style.css
-
+1 -0_book/libs/gitbook-2.6.7/js/app.min.js
-
+86 -0_book/libs/gitbook-2.6.7/js/jquery.highlight.js
-
+7 -0_book/libs/gitbook-2.6.7/js/lunr.js
-
+245 -0_book/libs/gitbook-2.6.7/js/plugin-bookdown.js
-
+151 -0_book/libs/gitbook-2.6.7/js/plugin-fontsettings.js
-
+223 -0_book/libs/gitbook-2.6.7/js/plugin-search.js
-
+113 -0_book/libs/gitbook-2.6.7/js/plugin-sharing.js
-
+4 -0_book/libs/jquery-2.2.3/jquery.min.js
-
+225 -0_book/perception-systeme-visuel-marques-et-canaux-couleurs.html
-
+259 -0_book/principes-de-design.html
-
+256 -0_book/references.html
-
+3 -0_book/search_index.json
-
+14 -0_book/style.css
-
+216 -0_book/types-de-datasets-et-types-de-donnees.html
-
+259 -0_book/visualisation-de-donnees-spatiales.html
-
+259 -0_book/visualisation-de-donnees-tabulaires.html
-
+263 -0_book/visualisation-de-reseaux-et-graphes.html
-
+259 -0_book/visualisation-de-texte-1.html
-
+259 -0_book/visualisation-de-texte.html
-
BIN_bookdown_files/dataviz_files/figure-html/encode-1.png
-
BIN_bookdown_files/dataviz_files/figure-html/unnamed-chunk-1-1.png
-
BIN_bookdown_files/dataviz_files/figure-html/unnamed-chunk-10-1.png
-
BIN_bookdown_files/dataviz_files/figure-html/unnamed-chunk-11-1.png
-
BIN_bookdown_files/dataviz_files/figure-html/unnamed-chunk-12-1.png
-
BIN_bookdown_files/dataviz_files/figure-html/unnamed-chunk-13-1.png
-
BIN_bookdown_files/dataviz_files/figure-html/unnamed-chunk-14-1.png
-
BIN_bookdown_files/dataviz_files/figure-html/unnamed-chunk-14-2.png
-
BIN_bookdown_files/dataviz_files/figure-html/unnamed-chunk-15-1.png
-
BIN_bookdown_files/dataviz_files/figure-html/unnamed-chunk-16-1.png
-
BIN_bookdown_files/dataviz_files/figure-html/unnamed-chunk-16-2.png
-
BIN_bookdown_files/dataviz_files/figure-html/unnamed-chunk-19-1.png
-
BIN_bookdown_files/dataviz_files/figure-html/unnamed-chunk-20-1.png
-
BIN_bookdown_files/dataviz_files/figure-html/unnamed-chunk-21-1.png
-
BIN_bookdown_files/dataviz_files/figure-html/unnamed-chunk-22-1.png
-
BIN_bookdown_files/dataviz_files/figure-html/unnamed-chunk-23-1.png
-
BIN_bookdown_files/dataviz_files/figure-html/unnamed-chunk-24-1.png
-
BIN_bookdown_files/dataviz_files/figure-html/unnamed-chunk-25-1.png
-
BIN_bookdown_files/dataviz_files/figure-html/unnamed-chunk-26-1.png
-
BIN_bookdown_files/dataviz_files/figure-html/unnamed-chunk-28-1.png
-
BIN_bookdown_files/dataviz_files/figure-html/unnamed-chunk-29-1.png
-
BIN_bookdown_files/dataviz_files/figure-html/unnamed-chunk-3-1.png
+ 20
- 0
01-Introduction.Rmd
View File
| @@ -0,0 +1,20 @@ | |||||
| --- | |||||
| title: "Introduction à la visualisation : Quoi? Pourquoi? Qui? Comment?" | |||||
| author: "Antoine Neuraz" | |||||
| date: "5/28/2019" | |||||
| output: | |||||
| bookdown::html_document2: | |||||
| code_folding: hide | |||||
| --- | |||||
| # Intro | |||||
| ```{r , include=FALSE} | |||||
| knitr::opts_chunk$set(echo = FALSE) | |||||
| ``` | |||||
| ## TODO | |||||
+ 45
- 0
02-types_data.Rmd
View File
| @@ -0,0 +1,45 @@ | |||||
| --- | |||||
| title: "Types de datasets et types de données" | |||||
| author: "Antoine Neuraz" | |||||
| date: "10/30/2019" | |||||
| output: | |||||
| bookdown::html_document2: | |||||
| code_folding: hide | |||||
| --- | |||||
| # Types de datasets et types de données | |||||
| ## Types de datasets | |||||
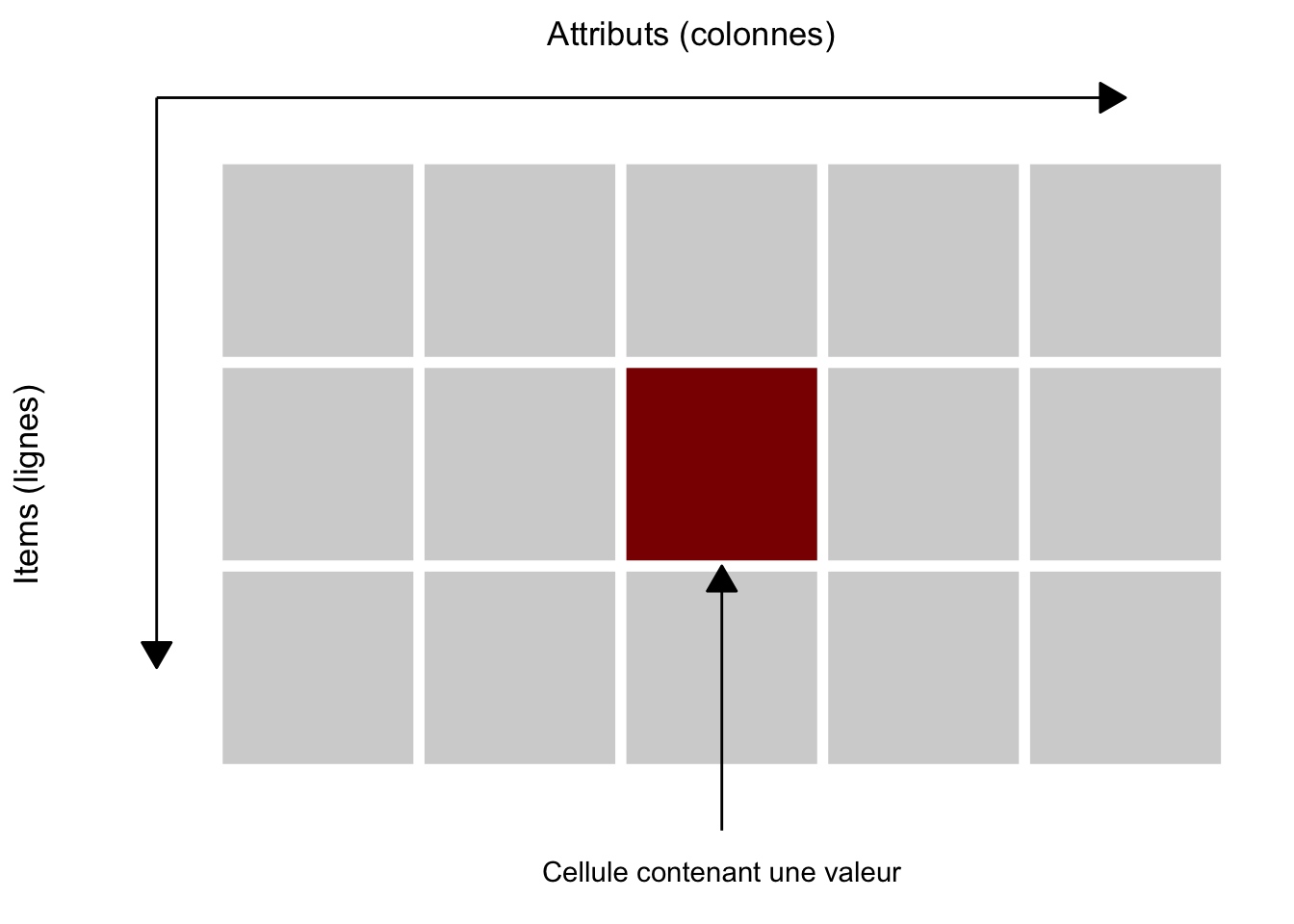
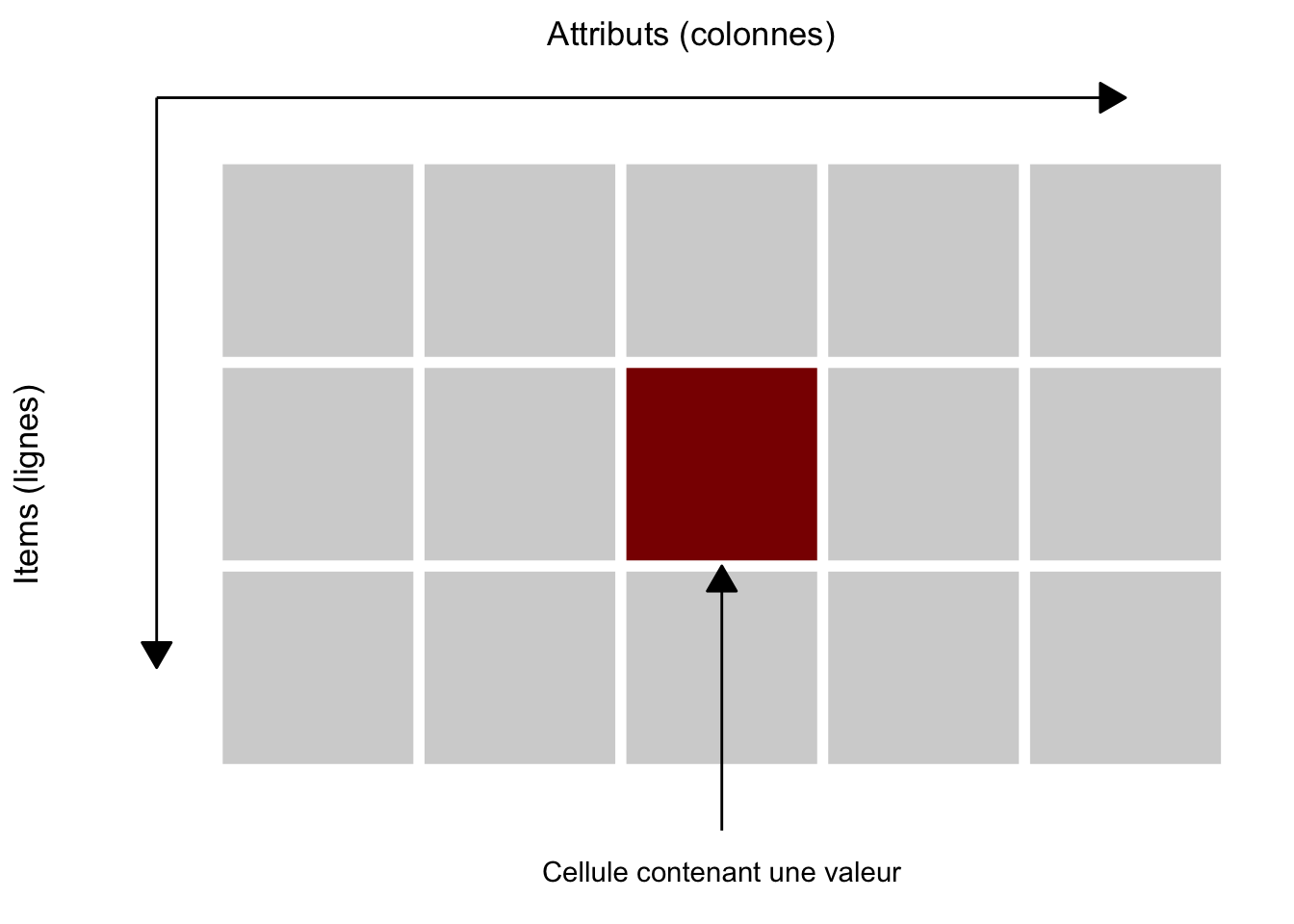
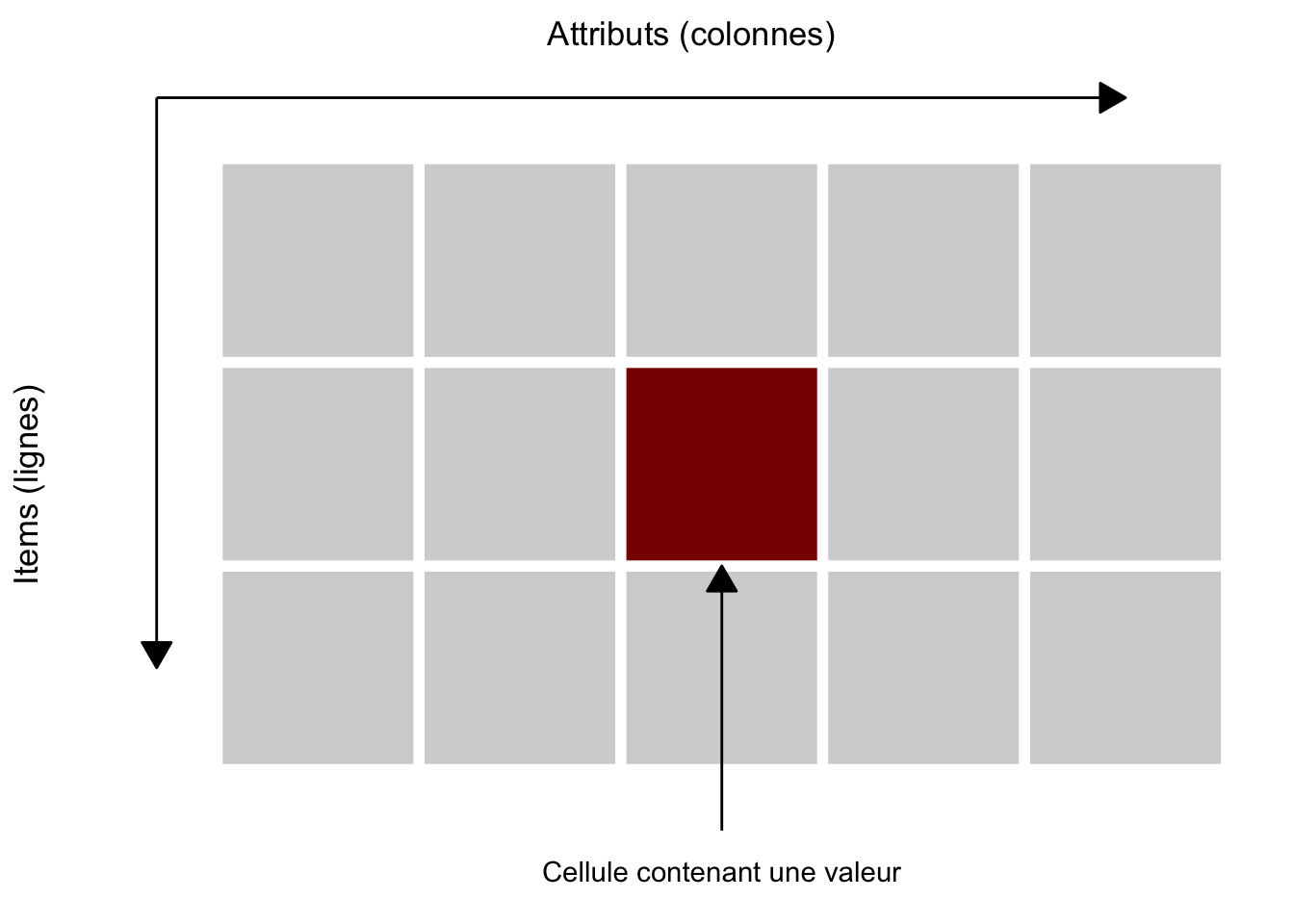
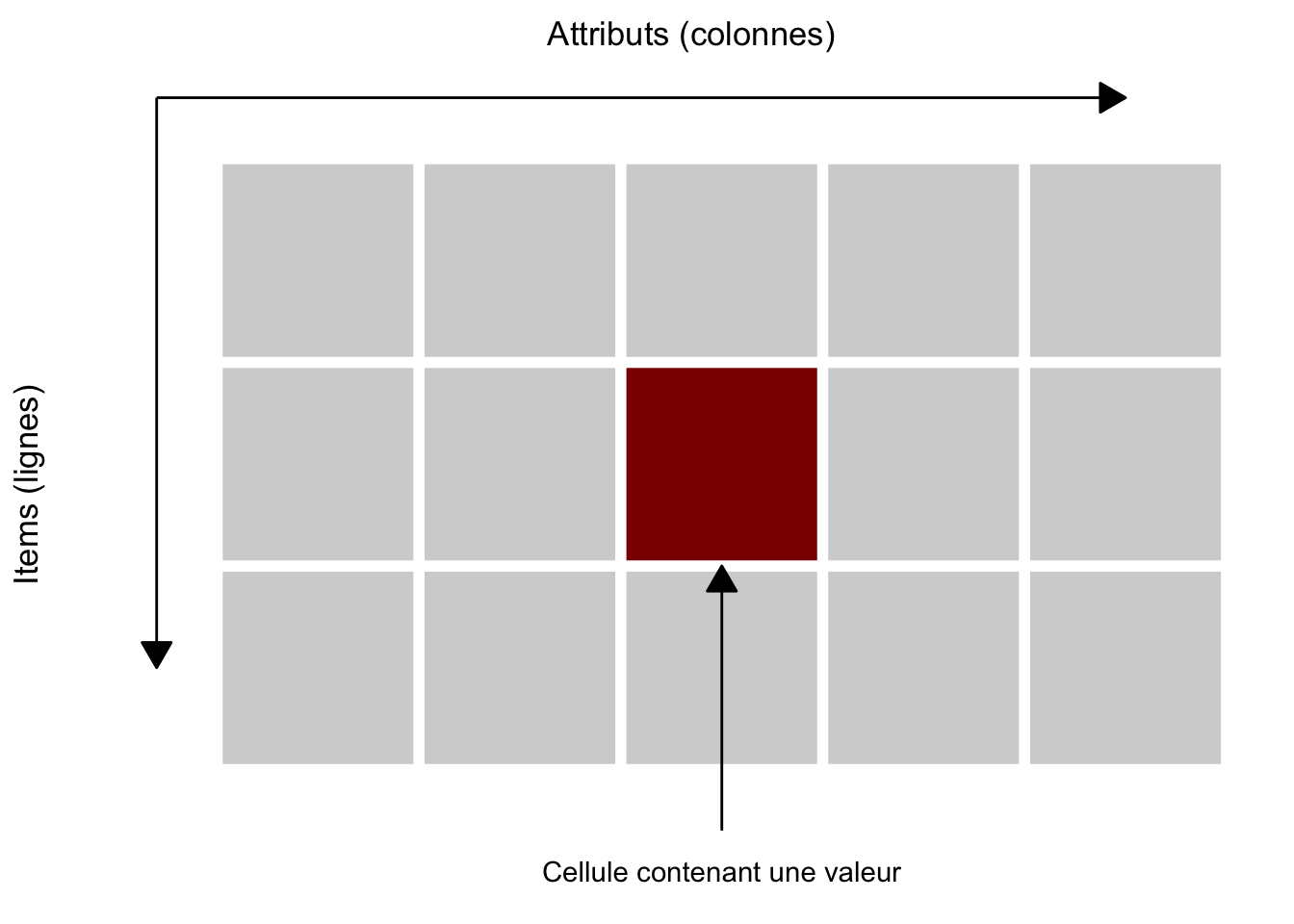
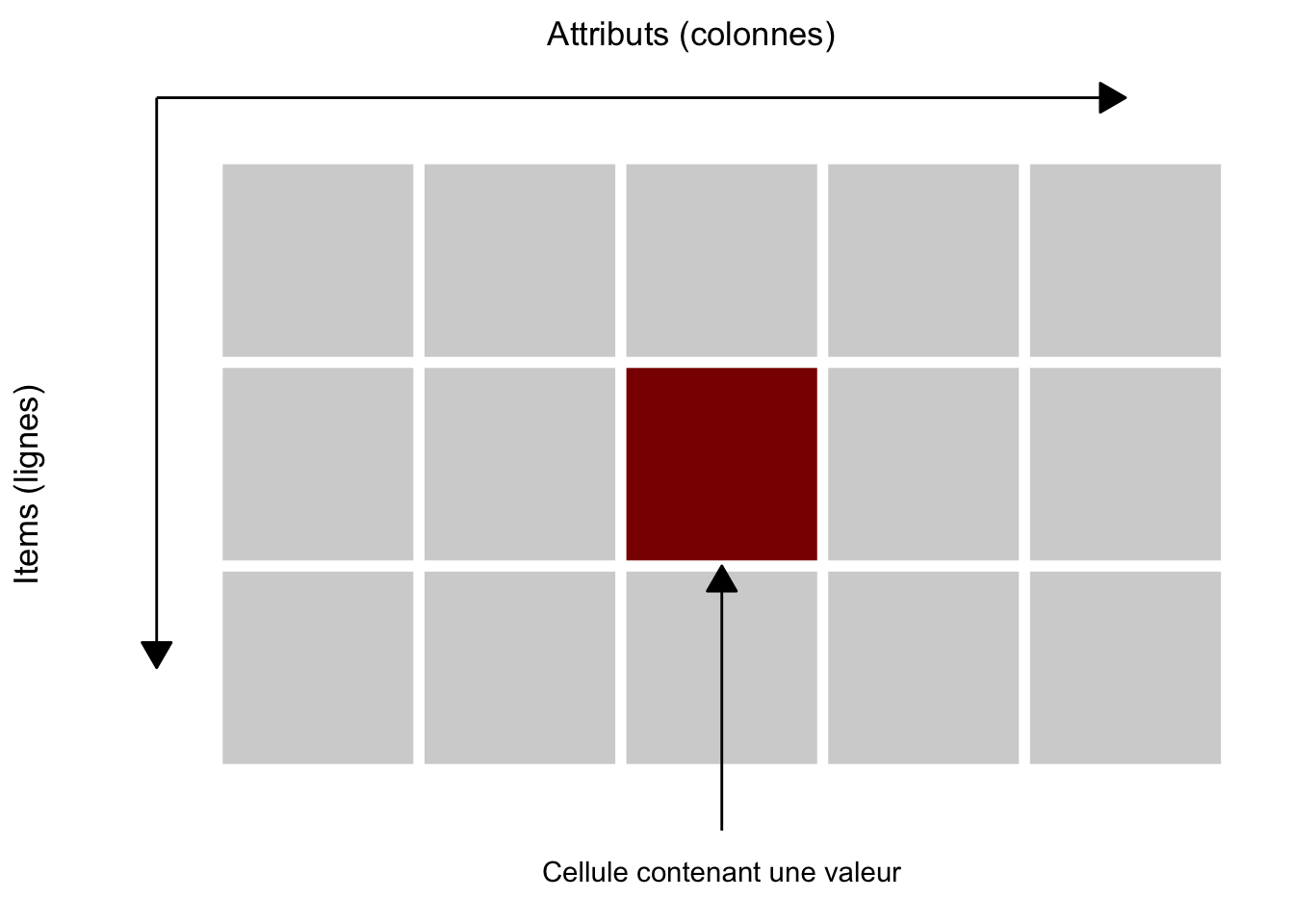
| ### Données tabulaires | |||||
| ```{r} | |||||
| dt <- data.frame(x = rep(1:5, 3), | |||||
| y = c(rep(1,5), rep(2,5),rep(3,5)), | |||||
| group = rep(1, 5*3)) | |||||
| dt$group[8] <- 2 | |||||
| ggplot(data = dt, | |||||
| mapping = aes(x = x, y = y, fill = as.factor(group))) + | |||||
| geom_tile(color = 'white', size = 2) + | |||||
| annotate("segment", x=0.2,xend=5,y=3.8,yend=3.8,arrow=arrow(type="closed",length= unit(.4,"cm"))) + | |||||
| annotate("segment", x=0.2,xend=0.2,y=3.8,yend=1,arrow=arrow(type="closed",length= unit(.4,"cm"))) + | |||||
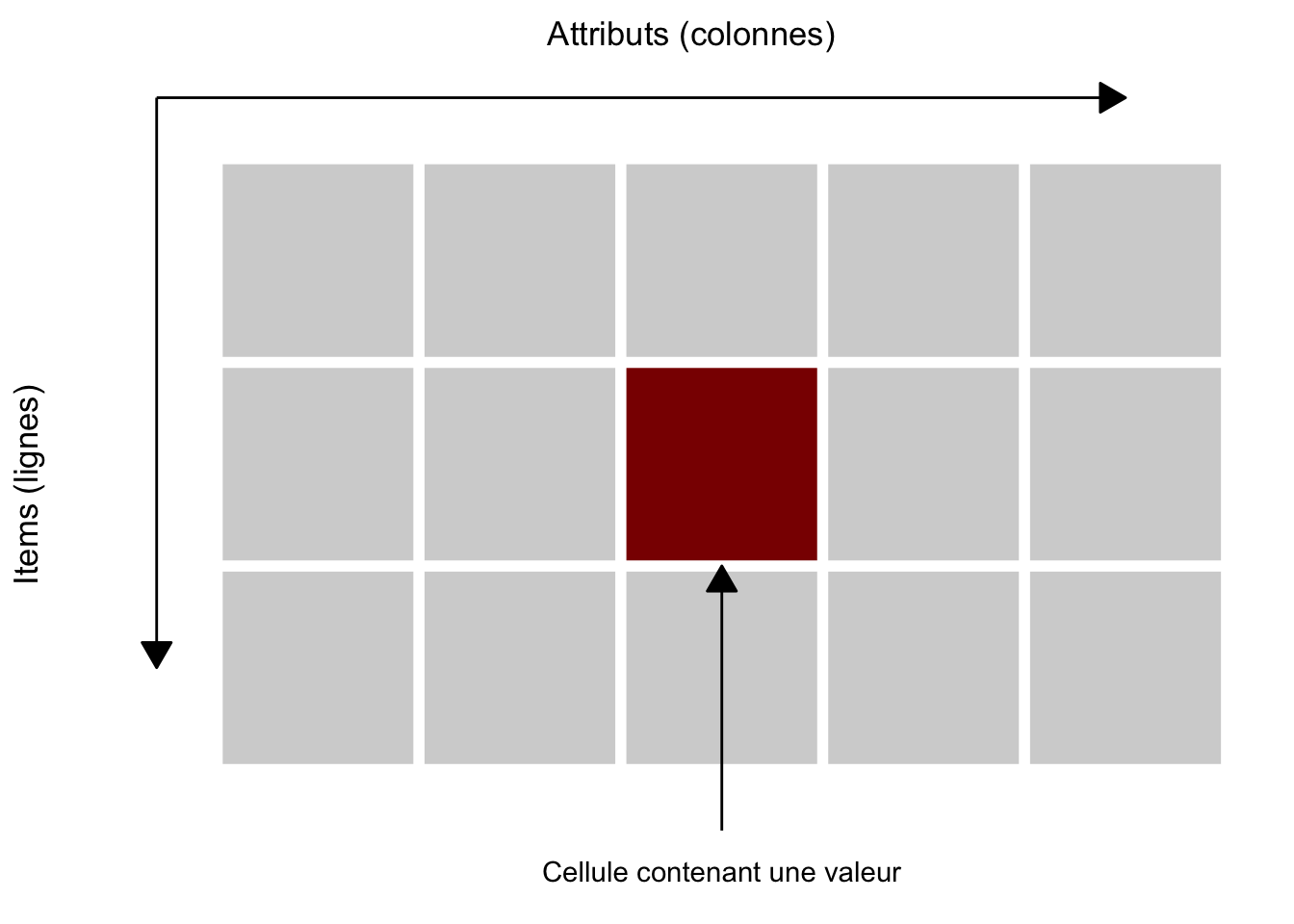
| annotate("text", x=3, y=0, label = "Cellule contenant une valeur",hjust=0.5) + | |||||
| annotate("segment", x=3,xend=3,y=0.2,yend=1.5,arrow=arrow(type="closed", length= unit(.4,"cm"))) + | |||||
| scale_fill_manual(values = list("lightgrey", "darkred"))+ | |||||
| scale_x_continuous(position = "top")+ | |||||
| xlab('Attributs (colonnes)') + | |||||
| ylab('Items (lignes)') + | |||||
| theme_modern() + | |||||
| theme(legend.position = 'none', | |||||
| axis.text=element_blank(), | |||||
| axis.line =element_blank()) | |||||
| ``` | |||||
| ### TODO | |||||
| ## Types de données | |||||
| ### TODO | |||||
01-chapitre1.Rmd → 04-perception.Rmd
View File
| @@ -1,57 +1,41 @@ | |||||
| --- | --- | ||||
| title: "Chapitre 1" | |||||
| title: "Perception : système visuel, marques et canaux, couleurs" | |||||
| author: "Antoine Neuraz" | author: "Antoine Neuraz" | ||||
| date: "5/28/2019" | |||||
| output: html_document | |||||
| date: "10/30/2019" | |||||
| output: | |||||
| bookdown::html_document2: | |||||
| code_folding: hide | |||||
| --- | --- | ||||
| # Intro | |||||
| ```{r , include=FALSE} | |||||
| knitr::opts_chunk$set(echo = FALSE) | |||||
| ``` | |||||
| ```{r, include=FALSE} | ```{r, include=FALSE} | ||||
| library(ggplot2) | library(ggplot2) | ||||
| library(tidyverse) | library(tidyverse) | ||||
| library(see) | library(see) | ||||
| library(patchwork) | library(patchwork) | ||||
| source('R/util_functions.R') | |||||
| library(vizoR) | |||||
| seed = 44 | seed = 44 | ||||
| my_theme_void <- function(base_size = 11, | |||||
| base_family = "", | |||||
| base_line_size = base_size / 170, | |||||
| base_rect_size = base_size / 170) { | |||||
| theme_void(base_size = base_size, | |||||
| base_family = base_family, | |||||
| base_line_size = base_line_size) %+replace% | |||||
| theme( legend.position = "none", | |||||
| plot.title = element_text(hjust = 0.5) | |||||
| ) | |||||
| } | |||||
| ``` | ``` | ||||
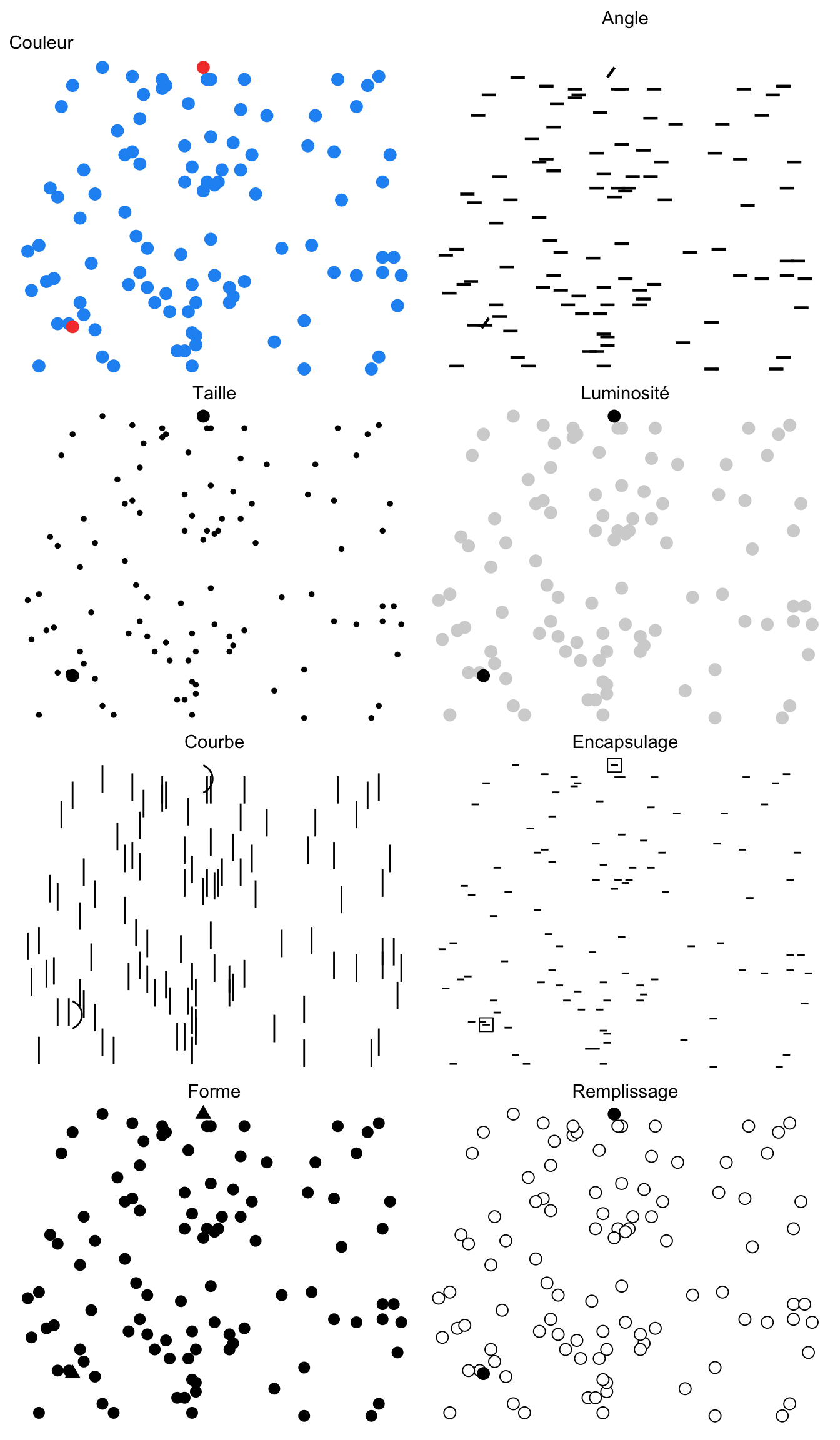
| # Perception : système visuel, marques et canaux, couleurs | |||||
| ## TODO | |||||
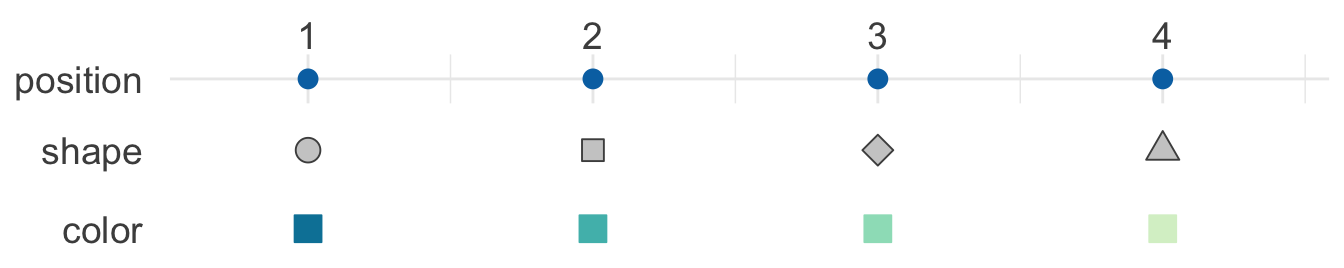
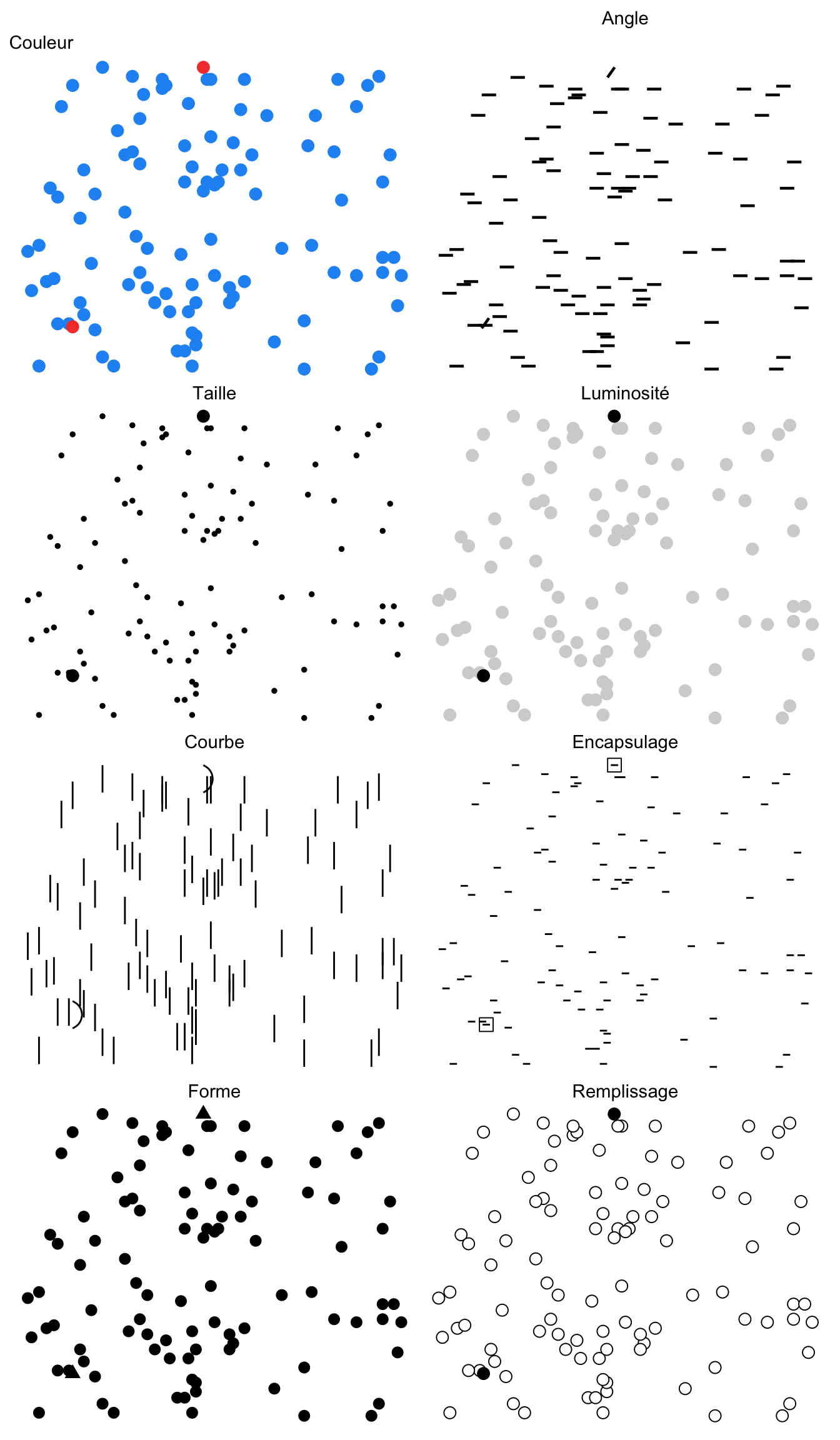
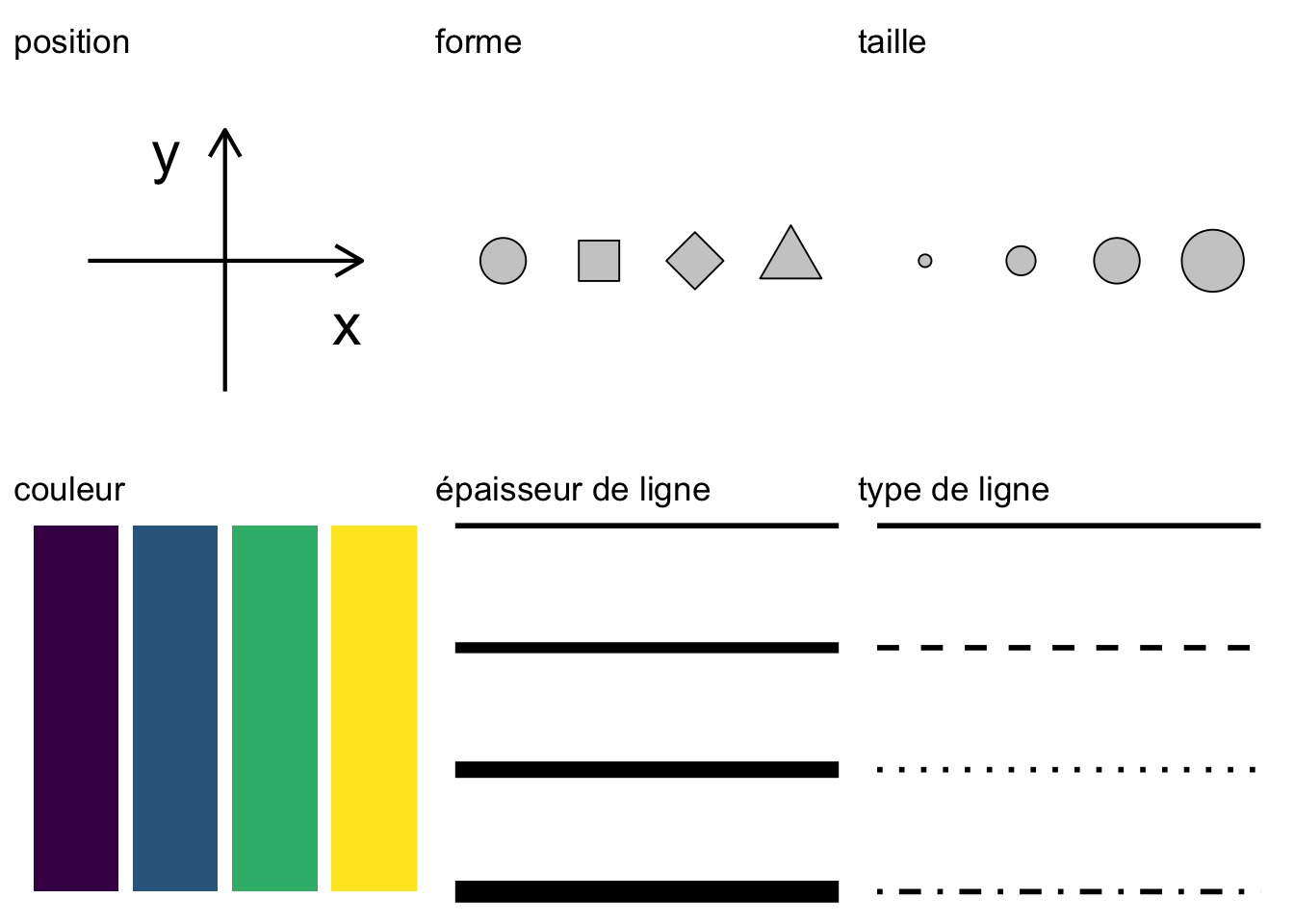
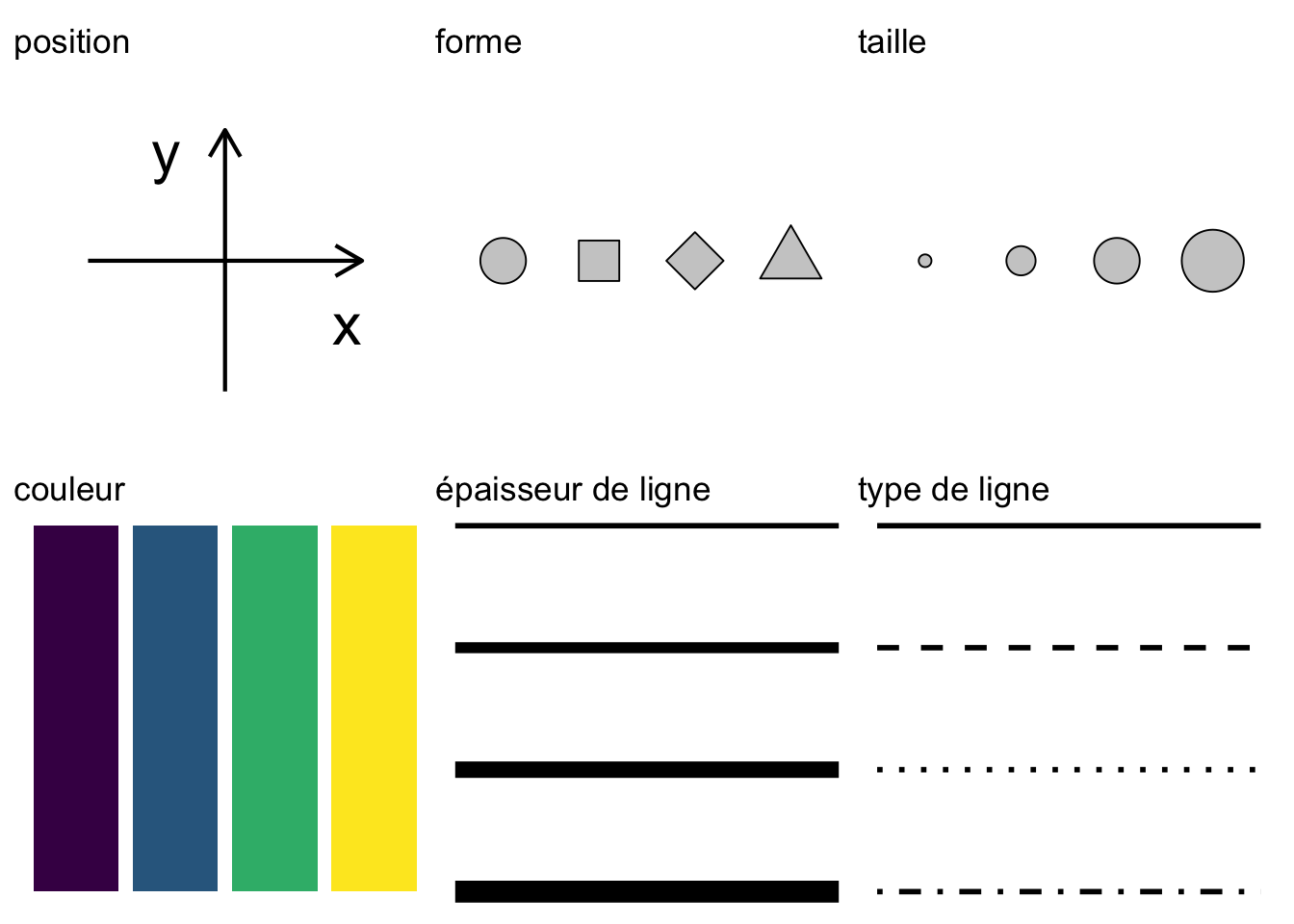
| ## Types de marques | |||||
| ```{r} | ```{r} | ||||
| size <- 100 | |||||
| size <- list(100, 2) | |||||
| min_x <- 0 | min_x <- 0 | ||||
| max_x <- 1 | max_x <- 1 | ||||
| outliers <- 2 | |||||
| p_color <- generate_uniform_dataset( | |||||
| p_color <- generate_dataset_uniform( | |||||
| dataset_size = size, | dataset_size = size, | ||||
| min_x = min_x, | min_x = min_x, | ||||
| max_x = max_x, | max_x = max_x, | ||||
| outliers = outliers, | |||||
| seed = seed | seed = seed | ||||
| ) %>% | ) %>% | ||||
| ggplot( | ggplot( | ||||
| @@ -64,18 +48,17 @@ p_color <- generate_uniform_dataset( | |||||
| ) + | ) + | ||||
| geom_point(size = 3) + | geom_point(size = 3) + | ||||
| scale_color_material_d() + | scale_color_material_d() + | ||||
| my_theme_void() + | |||||
| theme_void_complete() + | |||||
| labs(subtitle= "Couleur") | labs(subtitle= "Couleur") | ||||
| #p_color | #p_color | ||||
| ``` | ``` | ||||
| ```{r} | ```{r} | ||||
| p_angle <- generate_uniform_dataset( | |||||
| p_angle <- generate_dataset_uniform( | |||||
| dataset_size = size, | dataset_size = size, | ||||
| min_x = min_x, | min_x = min_x, | ||||
| max_x = max_x, | max_x = max_x, | ||||
| outliers = outliers, | |||||
| seed = seed | seed = seed | ||||
| ) %>% | ) %>% | ||||
| mutate(angle = ifelse(group == "group1", 0, pi / 3)) %>% | mutate(angle = ifelse(group == "group1", 0, pi / 3)) %>% | ||||
| @@ -91,18 +74,17 @@ p_angle <- generate_uniform_dataset( | |||||
| radius = 0.04, | radius = 0.04, | ||||
| size = .8 | size = .8 | ||||
| ) + | ) + | ||||
| my_theme_void() + | |||||
| theme_void_complete() + | |||||
| scale_color_material_d() + | scale_color_material_d() + | ||||
| ggtitle("Angle") | ggtitle("Angle") | ||||
| #p_angle | #p_angle | ||||
| ``` | ``` | ||||
| ```{r} | ```{r} | ||||
| p_size <- generate_uniform_dataset( | |||||
| p_size <- generate_dataset_uniform( | |||||
| dataset_size = size, | dataset_size = size, | ||||
| min_x = min_x, | min_x = min_x, | ||||
| max_x = max_x, | max_x = max_x, | ||||
| outliers = outliers, | |||||
| seed = seed | seed = seed | ||||
| ) %>% | ) %>% | ||||
| mutate(size = ifelse(group == "group1", 2, 3)) %>% | mutate(size = ifelse(group == "group1", 2, 3)) %>% | ||||
| @@ -115,7 +97,7 @@ p_size <- generate_uniform_dataset( | |||||
| ) | ) | ||||
| ) + | ) + | ||||
| geom_point() + | geom_point() + | ||||
| my_theme_void() + | |||||
| theme_void_complete() + | |||||
| scale_size(range = c(1, 3)) + | scale_size(range = c(1, 3)) + | ||||
| ggtitle("Taille") | ggtitle("Taille") | ||||
| #p_size | #p_size | ||||
| @@ -123,11 +105,10 @@ p_size <- generate_uniform_dataset( | |||||
| ```{r} | ```{r} | ||||
| p_grey <- generate_uniform_dataset( | |||||
| p_grey <- generate_dataset_uniform( | |||||
| dataset_size = size, | dataset_size = size, | ||||
| min_x = min_x, | min_x = min_x, | ||||
| max_x = max_x, | max_x = max_x, | ||||
| outliers = outliers, | |||||
| seed = seed | seed = seed | ||||
| ) %>% | ) %>% | ||||
| ggplot( | ggplot( | ||||
| @@ -139,18 +120,17 @@ p_grey <- generate_uniform_dataset( | |||||
| ) | ) | ||||
| ) + | ) + | ||||
| geom_point(size = 3) + | geom_point(size = 3) + | ||||
| my_theme_void() + | |||||
| theme_void_complete() + | |||||
| scale_color_manual(values = c('group2' = 'black', 'group1' = 'lightgrey')) + | scale_color_manual(values = c('group2' = 'black', 'group1' = 'lightgrey')) + | ||||
| ggtitle("Luminosité") | ggtitle("Luminosité") | ||||
| #p_grey | #p_grey | ||||
| ``` | ``` | ||||
| ```{r} | ```{r} | ||||
| dt <- generate_uniform_dataset( | |||||
| dt <- generate_dataset_uniform( | |||||
| dataset_size = size, | dataset_size = size, | ||||
| min_x = min_x, | min_x = min_x, | ||||
| max_x = max_x, | max_x = max_x, | ||||
| outliers = outliers, | |||||
| seed = seed | seed = seed | ||||
| ) %>% | ) %>% | ||||
| mutate(curvature = ifelse(group == "group1", 0, 1)) | mutate(curvature = ifelse(group == "group1", 0, 1)) | ||||
| @@ -169,17 +149,16 @@ p_curve <- dt %>% | |||||
| geom_curve(data = subset(dt, group == 'group1'), curvature = 0) + | geom_curve(data = subset(dt, group == 'group1'), curvature = 0) + | ||||
| geom_curve(data = subset(dt, group == 'group2'), curvature = .7) + | geom_curve(data = subset(dt, group == 'group2'), curvature = .7) + | ||||
| scale_color_material_d() + | scale_color_material_d() + | ||||
| my_theme_void() + | |||||
| theme_void_complete() + | |||||
| ggtitle("Courbe") | ggtitle("Courbe") | ||||
| #p_curve | #p_curve | ||||
| ``` | ``` | ||||
| ```{r} | ```{r} | ||||
| dt <- generate_uniform_dataset( | |||||
| dt <- generate_dataset_uniform( | |||||
| dataset_size = size, | dataset_size = size, | ||||
| min_x = min_x, | min_x = min_x, | ||||
| max_x = max_x, | max_x = max_x, | ||||
| outliers = outliers, | |||||
| seed = seed | seed = seed | ||||
| ) | ) | ||||
| @@ -198,17 +177,16 @@ p_box <- dt %>% | |||||
| geom_segment() + | geom_segment() + | ||||
| #geom_curve(data = subset(dt, group == 'group2'), curvature = .7) + | #geom_curve(data = subset(dt, group == 'group2'), curvature = .7) + | ||||
| scale_color_material_d() + | scale_color_material_d() + | ||||
| my_theme_void() + | |||||
| theme_void_complete() + | |||||
| ggtitle("Encapsulage") | ggtitle("Encapsulage") | ||||
| #p_box | #p_box | ||||
| ``` | ``` | ||||
| ```{r} | ```{r} | ||||
| p_shape <- generate_uniform_dataset( | |||||
| p_shape <- generate_dataset_uniform( | |||||
| dataset_size = size, | dataset_size = size, | ||||
| min_x = min_x, | min_x = min_x, | ||||
| max_x = max_x, | max_x = max_x, | ||||
| outliers = outliers, | |||||
| seed = seed | seed = seed | ||||
| ) %>% | ) %>% | ||||
| ggplot( | ggplot( | ||||
| @@ -221,17 +199,16 @@ p_shape <- generate_uniform_dataset( | |||||
| ) + | ) + | ||||
| geom_point(size = 3) + | geom_point(size = 3) + | ||||
| #scale_color_manual(values = c('group2' = 'black', 'group1' = 'lightgrey')) + | #scale_color_manual(values = c('group2' = 'black', 'group1' = 'lightgrey')) + | ||||
| my_theme_void() + | |||||
| theme_void_complete() + | |||||
| ggtitle("Forme") | ggtitle("Forme") | ||||
| #p_shape | #p_shape | ||||
| ``` | ``` | ||||
| ```{r} | ```{r} | ||||
| p_fill <- generate_uniform_dataset( | |||||
| p_fill <- generate_dataset_uniform( | |||||
| dataset_size = size, | dataset_size = size, | ||||
| min_x = min_x, | min_x = min_x, | ||||
| max_x = max_x, | max_x = max_x, | ||||
| outliers = outliers, | |||||
| seed = seed | seed = seed | ||||
| ) %>% | ) %>% | ||||
| ggplot( | ggplot( | ||||
| @@ -244,7 +221,7 @@ p_fill <- generate_uniform_dataset( | |||||
| ) + | ) + | ||||
| geom_point(size = 3, shape = 21) + | geom_point(size = 3, shape = 21) + | ||||
| scale_fill_manual(values = c('group2' = 'black', 'group1' = 'white')) + | scale_fill_manual(values = c('group2' = 'black', 'group1' = 'white')) + | ||||
| my_theme_void() + | |||||
| theme_void_complete() + | |||||
| ggtitle("Remplissage") | ggtitle("Remplissage") | ||||
| #p_fill | #p_fill | ||||
| ``` | ``` | ||||
| @@ -259,7 +236,6 @@ p_color + p_angle + | |||||
| ``` | ``` | ||||
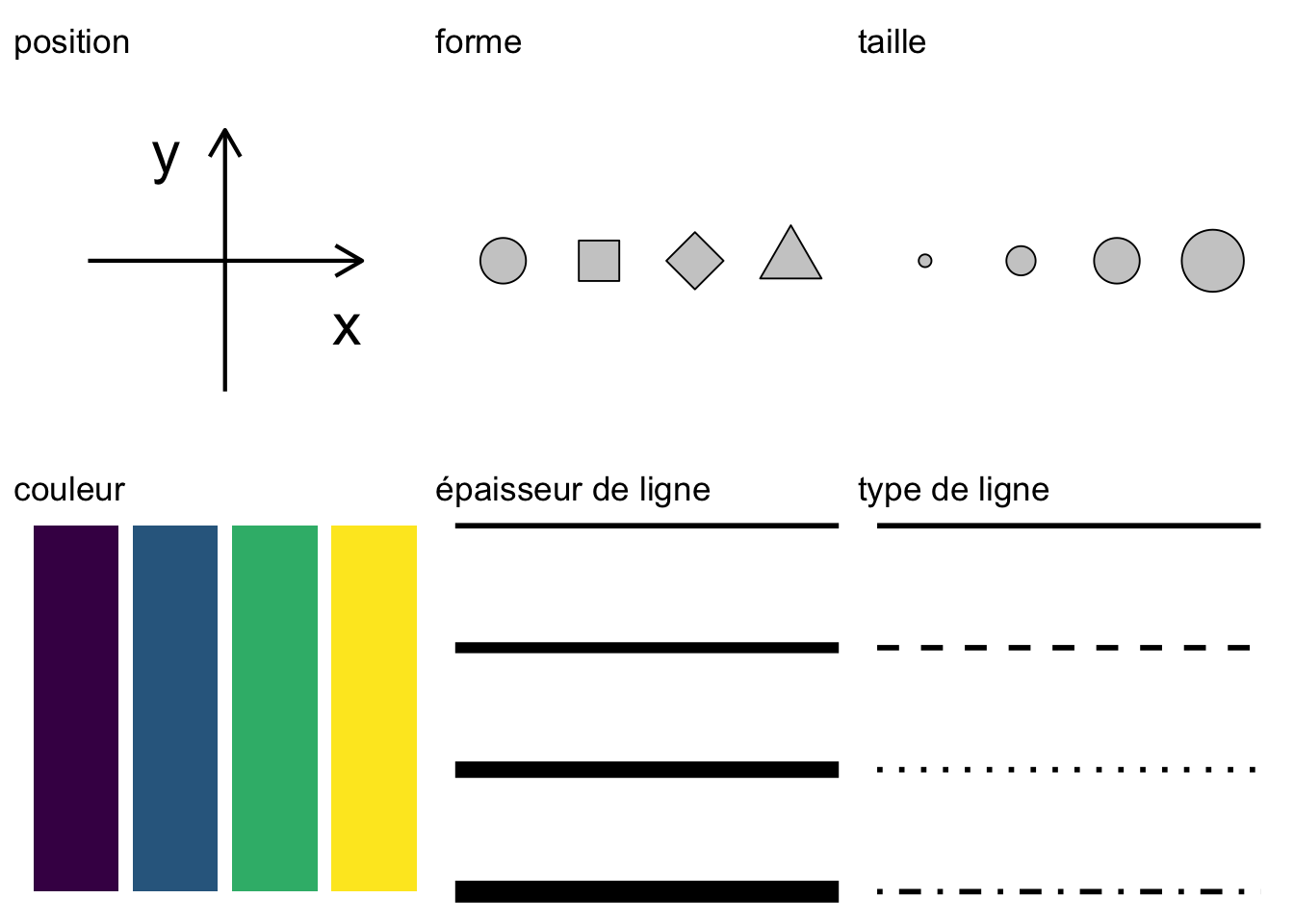
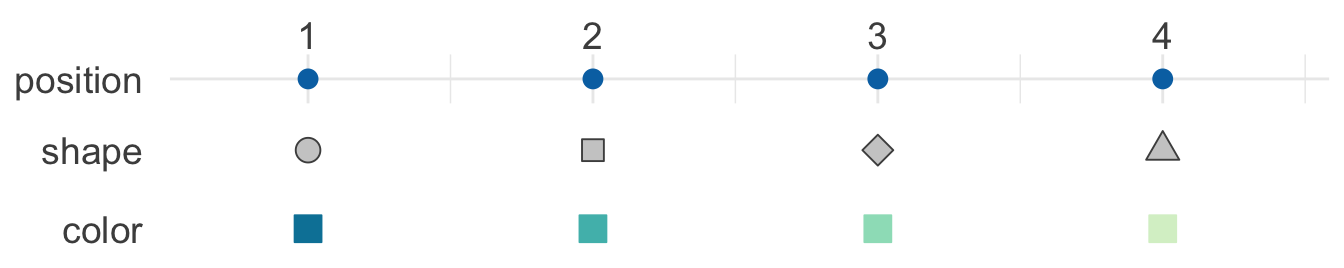
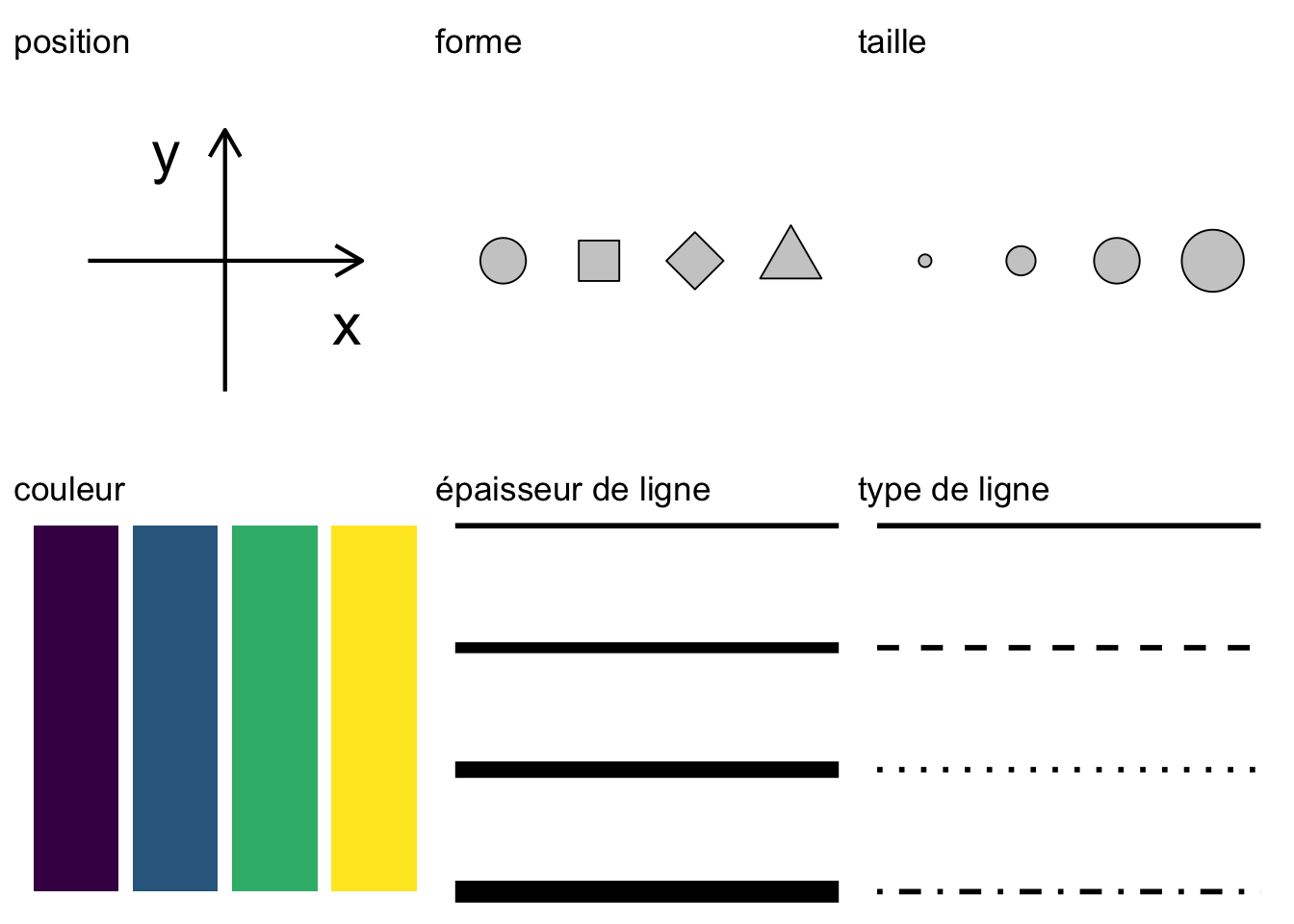
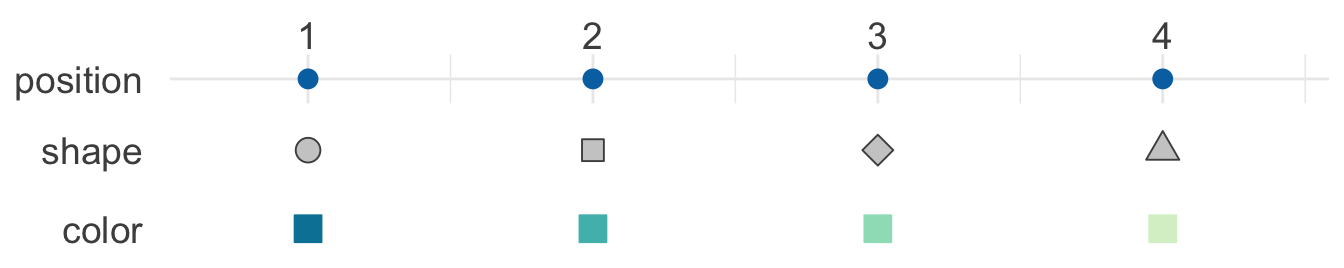
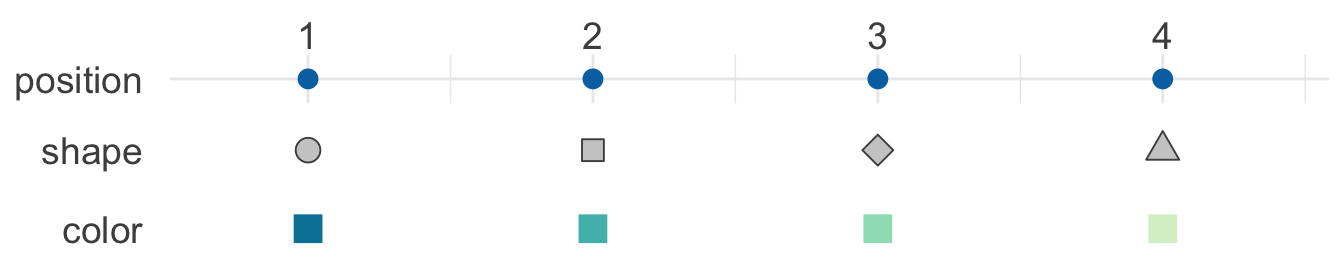
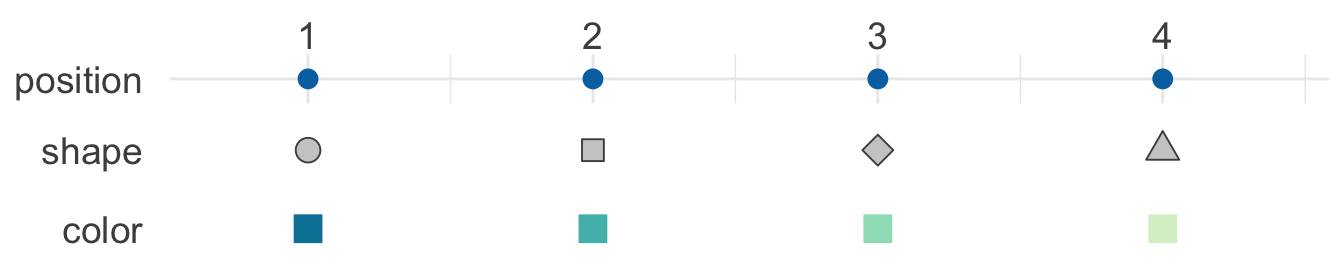
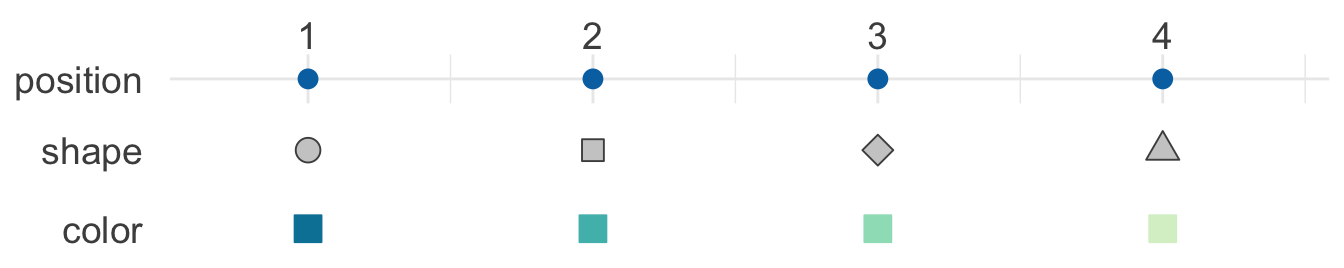
| ## Mappings in ggplot | ## Mappings in ggplot | ||||
| ```{r} | ```{r} | ||||
| @@ -378,31 +354,3 @@ scale_num + scale_shape + scale_color + plot_layout(ncol = 1) | |||||
| ``` | ``` | ||||
| figure from [https://serialmentor.com/dataviz/aesthetic-mapping.html]() | figure from [https://serialmentor.com/dataviz/aesthetic-mapping.html]() | ||||
| ```{r} | |||||
| dt <- data.frame(x = rep(1:5, 3), | |||||
| y = c(rep(1,5), rep(2,5),rep(3,5)), | |||||
| group = rep(1, 5*3)) | |||||
| dt$group[8] <- 2 | |||||
| ggplot(data = dt, | |||||
| mapping = aes(x = x, y = y, fill = as.factor(group))) + | |||||
| geom_tile(color = 'white', size = 2) + | |||||
| annotate("segment", x=0.2,xend=5,y=3.8,yend=3.8,arrow=arrow(type="closed",length= unit(.4,"cm"))) + | |||||
| annotate("segment", x=0.2,xend=0.2,y=3.8,yend=1,arrow=arrow(type="closed",length= unit(.4,"cm"))) + | |||||
| annotate("text", x=3, y=0, label = "Cellule contenant une valeur",hjust=0.5) + | |||||
| annotate("segment", x=3,xend=3,y=0.2,yend=1.5,arrow=arrow(type="closed", length= unit(.4,"cm"))) + | |||||
| scale_fill_manual(values = list("lightgrey", "darkred"))+ | |||||
| scale_x_continuous(position = "top")+ | |||||
| xlab('Attributs (colonnes)') + | |||||
| ylab('Items (lignes)') + | |||||
| theme_modern() + | |||||
| theme(legend.position = 'none', | |||||
| axis.text=element_blank(), | |||||
| axis.line =element_blank()) | |||||
| ``` | |||||
+ 12
- 0
05-abstraction.Rmd
View File
| @@ -0,0 +1,12 @@ | |||||
| --- | |||||
| title: "Abstraction de tâche" | |||||
| author: "Antoine Neuraz" | |||||
| date: "10/30/2019" | |||||
| output: | |||||
| bookdown::html_document2: | |||||
| code_folding: hide | |||||
| --- | |||||
| # Abstraction de tâche | |||||
| ## TODO | |||||
+ 12
- 0
06-principes_design.Rmd
View File
| @@ -0,0 +1,12 @@ | |||||
| --- | |||||
| title: "Principes de design" | |||||
| author: "Antoine Neuraz" | |||||
| date: "10/30/2019" | |||||
| output: | |||||
| bookdown::html_document2: | |||||
| code_folding: hide | |||||
| --- | |||||
| # Principes de design | |||||
| ## TODO | |||||
+ 13
- 0
07-donnees_tabulaires.Rmd
View File
| @@ -0,0 +1,13 @@ | |||||
| --- | |||||
| title: "Visualisation de données tabulaires" | |||||
| author: "Antoine Neuraz" | |||||
| date: "10/30/2019" | |||||
| output: | |||||
| bookdown::html_document2: | |||||
| code_folding: hide | |||||
| --- | |||||
| # Visualisation de données tabulaires | |||||
| ## TODO | |||||
+ 12
- 0
08-Interaction.Rmd
View File
| @@ -0,0 +1,12 @@ | |||||
| --- | |||||
| title: "Interaction" | |||||
| author: "Antoine Neuraz" | |||||
| date: "10/30/2019" | |||||
| output: | |||||
| bookdown::html_document2: | |||||
| code_folding: hide | |||||
| --- | |||||
| # Interaction | |||||
| ## TODO | |||||
+ 12
- 0
09-donnees_spaciales.Rmd
View File
| @@ -0,0 +1,12 @@ | |||||
| --- | |||||
| title: "Visualisation de données spatiales" | |||||
| author: "Antoine Neuraz" | |||||
| date: "10/30/2019" | |||||
| output: | |||||
| bookdown::html_document2: | |||||
| code_folding: hide | |||||
| --- | |||||
| # Visualisation de données spatiales | |||||
| ## TODO | |||||
+ 150
- 0
10-Visualiser_network.Rmd
View File
| @@ -0,0 +1,150 @@ | |||||
| --- | |||||
| title: "networks" | |||||
| author: "Antoine Neuraz" | |||||
| date: "6/7/2019" | |||||
| output: html_document | |||||
| --- | |||||
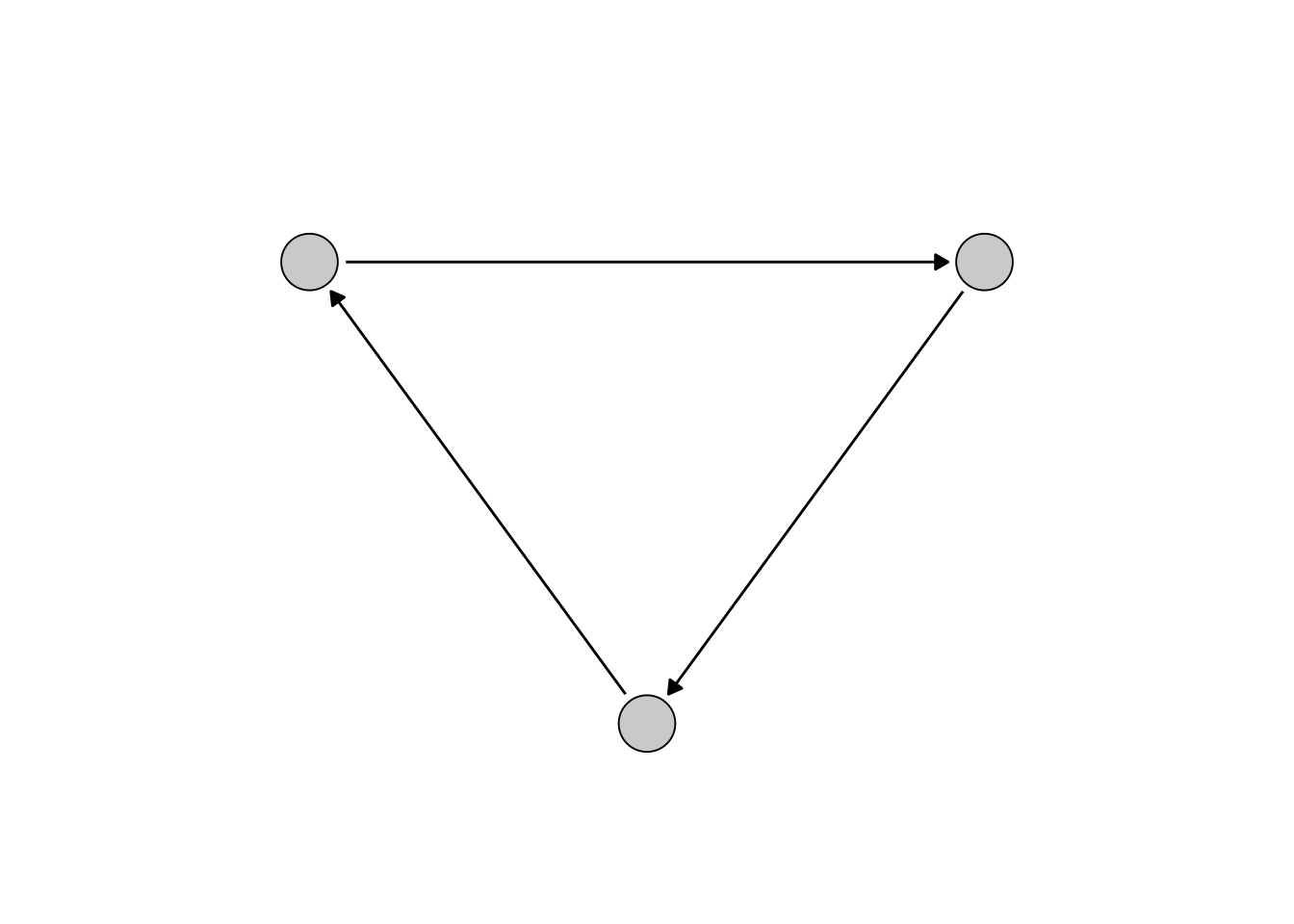
| # Visualisation de réseaux et graphes | |||||
| ```{r, include = FALSE} | |||||
| library(igraph) | |||||
| library(ggraph) | |||||
| library(tidygraph) | |||||
| nodes <- data.frame(id = c("node1","node2","node3"), | |||||
| #label = c("node1","node2","node3"), | |||||
| node_type= rep(1,3)) | |||||
| edges <- data.frame(from = c("node1", "node2", "node1" ), | |||||
| to = c("node2","node3", "node3"), | |||||
| type = rep("normal",3) , | |||||
| weight = rep(1,3)) | |||||
| ``` | |||||
| ```{r} | |||||
| ``` | |||||
| ```{r} | |||||
| nodes <- data.frame(id = c("node1","node2","node3"), | |||||
| #label = c("node1","node2","node3"), | |||||
| node_type= rep(1,3)) | |||||
| edges <- data.frame(from = c("node1", "node2", "node3" ), | |||||
| to = c("node2","node3", "node1"), | |||||
| type = rep("normal",3) , | |||||
| weight = c(3,1,0), | |||||
| color = c("s","s","h")) | |||||
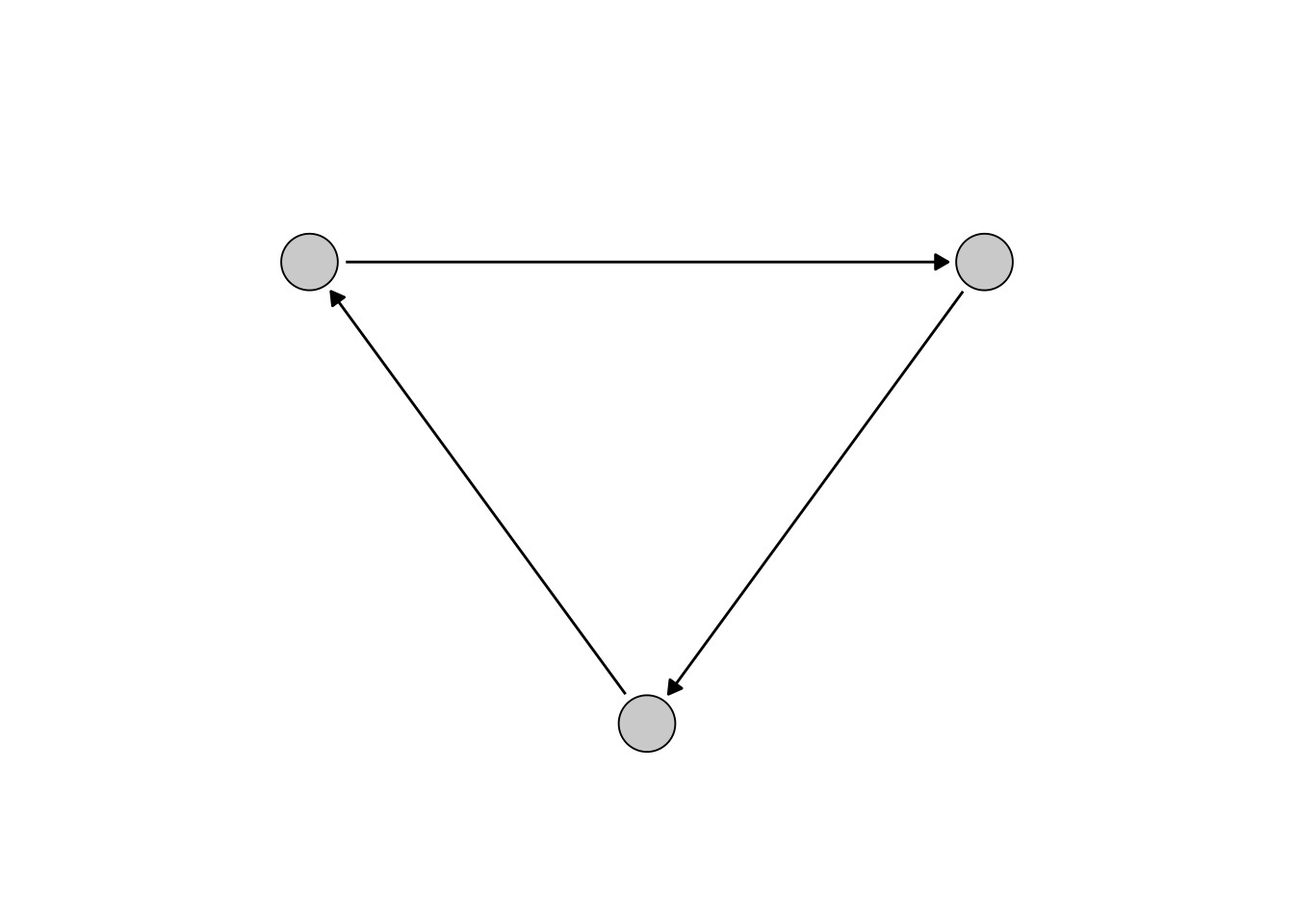
| net <- graph_from_data_frame(d=edges, vertices = nodes, directed = TRUE) | |||||
| ggraph(net, layout = "linear", circular = TRUE) + | |||||
| geom_edge_link(arrow = grid::arrow(type = "closed", length = unit(2,"mm")), | |||||
| end_cap = circle(5, 'mm'), | |||||
| start_cap = circle(5, 'mm')) + | |||||
| geom_node_point(color = 'black', fill ="lightgrey", size = 10, shape = 21) + | |||||
| expand_limits(y=c(-1.3,1), x = c(-1,1)) + | |||||
| theme_void() + | |||||
| theme(legend.position="none") + | |||||
| theme(plot.margin=unit(c(1,3,1,3),"cm")) | |||||
| ``` | |||||
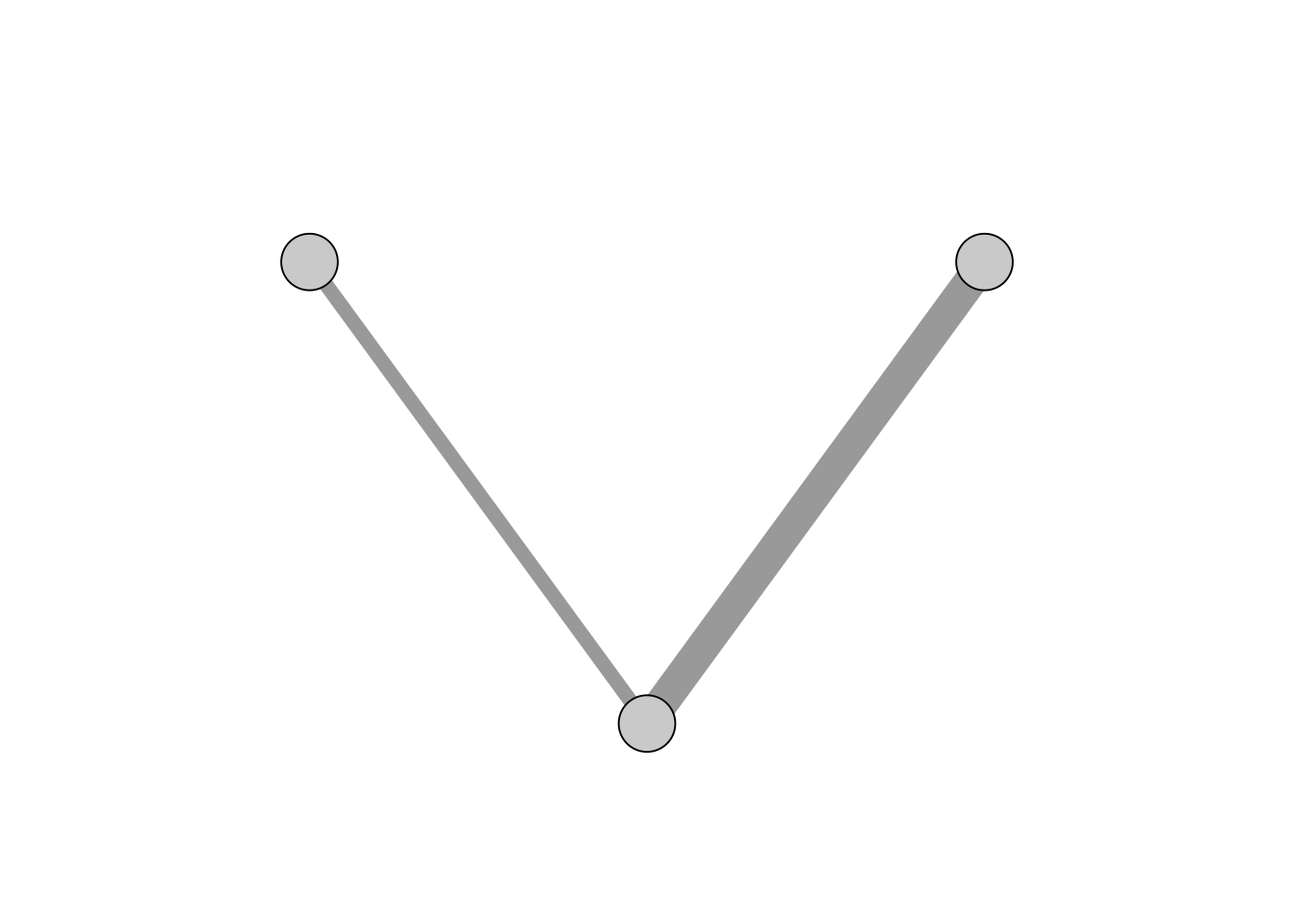
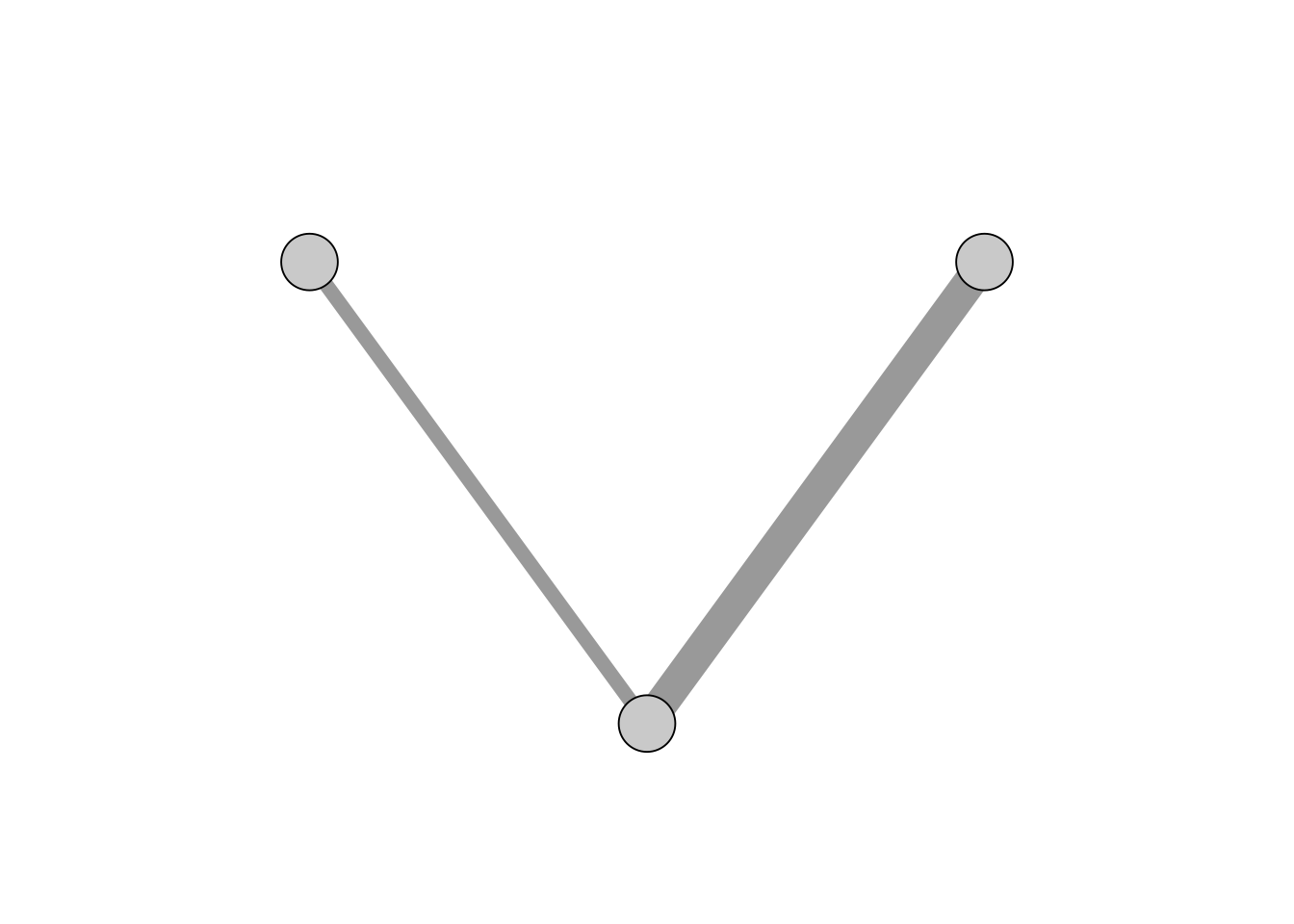
| ```{r} | |||||
| ggraph(net, layout = "linear", circular = TRUE) + | |||||
| geom_edge_link(aes(width = weight, color = color)) + | |||||
| geom_node_point(color = 'black', fill ="lightgrey", size = 10, shape = 21) + | |||||
| scale_edge_color_manual(values = c('s'="darkgrey", "h" = "white"))+ | |||||
| expand_limits(y=c(-1.3,1), x = c(-1,1)) + | |||||
| theme_void() + | |||||
| theme(legend.position="none") + | |||||
| theme(plot.margin=unit(c(1,3,1,3),"cm")) | |||||
| ``` | |||||
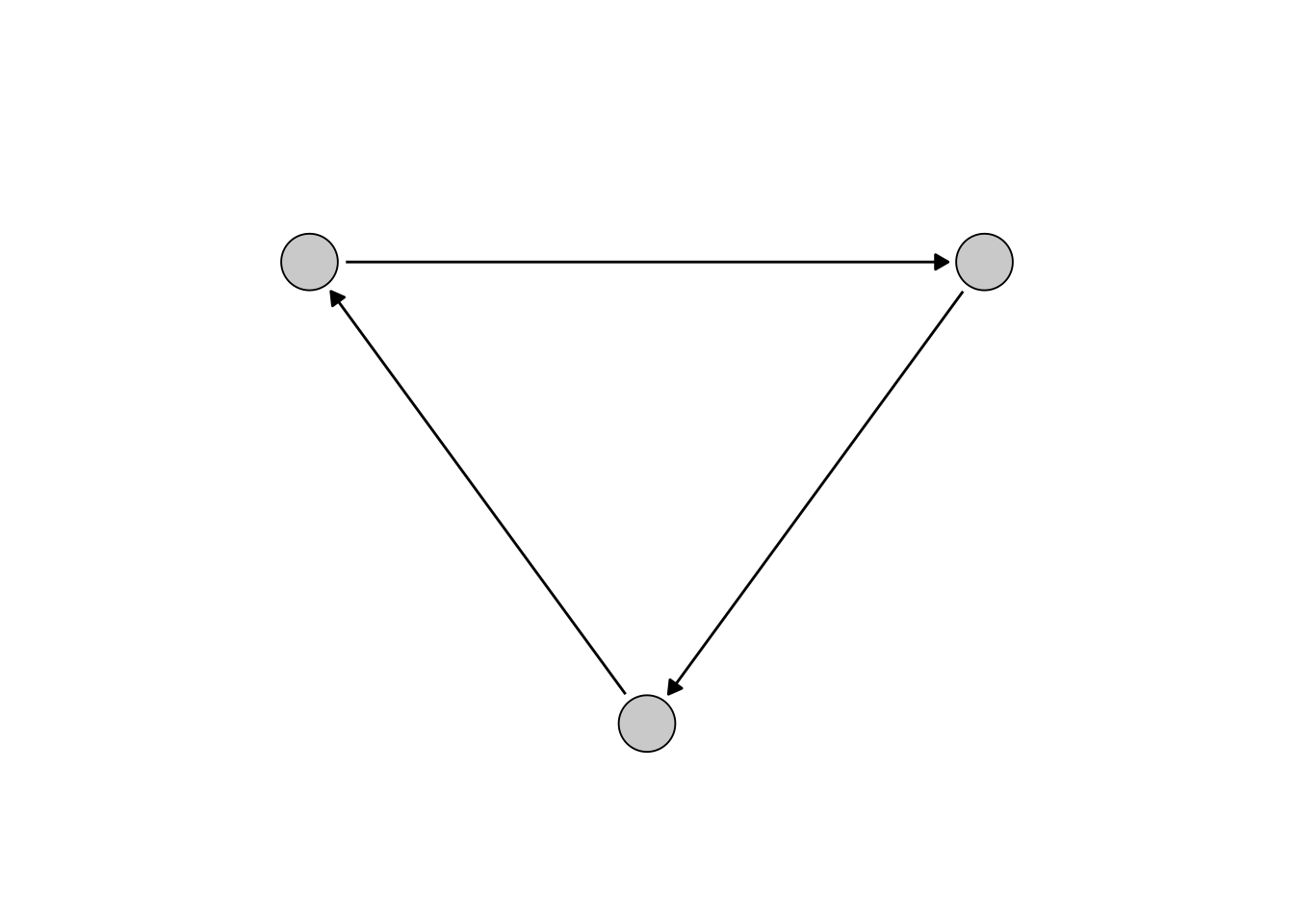
| ```{r} | |||||
| plot(net, | |||||
| edge.color = 'black', | |||||
| edge.width = 2, | |||||
| vertex.label = NA, | |||||
| vertex.size = 30, | |||||
| vertex.color = "lightgrey", | |||||
| vertex.frame.color="black") | |||||
| ``` | |||||
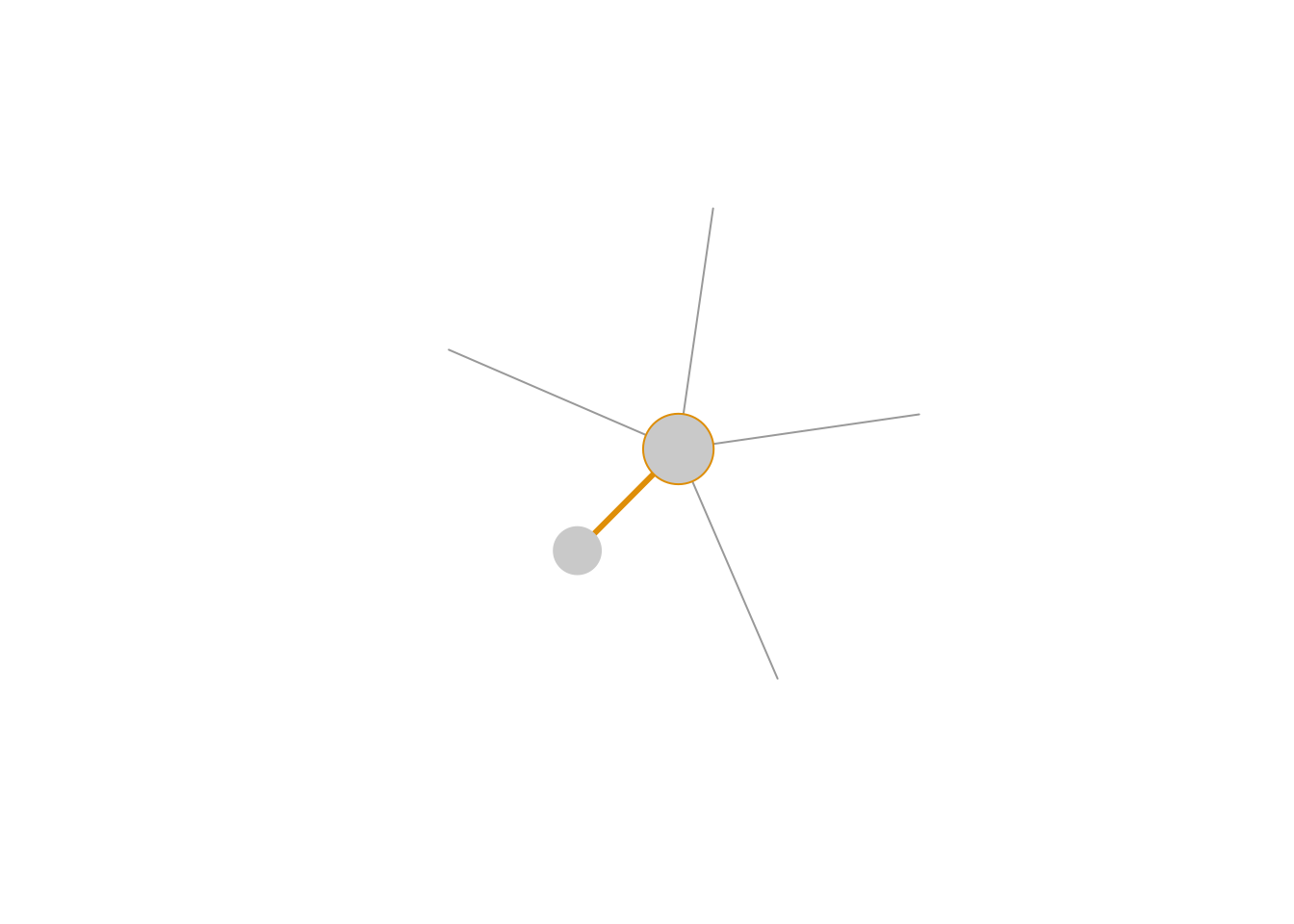
| ```{r} | |||||
| nodes <- data.frame(id = c("node1","node2","node3", "node4","node5","node6"), | |||||
| #label = c("node1","node2","node3"), | |||||
| node_type= c(rep(1,2), rep(2,4)), | |||||
| node_weight = c(30,20,rep(0,4))) | |||||
| edges <- data.frame(from = c("node1", "node1", "node1", "node1", "node1" ), | |||||
| to = c("node2","node3", "node4", "node5","node6"), | |||||
| type = c(rep("normal",1), rep('hidden',4)) , | |||||
| weight = c(3,rep(1,4))) | |||||
| net <- graph_from_data_frame(d=edges, vertices = nodes, directed = FALSE) | |||||
| V(net)$color <- "lightgrey" | |||||
| V(net)[node_type == 2]$color <- NA | |||||
| V(net)$frame.color <- "lightgrey" | |||||
| V(net)[node_type == 2]$frame.color <- NA | |||||
| V(net)["node1"]$frame.color <- 633 | |||||
| V(net)["node1"]$size2 <- 8 | |||||
| V(net)$size <- nodes$node_weight | |||||
| E(net)$width <- edges$weight | |||||
| E(net)$color <- "darkgrey" | |||||
| E(net)[type == "normal"]$color = 633 | |||||
| plot(net, | |||||
| vertex.label = NA, | |||||
| ) | |||||
| ``` | |||||
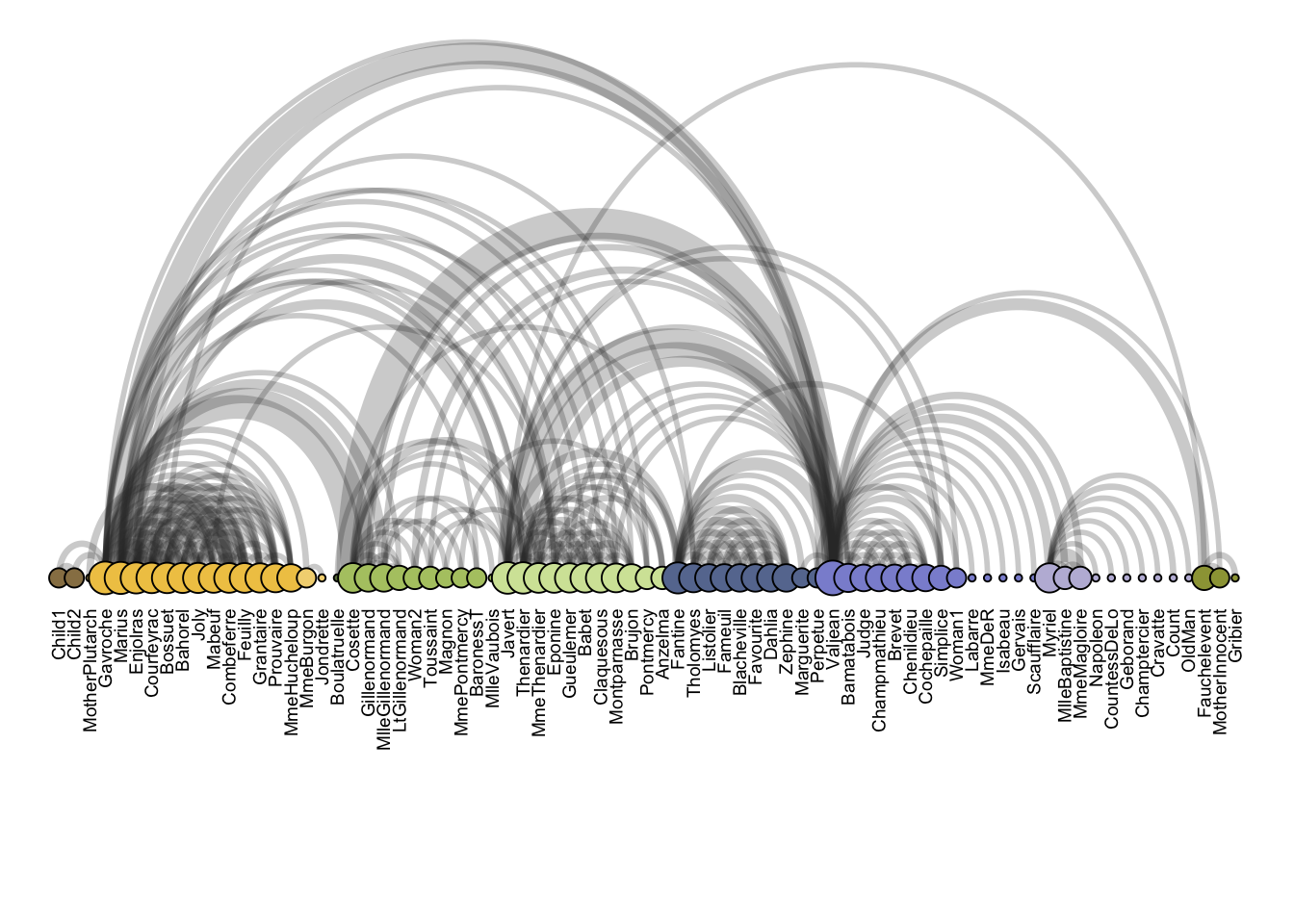
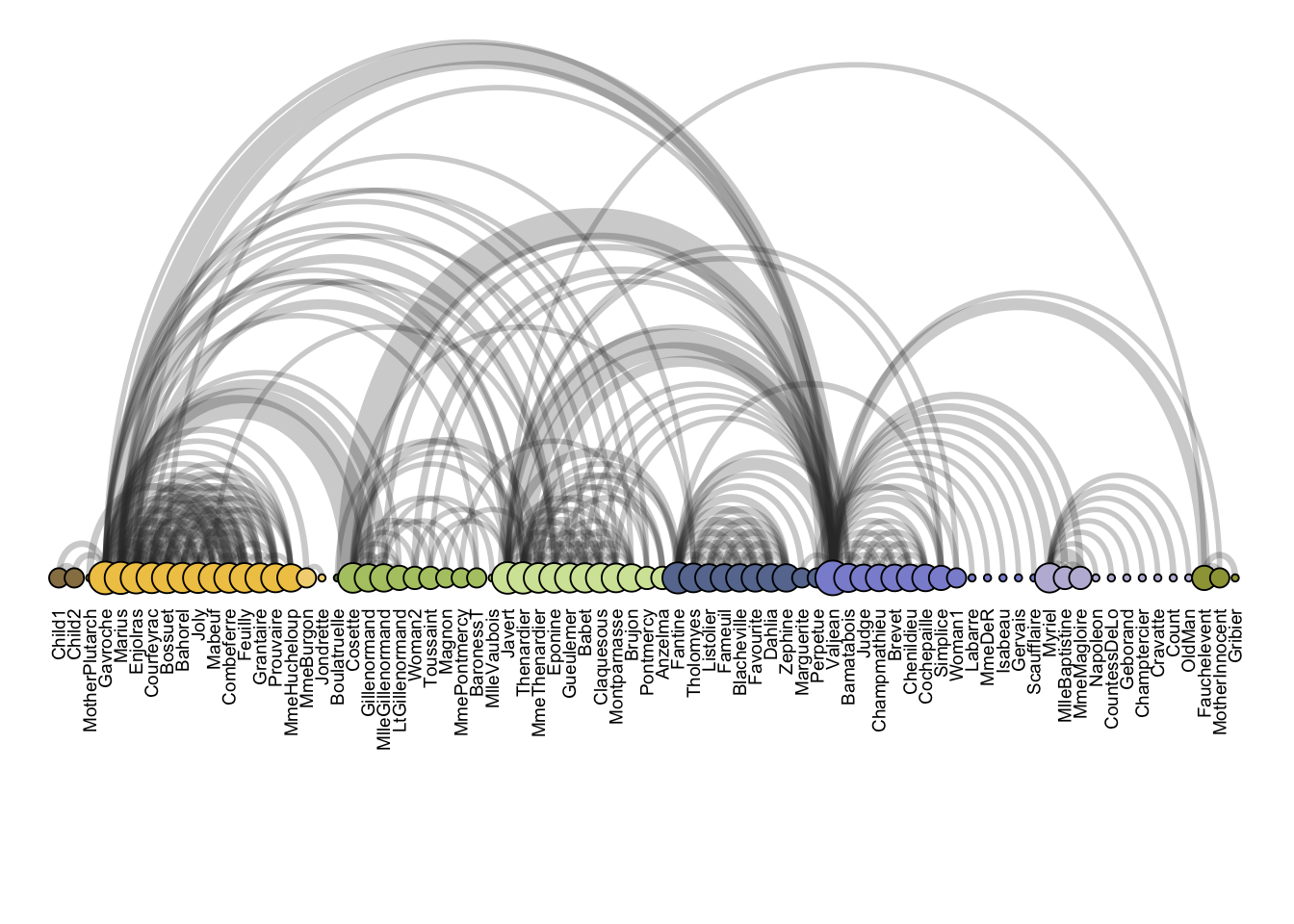
| ```{r} | |||||
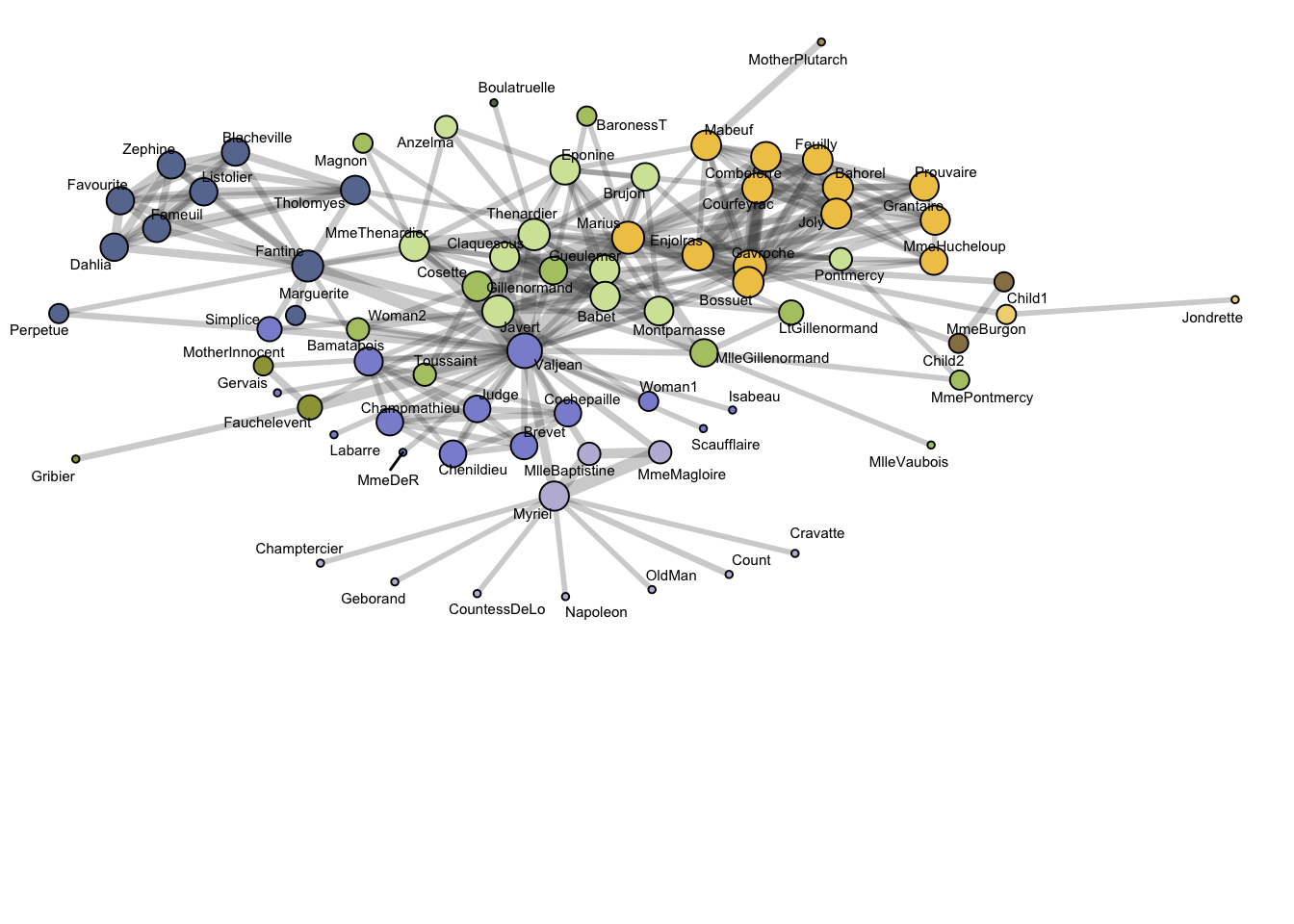
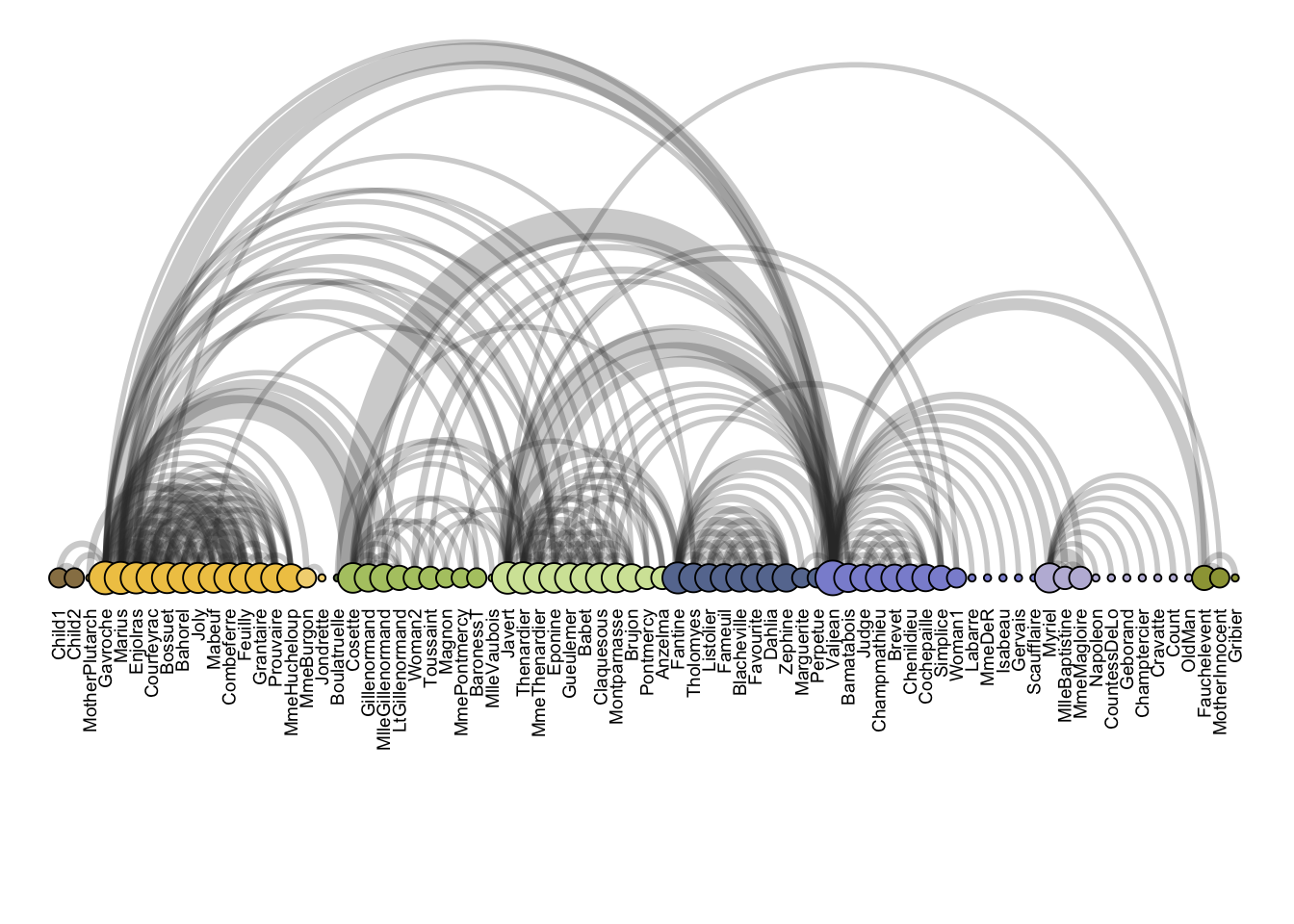
| highschool$size <- abs(rnorm(506)) | |||||
| graph <- read_graph("~/Downloads/lesmiserables.gml .webarchive", "gml") | |||||
| fills <- V(graph)$fill %>% | |||||
| as.factor() %>% | |||||
| levels | |||||
| graph_mod <- as_tbl_graph(graph) %>% | |||||
| activate(nodes) %>% | |||||
| mutate(size = log(centrality_degree())+0.5) %>% | |||||
| arrange(desc(group),desc(size)) | |||||
| graph_mod %>% | |||||
| ggraph("linear") + | |||||
| geom_edge_arc(aes(width = value),color = hsv(0, 0, 0.2, 0.25), fold= TRUE) + | |||||
| geom_node_point(aes(fill = fill, size =size), shape=21 ) + theme(legend.position="none") + | |||||
| scale_fill_manual(values = fills) + | |||||
| geom_node_text(aes(label = label), angle = 90, hjust=1, size = 2.5, nudge_y = -1) + | |||||
| expand_limits(y=c(-10,NA)) + | |||||
| theme_void() + theme(legend.position="none") | |||||
| ``` | |||||
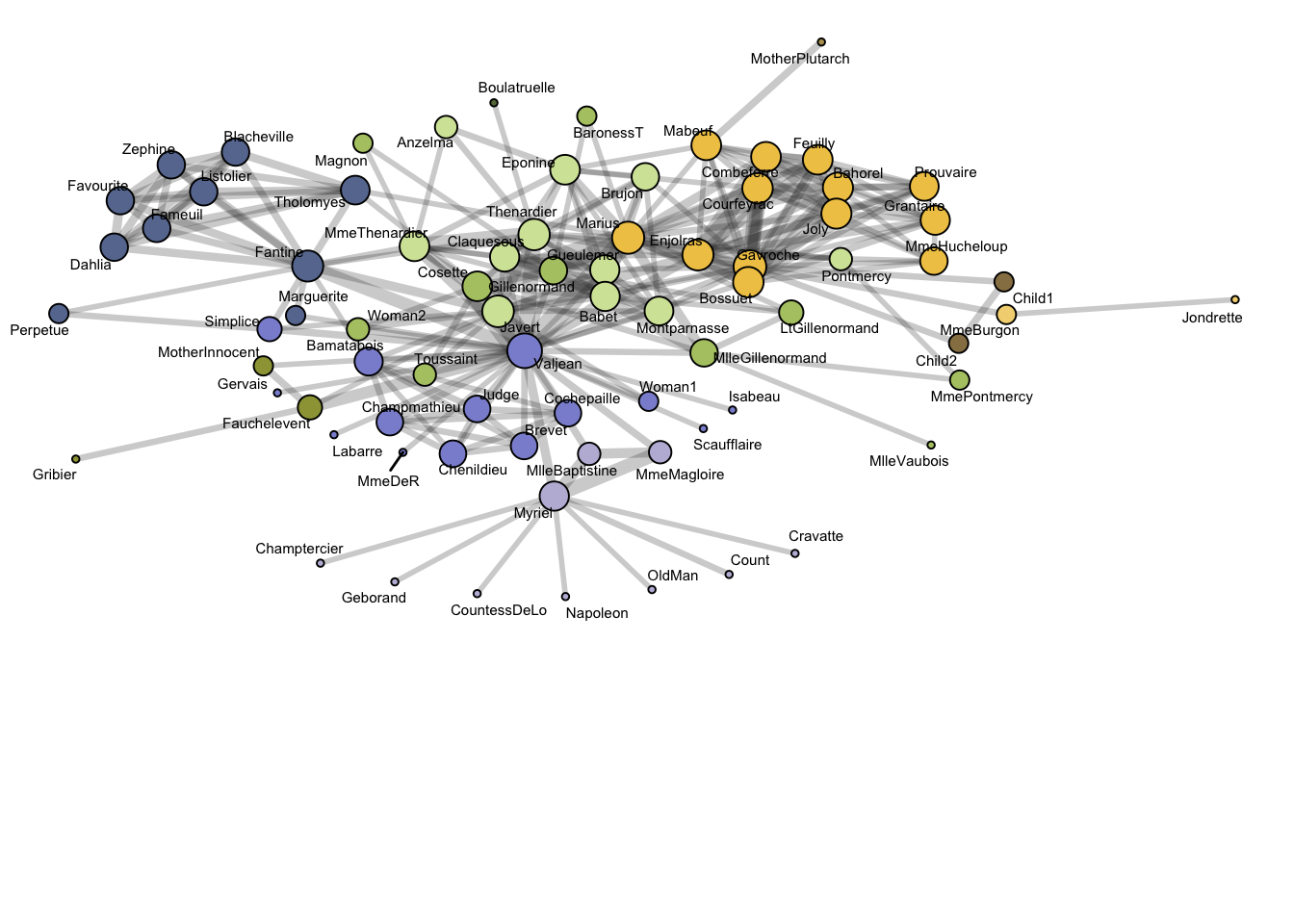
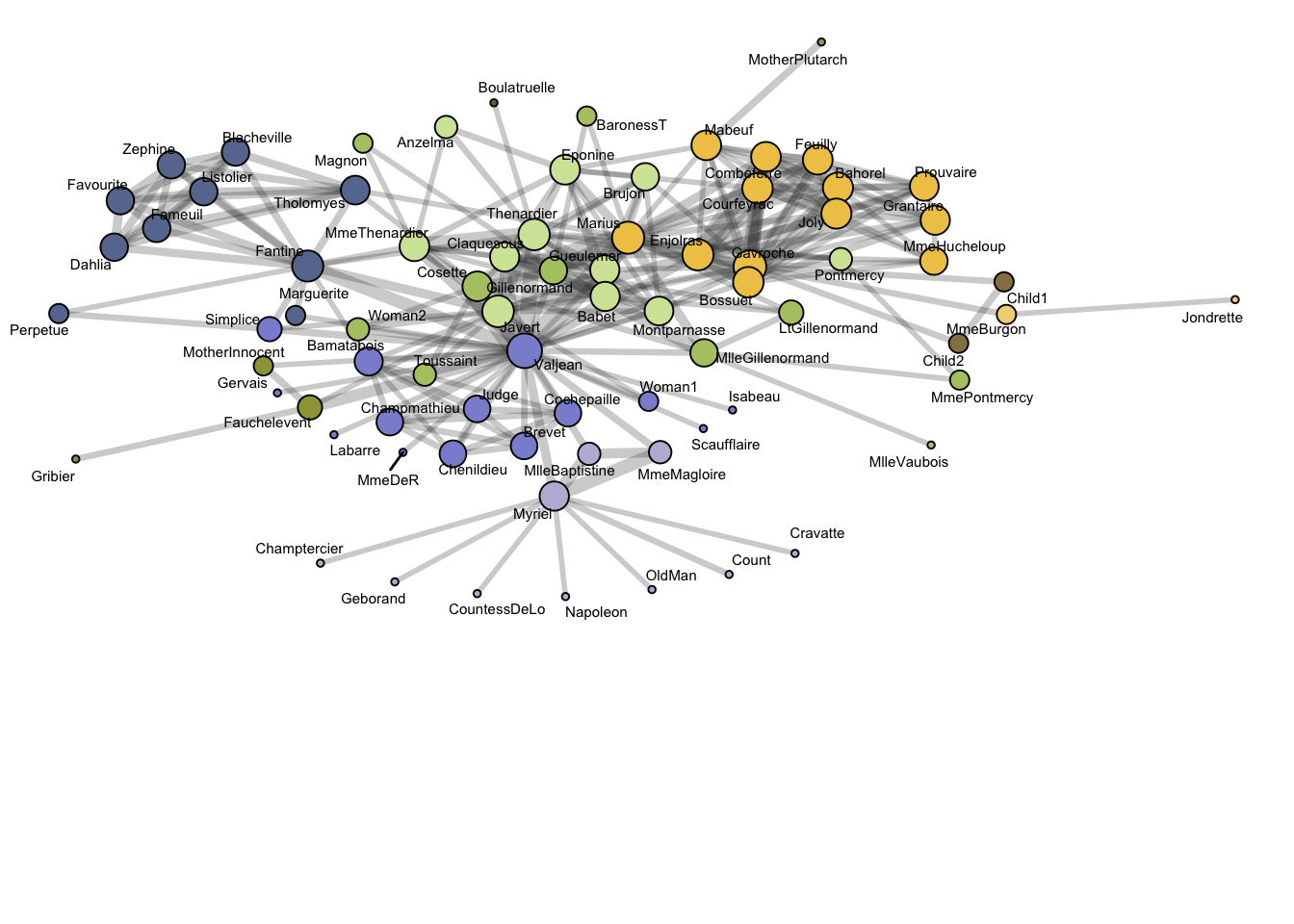
| ```{r} | |||||
| graph_mod %>% | |||||
| ggraph('kk') + | |||||
| geom_edge_link(aes(width = value),color = hsv(0, 0, 0.2, 0.25), fold= TRUE) + | |||||
| geom_node_point(aes(fill = fill, size =size), shape=21 ) + theme(legend.position="none") + | |||||
| scale_fill_manual(values = fills) + | |||||
| geom_node_text(aes(label = label), repel = TRUE, size = 2) + | |||||
| expand_limits(y=c(-10,NA)) + | |||||
| theme_void() + theme(legend.position="none") | |||||
| ``` | |||||
+ 12
- 0
11-donnees_textuelles.Rmd
View File
| @@ -0,0 +1,12 @@ | |||||
| --- | |||||
| title: "Visualisation de texte" | |||||
| author: "Antoine Neuraz" | |||||
| date: "10/30/2019" | |||||
| output: | |||||
| bookdown::html_document2: | |||||
| code_folding: hide | |||||
| --- | |||||
| # Visualisation de texte | |||||
| ## TODO | |||||
+ 12
- 0
12-donnees_temporelles.Rmd
View File
| @@ -0,0 +1,12 @@ | |||||
| --- | |||||
| title: "Visualisation de données temporelles" | |||||
| author: "Antoine Neuraz" | |||||
| date: "10/30/2019" | |||||
| output: | |||||
| bookdown::html_document2: | |||||
| code_folding: hide | |||||
| --- | |||||
| # Visualisation de texte | |||||
| ## TODO | |||||
+ 1
- 0
98-techniques_avancees.Rmd
View File
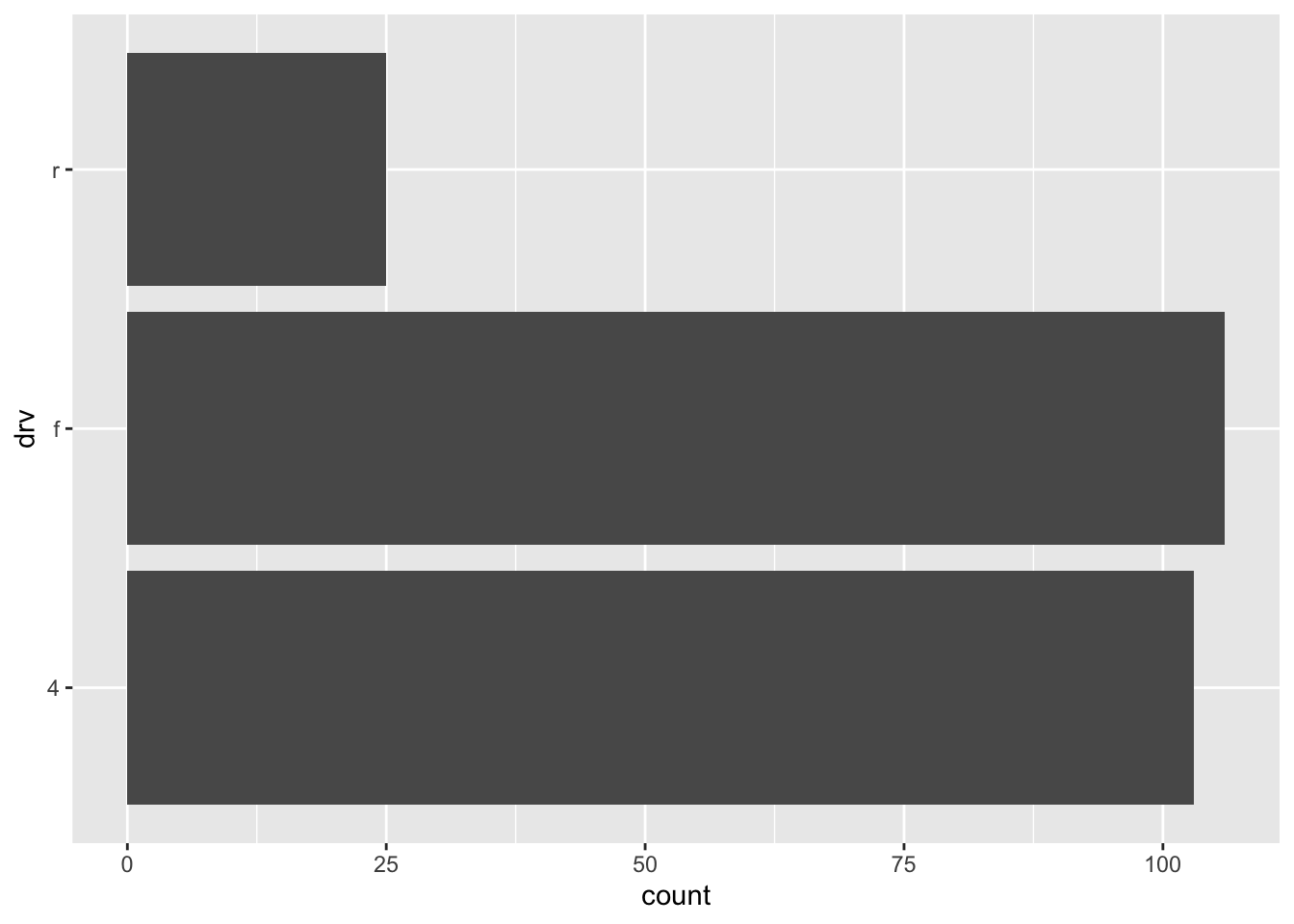
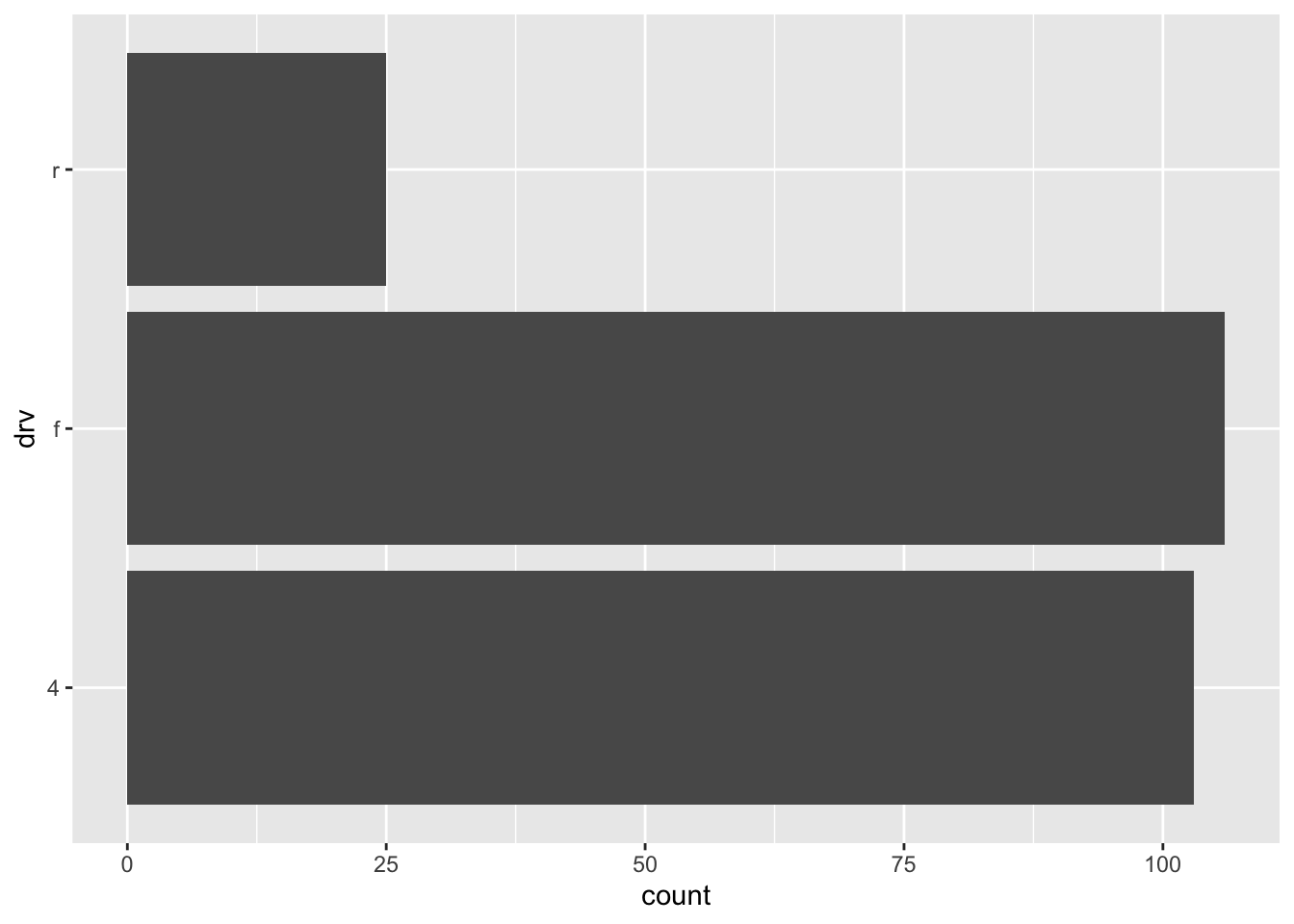
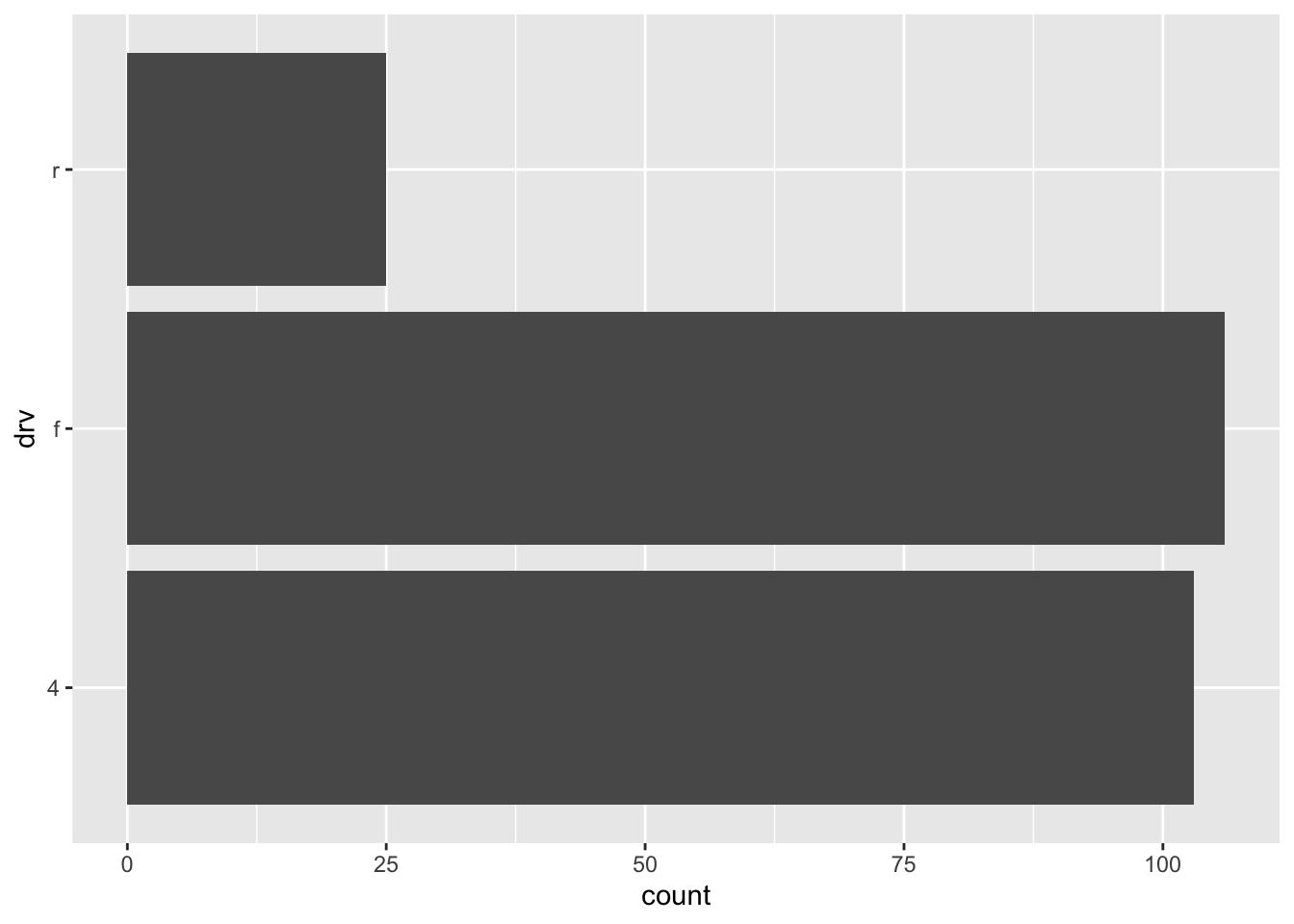
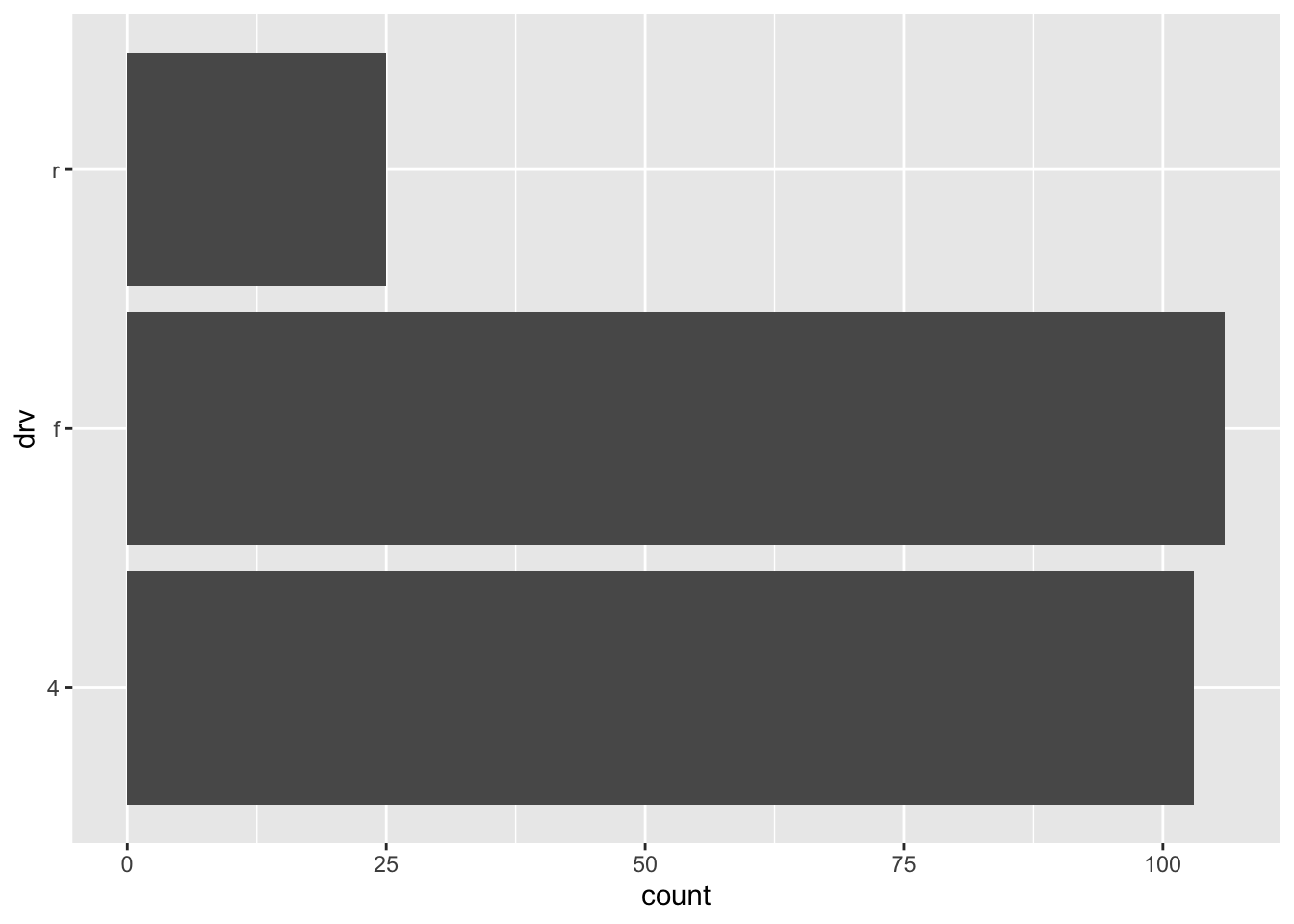
| @@ -261,3 +261,4 @@ my_bar(mpg, "drv") | |||||
+ 136
- 0
README.html
View File
| @@ -0,0 +1,136 @@ | |||||
| <!DOCTYPE html> | |||||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||||
| <head> | |||||
| <meta charset="utf-8" /> | |||||
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |||||
| <title>README.utf8.md</title> | |||||
| <meta name="description" content="" /> | |||||
| <meta name="generator" content="bookdown 0.11 and GitBook 2.6.7" /> | |||||
| <meta property="og:title" content="README.utf8.md" /> | |||||
| <meta property="og:type" content="book" /> | |||||
| <meta name="twitter:card" content="summary" /> | |||||
| <meta name="twitter:title" content="README.utf8.md" /> | |||||
| <meta name="viewport" content="width=device-width, initial-scale=1" /> | |||||
| <meta name="apple-mobile-web-app-capable" content="yes" /> | |||||
| <meta name="apple-mobile-web-app-status-bar-style" content="black" /> | |||||
| <script src="libs/jquery-2.2.3/jquery.min.js"></script> | |||||
| <link href="libs/gitbook-2.6.7/css/style.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-table.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-bookdown.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-highlight.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-search.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-fontsettings.css" rel="stylesheet" /> | |||||
| <link rel="stylesheet" href="style.css" type="text/css" /> | |||||
| </head> | |||||
| <body> | |||||
| <div class="book without-animation with-summary font-size-2 font-family-1" data-basepath="."> | |||||
| <div class="book-summary"> | |||||
| <nav role="navigation"> | |||||
| </nav> | |||||
| </div> | |||||
| <div class="book-body"> | |||||
| <div class="body-inner"> | |||||
| <div class="book-header" role="navigation"> | |||||
| <h1> | |||||
| <i class="fa fa-circle-o-notch fa-spin"></i><a href="./"></a> | |||||
| </h1> | |||||
| </div> | |||||
| <div class="page-wrapper" tabindex="-1" role="main"> | |||||
| <div class="page-inner"> | |||||
| <section class="normal" id="section-"> | |||||
| <!--bookdown:title:end--> | |||||
| <!--bookdown:title:start--> | |||||
| <p>This is a minimal example of a book based on R Markdown and <strong>bookdown</strong> (<a href="https://github.com/rstudio/bookdown" class="uri">https://github.com/rstudio/bookdown</a>). Please see the page “Get Started” at <a href="https://bookdown.org/" class="uri">https://bookdown.org/</a> for how to compile this example.</p> | |||||
| </section> | |||||
| </div> | |||||
| </div> | |||||
| </div> | |||||
| </div> | |||||
| </div> | |||||
| <script src="libs/gitbook-2.6.7/js/app.min.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/lunr.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-search.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-sharing.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-fontsettings.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-bookdown.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/jquery.highlight.js"></script> | |||||
| <script> | |||||
| gitbook.require(["gitbook"], function(gitbook) { | |||||
| gitbook.start({ | |||||
| "sharing": { | |||||
| "github": false, | |||||
| "facebook": true, | |||||
| "twitter": true, | |||||
| "google": false, | |||||
| "linkedin": false, | |||||
| "weibo": false, | |||||
| "instapaper": false, | |||||
| "vk": false, | |||||
| "all": ["facebook", "google", "twitter", "linkedin", "weibo", "instapaper"] | |||||
| }, | |||||
| "fontsettings": { | |||||
| "theme": "white", | |||||
| "family": "sans", | |||||
| "size": 2 | |||||
| }, | |||||
| "edit": { | |||||
| "link": null, | |||||
| "text": null | |||||
| }, | |||||
| "history": { | |||||
| "link": null, | |||||
| "text": null | |||||
| }, | |||||
| "download": null, | |||||
| "toc": { | |||||
| "collapse": "subsection" | |||||
| }, | |||||
| "search": false | |||||
| }); | |||||
| }); | |||||
| </script> | |||||
| </body> | |||||
| </html> | |||||
+ 259
- 0
_book/abstraction-de-tache.html
View File
| @@ -0,0 +1,259 @@ | |||||
| <!DOCTYPE html> | |||||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||||
| <head> | |||||
| <meta charset="utf-8" /> | |||||
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |||||
| <title>Chapitre 4 Abstraction de tâche | Visualisation de données : éléments théoriques et applications avec R</title> | |||||
| <meta name="description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||||
| <meta name="generator" content="bookdown 0.12 and GitBook 2.6.7" /> | |||||
| <meta property="og:title" content="Chapitre 4 Abstraction de tâche | Visualisation de données : éléments théoriques et applications avec R" /> | |||||
| <meta property="og:type" content="book" /> | |||||
| <meta property="og:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||||
| <meta name="twitter:card" content="summary" /> | |||||
| <meta name="twitter:title" content="Chapitre 4 Abstraction de tâche | Visualisation de données : éléments théoriques et applications avec R" /> | |||||
| <meta name="twitter:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||||
| <meta name="author" content="Antoine Neuraz" /> | |||||
| <meta name="date" content="2019-10-30" /> | |||||
| <meta name="viewport" content="width=device-width, initial-scale=1" /> | |||||
| <meta name="apple-mobile-web-app-capable" content="yes" /> | |||||
| <meta name="apple-mobile-web-app-status-bar-style" content="black" /> | |||||
| <link rel="prev" href="perception-systeme-visuel-marques-et-canaux-couleurs.html"> | |||||
| <link rel="next" href="principes-de-design.html"> | |||||
| <script src="libs/jquery-2.2.3/jquery.min.js"></script> | |||||
| <link href="libs/gitbook-2.6.7/css/style.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-table.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-bookdown.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-highlight.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-search.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-fontsettings.css" rel="stylesheet" /> | |||||
| <style type="text/css"> | |||||
| a.sourceLine { display: inline-block; line-height: 1.25; } | |||||
| a.sourceLine { pointer-events: none; color: inherit; text-decoration: inherit; } | |||||
| a.sourceLine:empty { height: 1.2em; } | |||||
| .sourceCode { overflow: visible; } | |||||
| code.sourceCode { white-space: pre; position: relative; } | |||||
| pre.sourceCode { margin: 0; } | |||||
| @media screen { | |||||
| div.sourceCode { overflow: auto; } | |||||
| } | |||||
| @media print { | |||||
| code.sourceCode { white-space: pre-wrap; } | |||||
| a.sourceLine { text-indent: -1em; padding-left: 1em; } | |||||
| } | |||||
| pre.numberSource a.sourceLine | |||||
| { position: relative; left: -4em; } | |||||
| pre.numberSource a.sourceLine::before | |||||
| { content: attr(data-line-number); | |||||
| position: relative; left: -1em; text-align: right; vertical-align: baseline; | |||||
| border: none; pointer-events: all; display: inline-block; | |||||
| -webkit-touch-callout: none; -webkit-user-select: none; | |||||
| -khtml-user-select: none; -moz-user-select: none; | |||||
| -ms-user-select: none; user-select: none; | |||||
| padding: 0 4px; width: 4em; | |||||
| color: #aaaaaa; | |||||
| } | |||||
| pre.numberSource { margin-left: 3em; border-left: 1px solid #aaaaaa; padding-left: 4px; } | |||||
| div.sourceCode | |||||
| { } | |||||
| @media screen { | |||||
| a.sourceLine::before { text-decoration: underline; } | |||||
| } | |||||
| code span.al { color: #ff0000; font-weight: bold; } /* Alert */ | |||||
| code span.an { color: #60a0b0; font-weight: bold; font-style: italic; } /* Annotation */ | |||||
| code span.at { color: #7d9029; } /* Attribute */ | |||||
| code span.bn { color: #40a070; } /* BaseN */ | |||||
| code span.bu { } /* BuiltIn */ | |||||
| code span.cf { color: #007020; font-weight: bold; } /* ControlFlow */ | |||||
| code span.ch { color: #4070a0; } /* Char */ | |||||
| code span.cn { color: #880000; } /* Constant */ | |||||
| code span.co { color: #60a0b0; font-style: italic; } /* Comment */ | |||||
| code span.cv { color: #60a0b0; font-weight: bold; font-style: italic; } /* CommentVar */ | |||||
| code span.do { color: #ba2121; font-style: italic; } /* Documentation */ | |||||
| code span.dt { color: #902000; } /* DataType */ | |||||
| code span.dv { color: #40a070; } /* DecVal */ | |||||
| code span.er { color: #ff0000; font-weight: bold; } /* Error */ | |||||
| code span.ex { } /* Extension */ | |||||
| code span.fl { color: #40a070; } /* Float */ | |||||
| code span.fu { color: #06287e; } /* Function */ | |||||
| code span.im { } /* Import */ | |||||
| code span.in { color: #60a0b0; font-weight: bold; font-style: italic; } /* Information */ | |||||
| code span.kw { color: #007020; font-weight: bold; } /* Keyword */ | |||||
| code span.op { color: #666666; } /* Operator */ | |||||
| code span.ot { color: #007020; } /* Other */ | |||||
| code span.pp { color: #bc7a00; } /* Preprocessor */ | |||||
| code span.sc { color: #4070a0; } /* SpecialChar */ | |||||
| code span.ss { color: #bb6688; } /* SpecialString */ | |||||
| code span.st { color: #4070a0; } /* String */ | |||||
| code span.va { color: #19177c; } /* Variable */ | |||||
| code span.vs { color: #4070a0; } /* VerbatimString */ | |||||
| code span.wa { color: #60a0b0; font-weight: bold; font-style: italic; } /* Warning */ | |||||
| </style> | |||||
| <link rel="stylesheet" href="style.css" type="text/css" /> | |||||
| </head> | |||||
| <body> | |||||
| <div class="book without-animation with-summary font-size-2 font-family-1" data-basepath="."> | |||||
| <div class="book-summary"> | |||||
| <nav role="navigation"> | |||||
| <ul class="summary"> | |||||
| <li><a href="./">Visualisation de données : éléments théoriques et applications avec R</a></li> | |||||
| <li class="divider"></li> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html"><i class="fa fa-check"></i>Prerequis</a><ul> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-r"><i class="fa fa-check"></i>Installer R</a></li> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-rstudio-facultatif"><i class="fa fa-check"></i>Installer RStudio (facultatif)</a></li> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-necessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="1" data-path="intro.html"><a href="intro.html"><i class="fa fa-check"></i><b>1</b> Intro</a><ul> | |||||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#section"><i class="fa fa-check"></i><b>1.1</b> </a></li> | |||||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>1.2</b> Mappings in ggplot</a></li> | |||||
| <li class="chapter" data-level="1.3" data-path="intro.html"><a href="intro.html#scales-in-ggplot"><i class="fa fa-check"></i><b>1.3</b> scales in ggplot</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="2" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html"><i class="fa fa-check"></i><b>2</b> Types de datasets et types de données</a><ul> | |||||
| <li class="chapter" data-level="2.1" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#todo"><i class="fa fa-check"></i><b>2.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="3" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>3</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||||
| <li class="chapter" data-level="3.1" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html#todo-1"><i class="fa fa-check"></i><b>3.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="4" data-path="abstraction-de-tache.html"><a href="abstraction-de-tache.html"><i class="fa fa-check"></i><b>4</b> Abstraction de tâche</a><ul> | |||||
| <li class="chapter" data-level="4.1" data-path="abstraction-de-tache.html"><a href="abstraction-de-tache.html#todo-2"><i class="fa fa-check"></i><b>4.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="5" data-path="principes-de-design.html"><a href="principes-de-design.html"><i class="fa fa-check"></i><b>5</b> Principes de design</a><ul> | |||||
| <li class="chapter" data-level="5.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-3"><i class="fa fa-check"></i><b>5.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="6" data-path="visualisation-de-donnees-tabulaires.html"><a href="visualisation-de-donnees-tabulaires.html"><i class="fa fa-check"></i><b>6</b> Visualisation de données tabulaires</a><ul> | |||||
| <li class="chapter" data-level="6.1" data-path="visualisation-de-donnees-tabulaires.html"><a href="visualisation-de-donnees-tabulaires.html#todo-4"><i class="fa fa-check"></i><b>6.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="7" data-path="interaction.html"><a href="interaction.html"><i class="fa fa-check"></i><b>7</b> Interaction</a><ul> | |||||
| <li class="chapter" data-level="7.1" data-path="interaction.html"><a href="interaction.html#todo-5"><i class="fa fa-check"></i><b>7.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="8" data-path="visualisation-de-donnees-spatiales.html"><a href="visualisation-de-donnees-spatiales.html"><i class="fa fa-check"></i><b>8</b> Visualisation de données spatiales</a><ul> | |||||
| <li class="chapter" data-level="8.1" data-path="visualisation-de-donnees-spatiales.html"><a href="visualisation-de-donnees-spatiales.html#todo-6"><i class="fa fa-check"></i><b>8.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="9" data-path="visualisation-de-reseaux-et-graphes.html"><a href="visualisation-de-reseaux-et-graphes.html"><i class="fa fa-check"></i><b>9</b> Visualisation de réseaux et graphes</a></li> | |||||
| <li class="chapter" data-level="10" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html"><i class="fa fa-check"></i><b>10</b> Visualisation de texte</a><ul> | |||||
| <li class="chapter" data-level="10.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-7"><i class="fa fa-check"></i><b>10.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="11" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html"><i class="fa fa-check"></i><b>11</b> Visualisation de texte</a><ul> | |||||
| <li class="chapter" data-level="11.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-8"><i class="fa fa-check"></i><b>11.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="12" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html"><i class="fa fa-check"></i><b>12</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||||
| <li class="chapter" data-level="12.1" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#creer-son-propre-theme-ggplot2"><i class="fa fa-check"></i><b>12.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||||
| <li class="chapter" data-level="12.1.1" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#un-theme-est-une-fonction"><i class="fa fa-check"></i><b>12.1.1</b> un thème est une fonction</a></li> | |||||
| <li class="chapter" data-level="12.1.2" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#modifier-un-theme-de-base-avec-replace"><i class="fa fa-check"></i><b>12.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||||
| <li class="chapter" data-level="12.1.3" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#definir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>12.1.3</b> définir de nouveaux attributs</a></li> | |||||
| <li class="chapter" data-level="12.1.4" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#exemple"><i class="fa fa-check"></i><b>12.1.4</b> Exemple</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="12.2" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>12.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="" data-path="references.html"><a href="references.html"><i class="fa fa-check"></i>References</a></li> | |||||
| <li class="divider"></li> | |||||
| <li><a href="https://github.com/rstudio/bookdown" target="blank">Published with bookdown</a></li> | |||||
| </ul> | |||||
| </nav> | |||||
| </div> | |||||
| <div class="book-body"> | |||||
| <div class="body-inner"> | |||||
| <div class="book-header" role="navigation"> | |||||
| <h1> | |||||
| <i class="fa fa-circle-o-notch fa-spin"></i><a href="./">Visualisation de données : éléments théoriques et applications avec R</a> | |||||
| </h1> | |||||
| </div> | |||||
| <div class="page-wrapper" tabindex="-1" role="main"> | |||||
| <div class="page-inner"> | |||||
| <section class="normal" id="section-"> | |||||
| <div id="abstraction-de-tache" class="section level1"> | |||||
| <h1><span class="header-section-number">Chapitre 4</span> Abstraction de tâche</h1> | |||||
| <div id="todo-2" class="section level2"> | |||||
| <h2><span class="header-section-number">4.1</span> TODO</h2> | |||||
| </div> | |||||
| </div> | |||||
| </section> | |||||
| </div> | |||||
| </div> | |||||
| </div> | |||||
| <a href="perception-systeme-visuel-marques-et-canaux-couleurs.html" class="navigation navigation-prev " aria-label="Previous page"><i class="fa fa-angle-left"></i></a> | |||||
| <a href="principes-de-design.html" class="navigation navigation-next " aria-label="Next page"><i class="fa fa-angle-right"></i></a> | |||||
| </div> | |||||
| </div> | |||||
| <script src="libs/gitbook-2.6.7/js/app.min.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/lunr.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-search.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-sharing.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-fontsettings.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-bookdown.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/jquery.highlight.js"></script> | |||||
| <script> | |||||
| gitbook.require(["gitbook"], function(gitbook) { | |||||
| gitbook.start({ | |||||
| "sharing": { | |||||
| "github": false, | |||||
| "facebook": true, | |||||
| "twitter": true, | |||||
| "google": false, | |||||
| "linkedin": false, | |||||
| "weibo": false, | |||||
| "instapaper": false, | |||||
| "vk": false, | |||||
| "all": ["facebook", "google", "twitter", "linkedin", "weibo", "instapaper"] | |||||
| }, | |||||
| "fontsettings": { | |||||
| "theme": "white", | |||||
| "family": "sans", | |||||
| "size": 2 | |||||
| }, | |||||
| "edit": { | |||||
| "link": null, | |||||
| "text": null | |||||
| }, | |||||
| "history": { | |||||
| "link": null, | |||||
| "text": null | |||||
| }, | |||||
| "download": ["dataviz.pdf", "dataviz.epub"], | |||||
| "toc": { | |||||
| "collapse": "subsection" | |||||
| } | |||||
| }); | |||||
| }); | |||||
| </script> | |||||
| </body> | |||||
| </html> | |||||
BIN
_book/dataviz.epub
View File
BIN
_book/dataviz.pdf
View File
+ 418
- 0
_book/dataviz.tex
View File
| @@ -0,0 +1,418 @@ | |||||
| \documentclass[]{book} | |||||
| \usepackage{lmodern} | |||||
| \usepackage{amssymb,amsmath} | |||||
| \usepackage{ifxetex,ifluatex} | |||||
| \usepackage{fixltx2e} % provides \textsubscript | |||||
| \ifnum 0\ifxetex 1\fi\ifluatex 1\fi=0 % if pdftex | |||||
| \usepackage[T1]{fontenc} | |||||
| \usepackage[utf8]{inputenc} | |||||
| \else % if luatex or xelatex | |||||
| \ifxetex | |||||
| \usepackage{mathspec} | |||||
| \else | |||||
| \usepackage{fontspec} | |||||
| \fi | |||||
| \defaultfontfeatures{Ligatures=TeX,Scale=MatchLowercase} | |||||
| \fi | |||||
| % use upquote if available, for straight quotes in verbatim environments | |||||
| \IfFileExists{upquote.sty}{\usepackage{upquote}}{} | |||||
| % use microtype if available | |||||
| \IfFileExists{microtype.sty}{% | |||||
| \usepackage{microtype} | |||||
| \UseMicrotypeSet[protrusion]{basicmath} % disable protrusion for tt fonts | |||||
| }{} | |||||
| \usepackage[margin=1in]{geometry} | |||||
| \usepackage{hyperref} | |||||
| \hypersetup{unicode=true, | |||||
| pdftitle={Visualisation de données avec R}, | |||||
| pdfauthor={Antoine Neuraz}, | |||||
| pdfborder={0 0 0}, | |||||
| breaklinks=true} | |||||
| \urlstyle{same} % don't use monospace font for urls | |||||
| \usepackage{natbib} | |||||
| \bibliographystyle{apalike} | |||||
| \usepackage{color} | |||||
| \usepackage{fancyvrb} | |||||
| \newcommand{\VerbBar}{|} | |||||
| \newcommand{\VERB}{\Verb[commandchars=\\\{\}]} | |||||
| \DefineVerbatimEnvironment{Highlighting}{Verbatim}{commandchars=\\\{\}} | |||||
| % Add ',fontsize=\small' for more characters per line | |||||
| \usepackage{framed} | |||||
| \definecolor{shadecolor}{RGB}{248,248,248} | |||||
| \newenvironment{Shaded}{\begin{snugshade}}{\end{snugshade}} | |||||
| \newcommand{\AlertTok}[1]{\textcolor[rgb]{0.94,0.16,0.16}{#1}} | |||||
| \newcommand{\AnnotationTok}[1]{\textcolor[rgb]{0.56,0.35,0.01}{\textbf{\textit{#1}}}} | |||||
| \newcommand{\AttributeTok}[1]{\textcolor[rgb]{0.77,0.63,0.00}{#1}} | |||||
| \newcommand{\BaseNTok}[1]{\textcolor[rgb]{0.00,0.00,0.81}{#1}} | |||||
| \newcommand{\BuiltInTok}[1]{#1} | |||||
| \newcommand{\CharTok}[1]{\textcolor[rgb]{0.31,0.60,0.02}{#1}} | |||||
| \newcommand{\CommentTok}[1]{\textcolor[rgb]{0.56,0.35,0.01}{\textit{#1}}} | |||||
| \newcommand{\CommentVarTok}[1]{\textcolor[rgb]{0.56,0.35,0.01}{\textbf{\textit{#1}}}} | |||||
| \newcommand{\ConstantTok}[1]{\textcolor[rgb]{0.00,0.00,0.00}{#1}} | |||||
| \newcommand{\ControlFlowTok}[1]{\textcolor[rgb]{0.13,0.29,0.53}{\textbf{#1}}} | |||||
| \newcommand{\DataTypeTok}[1]{\textcolor[rgb]{0.13,0.29,0.53}{#1}} | |||||
| \newcommand{\DecValTok}[1]{\textcolor[rgb]{0.00,0.00,0.81}{#1}} | |||||
| \newcommand{\DocumentationTok}[1]{\textcolor[rgb]{0.56,0.35,0.01}{\textbf{\textit{#1}}}} | |||||
| \newcommand{\ErrorTok}[1]{\textcolor[rgb]{0.64,0.00,0.00}{\textbf{#1}}} | |||||
| \newcommand{\ExtensionTok}[1]{#1} | |||||
| \newcommand{\FloatTok}[1]{\textcolor[rgb]{0.00,0.00,0.81}{#1}} | |||||
| \newcommand{\FunctionTok}[1]{\textcolor[rgb]{0.00,0.00,0.00}{#1}} | |||||
| \newcommand{\ImportTok}[1]{#1} | |||||
| \newcommand{\InformationTok}[1]{\textcolor[rgb]{0.56,0.35,0.01}{\textbf{\textit{#1}}}} | |||||
| \newcommand{\KeywordTok}[1]{\textcolor[rgb]{0.13,0.29,0.53}{\textbf{#1}}} | |||||
| \newcommand{\NormalTok}[1]{#1} | |||||
| \newcommand{\OperatorTok}[1]{\textcolor[rgb]{0.81,0.36,0.00}{\textbf{#1}}} | |||||
| \newcommand{\OtherTok}[1]{\textcolor[rgb]{0.56,0.35,0.01}{#1}} | |||||
| \newcommand{\PreprocessorTok}[1]{\textcolor[rgb]{0.56,0.35,0.01}{\textit{#1}}} | |||||
| \newcommand{\RegionMarkerTok}[1]{#1} | |||||
| \newcommand{\SpecialCharTok}[1]{\textcolor[rgb]{0.00,0.00,0.00}{#1}} | |||||
| \newcommand{\SpecialStringTok}[1]{\textcolor[rgb]{0.31,0.60,0.02}{#1}} | |||||
| \newcommand{\StringTok}[1]{\textcolor[rgb]{0.31,0.60,0.02}{#1}} | |||||
| \newcommand{\VariableTok}[1]{\textcolor[rgb]{0.00,0.00,0.00}{#1}} | |||||
| \newcommand{\VerbatimStringTok}[1]{\textcolor[rgb]{0.31,0.60,0.02}{#1}} | |||||
| \newcommand{\WarningTok}[1]{\textcolor[rgb]{0.56,0.35,0.01}{\textbf{\textit{#1}}}} | |||||
| \usepackage{longtable,booktabs} | |||||
| \usepackage{graphicx,grffile} | |||||
| \makeatletter | |||||
| \def\maxwidth{\ifdim\Gin@nat@width>\linewidth\linewidth\else\Gin@nat@width\fi} | |||||
| \def\maxheight{\ifdim\Gin@nat@height>\textheight\textheight\else\Gin@nat@height\fi} | |||||
| \makeatother | |||||
| % Scale images if necessary, so that they will not overflow the page | |||||
| % margins by default, and it is still possible to overwrite the defaults | |||||
| % using explicit options in \includegraphics[width, height, ...]{} | |||||
| \setkeys{Gin}{width=\maxwidth,height=\maxheight,keepaspectratio} | |||||
| \IfFileExists{parskip.sty}{% | |||||
| \usepackage{parskip} | |||||
| }{% else | |||||
| \setlength{\parindent}{0pt} | |||||
| \setlength{\parskip}{6pt plus 2pt minus 1pt} | |||||
| } | |||||
| \setlength{\emergencystretch}{3em} % prevent overfull lines | |||||
| \providecommand{\tightlist}{% | |||||
| \setlength{\itemsep}{0pt}\setlength{\parskip}{0pt}} | |||||
| \setcounter{secnumdepth}{5} | |||||
| % Redefines (sub)paragraphs to behave more like sections | |||||
| \ifx\paragraph\undefined\else | |||||
| \let\oldparagraph\paragraph | |||||
| \renewcommand{\paragraph}[1]{\oldparagraph{#1}\mbox{}} | |||||
| \fi | |||||
| \ifx\subparagraph\undefined\else | |||||
| \let\oldsubparagraph\subparagraph | |||||
| \renewcommand{\subparagraph}[1]{\oldsubparagraph{#1}\mbox{}} | |||||
| \fi | |||||
| %%% Use protect on footnotes to avoid problems with footnotes in titles | |||||
| \let\rmarkdownfootnote\footnote% | |||||
| \def\footnote{\protect\rmarkdownfootnote} | |||||
| %%% Change title format to be more compact | |||||
| \usepackage{titling} | |||||
| % Create subtitle command for use in maketitle | |||||
| \providecommand{\subtitle}[1]{ | |||||
| \posttitle{ | |||||
| \begin{center}\large#1\end{center} | |||||
| } | |||||
| } | |||||
| \setlength{\droptitle}{-2em} | |||||
| \title{Visualisation de données avec R} | |||||
| \pretitle{\vspace{\droptitle}\centering\huge} | |||||
| \posttitle{\par} | |||||
| \author{Antoine Neuraz} | |||||
| \preauthor{\centering\large\emph} | |||||
| \postauthor{\par} | |||||
| \predate{\centering\large\emph} | |||||
| \postdate{\par} | |||||
| \date{2019-06-05} | |||||
| \usepackage{booktabs} | |||||
| \begin{document} | |||||
| \maketitle | |||||
| { | |||||
| \setcounter{tocdepth}{1} | |||||
| \tableofcontents | |||||
| } | |||||
| Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets. | |||||
| \hypertarget{prerequis}{% | |||||
| \chapter*{Prerequis}\label{prerequis}} | |||||
| \addcontentsline{toc}{chapter}{Prerequis} | |||||
| Pour les parties théoriques, aucun prérequis n'est nécessaire. Les exemples pratiques sont conçus avec le logiciel R et le package \texttt{ggplot2} | |||||
| \hypertarget{installer-r}{% | |||||
| \section*{Installer R}\label{installer-r}} | |||||
| \addcontentsline{toc}{section}{Installer R} | |||||
| Vous devez avoir installé le logiciel R pour pouvoir suivre les exemples pratiques. | |||||
| Vous trouverez les liens de téléchargement ici : \href{}{https://cran.r-project.org} | |||||
| \hypertarget{installer-rstudio-facultatif}{% | |||||
| \section*{Installer RStudio (facultatif)}\label{installer-rstudio-facultatif}} | |||||
| \addcontentsline{toc}{section}{Installer RStudio (facultatif)} | |||||
| Nous conseillons également d'installer l'interface de développement (IDE) RStudio qui vous facilitera les choses pour la prévisualisation des contenus et des rendus. Bien entendu, si vous avez déjà une IDE préférée, vous pouvez continuer à l'utiliser. Vous trouverez la RStudio Desktop en version open source (gratuite) ici : \href{}{https://www.rstudio.com/products/rstudio/\#Desktop} | |||||
| \hypertarget{installer-les-packages-necessaires}{% | |||||
| \section*{Installer les packages nécessaires}\label{installer-les-packages-necessaires}} | |||||
| \addcontentsline{toc}{section}{Installer les packages nécessaires} | |||||
| Dans ce cours, un certain nombre de packages sont utilisés très fréquement et doivent être installés : | |||||
| \begin{Shaded} | |||||
| \begin{Highlighting}[] | |||||
| \NormalTok{pkg_list_req =}\StringTok{ }\KeywordTok{c}\NormalTok{(}\StringTok{"tidyverse"}\NormalTok{,} | |||||
| \StringTok{"ggplot2"}\NormalTok{,} | |||||
| \StringTok{"see"}\NormalTok{)} | |||||
| \end{Highlighting} | |||||
| \end{Shaded} | |||||
| \begin{Shaded} | |||||
| \begin{Highlighting}[] | |||||
| \KeywordTok{install.packages}\NormalTok{(pkg_list_req)} | |||||
| \end{Highlighting} | |||||
| \end{Shaded} | |||||
| Un certain nombre d'autres packages, utilisés plus ponctuellement vous seront indiqués dans les différents chapitres. Voici une liste exhaustive des packages utilisés dans ce cours : | |||||
| tidyverse, ggplot2, see | |||||
| \hypertarget{intro}{% | |||||
| \chapter{Intro}\label{intro}} | |||||
| \begin{figure} | |||||
| {\centering \includegraphics{dataviz_files/figure-latex/encode-1} | |||||
| } | |||||
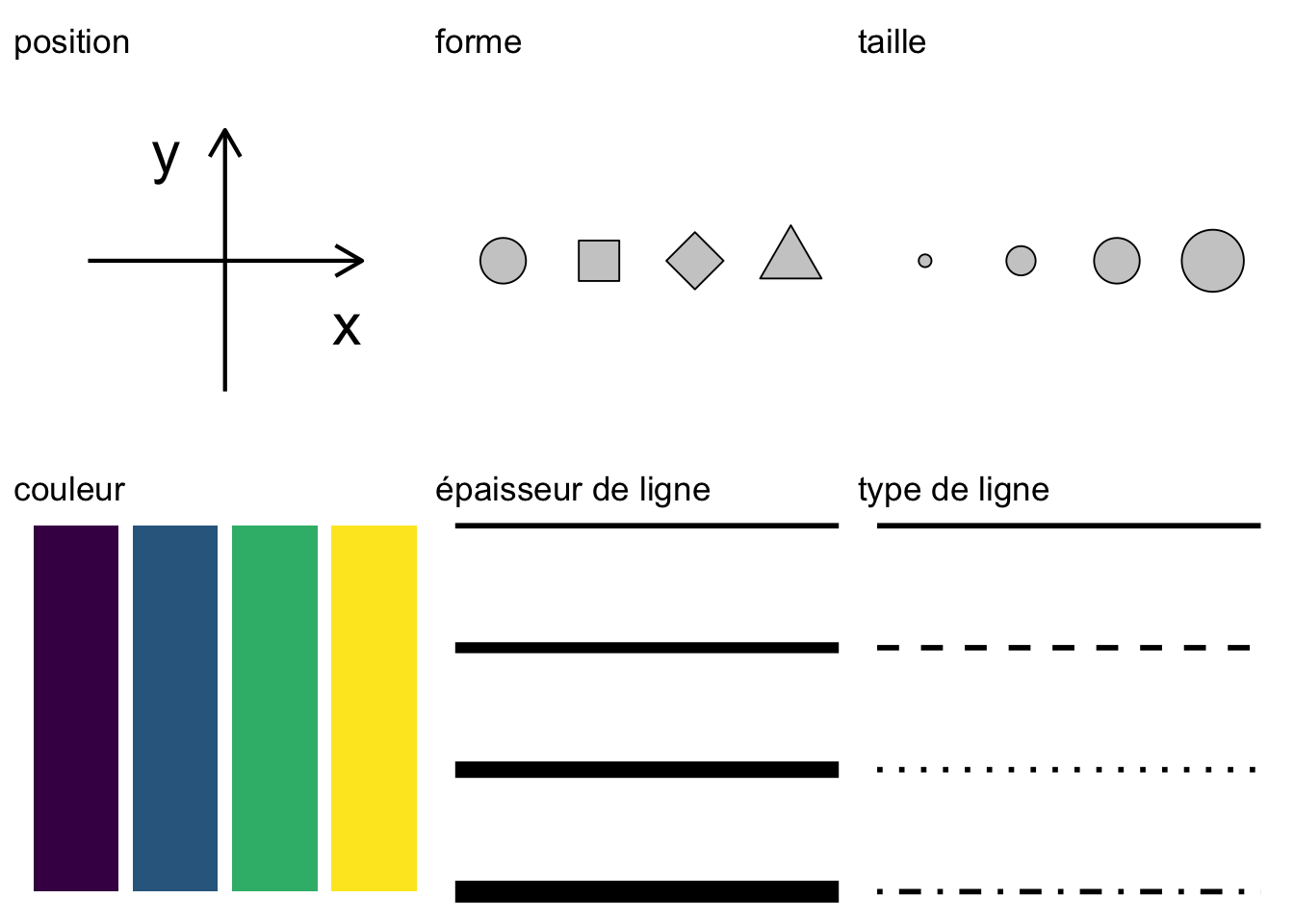
| \caption{Exemples d'encodage}\label{fig:encode} | |||||
| \end{figure} | |||||
| \hypertarget{mappings-in-ggplot}{% | |||||
| \section{Mappings in ggplot}\label{mappings-in-ggplot}} | |||||
| \includegraphics{dataviz_files/figure-latex/unnamed-chunk-14-1.pdf} | |||||
| figure from \href{}{https://serialmentor.com/dataviz/aesthetic-mapping.html} | |||||
| \hypertarget{scales-in-ggplot}{% | |||||
| \section{scales in ggplot}\label{scales-in-ggplot}} | |||||
| \includegraphics{dataviz_files/figure-latex/unnamed-chunk-15-1.pdf} | |||||
| figure from \href{}{https://serialmentor.com/dataviz/aesthetic-mapping.html} | |||||
| \includegraphics{dataviz_files/figure-latex/unnamed-chunk-16-1.pdf} | |||||
| \hypertarget{ggplot2-techniques-avancees}{% | |||||
| \chapter{\texorpdfstring{\texttt{ggplot2} : techniques avancées}{ggplot2 : techniques avancées}}\label{ggplot2-techniques-avancees}} | |||||
| \hypertarget{creer-son-propre-theme-ggplot2}{% | |||||
| \section{\texorpdfstring{Créer son propre thème \texttt{ggplot2}}{Créer son propre thème ggplot2}}\label{creer-son-propre-theme-ggplot2}} | |||||
| Les thèmes de \texttt{ggplot2} permettent de contrôler l'apparence des plots. Il est possible de modifier un thème standard en utilisant la fonction \texttt{theme()}. Mais nous allons voir ici comment créer un thème personalisé. | |||||
| Il est bien entendu possible de créer un thème de toutes pièces. Pour cela, il faut définir un à un tous les éléments possibles du thème mais c'est très long et rébarbatif. Dans \texttt{ggplot2}, le seul thème défini de cette façon est le thème de base \texttt{theme\_grey()} (voir le \href{https://github.com/tidyverse/ggplot2/blob/master/R/theme-defaults.r}{repo officiel}). | |||||
| Les autres thèmes héritent les attribut de ce premier thème et modifient uniquement éléments nécéssaires. Par exemple, \texttt{theme\_bw()} est construit à partir de \texttt{theme\_grey()} et \texttt{theme\_minimal()} se base sur \texttt{theme\_bw()}. C'est beaucoup plus pratique de définir les thèmes de cette façon. | |||||
| \hypertarget{un-theme-est-une-fonction}{% | |||||
| \subsection{un thème est une fonction}\label{un-theme-est-une-fonction}} | |||||
| Un thème est une fonction R classique qui prend comme arguments 4 variables : | |||||
| - base\_size : taille de base du texte (défaut = 11) | |||||
| - base\_family : famille de polices de base (défaut = "") | |||||
| - base\_line\_size : taille de base des éléments \texttt{line} (défaut = base\_size / 22 ) | |||||
| - base\_rect\_size : taille de base des éléments \texttt{rect} (défault = base\_size / 22 ) | |||||
| \begin{Shaded} | |||||
| \begin{Highlighting}[] | |||||
| \NormalTok{my_theme <-}\StringTok{ }\ControlFlowTok{function}\NormalTok{(}\DataTypeTok{base_size =} \DecValTok{11}\NormalTok{,} | |||||
| \DataTypeTok{base_family =} \StringTok{""}\NormalTok{,} | |||||
| \DataTypeTok{base_line_size =}\NormalTok{ base_size }\OperatorTok{/}\StringTok{ }\DecValTok{22}\NormalTok{,} | |||||
| \DataTypeTok{base_rect_size =}\NormalTok{ base_size }\OperatorTok{/}\StringTok{ }\DecValTok{22}\NormalTok{) \{\}} | |||||
| \end{Highlighting} | |||||
| \end{Shaded} | |||||
| \hypertarget{modifier-un-theme-de-base-avec-replace}{% | |||||
| \subsection{\texorpdfstring{modifier un thème de base avec \texttt{\%+replace\%}}{modifier un thème de base avec \%+replace\%}}\label{modifier-un-theme-de-base-avec-replace}} | |||||
| Ensuite, nous allons choisir un thème de base duquel notre thème personalisé va hériter les éléments par défaut. En effet, tous les éléments que nous ne spécifieront pas seront basés sur le thème de base. Par exemple, nous pouvons choisir \texttt{theme\_minimal()}. | |||||
| Pour modifier les éléments du thème de base, il faut utiliser l'opérateur \texttt{\%+replace\%} suivi de la fonction \texttt{theme()}. C'est dans cette dernière que nous pourrons spécifier les différents éléments à modifier par rapport au thème de base. | |||||
| \begin{Shaded} | |||||
| \begin{Highlighting}[] | |||||
| \NormalTok{my_theme <-}\StringTok{ }\ControlFlowTok{function}\NormalTok{(}\DataTypeTok{base_size =} \DecValTok{11}\NormalTok{,} | |||||
| \DataTypeTok{base_family =} \StringTok{""}\NormalTok{,} | |||||
| \DataTypeTok{base_line_size =}\NormalTok{ base_size }\OperatorTok{/}\StringTok{ }\DecValTok{22}\NormalTok{,} | |||||
| \DataTypeTok{base_rect_size =}\NormalTok{ base_size }\OperatorTok{/}\StringTok{ }\DecValTok{22}\NormalTok{) \{} | |||||
| \KeywordTok{theme_minimal}\NormalTok{(}\DataTypeTok{base_size =}\NormalTok{ base_size, } | |||||
| \DataTypeTok{base_family =}\NormalTok{ base_family,} | |||||
| \DataTypeTok{base_line_size =}\NormalTok{ base_line_size,} | |||||
| \DataTypeTok{base_rect_size =}\NormalTok{ base_rect_size) }\OperatorTok{%+replace%} | |||||
| \StringTok{ }\KeywordTok{theme}\NormalTok{(} | |||||
| \CommentTok{# éléments à modifier} | |||||
| \NormalTok{ )} | |||||
| \NormalTok{\}} | |||||
| \end{Highlighting} | |||||
| \end{Shaded} | |||||
| \hypertarget{definir-de-nouveaux-attributs}{% | |||||
| \subsection{définir de nouveaux attributs}\label{definir-de-nouveaux-attributs}} | |||||
| Nous pouvons a présent inserer dans la fonction thème les éléments à modifier. Notez qu'il ne faut pas utiliser de tailles absolues mais définir des tailles relatives avec la fonction \texttt{rel()}. | |||||
| \hypertarget{my_theme}{% | |||||
| \subsubsection*{\texorpdfstring{\texttt{my\_theme()}}{my\_theme()}}\label{my_theme}} | |||||
| \addcontentsline{toc}{subsubsection}{\texttt{my\_theme()}} | |||||
| Voici un exemple de thème personnalisé (très fortement inspiré du thème \texttt{theme\_modern()} du package \texttt{see}) basé sur \texttt{theme\_minimal()} : | |||||
| \begin{Shaded} | |||||
| \begin{Highlighting}[] | |||||
| \NormalTok{my_theme <-}\StringTok{ }\ControlFlowTok{function}\NormalTok{(}\DataTypeTok{base_size =} \DecValTok{11}\NormalTok{,} | |||||
| \DataTypeTok{base_family =} \StringTok{""}\NormalTok{,} | |||||
| \DataTypeTok{base_line_size =}\NormalTok{ base_size }\OperatorTok{/}\StringTok{ }\DecValTok{22}\NormalTok{,} | |||||
| \DataTypeTok{base_rect_size =}\NormalTok{ base_size }\OperatorTok{/}\StringTok{ }\DecValTok{22}\NormalTok{) \{} | |||||
| \NormalTok{ half_line <-}\StringTok{ }\NormalTok{base_size}\OperatorTok{/}\DecValTok{2} | |||||
| \KeywordTok{theme_minimal}\NormalTok{(}\DataTypeTok{base_size =}\NormalTok{ base_size, } | |||||
| \DataTypeTok{base_family =}\NormalTok{ base_family,} | |||||
| \DataTypeTok{base_line_size =}\NormalTok{ base_line_size,} | |||||
| \DataTypeTok{base_rect_size =}\NormalTok{ base_rect_size) }\OperatorTok{%+replace%} | |||||
| \StringTok{ }\KeywordTok{theme}\NormalTok{(} | |||||
| \CommentTok{## Panel grid ##} | |||||
| \DataTypeTok{panel.border =} \KeywordTok{element_blank}\NormalTok{(), } | |||||
| \DataTypeTok{panel.grid.major =} \KeywordTok{element_blank}\NormalTok{(), } | |||||
| \DataTypeTok{panel.grid.minor =} \KeywordTok{element_blank}\NormalTok{(), } | |||||
| \CommentTok{## Title ##} | |||||
| \DataTypeTok{plot.title =} \KeywordTok{element_text}\NormalTok{(}\DataTypeTok{size =} \KeywordTok{rel}\NormalTok{(}\FloatTok{1.3}\NormalTok{), } | |||||
| \DataTypeTok{face =} \StringTok{"plain"}\NormalTok{, }\DataTypeTok{margin =} \KeywordTok{margin}\NormalTok{(}\DecValTok{0}\NormalTok{, }\DecValTok{0}\NormalTok{, }\DecValTok{20}\NormalTok{, }\DecValTok{0}\NormalTok{)),} | |||||
| \CommentTok{## Axis ##} | |||||
| \DataTypeTok{axis.line =} \KeywordTok{element_line}\NormalTok{(}\DataTypeTok{colour =} \StringTok{"black"}\NormalTok{, }\DataTypeTok{size =} \KeywordTok{rel}\NormalTok{(}\FloatTok{0.5}\NormalTok{)), } | |||||
| \DataTypeTok{axis.title.y =} \KeywordTok{element_text}\NormalTok{(}\DataTypeTok{margin =} \KeywordTok{margin}\NormalTok{(}\DataTypeTok{t =} \DecValTok{0}\NormalTok{, }\DataTypeTok{r =} \KeywordTok{rel}\NormalTok{(}\DecValTok{20}\NormalTok{), }\DataTypeTok{b =} \DecValTok{0}\NormalTok{, }\DataTypeTok{l =} \DecValTok{0}\NormalTok{),} | |||||
| \DataTypeTok{angle =} \DecValTok{90}\NormalTok{), } | |||||
| \DataTypeTok{axis.title.x =} \KeywordTok{element_text}\NormalTok{(}\DataTypeTok{margin =} \KeywordTok{margin}\NormalTok{(}\DataTypeTok{t =} \KeywordTok{rel}\NormalTok{(}\DecValTok{20}\NormalTok{), }\DataTypeTok{r =} \DecValTok{0}\NormalTok{, }\DataTypeTok{b =} \DecValTok{0}\NormalTok{, }\DataTypeTok{l =} \DecValTok{0}\NormalTok{)), } | |||||
| \DataTypeTok{axis.title =} \KeywordTok{element_text}\NormalTok{(}\DataTypeTok{size =} \KeywordTok{rel}\NormalTok{(}\FloatTok{1.2}\NormalTok{), } | |||||
| \DataTypeTok{face =} \StringTok{"plain"}\NormalTok{), } | |||||
| \DataTypeTok{axis.text =} \KeywordTok{element_text}\NormalTok{(}\DataTypeTok{size =} \KeywordTok{rel}\NormalTok{(.}\DecValTok{8}\NormalTok{)), } | |||||
| \DataTypeTok{axis.ticks =} \KeywordTok{element_blank}\NormalTok{(), } | |||||
| \CommentTok{## Legend ##} | |||||
| \DataTypeTok{legend.key =} \KeywordTok{element_blank}\NormalTok{(), } | |||||
| \DataTypeTok{legend.position =} \StringTok{"bottom"}\NormalTok{,} | |||||
| \DataTypeTok{legend.text =} \KeywordTok{element_text}\NormalTok{(}\DataTypeTok{size =} \KeywordTok{rel}\NormalTok{(}\FloatTok{1.1}\NormalTok{)), } | |||||
| \DataTypeTok{legend.title =} \KeywordTok{element_text}\NormalTok{(}\DataTypeTok{size =} \KeywordTok{rel}\NormalTok{(}\FloatTok{1.1}\NormalTok{)), } | |||||
| \DataTypeTok{legend.spacing.x =} \KeywordTok{unit}\NormalTok{(}\DecValTok{2}\NormalTok{, }\StringTok{"pt"}\NormalTok{), } | |||||
| \CommentTok{## Background ##} | |||||
| \DataTypeTok{strip.background =} \KeywordTok{element_blank}\NormalTok{(), } | |||||
| \DataTypeTok{plot.tag =} \KeywordTok{element_text}\NormalTok{(}\DataTypeTok{size =} \KeywordTok{rel}\NormalTok{(}\FloatTok{1.3}\NormalTok{), }\DataTypeTok{face =} \StringTok{"bold"}\NormalTok{), } | |||||
| \DataTypeTok{strip.text =} \KeywordTok{element_text}\NormalTok{(}\DataTypeTok{face =} \StringTok{"bold"}\NormalTok{)} | |||||
| \NormalTok{ ) } | |||||
| \NormalTok{\}} | |||||
| \end{Highlighting} | |||||
| \end{Shaded} | |||||
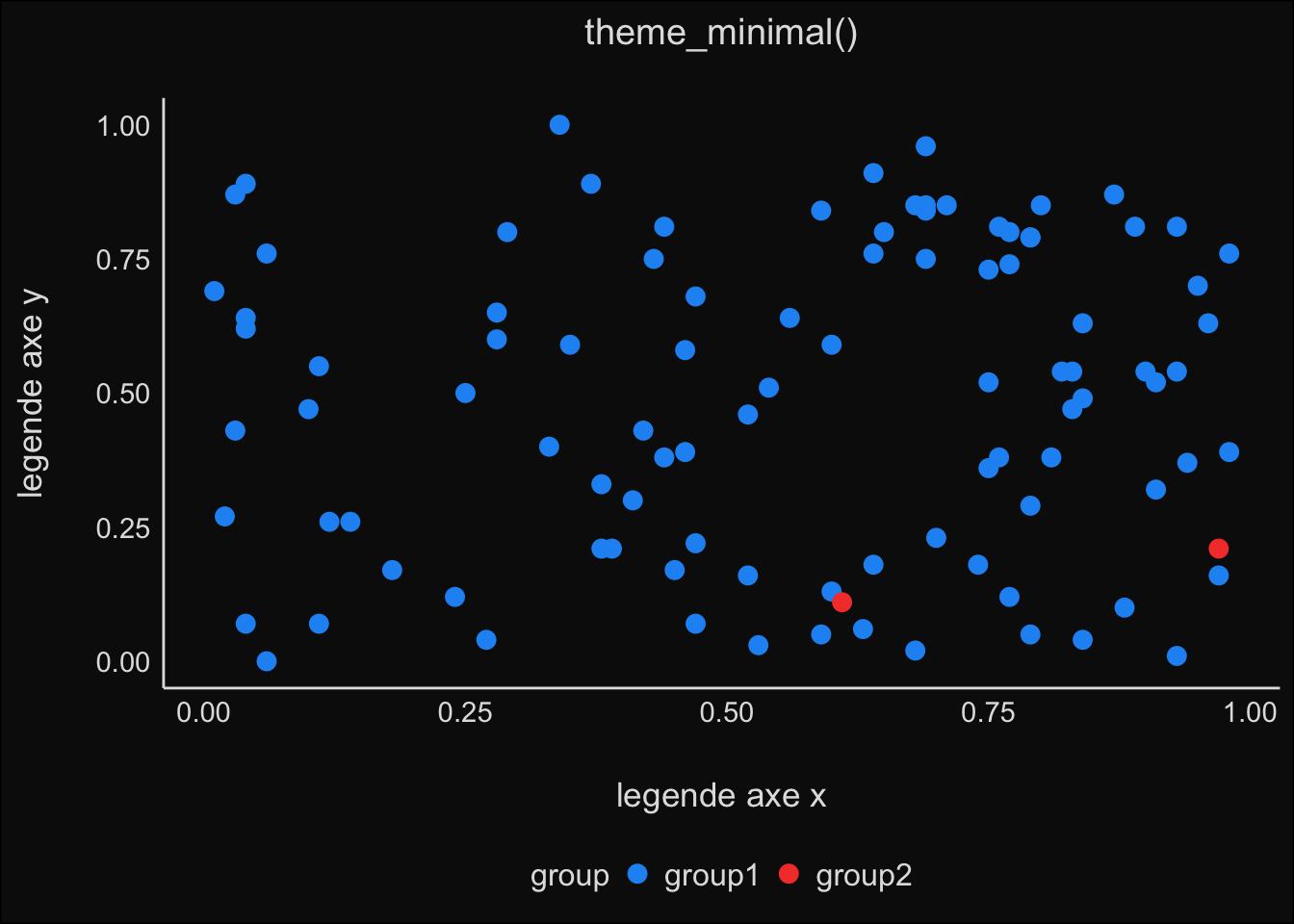
| \hypertarget{my_theme_dark}{% | |||||
| \subsubsection*{\texorpdfstring{\texttt{my\_theme\_dark()}}{my\_theme\_dark()}}\label{my_theme_dark}} | |||||
| \addcontentsline{toc}{subsubsection}{\texttt{my\_theme\_dark()}} | |||||
| Et un thème sombre basé sur \texttt{my\_theme()} et très fortement inspiré de \texttt{theme\_blackboard()} du package \texttt{see} : | |||||
| \begin{Shaded} | |||||
| \begin{Highlighting}[] | |||||
| \NormalTok{my_theme_dark <-}\ControlFlowTok{function}\NormalTok{(}\DataTypeTok{base_size =} \DecValTok{11}\NormalTok{,} | |||||
| \DataTypeTok{base_family =} \StringTok{""}\NormalTok{,} | |||||
| \DataTypeTok{base_line_size =}\NormalTok{ base_size }\OperatorTok{/}\StringTok{ }\DecValTok{22}\NormalTok{,} | |||||
| \DataTypeTok{base_rect_size =}\NormalTok{ base_size }\OperatorTok{/}\StringTok{ }\DecValTok{22}\NormalTok{) \{} | |||||
| \NormalTok{ dark_color =}\StringTok{ "#0d0d0d"} | |||||
| \NormalTok{ light_color =}\StringTok{ "#E0E0E0"} | |||||
| \KeywordTok{my_theme}\NormalTok{(}\DataTypeTok{base_size =}\NormalTok{ base_size, } | |||||
| \DataTypeTok{base_family =}\NormalTok{ base_family,} | |||||
| \DataTypeTok{base_line_size =}\NormalTok{ base_line_size,} | |||||
| \DataTypeTok{base_rect_size =}\NormalTok{ base_rect_size) }\OperatorTok{%+replace%} | |||||
| \StringTok{ } | |||||
| \StringTok{ }\KeywordTok{theme}\NormalTok{(} | |||||
| \CommentTok{## Backgrounds ##} | |||||
| \DataTypeTok{plot.background =} \KeywordTok{element_rect}\NormalTok{(}\DataTypeTok{fill =}\NormalTok{ dark_color), } | |||||
| \DataTypeTok{panel.background =} \KeywordTok{element_rect}\NormalTok{(}\DataTypeTok{fill =}\NormalTok{ dark_color, }\DataTypeTok{color=}\NormalTok{dark_color), } | |||||
| \DataTypeTok{legend.background =} \KeywordTok{element_rect}\NormalTok{(}\DataTypeTok{fill =}\NormalTok{ dark_color, }\DataTypeTok{color=}\NormalTok{dark_color),} | |||||
| \CommentTok{## Lines ##} | |||||
| \DataTypeTok{axis.line =} \KeywordTok{element_line}\NormalTok{(}\DataTypeTok{color =}\NormalTok{ light_color),} | |||||
| \CommentTok{## Text ##} | |||||
| \DataTypeTok{text =} \KeywordTok{element_text}\NormalTok{(}\DataTypeTok{family =}\NormalTok{ base_family, }\DataTypeTok{face =} \StringTok{"plain"}\NormalTok{,} | |||||
| \DataTypeTok{color =}\NormalTok{ light_color, }\DataTypeTok{size =}\NormalTok{ base_size,} | |||||
| \DataTypeTok{hjust =} \FloatTok{0.5}\NormalTok{, }\DataTypeTok{vjust =} \FloatTok{0.5}\NormalTok{, }\DataTypeTok{angle =} \DecValTok{0}\NormalTok{, } | |||||
| \DataTypeTok{lineheight =}\FloatTok{0.9}\NormalTok{, }\DataTypeTok{margin =} \KeywordTok{margin}\NormalTok{(), } | |||||
| \DataTypeTok{debug =} \OtherTok{FALSE}\NormalTok{),} | |||||
| \DataTypeTok{axis.text =} \KeywordTok{element_text}\NormalTok{(}\DataTypeTok{color =}\NormalTok{ light_color)} | |||||
| \NormalTok{ )} | |||||
| \NormalTok{\}} | |||||
| \end{Highlighting} | |||||
| \end{Shaded} | |||||
| \hypertarget{exemple}{% | |||||
| \subsection{Exemple}\label{exemple}} | |||||
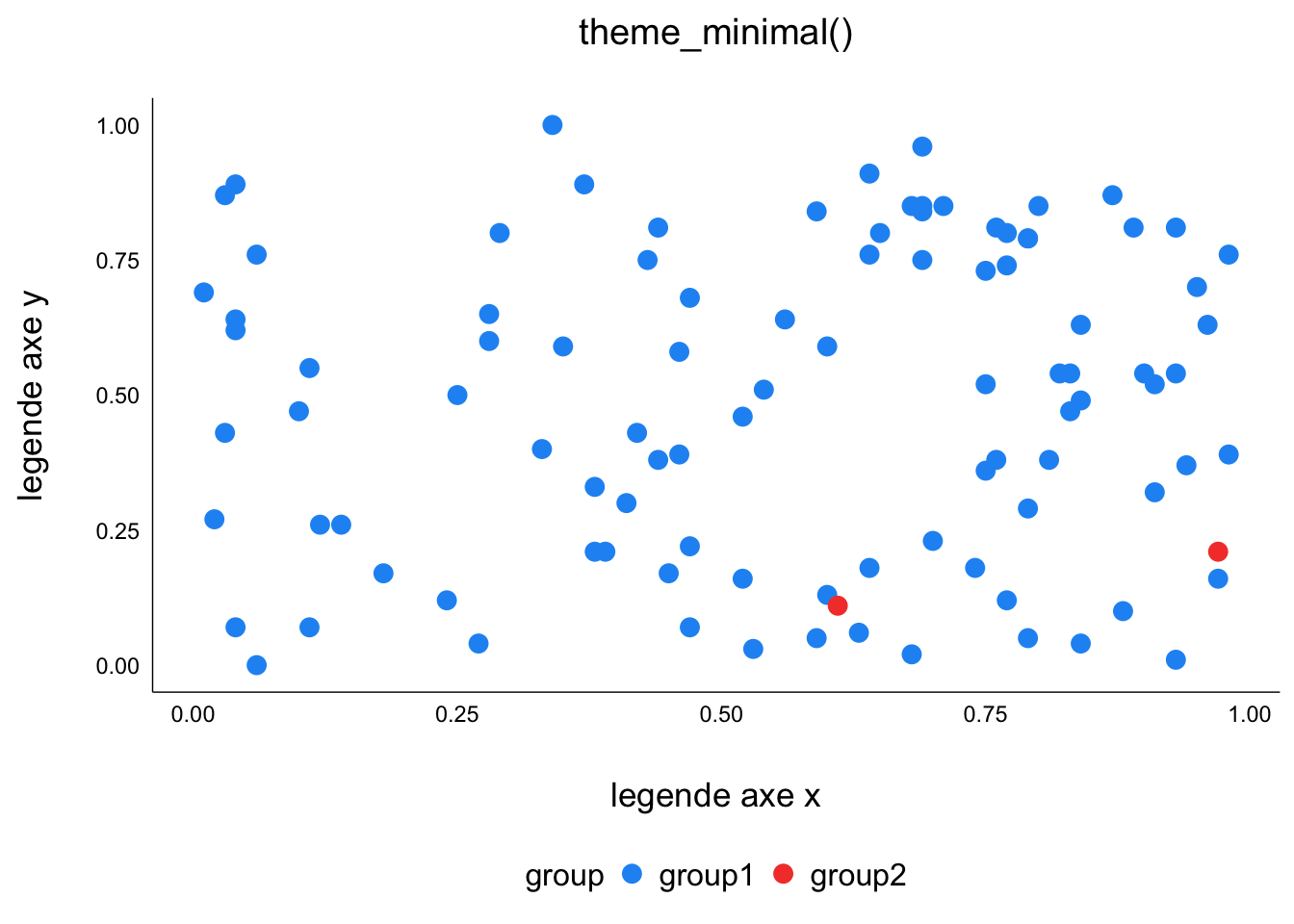
| Créons un plot d'exemple à partir d'un jeu de données synthétique | |||||
| \begin{Shaded} | |||||
| \begin{Highlighting}[] | |||||
| \NormalTok{p <-}\StringTok{ }\KeywordTok{generate_uniform_dataset}\NormalTok{(} | |||||
| \DataTypeTok{dataset_size =} \DecValTok{100}\NormalTok{,} | |||||
| \DataTypeTok{min_x =} \DecValTok{0}\NormalTok{, }\DataTypeTok{max_x =} \DecValTok{1}\NormalTok{,} | |||||
| \DataTypeTok{outliers =} \DecValTok{2}\NormalTok{, }\DataTypeTok{seed =} \DecValTok{506} | |||||
| \NormalTok{) }\OperatorTok{%>%} | |||||
| \StringTok{ }\KeywordTok{ggplot}\NormalTok{(}\DataTypeTok{data =}\NormalTok{ ., }\KeywordTok{aes}\NormalTok{( }\DataTypeTok{x =}\NormalTok{ x, }\DataTypeTok{y =}\NormalTok{ y, }\DataTypeTok{color =}\NormalTok{ group)) }\OperatorTok{+} | |||||
| \StringTok{ }\KeywordTok{geom_point}\NormalTok{(}\DataTypeTok{size =} \DecValTok{3}\NormalTok{) }\OperatorTok{+} | |||||
| \StringTok{ }\KeywordTok{scale_color_material_d}\NormalTok{() }\OperatorTok{+} | |||||
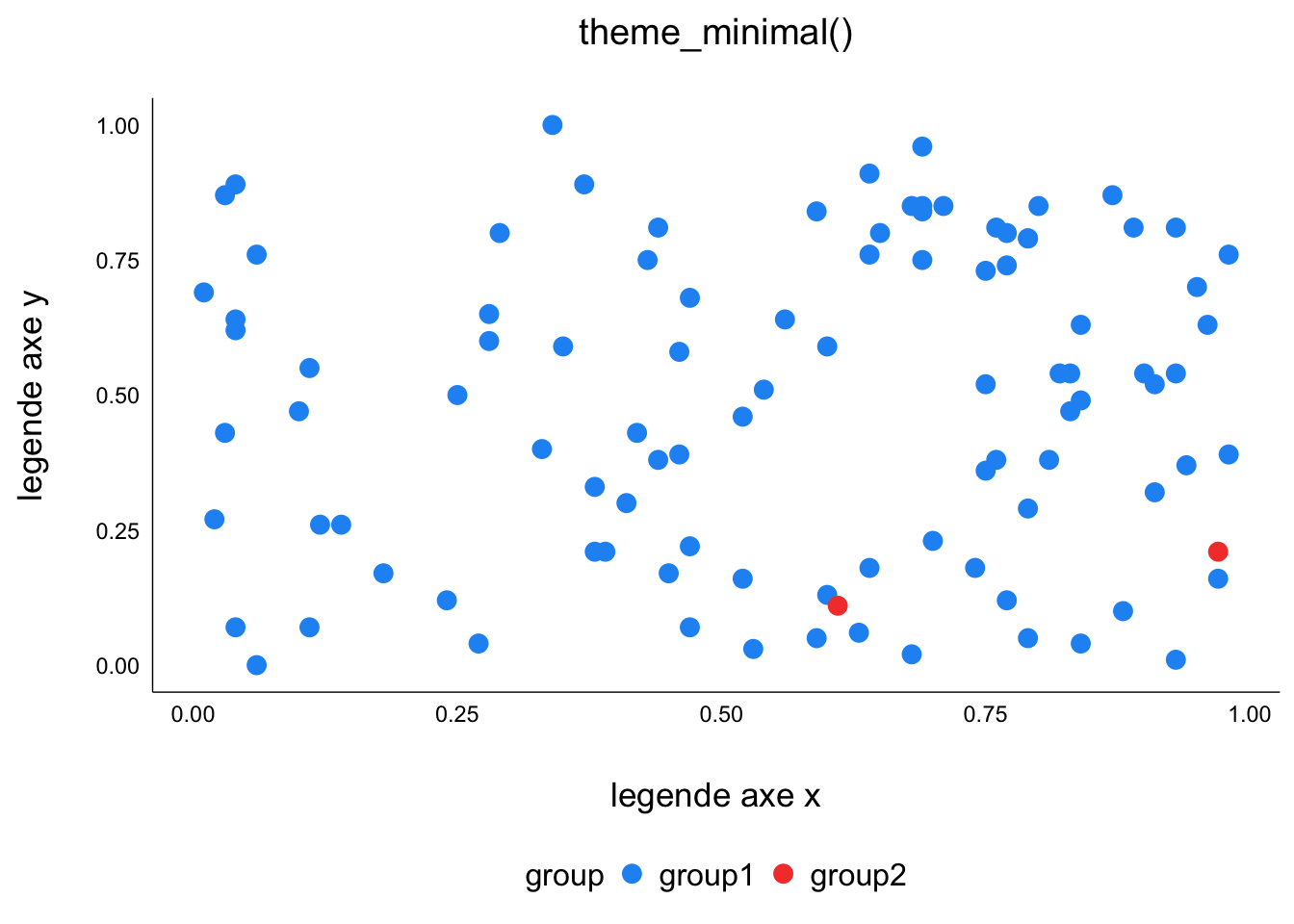
| \StringTok{ }\KeywordTok{labs}\NormalTok{(}\DataTypeTok{title=} \StringTok{"theme_minimal()"}\NormalTok{, } | |||||
| \DataTypeTok{x=}\StringTok{"legende axe x"}\NormalTok{, } | |||||
| \DataTypeTok{y=}\StringTok{"legende axe y"}\NormalTok{)} | |||||
| \end{Highlighting} | |||||
| \end{Shaded} | |||||
| \begin{Shaded} | |||||
| \begin{Highlighting}[] | |||||
| \NormalTok{p } | |||||
| \end{Highlighting} | |||||
| \end{Shaded} | |||||
| \includegraphics{dataviz_files/figure-latex/unnamed-chunk-23-1.pdf} | |||||
| \begin{Shaded} | |||||
| \begin{Highlighting}[] | |||||
| \NormalTok{p }\OperatorTok{+}\StringTok{ }\KeywordTok{theme_minimal}\NormalTok{() } | |||||
| \end{Highlighting} | |||||
| \end{Shaded} | |||||
| \includegraphics{dataviz_files/figure-latex/unnamed-chunk-24-1.pdf} | |||||
| \begin{Shaded} | |||||
| \begin{Highlighting}[] | |||||
| \NormalTok{p }\OperatorTok{+}\StringTok{ }\KeywordTok{my_theme}\NormalTok{()} | |||||
| \end{Highlighting} | |||||
| \end{Shaded} | |||||
| \includegraphics{dataviz_files/figure-latex/unnamed-chunk-25-1.pdf} | |||||
| \begin{Shaded} | |||||
| \begin{Highlighting}[] | |||||
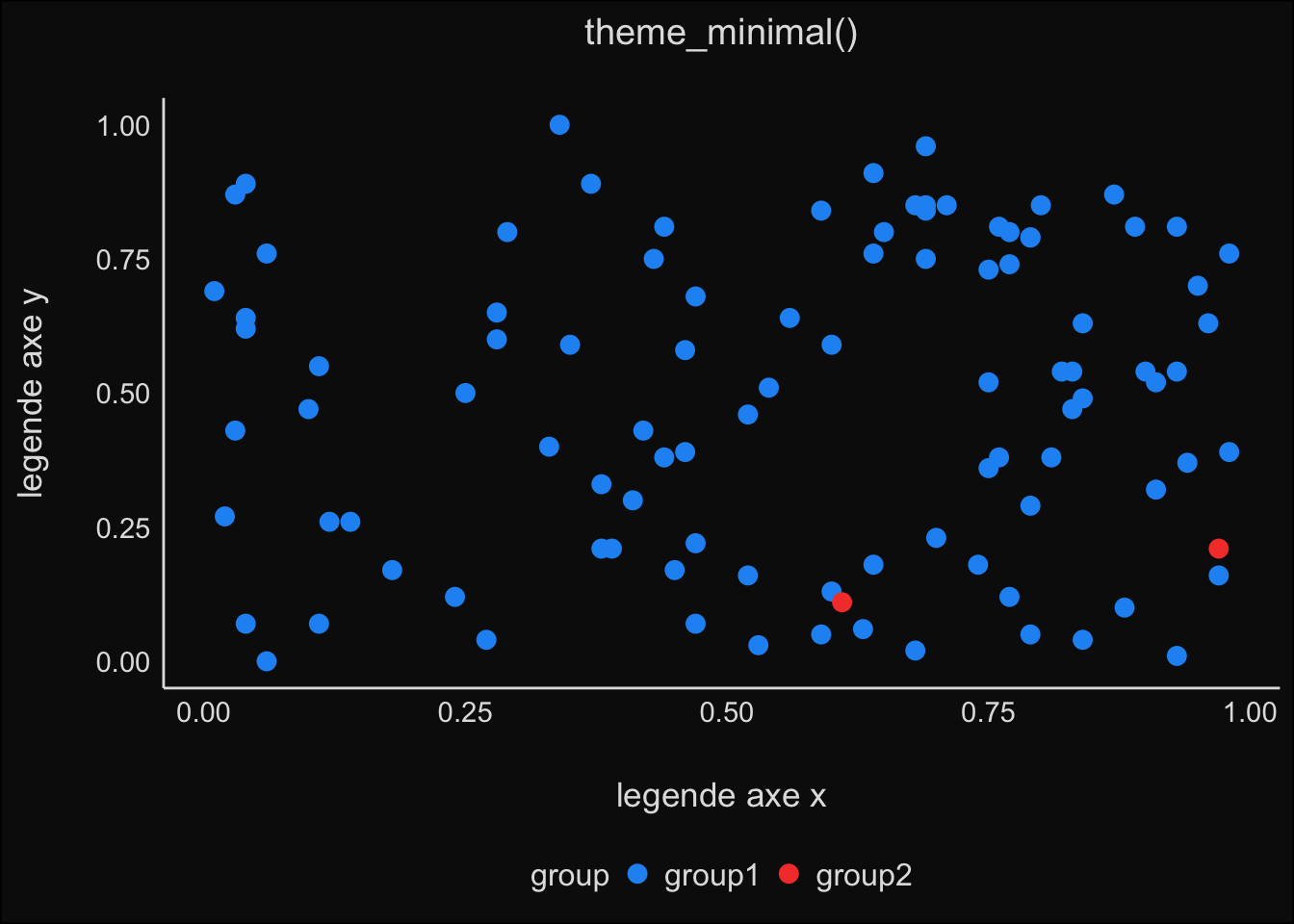
| \NormalTok{p }\OperatorTok{+}\StringTok{ }\KeywordTok{my_theme_dark}\NormalTok{()} | |||||
| \end{Highlighting} | |||||
| \end{Shaded} | |||||
| \includegraphics{dataviz_files/figure-latex/unnamed-chunk-26-1.pdf} | |||||
| \bibliography{book.bib,packages.bib} | |||||
| \end{document} | |||||
BIN
_book/dataviz_files/figure-html/encode-1.png
View File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-1-1.png
View File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-10-1.png
View File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-11-1.png
View File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-12-1.png
View File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-13-1.png
View File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-14-1.png
View File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-14-2.png
View File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-15-1.png
View File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-16-1.png
View File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-16-2.png
View File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-19-1.png
View File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-20-1.png
View File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-21-1.png
View File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-22-1.png
View File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-23-1.png
View File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-24-1.png
View File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-25-1.png
View File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-26-1.png
View File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-3-1.png
View File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-31-1.png
View File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-32-1.png
View File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-33-1.png
View File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-34-1.png
View File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-35-1.png
View File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-4-1.png
View File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-5-1.png
View File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-6-1.png
View File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-7-1.png
View File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-8-1.png
View File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-9-1.png
View File
+ 438
- 0
_book/ggplot2-techniques-avancees.html
View File
| @@ -0,0 +1,438 @@ | |||||
| <!DOCTYPE html> | |||||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||||
| <head> | |||||
| <meta charset="utf-8" /> | |||||
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |||||
| <title>Chapitre 12 ggplot2 : techniques avancées | Visualisation de données : éléments théoriques et applications avec R</title> | |||||
| <meta name="description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||||
| <meta name="generator" content="bookdown 0.12 and GitBook 2.6.7" /> | |||||
| <meta property="og:title" content="Chapitre 12 ggplot2 : techniques avancées | Visualisation de données : éléments théoriques et applications avec R" /> | |||||
| <meta property="og:type" content="book" /> | |||||
| <meta property="og:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||||
| <meta name="twitter:card" content="summary" /> | |||||
| <meta name="twitter:title" content="Chapitre 12 ggplot2 : techniques avancées | Visualisation de données : éléments théoriques et applications avec R" /> | |||||
| <meta name="twitter:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||||
| <meta name="author" content="Antoine Neuraz" /> | |||||
| <meta name="date" content="2019-10-30" /> | |||||
| <meta name="viewport" content="width=device-width, initial-scale=1" /> | |||||
| <meta name="apple-mobile-web-app-capable" content="yes" /> | |||||
| <meta name="apple-mobile-web-app-status-bar-style" content="black" /> | |||||
| <link rel="prev" href="visualisation-de-texte-1.html"> | |||||
| <link rel="next" href="references.html"> | |||||
| <script src="libs/jquery-2.2.3/jquery.min.js"></script> | |||||
| <link href="libs/gitbook-2.6.7/css/style.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-table.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-bookdown.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-highlight.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-search.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-fontsettings.css" rel="stylesheet" /> | |||||
| <style type="text/css"> | |||||
| a.sourceLine { display: inline-block; line-height: 1.25; } | |||||
| a.sourceLine { pointer-events: none; color: inherit; text-decoration: inherit; } | |||||
| a.sourceLine:empty { height: 1.2em; } | |||||
| .sourceCode { overflow: visible; } | |||||
| code.sourceCode { white-space: pre; position: relative; } | |||||
| pre.sourceCode { margin: 0; } | |||||
| @media screen { | |||||
| div.sourceCode { overflow: auto; } | |||||
| } | |||||
| @media print { | |||||
| code.sourceCode { white-space: pre-wrap; } | |||||
| a.sourceLine { text-indent: -1em; padding-left: 1em; } | |||||
| } | |||||
| pre.numberSource a.sourceLine | |||||
| { position: relative; left: -4em; } | |||||
| pre.numberSource a.sourceLine::before | |||||
| { content: attr(data-line-number); | |||||
| position: relative; left: -1em; text-align: right; vertical-align: baseline; | |||||
| border: none; pointer-events: all; display: inline-block; | |||||
| -webkit-touch-callout: none; -webkit-user-select: none; | |||||
| -khtml-user-select: none; -moz-user-select: none; | |||||
| -ms-user-select: none; user-select: none; | |||||
| padding: 0 4px; width: 4em; | |||||
| color: #aaaaaa; | |||||
| } | |||||
| pre.numberSource { margin-left: 3em; border-left: 1px solid #aaaaaa; padding-left: 4px; } | |||||
| div.sourceCode | |||||
| { } | |||||
| @media screen { | |||||
| a.sourceLine::before { text-decoration: underline; } | |||||
| } | |||||
| code span.al { color: #ff0000; font-weight: bold; } /* Alert */ | |||||
| code span.an { color: #60a0b0; font-weight: bold; font-style: italic; } /* Annotation */ | |||||
| code span.at { color: #7d9029; } /* Attribute */ | |||||
| code span.bn { color: #40a070; } /* BaseN */ | |||||
| code span.bu { } /* BuiltIn */ | |||||
| code span.cf { color: #007020; font-weight: bold; } /* ControlFlow */ | |||||
| code span.ch { color: #4070a0; } /* Char */ | |||||
| code span.cn { color: #880000; } /* Constant */ | |||||
| code span.co { color: #60a0b0; font-style: italic; } /* Comment */ | |||||
| code span.cv { color: #60a0b0; font-weight: bold; font-style: italic; } /* CommentVar */ | |||||
| code span.do { color: #ba2121; font-style: italic; } /* Documentation */ | |||||
| code span.dt { color: #902000; } /* DataType */ | |||||
| code span.dv { color: #40a070; } /* DecVal */ | |||||
| code span.er { color: #ff0000; font-weight: bold; } /* Error */ | |||||
| code span.ex { } /* Extension */ | |||||
| code span.fl { color: #40a070; } /* Float */ | |||||
| code span.fu { color: #06287e; } /* Function */ | |||||
| code span.im { } /* Import */ | |||||
| code span.in { color: #60a0b0; font-weight: bold; font-style: italic; } /* Information */ | |||||
| code span.kw { color: #007020; font-weight: bold; } /* Keyword */ | |||||
| code span.op { color: #666666; } /* Operator */ | |||||
| code span.ot { color: #007020; } /* Other */ | |||||
| code span.pp { color: #bc7a00; } /* Preprocessor */ | |||||
| code span.sc { color: #4070a0; } /* SpecialChar */ | |||||
| code span.ss { color: #bb6688; } /* SpecialString */ | |||||
| code span.st { color: #4070a0; } /* String */ | |||||
| code span.va { color: #19177c; } /* Variable */ | |||||
| code span.vs { color: #4070a0; } /* VerbatimString */ | |||||
| code span.wa { color: #60a0b0; font-weight: bold; font-style: italic; } /* Warning */ | |||||
| </style> | |||||
| <link rel="stylesheet" href="style.css" type="text/css" /> | |||||
| </head> | |||||
| <body> | |||||
| <div class="book without-animation with-summary font-size-2 font-family-1" data-basepath="."> | |||||
| <div class="book-summary"> | |||||
| <nav role="navigation"> | |||||
| <ul class="summary"> | |||||
| <li><a href="./">Visualisation de données : éléments théoriques et applications avec R</a></li> | |||||
| <li class="divider"></li> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html"><i class="fa fa-check"></i>Prerequis</a><ul> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-r"><i class="fa fa-check"></i>Installer R</a></li> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-rstudio-facultatif"><i class="fa fa-check"></i>Installer RStudio (facultatif)</a></li> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-necessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="1" data-path="intro.html"><a href="intro.html"><i class="fa fa-check"></i><b>1</b> Intro</a><ul> | |||||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#section"><i class="fa fa-check"></i><b>1.1</b> </a></li> | |||||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>1.2</b> Mappings in ggplot</a></li> | |||||
| <li class="chapter" data-level="1.3" data-path="intro.html"><a href="intro.html#scales-in-ggplot"><i class="fa fa-check"></i><b>1.3</b> scales in ggplot</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="2" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html"><i class="fa fa-check"></i><b>2</b> Types de datasets et types de données</a><ul> | |||||
| <li class="chapter" data-level="2.1" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#todo"><i class="fa fa-check"></i><b>2.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="3" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>3</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||||
| <li class="chapter" data-level="3.1" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html#todo-1"><i class="fa fa-check"></i><b>3.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="4" data-path="abstraction-de-tache.html"><a href="abstraction-de-tache.html"><i class="fa fa-check"></i><b>4</b> Abstraction de tâche</a><ul> | |||||
| <li class="chapter" data-level="4.1" data-path="abstraction-de-tache.html"><a href="abstraction-de-tache.html#todo-2"><i class="fa fa-check"></i><b>4.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="5" data-path="principes-de-design.html"><a href="principes-de-design.html"><i class="fa fa-check"></i><b>5</b> Principes de design</a><ul> | |||||
| <li class="chapter" data-level="5.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-3"><i class="fa fa-check"></i><b>5.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="6" data-path="visualisation-de-donnees-tabulaires.html"><a href="visualisation-de-donnees-tabulaires.html"><i class="fa fa-check"></i><b>6</b> Visualisation de données tabulaires</a><ul> | |||||
| <li class="chapter" data-level="6.1" data-path="visualisation-de-donnees-tabulaires.html"><a href="visualisation-de-donnees-tabulaires.html#todo-4"><i class="fa fa-check"></i><b>6.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="7" data-path="interaction.html"><a href="interaction.html"><i class="fa fa-check"></i><b>7</b> Interaction</a><ul> | |||||
| <li class="chapter" data-level="7.1" data-path="interaction.html"><a href="interaction.html#todo-5"><i class="fa fa-check"></i><b>7.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="8" data-path="visualisation-de-donnees-spatiales.html"><a href="visualisation-de-donnees-spatiales.html"><i class="fa fa-check"></i><b>8</b> Visualisation de données spatiales</a><ul> | |||||
| <li class="chapter" data-level="8.1" data-path="visualisation-de-donnees-spatiales.html"><a href="visualisation-de-donnees-spatiales.html#todo-6"><i class="fa fa-check"></i><b>8.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="9" data-path="visualisation-de-reseaux-et-graphes.html"><a href="visualisation-de-reseaux-et-graphes.html"><i class="fa fa-check"></i><b>9</b> Visualisation de réseaux et graphes</a></li> | |||||
| <li class="chapter" data-level="10" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html"><i class="fa fa-check"></i><b>10</b> Visualisation de texte</a><ul> | |||||
| <li class="chapter" data-level="10.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-7"><i class="fa fa-check"></i><b>10.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="11" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html"><i class="fa fa-check"></i><b>11</b> Visualisation de texte</a><ul> | |||||
| <li class="chapter" data-level="11.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-8"><i class="fa fa-check"></i><b>11.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="12" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html"><i class="fa fa-check"></i><b>12</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||||
| <li class="chapter" data-level="12.1" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#creer-son-propre-theme-ggplot2"><i class="fa fa-check"></i><b>12.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||||
| <li class="chapter" data-level="12.1.1" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#un-theme-est-une-fonction"><i class="fa fa-check"></i><b>12.1.1</b> un thème est une fonction</a></li> | |||||
| <li class="chapter" data-level="12.1.2" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#modifier-un-theme-de-base-avec-replace"><i class="fa fa-check"></i><b>12.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||||
| <li class="chapter" data-level="12.1.3" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#definir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>12.1.3</b> définir de nouveaux attributs</a></li> | |||||
| <li class="chapter" data-level="12.1.4" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#exemple"><i class="fa fa-check"></i><b>12.1.4</b> Exemple</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="12.2" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>12.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="" data-path="references.html"><a href="references.html"><i class="fa fa-check"></i>References</a></li> | |||||
| <li class="divider"></li> | |||||
| <li><a href="https://github.com/rstudio/bookdown" target="blank">Published with bookdown</a></li> | |||||
| </ul> | |||||
| </nav> | |||||
| </div> | |||||
| <div class="book-body"> | |||||
| <div class="body-inner"> | |||||
| <div class="book-header" role="navigation"> | |||||
| <h1> | |||||
| <i class="fa fa-circle-o-notch fa-spin"></i><a href="./">Visualisation de données : éléments théoriques et applications avec R</a> | |||||
| </h1> | |||||
| </div> | |||||
| <div class="page-wrapper" tabindex="-1" role="main"> | |||||
| <div class="page-inner"> | |||||
| <section class="normal" id="section-"> | |||||
| <div id="ggplot2-techniques-avancees" class="section level1"> | |||||
| <h1><span class="header-section-number">Chapitre 12</span> <code>ggplot2</code> : techniques avancées</h1> | |||||
| <div id="creer-son-propre-theme-ggplot2" class="section level2"> | |||||
| <h2><span class="header-section-number">12.1</span> Créer son propre thème <code>ggplot2</code></h2> | |||||
| <p>Les thèmes de <code>ggplot2</code> permettent de contrôler l’apparence des plots. Il est possible de modifier un thème standard en utilisant la fonction <code>theme()</code>. Mais nous allons voir ici comment créer un thème personalisé.</p> | |||||
| <p>Il est bien entendu possible de créer un thème de toutes pièces. Pour cela, il faut définir un à un tous les éléments possibles du thème mais c’est très long et rébarbatif. Dans <code>ggplot2</code>, le seul thème défini de cette façon est le thème de base <code>theme_grey()</code> (voir le <a href="https://github.com/tidyverse/ggplot2/blob/master/R/theme-defaults.r">repo officiel</a>). | |||||
| Les autres thèmes héritent les attribut de ce premier thème et modifient uniquement éléments nécéssaires. Par exemple, <code>theme_bw()</code> est construit à partir de <code>theme_grey()</code> et <code>theme_minimal()</code> se base sur <code>theme_bw()</code>. C’est beaucoup plus pratique de définir les thèmes de cette façon.</p> | |||||
| <div id="un-theme-est-une-fonction" class="section level3"> | |||||
| <h3><span class="header-section-number">12.1.1</span> un thème est une fonction</h3> | |||||
| <p>Un thème est une fonction R classique qui prend comme arguments 4 variables : | |||||
| - base_size : taille de base du texte (défaut = 11) | |||||
| - base_family : famille de polices de base (défaut = "") | |||||
| - base_line_size : taille de base des éléments <code>line</code> (défaut = base_size / 22 ) | |||||
| - base_rect_size : taille de base des éléments <code>rect</code> (défault = base_size / 22 )</p> | |||||
| <div class="sourceCode" id="cb2"><pre class="sourceCode r"><code class="sourceCode r"><a class="sourceLine" id="cb2-1" data-line-number="1">my_theme <-<span class="st"> </span><span class="cf">function</span>(<span class="dt">base_size =</span> <span class="dv">11</span>,</a> | |||||
| <a class="sourceLine" id="cb2-2" data-line-number="2"> <span class="dt">base_family =</span> <span class="st">""</span>,</a> | |||||
| <a class="sourceLine" id="cb2-3" data-line-number="3"> <span class="dt">base_line_size =</span> base_size <span class="op">/</span><span class="st"> </span><span class="dv">22</span>,</a> | |||||
| <a class="sourceLine" id="cb2-4" data-line-number="4"> <span class="dt">base_rect_size =</span> base_size <span class="op">/</span><span class="st"> </span><span class="dv">22</span>) {}</a></code></pre></div> | |||||
| </div> | |||||
| <div id="modifier-un-theme-de-base-avec-replace" class="section level3"> | |||||
| <h3><span class="header-section-number">12.1.2</span> modifier un thème de base avec <code>%+replace%</code></h3> | |||||
| <p>Ensuite, nous allons choisir un thème de base duquel notre thème personalisé va hériter les éléments par défaut. En effet, tous les éléments que nous ne spécifieront pas seront basés sur le thème de base. Par exemple, nous pouvons choisir <code>theme_minimal()</code>.</p> | |||||
| <p>Pour modifier les éléments du thème de base, il faut utiliser l’opérateur <code>%+replace%</code> suivi de la fonction <code>theme()</code>. C’est dans cette dernière que nous pourrons spécifier les différents éléments à modifier par rapport au thème de base.</p> | |||||
| <div class="sourceCode" id="cb3"><pre class="sourceCode r"><code class="sourceCode r"><a class="sourceLine" id="cb3-1" data-line-number="1">my_theme <-<span class="st"> </span><span class="cf">function</span>(<span class="dt">base_size =</span> <span class="dv">11</span>,</a> | |||||
| <a class="sourceLine" id="cb3-2" data-line-number="2"> <span class="dt">base_family =</span> <span class="st">""</span>,</a> | |||||
| <a class="sourceLine" id="cb3-3" data-line-number="3"> <span class="dt">base_line_size =</span> base_size <span class="op">/</span><span class="st"> </span><span class="dv">22</span>,</a> | |||||
| <a class="sourceLine" id="cb3-4" data-line-number="4"> <span class="dt">base_rect_size =</span> base_size <span class="op">/</span><span class="st"> </span><span class="dv">22</span>) {</a> | |||||
| <a class="sourceLine" id="cb3-5" data-line-number="5"> </a> | |||||
| <a class="sourceLine" id="cb3-6" data-line-number="6"> <span class="kw">theme_minimal</span>(<span class="dt">base_size =</span> base_size, </a> | |||||
| <a class="sourceLine" id="cb3-7" data-line-number="7"> <span class="dt">base_family =</span> base_family,</a> | |||||
| <a class="sourceLine" id="cb3-8" data-line-number="8"> <span class="dt">base_line_size =</span> base_line_size,</a> | |||||
| <a class="sourceLine" id="cb3-9" data-line-number="9"> <span class="dt">base_rect_size =</span> base_rect_size) <span class="op">%+replace%</span></a> | |||||
| <a class="sourceLine" id="cb3-10" data-line-number="10"><span class="st"> </span><span class="kw">theme</span>(</a> | |||||
| <a class="sourceLine" id="cb3-11" data-line-number="11"> <span class="co"># éléments à modifier</span></a> | |||||
| <a class="sourceLine" id="cb3-12" data-line-number="12"> )</a> | |||||
| <a class="sourceLine" id="cb3-13" data-line-number="13">}</a></code></pre></div> | |||||
| </div> | |||||
| <div id="definir-de-nouveaux-attributs" class="section level3"> | |||||
| <h3><span class="header-section-number">12.1.3</span> définir de nouveaux attributs</h3> | |||||
| <p>Nous pouvons a présent inserer dans la fonction thème les éléments à modifier. Notez qu’il ne faut pas utiliser de tailles absolues mais définir des tailles relatives avec la fonction <code>rel()</code>.</p> | |||||
| <div id="my_theme" class="section level4 unnumbered"> | |||||
| <h4><code>my_theme()</code></h4> | |||||
| <p>Voici un exemple de thème personnalisé (très fortement inspiré du thème <code>theme_modern()</code> du package <code>see</code>) basé sur <code>theme_minimal()</code> :</p> | |||||
| <div class="sourceCode" id="cb4"><pre class="sourceCode r"><code class="sourceCode r"><a class="sourceLine" id="cb4-1" data-line-number="1">my_theme <-<span class="st"> </span><span class="cf">function</span>(<span class="dt">base_size =</span> <span class="dv">11</span>,</a> | |||||
| <a class="sourceLine" id="cb4-2" data-line-number="2"> <span class="dt">base_family =</span> <span class="st">""</span>,</a> | |||||
| <a class="sourceLine" id="cb4-3" data-line-number="3"> <span class="dt">base_line_size =</span> base_size <span class="op">/</span><span class="st"> </span><span class="dv">22</span>,</a> | |||||
| <a class="sourceLine" id="cb4-4" data-line-number="4"> <span class="dt">base_rect_size =</span> base_size <span class="op">/</span><span class="st"> </span><span class="dv">22</span>) {</a> | |||||
| <a class="sourceLine" id="cb4-5" data-line-number="5"> </a> | |||||
| <a class="sourceLine" id="cb4-6" data-line-number="6"> half_line <-<span class="st"> </span>base_size<span class="op">/</span><span class="dv">2</span></a> | |||||
| <a class="sourceLine" id="cb4-7" data-line-number="7"> </a> | |||||
| <a class="sourceLine" id="cb4-8" data-line-number="8"> <span class="kw">theme_minimal</span>(<span class="dt">base_size =</span> base_size, </a> | |||||
| <a class="sourceLine" id="cb4-9" data-line-number="9"> <span class="dt">base_family =</span> base_family,</a> | |||||
| <a class="sourceLine" id="cb4-10" data-line-number="10"> <span class="dt">base_line_size =</span> base_line_size,</a> | |||||
| <a class="sourceLine" id="cb4-11" data-line-number="11"> <span class="dt">base_rect_size =</span> base_rect_size) <span class="op">%+replace%</span></a> | |||||
| <a class="sourceLine" id="cb4-12" data-line-number="12"><span class="st"> </span><span class="kw">theme</span>(</a> | |||||
| <a class="sourceLine" id="cb4-13" data-line-number="13"> <span class="co">## Panel grid ##</span></a> | |||||
| <a class="sourceLine" id="cb4-14" data-line-number="14"> <span class="dt">panel.border =</span> <span class="kw">element_blank</span>(), </a> | |||||
| <a class="sourceLine" id="cb4-15" data-line-number="15"> <span class="dt">panel.grid.major =</span> <span class="kw">element_blank</span>(), </a> | |||||
| <a class="sourceLine" id="cb4-16" data-line-number="16"> <span class="dt">panel.grid.minor =</span> <span class="kw">element_blank</span>(), </a> | |||||
| <a class="sourceLine" id="cb4-17" data-line-number="17"> <span class="co">## Title ##</span></a> | |||||
| <a class="sourceLine" id="cb4-18" data-line-number="18"> <span class="dt">plot.title =</span> <span class="kw">element_text</span>(<span class="dt">size =</span> <span class="kw">rel</span>(<span class="fl">1.3</span>), </a> | |||||
| <a class="sourceLine" id="cb4-19" data-line-number="19"> <span class="dt">face =</span> <span class="st">"plain"</span>, <span class="dt">margin =</span> <span class="kw">margin</span>(<span class="dv">0</span>, <span class="dv">0</span>, <span class="dv">20</span>, <span class="dv">0</span>)),</a> | |||||
| <a class="sourceLine" id="cb4-20" data-line-number="20"> <span class="co">## Axis ##</span></a> | |||||
| <a class="sourceLine" id="cb4-21" data-line-number="21"> <span class="dt">axis.line =</span> <span class="kw">element_line</span>(<span class="dt">colour =</span> <span class="st">"black"</span>, <span class="dt">size =</span> <span class="kw">rel</span>(<span class="fl">0.5</span>)), </a> | |||||
| <a class="sourceLine" id="cb4-22" data-line-number="22"> <span class="dt">axis.title.y =</span> <span class="kw">element_text</span>(<span class="dt">margin =</span> <span class="kw">margin</span>(<span class="dt">t =</span> <span class="dv">0</span>, <span class="dt">r =</span> <span class="kw">rel</span>(<span class="dv">20</span>), <span class="dt">b =</span> <span class="dv">0</span>, <span class="dt">l =</span> <span class="dv">0</span>),</a> | |||||
| <a class="sourceLine" id="cb4-23" data-line-number="23"> <span class="dt">angle =</span> <span class="dv">90</span>), </a> | |||||
| <a class="sourceLine" id="cb4-24" data-line-number="24"> <span class="dt">axis.title.x =</span> <span class="kw">element_text</span>(<span class="dt">margin =</span> <span class="kw">margin</span>(<span class="dt">t =</span> <span class="kw">rel</span>(<span class="dv">20</span>), <span class="dt">r =</span> <span class="dv">0</span>, <span class="dt">b =</span> <span class="dv">0</span>, <span class="dt">l =</span> <span class="dv">0</span>)), </a> | |||||
| <a class="sourceLine" id="cb4-25" data-line-number="25"> <span class="dt">axis.title =</span> <span class="kw">element_text</span>(<span class="dt">size =</span> <span class="kw">rel</span>(<span class="fl">1.2</span>), </a> | |||||
| <a class="sourceLine" id="cb4-26" data-line-number="26"> <span class="dt">face =</span> <span class="st">"plain"</span>), </a> | |||||
| <a class="sourceLine" id="cb4-27" data-line-number="27"> <span class="dt">axis.text =</span> <span class="kw">element_text</span>(<span class="dt">size =</span> <span class="kw">rel</span>(.<span class="dv">8</span>)), </a> | |||||
| <a class="sourceLine" id="cb4-28" data-line-number="28"> <span class="dt">axis.ticks =</span> <span class="kw">element_blank</span>(), </a> | |||||
| <a class="sourceLine" id="cb4-29" data-line-number="29"> <span class="co">## Legend ##</span></a> | |||||
| <a class="sourceLine" id="cb4-30" data-line-number="30"> <span class="dt">legend.key =</span> <span class="kw">element_blank</span>(), </a> | |||||
| <a class="sourceLine" id="cb4-31" data-line-number="31"> <span class="dt">legend.position =</span> <span class="st">"bottom"</span>,</a> | |||||
| <a class="sourceLine" id="cb4-32" data-line-number="32"> <span class="dt">legend.text =</span> <span class="kw">element_text</span>(<span class="dt">size =</span> <span class="kw">rel</span>(<span class="fl">1.1</span>)), </a> | |||||
| <a class="sourceLine" id="cb4-33" data-line-number="33"> <span class="dt">legend.title =</span> <span class="kw">element_text</span>(<span class="dt">size =</span> <span class="kw">rel</span>(<span class="fl">1.1</span>)), </a> | |||||
| <a class="sourceLine" id="cb4-34" data-line-number="34"> <span class="dt">legend.spacing.x =</span> <span class="kw">unit</span>(<span class="dv">2</span>, <span class="st">"pt"</span>), </a> | |||||
| <a class="sourceLine" id="cb4-35" data-line-number="35"> <span class="co">## Background ##</span></a> | |||||
| <a class="sourceLine" id="cb4-36" data-line-number="36"> <span class="dt">strip.background =</span> <span class="kw">element_blank</span>(), </a> | |||||
| <a class="sourceLine" id="cb4-37" data-line-number="37"> <span class="dt">plot.tag =</span> <span class="kw">element_text</span>(<span class="dt">size =</span> <span class="kw">rel</span>(<span class="fl">1.3</span>), <span class="dt">face =</span> <span class="st">"bold"</span>), </a> | |||||
| <a class="sourceLine" id="cb4-38" data-line-number="38"> <span class="dt">strip.text =</span> <span class="kw">element_text</span>(<span class="dt">face =</span> <span class="st">"bold"</span>)</a> | |||||
| <a class="sourceLine" id="cb4-39" data-line-number="39"> ) </a> | |||||
| <a class="sourceLine" id="cb4-40" data-line-number="40">}</a></code></pre></div> | |||||
| </div> | |||||
| <div id="my_theme_dark" class="section level4 unnumbered"> | |||||
| <h4><code>my_theme_dark()</code></h4> | |||||
| <p>Et un thème sombre basé sur <code>my_theme()</code> et très fortement inspiré de <code>theme_blackboard()</code> du package <code>see</code> :</p> | |||||
| <div class="sourceCode" id="cb5"><pre class="sourceCode r"><code class="sourceCode r"><a class="sourceLine" id="cb5-1" data-line-number="1">my_theme_dark <-<span class="cf">function</span>(<span class="dt">base_size =</span> <span class="dv">11</span>,</a> | |||||
| <a class="sourceLine" id="cb5-2" data-line-number="2"> <span class="dt">base_family =</span> <span class="st">""</span>,</a> | |||||
| <a class="sourceLine" id="cb5-3" data-line-number="3"> <span class="dt">base_line_size =</span> base_size <span class="op">/</span><span class="st"> </span><span class="dv">22</span>,</a> | |||||
| <a class="sourceLine" id="cb5-4" data-line-number="4"> <span class="dt">base_rect_size =</span> base_size <span class="op">/</span><span class="st"> </span><span class="dv">22</span>) {</a> | |||||
| <a class="sourceLine" id="cb5-5" data-line-number="5"> </a> | |||||
| <a class="sourceLine" id="cb5-6" data-line-number="6"> dark_color =<span class="st"> "#0d0d0d"</span></a> | |||||
| <a class="sourceLine" id="cb5-7" data-line-number="7"> light_color =<span class="st"> "#E0E0E0"</span></a> | |||||
| <a class="sourceLine" id="cb5-8" data-line-number="8"> </a> | |||||
| <a class="sourceLine" id="cb5-9" data-line-number="9"> <span class="kw">my_theme</span>(<span class="dt">base_size =</span> base_size, </a> | |||||
| <a class="sourceLine" id="cb5-10" data-line-number="10"> <span class="dt">base_family =</span> base_family,</a> | |||||
| <a class="sourceLine" id="cb5-11" data-line-number="11"> <span class="dt">base_line_size =</span> base_line_size,</a> | |||||
| <a class="sourceLine" id="cb5-12" data-line-number="12"> <span class="dt">base_rect_size =</span> base_rect_size) <span class="op">%+replace%</span></a> | |||||
| <a class="sourceLine" id="cb5-13" data-line-number="13"><span class="st"> </span></a> | |||||
| <a class="sourceLine" id="cb5-14" data-line-number="14"><span class="st"> </span><span class="kw">theme</span>(</a> | |||||
| <a class="sourceLine" id="cb5-15" data-line-number="15"> <span class="co">## Backgrounds ##</span></a> | |||||
| <a class="sourceLine" id="cb5-16" data-line-number="16"> <span class="dt">plot.background =</span> <span class="kw">element_rect</span>(<span class="dt">fill =</span> dark_color), </a> | |||||
| <a class="sourceLine" id="cb5-17" data-line-number="17"> <span class="dt">panel.background =</span> <span class="kw">element_rect</span>(<span class="dt">fill =</span> dark_color, <span class="dt">color=</span>dark_color), </a> | |||||
| <a class="sourceLine" id="cb5-18" data-line-number="18"> <span class="dt">legend.background =</span> <span class="kw">element_rect</span>(<span class="dt">fill =</span> dark_color, <span class="dt">color=</span>dark_color),</a> | |||||
| <a class="sourceLine" id="cb5-19" data-line-number="19"> <span class="co">## Lines ##</span></a> | |||||
| <a class="sourceLine" id="cb5-20" data-line-number="20"> <span class="dt">axis.line =</span> <span class="kw">element_line</span>(<span class="dt">color =</span> light_color),</a> | |||||
| <a class="sourceLine" id="cb5-21" data-line-number="21"> <span class="co">## Text ##</span></a> | |||||
| <a class="sourceLine" id="cb5-22" data-line-number="22"> <span class="dt">text =</span> <span class="kw">element_text</span>(<span class="dt">family =</span> base_family, <span class="dt">face =</span> <span class="st">"plain"</span>,</a> | |||||
| <a class="sourceLine" id="cb5-23" data-line-number="23"> <span class="dt">color =</span> light_color, <span class="dt">size =</span> base_size,</a> | |||||
| <a class="sourceLine" id="cb5-24" data-line-number="24"> <span class="dt">hjust =</span> <span class="fl">0.5</span>, <span class="dt">vjust =</span> <span class="fl">0.5</span>, <span class="dt">angle =</span> <span class="dv">0</span>, </a> | |||||
| <a class="sourceLine" id="cb5-25" data-line-number="25"> <span class="dt">lineheight =</span><span class="fl">0.9</span>, <span class="dt">margin =</span> <span class="kw">margin</span>(), </a> | |||||
| <a class="sourceLine" id="cb5-26" data-line-number="26"> <span class="dt">debug =</span> <span class="ot">FALSE</span>),</a> | |||||
| <a class="sourceLine" id="cb5-27" data-line-number="27"> <span class="dt">axis.text =</span> <span class="kw">element_text</span>(<span class="dt">color =</span> light_color)</a> | |||||
| <a class="sourceLine" id="cb5-28" data-line-number="28"> )</a> | |||||
| <a class="sourceLine" id="cb5-29" data-line-number="29">}</a></code></pre></div> | |||||
| </div> | |||||
| </div> | |||||
| <div id="exemple" class="section level3"> | |||||
| <h3><span class="header-section-number">12.1.4</span> Exemple</h3> | |||||
| <p>Créons un plot d’exemple à partir d’un jeu de données synthétique</p> | |||||
| <div class="sourceCode" id="cb6"><pre class="sourceCode r"><code class="sourceCode r"><a class="sourceLine" id="cb6-1" data-line-number="1">p <-<span class="st"> </span><span class="kw">generate_uniform_dataset</span>(</a> | |||||
| <a class="sourceLine" id="cb6-2" data-line-number="2"> <span class="dt">dataset_size =</span> <span class="dv">100</span>,</a> | |||||
| <a class="sourceLine" id="cb6-3" data-line-number="3"> <span class="dt">min_x =</span> <span class="dv">0</span>, <span class="dt">max_x =</span> <span class="dv">1</span>,</a> | |||||
| <a class="sourceLine" id="cb6-4" data-line-number="4"> <span class="dt">outliers =</span> <span class="dv">2</span>, <span class="dt">seed =</span> <span class="dv">506</span></a> | |||||
| <a class="sourceLine" id="cb6-5" data-line-number="5">) <span class="op">%>%</span></a> | |||||
| <a class="sourceLine" id="cb6-6" data-line-number="6"><span class="st"> </span><span class="kw">ggplot</span>(<span class="dt">data =</span> ., <span class="kw">aes</span>( <span class="dt">x =</span> x, <span class="dt">y =</span> y, <span class="dt">color =</span> group)) <span class="op">+</span></a> | |||||
| <a class="sourceLine" id="cb6-7" data-line-number="7"><span class="st"> </span><span class="kw">geom_point</span>(<span class="dt">size =</span> <span class="dv">3</span>) <span class="op">+</span></a> | |||||
| <a class="sourceLine" id="cb6-8" data-line-number="8"><span class="st"> </span><span class="kw">scale_color_material_d</span>() <span class="op">+</span></a> | |||||
| <a class="sourceLine" id="cb6-9" data-line-number="9"><span class="st"> </span><span class="kw">labs</span>(<span class="dt">x=</span><span class="st">"legende axe x"</span>, </a> | |||||
| <a class="sourceLine" id="cb6-10" data-line-number="10"> <span class="dt">y=</span><span class="st">"legende axe y"</span>)</a></code></pre></div> | |||||
| <div class="sourceCode" id="cb7"><pre class="sourceCode r"><code class="sourceCode r"><a class="sourceLine" id="cb7-1" data-line-number="1">p </a></code></pre></div> | |||||
| <p><img src="dataviz_files/figure-html/unnamed-chunk-31-1.png" width="672" /></p> | |||||
| <div class="sourceCode" id="cb8"><pre class="sourceCode r"><code class="sourceCode r"><a class="sourceLine" id="cb8-1" data-line-number="1">p <span class="op">+</span><span class="st"> </span><span class="kw">theme_minimal</span>() <span class="op">+</span><span class="st"> </span><span class="kw">labs</span>(<span class="dt">title=</span> <span class="st">"theme_minimal"</span>)</a></code></pre></div> | |||||
| <p><img src="dataviz_files/figure-html/unnamed-chunk-32-1.png" width="672" /></p> | |||||
| <div class="sourceCode" id="cb9"><pre class="sourceCode r"><code class="sourceCode r"><a class="sourceLine" id="cb9-1" data-line-number="1">p <span class="op">+</span><span class="st"> </span><span class="kw">my_theme</span>() <span class="op">+</span><span class="st"> </span><span class="kw">labs</span>(<span class="dt">title=</span> <span class="st">"my_theme"</span>)</a></code></pre></div> | |||||
| <p><img src="dataviz_files/figure-html/unnamed-chunk-33-1.png" width="672" /></p> | |||||
| <div class="sourceCode" id="cb10"><pre class="sourceCode r"><code class="sourceCode r"><a class="sourceLine" id="cb10-1" data-line-number="1">p <span class="op">+</span><span class="st"> </span><span class="kw">my_theme_dark</span>() <span class="op">+</span><span class="st"> </span><span class="kw">labs</span>(<span class="dt">title=</span> <span class="st">"my_theme_dark"</span>)</a></code></pre></div> | |||||
| <p><img src="dataviz_files/figure-html/unnamed-chunk-34-1.png" width="672" /></p> | |||||
| </div> | |||||
| </div> | |||||
| <div id="utiliser-ggplot2-dans-des-fonctions" class="section level2"> | |||||
| <h2><span class="header-section-number">12.2</span> Utiliser <code>ggplot2</code> dans des fonctions</h2> | |||||
| <p>Pour utiliser les syntaxes décrites ici, vous aurez besoin de ggplot2 version >= 3.2.</p> | |||||
| <p>Prenons l’exemple d’une fonction qui réalise un bar chart (diagramme en barres) pour une colonne données (par exemple <code>drv</code>) d’un dataset (par exemple <code>mpg</code>, fourni avec <code>ggplot2</code>)</p> | |||||
| <p>Le code pour réaliser ce plot en dehors d’une fonction peut ressembler à ceci :</p> | |||||
| <div class="sourceCode" id="cb11"><pre class="sourceCode r"><code class="sourceCode r"><a class="sourceLine" id="cb11-1" data-line-number="1"><span class="kw">ggplot</span>(mpg) <span class="op">+</span><span class="st"> </span></a> | |||||
| <a class="sourceLine" id="cb11-2" data-line-number="2"><span class="st"> </span><span class="kw">geom_bar</span>(<span class="kw">aes</span>(<span class="dt">x =</span> drv))</a></code></pre></div> | |||||
| <p><img src="dataviz_files/figure-html/unnamed-chunk-35-1.png" width="672" /></p> | |||||
| <p>Dans une fonction, nous voudrions pouvoir utiliser un autre dataset et changer le nom de la variable d’intérêt.</p> | |||||
| <p>Modifier le nom du dataset ne pose pas de problème, et l’on peut utiliser une syntaxe classique :</p> | |||||
| <div class="sourceCode" id="cb12"><pre class="sourceCode r"><code class="sourceCode r"><a class="sourceLine" id="cb12-1" data-line-number="1">my_bar <-<span class="st"> </span><span class="cf">function</span>(df) {</a> | |||||
| <a class="sourceLine" id="cb12-2" data-line-number="2"> <span class="kw">ggplot</span>(df) <span class="op">+</span><span class="st"> </span></a> | |||||
| <a class="sourceLine" id="cb12-3" data-line-number="3"><span class="st"> </span><span class="kw">geom_bar</span>(<span class="kw">aes</span>(<span class="dt">x =</span> drv))</a> | |||||
| <a class="sourceLine" id="cb12-4" data-line-number="4">}</a> | |||||
| <a class="sourceLine" id="cb12-5" data-line-number="5"></a> | |||||
| <a class="sourceLine" id="cb12-6" data-line-number="6"><span class="kw">my_bar</span>(mpg)</a></code></pre></div> | |||||
| <p>Pour rendre modifiable le nom de la colonne, c’est à dire une variable qui est déclarée dans la fonction <code>aes()</code>, c’est moins immédiat. L’exemple suivant ne fonctionnera pas :</p> | |||||
| <div class="sourceCode" id="cb13"><pre class="sourceCode r"><code class="sourceCode r"><a class="sourceLine" id="cb13-1" data-line-number="1">my_bar <-<span class="st"> </span><span class="cf">function</span>(df, col) {</a> | |||||
| <a class="sourceLine" id="cb13-2" data-line-number="2"> <span class="kw">ggplot</span>(df) <span class="op">+</span><span class="st"> </span></a> | |||||
| <a class="sourceLine" id="cb13-3" data-line-number="3"><span class="st"> </span><span class="kw">geom_bar</span>(<span class="kw">aes</span>(<span class="dt">x =</span> col))</a> | |||||
| <a class="sourceLine" id="cb13-4" data-line-number="4">}</a> | |||||
| <a class="sourceLine" id="cb13-5" data-line-number="5"></a> | |||||
| <a class="sourceLine" id="cb13-6" data-line-number="6"><span class="kw">my_bar</span>(mpg, drv)</a></code></pre></div> | |||||
| <pre><code>Erreur : Aesthetics must be valid data columns. Problematic aesthetic(s): x = var. Did you mistype the name of a data column or forget to add stat()?</code></pre> | |||||
| <p>Pour résoudre ce problème, il faut utiliser une syntaxe particulière introduite dans la version 3.2 de ggplot2. | |||||
| Vous avez 2 solutions: | |||||
| - le nom de la colonne est passé en paramètre de la fonction comme un nom (c’est à dire sans "", par exemple <code>drv</code>), vous devez encadrer le nom de la colonne par des doubles accolades : <code>{{ col }}</code></p> | |||||
| <div class="sourceCode" id="cb15"><pre class="sourceCode r"><code class="sourceCode r"><a class="sourceLine" id="cb15-1" data-line-number="1">my_bar <-<span class="st"> </span><span class="cf">function</span>(df, col) {</a> | |||||
| <a class="sourceLine" id="cb15-2" data-line-number="2"> <span class="kw">ggplot</span>(df) <span class="op">+</span><span class="st"> </span></a> | |||||
| <a class="sourceLine" id="cb15-3" data-line-number="3"><span class="st"> </span><span class="kw">geom_bar</span>(<span class="kw">aes</span>(<span class="dt">x =</span> {{ col }}))</a> | |||||
| <a class="sourceLine" id="cb15-4" data-line-number="4">}</a> | |||||
| <a class="sourceLine" id="cb15-5" data-line-number="5"></a> | |||||
| <a class="sourceLine" id="cb15-6" data-line-number="6"><span class="kw">my_bar</span>(mpg, drv)</a></code></pre></div> | |||||
| <ul> | |||||
| <li>le nom de la colonne est passé en paramètre de la fonction comme une chaine de caractère (par exemple: <code>"drv"</code>), vous devez utiliser la syntaxe suivante: <code>.data[[ col ]]</code></li> | |||||
| </ul> | |||||
| <div class="sourceCode" id="cb16"><pre class="sourceCode r"><code class="sourceCode r"><a class="sourceLine" id="cb16-1" data-line-number="1">my_bar <-<span class="st"> </span><span class="cf">function</span>(df, col) {</a> | |||||
| <a class="sourceLine" id="cb16-2" data-line-number="2"> <span class="kw">ggplot</span>(df) <span class="op">+</span><span class="st"> </span></a> | |||||
| <a class="sourceLine" id="cb16-3" data-line-number="3"><span class="st"> </span><span class="kw">geom_bar</span>(<span class="kw">aes</span>(<span class="dt">x =</span> .data[[ col ]] ))</a> | |||||
| <a class="sourceLine" id="cb16-4" data-line-number="4">}</a> | |||||
| <a class="sourceLine" id="cb16-5" data-line-number="5"></a> | |||||
| <a class="sourceLine" id="cb16-6" data-line-number="6"><span class="kw">my_bar</span>(mpg, <span class="st">"drv"</span>)</a></code></pre></div> | |||||
| </div> | |||||
| </div> | |||||
| </section> | |||||
| </div> | |||||
| </div> | |||||
| </div> | |||||
| <a href="visualisation-de-texte-1.html" class="navigation navigation-prev " aria-label="Previous page"><i class="fa fa-angle-left"></i></a> | |||||
| <a href="references.html" class="navigation navigation-next " aria-label="Next page"><i class="fa fa-angle-right"></i></a> | |||||
| </div> | |||||
| </div> | |||||
| <script src="libs/gitbook-2.6.7/js/app.min.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/lunr.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-search.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-sharing.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-fontsettings.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-bookdown.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/jquery.highlight.js"></script> | |||||
| <script> | |||||
| gitbook.require(["gitbook"], function(gitbook) { | |||||
| gitbook.start({ | |||||
| "sharing": { | |||||
| "github": false, | |||||
| "facebook": true, | |||||
| "twitter": true, | |||||
| "google": false, | |||||
| "linkedin": false, | |||||
| "weibo": false, | |||||
| "instapaper": false, | |||||
| "vk": false, | |||||
| "all": ["facebook", "google", "twitter", "linkedin", "weibo", "instapaper"] | |||||
| }, | |||||
| "fontsettings": { | |||||
| "theme": "white", | |||||
| "family": "sans", | |||||
| "size": 2 | |||||
| }, | |||||
| "edit": { | |||||
| "link": null, | |||||
| "text": null | |||||
| }, | |||||
| "history": { | |||||
| "link": null, | |||||
| "text": null | |||||
| }, | |||||
| "download": ["dataviz.pdf", "dataviz.epub"], | |||||
| "toc": { | |||||
| "collapse": "subsection" | |||||
| } | |||||
| }); | |||||
| }); | |||||
| </script> | |||||
| </body> | |||||
| </html> | |||||
+ 277
- 0
_book/index.html
View File
| @@ -0,0 +1,277 @@ | |||||
| <!DOCTYPE html> | |||||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||||
| <head> | |||||
| <meta charset="utf-8" /> | |||||
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |||||
| <title>Visualisation de données : éléments théoriques et applications avec R</title> | |||||
| <meta name="description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||||
| <meta name="generator" content="bookdown 0.12 and GitBook 2.6.7" /> | |||||
| <meta property="og:title" content="Visualisation de données : éléments théoriques et applications avec R" /> | |||||
| <meta property="og:type" content="book" /> | |||||
| <meta property="og:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||||
| <meta name="twitter:card" content="summary" /> | |||||
| <meta name="twitter:title" content="Visualisation de données : éléments théoriques et applications avec R" /> | |||||
| <meta name="twitter:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||||
| <meta name="author" content="Antoine Neuraz" /> | |||||
| <meta name="date" content="2019-10-30" /> | |||||
| <meta name="viewport" content="width=device-width, initial-scale=1" /> | |||||
| <meta name="apple-mobile-web-app-capable" content="yes" /> | |||||
| <meta name="apple-mobile-web-app-status-bar-style" content="black" /> | |||||
| <link rel="next" href="intro.html"> | |||||
| <script src="libs/jquery-2.2.3/jquery.min.js"></script> | |||||
| <link href="libs/gitbook-2.6.7/css/style.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-table.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-bookdown.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-highlight.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-search.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-fontsettings.css" rel="stylesheet" /> | |||||
| <style type="text/css"> | |||||
| a.sourceLine { display: inline-block; line-height: 1.25; } | |||||
| a.sourceLine { pointer-events: none; color: inherit; text-decoration: inherit; } | |||||
| a.sourceLine:empty { height: 1.2em; } | |||||
| .sourceCode { overflow: visible; } | |||||
| code.sourceCode { white-space: pre; position: relative; } | |||||
| pre.sourceCode { margin: 0; } | |||||
| @media screen { | |||||
| div.sourceCode { overflow: auto; } | |||||
| } | |||||
| @media print { | |||||
| code.sourceCode { white-space: pre-wrap; } | |||||
| a.sourceLine { text-indent: -1em; padding-left: 1em; } | |||||
| } | |||||
| pre.numberSource a.sourceLine | |||||
| { position: relative; left: -4em; } | |||||
| pre.numberSource a.sourceLine::before | |||||
| { content: attr(data-line-number); | |||||
| position: relative; left: -1em; text-align: right; vertical-align: baseline; | |||||
| border: none; pointer-events: all; display: inline-block; | |||||
| -webkit-touch-callout: none; -webkit-user-select: none; | |||||
| -khtml-user-select: none; -moz-user-select: none; | |||||
| -ms-user-select: none; user-select: none; | |||||
| padding: 0 4px; width: 4em; | |||||
| color: #aaaaaa; | |||||
| } | |||||
| pre.numberSource { margin-left: 3em; border-left: 1px solid #aaaaaa; padding-left: 4px; } | |||||
| div.sourceCode | |||||
| { } | |||||
| @media screen { | |||||
| a.sourceLine::before { text-decoration: underline; } | |||||
| } | |||||
| code span.al { color: #ff0000; font-weight: bold; } /* Alert */ | |||||
| code span.an { color: #60a0b0; font-weight: bold; font-style: italic; } /* Annotation */ | |||||
| code span.at { color: #7d9029; } /* Attribute */ | |||||
| code span.bn { color: #40a070; } /* BaseN */ | |||||
| code span.bu { } /* BuiltIn */ | |||||
| code span.cf { color: #007020; font-weight: bold; } /* ControlFlow */ | |||||
| code span.ch { color: #4070a0; } /* Char */ | |||||
| code span.cn { color: #880000; } /* Constant */ | |||||
| code span.co { color: #60a0b0; font-style: italic; } /* Comment */ | |||||
| code span.cv { color: #60a0b0; font-weight: bold; font-style: italic; } /* CommentVar */ | |||||
| code span.do { color: #ba2121; font-style: italic; } /* Documentation */ | |||||
| code span.dt { color: #902000; } /* DataType */ | |||||
| code span.dv { color: #40a070; } /* DecVal */ | |||||
| code span.er { color: #ff0000; font-weight: bold; } /* Error */ | |||||
| code span.ex { } /* Extension */ | |||||
| code span.fl { color: #40a070; } /* Float */ | |||||
| code span.fu { color: #06287e; } /* Function */ | |||||
| code span.im { } /* Import */ | |||||
| code span.in { color: #60a0b0; font-weight: bold; font-style: italic; } /* Information */ | |||||
| code span.kw { color: #007020; font-weight: bold; } /* Keyword */ | |||||
| code span.op { color: #666666; } /* Operator */ | |||||
| code span.ot { color: #007020; } /* Other */ | |||||
| code span.pp { color: #bc7a00; } /* Preprocessor */ | |||||
| code span.sc { color: #4070a0; } /* SpecialChar */ | |||||
| code span.ss { color: #bb6688; } /* SpecialString */ | |||||
| code span.st { color: #4070a0; } /* String */ | |||||
| code span.va { color: #19177c; } /* Variable */ | |||||
| code span.vs { color: #4070a0; } /* VerbatimString */ | |||||
| code span.wa { color: #60a0b0; font-weight: bold; font-style: italic; } /* Warning */ | |||||
| </style> | |||||
| <link rel="stylesheet" href="style.css" type="text/css" /> | |||||
| </head> | |||||
| <body> | |||||
| <div class="book without-animation with-summary font-size-2 font-family-1" data-basepath="."> | |||||
| <div class="book-summary"> | |||||
| <nav role="navigation"> | |||||
| <ul class="summary"> | |||||
| <li><a href="./">Visualisation de données : éléments théoriques et applications avec R</a></li> | |||||
| <li class="divider"></li> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html"><i class="fa fa-check"></i>Prerequis</a><ul> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-r"><i class="fa fa-check"></i>Installer R</a></li> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-rstudio-facultatif"><i class="fa fa-check"></i>Installer RStudio (facultatif)</a></li> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-necessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="1" data-path="intro.html"><a href="intro.html"><i class="fa fa-check"></i><b>1</b> Intro</a><ul> | |||||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#section"><i class="fa fa-check"></i><b>1.1</b> </a></li> | |||||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>1.2</b> Mappings in ggplot</a></li> | |||||
| <li class="chapter" data-level="1.3" data-path="intro.html"><a href="intro.html#scales-in-ggplot"><i class="fa fa-check"></i><b>1.3</b> scales in ggplot</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="2" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html"><i class="fa fa-check"></i><b>2</b> Types de datasets et types de données</a><ul> | |||||
| <li class="chapter" data-level="2.1" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#todo"><i class="fa fa-check"></i><b>2.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="3" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>3</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||||
| <li class="chapter" data-level="3.1" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html#todo-1"><i class="fa fa-check"></i><b>3.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="4" data-path="abstraction-de-tache.html"><a href="abstraction-de-tache.html"><i class="fa fa-check"></i><b>4</b> Abstraction de tâche</a><ul> | |||||
| <li class="chapter" data-level="4.1" data-path="abstraction-de-tache.html"><a href="abstraction-de-tache.html#todo-2"><i class="fa fa-check"></i><b>4.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="5" data-path="principes-de-design.html"><a href="principes-de-design.html"><i class="fa fa-check"></i><b>5</b> Principes de design</a><ul> | |||||
| <li class="chapter" data-level="5.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-3"><i class="fa fa-check"></i><b>5.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="6" data-path="visualisation-de-donnees-tabulaires.html"><a href="visualisation-de-donnees-tabulaires.html"><i class="fa fa-check"></i><b>6</b> Visualisation de données tabulaires</a><ul> | |||||
| <li class="chapter" data-level="6.1" data-path="visualisation-de-donnees-tabulaires.html"><a href="visualisation-de-donnees-tabulaires.html#todo-4"><i class="fa fa-check"></i><b>6.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="7" data-path="interaction.html"><a href="interaction.html"><i class="fa fa-check"></i><b>7</b> Interaction</a><ul> | |||||
| <li class="chapter" data-level="7.1" data-path="interaction.html"><a href="interaction.html#todo-5"><i class="fa fa-check"></i><b>7.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="8" data-path="visualisation-de-donnees-spatiales.html"><a href="visualisation-de-donnees-spatiales.html"><i class="fa fa-check"></i><b>8</b> Visualisation de données spatiales</a><ul> | |||||
| <li class="chapter" data-level="8.1" data-path="visualisation-de-donnees-spatiales.html"><a href="visualisation-de-donnees-spatiales.html#todo-6"><i class="fa fa-check"></i><b>8.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="9" data-path="visualisation-de-reseaux-et-graphes.html"><a href="visualisation-de-reseaux-et-graphes.html"><i class="fa fa-check"></i><b>9</b> Visualisation de réseaux et graphes</a></li> | |||||
| <li class="chapter" data-level="10" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html"><i class="fa fa-check"></i><b>10</b> Visualisation de texte</a><ul> | |||||
| <li class="chapter" data-level="10.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-7"><i class="fa fa-check"></i><b>10.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="11" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html"><i class="fa fa-check"></i><b>11</b> Visualisation de texte</a><ul> | |||||
| <li class="chapter" data-level="11.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-8"><i class="fa fa-check"></i><b>11.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="12" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html"><i class="fa fa-check"></i><b>12</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||||
| <li class="chapter" data-level="12.1" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#creer-son-propre-theme-ggplot2"><i class="fa fa-check"></i><b>12.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||||
| <li class="chapter" data-level="12.1.1" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#un-theme-est-une-fonction"><i class="fa fa-check"></i><b>12.1.1</b> un thème est une fonction</a></li> | |||||
| <li class="chapter" data-level="12.1.2" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#modifier-un-theme-de-base-avec-replace"><i class="fa fa-check"></i><b>12.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||||
| <li class="chapter" data-level="12.1.3" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#definir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>12.1.3</b> définir de nouveaux attributs</a></li> | |||||
| <li class="chapter" data-level="12.1.4" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#exemple"><i class="fa fa-check"></i><b>12.1.4</b> Exemple</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="12.2" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>12.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="" data-path="references.html"><a href="references.html"><i class="fa fa-check"></i>References</a></li> | |||||
| <li class="divider"></li> | |||||
| <li><a href="https://github.com/rstudio/bookdown" target="blank">Published with bookdown</a></li> | |||||
| </ul> | |||||
| </nav> | |||||
| </div> | |||||
| <div class="book-body"> | |||||
| <div class="body-inner"> | |||||
| <div class="book-header" role="navigation"> | |||||
| <h1> | |||||
| <i class="fa fa-circle-o-notch fa-spin"></i><a href="./">Visualisation de données : éléments théoriques et applications avec R</a> | |||||
| </h1> | |||||
| </div> | |||||
| <div class="page-wrapper" tabindex="-1" role="main"> | |||||
| <div class="page-inner"> | |||||
| <section class="normal" id="section-"> | |||||
| <div id="header"> | |||||
| <h1 class="title">Visualisation de données : éléments théoriques et applications avec R</h1> | |||||
| <p class="author"><em>Antoine Neuraz</em></p> | |||||
| <p class="date"><em>2019-10-30</em></p> | |||||
| </div> | |||||
| <div id="prerequis" class="section level1 unnumbered"> | |||||
| <h1>Prerequis</h1> | |||||
| <p>Pour les parties théoriques, aucun prérequis n’est nécessaire. Les exemples pratiques sont conçus avec le logiciel R et le package <code>ggplot2</code></p> | |||||
| <div id="installer-r" class="section level2 unnumbered"> | |||||
| <h2>Installer R</h2> | |||||
| <p>Vous devez avoir installé le logiciel R pour pouvoir suivre les exemples pratiques. | |||||
| Vous trouverez les liens de téléchargement ici : <a href="">https://cran.r-project.org</a></p> | |||||
| </div> | |||||
| <div id="installer-rstudio-facultatif" class="section level2 unnumbered"> | |||||
| <h2>Installer RStudio (facultatif)</h2> | |||||
| <p>Nous conseillons également d’installer l’interface de développement (IDE) RStudio qui vous facilitera les choses pour la prévisualisation des contenus et des rendus. Bien entendu, si vous avez déjà une IDE préférée, vous pouvez continuer à l’utiliser. Vous trouverez la RStudio Desktop en version open source (gratuite) ici : <a href="">https://www.rstudio.com/products/rstudio/#Desktop</a></p> | |||||
| </div> | |||||
| <div id="installer-les-packages-necessaires" class="section level2 unnumbered"> | |||||
| <h2>Installer les packages nécessaires</h2> | |||||
| <p>Dans ce cours, un certain nombre de packages sont utilisés très fréquement et doivent être installés :</p> | |||||
| <p>Un certain nombre d’autres packages, utilisés plus ponctuellement vous seront indiqués dans les différents chapitres. Voici une liste exhaustive des packages utilisés dans ce cours :</p> | |||||
| <p>tidyverse, ggplot2, see, igraph, ggraph, tidygraph, rlang</p> | |||||
| </div> | |||||
| </div> | |||||
| </section> | |||||
| </div> | |||||
| </div> | |||||
| </div> | |||||
| <a href="intro.html" class="navigation navigation-next navigation-unique" aria-label="Next page"><i class="fa fa-angle-right"></i></a> | |||||
| </div> | |||||
| </div> | |||||
| <script src="libs/gitbook-2.6.7/js/app.min.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/lunr.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-search.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-sharing.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-fontsettings.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-bookdown.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/jquery.highlight.js"></script> | |||||
| <script> | |||||
| gitbook.require(["gitbook"], function(gitbook) { | |||||
| gitbook.start({ | |||||
| "sharing": { | |||||
| "github": false, | |||||
| "facebook": true, | |||||
| "twitter": true, | |||||
| "google": false, | |||||
| "linkedin": false, | |||||
| "weibo": false, | |||||
| "instapaper": false, | |||||
| "vk": false, | |||||
| "all": ["facebook", "google", "twitter", "linkedin", "weibo", "instapaper"] | |||||
| }, | |||||
| "fontsettings": { | |||||
| "theme": "white", | |||||
| "family": "sans", | |||||
| "size": 2 | |||||
| }, | |||||
| "edit": { | |||||
| "link": null, | |||||
| "text": null | |||||
| }, | |||||
| "history": { | |||||
| "link": null, | |||||
| "text": null | |||||
| }, | |||||
| "download": ["dataviz.pdf", "dataviz.epub"], | |||||
| "toc": { | |||||
| "collapse": "subsection" | |||||
| } | |||||
| }); | |||||
| }); | |||||
| </script> | |||||
| </body> | |||||
| </html> | |||||
+ 259
- 0
_book/interaction.html
View File
| @@ -0,0 +1,259 @@ | |||||
| <!DOCTYPE html> | |||||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||||
| <head> | |||||
| <meta charset="utf-8" /> | |||||
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |||||
| <title>Chapitre 7 Interaction | Visualisation de données : éléments théoriques et applications avec R</title> | |||||
| <meta name="description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||||
| <meta name="generator" content="bookdown 0.12 and GitBook 2.6.7" /> | |||||
| <meta property="og:title" content="Chapitre 7 Interaction | Visualisation de données : éléments théoriques et applications avec R" /> | |||||
| <meta property="og:type" content="book" /> | |||||
| <meta property="og:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||||
| <meta name="twitter:card" content="summary" /> | |||||
| <meta name="twitter:title" content="Chapitre 7 Interaction | Visualisation de données : éléments théoriques et applications avec R" /> | |||||
| <meta name="twitter:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||||
| <meta name="author" content="Antoine Neuraz" /> | |||||
| <meta name="date" content="2019-10-30" /> | |||||
| <meta name="viewport" content="width=device-width, initial-scale=1" /> | |||||
| <meta name="apple-mobile-web-app-capable" content="yes" /> | |||||
| <meta name="apple-mobile-web-app-status-bar-style" content="black" /> | |||||
| <link rel="prev" href="visualisation-de-donnees-tabulaires.html"> | |||||
| <link rel="next" href="visualisation-de-donnees-spatiales.html"> | |||||
| <script src="libs/jquery-2.2.3/jquery.min.js"></script> | |||||
| <link href="libs/gitbook-2.6.7/css/style.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-table.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-bookdown.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-highlight.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-search.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-fontsettings.css" rel="stylesheet" /> | |||||
| <style type="text/css"> | |||||
| a.sourceLine { display: inline-block; line-height: 1.25; } | |||||
| a.sourceLine { pointer-events: none; color: inherit; text-decoration: inherit; } | |||||
| a.sourceLine:empty { height: 1.2em; } | |||||
| .sourceCode { overflow: visible; } | |||||
| code.sourceCode { white-space: pre; position: relative; } | |||||
| pre.sourceCode { margin: 0; } | |||||
| @media screen { | |||||
| div.sourceCode { overflow: auto; } | |||||
| } | |||||
| @media print { | |||||
| code.sourceCode { white-space: pre-wrap; } | |||||
| a.sourceLine { text-indent: -1em; padding-left: 1em; } | |||||
| } | |||||
| pre.numberSource a.sourceLine | |||||
| { position: relative; left: -4em; } | |||||
| pre.numberSource a.sourceLine::before | |||||
| { content: attr(data-line-number); | |||||
| position: relative; left: -1em; text-align: right; vertical-align: baseline; | |||||
| border: none; pointer-events: all; display: inline-block; | |||||
| -webkit-touch-callout: none; -webkit-user-select: none; | |||||
| -khtml-user-select: none; -moz-user-select: none; | |||||
| -ms-user-select: none; user-select: none; | |||||
| padding: 0 4px; width: 4em; | |||||
| color: #aaaaaa; | |||||
| } | |||||
| pre.numberSource { margin-left: 3em; border-left: 1px solid #aaaaaa; padding-left: 4px; } | |||||
| div.sourceCode | |||||
| { } | |||||
| @media screen { | |||||
| a.sourceLine::before { text-decoration: underline; } | |||||
| } | |||||
| code span.al { color: #ff0000; font-weight: bold; } /* Alert */ | |||||
| code span.an { color: #60a0b0; font-weight: bold; font-style: italic; } /* Annotation */ | |||||
| code span.at { color: #7d9029; } /* Attribute */ | |||||
| code span.bn { color: #40a070; } /* BaseN */ | |||||
| code span.bu { } /* BuiltIn */ | |||||
| code span.cf { color: #007020; font-weight: bold; } /* ControlFlow */ | |||||
| code span.ch { color: #4070a0; } /* Char */ | |||||
| code span.cn { color: #880000; } /* Constant */ | |||||
| code span.co { color: #60a0b0; font-style: italic; } /* Comment */ | |||||
| code span.cv { color: #60a0b0; font-weight: bold; font-style: italic; } /* CommentVar */ | |||||
| code span.do { color: #ba2121; font-style: italic; } /* Documentation */ | |||||
| code span.dt { color: #902000; } /* DataType */ | |||||
| code span.dv { color: #40a070; } /* DecVal */ | |||||
| code span.er { color: #ff0000; font-weight: bold; } /* Error */ | |||||
| code span.ex { } /* Extension */ | |||||
| code span.fl { color: #40a070; } /* Float */ | |||||
| code span.fu { color: #06287e; } /* Function */ | |||||
| code span.im { } /* Import */ | |||||
| code span.in { color: #60a0b0; font-weight: bold; font-style: italic; } /* Information */ | |||||
| code span.kw { color: #007020; font-weight: bold; } /* Keyword */ | |||||
| code span.op { color: #666666; } /* Operator */ | |||||
| code span.ot { color: #007020; } /* Other */ | |||||
| code span.pp { color: #bc7a00; } /* Preprocessor */ | |||||
| code span.sc { color: #4070a0; } /* SpecialChar */ | |||||
| code span.ss { color: #bb6688; } /* SpecialString */ | |||||
| code span.st { color: #4070a0; } /* String */ | |||||
| code span.va { color: #19177c; } /* Variable */ | |||||
| code span.vs { color: #4070a0; } /* VerbatimString */ | |||||
| code span.wa { color: #60a0b0; font-weight: bold; font-style: italic; } /* Warning */ | |||||
| </style> | |||||
| <link rel="stylesheet" href="style.css" type="text/css" /> | |||||
| </head> | |||||
| <body> | |||||
| <div class="book without-animation with-summary font-size-2 font-family-1" data-basepath="."> | |||||
| <div class="book-summary"> | |||||
| <nav role="navigation"> | |||||
| <ul class="summary"> | |||||
| <li><a href="./">Visualisation de données : éléments théoriques et applications avec R</a></li> | |||||
| <li class="divider"></li> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html"><i class="fa fa-check"></i>Prerequis</a><ul> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-r"><i class="fa fa-check"></i>Installer R</a></li> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-rstudio-facultatif"><i class="fa fa-check"></i>Installer RStudio (facultatif)</a></li> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-necessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="1" data-path="intro.html"><a href="intro.html"><i class="fa fa-check"></i><b>1</b> Intro</a><ul> | |||||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#section"><i class="fa fa-check"></i><b>1.1</b> </a></li> | |||||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>1.2</b> Mappings in ggplot</a></li> | |||||
| <li class="chapter" data-level="1.3" data-path="intro.html"><a href="intro.html#scales-in-ggplot"><i class="fa fa-check"></i><b>1.3</b> scales in ggplot</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="2" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html"><i class="fa fa-check"></i><b>2</b> Types de datasets et types de données</a><ul> | |||||
| <li class="chapter" data-level="2.1" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#todo"><i class="fa fa-check"></i><b>2.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="3" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>3</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||||
| <li class="chapter" data-level="3.1" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html#todo-1"><i class="fa fa-check"></i><b>3.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="4" data-path="abstraction-de-tache.html"><a href="abstraction-de-tache.html"><i class="fa fa-check"></i><b>4</b> Abstraction de tâche</a><ul> | |||||
| <li class="chapter" data-level="4.1" data-path="abstraction-de-tache.html"><a href="abstraction-de-tache.html#todo-2"><i class="fa fa-check"></i><b>4.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="5" data-path="principes-de-design.html"><a href="principes-de-design.html"><i class="fa fa-check"></i><b>5</b> Principes de design</a><ul> | |||||
| <li class="chapter" data-level="5.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-3"><i class="fa fa-check"></i><b>5.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="6" data-path="visualisation-de-donnees-tabulaires.html"><a href="visualisation-de-donnees-tabulaires.html"><i class="fa fa-check"></i><b>6</b> Visualisation de données tabulaires</a><ul> | |||||
| <li class="chapter" data-level="6.1" data-path="visualisation-de-donnees-tabulaires.html"><a href="visualisation-de-donnees-tabulaires.html#todo-4"><i class="fa fa-check"></i><b>6.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="7" data-path="interaction.html"><a href="interaction.html"><i class="fa fa-check"></i><b>7</b> Interaction</a><ul> | |||||
| <li class="chapter" data-level="7.1" data-path="interaction.html"><a href="interaction.html#todo-5"><i class="fa fa-check"></i><b>7.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="8" data-path="visualisation-de-donnees-spatiales.html"><a href="visualisation-de-donnees-spatiales.html"><i class="fa fa-check"></i><b>8</b> Visualisation de données spatiales</a><ul> | |||||
| <li class="chapter" data-level="8.1" data-path="visualisation-de-donnees-spatiales.html"><a href="visualisation-de-donnees-spatiales.html#todo-6"><i class="fa fa-check"></i><b>8.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="9" data-path="visualisation-de-reseaux-et-graphes.html"><a href="visualisation-de-reseaux-et-graphes.html"><i class="fa fa-check"></i><b>9</b> Visualisation de réseaux et graphes</a></li> | |||||
| <li class="chapter" data-level="10" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html"><i class="fa fa-check"></i><b>10</b> Visualisation de texte</a><ul> | |||||
| <li class="chapter" data-level="10.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-7"><i class="fa fa-check"></i><b>10.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="11" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html"><i class="fa fa-check"></i><b>11</b> Visualisation de texte</a><ul> | |||||
| <li class="chapter" data-level="11.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-8"><i class="fa fa-check"></i><b>11.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="12" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html"><i class="fa fa-check"></i><b>12</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||||
| <li class="chapter" data-level="12.1" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#creer-son-propre-theme-ggplot2"><i class="fa fa-check"></i><b>12.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||||
| <li class="chapter" data-level="12.1.1" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#un-theme-est-une-fonction"><i class="fa fa-check"></i><b>12.1.1</b> un thème est une fonction</a></li> | |||||
| <li class="chapter" data-level="12.1.2" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#modifier-un-theme-de-base-avec-replace"><i class="fa fa-check"></i><b>12.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||||
| <li class="chapter" data-level="12.1.3" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#definir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>12.1.3</b> définir de nouveaux attributs</a></li> | |||||
| <li class="chapter" data-level="12.1.4" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#exemple"><i class="fa fa-check"></i><b>12.1.4</b> Exemple</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="12.2" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>12.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="" data-path="references.html"><a href="references.html"><i class="fa fa-check"></i>References</a></li> | |||||
| <li class="divider"></li> | |||||
| <li><a href="https://github.com/rstudio/bookdown" target="blank">Published with bookdown</a></li> | |||||
| </ul> | |||||
| </nav> | |||||
| </div> | |||||
| <div class="book-body"> | |||||
| <div class="body-inner"> | |||||
| <div class="book-header" role="navigation"> | |||||
| <h1> | |||||
| <i class="fa fa-circle-o-notch fa-spin"></i><a href="./">Visualisation de données : éléments théoriques et applications avec R</a> | |||||
| </h1> | |||||
| </div> | |||||
| <div class="page-wrapper" tabindex="-1" role="main"> | |||||
| <div class="page-inner"> | |||||
| <section class="normal" id="section-"> | |||||
| <div id="interaction" class="section level1"> | |||||
| <h1><span class="header-section-number">Chapitre 7</span> Interaction</h1> | |||||
| <div id="todo-5" class="section level2"> | |||||
| <h2><span class="header-section-number">7.1</span> TODO</h2> | |||||
| </div> | |||||
| </div> | |||||
| </section> | |||||
| </div> | |||||
| </div> | |||||
| </div> | |||||
| <a href="visualisation-de-donnees-tabulaires.html" class="navigation navigation-prev " aria-label="Previous page"><i class="fa fa-angle-left"></i></a> | |||||
| <a href="visualisation-de-donnees-spatiales.html" class="navigation navigation-next " aria-label="Next page"><i class="fa fa-angle-right"></i></a> | |||||
| </div> | |||||
| </div> | |||||
| <script src="libs/gitbook-2.6.7/js/app.min.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/lunr.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-search.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-sharing.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-fontsettings.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-bookdown.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/jquery.highlight.js"></script> | |||||
| <script> | |||||
| gitbook.require(["gitbook"], function(gitbook) { | |||||
| gitbook.start({ | |||||
| "sharing": { | |||||
| "github": false, | |||||
| "facebook": true, | |||||
| "twitter": true, | |||||
| "google": false, | |||||
| "linkedin": false, | |||||
| "weibo": false, | |||||
| "instapaper": false, | |||||
| "vk": false, | |||||
| "all": ["facebook", "google", "twitter", "linkedin", "weibo", "instapaper"] | |||||
| }, | |||||
| "fontsettings": { | |||||
| "theme": "white", | |||||
| "family": "sans", | |||||
| "size": 2 | |||||
| }, | |||||
| "edit": { | |||||
| "link": null, | |||||
| "text": null | |||||
| }, | |||||
| "history": { | |||||
| "link": null, | |||||
| "text": null | |||||
| }, | |||||
| "download": ["dataviz.pdf", "dataviz.epub"], | |||||
| "toc": { | |||||
| "collapse": "subsection" | |||||
| } | |||||
| }); | |||||
| }); | |||||
| </script> | |||||
| </body> | |||||
| </html> | |||||
+ 204
- 0
_book/intro.html
View File
| @@ -0,0 +1,204 @@ | |||||
| <!DOCTYPE html> | |||||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||||
| <head> | |||||
| <meta charset="utf-8" /> | |||||
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |||||
| <title>Chapitre 1 Intro | Visualisation de données : éléments théoriques et applications avec R</title> | |||||
| <meta name="description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||||
| <meta name="generator" content="bookdown 0.12 and GitBook 2.6.7" /> | |||||
| <meta property="og:title" content="Chapitre 1 Intro | Visualisation de données : éléments théoriques et applications avec R" /> | |||||
| <meta property="og:type" content="book" /> | |||||
| <meta property="og:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||||
| <meta name="twitter:card" content="summary" /> | |||||
| <meta name="twitter:title" content="Chapitre 1 Intro | Visualisation de données : éléments théoriques et applications avec R" /> | |||||
| <meta name="twitter:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||||
| <meta name="author" content="Antoine Neuraz" /> | |||||
| <meta name="date" content="2019-10-30" /> | |||||
| <meta name="viewport" content="width=device-width, initial-scale=1" /> | |||||
| <meta name="apple-mobile-web-app-capable" content="yes" /> | |||||
| <meta name="apple-mobile-web-app-status-bar-style" content="black" /> | |||||
| <link rel="prev" href="index.html"> | |||||
| <link rel="next" href="types-de-datasets-et-types-de-donnees.html"> | |||||
| <script src="libs/jquery-2.2.3/jquery.min.js"></script> | |||||
| <link href="libs/gitbook-2.6.7/css/style.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-table.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-bookdown.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-highlight.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-search.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-fontsettings.css" rel="stylesheet" /> | |||||
| <link rel="stylesheet" href="style.css" type="text/css" /> | |||||
| </head> | |||||
| <body> | |||||
| <div class="book without-animation with-summary font-size-2 font-family-1" data-basepath="."> | |||||
| <div class="book-summary"> | |||||
| <nav role="navigation"> | |||||
| <ul class="summary"> | |||||
| <li><a href="./">Visualisation de données : éléments théoriques et applications avec R</a></li> | |||||
| <li class="divider"></li> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html"><i class="fa fa-check"></i>Prerequis</a><ul> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-r"><i class="fa fa-check"></i>Installer R</a></li> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-rstudio-facultatif"><i class="fa fa-check"></i>Installer RStudio (facultatif)</a></li> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-necessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="1" data-path="intro.html"><a href="intro.html"><i class="fa fa-check"></i><b>1</b> Intro</a><ul> | |||||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#todo"><i class="fa fa-check"></i><b>1.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="2" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html"><i class="fa fa-check"></i><b>2</b> Types de datasets et types de données</a><ul> | |||||
| <li class="chapter" data-level="2.1" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#types-de-datasets"><i class="fa fa-check"></i><b>2.1</b> Types de datasets</a><ul> | |||||
| <li class="chapter" data-level="2.1.1" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#donnees-tabulaires"><i class="fa fa-check"></i><b>2.1.1</b> Données tabulaires</a></li> | |||||
| <li class="chapter" data-level="2.1.2" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#todo-1"><i class="fa fa-check"></i><b>2.1.2</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="2.2" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#types-de-donnees"><i class="fa fa-check"></i><b>2.2</b> Types de données</a><ul> | |||||
| <li class="chapter" data-level="2.2.1" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#todo-2"><i class="fa fa-check"></i><b>2.2.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="3" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>3</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||||
| <li class="chapter" data-level="3.1" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html#todo-3"><i class="fa fa-check"></i><b>3.1</b> TODO</a></li> | |||||
| <li class="chapter" data-level="3.2" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html#types-de-marques"><i class="fa fa-check"></i><b>3.2</b> Types de marques</a></li> | |||||
| <li class="chapter" data-level="3.3" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>3.3</b> Mappings in ggplot</a></li> | |||||
| <li class="chapter" data-level="3.4" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html#scales-in-ggplot"><i class="fa fa-check"></i><b>3.4</b> scales in ggplot</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="4" data-path="abstraction-de-tache.html"><a href="abstraction-de-tache.html"><i class="fa fa-check"></i><b>4</b> Abstraction de tâche</a><ul> | |||||
| <li class="chapter" data-level="4.1" data-path="abstraction-de-tache.html"><a href="abstraction-de-tache.html#todo-4"><i class="fa fa-check"></i><b>4.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="5" data-path="principes-de-design.html"><a href="principes-de-design.html"><i class="fa fa-check"></i><b>5</b> Principes de design</a><ul> | |||||
| <li class="chapter" data-level="5.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-5"><i class="fa fa-check"></i><b>5.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="6" data-path="visualisation-de-donnees-tabulaires.html"><a href="visualisation-de-donnees-tabulaires.html"><i class="fa fa-check"></i><b>6</b> Visualisation de données tabulaires</a><ul> | |||||
| <li class="chapter" data-level="6.1" data-path="visualisation-de-donnees-tabulaires.html"><a href="visualisation-de-donnees-tabulaires.html#todo-6"><i class="fa fa-check"></i><b>6.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="7" data-path="interaction.html"><a href="interaction.html"><i class="fa fa-check"></i><b>7</b> Interaction</a><ul> | |||||
| <li class="chapter" data-level="7.1" data-path="interaction.html"><a href="interaction.html#todo-7"><i class="fa fa-check"></i><b>7.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="8" data-path="visualisation-de-donnees-spatiales.html"><a href="visualisation-de-donnees-spatiales.html"><i class="fa fa-check"></i><b>8</b> Visualisation de données spatiales</a><ul> | |||||
| <li class="chapter" data-level="8.1" data-path="visualisation-de-donnees-spatiales.html"><a href="visualisation-de-donnees-spatiales.html#todo-8"><i class="fa fa-check"></i><b>8.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="9" data-path="visualisation-de-reseaux-et-graphes.html"><a href="visualisation-de-reseaux-et-graphes.html"><i class="fa fa-check"></i><b>9</b> Visualisation de réseaux et graphes</a></li> | |||||
| <li class="chapter" data-level="10" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html"><i class="fa fa-check"></i><b>10</b> Visualisation de texte</a><ul> | |||||
| <li class="chapter" data-level="10.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-9"><i class="fa fa-check"></i><b>10.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="11" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html"><i class="fa fa-check"></i><b>11</b> Visualisation de texte</a><ul> | |||||
| <li class="chapter" data-level="11.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-10"><i class="fa fa-check"></i><b>11.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="12" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html"><i class="fa fa-check"></i><b>12</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||||
| <li class="chapter" data-level="12.1" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#creer-son-propre-theme-ggplot2"><i class="fa fa-check"></i><b>12.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||||
| <li class="chapter" data-level="12.1.1" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#un-theme-est-une-fonction"><i class="fa fa-check"></i><b>12.1.1</b> un thème est une fonction</a></li> | |||||
| <li class="chapter" data-level="12.1.2" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#modifier-un-theme-de-base-avec-replace"><i class="fa fa-check"></i><b>12.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||||
| <li class="chapter" data-level="12.1.3" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#definir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>12.1.3</b> définir de nouveaux attributs</a></li> | |||||
| <li class="chapter" data-level="12.1.4" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#exemple"><i class="fa fa-check"></i><b>12.1.4</b> Exemple</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="12.2" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>12.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="" data-path="references.html"><a href="references.html"><i class="fa fa-check"></i>References</a></li> | |||||
| <li class="divider"></li> | |||||
| <li><a href="https://github.com/rstudio/bookdown" target="blank">Published with bookdown</a></li> | |||||
| </ul> | |||||
| </nav> | |||||
| </div> | |||||
| <div class="book-body"> | |||||
| <div class="body-inner"> | |||||
| <div class="book-header" role="navigation"> | |||||
| <h1> | |||||
| <i class="fa fa-circle-o-notch fa-spin"></i><a href="./">Visualisation de données : éléments théoriques et applications avec R</a> | |||||
| </h1> | |||||
| </div> | |||||
| <div class="page-wrapper" tabindex="-1" role="main"> | |||||
| <div class="page-inner"> | |||||
| <section class="normal" id="section-"> | |||||
| <div id="intro" class="section level1"> | |||||
| <h1><span class="header-section-number">Chapitre 1</span> Intro</h1> | |||||
| <div id="todo" class="section level2"> | |||||
| <h2><span class="header-section-number">1.1</span> TODO</h2> | |||||
| </div> | |||||
| </div> | |||||
| </section> | |||||
| </div> | |||||
| </div> | |||||
| </div> | |||||
| <a href="index.html" class="navigation navigation-prev " aria-label="Previous page"><i class="fa fa-angle-left"></i></a> | |||||
| <a href="types-de-datasets-et-types-de-donnees.html" class="navigation navigation-next " aria-label="Next page"><i class="fa fa-angle-right"></i></a> | |||||
| </div> | |||||
| </div> | |||||
| <script src="libs/gitbook-2.6.7/js/app.min.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/lunr.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-search.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-sharing.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-fontsettings.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-bookdown.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/jquery.highlight.js"></script> | |||||
| <script> | |||||
| gitbook.require(["gitbook"], function(gitbook) { | |||||
| gitbook.start({ | |||||
| "sharing": { | |||||
| "github": false, | |||||
| "facebook": true, | |||||
| "twitter": true, | |||||
| "google": false, | |||||
| "linkedin": false, | |||||
| "weibo": false, | |||||
| "instapaper": false, | |||||
| "vk": false, | |||||
| "all": ["facebook", "google", "twitter", "linkedin", "weibo", "instapaper"] | |||||
| }, | |||||
| "fontsettings": { | |||||
| "theme": "white", | |||||
| "family": "sans", | |||||
| "size": 2 | |||||
| }, | |||||
| "edit": { | |||||
| "link": null, | |||||
| "text": null | |||||
| }, | |||||
| "history": { | |||||
| "link": null, | |||||
| "text": null | |||||
| }, | |||||
| "download": ["dataviz.pdf", "dataviz.epub"], | |||||
| "toc": { | |||||
| "collapse": "subsection" | |||||
| } | |||||
| }); | |||||
| }); | |||||
| </script> | |||||
| </body> | |||||
| </html> | |||||
BIN
_book/libs/gitbook-2.6.7/css/fontawesome/fontawesome-webfont.ttf
View File
+ 99
- 0
_book/libs/gitbook-2.6.7/css/plugin-bookdown.css
View File
| @@ -0,0 +1,99 @@ | |||||
| .book .book-header h1 { | |||||
| padding-left: 20px; | |||||
| padding-right: 20px; | |||||
| } | |||||
| .book .book-header.fixed { | |||||
| position: fixed; | |||||
| right: 0; | |||||
| top: 0; | |||||
| left: 0; | |||||
| border-bottom: 1px solid rgba(0,0,0,.07); | |||||
| } | |||||
| span.search-highlight { | |||||
| background-color: #ffff88; | |||||
| } | |||||
| @media (min-width: 600px) { | |||||
| .book.with-summary .book-header.fixed { | |||||
| left: 300px; | |||||
| } | |||||
| } | |||||
| @media (max-width: 1240px) { | |||||
| .book .book-body.fixed { | |||||
| top: 50px; | |||||
| } | |||||
| .book .book-body.fixed .body-inner { | |||||
| top: auto; | |||||
| } | |||||
| } | |||||
| @media (max-width: 600px) { | |||||
| .book.with-summary .book-header.fixed { | |||||
| left: calc(100% - 60px); | |||||
| min-width: 300px; | |||||
| } | |||||
| .book.with-summary .book-body { | |||||
| transform: none; | |||||
| left: calc(100% - 60px); | |||||
| min-width: 300px; | |||||
| } | |||||
| .book .book-body.fixed { | |||||
| top: 0; | |||||
| } | |||||
| } | |||||
| .book .book-body.fixed .body-inner { | |||||
| top: 50px; | |||||
| } | |||||
| .book .book-body .page-wrapper .page-inner section.normal sub, .book .book-body .page-wrapper .page-inner section.normal sup { | |||||
| font-size: 85%; | |||||
| } | |||||
| @media print { | |||||
| .book .book-summary, .book .book-body .book-header, .fa { | |||||
| display: none !important; | |||||
| } | |||||
| .book .book-body.fixed { | |||||
| left: 0px; | |||||
| } | |||||
| .book .book-body,.book .book-body .body-inner, .book.with-summary { | |||||
| overflow: visible !important; | |||||
| } | |||||
| } | |||||
| .kable_wrapper { | |||||
| border-spacing: 20px 0; | |||||
| border-collapse: separate; | |||||
| border: none; | |||||
| margin: auto; | |||||
| } | |||||
| .kable_wrapper > tbody > tr > td { | |||||
| vertical-align: top; | |||||
| } | |||||
| .book .book-body .page-wrapper .page-inner section.normal table tr.header { | |||||
| border-top-width: 2px; | |||||
| } | |||||
| .book .book-body .page-wrapper .page-inner section.normal table tr:last-child td { | |||||
| border-bottom-width: 2px; | |||||
| } | |||||
| .book .book-body .page-wrapper .page-inner section.normal table td, .book .book-body .page-wrapper .page-inner section.normal table th { | |||||
| border-left: none; | |||||
| border-right: none; | |||||
| } | |||||
| .book .book-body .page-wrapper .page-inner section.normal table.kable_wrapper > tbody > tr, .book .book-body .page-wrapper .page-inner section.normal table.kable_wrapper > tbody > tr > td { | |||||
| border-top: none; | |||||
| } | |||||
| .book .book-body .page-wrapper .page-inner section.normal table.kable_wrapper > tbody > tr:last-child > td { | |||||
| border-bottom: none; | |||||
| } | |||||
| div.theorem, div.lemma, div.corollary, div.proposition, div.conjecture { | |||||
| font-style: italic; | |||||
| } | |||||
| span.theorem, span.lemma, span.corollary, span.proposition, span.conjecture { | |||||
| font-style: normal; | |||||
| } | |||||
| div.proof:after { | |||||
| content: "\25a2"; | |||||
| float: right; | |||||
| } | |||||
| .header-section-number { | |||||
| padding-right: .5em; | |||||
| } | |||||
+ 292
- 0
_book/libs/gitbook-2.6.7/css/plugin-fontsettings.css
View File
| @@ -0,0 +1,292 @@ | |||||
| /* | |||||
| * Theme 1 | |||||
| */ | |||||
| .color-theme-1 .dropdown-menu { | |||||
| background-color: #111111; | |||||
| border-color: #7e888b; | |||||
| } | |||||
| .color-theme-1 .dropdown-menu .dropdown-caret .caret-inner { | |||||
| border-bottom: 9px solid #111111; | |||||
| } | |||||
| .color-theme-1 .dropdown-menu .buttons { | |||||
| border-color: #7e888b; | |||||
| } | |||||
| .color-theme-1 .dropdown-menu .button { | |||||
| color: #afa790; | |||||
| } | |||||
| .color-theme-1 .dropdown-menu .button:hover { | |||||
| color: #73553c; | |||||
| } | |||||
| /* | |||||
| * Theme 2 | |||||
| */ | |||||
| .color-theme-2 .dropdown-menu { | |||||
| background-color: #2d3143; | |||||
| border-color: #272a3a; | |||||
| } | |||||
| .color-theme-2 .dropdown-menu .dropdown-caret .caret-inner { | |||||
| border-bottom: 9px solid #2d3143; | |||||
| } | |||||
| .color-theme-2 .dropdown-menu .buttons { | |||||
| border-color: #272a3a; | |||||
| } | |||||
| .color-theme-2 .dropdown-menu .button { | |||||
| color: #62677f; | |||||
| } | |||||
| .color-theme-2 .dropdown-menu .button:hover { | |||||
| color: #f4f4f5; | |||||
| } | |||||
| .book .book-header .font-settings .font-enlarge { | |||||
| line-height: 30px; | |||||
| font-size: 1.4em; | |||||
| } | |||||
| .book .book-header .font-settings .font-reduce { | |||||
| line-height: 30px; | |||||
| font-size: 1em; | |||||
| } | |||||
| .book.color-theme-1 .book-body { | |||||
| color: #704214; | |||||
| background: #f3eacb; | |||||
| } | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section { | |||||
| background: #f3eacb; | |||||
| } | |||||
| .book.color-theme-2 .book-body { | |||||
| color: #bdcadb; | |||||
| background: #1c1f2b; | |||||
| } | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section { | |||||
| background: #1c1f2b; | |||||
| } | |||||
| .book.font-size-0 .book-body .page-inner section { | |||||
| font-size: 1.2rem; | |||||
| } | |||||
| .book.font-size-1 .book-body .page-inner section { | |||||
| font-size: 1.4rem; | |||||
| } | |||||
| .book.font-size-2 .book-body .page-inner section { | |||||
| font-size: 1.6rem; | |||||
| } | |||||
| .book.font-size-3 .book-body .page-inner section { | |||||
| font-size: 2.2rem; | |||||
| } | |||||
| .book.font-size-4 .book-body .page-inner section { | |||||
| font-size: 4rem; | |||||
| } | |||||
| .book.font-family-0 { | |||||
| font-family: Georgia, serif; | |||||
| } | |||||
| .book.font-family-1 { | |||||
| font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; | |||||
| } | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal { | |||||
| color: #704214; | |||||
| } | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal a { | |||||
| color: inherit; | |||||
| } | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal h1, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal h2, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal h3, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal h4, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal h5, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal h6 { | |||||
| color: inherit; | |||||
| } | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal h1, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal h2 { | |||||
| border-color: inherit; | |||||
| } | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal h6 { | |||||
| color: inherit; | |||||
| } | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal hr { | |||||
| background-color: inherit; | |||||
| } | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal blockquote { | |||||
| border-color: #c4b29f; | |||||
| opacity: 0.9; | |||||
| } | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code { | |||||
| background: #fdf6e3; | |||||
| color: #657b83; | |||||
| border-color: #f8df9c; | |||||
| } | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal .highlight { | |||||
| background-color: inherit; | |||||
| } | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal table th, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal table td { | |||||
| border-color: #f5d06c; | |||||
| } | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal table tr { | |||||
| color: inherit; | |||||
| background-color: #fdf6e3; | |||||
| border-color: #444444; | |||||
| } | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal table tr:nth-child(2n) { | |||||
| background-color: #fbeecb; | |||||
| } | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal { | |||||
| color: #bdcadb; | |||||
| } | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal a { | |||||
| color: #3eb1d0; | |||||
| } | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal h1, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal h2, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal h3, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal h4, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal h5, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal h6 { | |||||
| color: #fffffa; | |||||
| } | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal h1, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal h2 { | |||||
| border-color: #373b4e; | |||||
| } | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal h6 { | |||||
| color: #373b4e; | |||||
| } | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal hr { | |||||
| background-color: #373b4e; | |||||
| } | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal blockquote { | |||||
| border-color: #373b4e; | |||||
| } | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code { | |||||
| color: #9dbed8; | |||||
| background: #2d3143; | |||||
| border-color: #2d3143; | |||||
| } | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal .highlight { | |||||
| background-color: #282a39; | |||||
| } | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal table th, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal table td { | |||||
| border-color: #3b3f54; | |||||
| } | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal table tr { | |||||
| color: #b6c2d2; | |||||
| background-color: #2d3143; | |||||
| border-color: #3b3f54; | |||||
| } | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal table tr:nth-child(2n) { | |||||
| background-color: #35394b; | |||||
| } | |||||
| .book.color-theme-1 .book-header { | |||||
| color: #afa790; | |||||
| background: transparent; | |||||
| } | |||||
| .book.color-theme-1 .book-header .btn { | |||||
| color: #afa790; | |||||
| } | |||||
| .book.color-theme-1 .book-header .btn:hover { | |||||
| color: #73553c; | |||||
| background: none; | |||||
| } | |||||
| .book.color-theme-1 .book-header h1 { | |||||
| color: #704214; | |||||
| } | |||||
| .book.color-theme-2 .book-header { | |||||
| color: #7e888b; | |||||
| background: transparent; | |||||
| } | |||||
| .book.color-theme-2 .book-header .btn { | |||||
| color: #3b3f54; | |||||
| } | |||||
| .book.color-theme-2 .book-header .btn:hover { | |||||
| color: #fffff5; | |||||
| background: none; | |||||
| } | |||||
| .book.color-theme-2 .book-header h1 { | |||||
| color: #bdcadb; | |||||
| } | |||||
| .book.color-theme-1 .book-body .navigation { | |||||
| color: #afa790; | |||||
| } | |||||
| .book.color-theme-1 .book-body .navigation:hover { | |||||
| color: #73553c; | |||||
| } | |||||
| .book.color-theme-2 .book-body .navigation { | |||||
| color: #383f52; | |||||
| } | |||||
| .book.color-theme-2 .book-body .navigation:hover { | |||||
| color: #fffff5; | |||||
| } | |||||
| /* | |||||
| * Theme 1 | |||||
| */ | |||||
| .book.color-theme-1 .book-summary { | |||||
| color: #afa790; | |||||
| background: #111111; | |||||
| border-right: 1px solid rgba(0, 0, 0, 0.07); | |||||
| } | |||||
| .book.color-theme-1 .book-summary .book-search { | |||||
| background: transparent; | |||||
| } | |||||
| .book.color-theme-1 .book-summary .book-search input, | |||||
| .book.color-theme-1 .book-summary .book-search input:focus { | |||||
| border: 1px solid transparent; | |||||
| } | |||||
| .book.color-theme-1 .book-summary ul.summary li.divider { | |||||
| background: #7e888b; | |||||
| box-shadow: none; | |||||
| } | |||||
| .book.color-theme-1 .book-summary ul.summary li i.fa-check { | |||||
| color: #33cc33; | |||||
| } | |||||
| .book.color-theme-1 .book-summary ul.summary li.done > a { | |||||
| color: #877f6a; | |||||
| } | |||||
| .book.color-theme-1 .book-summary ul.summary li a, | |||||
| .book.color-theme-1 .book-summary ul.summary li span { | |||||
| color: #877f6a; | |||||
| background: transparent; | |||||
| font-weight: normal; | |||||
| } | |||||
| .book.color-theme-1 .book-summary ul.summary li.active > a, | |||||
| .book.color-theme-1 .book-summary ul.summary li a:hover { | |||||
| color: #704214; | |||||
| background: transparent; | |||||
| font-weight: normal; | |||||
| } | |||||
| /* | |||||
| * Theme 2 | |||||
| */ | |||||
| .book.color-theme-2 .book-summary { | |||||
| color: #bcc1d2; | |||||
| background: #2d3143; | |||||
| border-right: none; | |||||
| } | |||||
| .book.color-theme-2 .book-summary .book-search { | |||||
| background: transparent; | |||||
| } | |||||
| .book.color-theme-2 .book-summary .book-search input, | |||||
| .book.color-theme-2 .book-summary .book-search input:focus { | |||||
| border: 1px solid transparent; | |||||
| } | |||||
| .book.color-theme-2 .book-summary ul.summary li.divider { | |||||
| background: #272a3a; | |||||
| box-shadow: none; | |||||
| } | |||||
| .book.color-theme-2 .book-summary ul.summary li i.fa-check { | |||||
| color: #33cc33; | |||||
| } | |||||
| .book.color-theme-2 .book-summary ul.summary li.done > a { | |||||
| color: #62687f; | |||||
| } | |||||
| .book.color-theme-2 .book-summary ul.summary li a, | |||||
| .book.color-theme-2 .book-summary ul.summary li span { | |||||
| color: #c1c6d7; | |||||
| background: transparent; | |||||
| font-weight: 600; | |||||
| } | |||||
| .book.color-theme-2 .book-summary ul.summary li.active > a, | |||||
| .book.color-theme-2 .book-summary ul.summary li a:hover { | |||||
| color: #f4f4f5; | |||||
| background: #252737; | |||||
| font-weight: 600; | |||||
| } | |||||
+ 426
- 0
_book/libs/gitbook-2.6.7/css/plugin-highlight.css
View File
| @@ -0,0 +1,426 @@ | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code { | |||||
| /* http://jmblog.github.com/color-themes-for-google-code-highlightjs */ | |||||
| /* Tomorrow Comment */ | |||||
| /* Tomorrow Red */ | |||||
| /* Tomorrow Orange */ | |||||
| /* Tomorrow Yellow */ | |||||
| /* Tomorrow Green */ | |||||
| /* Tomorrow Aqua */ | |||||
| /* Tomorrow Blue */ | |||||
| /* Tomorrow Purple */ | |||||
| } | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .hljs-comment, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .hljs-comment, | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .hljs-title, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .hljs-title { | |||||
| color: #8e908c; | |||||
| } | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .hljs-variable, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .hljs-variable, | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .hljs-attribute, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .hljs-attribute, | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .hljs-tag, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .hljs-tag, | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .hljs-regexp, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .hljs-regexp, | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .ruby .hljs-constant, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .ruby .hljs-constant, | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .xml .hljs-tag .hljs-title, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .xml .hljs-tag .hljs-title, | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .xml .hljs-pi, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .xml .hljs-pi, | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .xml .hljs-doctype, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .xml .hljs-doctype, | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .html .hljs-doctype, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .html .hljs-doctype, | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .css .hljs-id, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .css .hljs-id, | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .css .hljs-class, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .css .hljs-class, | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .css .hljs-pseudo, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .css .hljs-pseudo { | |||||
| color: #c82829; | |||||
| } | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .hljs-number, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .hljs-number, | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .hljs-preprocessor, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .hljs-preprocessor, | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .hljs-pragma, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .hljs-pragma, | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .hljs-built_in, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .hljs-built_in, | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .hljs-literal, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .hljs-literal, | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .hljs-params, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .hljs-params, | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .hljs-constant, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .hljs-constant { | |||||
| color: #f5871f; | |||||
| } | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .ruby .hljs-class .hljs-title, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .ruby .hljs-class .hljs-title, | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .css .hljs-rules .hljs-attribute, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .css .hljs-rules .hljs-attribute { | |||||
| color: #eab700; | |||||
| } | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .hljs-string, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .hljs-string, | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .hljs-value, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .hljs-value, | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .hljs-inheritance, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .hljs-inheritance, | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .hljs-header, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .hljs-header, | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .ruby .hljs-symbol, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .ruby .hljs-symbol, | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .xml .hljs-cdata, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .xml .hljs-cdata { | |||||
| color: #718c00; | |||||
| } | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .css .hljs-hexcolor, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .css .hljs-hexcolor { | |||||
| color: #3e999f; | |||||
| } | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .hljs-function, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .hljs-function, | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .python .hljs-decorator, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .python .hljs-decorator, | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .python .hljs-title, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .python .hljs-title, | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .ruby .hljs-function .hljs-title, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .ruby .hljs-function .hljs-title, | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .ruby .hljs-title .hljs-keyword, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .ruby .hljs-title .hljs-keyword, | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .perl .hljs-sub, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .perl .hljs-sub, | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .javascript .hljs-title, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .javascript .hljs-title, | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .coffeescript .hljs-title, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .coffeescript .hljs-title { | |||||
| color: #4271ae; | |||||
| } | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .hljs-keyword, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .hljs-keyword, | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .javascript .hljs-function, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .javascript .hljs-function { | |||||
| color: #8959a8; | |||||
| } | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .hljs, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .hljs { | |||||
| display: block; | |||||
| background: white; | |||||
| color: #4d4d4c; | |||||
| padding: 0.5em; | |||||
| } | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .coffeescript .javascript, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .coffeescript .javascript, | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .javascript .xml, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .javascript .xml, | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .tex .hljs-formula, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .tex .hljs-formula, | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .xml .javascript, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .xml .javascript, | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .xml .vbscript, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .xml .vbscript, | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .xml .css, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .xml .css, | |||||
| .book .book-body .page-wrapper .page-inner section.normal pre .xml .hljs-cdata, | |||||
| .book .book-body .page-wrapper .page-inner section.normal code .xml .hljs-cdata { | |||||
| opacity: 0.5; | |||||
| } | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code { | |||||
| /* | |||||
| Orginal Style from ethanschoonover.com/solarized (c) Jeremy Hull <sourdrums@gmail.com> | |||||
| */ | |||||
| /* Solarized Green */ | |||||
| /* Solarized Cyan */ | |||||
| /* Solarized Blue */ | |||||
| /* Solarized Yellow */ | |||||
| /* Solarized Orange */ | |||||
| /* Solarized Red */ | |||||
| /* Solarized Violet */ | |||||
| } | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs { | |||||
| display: block; | |||||
| padding: 0.5em; | |||||
| background: #fdf6e3; | |||||
| color: #657b83; | |||||
| } | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-comment, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-comment, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-template_comment, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-template_comment, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .diff .hljs-header, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .diff .hljs-header, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-doctype, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-doctype, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-pi, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-pi, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .lisp .hljs-string, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .lisp .hljs-string, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-javadoc, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-javadoc { | |||||
| color: #93a1a1; | |||||
| } | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-keyword, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-keyword, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-winutils, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-winutils, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .method, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .method, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-addition, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-addition, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .css .hljs-tag, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .css .hljs-tag, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-request, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-request, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-status, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-status, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .nginx .hljs-title, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .nginx .hljs-title { | |||||
| color: #859900; | |||||
| } | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-number, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-number, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-command, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-command, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-string, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-string, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-tag .hljs-value, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-tag .hljs-value, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-rules .hljs-value, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-rules .hljs-value, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-phpdoc, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-phpdoc, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .tex .hljs-formula, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .tex .hljs-formula, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-regexp, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-regexp, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-hexcolor, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-hexcolor, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-link_url, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-link_url { | |||||
| color: #2aa198; | |||||
| } | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-title, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-title, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-localvars, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-localvars, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-chunk, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-chunk, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-decorator, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-decorator, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-built_in, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-built_in, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-identifier, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-identifier, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .vhdl .hljs-literal, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .vhdl .hljs-literal, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-id, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-id, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .css .hljs-function, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .css .hljs-function { | |||||
| color: #268bd2; | |||||
| } | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-attribute, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-attribute, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-variable, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-variable, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .lisp .hljs-body, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .lisp .hljs-body, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .smalltalk .hljs-number, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .smalltalk .hljs-number, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-constant, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-constant, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-class .hljs-title, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-class .hljs-title, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-parent, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-parent, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .haskell .hljs-type, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .haskell .hljs-type, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-link_reference, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-link_reference { | |||||
| color: #b58900; | |||||
| } | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-preprocessor, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-preprocessor, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-preprocessor .hljs-keyword, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-preprocessor .hljs-keyword, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-pragma, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-pragma, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-shebang, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-shebang, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-symbol, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-symbol, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-symbol .hljs-string, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-symbol .hljs-string, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .diff .hljs-change, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .diff .hljs-change, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-special, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-special, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-attr_selector, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-attr_selector, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-subst, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-subst, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-cdata, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-cdata, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .clojure .hljs-title, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .clojure .hljs-title, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .css .hljs-pseudo, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .css .hljs-pseudo, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-header, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-header { | |||||
| color: #cb4b16; | |||||
| } | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-deletion, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-deletion, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-important, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-important { | |||||
| color: #dc322f; | |||||
| } | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .hljs-link_label, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .hljs-link_label { | |||||
| color: #6c71c4; | |||||
| } | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal pre .tex .hljs-formula, | |||||
| .book.color-theme-1 .book-body .page-wrapper .page-inner section.normal code .tex .hljs-formula { | |||||
| background: #eee8d5; | |||||
| } | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code { | |||||
| /* Tomorrow Night Bright Theme */ | |||||
| /* Original theme - https://github.com/chriskempson/tomorrow-theme */ | |||||
| /* http://jmblog.github.com/color-themes-for-google-code-highlightjs */ | |||||
| /* Tomorrow Comment */ | |||||
| /* Tomorrow Red */ | |||||
| /* Tomorrow Orange */ | |||||
| /* Tomorrow Yellow */ | |||||
| /* Tomorrow Green */ | |||||
| /* Tomorrow Aqua */ | |||||
| /* Tomorrow Blue */ | |||||
| /* Tomorrow Purple */ | |||||
| } | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .hljs-comment, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .hljs-comment, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .hljs-title, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .hljs-title { | |||||
| color: #969896; | |||||
| } | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .hljs-variable, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .hljs-variable, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .hljs-attribute, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .hljs-attribute, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .hljs-tag, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .hljs-tag, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .hljs-regexp, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .hljs-regexp, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .ruby .hljs-constant, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .ruby .hljs-constant, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .xml .hljs-tag .hljs-title, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .xml .hljs-tag .hljs-title, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .xml .hljs-pi, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .xml .hljs-pi, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .xml .hljs-doctype, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .xml .hljs-doctype, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .html .hljs-doctype, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .html .hljs-doctype, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .css .hljs-id, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .css .hljs-id, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .css .hljs-class, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .css .hljs-class, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .css .hljs-pseudo, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .css .hljs-pseudo { | |||||
| color: #d54e53; | |||||
| } | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .hljs-number, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .hljs-number, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .hljs-preprocessor, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .hljs-preprocessor, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .hljs-pragma, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .hljs-pragma, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .hljs-built_in, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .hljs-built_in, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .hljs-literal, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .hljs-literal, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .hljs-params, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .hljs-params, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .hljs-constant, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .hljs-constant { | |||||
| color: #e78c45; | |||||
| } | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .ruby .hljs-class .hljs-title, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .ruby .hljs-class .hljs-title, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .css .hljs-rules .hljs-attribute, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .css .hljs-rules .hljs-attribute { | |||||
| color: #e7c547; | |||||
| } | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .hljs-string, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .hljs-string, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .hljs-value, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .hljs-value, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .hljs-inheritance, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .hljs-inheritance, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .hljs-header, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .hljs-header, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .ruby .hljs-symbol, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .ruby .hljs-symbol, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .xml .hljs-cdata, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .xml .hljs-cdata { | |||||
| color: #b9ca4a; | |||||
| } | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .css .hljs-hexcolor, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .css .hljs-hexcolor { | |||||
| color: #70c0b1; | |||||
| } | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .hljs-function, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .hljs-function, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .python .hljs-decorator, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .python .hljs-decorator, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .python .hljs-title, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .python .hljs-title, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .ruby .hljs-function .hljs-title, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .ruby .hljs-function .hljs-title, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .ruby .hljs-title .hljs-keyword, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .ruby .hljs-title .hljs-keyword, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .perl .hljs-sub, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .perl .hljs-sub, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .javascript .hljs-title, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .javascript .hljs-title, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .coffeescript .hljs-title, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .coffeescript .hljs-title { | |||||
| color: #7aa6da; | |||||
| } | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .hljs-keyword, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .hljs-keyword, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .javascript .hljs-function, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .javascript .hljs-function { | |||||
| color: #c397d8; | |||||
| } | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .hljs, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .hljs { | |||||
| display: block; | |||||
| background: black; | |||||
| color: #eaeaea; | |||||
| padding: 0.5em; | |||||
| } | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .coffeescript .javascript, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .coffeescript .javascript, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .javascript .xml, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .javascript .xml, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .tex .hljs-formula, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .tex .hljs-formula, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .xml .javascript, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .xml .javascript, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .xml .vbscript, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .xml .vbscript, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .xml .css, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .xml .css, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal pre .xml .hljs-cdata, | |||||
| .book.color-theme-2 .book-body .page-wrapper .page-inner section.normal code .xml .hljs-cdata { | |||||
| opacity: 0.5; | |||||
| } | |||||
+ 31
- 0
_book/libs/gitbook-2.6.7/css/plugin-search.css
View File
| @@ -0,0 +1,31 @@ | |||||
| .book .book-summary .book-search { | |||||
| padding: 6px; | |||||
| background: transparent; | |||||
| position: absolute; | |||||
| top: -50px; | |||||
| left: 0px; | |||||
| right: 0px; | |||||
| transition: top 0.5s ease; | |||||
| } | |||||
| .book .book-summary .book-search input, | |||||
| .book .book-summary .book-search input:focus, | |||||
| .book .book-summary .book-search input:hover { | |||||
| width: 100%; | |||||
| background: transparent; | |||||
| border: 1px solid #ccc; | |||||
| box-shadow: none; | |||||
| outline: none; | |||||
| line-height: 22px; | |||||
| padding: 7px 4px; | |||||
| color: inherit; | |||||
| box-sizing: border-box; | |||||
| } | |||||
| .book.with-search .book-summary .book-search { | |||||
| top: 0px; | |||||
| } | |||||
| .book.with-search .book-summary ul.summary { | |||||
| top: 50px; | |||||
| } | |||||
| .with-search .summary li[data-level] a[href*=".html#"] { | |||||
| display: none; | |||||
| } | |||||
+ 1
- 0
_book/libs/gitbook-2.6.7/css/plugin-table.css
View File
| @@ -0,0 +1 @@ | |||||
| .book .book-body .page-wrapper .page-inner section.normal table{display:table;width:100%;border-collapse:collapse;border-spacing:0;overflow:auto}.book .book-body .page-wrapper .page-inner section.normal table td,.book .book-body .page-wrapper .page-inner section.normal table th{padding:6px 13px;border:1px solid #ddd}.book .book-body .page-wrapper .page-inner section.normal table tr{background-color:#fff;border-top:1px solid #ccc}.book .book-body .page-wrapper .page-inner section.normal table tr:nth-child(2n){background-color:#f8f8f8}.book .book-body .page-wrapper .page-inner section.normal table th{font-weight:700} | |||||
+ 10
- 0
_book/libs/gitbook-2.6.7/css/style.css
File diff suppressed because it is too large
View File
+ 1
- 0
_book/libs/gitbook-2.6.7/js/app.min.js
File diff suppressed because it is too large
View File
+ 86
- 0
_book/libs/gitbook-2.6.7/js/jquery.highlight.js
View File
| @@ -0,0 +1,86 @@ | |||||
| gitbook.require(["jQuery"], function(jQuery) { | |||||
| /* | |||||
| * jQuery Highlight plugin | |||||
| * | |||||
| * Based on highlight v3 by Johann Burkard | |||||
| * http://johannburkard.de/blog/programming/javascript/highlight-javascript-text-higlighting-jquery-plugin.html | |||||
| * | |||||
| * Code a little bit refactored and cleaned (in my humble opinion). | |||||
| * Most important changes: | |||||
| * - has an option to highlight only entire words (wordsOnly - false by default), | |||||
| * - has an option to be case sensitive (caseSensitive - false by default) | |||||
| * - highlight element tag and class names can be specified in options | |||||
| * | |||||
| * Copyright (c) 2009 Bartek Szopka | |||||
| * | |||||
| * Licensed under MIT license. | |||||
| * | |||||
| */ | |||||
| jQuery.extend({ | |||||
| highlight: function (node, re, nodeName, className) { | |||||
| if (node.nodeType === 3) { | |||||
| var match = node.data.match(re); | |||||
| if (match) { | |||||
| var highlight = document.createElement(nodeName || 'span'); | |||||
| highlight.className = className || 'highlight'; | |||||
| var wordNode = node.splitText(match.index); | |||||
| wordNode.splitText(match[0].length); | |||||
| var wordClone = wordNode.cloneNode(true); | |||||
| highlight.appendChild(wordClone); | |||||
| wordNode.parentNode.replaceChild(highlight, wordNode); | |||||
| return 1; //skip added node in parent | |||||
| } | |||||
| } else if ((node.nodeType === 1 && node.childNodes) && // only element nodes that have children | |||||
| !/(script|style)/i.test(node.tagName) && // ignore script and style nodes | |||||
| !(node.tagName === nodeName.toUpperCase() && node.className === className)) { // skip if already highlighted | |||||
| for (var i = 0; i < node.childNodes.length; i++) { | |||||
| i += jQuery.highlight(node.childNodes[i], re, nodeName, className); | |||||
| } | |||||
| } | |||||
| return 0; | |||||
| } | |||||
| }); | |||||
| jQuery.fn.unhighlight = function (options) { | |||||
| var settings = { className: 'highlight', element: 'span' }; | |||||
| jQuery.extend(settings, options); | |||||
| return this.find(settings.element + "." + settings.className).each(function () { | |||||
| var parent = this.parentNode; | |||||
| parent.replaceChild(this.firstChild, this); | |||||
| parent.normalize(); | |||||
| }).end(); | |||||
| }; | |||||
| jQuery.fn.highlight = function (words, options) { | |||||
| var settings = { className: 'highlight', element: 'span', caseSensitive: false, wordsOnly: false }; | |||||
| jQuery.extend(settings, options); | |||||
| if (words.constructor === String) { | |||||
| words = [words]; | |||||
| // also match 'foo-bar' if search for 'foo bar' | |||||
| if (/\s/.test(words[0])) words.push(words[0].replace(/\s+/, '-')); | |||||
| } | |||||
| words = jQuery.grep(words, function(word, i){ | |||||
| return word !== ''; | |||||
| }); | |||||
| words = jQuery.map(words, function(word, i) { | |||||
| return word.replace(/[-[\]{}()*+?.,\\^$|#\s]/g, "\\$&"); | |||||
| }); | |||||
| if (words.length === 0) { return this; } | |||||
| var flag = settings.caseSensitive ? "" : "i"; | |||||
| var pattern = "(" + words.join("|") + ")"; | |||||
| if (settings.wordsOnly) { | |||||
| pattern = "\\b" + pattern + "\\b"; | |||||
| } | |||||
| var re = new RegExp(pattern, flag); | |||||
| return this.each(function () { | |||||
| jQuery.highlight(this, re, settings.element, settings.className); | |||||
| }); | |||||
| }; | |||||
| }); | |||||
+ 7
- 0
_book/libs/gitbook-2.6.7/js/lunr.js
File diff suppressed because it is too large
View File
+ 245
- 0
_book/libs/gitbook-2.6.7/js/plugin-bookdown.js
View File
| @@ -0,0 +1,245 @@ | |||||
| gitbook.require(["gitbook", "lodash", "jQuery"], function(gitbook, _, $) { | |||||
| var gs = gitbook.storage; | |||||
| gitbook.events.bind("start", function(e, config) { | |||||
| // add the Edit button (edit on Github) | |||||
| var edit = config.edit; | |||||
| if (edit && edit.link) gitbook.toolbar.createButton({ | |||||
| icon: 'fa fa-edit', | |||||
| label: edit.text || 'Edit', | |||||
| position: 'left', | |||||
| onClick: function(e) { | |||||
| e.preventDefault(); | |||||
| window.open(edit.link); | |||||
| } | |||||
| }); | |||||
| // add the History button (file history on Github) | |||||
| var history = config.history; | |||||
| if (history && history.link) gitbook.toolbar.createButton({ | |||||
| icon: 'fa fa-history', | |||||
| label: history.text || 'History', | |||||
| position: 'left', | |||||
| onClick: function(e) { | |||||
| e.preventDefault(); | |||||
| window.open(history.link); | |||||
| } | |||||
| }); | |||||
| // add the Download button | |||||
| var down = config.download; | |||||
| var normalizeDownload = function() { | |||||
| if (!down || !(down instanceof Array) || down.length === 0) return; | |||||
| if (down[0] instanceof Array) return down; | |||||
| return $.map(down, function(file, i) { | |||||
| return [[file, file.replace(/.*[.]/g, '').toUpperCase()]]; | |||||
| }); | |||||
| }; | |||||
| down = normalizeDownload(down); | |||||
| if (down) if (down.length === 1 && /[.]pdf$/.test(down[0][0])) { | |||||
| gitbook.toolbar.createButton({ | |||||
| icon: 'fa fa-file-pdf-o', | |||||
| label: down[0][1], | |||||
| position: 'left', | |||||
| onClick: function(e) { | |||||
| e.preventDefault(); | |||||
| window.open(down[0][0]); | |||||
| } | |||||
| }); | |||||
| } else { | |||||
| gitbook.toolbar.createButton({ | |||||
| icon: 'fa fa-download', | |||||
| label: 'Download', | |||||
| position: 'left', | |||||
| dropdown: $.map(down, function(item, i) { | |||||
| return { | |||||
| text: item[1], | |||||
| onClick: function(e) { | |||||
| e.preventDefault(); | |||||
| window.open(item[0]); | |||||
| } | |||||
| }; | |||||
| }) | |||||
| }); | |||||
| } | |||||
| // add the Information button | |||||
| var info = ['Keyboard shortcuts (<> indicates arrow keys):', | |||||
| '<left>/<right>: navigate to previous/next page', | |||||
| 's: Toggle sidebar']; | |||||
| if (config.search !== false) info.push('f: Toggle search input ' + | |||||
| '(use <up>/<down>/Enter in the search input to navigate through search matches; ' + | |||||
| 'press Esc to cancel search)'); | |||||
| gitbook.toolbar.createButton({ | |||||
| icon: 'fa fa-info', | |||||
| label: 'Information about the toolbar', | |||||
| position: 'left', | |||||
| onClick: function(e) { | |||||
| e.preventDefault(); | |||||
| window.alert(info.join('\n\n')); | |||||
| } | |||||
| }); | |||||
| // highlight the current section in TOC | |||||
| var href = window.location.pathname; | |||||
| href = href.substr(href.lastIndexOf('/') + 1); | |||||
| if (href === '') href = 'index.html'; | |||||
| var li = $('a[href^="' + href + location.hash + '"]').parent('li.chapter').first(); | |||||
| var summary = $('ul.summary'), chaps = summary.find('li.chapter'); | |||||
| if (li.length === 0) li = chaps.first(); | |||||
| li.addClass('active'); | |||||
| chaps.on('click', function(e) { | |||||
| chaps.removeClass('active'); | |||||
| $(this).addClass('active'); | |||||
| gs.set('tocScrollTop', summary.scrollTop()); | |||||
| }); | |||||
| var toc = config.toc; | |||||
| // collapse TOC items that are not for the current chapter | |||||
| if (toc && toc.collapse) (function() { | |||||
| var type = toc.collapse; | |||||
| if (type === 'none') return; | |||||
| if (type !== 'section' && type !== 'subsection') return; | |||||
| // sections under chapters | |||||
| var toc_sub = summary.children('li[data-level]').children('ul'); | |||||
| if (type === 'section') { | |||||
| toc_sub.hide() | |||||
| .parent().has(li).children('ul').show(); | |||||
| } else { | |||||
| toc_sub.children('li').children('ul').hide() | |||||
| .parent().has(li).children('ul').show(); | |||||
| } | |||||
| li.children('ul').show(); | |||||
| var toc_sub2 = toc_sub.children('li'); | |||||
| if (type === 'section') toc_sub2.children('ul').hide(); | |||||
| summary.children('li[data-level]').find('a') | |||||
| .on('click.bookdown', function(e) { | |||||
| if (href === $(this).attr('href').replace(/#.*/, '')) | |||||
| $(this).parent('li').children('ul').toggle(); | |||||
| }); | |||||
| })(); | |||||
| // add tooltips to the <a>'s that are truncated | |||||
| $('a').each(function(i, el) { | |||||
| if (el.offsetWidth >= el.scrollWidth) return; | |||||
| if (typeof el.title === 'undefined') return; | |||||
| el.title = el.text; | |||||
| }); | |||||
| // restore TOC scroll position | |||||
| var pos = gs.get('tocScrollTop'); | |||||
| if (typeof pos !== 'undefined') summary.scrollTop(pos); | |||||
| // highlight the TOC item that has same text as the heading in view as scrolling | |||||
| if (toc && toc.scroll_highlight !== false) (function() { | |||||
| // scroll the current TOC item into viewport | |||||
| var ht = $(window).height(), rect = li[0].getBoundingClientRect(); | |||||
| if (rect.top >= ht || rect.top <= 0 || rect.bottom <= 0) { | |||||
| summary.scrollTop(li[0].offsetTop); | |||||
| } | |||||
| // current chapter TOC items | |||||
| var items = $('a[href^="' + href + '"]').parent('li.chapter'), | |||||
| m = items.length; | |||||
| if (m === 0) { | |||||
| items = summary.find('li.chapter'); | |||||
| m = items.length; | |||||
| } | |||||
| if (m === 0) return; | |||||
| // all section titles on current page | |||||
| var hs = bookInner.find('.page-inner').find('h1,h2,h3'), n = hs.length, | |||||
| ts = hs.map(function(i, el) { return $(el).text(); }); | |||||
| if (n === 0) return; | |||||
| var scrollHandler = function(e) { | |||||
| var ht = $(window).height(); | |||||
| clearTimeout($.data(this, 'scrollTimer')); | |||||
| $.data(this, 'scrollTimer', setTimeout(function() { | |||||
| // find the first visible title in the viewport | |||||
| for (var i = 0; i < n; i++) { | |||||
| var rect = hs[i].getBoundingClientRect(); | |||||
| if (rect.top >= 0 && rect.bottom <= ht) break; | |||||
| } | |||||
| if (i === n) return; | |||||
| items.removeClass('active'); | |||||
| for (var j = 0; j < m; j++) { | |||||
| if (items.eq(j).children('a').first().text() === ts[i]) break; | |||||
| } | |||||
| if (j === m) j = 0; // highlight the chapter title | |||||
| // search bottom-up for a visible TOC item to highlight; if an item is | |||||
| // hidden, we check if its parent is visible, and so on | |||||
| while (j > 0 && items.eq(j).is(':hidden')) j--; | |||||
| items.eq(j).addClass('active'); | |||||
| }, 250)); | |||||
| }; | |||||
| bookInner.on('scroll.bookdown', scrollHandler); | |||||
| bookBody.on('scroll.bookdown', scrollHandler); | |||||
| })(); | |||||
| // do not refresh the page if the TOC item points to the current page | |||||
| $('a[href="' + href + '"]').parent('li.chapter').children('a') | |||||
| .on('click', function(e) { | |||||
| bookInner.scrollTop(0); | |||||
| bookBody.scrollTop(0); | |||||
| return false; | |||||
| }); | |||||
| var toolbar = config.toolbar; | |||||
| if (!toolbar || toolbar.position !== 'static') { | |||||
| var bookHeader = $('.book-header'); | |||||
| bookBody.addClass('fixed'); | |||||
| bookHeader.addClass('fixed') | |||||
| .css('background-color', bookBody.css('background-color')) | |||||
| .on('click.bookdown', function(e) { | |||||
| // the theme may have changed after user clicks the theme button | |||||
| bookHeader.css('background-color', bookBody.css('background-color')); | |||||
| }); | |||||
| } | |||||
| }); | |||||
| gitbook.events.bind("page.change", function(e) { | |||||
| // store TOC scroll position | |||||
| var summary = $('ul.summary'); | |||||
| gs.set('tocScrollTop', summary.scrollTop()); | |||||
| }); | |||||
| var bookBody = $('.book-body'), bookInner = bookBody.find('.body-inner'); | |||||
| var chapterTitle = function() { | |||||
| return bookInner.find('.page-inner').find('h1,h2').first().text(); | |||||
| }; | |||||
| var saveScrollPos = function(e) { | |||||
| // save scroll position before page is reloaded | |||||
| gs.set('bodyScrollTop', { | |||||
| body: bookBody.scrollTop(), | |||||
| inner: bookInner.scrollTop(), | |||||
| focused: document.hasFocus(), | |||||
| title: chapterTitle() | |||||
| }); | |||||
| }; | |||||
| $(document).on('servr:reload', saveScrollPos); | |||||
| // check if the page is loaded in an iframe (e.g. the RStudio preview window) | |||||
| var inIFrame = function() { | |||||
| var inIframe = true; | |||||
| try { inIframe = window.self !== window.top; } catch (e) {} | |||||
| return inIframe; | |||||
| }; | |||||
| if (inIFrame()) { | |||||
| $(window).on('blur unload', saveScrollPos); | |||||
| } | |||||
| $(function(e) { | |||||
| var pos = gs.get('bodyScrollTop'); | |||||
| if (pos) { | |||||
| if (pos.title === chapterTitle()) { | |||||
| if (pos.body !== 0) bookBody.scrollTop(pos.body); | |||||
| if (pos.inner !== 0) bookInner.scrollTop(pos.inner); | |||||
| } | |||||
| } | |||||
| if ((pos && pos.focused) || !inIFrame()) bookInner.find('.page-wrapper').focus(); | |||||
| // clear book body scroll position | |||||
| gs.remove('bodyScrollTop'); | |||||
| }); | |||||
| }); | |||||
+ 151
- 0
_book/libs/gitbook-2.6.7/js/plugin-fontsettings.js
View File
| @@ -0,0 +1,151 @@ | |||||
| gitbook.require(["gitbook", "lodash", "jQuery"], function(gitbook, _, $) { | |||||
| var fontState; | |||||
| var THEMES = { | |||||
| "white": 0, | |||||
| "sepia": 1, | |||||
| "night": 2 | |||||
| }; | |||||
| var FAMILY = { | |||||
| "serif": 0, | |||||
| "sans": 1 | |||||
| }; | |||||
| // Save current font settings | |||||
| function saveFontSettings() { | |||||
| gitbook.storage.set("fontState", fontState); | |||||
| update(); | |||||
| } | |||||
| // Increase font size | |||||
| function enlargeFontSize(e) { | |||||
| e.preventDefault(); | |||||
| if (fontState.size >= 4) return; | |||||
| fontState.size++; | |||||
| saveFontSettings(); | |||||
| }; | |||||
| // Decrease font size | |||||
| function reduceFontSize(e) { | |||||
| e.preventDefault(); | |||||
| if (fontState.size <= 0) return; | |||||
| fontState.size--; | |||||
| saveFontSettings(); | |||||
| }; | |||||
| // Change font family | |||||
| function changeFontFamily(index, e) { | |||||
| e.preventDefault(); | |||||
| fontState.family = index; | |||||
| saveFontSettings(); | |||||
| }; | |||||
| // Change type of color | |||||
| function changeColorTheme(index, e) { | |||||
| e.preventDefault(); | |||||
| var $book = $(".book"); | |||||
| if (fontState.theme !== 0) | |||||
| $book.removeClass("color-theme-"+fontState.theme); | |||||
| fontState.theme = index; | |||||
| if (fontState.theme !== 0) | |||||
| $book.addClass("color-theme-"+fontState.theme); | |||||
| saveFontSettings(); | |||||
| }; | |||||
| function update() { | |||||
| var $book = gitbook.state.$book; | |||||
| $(".font-settings .font-family-list li").removeClass("active"); | |||||
| $(".font-settings .font-family-list li:nth-child("+(fontState.family+1)+")").addClass("active"); | |||||
| $book[0].className = $book[0].className.replace(/\bfont-\S+/g, ''); | |||||
| $book.addClass("font-size-"+fontState.size); | |||||
| $book.addClass("font-family-"+fontState.family); | |||||
| if(fontState.theme !== 0) { | |||||
| $book[0].className = $book[0].className.replace(/\bcolor-theme-\S+/g, ''); | |||||
| $book.addClass("color-theme-"+fontState.theme); | |||||
| } | |||||
| }; | |||||
| function init(config) { | |||||
| var $bookBody, $book; | |||||
| //Find DOM elements. | |||||
| $book = gitbook.state.$book; | |||||
| $bookBody = $book.find(".book-body"); | |||||
| // Instantiate font state object | |||||
| fontState = gitbook.storage.get("fontState", { | |||||
| size: config.size || 2, | |||||
| family: FAMILY[config.family || "sans"], | |||||
| theme: THEMES[config.theme || "white"] | |||||
| }); | |||||
| update(); | |||||
| }; | |||||
| gitbook.events.bind("start", function(e, config) { | |||||
| var opts = config.fontsettings; | |||||
| // Create buttons in toolbar | |||||
| gitbook.toolbar.createButton({ | |||||
| icon: 'fa fa-font', | |||||
| label: 'Font Settings', | |||||
| className: 'font-settings', | |||||
| dropdown: [ | |||||
| [ | |||||
| { | |||||
| text: 'A', | |||||
| className: 'font-reduce', | |||||
| onClick: reduceFontSize | |||||
| }, | |||||
| { | |||||
| text: 'A', | |||||
| className: 'font-enlarge', | |||||
| onClick: enlargeFontSize | |||||
| } | |||||
| ], | |||||
| [ | |||||
| { | |||||
| text: 'Serif', | |||||
| onClick: _.partial(changeFontFamily, 0) | |||||
| }, | |||||
| { | |||||
| text: 'Sans', | |||||
| onClick: _.partial(changeFontFamily, 1) | |||||
| } | |||||
| ], | |||||
| [ | |||||
| { | |||||
| text: 'White', | |||||
| onClick: _.partial(changeColorTheme, 0) | |||||
| }, | |||||
| { | |||||
| text: 'Sepia', | |||||
| onClick: _.partial(changeColorTheme, 1) | |||||
| }, | |||||
| { | |||||
| text: 'Night', | |||||
| onClick: _.partial(changeColorTheme, 2) | |||||
| } | |||||
| ] | |||||
| ] | |||||
| }); | |||||
| // Init current settings | |||||
| init(opts); | |||||
| }); | |||||
| }); | |||||
+ 223
- 0
_book/libs/gitbook-2.6.7/js/plugin-search.js
View File
| @@ -0,0 +1,223 @@ | |||||
| gitbook.require(["gitbook", "lodash", "jQuery"], function(gitbook, _, $) { | |||||
| var index = null; | |||||
| var $searchInput, $searchLabel, $searchForm; | |||||
| var $highlighted = [], hi, hiOpts = { className: 'search-highlight' }; | |||||
| var collapse = false, toc_visible = []; | |||||
| // Use a specific index | |||||
| function loadIndex(data) { | |||||
| // [Yihui] In bookdown, I use a character matrix to store the chapter | |||||
| // content, and the index is dynamically built on the client side. | |||||
| // Gitbook prebuilds the index data instead: https://github.com/GitbookIO/plugin-search | |||||
| // We can certainly do that via R packages V8 and jsonlite, but let's | |||||
| // see how slow it really is before improving it. On the other hand, | |||||
| // lunr cannot handle non-English text very well, e.g. the default | |||||
| // tokenizer cannot deal with Chinese text, so we may want to replace | |||||
| // lunr with a dumb simple text matching approach. | |||||
| index = lunr(function () { | |||||
| this.ref('url'); | |||||
| this.field('title', { boost: 10 }); | |||||
| this.field('body'); | |||||
| }); | |||||
| data.map(function(item) { | |||||
| index.add({ | |||||
| url: item[0], | |||||
| title: item[1], | |||||
| body: item[2] | |||||
| }); | |||||
| }); | |||||
| } | |||||
| // Fetch the search index | |||||
| function fetchIndex() { | |||||
| return $.getJSON(gitbook.state.basePath+"/search_index.json") | |||||
| .then(loadIndex); // [Yihui] we need to use this object later | |||||
| } | |||||
| // Search for a term and return results | |||||
| function search(q) { | |||||
| if (!index) return; | |||||
| var results = _.chain(index.search(q)) | |||||
| .map(function(result) { | |||||
| var parts = result.ref.split("#"); | |||||
| return { | |||||
| path: parts[0], | |||||
| hash: parts[1] | |||||
| }; | |||||
| }) | |||||
| .value(); | |||||
| // [Yihui] Highlight the search keyword on current page | |||||
| $highlighted = results.length === 0 ? [] : $('.page-inner') | |||||
| .unhighlight(hiOpts).highlight(q, hiOpts).find('span.search-highlight'); | |||||
| scrollToHighlighted(0); | |||||
| return results; | |||||
| } | |||||
| // [Yihui] Scroll the chapter body to the i-th highlighted string | |||||
| function scrollToHighlighted(d) { | |||||
| var n = $highlighted.length; | |||||
| hi = hi === undefined ? 0 : hi + d; | |||||
| // navignate to the previous/next page in the search results if reached the top/bottom | |||||
| var b = hi < 0; | |||||
| if (d !== 0 && (b || hi >= n)) { | |||||
| var path = currentPath(), n2 = toc_visible.length; | |||||
| if (n2 === 0) return; | |||||
| for (var i = b ? 0 : n2; (b && i < n2) || (!b && i >= 0); i += b ? 1 : -1) { | |||||
| if (toc_visible.eq(i).data('path') === path) break; | |||||
| } | |||||
| i += b ? -1 : 1; | |||||
| if (i < 0) i = n2 - 1; | |||||
| if (i >= n2) i = 0; | |||||
| var lnk = toc_visible.eq(i).find('a[href$=".html"]'); | |||||
| if (lnk.length) lnk[0].click(); | |||||
| return; | |||||
| } | |||||
| if (n === 0) return; | |||||
| var $p = $highlighted.eq(hi); | |||||
| $p[0].scrollIntoView(); | |||||
| $highlighted.css('background-color', ''); | |||||
| // an orange background color on the current item and removed later | |||||
| $p.css('background-color', 'orange'); | |||||
| setTimeout(function() { | |||||
| $p.css('background-color', ''); | |||||
| }, 2000); | |||||
| } | |||||
| function currentPath() { | |||||
| var href = window.location.pathname; | |||||
| href = href.substr(href.lastIndexOf('/') + 1); | |||||
| return href === '' ? 'index.html' : href; | |||||
| } | |||||
| // Create search form | |||||
| function createForm(value) { | |||||
| if ($searchForm) $searchForm.remove(); | |||||
| if ($searchLabel) $searchLabel.remove(); | |||||
| if ($searchInput) $searchInput.remove(); | |||||
| $searchForm = $('<div>', { | |||||
| 'class': 'book-search', | |||||
| 'role': 'search' | |||||
| }); | |||||
| $searchLabel = $('<label>', { | |||||
| 'for': 'search-box', | |||||
| 'aria-hidden': 'false', | |||||
| 'hidden': '' | |||||
| }); | |||||
| $searchInput = $('<input>', { | |||||
| 'id': 'search-box', | |||||
| 'type': 'search', | |||||
| 'class': 'form-control', | |||||
| 'val': value, | |||||
| 'placeholder': 'Type to search (Enter for navigation)', | |||||
| 'title': 'Use Enter or the <Down> key to navigate to the next match, or the <Up> key to the previous match' | |||||
| }); | |||||
| $searchLabel.append("Type to search"); | |||||
| $searchLabel.appendTo($searchForm); | |||||
| $searchInput.appendTo($searchForm); | |||||
| $searchForm.prependTo(gitbook.state.$book.find('.book-summary')); | |||||
| } | |||||
| // Return true if search is open | |||||
| function isSearchOpen() { | |||||
| return gitbook.state.$book.hasClass("with-search"); | |||||
| } | |||||
| // Toggle the search | |||||
| function toggleSearch(_state) { | |||||
| if (isSearchOpen() === _state) return; | |||||
| if (!$searchInput) return; | |||||
| gitbook.state.$book.toggleClass("with-search", _state); | |||||
| // If search bar is open: focus input | |||||
| if (isSearchOpen()) { | |||||
| gitbook.sidebar.toggle(true); | |||||
| $searchInput.focus(); | |||||
| } else { | |||||
| $searchInput.blur(); | |||||
| $searchInput.val(""); | |||||
| gitbook.storage.remove("keyword"); | |||||
| gitbook.sidebar.filter(null); | |||||
| $('.page-inner').unhighlight(hiOpts); | |||||
| } | |||||
| } | |||||
| function sidebarFilter(results) { | |||||
| gitbook.sidebar.filter(_.pluck(results, "path")); | |||||
| toc_visible = $('ul.summary').find('li:visible'); | |||||
| } | |||||
| // Recover current search when page changed | |||||
| function recoverSearch() { | |||||
| var keyword = gitbook.storage.get("keyword", ""); | |||||
| createForm(keyword); | |||||
| if (keyword.length > 0) { | |||||
| if(!isSearchOpen()) { | |||||
| toggleSearch(true); // [Yihui] open the search box | |||||
| } | |||||
| sidebarFilter(search(keyword)); | |||||
| } | |||||
| } | |||||
| gitbook.events.bind("start", function(e, config) { | |||||
| // [Yihui] disable search | |||||
| if (config.search === false) return; | |||||
| collapse = !config.toc || config.toc.collapse === 'section' || | |||||
| config.toc.collapse === 'subsection'; | |||||
| // Pre-fetch search index and create the form | |||||
| fetchIndex() | |||||
| // [Yihui] recover search after the page is loaded | |||||
| .then(recoverSearch); | |||||
| // Type in search bar | |||||
| $(document).on("keyup", ".book-search input", function(e) { | |||||
| var key = (e.keyCode ? e.keyCode : e.which); | |||||
| // [Yihui] Escape -> close search box; Up/Down/Enter: previous/next highlighted | |||||
| if (key == 27) { | |||||
| e.preventDefault(); | |||||
| toggleSearch(false); | |||||
| } else if (key == 38) { | |||||
| scrollToHighlighted(-1); | |||||
| } else if (key == 40 || key == 13) { | |||||
| scrollToHighlighted(1); | |||||
| } | |||||
| }).on("input", ".book-search input", function(e) { | |||||
| var q = $(this).val().trim(); | |||||
| if (q.length === 0) { | |||||
| gitbook.sidebar.filter(null); | |||||
| gitbook.storage.remove("keyword"); | |||||
| $('.page-inner').unhighlight(hiOpts); | |||||
| } else { | |||||
| var results = search(q); | |||||
| sidebarFilter(results); | |||||
| gitbook.storage.set("keyword", q); | |||||
| } | |||||
| }); | |||||
| // Create the toggle search button | |||||
| gitbook.toolbar.createButton({ | |||||
| icon: 'fa fa-search', | |||||
| label: 'Search', | |||||
| position: 'left', | |||||
| onClick: toggleSearch | |||||
| }); | |||||
| // Bind keyboard to toggle search | |||||
| gitbook.keyboard.bind(['f'], toggleSearch); | |||||
| }); | |||||
| // [Yihui] do not try to recover search; always start fresh | |||||
| // gitbook.events.bind("page.change", recoverSearch); | |||||
| }); | |||||
+ 113
- 0
_book/libs/gitbook-2.6.7/js/plugin-sharing.js
View File
| @@ -0,0 +1,113 @@ | |||||
| gitbook.require(["gitbook", "lodash", "jQuery"], function(gitbook, _, $) { | |||||
| var SITES = { | |||||
| 'github': { | |||||
| 'label': 'Github', | |||||
| 'icon': 'fa fa-github', | |||||
| 'onClick': function(e) { | |||||
| e.preventDefault(); | |||||
| var repo = $('meta[name="github-repo"]').attr('content'); | |||||
| if (typeof repo === 'undefined') throw("Github repo not defined"); | |||||
| window.open("https://github.com/"+repo); | |||||
| } | |||||
| }, | |||||
| 'facebook': { | |||||
| 'label': 'Facebook', | |||||
| 'icon': 'fa fa-facebook', | |||||
| 'onClick': function(e) { | |||||
| e.preventDefault(); | |||||
| window.open("http://www.facebook.com/sharer/sharer.php?s=100&p[url]="+encodeURIComponent(location.href)); | |||||
| } | |||||
| }, | |||||
| 'twitter': { | |||||
| 'label': 'Twitter', | |||||
| 'icon': 'fa fa-twitter', | |||||
| 'onClick': function(e) { | |||||
| e.preventDefault(); | |||||
| window.open("http://twitter.com/home?status="+encodeURIComponent(document.title+" "+location.href)); | |||||
| } | |||||
| }, | |||||
| 'google': { | |||||
| 'label': 'Google+', | |||||
| 'icon': 'fa fa-google-plus', | |||||
| 'onClick': function(e) { | |||||
| e.preventDefault(); | |||||
| window.open("https://plus.google.com/share?url="+encodeURIComponent(location.href)); | |||||
| } | |||||
| }, | |||||
| 'linkedin': { | |||||
| 'label': 'LinkedIn', | |||||
| 'icon': 'fa fa-linkedin', | |||||
| 'onClick': function(e) { | |||||
| e.preventDefault(); | |||||
| window.open("https://www.linkedin.com/shareArticle?mini=true&url="+encodeURIComponent(location.href)+"&title="+encodeURIComponent(document.title)); | |||||
| } | |||||
| }, | |||||
| 'weibo': { | |||||
| 'label': 'Weibo', | |||||
| 'icon': 'fa fa-weibo', | |||||
| 'onClick': function(e) { | |||||
| e.preventDefault(); | |||||
| window.open("http://service.weibo.com/share/share.php?content=utf-8&url="+encodeURIComponent(location.href)+"&title="+encodeURIComponent(document.title)); | |||||
| } | |||||
| }, | |||||
| 'instapaper': { | |||||
| 'label': 'Instapaper', | |||||
| 'icon': 'fa fa-instapaper', | |||||
| 'onClick': function(e) { | |||||
| e.preventDefault(); | |||||
| window.open("http://www.instapaper.com/text?u="+encodeURIComponent(location.href)); | |||||
| } | |||||
| }, | |||||
| 'vk': { | |||||
| 'label': 'VK', | |||||
| 'icon': 'fa fa-vk', | |||||
| 'onClick': function(e) { | |||||
| e.preventDefault(); | |||||
| window.open("http://vkontakte.ru/share.php?url="+encodeURIComponent(location.href)); | |||||
| } | |||||
| } | |||||
| }; | |||||
| gitbook.events.bind("start", function(e, config) { | |||||
| var opts = config.sharing; | |||||
| if (!opts) return; | |||||
| // Create dropdown menu | |||||
| var menu = _.chain(opts.all) | |||||
| .map(function(id) { | |||||
| var site = SITES[id]; | |||||
| return { | |||||
| text: site.label, | |||||
| onClick: site.onClick | |||||
| }; | |||||
| }) | |||||
| .compact() | |||||
| .value(); | |||||
| // Create main button with dropdown | |||||
| if (menu.length > 0) { | |||||
| gitbook.toolbar.createButton({ | |||||
| icon: 'fa fa-share-alt', | |||||
| label: 'Share', | |||||
| position: 'right', | |||||
| dropdown: [menu] | |||||
| }); | |||||
| } | |||||
| // Direct actions to share | |||||
| _.each(SITES, function(site, sideId) { | |||||
| if (!opts[sideId]) return; | |||||
| gitbook.toolbar.createButton({ | |||||
| icon: site.icon, | |||||
| label: site.label, | |||||
| title: site.label, | |||||
| position: 'right', | |||||
| onClick: site.onClick | |||||
| }); | |||||
| }); | |||||
| }); | |||||
| }); | |||||
+ 4
- 0
_book/libs/jquery-2.2.3/jquery.min.js
File diff suppressed because it is too large
View File
+ 225
- 0
_book/perception-systeme-visuel-marques-et-canaux-couleurs.html
View File
| @@ -0,0 +1,225 @@ | |||||
| <!DOCTYPE html> | |||||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||||
| <head> | |||||
| <meta charset="utf-8" /> | |||||
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |||||
| <title>Chapitre 3 Perception : système visuel, marques et canaux, couleurs | Visualisation de données : éléments théoriques et applications avec R</title> | |||||
| <meta name="description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||||
| <meta name="generator" content="bookdown 0.12 and GitBook 2.6.7" /> | |||||
| <meta property="og:title" content="Chapitre 3 Perception : système visuel, marques et canaux, couleurs | Visualisation de données : éléments théoriques et applications avec R" /> | |||||
| <meta property="og:type" content="book" /> | |||||
| <meta property="og:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||||
| <meta name="twitter:card" content="summary" /> | |||||
| <meta name="twitter:title" content="Chapitre 3 Perception : système visuel, marques et canaux, couleurs | Visualisation de données : éléments théoriques et applications avec R" /> | |||||
| <meta name="twitter:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||||
| <meta name="author" content="Antoine Neuraz" /> | |||||
| <meta name="date" content="2019-10-30" /> | |||||
| <meta name="viewport" content="width=device-width, initial-scale=1" /> | |||||
| <meta name="apple-mobile-web-app-capable" content="yes" /> | |||||
| <meta name="apple-mobile-web-app-status-bar-style" content="black" /> | |||||
| <link rel="prev" href="types-de-datasets-et-types-de-donnees.html"> | |||||
| <link rel="next" href="abstraction-de-tache.html"> | |||||
| <script src="libs/jquery-2.2.3/jquery.min.js"></script> | |||||
| <link href="libs/gitbook-2.6.7/css/style.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-table.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-bookdown.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-highlight.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-search.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-fontsettings.css" rel="stylesheet" /> | |||||
| <link rel="stylesheet" href="style.css" type="text/css" /> | |||||
| </head> | |||||
| <body> | |||||
| <div class="book without-animation with-summary font-size-2 font-family-1" data-basepath="."> | |||||
| <div class="book-summary"> | |||||
| <nav role="navigation"> | |||||
| <ul class="summary"> | |||||
| <li><a href="./">Visualisation de données : éléments théoriques et applications avec R</a></li> | |||||
| <li class="divider"></li> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html"><i class="fa fa-check"></i>Prerequis</a><ul> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-r"><i class="fa fa-check"></i>Installer R</a></li> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-rstudio-facultatif"><i class="fa fa-check"></i>Installer RStudio (facultatif)</a></li> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-necessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="1" data-path="intro.html"><a href="intro.html"><i class="fa fa-check"></i><b>1</b> Intro</a><ul> | |||||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#section"><i class="fa fa-check"></i><b>1.1</b> </a></li> | |||||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>1.2</b> Mappings in ggplot</a></li> | |||||
| <li class="chapter" data-level="1.3" data-path="intro.html"><a href="intro.html#scales-in-ggplot"><i class="fa fa-check"></i><b>1.3</b> scales in ggplot</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="2" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html"><i class="fa fa-check"></i><b>2</b> Types de datasets et types de données</a><ul> | |||||
| <li class="chapter" data-level="2.1" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#types-de-datasets"><i class="fa fa-check"></i><b>2.1</b> Types de datasets</a><ul> | |||||
| <li class="chapter" data-level="2.1.1" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#donnees-tabulaires"><i class="fa fa-check"></i><b>2.1.1</b> Données tabulaires</a></li> | |||||
| <li class="chapter" data-level="2.1.2" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#todo"><i class="fa fa-check"></i><b>2.1.2</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="2.2" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#types-de-donnees"><i class="fa fa-check"></i><b>2.2</b> Types de données</a><ul> | |||||
| <li class="chapter" data-level="2.2.1" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#todo-1"><i class="fa fa-check"></i><b>2.2.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="3" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>3</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||||
| <li class="chapter" data-level="3.1" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html#todo-2"><i class="fa fa-check"></i><b>3.1</b> TODO</a></li> | |||||
| <li class="chapter" data-level="3.2" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html#types-de-marques"><i class="fa fa-check"></i><b>3.2</b> Types de marques</a></li> | |||||
| <li class="chapter" data-level="3.3" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html#mappings-in-ggplot-1"><i class="fa fa-check"></i><b>3.3</b> Mappings in ggplot</a></li> | |||||
| <li class="chapter" data-level="3.4" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html#scales-in-ggplot-1"><i class="fa fa-check"></i><b>3.4</b> scales in ggplot</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="4" data-path="abstraction-de-tache.html"><a href="abstraction-de-tache.html"><i class="fa fa-check"></i><b>4</b> Abstraction de tâche</a><ul> | |||||
| <li class="chapter" data-level="4.1" data-path="abstraction-de-tache.html"><a href="abstraction-de-tache.html#todo-3"><i class="fa fa-check"></i><b>4.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="5" data-path="principes-de-design.html"><a href="principes-de-design.html"><i class="fa fa-check"></i><b>5</b> Principes de design</a><ul> | |||||
| <li class="chapter" data-level="5.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-4"><i class="fa fa-check"></i><b>5.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="6" data-path="visualisation-de-donnees-tabulaires.html"><a href="visualisation-de-donnees-tabulaires.html"><i class="fa fa-check"></i><b>6</b> Visualisation de données tabulaires</a><ul> | |||||
| <li class="chapter" data-level="6.1" data-path="visualisation-de-donnees-tabulaires.html"><a href="visualisation-de-donnees-tabulaires.html#todo-5"><i class="fa fa-check"></i><b>6.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="7" data-path="interaction.html"><a href="interaction.html"><i class="fa fa-check"></i><b>7</b> Interaction</a><ul> | |||||
| <li class="chapter" data-level="7.1" data-path="interaction.html"><a href="interaction.html#todo-6"><i class="fa fa-check"></i><b>7.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="8" data-path="visualisation-de-donnees-spatiales.html"><a href="visualisation-de-donnees-spatiales.html"><i class="fa fa-check"></i><b>8</b> Visualisation de données spatiales</a><ul> | |||||
| <li class="chapter" data-level="8.1" data-path="visualisation-de-donnees-spatiales.html"><a href="visualisation-de-donnees-spatiales.html#todo-7"><i class="fa fa-check"></i><b>8.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="9" data-path="visualisation-de-reseaux-et-graphes.html"><a href="visualisation-de-reseaux-et-graphes.html"><i class="fa fa-check"></i><b>9</b> Visualisation de réseaux et graphes</a></li> | |||||
| <li class="chapter" data-level="10" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html"><i class="fa fa-check"></i><b>10</b> Visualisation de texte</a><ul> | |||||
| <li class="chapter" data-level="10.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-8"><i class="fa fa-check"></i><b>10.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="11" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html"><i class="fa fa-check"></i><b>11</b> Visualisation de texte</a><ul> | |||||
| <li class="chapter" data-level="11.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-9"><i class="fa fa-check"></i><b>11.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="12" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html"><i class="fa fa-check"></i><b>12</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||||
| <li class="chapter" data-level="12.1" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#creer-son-propre-theme-ggplot2"><i class="fa fa-check"></i><b>12.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||||
| <li class="chapter" data-level="12.1.1" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#un-theme-est-une-fonction"><i class="fa fa-check"></i><b>12.1.1</b> un thème est une fonction</a></li> | |||||
| <li class="chapter" data-level="12.1.2" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#modifier-un-theme-de-base-avec-replace"><i class="fa fa-check"></i><b>12.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||||
| <li class="chapter" data-level="12.1.3" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#definir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>12.1.3</b> définir de nouveaux attributs</a></li> | |||||
| <li class="chapter" data-level="12.1.4" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#exemple"><i class="fa fa-check"></i><b>12.1.4</b> Exemple</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="12.2" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>12.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="" data-path="references.html"><a href="references.html"><i class="fa fa-check"></i>References</a></li> | |||||
| <li class="divider"></li> | |||||
| <li><a href="https://github.com/rstudio/bookdown" target="blank">Published with bookdown</a></li> | |||||
| </ul> | |||||
| </nav> | |||||
| </div> | |||||
| <div class="book-body"> | |||||
| <div class="body-inner"> | |||||
| <div class="book-header" role="navigation"> | |||||
| <h1> | |||||
| <i class="fa fa-circle-o-notch fa-spin"></i><a href="./">Visualisation de données : éléments théoriques et applications avec R</a> | |||||
| </h1> | |||||
| </div> | |||||
| <div class="page-wrapper" tabindex="-1" role="main"> | |||||
| <div class="page-inner"> | |||||
| <section class="normal" id="section-"> | |||||
| <div id="perception-systeme-visuel-marques-et-canaux-couleurs" class="section level1"> | |||||
| <h1><span class="header-section-number">Chapitre 3</span> Perception : système visuel, marques et canaux, couleurs</h1> | |||||
| <div id="todo-2" class="section level2"> | |||||
| <h2><span class="header-section-number">3.1</span> TODO</h2> | |||||
| </div> | |||||
| <div id="types-de-marques" class="section level2"> | |||||
| <h2><span class="header-section-number">3.2</span> Types de marques</h2> | |||||
| <div class="figure" style="text-align: center"><span id="fig:encode"></span> | |||||
| <img src="dataviz_files/figure-html/encode-1.png" alt="Exemples d'encodage" width="672" /> | |||||
| <p class="caption"> | |||||
| Figure 3.1: Exemples d’encodage | |||||
| </p> | |||||
| </div> | |||||
| </div> | |||||
| <div id="mappings-in-ggplot-1" class="section level2"> | |||||
| <h2><span class="header-section-number">3.3</span> Mappings in ggplot</h2> | |||||
| <p><img src="dataviz_files/figure-html/unnamed-chunk-10-1.png" width="672" /></p> | |||||
| <p>figure from <a href="">https://serialmentor.com/dataviz/aesthetic-mapping.html</a></p> | |||||
| </div> | |||||
| <div id="scales-in-ggplot-1" class="section level2"> | |||||
| <h2><span class="header-section-number">3.4</span> scales in ggplot</h2> | |||||
| <p><img src="dataviz_files/figure-html/unnamed-chunk-11-1.png" width="672" /></p> | |||||
| <p>figure from <a href="">https://serialmentor.com/dataviz/aesthetic-mapping.html</a></p> | |||||
| </div> | |||||
| </div> | |||||
| </section> | |||||
| </div> | |||||
| </div> | |||||
| </div> | |||||
| <a href="types-de-datasets-et-types-de-donnees.html" class="navigation navigation-prev " aria-label="Previous page"><i class="fa fa-angle-left"></i></a> | |||||
| <a href="abstraction-de-tache.html" class="navigation navigation-next " aria-label="Next page"><i class="fa fa-angle-right"></i></a> | |||||
| </div> | |||||
| </div> | |||||
| <script src="libs/gitbook-2.6.7/js/app.min.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/lunr.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-search.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-sharing.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-fontsettings.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-bookdown.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/jquery.highlight.js"></script> | |||||
| <script> | |||||
| gitbook.require(["gitbook"], function(gitbook) { | |||||
| gitbook.start({ | |||||
| "sharing": { | |||||
| "github": false, | |||||
| "facebook": true, | |||||
| "twitter": true, | |||||
| "google": false, | |||||
| "linkedin": false, | |||||
| "weibo": false, | |||||
| "instapaper": false, | |||||
| "vk": false, | |||||
| "all": ["facebook", "google", "twitter", "linkedin", "weibo", "instapaper"] | |||||
| }, | |||||
| "fontsettings": { | |||||
| "theme": "white", | |||||
| "family": "sans", | |||||
| "size": 2 | |||||
| }, | |||||
| "edit": { | |||||
| "link": null, | |||||
| "text": null | |||||
| }, | |||||
| "history": { | |||||
| "link": null, | |||||
| "text": null | |||||
| }, | |||||
| "download": ["dataviz.pdf", "dataviz.epub"], | |||||
| "toc": { | |||||
| "collapse": "subsection" | |||||
| } | |||||
| }); | |||||
| }); | |||||
| </script> | |||||
| </body> | |||||
| </html> | |||||
+ 259
- 0
_book/principes-de-design.html
View File
| @@ -0,0 +1,259 @@ | |||||
| <!DOCTYPE html> | |||||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||||
| <head> | |||||
| <meta charset="utf-8" /> | |||||
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |||||
| <title>Chapitre 5 Principes de design | Visualisation de données : éléments théoriques et applications avec R</title> | |||||
| <meta name="description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||||
| <meta name="generator" content="bookdown 0.12 and GitBook 2.6.7" /> | |||||
| <meta property="og:title" content="Chapitre 5 Principes de design | Visualisation de données : éléments théoriques et applications avec R" /> | |||||
| <meta property="og:type" content="book" /> | |||||
| <meta property="og:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||||
| <meta name="twitter:card" content="summary" /> | |||||
| <meta name="twitter:title" content="Chapitre 5 Principes de design | Visualisation de données : éléments théoriques et applications avec R" /> | |||||
| <meta name="twitter:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||||
| <meta name="author" content="Antoine Neuraz" /> | |||||
| <meta name="date" content="2019-10-30" /> | |||||
| <meta name="viewport" content="width=device-width, initial-scale=1" /> | |||||
| <meta name="apple-mobile-web-app-capable" content="yes" /> | |||||
| <meta name="apple-mobile-web-app-status-bar-style" content="black" /> | |||||
| <link rel="prev" href="abstraction-de-tache.html"> | |||||
| <link rel="next" href="visualisation-de-donnees-tabulaires.html"> | |||||
| <script src="libs/jquery-2.2.3/jquery.min.js"></script> | |||||
| <link href="libs/gitbook-2.6.7/css/style.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-table.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-bookdown.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-highlight.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-search.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-fontsettings.css" rel="stylesheet" /> | |||||
| <style type="text/css"> | |||||
| a.sourceLine { display: inline-block; line-height: 1.25; } | |||||
| a.sourceLine { pointer-events: none; color: inherit; text-decoration: inherit; } | |||||
| a.sourceLine:empty { height: 1.2em; } | |||||
| .sourceCode { overflow: visible; } | |||||
| code.sourceCode { white-space: pre; position: relative; } | |||||
| pre.sourceCode { margin: 0; } | |||||
| @media screen { | |||||
| div.sourceCode { overflow: auto; } | |||||
| } | |||||
| @media print { | |||||
| code.sourceCode { white-space: pre-wrap; } | |||||
| a.sourceLine { text-indent: -1em; padding-left: 1em; } | |||||
| } | |||||
| pre.numberSource a.sourceLine | |||||
| { position: relative; left: -4em; } | |||||
| pre.numberSource a.sourceLine::before | |||||
| { content: attr(data-line-number); | |||||
| position: relative; left: -1em; text-align: right; vertical-align: baseline; | |||||
| border: none; pointer-events: all; display: inline-block; | |||||
| -webkit-touch-callout: none; -webkit-user-select: none; | |||||
| -khtml-user-select: none; -moz-user-select: none; | |||||
| -ms-user-select: none; user-select: none; | |||||
| padding: 0 4px; width: 4em; | |||||
| color: #aaaaaa; | |||||
| } | |||||
| pre.numberSource { margin-left: 3em; border-left: 1px solid #aaaaaa; padding-left: 4px; } | |||||
| div.sourceCode | |||||
| { } | |||||
| @media screen { | |||||
| a.sourceLine::before { text-decoration: underline; } | |||||
| } | |||||
| code span.al { color: #ff0000; font-weight: bold; } /* Alert */ | |||||
| code span.an { color: #60a0b0; font-weight: bold; font-style: italic; } /* Annotation */ | |||||
| code span.at { color: #7d9029; } /* Attribute */ | |||||
| code span.bn { color: #40a070; } /* BaseN */ | |||||
| code span.bu { } /* BuiltIn */ | |||||
| code span.cf { color: #007020; font-weight: bold; } /* ControlFlow */ | |||||
| code span.ch { color: #4070a0; } /* Char */ | |||||
| code span.cn { color: #880000; } /* Constant */ | |||||
| code span.co { color: #60a0b0; font-style: italic; } /* Comment */ | |||||
| code span.cv { color: #60a0b0; font-weight: bold; font-style: italic; } /* CommentVar */ | |||||
| code span.do { color: #ba2121; font-style: italic; } /* Documentation */ | |||||
| code span.dt { color: #902000; } /* DataType */ | |||||
| code span.dv { color: #40a070; } /* DecVal */ | |||||
| code span.er { color: #ff0000; font-weight: bold; } /* Error */ | |||||
| code span.ex { } /* Extension */ | |||||
| code span.fl { color: #40a070; } /* Float */ | |||||
| code span.fu { color: #06287e; } /* Function */ | |||||
| code span.im { } /* Import */ | |||||
| code span.in { color: #60a0b0; font-weight: bold; font-style: italic; } /* Information */ | |||||
| code span.kw { color: #007020; font-weight: bold; } /* Keyword */ | |||||
| code span.op { color: #666666; } /* Operator */ | |||||
| code span.ot { color: #007020; } /* Other */ | |||||
| code span.pp { color: #bc7a00; } /* Preprocessor */ | |||||
| code span.sc { color: #4070a0; } /* SpecialChar */ | |||||
| code span.ss { color: #bb6688; } /* SpecialString */ | |||||
| code span.st { color: #4070a0; } /* String */ | |||||
| code span.va { color: #19177c; } /* Variable */ | |||||
| code span.vs { color: #4070a0; } /* VerbatimString */ | |||||
| code span.wa { color: #60a0b0; font-weight: bold; font-style: italic; } /* Warning */ | |||||
| </style> | |||||
| <link rel="stylesheet" href="style.css" type="text/css" /> | |||||
| </head> | |||||
| <body> | |||||
| <div class="book without-animation with-summary font-size-2 font-family-1" data-basepath="."> | |||||
| <div class="book-summary"> | |||||
| <nav role="navigation"> | |||||
| <ul class="summary"> | |||||
| <li><a href="./">Visualisation de données : éléments théoriques et applications avec R</a></li> | |||||
| <li class="divider"></li> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html"><i class="fa fa-check"></i>Prerequis</a><ul> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-r"><i class="fa fa-check"></i>Installer R</a></li> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-rstudio-facultatif"><i class="fa fa-check"></i>Installer RStudio (facultatif)</a></li> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-necessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="1" data-path="intro.html"><a href="intro.html"><i class="fa fa-check"></i><b>1</b> Intro</a><ul> | |||||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#section"><i class="fa fa-check"></i><b>1.1</b> </a></li> | |||||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>1.2</b> Mappings in ggplot</a></li> | |||||
| <li class="chapter" data-level="1.3" data-path="intro.html"><a href="intro.html#scales-in-ggplot"><i class="fa fa-check"></i><b>1.3</b> scales in ggplot</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="2" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html"><i class="fa fa-check"></i><b>2</b> Types de datasets et types de données</a><ul> | |||||
| <li class="chapter" data-level="2.1" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#todo"><i class="fa fa-check"></i><b>2.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="3" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>3</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||||
| <li class="chapter" data-level="3.1" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html#todo-1"><i class="fa fa-check"></i><b>3.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="4" data-path="abstraction-de-tache.html"><a href="abstraction-de-tache.html"><i class="fa fa-check"></i><b>4</b> Abstraction de tâche</a><ul> | |||||
| <li class="chapter" data-level="4.1" data-path="abstraction-de-tache.html"><a href="abstraction-de-tache.html#todo-2"><i class="fa fa-check"></i><b>4.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="5" data-path="principes-de-design.html"><a href="principes-de-design.html"><i class="fa fa-check"></i><b>5</b> Principes de design</a><ul> | |||||
| <li class="chapter" data-level="5.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-3"><i class="fa fa-check"></i><b>5.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="6" data-path="visualisation-de-donnees-tabulaires.html"><a href="visualisation-de-donnees-tabulaires.html"><i class="fa fa-check"></i><b>6</b> Visualisation de données tabulaires</a><ul> | |||||
| <li class="chapter" data-level="6.1" data-path="visualisation-de-donnees-tabulaires.html"><a href="visualisation-de-donnees-tabulaires.html#todo-4"><i class="fa fa-check"></i><b>6.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="7" data-path="interaction.html"><a href="interaction.html"><i class="fa fa-check"></i><b>7</b> Interaction</a><ul> | |||||
| <li class="chapter" data-level="7.1" data-path="interaction.html"><a href="interaction.html#todo-5"><i class="fa fa-check"></i><b>7.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="8" data-path="visualisation-de-donnees-spatiales.html"><a href="visualisation-de-donnees-spatiales.html"><i class="fa fa-check"></i><b>8</b> Visualisation de données spatiales</a><ul> | |||||
| <li class="chapter" data-level="8.1" data-path="visualisation-de-donnees-spatiales.html"><a href="visualisation-de-donnees-spatiales.html#todo-6"><i class="fa fa-check"></i><b>8.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="9" data-path="visualisation-de-reseaux-et-graphes.html"><a href="visualisation-de-reseaux-et-graphes.html"><i class="fa fa-check"></i><b>9</b> Visualisation de réseaux et graphes</a></li> | |||||
| <li class="chapter" data-level="10" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html"><i class="fa fa-check"></i><b>10</b> Visualisation de texte</a><ul> | |||||
| <li class="chapter" data-level="10.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-7"><i class="fa fa-check"></i><b>10.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="11" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html"><i class="fa fa-check"></i><b>11</b> Visualisation de texte</a><ul> | |||||
| <li class="chapter" data-level="11.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-8"><i class="fa fa-check"></i><b>11.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="12" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html"><i class="fa fa-check"></i><b>12</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||||
| <li class="chapter" data-level="12.1" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#creer-son-propre-theme-ggplot2"><i class="fa fa-check"></i><b>12.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||||
| <li class="chapter" data-level="12.1.1" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#un-theme-est-une-fonction"><i class="fa fa-check"></i><b>12.1.1</b> un thème est une fonction</a></li> | |||||
| <li class="chapter" data-level="12.1.2" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#modifier-un-theme-de-base-avec-replace"><i class="fa fa-check"></i><b>12.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||||
| <li class="chapter" data-level="12.1.3" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#definir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>12.1.3</b> définir de nouveaux attributs</a></li> | |||||
| <li class="chapter" data-level="12.1.4" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#exemple"><i class="fa fa-check"></i><b>12.1.4</b> Exemple</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="12.2" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>12.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="" data-path="references.html"><a href="references.html"><i class="fa fa-check"></i>References</a></li> | |||||
| <li class="divider"></li> | |||||
| <li><a href="https://github.com/rstudio/bookdown" target="blank">Published with bookdown</a></li> | |||||
| </ul> | |||||
| </nav> | |||||
| </div> | |||||
| <div class="book-body"> | |||||
| <div class="body-inner"> | |||||
| <div class="book-header" role="navigation"> | |||||
| <h1> | |||||
| <i class="fa fa-circle-o-notch fa-spin"></i><a href="./">Visualisation de données : éléments théoriques et applications avec R</a> | |||||
| </h1> | |||||
| </div> | |||||
| <div class="page-wrapper" tabindex="-1" role="main"> | |||||
| <div class="page-inner"> | |||||
| <section class="normal" id="section-"> | |||||
| <div id="principes-de-design" class="section level1"> | |||||
| <h1><span class="header-section-number">Chapitre 5</span> Principes de design</h1> | |||||
| <div id="todo-3" class="section level2"> | |||||
| <h2><span class="header-section-number">5.1</span> TODO</h2> | |||||
| </div> | |||||
| </div> | |||||
| </section> | |||||
| </div> | |||||
| </div> | |||||
| </div> | |||||
| <a href="abstraction-de-tache.html" class="navigation navigation-prev " aria-label="Previous page"><i class="fa fa-angle-left"></i></a> | |||||
| <a href="visualisation-de-donnees-tabulaires.html" class="navigation navigation-next " aria-label="Next page"><i class="fa fa-angle-right"></i></a> | |||||
| </div> | |||||
| </div> | |||||
| <script src="libs/gitbook-2.6.7/js/app.min.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/lunr.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-search.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-sharing.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-fontsettings.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-bookdown.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/jquery.highlight.js"></script> | |||||
| <script> | |||||
| gitbook.require(["gitbook"], function(gitbook) { | |||||
| gitbook.start({ | |||||
| "sharing": { | |||||
| "github": false, | |||||
| "facebook": true, | |||||
| "twitter": true, | |||||
| "google": false, | |||||
| "linkedin": false, | |||||
| "weibo": false, | |||||
| "instapaper": false, | |||||
| "vk": false, | |||||
| "all": ["facebook", "google", "twitter", "linkedin", "weibo", "instapaper"] | |||||
| }, | |||||
| "fontsettings": { | |||||
| "theme": "white", | |||||
| "family": "sans", | |||||
| "size": 2 | |||||
| }, | |||||
| "edit": { | |||||
| "link": null, | |||||
| "text": null | |||||
| }, | |||||
| "history": { | |||||
| "link": null, | |||||
| "text": null | |||||
| }, | |||||
| "download": ["dataviz.pdf", "dataviz.epub"], | |||||
| "toc": { | |||||
| "collapse": "subsection" | |||||
| } | |||||
| }); | |||||
| }); | |||||
| </script> | |||||
| </body> | |||||
| </html> | |||||
+ 256
- 0
_book/references.html
View File
| @@ -0,0 +1,256 @@ | |||||
| <!DOCTYPE html> | |||||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||||
| <head> | |||||
| <meta charset="utf-8" /> | |||||
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |||||
| <title>References | Visualisation de données : éléments théoriques et applications avec R</title> | |||||
| <meta name="description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||||
| <meta name="generator" content="bookdown 0.12 and GitBook 2.6.7" /> | |||||
| <meta property="og:title" content="References | Visualisation de données : éléments théoriques et applications avec R" /> | |||||
| <meta property="og:type" content="book" /> | |||||
| <meta property="og:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||||
| <meta name="twitter:card" content="summary" /> | |||||
| <meta name="twitter:title" content="References | Visualisation de données : éléments théoriques et applications avec R" /> | |||||
| <meta name="twitter:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||||
| <meta name="author" content="Antoine Neuraz" /> | |||||
| <meta name="date" content="2019-10-30" /> | |||||
| <meta name="viewport" content="width=device-width, initial-scale=1" /> | |||||
| <meta name="apple-mobile-web-app-capable" content="yes" /> | |||||
| <meta name="apple-mobile-web-app-status-bar-style" content="black" /> | |||||
| <link rel="prev" href="ggplot2-techniques-avancees.html"> | |||||
| <script src="libs/jquery-2.2.3/jquery.min.js"></script> | |||||
| <link href="libs/gitbook-2.6.7/css/style.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-table.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-bookdown.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-highlight.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-search.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-fontsettings.css" rel="stylesheet" /> | |||||
| <style type="text/css"> | |||||
| a.sourceLine { display: inline-block; line-height: 1.25; } | |||||
| a.sourceLine { pointer-events: none; color: inherit; text-decoration: inherit; } | |||||
| a.sourceLine:empty { height: 1.2em; } | |||||
| .sourceCode { overflow: visible; } | |||||
| code.sourceCode { white-space: pre; position: relative; } | |||||
| pre.sourceCode { margin: 0; } | |||||
| @media screen { | |||||
| div.sourceCode { overflow: auto; } | |||||
| } | |||||
| @media print { | |||||
| code.sourceCode { white-space: pre-wrap; } | |||||
| a.sourceLine { text-indent: -1em; padding-left: 1em; } | |||||
| } | |||||
| pre.numberSource a.sourceLine | |||||
| { position: relative; left: -4em; } | |||||
| pre.numberSource a.sourceLine::before | |||||
| { content: attr(data-line-number); | |||||
| position: relative; left: -1em; text-align: right; vertical-align: baseline; | |||||
| border: none; pointer-events: all; display: inline-block; | |||||
| -webkit-touch-callout: none; -webkit-user-select: none; | |||||
| -khtml-user-select: none; -moz-user-select: none; | |||||
| -ms-user-select: none; user-select: none; | |||||
| padding: 0 4px; width: 4em; | |||||
| color: #aaaaaa; | |||||
| } | |||||
| pre.numberSource { margin-left: 3em; border-left: 1px solid #aaaaaa; padding-left: 4px; } | |||||
| div.sourceCode | |||||
| { } | |||||
| @media screen { | |||||
| a.sourceLine::before { text-decoration: underline; } | |||||
| } | |||||
| code span.al { color: #ff0000; font-weight: bold; } /* Alert */ | |||||
| code span.an { color: #60a0b0; font-weight: bold; font-style: italic; } /* Annotation */ | |||||
| code span.at { color: #7d9029; } /* Attribute */ | |||||
| code span.bn { color: #40a070; } /* BaseN */ | |||||
| code span.bu { } /* BuiltIn */ | |||||
| code span.cf { color: #007020; font-weight: bold; } /* ControlFlow */ | |||||
| code span.ch { color: #4070a0; } /* Char */ | |||||
| code span.cn { color: #880000; } /* Constant */ | |||||
| code span.co { color: #60a0b0; font-style: italic; } /* Comment */ | |||||
| code span.cv { color: #60a0b0; font-weight: bold; font-style: italic; } /* CommentVar */ | |||||
| code span.do { color: #ba2121; font-style: italic; } /* Documentation */ | |||||
| code span.dt { color: #902000; } /* DataType */ | |||||
| code span.dv { color: #40a070; } /* DecVal */ | |||||
| code span.er { color: #ff0000; font-weight: bold; } /* Error */ | |||||
| code span.ex { } /* Extension */ | |||||
| code span.fl { color: #40a070; } /* Float */ | |||||
| code span.fu { color: #06287e; } /* Function */ | |||||
| code span.im { } /* Import */ | |||||
| code span.in { color: #60a0b0; font-weight: bold; font-style: italic; } /* Information */ | |||||
| code span.kw { color: #007020; font-weight: bold; } /* Keyword */ | |||||
| code span.op { color: #666666; } /* Operator */ | |||||
| code span.ot { color: #007020; } /* Other */ | |||||
| code span.pp { color: #bc7a00; } /* Preprocessor */ | |||||
| code span.sc { color: #4070a0; } /* SpecialChar */ | |||||
| code span.ss { color: #bb6688; } /* SpecialString */ | |||||
| code span.st { color: #4070a0; } /* String */ | |||||
| code span.va { color: #19177c; } /* Variable */ | |||||
| code span.vs { color: #4070a0; } /* VerbatimString */ | |||||
| code span.wa { color: #60a0b0; font-weight: bold; font-style: italic; } /* Warning */ | |||||
| </style> | |||||
| <link rel="stylesheet" href="style.css" type="text/css" /> | |||||
| </head> | |||||
| <body> | |||||
| <div class="book without-animation with-summary font-size-2 font-family-1" data-basepath="."> | |||||
| <div class="book-summary"> | |||||
| <nav role="navigation"> | |||||
| <ul class="summary"> | |||||
| <li><a href="./">Visualisation de données : éléments théoriques et applications avec R</a></li> | |||||
| <li class="divider"></li> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html"><i class="fa fa-check"></i>Prerequis</a><ul> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-r"><i class="fa fa-check"></i>Installer R</a></li> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-rstudio-facultatif"><i class="fa fa-check"></i>Installer RStudio (facultatif)</a></li> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-necessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="1" data-path="intro.html"><a href="intro.html"><i class="fa fa-check"></i><b>1</b> Intro</a><ul> | |||||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#section"><i class="fa fa-check"></i><b>1.1</b> </a></li> | |||||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>1.2</b> Mappings in ggplot</a></li> | |||||
| <li class="chapter" data-level="1.3" data-path="intro.html"><a href="intro.html#scales-in-ggplot"><i class="fa fa-check"></i><b>1.3</b> scales in ggplot</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="2" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html"><i class="fa fa-check"></i><b>2</b> Types de datasets et types de données</a><ul> | |||||
| <li class="chapter" data-level="2.1" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#todo"><i class="fa fa-check"></i><b>2.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="3" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>3</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||||
| <li class="chapter" data-level="3.1" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html#todo-1"><i class="fa fa-check"></i><b>3.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="4" data-path="abstraction-de-tache.html"><a href="abstraction-de-tache.html"><i class="fa fa-check"></i><b>4</b> Abstraction de tâche</a><ul> | |||||
| <li class="chapter" data-level="4.1" data-path="abstraction-de-tache.html"><a href="abstraction-de-tache.html#todo-2"><i class="fa fa-check"></i><b>4.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="5" data-path="principes-de-design.html"><a href="principes-de-design.html"><i class="fa fa-check"></i><b>5</b> Principes de design</a><ul> | |||||
| <li class="chapter" data-level="5.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-3"><i class="fa fa-check"></i><b>5.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="6" data-path="visualisation-de-donnees-tabulaires.html"><a href="visualisation-de-donnees-tabulaires.html"><i class="fa fa-check"></i><b>6</b> Visualisation de données tabulaires</a><ul> | |||||
| <li class="chapter" data-level="6.1" data-path="visualisation-de-donnees-tabulaires.html"><a href="visualisation-de-donnees-tabulaires.html#todo-4"><i class="fa fa-check"></i><b>6.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="7" data-path="interaction.html"><a href="interaction.html"><i class="fa fa-check"></i><b>7</b> Interaction</a><ul> | |||||
| <li class="chapter" data-level="7.1" data-path="interaction.html"><a href="interaction.html#todo-5"><i class="fa fa-check"></i><b>7.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="8" data-path="visualisation-de-donnees-spatiales.html"><a href="visualisation-de-donnees-spatiales.html"><i class="fa fa-check"></i><b>8</b> Visualisation de données spatiales</a><ul> | |||||
| <li class="chapter" data-level="8.1" data-path="visualisation-de-donnees-spatiales.html"><a href="visualisation-de-donnees-spatiales.html#todo-6"><i class="fa fa-check"></i><b>8.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="9" data-path="visualisation-de-reseaux-et-graphes.html"><a href="visualisation-de-reseaux-et-graphes.html"><i class="fa fa-check"></i><b>9</b> Visualisation de réseaux et graphes</a></li> | |||||
| <li class="chapter" data-level="10" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html"><i class="fa fa-check"></i><b>10</b> Visualisation de texte</a><ul> | |||||
| <li class="chapter" data-level="10.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-7"><i class="fa fa-check"></i><b>10.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="11" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html"><i class="fa fa-check"></i><b>11</b> Visualisation de texte</a><ul> | |||||
| <li class="chapter" data-level="11.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-8"><i class="fa fa-check"></i><b>11.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="12" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html"><i class="fa fa-check"></i><b>12</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||||
| <li class="chapter" data-level="12.1" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#creer-son-propre-theme-ggplot2"><i class="fa fa-check"></i><b>12.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||||
| <li class="chapter" data-level="12.1.1" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#un-theme-est-une-fonction"><i class="fa fa-check"></i><b>12.1.1</b> un thème est une fonction</a></li> | |||||
| <li class="chapter" data-level="12.1.2" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#modifier-un-theme-de-base-avec-replace"><i class="fa fa-check"></i><b>12.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||||
| <li class="chapter" data-level="12.1.3" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#definir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>12.1.3</b> définir de nouveaux attributs</a></li> | |||||
| <li class="chapter" data-level="12.1.4" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#exemple"><i class="fa fa-check"></i><b>12.1.4</b> Exemple</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="12.2" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>12.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="" data-path="references.html"><a href="references.html"><i class="fa fa-check"></i>References</a></li> | |||||
| <li class="divider"></li> | |||||
| <li><a href="https://github.com/rstudio/bookdown" target="blank">Published with bookdown</a></li> | |||||
| </ul> | |||||
| </nav> | |||||
| </div> | |||||
| <div class="book-body"> | |||||
| <div class="body-inner"> | |||||
| <div class="book-header" role="navigation"> | |||||
| <h1> | |||||
| <i class="fa fa-circle-o-notch fa-spin"></i><a href="./">Visualisation de données : éléments théoriques et applications avec R</a> | |||||
| </h1> | |||||
| </div> | |||||
| <div class="page-wrapper" tabindex="-1" role="main"> | |||||
| <div class="page-inner"> | |||||
| <section class="normal" id="section-"> | |||||
| <div id="references" class="section level1 unnumbered"> | |||||
| <h1>References</h1> | |||||
| </div> | |||||
| </section> | |||||
| </div> | |||||
| </div> | |||||
| </div> | |||||
| <a href="ggplot2-techniques-avancees.html" class="navigation navigation-prev navigation-unique" aria-label="Previous page"><i class="fa fa-angle-left"></i></a> | |||||
| </div> | |||||
| </div> | |||||
| <script src="libs/gitbook-2.6.7/js/app.min.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/lunr.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-search.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-sharing.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-fontsettings.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-bookdown.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/jquery.highlight.js"></script> | |||||
| <script> | |||||
| gitbook.require(["gitbook"], function(gitbook) { | |||||
| gitbook.start({ | |||||
| "sharing": { | |||||
| "github": false, | |||||
| "facebook": true, | |||||
| "twitter": true, | |||||
| "google": false, | |||||
| "linkedin": false, | |||||
| "weibo": false, | |||||
| "instapaper": false, | |||||
| "vk": false, | |||||
| "all": ["facebook", "google", "twitter", "linkedin", "weibo", "instapaper"] | |||||
| }, | |||||
| "fontsettings": { | |||||
| "theme": "white", | |||||
| "family": "sans", | |||||
| "size": 2 | |||||
| }, | |||||
| "edit": { | |||||
| "link": null, | |||||
| "text": null | |||||
| }, | |||||
| "history": { | |||||
| "link": null, | |||||
| "text": null | |||||
| }, | |||||
| "download": ["dataviz.pdf", "dataviz.epub"], | |||||
| "toc": { | |||||
| "collapse": "subsection" | |||||
| } | |||||
| }); | |||||
| }); | |||||
| </script> | |||||
| </body> | |||||
| </html> | |||||
+ 3
- 0
_book/search_index.json
View File
| @@ -0,0 +1,3 @@ | |||||
| [ | |||||
| ["intro.html", "Chapitre 1 Intro 1.1 TODO", " Chapitre 1 Intro 1.1 TODO "] | |||||
| ] | |||||
+ 14
- 0
_book/style.css
View File
| @@ -0,0 +1,14 @@ | |||||
| p.caption { | |||||
| color: #777; | |||||
| margin-top: 10px; | |||||
| } | |||||
| p code { | |||||
| white-space: inherit; | |||||
| } | |||||
| pre { | |||||
| word-break: normal; | |||||
| word-wrap: normal; | |||||
| } | |||||
| pre code { | |||||
| white-space: inherit; | |||||
| } | |||||
+ 216
- 0
_book/types-de-datasets-et-types-de-donnees.html
View File
| @@ -0,0 +1,216 @@ | |||||
| <!DOCTYPE html> | |||||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||||
| <head> | |||||
| <meta charset="utf-8" /> | |||||
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |||||
| <title>Chapitre 2 Types de datasets et types de données | Visualisation de données : éléments théoriques et applications avec R</title> | |||||
| <meta name="description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||||
| <meta name="generator" content="bookdown 0.12 and GitBook 2.6.7" /> | |||||
| <meta property="og:title" content="Chapitre 2 Types de datasets et types de données | Visualisation de données : éléments théoriques et applications avec R" /> | |||||
| <meta property="og:type" content="book" /> | |||||
| <meta property="og:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||||
| <meta name="twitter:card" content="summary" /> | |||||
| <meta name="twitter:title" content="Chapitre 2 Types de datasets et types de données | Visualisation de données : éléments théoriques et applications avec R" /> | |||||
| <meta name="twitter:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||||
| <meta name="author" content="Antoine Neuraz" /> | |||||
| <meta name="date" content="2019-10-30" /> | |||||
| <meta name="viewport" content="width=device-width, initial-scale=1" /> | |||||
| <meta name="apple-mobile-web-app-capable" content="yes" /> | |||||
| <meta name="apple-mobile-web-app-status-bar-style" content="black" /> | |||||
| <link rel="prev" href="intro.html"> | |||||
| <link rel="next" href="perception-systeme-visuel-marques-et-canaux-couleurs.html"> | |||||
| <script src="libs/jquery-2.2.3/jquery.min.js"></script> | |||||
| <link href="libs/gitbook-2.6.7/css/style.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-table.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-bookdown.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-highlight.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-search.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-fontsettings.css" rel="stylesheet" /> | |||||
| <link rel="stylesheet" href="style.css" type="text/css" /> | |||||
| </head> | |||||
| <body> | |||||
| <div class="book without-animation with-summary font-size-2 font-family-1" data-basepath="."> | |||||
| <div class="book-summary"> | |||||
| <nav role="navigation"> | |||||
| <ul class="summary"> | |||||
| <li><a href="./">Visualisation de données : éléments théoriques et applications avec R</a></li> | |||||
| <li class="divider"></li> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html"><i class="fa fa-check"></i>Prerequis</a><ul> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-r"><i class="fa fa-check"></i>Installer R</a></li> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-rstudio-facultatif"><i class="fa fa-check"></i>Installer RStudio (facultatif)</a></li> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-necessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="1" data-path="intro.html"><a href="intro.html"><i class="fa fa-check"></i><b>1</b> Intro</a><ul> | |||||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#section"><i class="fa fa-check"></i><b>1.1</b> </a></li> | |||||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>1.2</b> Mappings in ggplot</a></li> | |||||
| <li class="chapter" data-level="1.3" data-path="intro.html"><a href="intro.html#scales-in-ggplot"><i class="fa fa-check"></i><b>1.3</b> scales in ggplot</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="2" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html"><i class="fa fa-check"></i><b>2</b> Types de datasets et types de données</a><ul> | |||||
| <li class="chapter" data-level="2.1" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#types-de-datasets"><i class="fa fa-check"></i><b>2.1</b> Types de datasets</a><ul> | |||||
| <li class="chapter" data-level="2.1.1" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#donnees-tabulaires"><i class="fa fa-check"></i><b>2.1.1</b> Données tabulaires</a></li> | |||||
| <li class="chapter" data-level="2.1.2" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#todo"><i class="fa fa-check"></i><b>2.1.2</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="2.2" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#types-de-donnees"><i class="fa fa-check"></i><b>2.2</b> Types de données</a><ul> | |||||
| <li class="chapter" data-level="2.2.1" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#todo-1"><i class="fa fa-check"></i><b>2.2.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="3" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>3</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||||
| <li class="chapter" data-level="3.1" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html#todo-2"><i class="fa fa-check"></i><b>3.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="4" data-path="abstraction-de-tache.html"><a href="abstraction-de-tache.html"><i class="fa fa-check"></i><b>4</b> Abstraction de tâche</a><ul> | |||||
| <li class="chapter" data-level="4.1" data-path="abstraction-de-tache.html"><a href="abstraction-de-tache.html#todo-3"><i class="fa fa-check"></i><b>4.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="5" data-path="principes-de-design.html"><a href="principes-de-design.html"><i class="fa fa-check"></i><b>5</b> Principes de design</a><ul> | |||||
| <li class="chapter" data-level="5.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-4"><i class="fa fa-check"></i><b>5.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="6" data-path="visualisation-de-donnees-tabulaires.html"><a href="visualisation-de-donnees-tabulaires.html"><i class="fa fa-check"></i><b>6</b> Visualisation de données tabulaires</a><ul> | |||||
| <li class="chapter" data-level="6.1" data-path="visualisation-de-donnees-tabulaires.html"><a href="visualisation-de-donnees-tabulaires.html#todo-5"><i class="fa fa-check"></i><b>6.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="7" data-path="interaction.html"><a href="interaction.html"><i class="fa fa-check"></i><b>7</b> Interaction</a><ul> | |||||
| <li class="chapter" data-level="7.1" data-path="interaction.html"><a href="interaction.html#todo-6"><i class="fa fa-check"></i><b>7.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="8" data-path="visualisation-de-donnees-spatiales.html"><a href="visualisation-de-donnees-spatiales.html"><i class="fa fa-check"></i><b>8</b> Visualisation de données spatiales</a><ul> | |||||
| <li class="chapter" data-level="8.1" data-path="visualisation-de-donnees-spatiales.html"><a href="visualisation-de-donnees-spatiales.html#todo-7"><i class="fa fa-check"></i><b>8.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="9" data-path="visualisation-de-reseaux-et-graphes.html"><a href="visualisation-de-reseaux-et-graphes.html"><i class="fa fa-check"></i><b>9</b> Visualisation de réseaux et graphes</a></li> | |||||
| <li class="chapter" data-level="10" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html"><i class="fa fa-check"></i><b>10</b> Visualisation de texte</a><ul> | |||||
| <li class="chapter" data-level="10.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-8"><i class="fa fa-check"></i><b>10.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="11" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html"><i class="fa fa-check"></i><b>11</b> Visualisation de texte</a><ul> | |||||
| <li class="chapter" data-level="11.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-9"><i class="fa fa-check"></i><b>11.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="12" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html"><i class="fa fa-check"></i><b>12</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||||
| <li class="chapter" data-level="12.1" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#creer-son-propre-theme-ggplot2"><i class="fa fa-check"></i><b>12.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||||
| <li class="chapter" data-level="12.1.1" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#un-theme-est-une-fonction"><i class="fa fa-check"></i><b>12.1.1</b> un thème est une fonction</a></li> | |||||
| <li class="chapter" data-level="12.1.2" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#modifier-un-theme-de-base-avec-replace"><i class="fa fa-check"></i><b>12.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||||
| <li class="chapter" data-level="12.1.3" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#definir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>12.1.3</b> définir de nouveaux attributs</a></li> | |||||
| <li class="chapter" data-level="12.1.4" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#exemple"><i class="fa fa-check"></i><b>12.1.4</b> Exemple</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="12.2" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>12.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="" data-path="references.html"><a href="references.html"><i class="fa fa-check"></i>References</a></li> | |||||
| <li class="divider"></li> | |||||
| <li><a href="https://github.com/rstudio/bookdown" target="blank">Published with bookdown</a></li> | |||||
| </ul> | |||||
| </nav> | |||||
| </div> | |||||
| <div class="book-body"> | |||||
| <div class="body-inner"> | |||||
| <div class="book-header" role="navigation"> | |||||
| <h1> | |||||
| <i class="fa fa-circle-o-notch fa-spin"></i><a href="./">Visualisation de données : éléments théoriques et applications avec R</a> | |||||
| </h1> | |||||
| </div> | |||||
| <div class="page-wrapper" tabindex="-1" role="main"> | |||||
| <div class="page-inner"> | |||||
| <section class="normal" id="section-"> | |||||
| <div id="types-de-datasets-et-types-de-donnees" class="section level1"> | |||||
| <h1><span class="header-section-number">Chapitre 2</span> Types de datasets et types de données</h1> | |||||
| <div id="types-de-datasets" class="section level2"> | |||||
| <h2><span class="header-section-number">2.1</span> Types de datasets</h2> | |||||
| <div id="donnees-tabulaires" class="section level3"> | |||||
| <h3><span class="header-section-number">2.1.1</span> Données tabulaires</h3> | |||||
| <p><img src="dataviz_files/figure-html/unnamed-chunk-1-1.png" width="672" /></p> | |||||
| </div> | |||||
| <div id="todo" class="section level3"> | |||||
| <h3><span class="header-section-number">2.1.2</span> TODO</h3> | |||||
| </div> | |||||
| </div> | |||||
| <div id="types-de-donnees" class="section level2"> | |||||
| <h2><span class="header-section-number">2.2</span> Types de données</h2> | |||||
| <div id="todo-1" class="section level3"> | |||||
| <h3><span class="header-section-number">2.2.1</span> TODO</h3> | |||||
| </div> | |||||
| </div> | |||||
| </div> | |||||
| </section> | |||||
| </div> | |||||
| </div> | |||||
| </div> | |||||
| <a href="intro.html" class="navigation navigation-prev " aria-label="Previous page"><i class="fa fa-angle-left"></i></a> | |||||
| <a href="perception-systeme-visuel-marques-et-canaux-couleurs.html" class="navigation navigation-next " aria-label="Next page"><i class="fa fa-angle-right"></i></a> | |||||
| </div> | |||||
| </div> | |||||
| <script src="libs/gitbook-2.6.7/js/app.min.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/lunr.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-search.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-sharing.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-fontsettings.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-bookdown.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/jquery.highlight.js"></script> | |||||
| <script> | |||||
| gitbook.require(["gitbook"], function(gitbook) { | |||||
| gitbook.start({ | |||||
| "sharing": { | |||||
| "github": false, | |||||
| "facebook": true, | |||||
| "twitter": true, | |||||
| "google": false, | |||||
| "linkedin": false, | |||||
| "weibo": false, | |||||
| "instapaper": false, | |||||
| "vk": false, | |||||
| "all": ["facebook", "google", "twitter", "linkedin", "weibo", "instapaper"] | |||||
| }, | |||||
| "fontsettings": { | |||||
| "theme": "white", | |||||
| "family": "sans", | |||||
| "size": 2 | |||||
| }, | |||||
| "edit": { | |||||
| "link": null, | |||||
| "text": null | |||||
| }, | |||||
| "history": { | |||||
| "link": null, | |||||
| "text": null | |||||
| }, | |||||
| "download": ["dataviz.pdf", "dataviz.epub"], | |||||
| "toc": { | |||||
| "collapse": "subsection" | |||||
| } | |||||
| }); | |||||
| }); | |||||
| </script> | |||||
| </body> | |||||
| </html> | |||||
+ 259
- 0
_book/visualisation-de-donnees-spatiales.html
View File
| @@ -0,0 +1,259 @@ | |||||
| <!DOCTYPE html> | |||||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||||
| <head> | |||||
| <meta charset="utf-8" /> | |||||
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |||||
| <title>Chapitre 8 Visualisation de données spatiales | Visualisation de données : éléments théoriques et applications avec R</title> | |||||
| <meta name="description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||||
| <meta name="generator" content="bookdown 0.12 and GitBook 2.6.7" /> | |||||
| <meta property="og:title" content="Chapitre 8 Visualisation de données spatiales | Visualisation de données : éléments théoriques et applications avec R" /> | |||||
| <meta property="og:type" content="book" /> | |||||
| <meta property="og:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||||
| <meta name="twitter:card" content="summary" /> | |||||
| <meta name="twitter:title" content="Chapitre 8 Visualisation de données spatiales | Visualisation de données : éléments théoriques et applications avec R" /> | |||||
| <meta name="twitter:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||||
| <meta name="author" content="Antoine Neuraz" /> | |||||
| <meta name="date" content="2019-10-30" /> | |||||
| <meta name="viewport" content="width=device-width, initial-scale=1" /> | |||||
| <meta name="apple-mobile-web-app-capable" content="yes" /> | |||||
| <meta name="apple-mobile-web-app-status-bar-style" content="black" /> | |||||
| <link rel="prev" href="interaction.html"> | |||||
| <link rel="next" href="visualisation-de-reseaux-et-graphes.html"> | |||||
| <script src="libs/jquery-2.2.3/jquery.min.js"></script> | |||||
| <link href="libs/gitbook-2.6.7/css/style.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-table.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-bookdown.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-highlight.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-search.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-fontsettings.css" rel="stylesheet" /> | |||||
| <style type="text/css"> | |||||
| a.sourceLine { display: inline-block; line-height: 1.25; } | |||||
| a.sourceLine { pointer-events: none; color: inherit; text-decoration: inherit; } | |||||
| a.sourceLine:empty { height: 1.2em; } | |||||
| .sourceCode { overflow: visible; } | |||||
| code.sourceCode { white-space: pre; position: relative; } | |||||
| pre.sourceCode { margin: 0; } | |||||
| @media screen { | |||||
| div.sourceCode { overflow: auto; } | |||||
| } | |||||
| @media print { | |||||
| code.sourceCode { white-space: pre-wrap; } | |||||
| a.sourceLine { text-indent: -1em; padding-left: 1em; } | |||||
| } | |||||
| pre.numberSource a.sourceLine | |||||
| { position: relative; left: -4em; } | |||||
| pre.numberSource a.sourceLine::before | |||||
| { content: attr(data-line-number); | |||||
| position: relative; left: -1em; text-align: right; vertical-align: baseline; | |||||
| border: none; pointer-events: all; display: inline-block; | |||||
| -webkit-touch-callout: none; -webkit-user-select: none; | |||||
| -khtml-user-select: none; -moz-user-select: none; | |||||
| -ms-user-select: none; user-select: none; | |||||
| padding: 0 4px; width: 4em; | |||||
| color: #aaaaaa; | |||||
| } | |||||
| pre.numberSource { margin-left: 3em; border-left: 1px solid #aaaaaa; padding-left: 4px; } | |||||
| div.sourceCode | |||||
| { } | |||||
| @media screen { | |||||
| a.sourceLine::before { text-decoration: underline; } | |||||
| } | |||||
| code span.al { color: #ff0000; font-weight: bold; } /* Alert */ | |||||
| code span.an { color: #60a0b0; font-weight: bold; font-style: italic; } /* Annotation */ | |||||
| code span.at { color: #7d9029; } /* Attribute */ | |||||
| code span.bn { color: #40a070; } /* BaseN */ | |||||
| code span.bu { } /* BuiltIn */ | |||||
| code span.cf { color: #007020; font-weight: bold; } /* ControlFlow */ | |||||
| code span.ch { color: #4070a0; } /* Char */ | |||||
| code span.cn { color: #880000; } /* Constant */ | |||||
| code span.co { color: #60a0b0; font-style: italic; } /* Comment */ | |||||
| code span.cv { color: #60a0b0; font-weight: bold; font-style: italic; } /* CommentVar */ | |||||
| code span.do { color: #ba2121; font-style: italic; } /* Documentation */ | |||||
| code span.dt { color: #902000; } /* DataType */ | |||||
| code span.dv { color: #40a070; } /* DecVal */ | |||||
| code span.er { color: #ff0000; font-weight: bold; } /* Error */ | |||||
| code span.ex { } /* Extension */ | |||||
| code span.fl { color: #40a070; } /* Float */ | |||||
| code span.fu { color: #06287e; } /* Function */ | |||||
| code span.im { } /* Import */ | |||||
| code span.in { color: #60a0b0; font-weight: bold; font-style: italic; } /* Information */ | |||||
| code span.kw { color: #007020; font-weight: bold; } /* Keyword */ | |||||
| code span.op { color: #666666; } /* Operator */ | |||||
| code span.ot { color: #007020; } /* Other */ | |||||
| code span.pp { color: #bc7a00; } /* Preprocessor */ | |||||
| code span.sc { color: #4070a0; } /* SpecialChar */ | |||||
| code span.ss { color: #bb6688; } /* SpecialString */ | |||||
| code span.st { color: #4070a0; } /* String */ | |||||
| code span.va { color: #19177c; } /* Variable */ | |||||
| code span.vs { color: #4070a0; } /* VerbatimString */ | |||||
| code span.wa { color: #60a0b0; font-weight: bold; font-style: italic; } /* Warning */ | |||||
| </style> | |||||
| <link rel="stylesheet" href="style.css" type="text/css" /> | |||||
| </head> | |||||
| <body> | |||||
| <div class="book without-animation with-summary font-size-2 font-family-1" data-basepath="."> | |||||
| <div class="book-summary"> | |||||
| <nav role="navigation"> | |||||
| <ul class="summary"> | |||||
| <li><a href="./">Visualisation de données : éléments théoriques et applications avec R</a></li> | |||||
| <li class="divider"></li> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html"><i class="fa fa-check"></i>Prerequis</a><ul> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-r"><i class="fa fa-check"></i>Installer R</a></li> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-rstudio-facultatif"><i class="fa fa-check"></i>Installer RStudio (facultatif)</a></li> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-necessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="1" data-path="intro.html"><a href="intro.html"><i class="fa fa-check"></i><b>1</b> Intro</a><ul> | |||||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#section"><i class="fa fa-check"></i><b>1.1</b> </a></li> | |||||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>1.2</b> Mappings in ggplot</a></li> | |||||
| <li class="chapter" data-level="1.3" data-path="intro.html"><a href="intro.html#scales-in-ggplot"><i class="fa fa-check"></i><b>1.3</b> scales in ggplot</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="2" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html"><i class="fa fa-check"></i><b>2</b> Types de datasets et types de données</a><ul> | |||||
| <li class="chapter" data-level="2.1" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#todo"><i class="fa fa-check"></i><b>2.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="3" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>3</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||||
| <li class="chapter" data-level="3.1" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html#todo-1"><i class="fa fa-check"></i><b>3.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="4" data-path="abstraction-de-tache.html"><a href="abstraction-de-tache.html"><i class="fa fa-check"></i><b>4</b> Abstraction de tâche</a><ul> | |||||
| <li class="chapter" data-level="4.1" data-path="abstraction-de-tache.html"><a href="abstraction-de-tache.html#todo-2"><i class="fa fa-check"></i><b>4.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="5" data-path="principes-de-design.html"><a href="principes-de-design.html"><i class="fa fa-check"></i><b>5</b> Principes de design</a><ul> | |||||
| <li class="chapter" data-level="5.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-3"><i class="fa fa-check"></i><b>5.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="6" data-path="visualisation-de-donnees-tabulaires.html"><a href="visualisation-de-donnees-tabulaires.html"><i class="fa fa-check"></i><b>6</b> Visualisation de données tabulaires</a><ul> | |||||
| <li class="chapter" data-level="6.1" data-path="visualisation-de-donnees-tabulaires.html"><a href="visualisation-de-donnees-tabulaires.html#todo-4"><i class="fa fa-check"></i><b>6.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="7" data-path="interaction.html"><a href="interaction.html"><i class="fa fa-check"></i><b>7</b> Interaction</a><ul> | |||||
| <li class="chapter" data-level="7.1" data-path="interaction.html"><a href="interaction.html#todo-5"><i class="fa fa-check"></i><b>7.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="8" data-path="visualisation-de-donnees-spatiales.html"><a href="visualisation-de-donnees-spatiales.html"><i class="fa fa-check"></i><b>8</b> Visualisation de données spatiales</a><ul> | |||||
| <li class="chapter" data-level="8.1" data-path="visualisation-de-donnees-spatiales.html"><a href="visualisation-de-donnees-spatiales.html#todo-6"><i class="fa fa-check"></i><b>8.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="9" data-path="visualisation-de-reseaux-et-graphes.html"><a href="visualisation-de-reseaux-et-graphes.html"><i class="fa fa-check"></i><b>9</b> Visualisation de réseaux et graphes</a></li> | |||||
| <li class="chapter" data-level="10" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html"><i class="fa fa-check"></i><b>10</b> Visualisation de texte</a><ul> | |||||
| <li class="chapter" data-level="10.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-7"><i class="fa fa-check"></i><b>10.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="11" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html"><i class="fa fa-check"></i><b>11</b> Visualisation de texte</a><ul> | |||||
| <li class="chapter" data-level="11.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-8"><i class="fa fa-check"></i><b>11.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="12" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html"><i class="fa fa-check"></i><b>12</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||||
| <li class="chapter" data-level="12.1" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#creer-son-propre-theme-ggplot2"><i class="fa fa-check"></i><b>12.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||||
| <li class="chapter" data-level="12.1.1" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#un-theme-est-une-fonction"><i class="fa fa-check"></i><b>12.1.1</b> un thème est une fonction</a></li> | |||||
| <li class="chapter" data-level="12.1.2" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#modifier-un-theme-de-base-avec-replace"><i class="fa fa-check"></i><b>12.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||||
| <li class="chapter" data-level="12.1.3" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#definir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>12.1.3</b> définir de nouveaux attributs</a></li> | |||||
| <li class="chapter" data-level="12.1.4" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#exemple"><i class="fa fa-check"></i><b>12.1.4</b> Exemple</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="12.2" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>12.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="" data-path="references.html"><a href="references.html"><i class="fa fa-check"></i>References</a></li> | |||||
| <li class="divider"></li> | |||||
| <li><a href="https://github.com/rstudio/bookdown" target="blank">Published with bookdown</a></li> | |||||
| </ul> | |||||
| </nav> | |||||
| </div> | |||||
| <div class="book-body"> | |||||
| <div class="body-inner"> | |||||
| <div class="book-header" role="navigation"> | |||||
| <h1> | |||||
| <i class="fa fa-circle-o-notch fa-spin"></i><a href="./">Visualisation de données : éléments théoriques et applications avec R</a> | |||||
| </h1> | |||||
| </div> | |||||
| <div class="page-wrapper" tabindex="-1" role="main"> | |||||
| <div class="page-inner"> | |||||
| <section class="normal" id="section-"> | |||||
| <div id="visualisation-de-donnees-spatiales" class="section level1"> | |||||
| <h1><span class="header-section-number">Chapitre 8</span> Visualisation de données spatiales</h1> | |||||
| <div id="todo-6" class="section level2"> | |||||
| <h2><span class="header-section-number">8.1</span> TODO</h2> | |||||
| </div> | |||||
| </div> | |||||
| </section> | |||||
| </div> | |||||
| </div> | |||||
| </div> | |||||
| <a href="interaction.html" class="navigation navigation-prev " aria-label="Previous page"><i class="fa fa-angle-left"></i></a> | |||||
| <a href="visualisation-de-reseaux-et-graphes.html" class="navigation navigation-next " aria-label="Next page"><i class="fa fa-angle-right"></i></a> | |||||
| </div> | |||||
| </div> | |||||
| <script src="libs/gitbook-2.6.7/js/app.min.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/lunr.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-search.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-sharing.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-fontsettings.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-bookdown.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/jquery.highlight.js"></script> | |||||
| <script> | |||||
| gitbook.require(["gitbook"], function(gitbook) { | |||||
| gitbook.start({ | |||||
| "sharing": { | |||||
| "github": false, | |||||
| "facebook": true, | |||||
| "twitter": true, | |||||
| "google": false, | |||||
| "linkedin": false, | |||||
| "weibo": false, | |||||
| "instapaper": false, | |||||
| "vk": false, | |||||
| "all": ["facebook", "google", "twitter", "linkedin", "weibo", "instapaper"] | |||||
| }, | |||||
| "fontsettings": { | |||||
| "theme": "white", | |||||
| "family": "sans", | |||||
| "size": 2 | |||||
| }, | |||||
| "edit": { | |||||
| "link": null, | |||||
| "text": null | |||||
| }, | |||||
| "history": { | |||||
| "link": null, | |||||
| "text": null | |||||
| }, | |||||
| "download": ["dataviz.pdf", "dataviz.epub"], | |||||
| "toc": { | |||||
| "collapse": "subsection" | |||||
| } | |||||
| }); | |||||
| }); | |||||
| </script> | |||||
| </body> | |||||
| </html> | |||||
+ 259
- 0
_book/visualisation-de-donnees-tabulaires.html
View File
| @@ -0,0 +1,259 @@ | |||||
| <!DOCTYPE html> | |||||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||||
| <head> | |||||
| <meta charset="utf-8" /> | |||||
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |||||
| <title>Chapitre 6 Visualisation de données tabulaires | Visualisation de données : éléments théoriques et applications avec R</title> | |||||
| <meta name="description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||||
| <meta name="generator" content="bookdown 0.12 and GitBook 2.6.7" /> | |||||
| <meta property="og:title" content="Chapitre 6 Visualisation de données tabulaires | Visualisation de données : éléments théoriques et applications avec R" /> | |||||
| <meta property="og:type" content="book" /> | |||||
| <meta property="og:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||||
| <meta name="twitter:card" content="summary" /> | |||||
| <meta name="twitter:title" content="Chapitre 6 Visualisation de données tabulaires | Visualisation de données : éléments théoriques et applications avec R" /> | |||||
| <meta name="twitter:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||||
| <meta name="author" content="Antoine Neuraz" /> | |||||
| <meta name="date" content="2019-10-30" /> | |||||
| <meta name="viewport" content="width=device-width, initial-scale=1" /> | |||||
| <meta name="apple-mobile-web-app-capable" content="yes" /> | |||||
| <meta name="apple-mobile-web-app-status-bar-style" content="black" /> | |||||
| <link rel="prev" href="principes-de-design.html"> | |||||
| <link rel="next" href="interaction.html"> | |||||
| <script src="libs/jquery-2.2.3/jquery.min.js"></script> | |||||
| <link href="libs/gitbook-2.6.7/css/style.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-table.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-bookdown.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-highlight.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-search.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-fontsettings.css" rel="stylesheet" /> | |||||
| <style type="text/css"> | |||||
| a.sourceLine { display: inline-block; line-height: 1.25; } | |||||
| a.sourceLine { pointer-events: none; color: inherit; text-decoration: inherit; } | |||||
| a.sourceLine:empty { height: 1.2em; } | |||||
| .sourceCode { overflow: visible; } | |||||
| code.sourceCode { white-space: pre; position: relative; } | |||||
| pre.sourceCode { margin: 0; } | |||||
| @media screen { | |||||
| div.sourceCode { overflow: auto; } | |||||
| } | |||||
| @media print { | |||||
| code.sourceCode { white-space: pre-wrap; } | |||||
| a.sourceLine { text-indent: -1em; padding-left: 1em; } | |||||
| } | |||||
| pre.numberSource a.sourceLine | |||||
| { position: relative; left: -4em; } | |||||
| pre.numberSource a.sourceLine::before | |||||
| { content: attr(data-line-number); | |||||
| position: relative; left: -1em; text-align: right; vertical-align: baseline; | |||||
| border: none; pointer-events: all; display: inline-block; | |||||
| -webkit-touch-callout: none; -webkit-user-select: none; | |||||
| -khtml-user-select: none; -moz-user-select: none; | |||||
| -ms-user-select: none; user-select: none; | |||||
| padding: 0 4px; width: 4em; | |||||
| color: #aaaaaa; | |||||
| } | |||||
| pre.numberSource { margin-left: 3em; border-left: 1px solid #aaaaaa; padding-left: 4px; } | |||||
| div.sourceCode | |||||
| { } | |||||
| @media screen { | |||||
| a.sourceLine::before { text-decoration: underline; } | |||||
| } | |||||
| code span.al { color: #ff0000; font-weight: bold; } /* Alert */ | |||||
| code span.an { color: #60a0b0; font-weight: bold; font-style: italic; } /* Annotation */ | |||||
| code span.at { color: #7d9029; } /* Attribute */ | |||||
| code span.bn { color: #40a070; } /* BaseN */ | |||||
| code span.bu { } /* BuiltIn */ | |||||
| code span.cf { color: #007020; font-weight: bold; } /* ControlFlow */ | |||||
| code span.ch { color: #4070a0; } /* Char */ | |||||
| code span.cn { color: #880000; } /* Constant */ | |||||
| code span.co { color: #60a0b0; font-style: italic; } /* Comment */ | |||||
| code span.cv { color: #60a0b0; font-weight: bold; font-style: italic; } /* CommentVar */ | |||||
| code span.do { color: #ba2121; font-style: italic; } /* Documentation */ | |||||
| code span.dt { color: #902000; } /* DataType */ | |||||
| code span.dv { color: #40a070; } /* DecVal */ | |||||
| code span.er { color: #ff0000; font-weight: bold; } /* Error */ | |||||
| code span.ex { } /* Extension */ | |||||
| code span.fl { color: #40a070; } /* Float */ | |||||
| code span.fu { color: #06287e; } /* Function */ | |||||
| code span.im { } /* Import */ | |||||
| code span.in { color: #60a0b0; font-weight: bold; font-style: italic; } /* Information */ | |||||
| code span.kw { color: #007020; font-weight: bold; } /* Keyword */ | |||||
| code span.op { color: #666666; } /* Operator */ | |||||
| code span.ot { color: #007020; } /* Other */ | |||||
| code span.pp { color: #bc7a00; } /* Preprocessor */ | |||||
| code span.sc { color: #4070a0; } /* SpecialChar */ | |||||
| code span.ss { color: #bb6688; } /* SpecialString */ | |||||
| code span.st { color: #4070a0; } /* String */ | |||||
| code span.va { color: #19177c; } /* Variable */ | |||||
| code span.vs { color: #4070a0; } /* VerbatimString */ | |||||
| code span.wa { color: #60a0b0; font-weight: bold; font-style: italic; } /* Warning */ | |||||
| </style> | |||||
| <link rel="stylesheet" href="style.css" type="text/css" /> | |||||
| </head> | |||||
| <body> | |||||
| <div class="book without-animation with-summary font-size-2 font-family-1" data-basepath="."> | |||||
| <div class="book-summary"> | |||||
| <nav role="navigation"> | |||||
| <ul class="summary"> | |||||
| <li><a href="./">Visualisation de données : éléments théoriques et applications avec R</a></li> | |||||
| <li class="divider"></li> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html"><i class="fa fa-check"></i>Prerequis</a><ul> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-r"><i class="fa fa-check"></i>Installer R</a></li> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-rstudio-facultatif"><i class="fa fa-check"></i>Installer RStudio (facultatif)</a></li> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-necessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="1" data-path="intro.html"><a href="intro.html"><i class="fa fa-check"></i><b>1</b> Intro</a><ul> | |||||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#section"><i class="fa fa-check"></i><b>1.1</b> </a></li> | |||||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>1.2</b> Mappings in ggplot</a></li> | |||||
| <li class="chapter" data-level="1.3" data-path="intro.html"><a href="intro.html#scales-in-ggplot"><i class="fa fa-check"></i><b>1.3</b> scales in ggplot</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="2" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html"><i class="fa fa-check"></i><b>2</b> Types de datasets et types de données</a><ul> | |||||
| <li class="chapter" data-level="2.1" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#todo"><i class="fa fa-check"></i><b>2.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="3" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>3</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||||
| <li class="chapter" data-level="3.1" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html#todo-1"><i class="fa fa-check"></i><b>3.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="4" data-path="abstraction-de-tache.html"><a href="abstraction-de-tache.html"><i class="fa fa-check"></i><b>4</b> Abstraction de tâche</a><ul> | |||||
| <li class="chapter" data-level="4.1" data-path="abstraction-de-tache.html"><a href="abstraction-de-tache.html#todo-2"><i class="fa fa-check"></i><b>4.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="5" data-path="principes-de-design.html"><a href="principes-de-design.html"><i class="fa fa-check"></i><b>5</b> Principes de design</a><ul> | |||||
| <li class="chapter" data-level="5.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-3"><i class="fa fa-check"></i><b>5.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="6" data-path="visualisation-de-donnees-tabulaires.html"><a href="visualisation-de-donnees-tabulaires.html"><i class="fa fa-check"></i><b>6</b> Visualisation de données tabulaires</a><ul> | |||||
| <li class="chapter" data-level="6.1" data-path="visualisation-de-donnees-tabulaires.html"><a href="visualisation-de-donnees-tabulaires.html#todo-4"><i class="fa fa-check"></i><b>6.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="7" data-path="interaction.html"><a href="interaction.html"><i class="fa fa-check"></i><b>7</b> Interaction</a><ul> | |||||
| <li class="chapter" data-level="7.1" data-path="interaction.html"><a href="interaction.html#todo-5"><i class="fa fa-check"></i><b>7.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="8" data-path="visualisation-de-donnees-spatiales.html"><a href="visualisation-de-donnees-spatiales.html"><i class="fa fa-check"></i><b>8</b> Visualisation de données spatiales</a><ul> | |||||
| <li class="chapter" data-level="8.1" data-path="visualisation-de-donnees-spatiales.html"><a href="visualisation-de-donnees-spatiales.html#todo-6"><i class="fa fa-check"></i><b>8.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="9" data-path="visualisation-de-reseaux-et-graphes.html"><a href="visualisation-de-reseaux-et-graphes.html"><i class="fa fa-check"></i><b>9</b> Visualisation de réseaux et graphes</a></li> | |||||
| <li class="chapter" data-level="10" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html"><i class="fa fa-check"></i><b>10</b> Visualisation de texte</a><ul> | |||||
| <li class="chapter" data-level="10.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-7"><i class="fa fa-check"></i><b>10.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="11" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html"><i class="fa fa-check"></i><b>11</b> Visualisation de texte</a><ul> | |||||
| <li class="chapter" data-level="11.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-8"><i class="fa fa-check"></i><b>11.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="12" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html"><i class="fa fa-check"></i><b>12</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||||
| <li class="chapter" data-level="12.1" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#creer-son-propre-theme-ggplot2"><i class="fa fa-check"></i><b>12.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||||
| <li class="chapter" data-level="12.1.1" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#un-theme-est-une-fonction"><i class="fa fa-check"></i><b>12.1.1</b> un thème est une fonction</a></li> | |||||
| <li class="chapter" data-level="12.1.2" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#modifier-un-theme-de-base-avec-replace"><i class="fa fa-check"></i><b>12.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||||
| <li class="chapter" data-level="12.1.3" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#definir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>12.1.3</b> définir de nouveaux attributs</a></li> | |||||
| <li class="chapter" data-level="12.1.4" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#exemple"><i class="fa fa-check"></i><b>12.1.4</b> Exemple</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="12.2" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>12.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="" data-path="references.html"><a href="references.html"><i class="fa fa-check"></i>References</a></li> | |||||
| <li class="divider"></li> | |||||
| <li><a href="https://github.com/rstudio/bookdown" target="blank">Published with bookdown</a></li> | |||||
| </ul> | |||||
| </nav> | |||||
| </div> | |||||
| <div class="book-body"> | |||||
| <div class="body-inner"> | |||||
| <div class="book-header" role="navigation"> | |||||
| <h1> | |||||
| <i class="fa fa-circle-o-notch fa-spin"></i><a href="./">Visualisation de données : éléments théoriques et applications avec R</a> | |||||
| </h1> | |||||
| </div> | |||||
| <div class="page-wrapper" tabindex="-1" role="main"> | |||||
| <div class="page-inner"> | |||||
| <section class="normal" id="section-"> | |||||
| <div id="visualisation-de-donnees-tabulaires" class="section level1"> | |||||
| <h1><span class="header-section-number">Chapitre 6</span> Visualisation de données tabulaires</h1> | |||||
| <div id="todo-4" class="section level2"> | |||||
| <h2><span class="header-section-number">6.1</span> TODO</h2> | |||||
| </div> | |||||
| </div> | |||||
| </section> | |||||
| </div> | |||||
| </div> | |||||
| </div> | |||||
| <a href="principes-de-design.html" class="navigation navigation-prev " aria-label="Previous page"><i class="fa fa-angle-left"></i></a> | |||||
| <a href="interaction.html" class="navigation navigation-next " aria-label="Next page"><i class="fa fa-angle-right"></i></a> | |||||
| </div> | |||||
| </div> | |||||
| <script src="libs/gitbook-2.6.7/js/app.min.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/lunr.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-search.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-sharing.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-fontsettings.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-bookdown.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/jquery.highlight.js"></script> | |||||
| <script> | |||||
| gitbook.require(["gitbook"], function(gitbook) { | |||||
| gitbook.start({ | |||||
| "sharing": { | |||||
| "github": false, | |||||
| "facebook": true, | |||||
| "twitter": true, | |||||
| "google": false, | |||||
| "linkedin": false, | |||||
| "weibo": false, | |||||
| "instapaper": false, | |||||
| "vk": false, | |||||
| "all": ["facebook", "google", "twitter", "linkedin", "weibo", "instapaper"] | |||||
| }, | |||||
| "fontsettings": { | |||||
| "theme": "white", | |||||
| "family": "sans", | |||||
| "size": 2 | |||||
| }, | |||||
| "edit": { | |||||
| "link": null, | |||||
| "text": null | |||||
| }, | |||||
| "history": { | |||||
| "link": null, | |||||
| "text": null | |||||
| }, | |||||
| "download": ["dataviz.pdf", "dataviz.epub"], | |||||
| "toc": { | |||||
| "collapse": "subsection" | |||||
| } | |||||
| }); | |||||
| }); | |||||
| </script> | |||||
| </body> | |||||
| </html> | |||||
+ 263
- 0
_book/visualisation-de-reseaux-et-graphes.html
View File
| @@ -0,0 +1,263 @@ | |||||
| <!DOCTYPE html> | |||||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||||
| <head> | |||||
| <meta charset="utf-8" /> | |||||
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |||||
| <title>Chapitre 9 Visualisation de réseaux et graphes | Visualisation de données : éléments théoriques et applications avec R</title> | |||||
| <meta name="description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||||
| <meta name="generator" content="bookdown 0.12 and GitBook 2.6.7" /> | |||||
| <meta property="og:title" content="Chapitre 9 Visualisation de réseaux et graphes | Visualisation de données : éléments théoriques et applications avec R" /> | |||||
| <meta property="og:type" content="book" /> | |||||
| <meta property="og:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||||
| <meta name="twitter:card" content="summary" /> | |||||
| <meta name="twitter:title" content="Chapitre 9 Visualisation de réseaux et graphes | Visualisation de données : éléments théoriques et applications avec R" /> | |||||
| <meta name="twitter:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||||
| <meta name="author" content="Antoine Neuraz" /> | |||||
| <meta name="date" content="2019-10-30" /> | |||||
| <meta name="viewport" content="width=device-width, initial-scale=1" /> | |||||
| <meta name="apple-mobile-web-app-capable" content="yes" /> | |||||
| <meta name="apple-mobile-web-app-status-bar-style" content="black" /> | |||||
| <link rel="prev" href="visualisation-de-donnees-spatiales.html"> | |||||
| <link rel="next" href="visualisation-de-texte.html"> | |||||
| <script src="libs/jquery-2.2.3/jquery.min.js"></script> | |||||
| <link href="libs/gitbook-2.6.7/css/style.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-table.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-bookdown.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-highlight.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-search.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-fontsettings.css" rel="stylesheet" /> | |||||
| <style type="text/css"> | |||||
| a.sourceLine { display: inline-block; line-height: 1.25; } | |||||
| a.sourceLine { pointer-events: none; color: inherit; text-decoration: inherit; } | |||||
| a.sourceLine:empty { height: 1.2em; } | |||||
| .sourceCode { overflow: visible; } | |||||
| code.sourceCode { white-space: pre; position: relative; } | |||||
| pre.sourceCode { margin: 0; } | |||||
| @media screen { | |||||
| div.sourceCode { overflow: auto; } | |||||
| } | |||||
| @media print { | |||||
| code.sourceCode { white-space: pre-wrap; } | |||||
| a.sourceLine { text-indent: -1em; padding-left: 1em; } | |||||
| } | |||||
| pre.numberSource a.sourceLine | |||||
| { position: relative; left: -4em; } | |||||
| pre.numberSource a.sourceLine::before | |||||
| { content: attr(data-line-number); | |||||
| position: relative; left: -1em; text-align: right; vertical-align: baseline; | |||||
| border: none; pointer-events: all; display: inline-block; | |||||
| -webkit-touch-callout: none; -webkit-user-select: none; | |||||
| -khtml-user-select: none; -moz-user-select: none; | |||||
| -ms-user-select: none; user-select: none; | |||||
| padding: 0 4px; width: 4em; | |||||
| color: #aaaaaa; | |||||
| } | |||||
| pre.numberSource { margin-left: 3em; border-left: 1px solid #aaaaaa; padding-left: 4px; } | |||||
| div.sourceCode | |||||
| { } | |||||
| @media screen { | |||||
| a.sourceLine::before { text-decoration: underline; } | |||||
| } | |||||
| code span.al { color: #ff0000; font-weight: bold; } /* Alert */ | |||||
| code span.an { color: #60a0b0; font-weight: bold; font-style: italic; } /* Annotation */ | |||||
| code span.at { color: #7d9029; } /* Attribute */ | |||||
| code span.bn { color: #40a070; } /* BaseN */ | |||||
| code span.bu { } /* BuiltIn */ | |||||
| code span.cf { color: #007020; font-weight: bold; } /* ControlFlow */ | |||||
| code span.ch { color: #4070a0; } /* Char */ | |||||
| code span.cn { color: #880000; } /* Constant */ | |||||
| code span.co { color: #60a0b0; font-style: italic; } /* Comment */ | |||||
| code span.cv { color: #60a0b0; font-weight: bold; font-style: italic; } /* CommentVar */ | |||||
| code span.do { color: #ba2121; font-style: italic; } /* Documentation */ | |||||
| code span.dt { color: #902000; } /* DataType */ | |||||
| code span.dv { color: #40a070; } /* DecVal */ | |||||
| code span.er { color: #ff0000; font-weight: bold; } /* Error */ | |||||
| code span.ex { } /* Extension */ | |||||
| code span.fl { color: #40a070; } /* Float */ | |||||
| code span.fu { color: #06287e; } /* Function */ | |||||
| code span.im { } /* Import */ | |||||
| code span.in { color: #60a0b0; font-weight: bold; font-style: italic; } /* Information */ | |||||
| code span.kw { color: #007020; font-weight: bold; } /* Keyword */ | |||||
| code span.op { color: #666666; } /* Operator */ | |||||
| code span.ot { color: #007020; } /* Other */ | |||||
| code span.pp { color: #bc7a00; } /* Preprocessor */ | |||||
| code span.sc { color: #4070a0; } /* SpecialChar */ | |||||
| code span.ss { color: #bb6688; } /* SpecialString */ | |||||
| code span.st { color: #4070a0; } /* String */ | |||||
| code span.va { color: #19177c; } /* Variable */ | |||||
| code span.vs { color: #4070a0; } /* VerbatimString */ | |||||
| code span.wa { color: #60a0b0; font-weight: bold; font-style: italic; } /* Warning */ | |||||
| </style> | |||||
| <link rel="stylesheet" href="style.css" type="text/css" /> | |||||
| </head> | |||||
| <body> | |||||
| <div class="book without-animation with-summary font-size-2 font-family-1" data-basepath="."> | |||||
| <div class="book-summary"> | |||||
| <nav role="navigation"> | |||||
| <ul class="summary"> | |||||
| <li><a href="./">Visualisation de données : éléments théoriques et applications avec R</a></li> | |||||
| <li class="divider"></li> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html"><i class="fa fa-check"></i>Prerequis</a><ul> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-r"><i class="fa fa-check"></i>Installer R</a></li> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-rstudio-facultatif"><i class="fa fa-check"></i>Installer RStudio (facultatif)</a></li> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-necessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="1" data-path="intro.html"><a href="intro.html"><i class="fa fa-check"></i><b>1</b> Intro</a><ul> | |||||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#section"><i class="fa fa-check"></i><b>1.1</b> </a></li> | |||||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>1.2</b> Mappings in ggplot</a></li> | |||||
| <li class="chapter" data-level="1.3" data-path="intro.html"><a href="intro.html#scales-in-ggplot"><i class="fa fa-check"></i><b>1.3</b> scales in ggplot</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="2" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html"><i class="fa fa-check"></i><b>2</b> Types de datasets et types de données</a><ul> | |||||
| <li class="chapter" data-level="2.1" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#todo"><i class="fa fa-check"></i><b>2.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="3" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>3</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||||
| <li class="chapter" data-level="3.1" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html#todo-1"><i class="fa fa-check"></i><b>3.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="4" data-path="abstraction-de-tache.html"><a href="abstraction-de-tache.html"><i class="fa fa-check"></i><b>4</b> Abstraction de tâche</a><ul> | |||||
| <li class="chapter" data-level="4.1" data-path="abstraction-de-tache.html"><a href="abstraction-de-tache.html#todo-2"><i class="fa fa-check"></i><b>4.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="5" data-path="principes-de-design.html"><a href="principes-de-design.html"><i class="fa fa-check"></i><b>5</b> Principes de design</a><ul> | |||||
| <li class="chapter" data-level="5.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-3"><i class="fa fa-check"></i><b>5.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="6" data-path="visualisation-de-donnees-tabulaires.html"><a href="visualisation-de-donnees-tabulaires.html"><i class="fa fa-check"></i><b>6</b> Visualisation de données tabulaires</a><ul> | |||||
| <li class="chapter" data-level="6.1" data-path="visualisation-de-donnees-tabulaires.html"><a href="visualisation-de-donnees-tabulaires.html#todo-4"><i class="fa fa-check"></i><b>6.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="7" data-path="interaction.html"><a href="interaction.html"><i class="fa fa-check"></i><b>7</b> Interaction</a><ul> | |||||
| <li class="chapter" data-level="7.1" data-path="interaction.html"><a href="interaction.html#todo-5"><i class="fa fa-check"></i><b>7.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="8" data-path="visualisation-de-donnees-spatiales.html"><a href="visualisation-de-donnees-spatiales.html"><i class="fa fa-check"></i><b>8</b> Visualisation de données spatiales</a><ul> | |||||
| <li class="chapter" data-level="8.1" data-path="visualisation-de-donnees-spatiales.html"><a href="visualisation-de-donnees-spatiales.html#todo-6"><i class="fa fa-check"></i><b>8.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="9" data-path="visualisation-de-reseaux-et-graphes.html"><a href="visualisation-de-reseaux-et-graphes.html"><i class="fa fa-check"></i><b>9</b> Visualisation de réseaux et graphes</a></li> | |||||
| <li class="chapter" data-level="10" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html"><i class="fa fa-check"></i><b>10</b> Visualisation de texte</a><ul> | |||||
| <li class="chapter" data-level="10.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-7"><i class="fa fa-check"></i><b>10.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="11" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html"><i class="fa fa-check"></i><b>11</b> Visualisation de texte</a><ul> | |||||
| <li class="chapter" data-level="11.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-8"><i class="fa fa-check"></i><b>11.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="12" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html"><i class="fa fa-check"></i><b>12</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||||
| <li class="chapter" data-level="12.1" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#creer-son-propre-theme-ggplot2"><i class="fa fa-check"></i><b>12.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||||
| <li class="chapter" data-level="12.1.1" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#un-theme-est-une-fonction"><i class="fa fa-check"></i><b>12.1.1</b> un thème est une fonction</a></li> | |||||
| <li class="chapter" data-level="12.1.2" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#modifier-un-theme-de-base-avec-replace"><i class="fa fa-check"></i><b>12.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||||
| <li class="chapter" data-level="12.1.3" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#definir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>12.1.3</b> définir de nouveaux attributs</a></li> | |||||
| <li class="chapter" data-level="12.1.4" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#exemple"><i class="fa fa-check"></i><b>12.1.4</b> Exemple</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="12.2" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>12.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="" data-path="references.html"><a href="references.html"><i class="fa fa-check"></i>References</a></li> | |||||
| <li class="divider"></li> | |||||
| <li><a href="https://github.com/rstudio/bookdown" target="blank">Published with bookdown</a></li> | |||||
| </ul> | |||||
| </nav> | |||||
| </div> | |||||
| <div class="book-body"> | |||||
| <div class="body-inner"> | |||||
| <div class="book-header" role="navigation"> | |||||
| <h1> | |||||
| <i class="fa fa-circle-o-notch fa-spin"></i><a href="./">Visualisation de données : éléments théoriques et applications avec R</a> | |||||
| </h1> | |||||
| </div> | |||||
| <div class="page-wrapper" tabindex="-1" role="main"> | |||||
| <div class="page-inner"> | |||||
| <section class="normal" id="section-"> | |||||
| <div id="visualisation-de-reseaux-et-graphes" class="section level1"> | |||||
| <h1><span class="header-section-number">Chapitre 9</span> Visualisation de réseaux et graphes</h1> | |||||
| <p><img src="dataviz_files/figure-html/unnamed-chunk-19-1.png" width="672" /></p> | |||||
| <p><img src="dataviz_files/figure-html/unnamed-chunk-20-1.png" width="672" /></p> | |||||
| <p><img src="dataviz_files/figure-html/unnamed-chunk-21-1.png" width="672" /></p> | |||||
| <p><img src="dataviz_files/figure-html/unnamed-chunk-22-1.png" width="672" /></p> | |||||
| <p><img src="dataviz_files/figure-html/unnamed-chunk-23-1.png" width="672" /></p> | |||||
| <pre><code>## Warning: Ignoring unknown parameters: fold</code></pre> | |||||
| <p><img src="dataviz_files/figure-html/unnamed-chunk-24-1.png" width="672" /></p> | |||||
| </div> | |||||
| </section> | |||||
| </div> | |||||
| </div> | |||||
| </div> | |||||
| <a href="visualisation-de-donnees-spatiales.html" class="navigation navigation-prev " aria-label="Previous page"><i class="fa fa-angle-left"></i></a> | |||||
| <a href="visualisation-de-texte.html" class="navigation navigation-next " aria-label="Next page"><i class="fa fa-angle-right"></i></a> | |||||
| </div> | |||||
| </div> | |||||
| <script src="libs/gitbook-2.6.7/js/app.min.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/lunr.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-search.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-sharing.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-fontsettings.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-bookdown.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/jquery.highlight.js"></script> | |||||
| <script> | |||||
| gitbook.require(["gitbook"], function(gitbook) { | |||||
| gitbook.start({ | |||||
| "sharing": { | |||||
| "github": false, | |||||
| "facebook": true, | |||||
| "twitter": true, | |||||
| "google": false, | |||||
| "linkedin": false, | |||||
| "weibo": false, | |||||
| "instapaper": false, | |||||
| "vk": false, | |||||
| "all": ["facebook", "google", "twitter", "linkedin", "weibo", "instapaper"] | |||||
| }, | |||||
| "fontsettings": { | |||||
| "theme": "white", | |||||
| "family": "sans", | |||||
| "size": 2 | |||||
| }, | |||||
| "edit": { | |||||
| "link": null, | |||||
| "text": null | |||||
| }, | |||||
| "history": { | |||||
| "link": null, | |||||
| "text": null | |||||
| }, | |||||
| "download": ["dataviz.pdf", "dataviz.epub"], | |||||
| "toc": { | |||||
| "collapse": "subsection" | |||||
| } | |||||
| }); | |||||
| }); | |||||
| </script> | |||||
| </body> | |||||
| </html> | |||||
+ 259
- 0
_book/visualisation-de-texte-1.html
View File
| @@ -0,0 +1,259 @@ | |||||
| <!DOCTYPE html> | |||||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||||
| <head> | |||||
| <meta charset="utf-8" /> | |||||
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |||||
| <title>Chapitre 11 Visualisation de texte | Visualisation de données : éléments théoriques et applications avec R</title> | |||||
| <meta name="description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||||
| <meta name="generator" content="bookdown 0.12 and GitBook 2.6.7" /> | |||||
| <meta property="og:title" content="Chapitre 11 Visualisation de texte | Visualisation de données : éléments théoriques et applications avec R" /> | |||||
| <meta property="og:type" content="book" /> | |||||
| <meta property="og:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||||
| <meta name="twitter:card" content="summary" /> | |||||
| <meta name="twitter:title" content="Chapitre 11 Visualisation de texte | Visualisation de données : éléments théoriques et applications avec R" /> | |||||
| <meta name="twitter:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||||
| <meta name="author" content="Antoine Neuraz" /> | |||||
| <meta name="date" content="2019-10-30" /> | |||||
| <meta name="viewport" content="width=device-width, initial-scale=1" /> | |||||
| <meta name="apple-mobile-web-app-capable" content="yes" /> | |||||
| <meta name="apple-mobile-web-app-status-bar-style" content="black" /> | |||||
| <link rel="prev" href="visualisation-de-texte.html"> | |||||
| <link rel="next" href="ggplot2-techniques-avancees.html"> | |||||
| <script src="libs/jquery-2.2.3/jquery.min.js"></script> | |||||
| <link href="libs/gitbook-2.6.7/css/style.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-table.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-bookdown.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-highlight.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-search.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-fontsettings.css" rel="stylesheet" /> | |||||
| <style type="text/css"> | |||||
| a.sourceLine { display: inline-block; line-height: 1.25; } | |||||
| a.sourceLine { pointer-events: none; color: inherit; text-decoration: inherit; } | |||||
| a.sourceLine:empty { height: 1.2em; } | |||||
| .sourceCode { overflow: visible; } | |||||
| code.sourceCode { white-space: pre; position: relative; } | |||||
| pre.sourceCode { margin: 0; } | |||||
| @media screen { | |||||
| div.sourceCode { overflow: auto; } | |||||
| } | |||||
| @media print { | |||||
| code.sourceCode { white-space: pre-wrap; } | |||||
| a.sourceLine { text-indent: -1em; padding-left: 1em; } | |||||
| } | |||||
| pre.numberSource a.sourceLine | |||||
| { position: relative; left: -4em; } | |||||
| pre.numberSource a.sourceLine::before | |||||
| { content: attr(data-line-number); | |||||
| position: relative; left: -1em; text-align: right; vertical-align: baseline; | |||||
| border: none; pointer-events: all; display: inline-block; | |||||
| -webkit-touch-callout: none; -webkit-user-select: none; | |||||
| -khtml-user-select: none; -moz-user-select: none; | |||||
| -ms-user-select: none; user-select: none; | |||||
| padding: 0 4px; width: 4em; | |||||
| color: #aaaaaa; | |||||
| } | |||||
| pre.numberSource { margin-left: 3em; border-left: 1px solid #aaaaaa; padding-left: 4px; } | |||||
| div.sourceCode | |||||
| { } | |||||
| @media screen { | |||||
| a.sourceLine::before { text-decoration: underline; } | |||||
| } | |||||
| code span.al { color: #ff0000; font-weight: bold; } /* Alert */ | |||||
| code span.an { color: #60a0b0; font-weight: bold; font-style: italic; } /* Annotation */ | |||||
| code span.at { color: #7d9029; } /* Attribute */ | |||||
| code span.bn { color: #40a070; } /* BaseN */ | |||||
| code span.bu { } /* BuiltIn */ | |||||
| code span.cf { color: #007020; font-weight: bold; } /* ControlFlow */ | |||||
| code span.ch { color: #4070a0; } /* Char */ | |||||
| code span.cn { color: #880000; } /* Constant */ | |||||
| code span.co { color: #60a0b0; font-style: italic; } /* Comment */ | |||||
| code span.cv { color: #60a0b0; font-weight: bold; font-style: italic; } /* CommentVar */ | |||||
| code span.do { color: #ba2121; font-style: italic; } /* Documentation */ | |||||
| code span.dt { color: #902000; } /* DataType */ | |||||
| code span.dv { color: #40a070; } /* DecVal */ | |||||
| code span.er { color: #ff0000; font-weight: bold; } /* Error */ | |||||
| code span.ex { } /* Extension */ | |||||
| code span.fl { color: #40a070; } /* Float */ | |||||
| code span.fu { color: #06287e; } /* Function */ | |||||
| code span.im { } /* Import */ | |||||
| code span.in { color: #60a0b0; font-weight: bold; font-style: italic; } /* Information */ | |||||
| code span.kw { color: #007020; font-weight: bold; } /* Keyword */ | |||||
| code span.op { color: #666666; } /* Operator */ | |||||
| code span.ot { color: #007020; } /* Other */ | |||||
| code span.pp { color: #bc7a00; } /* Preprocessor */ | |||||
| code span.sc { color: #4070a0; } /* SpecialChar */ | |||||
| code span.ss { color: #bb6688; } /* SpecialString */ | |||||
| code span.st { color: #4070a0; } /* String */ | |||||
| code span.va { color: #19177c; } /* Variable */ | |||||
| code span.vs { color: #4070a0; } /* VerbatimString */ | |||||
| code span.wa { color: #60a0b0; font-weight: bold; font-style: italic; } /* Warning */ | |||||
| </style> | |||||
| <link rel="stylesheet" href="style.css" type="text/css" /> | |||||
| </head> | |||||
| <body> | |||||
| <div class="book without-animation with-summary font-size-2 font-family-1" data-basepath="."> | |||||
| <div class="book-summary"> | |||||
| <nav role="navigation"> | |||||
| <ul class="summary"> | |||||
| <li><a href="./">Visualisation de données : éléments théoriques et applications avec R</a></li> | |||||
| <li class="divider"></li> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html"><i class="fa fa-check"></i>Prerequis</a><ul> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-r"><i class="fa fa-check"></i>Installer R</a></li> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-rstudio-facultatif"><i class="fa fa-check"></i>Installer RStudio (facultatif)</a></li> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-necessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="1" data-path="intro.html"><a href="intro.html"><i class="fa fa-check"></i><b>1</b> Intro</a><ul> | |||||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#section"><i class="fa fa-check"></i><b>1.1</b> </a></li> | |||||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>1.2</b> Mappings in ggplot</a></li> | |||||
| <li class="chapter" data-level="1.3" data-path="intro.html"><a href="intro.html#scales-in-ggplot"><i class="fa fa-check"></i><b>1.3</b> scales in ggplot</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="2" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html"><i class="fa fa-check"></i><b>2</b> Types de datasets et types de données</a><ul> | |||||
| <li class="chapter" data-level="2.1" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#todo"><i class="fa fa-check"></i><b>2.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="3" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>3</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||||
| <li class="chapter" data-level="3.1" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html#todo-1"><i class="fa fa-check"></i><b>3.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="4" data-path="abstraction-de-tache.html"><a href="abstraction-de-tache.html"><i class="fa fa-check"></i><b>4</b> Abstraction de tâche</a><ul> | |||||
| <li class="chapter" data-level="4.1" data-path="abstraction-de-tache.html"><a href="abstraction-de-tache.html#todo-2"><i class="fa fa-check"></i><b>4.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="5" data-path="principes-de-design.html"><a href="principes-de-design.html"><i class="fa fa-check"></i><b>5</b> Principes de design</a><ul> | |||||
| <li class="chapter" data-level="5.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-3"><i class="fa fa-check"></i><b>5.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="6" data-path="visualisation-de-donnees-tabulaires.html"><a href="visualisation-de-donnees-tabulaires.html"><i class="fa fa-check"></i><b>6</b> Visualisation de données tabulaires</a><ul> | |||||
| <li class="chapter" data-level="6.1" data-path="visualisation-de-donnees-tabulaires.html"><a href="visualisation-de-donnees-tabulaires.html#todo-4"><i class="fa fa-check"></i><b>6.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="7" data-path="interaction.html"><a href="interaction.html"><i class="fa fa-check"></i><b>7</b> Interaction</a><ul> | |||||
| <li class="chapter" data-level="7.1" data-path="interaction.html"><a href="interaction.html#todo-5"><i class="fa fa-check"></i><b>7.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="8" data-path="visualisation-de-donnees-spatiales.html"><a href="visualisation-de-donnees-spatiales.html"><i class="fa fa-check"></i><b>8</b> Visualisation de données spatiales</a><ul> | |||||
| <li class="chapter" data-level="8.1" data-path="visualisation-de-donnees-spatiales.html"><a href="visualisation-de-donnees-spatiales.html#todo-6"><i class="fa fa-check"></i><b>8.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="9" data-path="visualisation-de-reseaux-et-graphes.html"><a href="visualisation-de-reseaux-et-graphes.html"><i class="fa fa-check"></i><b>9</b> Visualisation de réseaux et graphes</a></li> | |||||
| <li class="chapter" data-level="10" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html"><i class="fa fa-check"></i><b>10</b> Visualisation de texte</a><ul> | |||||
| <li class="chapter" data-level="10.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-7"><i class="fa fa-check"></i><b>10.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="11" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html"><i class="fa fa-check"></i><b>11</b> Visualisation de texte</a><ul> | |||||
| <li class="chapter" data-level="11.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-8"><i class="fa fa-check"></i><b>11.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="12" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html"><i class="fa fa-check"></i><b>12</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||||
| <li class="chapter" data-level="12.1" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#creer-son-propre-theme-ggplot2"><i class="fa fa-check"></i><b>12.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||||
| <li class="chapter" data-level="12.1.1" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#un-theme-est-une-fonction"><i class="fa fa-check"></i><b>12.1.1</b> un thème est une fonction</a></li> | |||||
| <li class="chapter" data-level="12.1.2" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#modifier-un-theme-de-base-avec-replace"><i class="fa fa-check"></i><b>12.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||||
| <li class="chapter" data-level="12.1.3" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#definir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>12.1.3</b> définir de nouveaux attributs</a></li> | |||||
| <li class="chapter" data-level="12.1.4" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#exemple"><i class="fa fa-check"></i><b>12.1.4</b> Exemple</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="12.2" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>12.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="" data-path="references.html"><a href="references.html"><i class="fa fa-check"></i>References</a></li> | |||||
| <li class="divider"></li> | |||||
| <li><a href="https://github.com/rstudio/bookdown" target="blank">Published with bookdown</a></li> | |||||
| </ul> | |||||
| </nav> | |||||
| </div> | |||||
| <div class="book-body"> | |||||
| <div class="body-inner"> | |||||
| <div class="book-header" role="navigation"> | |||||
| <h1> | |||||
| <i class="fa fa-circle-o-notch fa-spin"></i><a href="./">Visualisation de données : éléments théoriques et applications avec R</a> | |||||
| </h1> | |||||
| </div> | |||||
| <div class="page-wrapper" tabindex="-1" role="main"> | |||||
| <div class="page-inner"> | |||||
| <section class="normal" id="section-"> | |||||
| <div id="visualisation-de-texte-1" class="section level1"> | |||||
| <h1><span class="header-section-number">Chapitre 11</span> Visualisation de texte</h1> | |||||
| <div id="todo-8" class="section level2"> | |||||
| <h2><span class="header-section-number">11.1</span> TODO</h2> | |||||
| </div> | |||||
| </div> | |||||
| </section> | |||||
| </div> | |||||
| </div> | |||||
| </div> | |||||
| <a href="visualisation-de-texte.html" class="navigation navigation-prev " aria-label="Previous page"><i class="fa fa-angle-left"></i></a> | |||||
| <a href="ggplot2-techniques-avancees.html" class="navigation navigation-next " aria-label="Next page"><i class="fa fa-angle-right"></i></a> | |||||
| </div> | |||||
| </div> | |||||
| <script src="libs/gitbook-2.6.7/js/app.min.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/lunr.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-search.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-sharing.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-fontsettings.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-bookdown.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/jquery.highlight.js"></script> | |||||
| <script> | |||||
| gitbook.require(["gitbook"], function(gitbook) { | |||||
| gitbook.start({ | |||||
| "sharing": { | |||||
| "github": false, | |||||
| "facebook": true, | |||||
| "twitter": true, | |||||
| "google": false, | |||||
| "linkedin": false, | |||||
| "weibo": false, | |||||
| "instapaper": false, | |||||
| "vk": false, | |||||
| "all": ["facebook", "google", "twitter", "linkedin", "weibo", "instapaper"] | |||||
| }, | |||||
| "fontsettings": { | |||||
| "theme": "white", | |||||
| "family": "sans", | |||||
| "size": 2 | |||||
| }, | |||||
| "edit": { | |||||
| "link": null, | |||||
| "text": null | |||||
| }, | |||||
| "history": { | |||||
| "link": null, | |||||
| "text": null | |||||
| }, | |||||
| "download": ["dataviz.pdf", "dataviz.epub"], | |||||
| "toc": { | |||||
| "collapse": "subsection" | |||||
| } | |||||
| }); | |||||
| }); | |||||
| </script> | |||||
| </body> | |||||
| </html> | |||||
+ 259
- 0
_book/visualisation-de-texte.html
View File
| @@ -0,0 +1,259 @@ | |||||
| <!DOCTYPE html> | |||||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||||
| <head> | |||||
| <meta charset="utf-8" /> | |||||
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |||||
| <title>Chapitre 10 Visualisation de texte | Visualisation de données : éléments théoriques et applications avec R</title> | |||||
| <meta name="description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||||
| <meta name="generator" content="bookdown 0.12 and GitBook 2.6.7" /> | |||||
| <meta property="og:title" content="Chapitre 10 Visualisation de texte | Visualisation de données : éléments théoriques et applications avec R" /> | |||||
| <meta property="og:type" content="book" /> | |||||
| <meta property="og:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||||
| <meta name="twitter:card" content="summary" /> | |||||
| <meta name="twitter:title" content="Chapitre 10 Visualisation de texte | Visualisation de données : éléments théoriques et applications avec R" /> | |||||
| <meta name="twitter:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||||
| <meta name="author" content="Antoine Neuraz" /> | |||||
| <meta name="date" content="2019-10-30" /> | |||||
| <meta name="viewport" content="width=device-width, initial-scale=1" /> | |||||
| <meta name="apple-mobile-web-app-capable" content="yes" /> | |||||
| <meta name="apple-mobile-web-app-status-bar-style" content="black" /> | |||||
| <link rel="prev" href="visualisation-de-reseaux-et-graphes.html"> | |||||
| <link rel="next" href="visualisation-de-texte-1.html"> | |||||
| <script src="libs/jquery-2.2.3/jquery.min.js"></script> | |||||
| <link href="libs/gitbook-2.6.7/css/style.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-table.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-bookdown.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-highlight.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-search.css" rel="stylesheet" /> | |||||
| <link href="libs/gitbook-2.6.7/css/plugin-fontsettings.css" rel="stylesheet" /> | |||||
| <style type="text/css"> | |||||
| a.sourceLine { display: inline-block; line-height: 1.25; } | |||||
| a.sourceLine { pointer-events: none; color: inherit; text-decoration: inherit; } | |||||
| a.sourceLine:empty { height: 1.2em; } | |||||
| .sourceCode { overflow: visible; } | |||||
| code.sourceCode { white-space: pre; position: relative; } | |||||
| pre.sourceCode { margin: 0; } | |||||
| @media screen { | |||||
| div.sourceCode { overflow: auto; } | |||||
| } | |||||
| @media print { | |||||
| code.sourceCode { white-space: pre-wrap; } | |||||
| a.sourceLine { text-indent: -1em; padding-left: 1em; } | |||||
| } | |||||
| pre.numberSource a.sourceLine | |||||
| { position: relative; left: -4em; } | |||||
| pre.numberSource a.sourceLine::before | |||||
| { content: attr(data-line-number); | |||||
| position: relative; left: -1em; text-align: right; vertical-align: baseline; | |||||
| border: none; pointer-events: all; display: inline-block; | |||||
| -webkit-touch-callout: none; -webkit-user-select: none; | |||||
| -khtml-user-select: none; -moz-user-select: none; | |||||
| -ms-user-select: none; user-select: none; | |||||
| padding: 0 4px; width: 4em; | |||||
| color: #aaaaaa; | |||||
| } | |||||
| pre.numberSource { margin-left: 3em; border-left: 1px solid #aaaaaa; padding-left: 4px; } | |||||
| div.sourceCode | |||||
| { } | |||||
| @media screen { | |||||
| a.sourceLine::before { text-decoration: underline; } | |||||
| } | |||||
| code span.al { color: #ff0000; font-weight: bold; } /* Alert */ | |||||
| code span.an { color: #60a0b0; font-weight: bold; font-style: italic; } /* Annotation */ | |||||
| code span.at { color: #7d9029; } /* Attribute */ | |||||
| code span.bn { color: #40a070; } /* BaseN */ | |||||
| code span.bu { } /* BuiltIn */ | |||||
| code span.cf { color: #007020; font-weight: bold; } /* ControlFlow */ | |||||
| code span.ch { color: #4070a0; } /* Char */ | |||||
| code span.cn { color: #880000; } /* Constant */ | |||||
| code span.co { color: #60a0b0; font-style: italic; } /* Comment */ | |||||
| code span.cv { color: #60a0b0; font-weight: bold; font-style: italic; } /* CommentVar */ | |||||
| code span.do { color: #ba2121; font-style: italic; } /* Documentation */ | |||||
| code span.dt { color: #902000; } /* DataType */ | |||||
| code span.dv { color: #40a070; } /* DecVal */ | |||||
| code span.er { color: #ff0000; font-weight: bold; } /* Error */ | |||||
| code span.ex { } /* Extension */ | |||||
| code span.fl { color: #40a070; } /* Float */ | |||||
| code span.fu { color: #06287e; } /* Function */ | |||||
| code span.im { } /* Import */ | |||||
| code span.in { color: #60a0b0; font-weight: bold; font-style: italic; } /* Information */ | |||||
| code span.kw { color: #007020; font-weight: bold; } /* Keyword */ | |||||
| code span.op { color: #666666; } /* Operator */ | |||||
| code span.ot { color: #007020; } /* Other */ | |||||
| code span.pp { color: #bc7a00; } /* Preprocessor */ | |||||
| code span.sc { color: #4070a0; } /* SpecialChar */ | |||||
| code span.ss { color: #bb6688; } /* SpecialString */ | |||||
| code span.st { color: #4070a0; } /* String */ | |||||
| code span.va { color: #19177c; } /* Variable */ | |||||
| code span.vs { color: #4070a0; } /* VerbatimString */ | |||||
| code span.wa { color: #60a0b0; font-weight: bold; font-style: italic; } /* Warning */ | |||||
| </style> | |||||
| <link rel="stylesheet" href="style.css" type="text/css" /> | |||||
| </head> | |||||
| <body> | |||||
| <div class="book without-animation with-summary font-size-2 font-family-1" data-basepath="."> | |||||
| <div class="book-summary"> | |||||
| <nav role="navigation"> | |||||
| <ul class="summary"> | |||||
| <li><a href="./">Visualisation de données : éléments théoriques et applications avec R</a></li> | |||||
| <li class="divider"></li> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html"><i class="fa fa-check"></i>Prerequis</a><ul> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-r"><i class="fa fa-check"></i>Installer R</a></li> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-rstudio-facultatif"><i class="fa fa-check"></i>Installer RStudio (facultatif)</a></li> | |||||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-necessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="1" data-path="intro.html"><a href="intro.html"><i class="fa fa-check"></i><b>1</b> Intro</a><ul> | |||||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#section"><i class="fa fa-check"></i><b>1.1</b> </a></li> | |||||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>1.2</b> Mappings in ggplot</a></li> | |||||
| <li class="chapter" data-level="1.3" data-path="intro.html"><a href="intro.html#scales-in-ggplot"><i class="fa fa-check"></i><b>1.3</b> scales in ggplot</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="2" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html"><i class="fa fa-check"></i><b>2</b> Types de datasets et types de données</a><ul> | |||||
| <li class="chapter" data-level="2.1" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#todo"><i class="fa fa-check"></i><b>2.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="3" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>3</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||||
| <li class="chapter" data-level="3.1" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html#todo-1"><i class="fa fa-check"></i><b>3.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="4" data-path="abstraction-de-tache.html"><a href="abstraction-de-tache.html"><i class="fa fa-check"></i><b>4</b> Abstraction de tâche</a><ul> | |||||
| <li class="chapter" data-level="4.1" data-path="abstraction-de-tache.html"><a href="abstraction-de-tache.html#todo-2"><i class="fa fa-check"></i><b>4.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="5" data-path="principes-de-design.html"><a href="principes-de-design.html"><i class="fa fa-check"></i><b>5</b> Principes de design</a><ul> | |||||
| <li class="chapter" data-level="5.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-3"><i class="fa fa-check"></i><b>5.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="6" data-path="visualisation-de-donnees-tabulaires.html"><a href="visualisation-de-donnees-tabulaires.html"><i class="fa fa-check"></i><b>6</b> Visualisation de données tabulaires</a><ul> | |||||
| <li class="chapter" data-level="6.1" data-path="visualisation-de-donnees-tabulaires.html"><a href="visualisation-de-donnees-tabulaires.html#todo-4"><i class="fa fa-check"></i><b>6.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="7" data-path="interaction.html"><a href="interaction.html"><i class="fa fa-check"></i><b>7</b> Interaction</a><ul> | |||||
| <li class="chapter" data-level="7.1" data-path="interaction.html"><a href="interaction.html#todo-5"><i class="fa fa-check"></i><b>7.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="8" data-path="visualisation-de-donnees-spatiales.html"><a href="visualisation-de-donnees-spatiales.html"><i class="fa fa-check"></i><b>8</b> Visualisation de données spatiales</a><ul> | |||||
| <li class="chapter" data-level="8.1" data-path="visualisation-de-donnees-spatiales.html"><a href="visualisation-de-donnees-spatiales.html#todo-6"><i class="fa fa-check"></i><b>8.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="9" data-path="visualisation-de-reseaux-et-graphes.html"><a href="visualisation-de-reseaux-et-graphes.html"><i class="fa fa-check"></i><b>9</b> Visualisation de réseaux et graphes</a></li> | |||||
| <li class="chapter" data-level="10" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html"><i class="fa fa-check"></i><b>10</b> Visualisation de texte</a><ul> | |||||
| <li class="chapter" data-level="10.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-7"><i class="fa fa-check"></i><b>10.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="11" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html"><i class="fa fa-check"></i><b>11</b> Visualisation de texte</a><ul> | |||||
| <li class="chapter" data-level="11.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-8"><i class="fa fa-check"></i><b>11.1</b> TODO</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="12" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html"><i class="fa fa-check"></i><b>12</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||||
| <li class="chapter" data-level="12.1" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#creer-son-propre-theme-ggplot2"><i class="fa fa-check"></i><b>12.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||||
| <li class="chapter" data-level="12.1.1" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#un-theme-est-une-fonction"><i class="fa fa-check"></i><b>12.1.1</b> un thème est une fonction</a></li> | |||||
| <li class="chapter" data-level="12.1.2" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#modifier-un-theme-de-base-avec-replace"><i class="fa fa-check"></i><b>12.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||||
| <li class="chapter" data-level="12.1.3" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#definir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>12.1.3</b> définir de nouveaux attributs</a></li> | |||||
| <li class="chapter" data-level="12.1.4" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#exemple"><i class="fa fa-check"></i><b>12.1.4</b> Exemple</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="12.2" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>12.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||||
| </ul></li> | |||||
| <li class="chapter" data-level="" data-path="references.html"><a href="references.html"><i class="fa fa-check"></i>References</a></li> | |||||
| <li class="divider"></li> | |||||
| <li><a href="https://github.com/rstudio/bookdown" target="blank">Published with bookdown</a></li> | |||||
| </ul> | |||||
| </nav> | |||||
| </div> | |||||
| <div class="book-body"> | |||||
| <div class="body-inner"> | |||||
| <div class="book-header" role="navigation"> | |||||
| <h1> | |||||
| <i class="fa fa-circle-o-notch fa-spin"></i><a href="./">Visualisation de données : éléments théoriques et applications avec R</a> | |||||
| </h1> | |||||
| </div> | |||||
| <div class="page-wrapper" tabindex="-1" role="main"> | |||||
| <div class="page-inner"> | |||||
| <section class="normal" id="section-"> | |||||
| <div id="visualisation-de-texte" class="section level1"> | |||||
| <h1><span class="header-section-number">Chapitre 10</span> Visualisation de texte</h1> | |||||
| <div id="todo-7" class="section level2"> | |||||
| <h2><span class="header-section-number">10.1</span> TODO</h2> | |||||
| </div> | |||||
| </div> | |||||
| </section> | |||||
| </div> | |||||
| </div> | |||||
| </div> | |||||
| <a href="visualisation-de-reseaux-et-graphes.html" class="navigation navigation-prev " aria-label="Previous page"><i class="fa fa-angle-left"></i></a> | |||||
| <a href="visualisation-de-texte-1.html" class="navigation navigation-next " aria-label="Next page"><i class="fa fa-angle-right"></i></a> | |||||
| </div> | |||||
| </div> | |||||
| <script src="libs/gitbook-2.6.7/js/app.min.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/lunr.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-search.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-sharing.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-fontsettings.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/plugin-bookdown.js"></script> | |||||
| <script src="libs/gitbook-2.6.7/js/jquery.highlight.js"></script> | |||||
| <script> | |||||
| gitbook.require(["gitbook"], function(gitbook) { | |||||
| gitbook.start({ | |||||
| "sharing": { | |||||
| "github": false, | |||||
| "facebook": true, | |||||
| "twitter": true, | |||||
| "google": false, | |||||
| "linkedin": false, | |||||
| "weibo": false, | |||||
| "instapaper": false, | |||||
| "vk": false, | |||||
| "all": ["facebook", "google", "twitter", "linkedin", "weibo", "instapaper"] | |||||
| }, | |||||
| "fontsettings": { | |||||
| "theme": "white", | |||||
| "family": "sans", | |||||
| "size": 2 | |||||
| }, | |||||
| "edit": { | |||||
| "link": null, | |||||
| "text": null | |||||
| }, | |||||
| "history": { | |||||
| "link": null, | |||||
| "text": null | |||||
| }, | |||||
| "download": ["dataviz.pdf", "dataviz.epub"], | |||||
| "toc": { | |||||
| "collapse": "subsection" | |||||
| } | |||||
| }); | |||||
| }); | |||||
| </script> | |||||
| </body> | |||||
| </html> | |||||