9 changed files with 1298 additions and 0 deletions
Split View
Diff Options
-
+339 -0courses/06_graphes.html
-
+548 -0courses/lab06_graphes.html
-
BINcourses/lab06_graphes_files/figure-html/Ostéogénèses-1.png
-
BINcourses/lab06_graphes_files/figure-html/cardiaques-1.png
-
BINcourses/lab06_graphes_files/figure-html/surdités-1.png
-
+4 -0courses/libs/nouislider-7.0.10/jquery.nouislider.min.css
-
+3 -0courses/libs/nouislider-7.0.10/jquery.nouislider.min.js
-
+401 -0courses/libs/selectize-0.12.0/selectize.bootstrap3.css
-
+3 -0courses/libs/selectize-0.12.0/selectize.min.js
+ 339
- 0
courses/06_graphes.html
View File
| @@ -0,0 +1,339 @@ | |||
| <!DOCTYPE html> | |||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||
| <head> | |||
| <title>Graphes</title> | |||
| <meta charset="utf-8" /> | |||
| <meta name="author" content="Maxime Wack" /> | |||
| <link href="libs/remark-css-0.0.1/default.css" rel="stylesheet" /> | |||
| <link rel="stylesheet" href="css/my_style.css" type="text/css" /> | |||
| </head> | |||
| <body> | |||
| <textarea id="source"> | |||
| class: center, middle, title | |||
| # UE Visualisation | |||
| ### 2019-2020 | |||
| ## Dr. Maxime Wack | |||
| ### AHU Informatique médicale | |||
| #### Hôpital Européen Georges Pompidou, </br> Université de Paris | |||
| --- | |||
| class: center, middle | |||
| # Objectif | |||
| ## Théorie des graphes | |||
| ## Créer et manipuler des graphes | |||
| ## Représenter des graphes | |||
| --- | |||
| # Théorie des graphes | |||
| ### Étude des graphes et leurs applications | |||
| ### Topologie des graphes | |||
| ### Propriétés des graphes | |||
| ### Développement d'algorithmes | |||
| - parcours en largeur/profondeur | |||
| - calcul de trajet (A*, Dijkstra) | |||
| - détection de sous-graphes | |||
| - inférence, effets de réseaux | |||
| - résolution de contraintes | |||
| --- | |||
| # Graphes | |||
| .pull-left[ | |||
| ## Graphes ou réseaux | |||
| *graphs* and *networks* | |||
| ## Représentation de **relations** entre des **éléments** | |||
| ] | |||
| .pull-right[ | |||
|  | |||
| ] | |||
| --- | |||
| # Sommets | |||
| .pull-left[ | |||
| ### (ou nœuds, ou points)</br> *vertex (vertices)* en anglais | |||
| ### Servent à représenter les **éléments** | |||
| ### Peuvent posséder des **attributs** arbitraires (label, valeurs, etc.) | |||
| ### Des attributs peuvent être **calculés** (degré, centralité, etc.) | |||
| ] | |||
| .pull-right[ | |||
|  | |||
| ] | |||
| --- | |||
| # Arêtes | |||
| .pull-left[ | |||
| ### (ou liens, ou lignes)</br> *edges* en anglais | |||
| ### Servent à représenter les **relations** | |||
| ### Peuvent également posséder des **attributs** (label, poids, etc.) | |||
| ] | |||
| .pull-right[ | |||
|  | |||
| ] | |||
| --- | |||
| # Graphe dirigé | |||
| .pull-left[ | |||
| ### Graphe dont les arêtes ont une **direction** | |||
| ### Arêtes **bidirectionnelles** possibles | |||
| ] | |||
| .pull-right[ | |||
|  | |||
| ] | |||
| --- | |||
| # Cycles | |||
| .pull-left[ | |||
| ### Groupes de sommets formant un **anneau** | |||
| ### Dans un graphe dirigé, on doit pouvoir tourner | |||
| ] | |||
| .pull-right[ | |||
|  | |||
| ] | |||
| --- | |||
| # Clique | |||
| .pull-left[ | |||
| ### Ensemble de sommets **tous connectés entre eux** | |||
| ] | |||
| .pull-right[ | |||
|  | |||
| ] | |||
| --- | |||
| # Graphe connecté | |||
| .pull-left[ | |||
| ### Graphe dont **tous les sommets** forment une **clique** | |||
| ] | |||
| .pull-right[ | |||
|  | |||
| ] | |||
| --- | |||
| # Arbre | |||
| .pull-left[ | |||
| ### Graphe ne comportant **pas de cycle** | |||
| ### Possède une ou plusieurs **racines** | |||
| ] | |||
| .pull-right[ | |||
|  | |||
| ] | |||
| --- | |||
| # Graphe dirigé acyclique | |||
| .pull-left[ | |||
| ### Depuis le graphe dirigé précédent | |||
| ### Quelles arêtes supprimer pour obtenir un DAG ? | |||
| ] | |||
| .pull-right[ | |||
|  | |||
| ] | |||
| --- | |||
| # Graphe dirigé acyclique | |||
| .pull-left[ | |||
| ### **DAG** (Directed Acyclic Graph) | |||
| ### Structure très reconnue | |||
| - Réseaux bayésiens | |||
| - Arbres généalogiques | |||
| - Systèmes de contrôle de version | |||
| - Systèmes de workflow | |||
| - Graphe de citations | |||
| ] | |||
| .pull-right[ | |||
|  | |||
| ] | |||
| --- | |||
| # Représentation numérique | |||
| .pull-left[ | |||
|  | |||
| ] | |||
| .pull-right[ | |||
| ## Liste de sommets | |||
| `(1, 2, 3, 4, 5, 6, 7, 8)` | |||
| ## Liste d'arêtes | |||
| `((2, 1), (3, 1), (4, 1),`</br> | |||
| ` (2, 3), (4, 3), (4, 2),`</br> | |||
| ` (2, 5), (5, 2), (5, 7),`</br> | |||
| ` (6, 5), (6, 7), (7, 4),`</br> | |||
| ` (7, 8))` | |||
| ] | |||
| --- | |||
| # Représentation numérique | |||
| .pull-left[ | |||
|  | |||
| ] | |||
| ## Matrice d'adjacence | |||
| ``` | |||
| ## [,1] [,2] [,3] [,4] [,5] [,6] [,7] [,8] | |||
| ## [1,] 0 0 0 0 0 0 0 0 | |||
| ## [2,] 1 0 1 0 1 0 0 0 | |||
| ## [3,] 1 0 0 0 0 0 0 0 | |||
| ## [4,] 1 1 1 0 0 0 0 0 | |||
| ## [5,] 0 1 0 0 0 0 1 0 | |||
| ## [6,] 0 0 0 0 1 0 1 0 | |||
| ## [7,] 0 0 0 1 0 0 0 1 | |||
| ## [8,] 0 0 0 0 0 0 0 0 | |||
| ``` | |||
| --- | |||
| class: center | |||
| # Visualisation | |||
| ## Cytoscape | |||
| ## yEd | |||
| ## ggraph | |||
| --- | |||
| # Outils externes | |||
| ## Cytoscape | |||
| https://cytoscape.org/ | |||
| Pour l'analyse de réseaux, orienté biologie à l'origine</br> | |||
| Visualisation de réseaux</br> | |||
| Calculs d'indicateurs</br> | |||
| Mapping d'attributs sur des propriété esthétiques | |||
| ## yEd | |||
| https://www.yworks.com/products/yed | |||
| Éditeur de graphes, multiples supportés</br> | |||
| Visualisation de réseaux</br> | |||
| Nombreux algorithmes de layout</br> | |||
| Calculs d'indicateurs</br> | |||
| Mapping d'attributs sur des propriété esthétiques</br> | |||
| --- | |||
| # ggraph | |||
| https://ggraph.data-imaginist.com/ | |||
| ### `geom_node_*` → geom pour les sommets | |||
| ### `geom_edge_*` → geom pour les arêtes | |||
| ### Propriété `layout` dans `ggraph()` | |||
| </textarea> | |||
| <style data-target="print-only">@media screen {.remark-slide-container{display:block;}.remark-slide-scaler{box-shadow:none;}}</style> | |||
| <script src="https://remarkjs.com/downloads/remark-latest.min.js"></script> | |||
| <script src="addons/macros.js"></script> | |||
| <script>var slideshow = remark.create({ | |||
| "ratio": "4:3", | |||
| "countIncrementalSlides": false, | |||
| "self-contained": true | |||
| }); | |||
| if (window.HTMLWidgets) slideshow.on('afterShowSlide', function (slide) { | |||
| window.dispatchEvent(new Event('resize')); | |||
| }); | |||
| (function(d) { | |||
| var s = d.createElement("style"), r = d.querySelector(".remark-slide-scaler"); | |||
| if (!r) return; | |||
| s.type = "text/css"; s.innerHTML = "@page {size: " + r.style.width + " " + r.style.height +"; }"; | |||
| d.head.appendChild(s); | |||
| })(document); | |||
| (function(d) { | |||
| var el = d.getElementsByClassName("remark-slides-area"); | |||
| if (!el) return; | |||
| var slide, slides = slideshow.getSlides(), els = el[0].children; | |||
| for (var i = 1; i < slides.length; i++) { | |||
| slide = slides[i]; | |||
| if (slide.properties.continued === "true" || slide.properties.count === "false") { | |||
| els[i - 1].className += ' has-continuation'; | |||
| } | |||
| } | |||
| var s = d.createElement("style"); | |||
| s.type = "text/css"; s.innerHTML = "@media print { .has-continuation { display: none; } }"; | |||
| d.head.appendChild(s); | |||
| })(document); | |||
| // delete the temporary CSS (for displaying all slides initially) when the user | |||
| // starts to view slides | |||
| (function() { | |||
| var deleted = false; | |||
| slideshow.on('beforeShowSlide', function(slide) { | |||
| if (deleted) return; | |||
| var sheets = document.styleSheets, node; | |||
| for (var i = 0; i < sheets.length; i++) { | |||
| node = sheets[i].ownerNode; | |||
| if (node.dataset["target"] !== "print-only") continue; | |||
| node.parentNode.removeChild(node); | |||
| } | |||
| deleted = true; | |||
| }); | |||
| })();</script> | |||
| <script> | |||
| (function() { | |||
| var links = document.getElementsByTagName('a'); | |||
| for (var i = 0; i < links.length; i++) { | |||
| if (/^(https?:)?\/\//.test(links[i].getAttribute('href'))) { | |||
| links[i].target = '_blank'; | |||
| } | |||
| } | |||
| })(); | |||
| </script> | |||
| <script> | |||
| slideshow._releaseMath = function(el) { | |||
| var i, text, code, codes = el.getElementsByTagName('code'); | |||
| for (i = 0; i < codes.length;) { | |||
| code = codes[i]; | |||
| if (code.parentNode.tagName !== 'PRE' && code.childElementCount === 0) { | |||
| text = code.textContent; | |||
| if (/^\\\((.|\s)+\\\)$/.test(text) || /^\\\[(.|\s)+\\\]$/.test(text) || | |||
| /^\$\$(.|\s)+\$\$$/.test(text) || | |||
| /^\\begin\{([^}]+)\}(.|\s)+\\end\{[^}]+\}$/.test(text)) { | |||
| code.outerHTML = code.innerHTML; // remove <code></code> | |||
| continue; | |||
| } | |||
| } | |||
| i++; | |||
| } | |||
| }; | |||
| slideshow._releaseMath(document); | |||
| </script> | |||
| <!-- dynamically load mathjax for compatibility with self-contained --> | |||
| <script> | |||
| (function () { | |||
| var script = document.createElement('script'); | |||
| script.type = 'text/javascript'; | |||
| script.src = 'https://mathjax.rstudio.com/latest/MathJax.js?config=TeX-MML-AM_CHTML'; | |||
| if (location.protocol !== 'file:' && /^https?:/.test(script.src)) | |||
| script.src = script.src.replace(/^https?:/, ''); | |||
| document.getElementsByTagName('head')[0].appendChild(script); | |||
| })(); | |||
| </script> | |||
| </body> | |||
| </html> | |||
+ 548
- 0
courses/lab06_graphes.html
View File
| @@ -0,0 +1,548 @@ | |||
| <!DOCTYPE html> | |||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||
| <head> | |||
| <title>Graphes</title> | |||
| <meta charset="utf-8" /> | |||
| <meta name="author" content="Maxime Wack" /> | |||
| <link href="libs/remark-css-0.0.1/default.css" rel="stylesheet" /> | |||
| <script src="libs/htmlwidgets-1.5.1/htmlwidgets.js"></script> | |||
| <script src="libs/jquery-1.12.4/jquery.min.js"></script> | |||
| <link href="libs/datatables-css-0.0.0/datatables-crosstalk.css" rel="stylesheet" /> | |||
| <script src="libs/datatables-binding-0.10/datatables.js"></script> | |||
| <link href="libs/dt-core-1.10.19/css/jquery.dataTables.min.css" rel="stylesheet" /> | |||
| <link href="libs/dt-core-1.10.19/css/jquery.dataTables.extra.css" rel="stylesheet" /> | |||
| <script src="libs/dt-core-1.10.19/js/jquery.dataTables.min.js"></script> | |||
| <link href="libs/crosstalk-1.0.0/css/crosstalk.css" rel="stylesheet" /> | |||
| <script src="libs/crosstalk-1.0.0/js/crosstalk.min.js"></script> | |||
| <link rel="stylesheet" href="css/my_style.css" type="text/css" /> | |||
| </head> | |||
| <body> | |||
| <textarea id="source"> | |||
| class: center, middle, title | |||
| # UE Visualisation | |||
| ### 2019-2020 | |||
| ## Dr. Maxime Wack | |||
| ### AHU Informatique médicale | |||
| #### Hôpital Européen Georges Pompidou, </br> Université de Paris | |||
| --- | |||
| # Graphe bipartite | |||
| .pull-left[ | |||
| ### Graphe contenant deux sets de sommets **complèment déconnectés** | |||
| ### Dit aussi 2-coloriable | |||
| ] | |||
| .pull-right[ | |||
|  | |||
| ] | |||
| --- | |||
| # Projection | |||
| .pull-left[ | |||
| ### Méthode permettant de créer **deux** graphes | |||
| ### Les sommets d'une partie sont connectés s'ils partagent un sommet d'une autre partie | |||
| ] | |||
| .pull-right[ | |||
|  | |||
| ] | |||
| --- | |||
| # Projection | |||
| .pull-left[ | |||
| ### Méthode permettant de créer **deux** graphes | |||
| ### Les sommets d'une partie sont connectés s'ils partagent un sommet d'une autre partie | |||
| ] | |||
| .pull-right[ | |||
|  | |||
| ] | |||
| --- | |||
| # Projection | |||
| .pull-left[ | |||
| ### Méthode permettant de créer **deux** graphes | |||
| ### Les sommets d'une partie sont connectés s'ils partagent un sommet d'une autre partie | |||
| ] | |||
| .pull-right[ | |||
|  | |||
| ] | |||
| --- | |||
| # Projection | |||
| .pull-left[ | |||
| ### Méthode permettant de créer **deux** graphes | |||
| ### Les sommets d'une partie sont connectés s'ils partagent un sommet d'une autre partie | |||
| ] | |||
| .pull-right[ | |||
|  | |||
| ] | |||
| --- | |||
| # Projection | |||
| .pull-left[ | |||
| ### Méthode permettant de créer **deux** graphes | |||
| ### Les sommets d'une partie sont connectés s'ils partagent un sommet d'une autre partie | |||
| ] | |||
| .pull-right[ | |||
|  | |||
| ] | |||
| --- | |||
| # Projection | |||
| .pull-left[ | |||
| ### Méthode permettant de créer **deux** graphes | |||
| ### Les sommets d'une partie sont connectés s'ils partagent un sommet d'une autre partie | |||
| ] | |||
| .pull-right[ | |||
|  | |||
| ] | |||
| --- | |||
| # Projection | |||
| .pull-left[ | |||
| ### Méthode permettant de créer **deux** graphes | |||
| ### Les sommets d'une partie sont connectés s'ils partagent un sommet d'une autre partie | |||
| ] | |||
| .pull-right[ | |||
|  | |||
| ] | |||
| --- | |||
| class:center | |||
| # Projection | |||
| .pull-right[ | |||
|  | |||
| ] | |||
| --- | |||
| class:center | |||
| # Projection | |||
| .pull-left[ | |||
|  | |||
| ] | |||
| .pull-right[ | |||
|  | |||
| ] | |||
| --- | |||
| class:center | |||
| # Projection | |||
| .pull-c1[ | |||
|  | |||
| ] | |||
| .pull-c2[ | |||
|  | |||
| ] | |||
| -- | |||
| .pull-c3[ | |||
|  | |||
| ] | |||
| --- | |||
| # OMIM | |||
| *Online Mendelian Inheritance in Men* | |||
| Base de données d'associations connues gène ↔ phénotype | |||
| https://omim.org | |||
| https://maximewack.com/files/OMIM.csv | |||
| --- | |||
| class: center | |||
| # The Human Disease Network | |||
| https://www.ncbi.nlm.nih.gov/pubmed/17502601 | |||
|  | |||
| --- | |||
| class: center | |||
| # The Human Disease Network | |||
| https://www.ncbi.nlm.nih.gov/pubmed/17502601 | |||
|  | |||
| --- | |||
| # Librairies | |||
| ```r | |||
| library(igraph) | |||
| library(ggraph) | |||
| library(tidyverse) | |||
| ``` | |||
| --- | |||
| class:center,middle | |||
| # igraph | |||
| --- | |||
| # Créer des graphes | |||
| ```r | |||
| # Graphe sans arête | |||
| graph.empty(n = 10, directed = T) | |||
| # Graphe complètement connecté | |||
| graph.full(n = 10, directed = F, loops = F) | |||
| # Graphe en étoile | |||
| graph.star(n = 10, mode = "out") | |||
| ``` | |||
| --- | |||
| # Chargement du graphe | |||
| ```r | |||
| read_csv("lab06_data/OMIM.csv") -> OMIM | |||
| ``` | |||
| <div id="htmlwidget-47d834c4dcc97d74e7ee" style="width:100%;height:auto;" class="datatables html-widget"></div> | |||
| <script type="application/json" data-for="htmlwidget-47d834c4dcc97d74e7ee">{"x":{"filter":"none","data":[["ACYL-CoA DEHYDROGENASE, SHORT-CHAIN, DEFICIENCY OF","ADAMS-OLIVER SYNDROME 1","ADAMS-OLIVER SYNDROME 2","ADAMS-OLIVER SYNDROME 3","ADENINE PHOSPHORIBOSYLTRANSFERASE DEFICIENCY","LUNG CANCER","LUNG CANCER","LUNG CANCER","LUNG CANCER","LUNG CANCER","LUNG CANCER"],["ACADS","ARHGAP31","DOCK6","RBPJ","APRT","CYP2A6","EGFR","TNFSF6","IRF1","BRAF","ERBB2"]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Disease<\/th>\n <th>Gene<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"search":false,"info":false,"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script> | |||
| --- | |||
| # Chargement du graphe | |||
| ```r | |||
| graph.data.frame(OMIM, directed = F) -> graphe | |||
| ``` | |||
| ``` | |||
| ## IGRAPH 01bad3b UN-- 6288 4234 -- | |||
| ## + attr: name (v/c) | |||
| ## + edges from 01bad3b (vertex names): | |||
| ## [1] ADRENAL HYPERPLASIA, CONGENITAL, DUE TO 17-ALPHA-HYDROXYLASE DEFICIENCY--CYP17A1 | |||
| ## [2] 17-BETA-HYDROXYSTEROID DEHYDROGENASE X DEFICIENCY --HSD17B10 | |||
| ## [3] 2-METHYLBUTYRYL-CoA DEHYDROGENASE DEFICIENCY --ACADSB | |||
| ## [4] THREE M SYNDROME 1 --CUL7 | |||
| ## [5] THREE M SYNDROME 2 --OBSL1 | |||
| ## [6] 3-METHYLCROTONYL-CoA CARBOXYLASE 1 DEFICIENCY --MCCC1 | |||
| ## [7] 3-METHYLCROTONYL-CoA CARBOXYLASE 2 DEFICIENCY --MCCC2 | |||
| ## + ... omitted several edges | |||
| ``` | |||
| --- | |||
| # Informations sur le graphe | |||
| ### Sommets | |||
| ```r | |||
| vcount(graphe) | |||
| ``` | |||
| ``` | |||
| ## [1] 6288 | |||
| ``` | |||
| ### Arêtes | |||
| ```r | |||
| ecount(graphe) | |||
| ``` | |||
| ``` | |||
| ## [1] 4234 | |||
| ``` | |||
| --- | |||
| # Informations sur le graphe | |||
| ### Dirigé ? | |||
| ```r | |||
| is.directed(graphe) | |||
| ``` | |||
| ``` | |||
| ## [1] FALSE | |||
| ``` | |||
| ### Voisins d'un sommet | |||
| ```r | |||
| neighbors(graphe, V(graphe)[2019]) | |||
| ``` | |||
| ``` | |||
| ## + 1/6288 vertex, named, from 01bad3b: | |||
| ## [1] SLC25A3 | |||
| ``` | |||
| --- | |||
| # Projection | |||
| ```r | |||
| # Établir les types (gène, phénotype) | |||
| V(graphe)$type <- bipartite.mapping(graphe)$type | |||
| # Créer les projections | |||
| projs <- bipartite.projection(graphe) | |||
| # Séparer les projections en deux graphes | |||
| HDN <- projs$proj1 | |||
| HGN <- projs$proj2 | |||
| ``` | |||
| --- | |||
| # HDN | |||
| ```r | |||
| HDN | |||
| ``` | |||
| ``` | |||
| ## IGRAPH 8db9c9b UNW- 3512 2839 -- | |||
| ## + attr: name (v/c), weight (e/n) | |||
| ## + edges from 8db9c9b (vertex names): | |||
| ## [1] 17-BETA-HYDROXYSTEROID DEHYDROGENASE X DEFICIENCY--MENTAL RETARDATION, X-LINKED 17 | |||
| ## [2] 17-BETA-HYDROXYSTEROID DEHYDROGENASE X DEFICIENCY--MENTAL RETARDATION, X-LINKED, SYNDROMIC 10 | |||
| ## [3] 3-HYDROXYACYL-CoA DEHYDROGENASE DEFICIENCY --HYPERINSULINEMIC HYPOGLYCEMIA, FAMILIAL, 4 | |||
| ## [4] 3-METHYLGLUTACONIC ACIDURIA, TYPE III --OPTIC ATROPHY 3, AUTOSOMAL DOMINANT | |||
| ## [5] 46,XX SEX REVERSAL 1 --46,XY SEX REVERSAL 1 | |||
| ## + ... omitted several edges | |||
| ``` | |||
| --- | |||
| # HGN | |||
| ```r | |||
| HGN | |||
| ``` | |||
| ``` | |||
| ## IGRAPH 65dfdde UNW- 2776 2810 -- | |||
| ## + attr: name (v/c), weight (e/n) | |||
| ## + edges from 65dfdde (vertex names): | |||
| ## [1] AKR1C2--AKR1C4 LMNA --MYBPC3 LMNA --ZMPSTE24 GNAS --SSTR5 | |||
| ## [5] GNAS --AIP GNAS --STX16 GNAS --GNASAS1 COL2A1--COL11A2 | |||
| ## [9] FGFR3 --KRAS FGFR3 --HRAS FGFR3 --RB1 FGFR3 --PIK3CA | |||
| ## [13] FGFR3 --AKT1 FGFR3 --APC FGFR3 --TP53 FGFR3 --NRAS | |||
| ## [17] FGFR3 --FLCN FGFR3 --MLH3 FGFR3 --ODC1 FGFR3 --CCND1 | |||
| ## [21] FGFR3 --PLA2G2A FGFR3 --PTPRJ FGFR3 --EP300 FGFR3 --BUB1B | |||
| ## [25] FGFR3 --TLR2 FGFR3 --TLR4 FGFR3 --AURKA FGFR3 --BCL10 | |||
| ## [29] FGFR3 --AXIN2 FGFR3 --PDGFRL FGFR3 --KIT FGFR3 --STK11 | |||
| ## + ... omitted several edges | |||
| ``` | |||
| --- | |||
| # Décomposition en sous-graphes | |||
| ```r | |||
| HDN %>% | |||
| decompose -> diseases | |||
| ``` | |||
| --- | |||
| # ggraph | |||
| ```r | |||
| graph_one <- function(graph) | |||
| { | |||
| ggraph(graph) + | |||
| geom_edge_diagonal() + | |||
| geom_node_label(aes(label = name)) | |||
| } | |||
| ``` | |||
| --- | |||
| # Filtrer sous-graphes < 10 sommets | |||
| ```r | |||
| diseases %>% | |||
| keep(map_dbl(diseases, vcount) >= 10) %>% | |||
| map(graph_one) -> plots | |||
| ``` | |||
| --- | |||
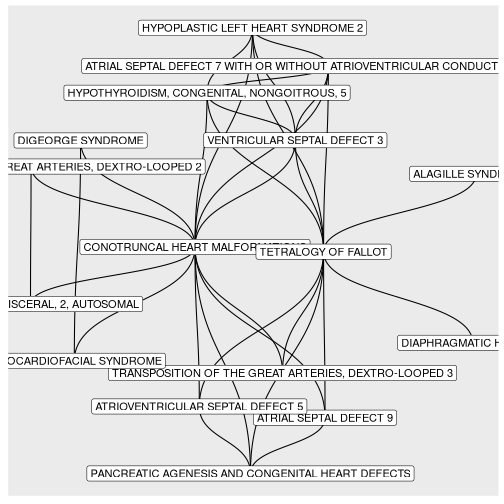
| # Malformations cardiaques | |||
| ```r | |||
| plots[[5]] | |||
| ``` | |||
| <!-- --> | |||
| --- | |||
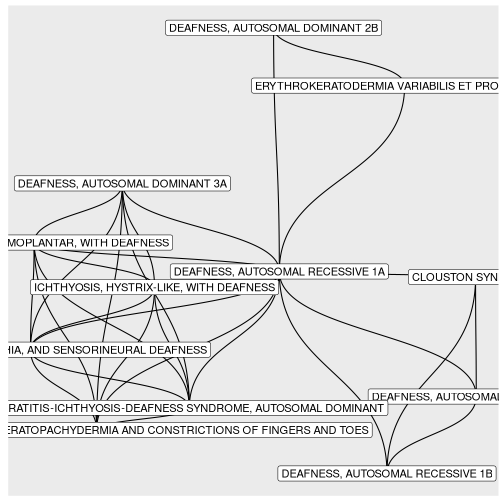
| # Surdités | |||
| ```r | |||
| plots[[9]] | |||
| ``` | |||
| <!-- --> | |||
| --- | |||
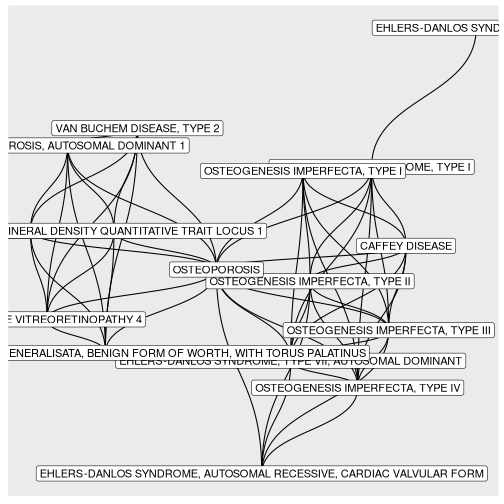
| # Ostéogénèses imparfaites | |||
| ```r | |||
| plots[[12]] | |||
| ``` | |||
| <!-- --> | |||
| --- | |||
| # Export | |||
| ```r | |||
| write.graph(HDN, file = "diseases.graphml", format = "graphml") | |||
| write.graph(HGN, file = "genes.graphml", format = "graphml") | |||
| ``` | |||
| </textarea> | |||
| <style data-target="print-only">@media screen {.remark-slide-container{display:block;}.remark-slide-scaler{box-shadow:none;}}</style> | |||
| <script src="https://remarkjs.com/downloads/remark-latest.min.js"></script> | |||
| <script src="addons/macros.js"></script> | |||
| <script>var slideshow = remark.create({ | |||
| "ratio": "4:3", | |||
| "countIncrementalSlides": false, | |||
| "self-contained": true, | |||
| "highlightLines": true | |||
| }); | |||
| if (window.HTMLWidgets) slideshow.on('afterShowSlide', function (slide) { | |||
| window.dispatchEvent(new Event('resize')); | |||
| }); | |||
| (function(d) { | |||
| var s = d.createElement("style"), r = d.querySelector(".remark-slide-scaler"); | |||
| if (!r) return; | |||
| s.type = "text/css"; s.innerHTML = "@page {size: " + r.style.width + " " + r.style.height +"; }"; | |||
| d.head.appendChild(s); | |||
| })(document); | |||
| (function(d) { | |||
| var el = d.getElementsByClassName("remark-slides-area"); | |||
| if (!el) return; | |||
| var slide, slides = slideshow.getSlides(), els = el[0].children; | |||
| for (var i = 1; i < slides.length; i++) { | |||
| slide = slides[i]; | |||
| if (slide.properties.continued === "true" || slide.properties.count === "false") { | |||
| els[i - 1].className += ' has-continuation'; | |||
| } | |||
| } | |||
| var s = d.createElement("style"); | |||
| s.type = "text/css"; s.innerHTML = "@media print { .has-continuation { display: none; } }"; | |||
| d.head.appendChild(s); | |||
| })(document); | |||
| // delete the temporary CSS (for displaying all slides initially) when the user | |||
| // starts to view slides | |||
| (function() { | |||
| var deleted = false; | |||
| slideshow.on('beforeShowSlide', function(slide) { | |||
| if (deleted) return; | |||
| var sheets = document.styleSheets, node; | |||
| for (var i = 0; i < sheets.length; i++) { | |||
| node = sheets[i].ownerNode; | |||
| if (node.dataset["target"] !== "print-only") continue; | |||
| node.parentNode.removeChild(node); | |||
| } | |||
| deleted = true; | |||
| }); | |||
| })(); | |||
| // adds .remark-code-has-line-highlighted class to <pre> parent elements | |||
| // of code chunks containing highlighted lines with class .remark-code-line-highlighted | |||
| (function(d) { | |||
| const hlines = d.querySelectorAll('.remark-code-line-highlighted'); | |||
| const preParents = []; | |||
| const findPreParent = function(line, p = 0) { | |||
| if (p > 1) return null; // traverse up no further than grandparent | |||
| const el = line.parentElement; | |||
| return el.tagName === "PRE" ? el : findPreParent(el, ++p); | |||
| }; | |||
| for (let line of hlines) { | |||
| let pre = findPreParent(line); | |||
| if (pre && !preParents.includes(pre)) preParents.push(pre); | |||
| } | |||
| preParents.forEach(p => p.classList.add("remark-code-has-line-highlighted")); | |||
| })(document);</script> | |||
| <script> | |||
| (function() { | |||
| var links = document.getElementsByTagName('a'); | |||
| for (var i = 0; i < links.length; i++) { | |||
| if (/^(https?:)?\/\//.test(links[i].getAttribute('href'))) { | |||
| links[i].target = '_blank'; | |||
| } | |||
| } | |||
| })(); | |||
| </script> | |||
| <script> | |||
| slideshow._releaseMath = function(el) { | |||
| var i, text, code, codes = el.getElementsByTagName('code'); | |||
| for (i = 0; i < codes.length;) { | |||
| code = codes[i]; | |||
| if (code.parentNode.tagName !== 'PRE' && code.childElementCount === 0) { | |||
| text = code.textContent; | |||
| if (/^\\\((.|\s)+\\\)$/.test(text) || /^\\\[(.|\s)+\\\]$/.test(text) || | |||
| /^\$\$(.|\s)+\$\$$/.test(text) || | |||
| /^\\begin\{([^}]+)\}(.|\s)+\\end\{[^}]+\}$/.test(text)) { | |||
| code.outerHTML = code.innerHTML; // remove <code></code> | |||
| continue; | |||
| } | |||
| } | |||
| i++; | |||
| } | |||
| }; | |||
| slideshow._releaseMath(document); | |||
| </script> | |||
| <!-- dynamically load mathjax for compatibility with self-contained --> | |||
| <script> | |||
| (function () { | |||
| var script = document.createElement('script'); | |||
| script.type = 'text/javascript'; | |||
| script.src = 'https://mathjax.rstudio.com/latest/MathJax.js?config=TeX-MML-AM_CHTML'; | |||
| if (location.protocol !== 'file:' && /^https?:/.test(script.src)) | |||
| script.src = script.src.replace(/^https?:/, ''); | |||
| document.getElementsByTagName('head')[0].appendChild(script); | |||
| })(); | |||
| </script> | |||
| </body> | |||
| </html> | |||
BIN
courses/lab06_graphes_files/figure-html/Ostéogénèses-1.png
View File
BIN
courses/lab06_graphes_files/figure-html/cardiaques-1.png
View File
BIN
courses/lab06_graphes_files/figure-html/surdités-1.png
View File
+ 4
- 0
courses/libs/nouislider-7.0.10/jquery.nouislider.min.css
View File
| @@ -0,0 +1,4 @@ | |||
| /*! noUiSlider - 7.0.10 - 2015-03-17 17:30:22 */ | |||
| .noUi-target,.noUi-target *{-webkit-touch-callout:none;-webkit-user-select:none;-ms-touch-action:none;-ms-user-select:none;-moz-user-select:none;-moz-box-sizing:border-box;box-sizing:border-box}.noUi-target{position:relative;direction:ltr}.noUi-base{width:100%;height:100%;position:relative}.noUi-origin{position:absolute;right:0;top:0;left:0;bottom:0}.noUi-handle{position:relative;z-index:1}.noUi-stacking .noUi-handle{z-index:10}.noUi-state-tap .noUi-origin{-webkit-transition:left .3s,top .3s;transition:left .3s,top .3s}.noUi-state-drag *{cursor:inherit!important}.noUi-base{-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0)}.noUi-horizontal{height:10px}.noUi-horizontal .noUi-handle{width:24px;height:18px;left:-12px;top:-6px}.noUi-vertical{width:18px}.noUi-vertical .noUi-handle{width:28px;height:34px;left:-6px;top:-17px}.noUi-background{background:#FAFAFA;box-shadow:inset 0 1px 1px #f0f0f0}.noUi-connect{background:#3FB8AF;box-shadow:inset 0 0 3px rgba(51,51,51,.45);-webkit-transition:background 450ms;transition:background 450ms}.noUi-origin{border-radius:2px}.noUi-target{border-radius:4px;border:1px solid #D3D3D3;box-shadow:inset 0 1px 1px #F0F0F0,0 3px 6px -5px #BBB}.noUi-target.noUi-connect{box-shadow:inset 0 0 3px rgba(51,51,51,.45),0 3px 6px -5px #BBB}.noUi-dragable{cursor:w-resize}.noUi-vertical .noUi-dragable{cursor:n-resize}.noUi-handle{border:1px solid #D9D9D9;border-radius:3px;background:#FFF;cursor:default;box-shadow:inset 0 0 1px #FFF,inset 0 1px 7px #EBEBEB,0 3px 6px -3px #BBB}.noUi-active{box-shadow:inset 0 0 1px #FFF,inset 0 1px 7px #DDD,0 3px 6px -3px #BBB}.noUi-handle:after,.noUi-handle:before{content:"";display:block;position:absolute;height:9px;width:1px;background:#E8E7E6;left:9px;top:3.5px}.noUi-handle:after{left:12px}.noUi-vertical .noUi-handle:after,.noUi-vertical .noUi-handle:before{width:14px;height:1px;left:6px;top:14px}.noUi-vertical .noUi-handle:after{top:17px}[disabled] .noUi-connect,[disabled].noUi-connect{background:#B8B8B8}[disabled] .noUi-handle{cursor:not-allowed} | |||
+ 3
- 0
courses/libs/nouislider-7.0.10/jquery.nouislider.min.js
File diff suppressed because it is too large
View File
+ 401
- 0
courses/libs/selectize-0.12.0/selectize.bootstrap3.css
View File
| @@ -0,0 +1,401 @@ | |||
| /** | |||
| * selectize.bootstrap3.css (v0.12.0) - Bootstrap 3 Theme | |||
| * Copyright (c) 2013–2015 Brian Reavis & contributors | |||
| * | |||
| * Licensed under the Apache License, Version 2.0 (the "License"); you may not use this | |||
| * file except in compliance with the License. You may obtain a copy of the License at: | |||
| * http://www.apache.org/licenses/LICENSE-2.0 | |||
| * | |||
| * Unless required by applicable law or agreed to in writing, software distributed under | |||
| * the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF | |||
| * ANY KIND, either express or implied. See the License for the specific language | |||
| * governing permissions and limitations under the License. | |||
| * | |||
| * @author Brian Reavis <brian@thirdroute.com> | |||
| */ | |||
| .selectize-control.plugin-drag_drop.multi > .selectize-input > div.ui-sortable-placeholder { | |||
| visibility: visible !important; | |||
| background: #f2f2f2 !important; | |||
| background: rgba(0, 0, 0, 0.06) !important; | |||
| border: 0 none !important; | |||
| -webkit-box-shadow: inset 0 0 12px 4px #ffffff; | |||
| box-shadow: inset 0 0 12px 4px #ffffff; | |||
| } | |||
| .selectize-control.plugin-drag_drop .ui-sortable-placeholder::after { | |||
| content: '!'; | |||
| visibility: hidden; | |||
| } | |||
| .selectize-control.plugin-drag_drop .ui-sortable-helper { | |||
| -webkit-box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2); | |||
| box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2); | |||
| } | |||
| .selectize-dropdown-header { | |||
| position: relative; | |||
| padding: 3px 12px; | |||
| border-bottom: 1px solid #d0d0d0; | |||
| background: #f8f8f8; | |||
| -webkit-border-radius: 4px 4px 0 0; | |||
| -moz-border-radius: 4px 4px 0 0; | |||
| border-radius: 4px 4px 0 0; | |||
| } | |||
| .selectize-dropdown-header-close { | |||
| position: absolute; | |||
| right: 12px; | |||
| top: 50%; | |||
| color: #333333; | |||
| opacity: 0.4; | |||
| margin-top: -12px; | |||
| line-height: 20px; | |||
| font-size: 20px !important; | |||
| } | |||
| .selectize-dropdown-header-close:hover { | |||
| color: #000000; | |||
| } | |||
| .selectize-dropdown.plugin-optgroup_columns .optgroup { | |||
| border-right: 1px solid #f2f2f2; | |||
| border-top: 0 none; | |||
| float: left; | |||
| -webkit-box-sizing: border-box; | |||
| -moz-box-sizing: border-box; | |||
| box-sizing: border-box; | |||
| } | |||
| .selectize-dropdown.plugin-optgroup_columns .optgroup:last-child { | |||
| border-right: 0 none; | |||
| } | |||
| .selectize-dropdown.plugin-optgroup_columns .optgroup:before { | |||
| display: none; | |||
| } | |||
| .selectize-dropdown.plugin-optgroup_columns .optgroup-header { | |||
| border-top: 0 none; | |||
| } | |||
| .selectize-control.plugin-remove_button [data-value] { | |||
| position: relative; | |||
| padding-right: 24px !important; | |||
| } | |||
| .selectize-control.plugin-remove_button [data-value] .remove { | |||
| z-index: 1; | |||
| /* fixes ie bug (see #392) */ | |||
| position: absolute; | |||
| top: 0; | |||
| right: 0; | |||
| bottom: 0; | |||
| width: 17px; | |||
| text-align: center; | |||
| font-weight: bold; | |||
| font-size: 12px; | |||
| color: inherit; | |||
| text-decoration: none; | |||
| vertical-align: middle; | |||
| display: inline-block; | |||
| padding: 1px 0 0 0; | |||
| border-left: 1px solid rgba(0, 0, 0, 0); | |||
| -webkit-border-radius: 0 2px 2px 0; | |||
| -moz-border-radius: 0 2px 2px 0; | |||
| border-radius: 0 2px 2px 0; | |||
| -webkit-box-sizing: border-box; | |||
| -moz-box-sizing: border-box; | |||
| box-sizing: border-box; | |||
| } | |||
| .selectize-control.plugin-remove_button [data-value] .remove:hover { | |||
| background: rgba(0, 0, 0, 0.05); | |||
| } | |||
| .selectize-control.plugin-remove_button [data-value].active .remove { | |||
| border-left-color: rgba(0, 0, 0, 0); | |||
| } | |||
| .selectize-control.plugin-remove_button .disabled [data-value] .remove:hover { | |||
| background: none; | |||
| } | |||
| .selectize-control.plugin-remove_button .disabled [data-value] .remove { | |||
| border-left-color: rgba(77, 77, 77, 0); | |||
| } | |||
| .selectize-control { | |||
| position: relative; | |||
| } | |||
| .selectize-dropdown, | |||
| .selectize-input, | |||
| .selectize-input input { | |||
| color: #333333; | |||
| font-family: inherit; | |||
| font-size: inherit; | |||
| line-height: 20px; | |||
| -webkit-font-smoothing: inherit; | |||
| } | |||
| .selectize-input, | |||
| .selectize-control.single .selectize-input.input-active { | |||
| background: #ffffff; | |||
| cursor: text; | |||
| display: inline-block; | |||
| } | |||
| .selectize-input { | |||
| border: 1px solid #cccccc; | |||
| padding: 6px 12px; | |||
| display: inline-block; | |||
| width: 100%; | |||
| overflow: hidden; | |||
| position: relative; | |||
| z-index: 1; | |||
| -webkit-box-sizing: border-box; | |||
| -moz-box-sizing: border-box; | |||
| box-sizing: border-box; | |||
| -webkit-box-shadow: none; | |||
| box-shadow: none; | |||
| -webkit-border-radius: 4px; | |||
| -moz-border-radius: 4px; | |||
| border-radius: 4px; | |||
| } | |||
| .selectize-control.multi .selectize-input.has-items { | |||
| padding: 5px 12px 2px; | |||
| } | |||
| .selectize-input.full { | |||
| background-color: #ffffff; | |||
| } | |||
| .selectize-input.disabled, | |||
| .selectize-input.disabled * { | |||
| cursor: default !important; | |||
| } | |||
| .selectize-input.focus { | |||
| -webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.15); | |||
| box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.15); | |||
| } | |||
| .selectize-input.dropdown-active { | |||
| -webkit-border-radius: 4px 4px 0 0; | |||
| -moz-border-radius: 4px 4px 0 0; | |||
| border-radius: 4px 4px 0 0; | |||
| } | |||
| .selectize-input > * { | |||
| vertical-align: baseline; | |||
| display: -moz-inline-stack; | |||
| display: inline-block; | |||
| zoom: 1; | |||
| *display: inline; | |||
| } | |||
| .selectize-control.multi .selectize-input > div { | |||
| cursor: pointer; | |||
| margin: 0 3px 3px 0; | |||
| padding: 1px 3px; | |||
| background: #efefef; | |||
| color: #333333; | |||
| border: 0 solid rgba(0, 0, 0, 0); | |||
| } | |||
| .selectize-control.multi .selectize-input > div.active { | |||
| background: #428bca; | |||
| color: #ffffff; | |||
| border: 0 solid rgba(0, 0, 0, 0); | |||
| } | |||
| .selectize-control.multi .selectize-input.disabled > div, | |||
| .selectize-control.multi .selectize-input.disabled > div.active { | |||
| color: #808080; | |||
| background: #ffffff; | |||
| border: 0 solid rgba(77, 77, 77, 0); | |||
| } | |||
| .selectize-input > input { | |||
| display: inline-block !important; | |||
| padding: 0 !important; | |||
| min-height: 0 !important; | |||
| max-height: none !important; | |||
| max-width: 100% !important; | |||
| margin: 0 !important; | |||
| text-indent: 0 !important; | |||
| border: 0 none !important; | |||
| background: none !important; | |||
| line-height: inherit !important; | |||
| -webkit-user-select: auto !important; | |||
| -webkit-box-shadow: none !important; | |||
| box-shadow: none !important; | |||
| } | |||
| .selectize-input > input::-ms-clear { | |||
| display: none; | |||
| } | |||
| .selectize-input > input:focus { | |||
| outline: none !important; | |||
| } | |||
| .selectize-input::after { | |||
| content: ' '; | |||
| display: block; | |||
| clear: left; | |||
| } | |||
| .selectize-input.dropdown-active::before { | |||
| content: ' '; | |||
| display: block; | |||
| position: absolute; | |||
| background: #ffffff; | |||
| height: 1px; | |||
| bottom: 0; | |||
| left: 0; | |||
| right: 0; | |||
| } | |||
| .selectize-dropdown { | |||
| position: absolute; | |||
| z-index: 10; | |||
| border: 1px solid #d0d0d0; | |||
| background: #ffffff; | |||
| margin: -1px 0 0 0; | |||
| border-top: 0 none; | |||
| -webkit-box-sizing: border-box; | |||
| -moz-box-sizing: border-box; | |||
| box-sizing: border-box; | |||
| -webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1); | |||
| box-shadow: 0 1px 3px rgba(0, 0, 0, 0.1); | |||
| -webkit-border-radius: 0 0 4px 4px; | |||
| -moz-border-radius: 0 0 4px 4px; | |||
| border-radius: 0 0 4px 4px; | |||
| } | |||
| .selectize-dropdown [data-selectable] { | |||
| cursor: pointer; | |||
| overflow: hidden; | |||
| } | |||
| .selectize-dropdown [data-selectable] .highlight { | |||
| background: rgba(255, 237, 40, 0.4); | |||
| -webkit-border-radius: 1px; | |||
| -moz-border-radius: 1px; | |||
| border-radius: 1px; | |||
| } | |||
| .selectize-dropdown [data-selectable], | |||
| .selectize-dropdown .optgroup-header { | |||
| padding: 3px 12px; | |||
| } | |||
| .selectize-dropdown .optgroup:first-child .optgroup-header { | |||
| border-top: 0 none; | |||
| } | |||
| .selectize-dropdown .optgroup-header { | |||
| color: #777777; | |||
| background: #ffffff; | |||
| cursor: default; | |||
| } | |||
| .selectize-dropdown .active { | |||
| background-color: #f5f5f5; | |||
| color: #262626; | |||
| } | |||
| .selectize-dropdown .active.create { | |||
| color: #262626; | |||
| } | |||
| .selectize-dropdown .create { | |||
| color: rgba(51, 51, 51, 0.5); | |||
| } | |||
| .selectize-dropdown-content { | |||
| overflow-y: auto; | |||
| overflow-x: hidden; | |||
| max-height: 200px; | |||
| } | |||
| .selectize-control.single .selectize-input, | |||
| .selectize-control.single .selectize-input input { | |||
| cursor: pointer; | |||
| } | |||
| .selectize-control.single .selectize-input.input-active, | |||
| .selectize-control.single .selectize-input.input-active input { | |||
| cursor: text; | |||
| } | |||
| .selectize-control.single .selectize-input:after { | |||
| content: ' '; | |||
| display: block; | |||
| position: absolute; | |||
| top: 50%; | |||
| right: 17px; | |||
| margin-top: -3px; | |||
| width: 0; | |||
| height: 0; | |||
| border-style: solid; | |||
| border-width: 5px 5px 0 5px; | |||
| border-color: #333333 transparent transparent transparent; | |||
| } | |||
| .selectize-control.single .selectize-input.dropdown-active:after { | |||
| margin-top: -4px; | |||
| border-width: 0 5px 5px 5px; | |||
| border-color: transparent transparent #333333 transparent; | |||
| } | |||
| .selectize-control.rtl.single .selectize-input:after { | |||
| left: 17px; | |||
| right: auto; | |||
| } | |||
| .selectize-control.rtl .selectize-input > input { | |||
| margin: 0 4px 0 -2px !important; | |||
| } | |||
| .selectize-control .selectize-input.disabled { | |||
| opacity: 0.5; | |||
| background-color: #ffffff; | |||
| } | |||
| .selectize-dropdown, | |||
| .selectize-dropdown.form-control { | |||
| height: auto; | |||
| padding: 0; | |||
| margin: 2px 0 0 0; | |||
| z-index: 1000; | |||
| background: #ffffff; | |||
| border: 1px solid #cccccc; | |||
| border: 1px solid rgba(0, 0, 0, 0.15); | |||
| -webkit-border-radius: 4px; | |||
| -moz-border-radius: 4px; | |||
| border-radius: 4px; | |||
| -webkit-box-shadow: 0 6px 12px rgba(0, 0, 0, 0.175); | |||
| box-shadow: 0 6px 12px rgba(0, 0, 0, 0.175); | |||
| } | |||
| .selectize-dropdown .optgroup-header { | |||
| font-size: 12px; | |||
| line-height: 1.42857143; | |||
| } | |||
| .selectize-dropdown .optgroup:first-child:before { | |||
| display: none; | |||
| } | |||
| .selectize-dropdown .optgroup:before { | |||
| content: ' '; | |||
| display: block; | |||
| height: 1px; | |||
| margin: 9px 0; | |||
| overflow: hidden; | |||
| background-color: #e5e5e5; | |||
| margin-left: -12px; | |||
| margin-right: -12px; | |||
| } | |||
| .selectize-dropdown-content { | |||
| padding: 5px 0; | |||
| } | |||
| .selectize-dropdown-header { | |||
| padding: 6px 12px; | |||
| } | |||
| .selectize-input { | |||
| min-height: 34px; | |||
| } | |||
| .selectize-input.dropdown-active { | |||
| -webkit-border-radius: 4px; | |||
| -moz-border-radius: 4px; | |||
| border-radius: 4px; | |||
| } | |||
| .selectize-input.dropdown-active::before { | |||
| display: none; | |||
| } | |||
| .selectize-input.focus { | |||
| border-color: #66afe9; | |||
| outline: 0; | |||
| -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, 0.6); | |||
| box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, 0.6); | |||
| } | |||
| .has-error .selectize-input { | |||
| border-color: #a94442; | |||
| -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075); | |||
| box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075); | |||
| } | |||
| .has-error .selectize-input:focus { | |||
| border-color: #843534; | |||
| -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 6px #ce8483; | |||
| box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 6px #ce8483; | |||
| } | |||
| .selectize-control.multi .selectize-input.has-items { | |||
| padding-left: 9px; | |||
| padding-right: 9px; | |||
| } | |||
| .selectize-control.multi .selectize-input > div { | |||
| -webkit-border-radius: 3px; | |||
| -moz-border-radius: 3px; | |||
| border-radius: 3px; | |||
| } | |||
| .form-control.selectize-control { | |||
| padding: 0; | |||
| height: auto; | |||
| border: none; | |||
| background: none; | |||
| -webkit-box-shadow: none; | |||
| box-shadow: none; | |||
| -webkit-border-radius: 0; | |||
| -moz-border-radius: 0; | |||
| border-radius: 0; | |||
| } | |||