21個のファイルの変更、1112行の追加、0行の削除
分割表示
差分オプション
-
+623 -0courses/01-dataviz-intro.html
-
バイナリcourses/01-dataviz-intro.pdf
-
バイナリcourses/01-dataviz-intro_files/figure-html/unnamed-chunk-2-1.png
-
バイナリcourses/01-dataviz-intro_files/figure-html/unnamed-chunk-3-1.png
-
バイナリcourses/01-dataviz-intro_files/figure-html/unnamed-chunk-4-1.png
-
バイナリcourses/01-dataviz-intro_files/figure-html/unnamed-chunk-5-1.png
-
バイナリcourses/01-dataviz-intro_files/figure-html/unnamed-chunk-6-1.png
-
+417 -0courses/lab01-ggplot-intro.html
-
バイナリcourses/lab01-ggplot-intro.pdf
-
バイナリcourses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-10-1.png
-
バイナリcourses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-11-1.png
-
バイナリcourses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-12-1.png
-
バイナリcourses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-2-1.png
-
バイナリcourses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-3-1.png
-
バイナリcourses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-4-1.png
-
バイナリcourses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-5-1.png
-
バイナリcourses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-6-1.png
-
バイナリcourses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-7-1.png
-
バイナリcourses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-8-1.png
-
バイナリcourses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-9-1.png
-
+72 -0courses/libs/remark-css-0.0.1/default.css
+ 623
- 0
courses/01-dataviz-intro.html
ファイルの表示
| @@ -0,0 +1,623 @@ | |||
| <!DOCTYPE html> | |||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||
| <head> | |||
| <title>Introduction à la data visualisation</title> | |||
| <meta charset="utf-8" /> | |||
| <meta name="author" content="Antoine Neuraz" /> | |||
| <link href="libs/remark-css-0.0.1/default.css" rel="stylesheet" /> | |||
| <link rel="stylesheet" href="css/my_style.css" type="text/css" /> | |||
| </head> | |||
| <body> | |||
| <textarea id="source"> | |||
| class: center, middle, title | |||
| # UE Visualisation | |||
| ### 2019-2020 | |||
| ## Dr. Antoine Neuraz | |||
| ### AHU Informatique médicale | |||
| #### Hôpital Necker-Enfants malades, </br> Université de Paris | |||
| --- | |||
| class: center, middle | |||
| # 2 Objectifs principaux | |||
| ### **Principes généraux** de visualisation | |||
| -- | |||
| ### **Application** à l'aide de R et ggplot2 | |||
| --- | |||
| class: center, middle | |||
| # Organisation des cours | |||
| ### 1ère moitié du cours: théorie | |||
| ### 2ème moitié du cours: mise en pratique | |||
| --- | |||
| class: center, middle | |||
| # Evaluation par projet en binôme | |||
| ### Mardi après-midi: description du projet | |||
| ### Soutenance le **2 décembre** | |||
| --- | |||
| # Visualisation | |||
| .pull-left[] | |||
| .pull-right[ | |||
| #### 1. Action de rendre visible d'une façon matérielle l'action et les effets d'un phénomène. | |||
| #### 2. Présentation visuelle sur un écran, sous forme d'image alphanumérique ou graphique, d'un ensemble d'informations traitées par des moyens informatiques. | |||
| ] | |||
| --- | |||
| class: center, middle | |||
| # Pourquoi visualiser ? | |||
| --- | |||
| # Pourquoi visualiser graphiquement ? | |||
| .pull-left[ | |||
| #### **Plus riches** : plus d’information en moins d’espace | |||
| #### Rend la **structure plus visible** | |||
| #### **Plus accessible** | |||
| #### **Plus rapide** à appréhender | |||
| #### **Plus mémorable** | |||
| ] | |||
| .pull-right[ | |||
|  | |||
| ] | |||
| --- | |||
| class: left | |||
| # Pourquoi mettre un ordinateur dans la boucle ? | |||
| </br> | |||
| ## **Passage à l’échelle** | |||
| -- | |||
| ## **Efficience**: réutilisation, diffusion | |||
| -- | |||
| ## **Qualité** et **précision** | |||
| --- | |||
| # Pourquoi mettre un humain dans la boucle ? | |||
|  | |||
| --- | |||
| class: center, middle | |||
| # Buts d'une visualisation | |||
| -- | |||
| .pull-c1[ | |||
| ### Enregistrer l'information | |||
| ] | |||
| -- | |||
| .pull-c2[ | |||
| ### Analyser | |||
| ] | |||
| -- | |||
| .pull-c3[ | |||
| ### Communiquer | |||
| ] | |||
| --- | |||
| class: center | |||
| # Enregistrer l'information | |||
| .pull-left[ | |||
|  | |||
| ] | |||
| .pull-right[ | |||
|  | |||
| ] | |||
| --- | |||
| class: center, full | |||
| # Analyser | |||
| .pull-left[ | |||
|  | |||
| [https://higlass.io/]() | |||
| ] | |||
| .pull-right[ | |||
|  | |||
| [https://frama.link/stratomex]() | |||
| ] | |||
| --- | |||
| class: center, full | |||
| # Communiquer | |||
| .pull-left[ | |||
|  | |||
| [http://hint.fm/wind/]() | |||
| ] | |||
| .pull-right[ | |||
|  | |||
| [https://frama.link/dendro]() | |||
| ] | |||
| --- | |||
| class: center, middle | |||
| # Définition | |||
| ### La visualisation est le processus qui **transforme** les données en **représentation graphique** interactive à des fins d’ **exploration**, de **confirmation** ou de **communication**. | |||
| --- | |||
| # Pourquoi ne pas se limiter aux statistiques ? | |||
|  | |||
| --- | |||
| # Anscombe's quartet | |||
|  | |||
| --- | |||
| # Datasaurus dozen | |||
|  | |||
| --- | |||
| class: center | |||
| ## Un peu d'histoire: enregistrer | |||
| .pull-left[ | |||
|  | |||
| Da Vinci (1500) | |||
| ] | |||
| .pull-right[ | |||
|  | |||
| Galilée (1616) | |||
| ] | |||
| --- | |||
| class: center | |||
| # Un peu d'histoire: analyser | |||
|  | |||
| ### Playfair(1786) | |||
| --- | |||
| class: center | |||
| # Un peu d'histoire: trouver des patterns | |||
|  | |||
| ### John Snow (1854) | |||
| --- | |||
| class: center, full | |||
| # Communiquer | |||
|  | |||
| ### Minard(1869) | |||
| --- | |||
| # 1 second of internet | |||
|  | |||
| [](https://www.internetlivestats.com/one-second/) | |||
| --- | |||
| class: center | |||
| # London Tube 1927 | |||
|  | |||
| --- | |||
| class: center | |||
| # London Tube 1933 | |||
|  | |||
| --- | |||
| class: center | |||
| # London Tube today | |||
|  | |||
| --- | |||
| class: center, middle, inverse | |||
| # Types de datasets | |||
| --- | |||
| class: center, middle, full | |||
|  | |||
| --- | |||
| class: center, full | |||
| ## Caractéristiques des données de tableau | |||
|  | |||
| --- | |||
| # Autres caractéristiques des données | |||
| ### **Liens** : relation entre 2 entités (observations, noeuds) | |||
| -- | |||
| ### **Positions** (données spatiales) | |||
| -- | |||
| ### **Grilles** (grids) : stratégie d'échantillonage de données continues | |||
| --- | |||
| class: center, full | |||
| # Types de variables (attributs) | |||
|  | |||
| -- | |||
|  | |||
| --- | |||
| # Variables quantitatives | |||
| ### **Intervalles** = zéro arbitraire | |||
| ex: Dates, positions géographiques | |||
| &rightarrow; pas de comparaison directe (cf °C et °F) | |||
| &rightarrow; seulement des différences | |||
| -- | |||
| ### **Ratios** = zero absolu | |||
| ex: longueur, masse | |||
| &rightarrow; ratios et proportions | |||
| --- | |||
| class: center, middle | |||
| ### Comment peut-on représenter visuellement 2 nombres, par exemple: | |||
| ### **4 et 8** | |||
| --- | |||
| class: center, middle, inverse | |||
| # Marques et échelles | |||
| --- | |||
| # Marques et échelles | |||
| ## **Marques** = geometry | |||
| ### Représente les **observations** (items) ou les liens | |||
| -- | |||
| </br> | |||
| ## **Echelles** = scales | |||
| ### Change l'**apparence** des marques en fonction de **variables** (attributs) | |||
| --- | |||
| # Marques pour observations | |||
| ## Eléments géométriques de base | |||
|  | |||
| -- | |||
| ## Marques 3D: Volume (rarement utilisé) | |||
| --- | |||
| class: center, middle, full | |||
|  | |||
| --- | |||
| class: center, full | |||
| # **Echelles** (= variables visuelles) | |||
|  | |||
| ### Contrôle l'apparence proportionnellement ou en fonction de variables | |||
| --- | |||
| # Utiliser les marques et les échelles | |||
| .pull-left[ | |||
| <!-- --> | |||
| ] | |||
| -- | |||
| .pull-right[ | |||
| ### **Marque**: ligne | |||
| ### **Echelles**: longueur et position | |||
| ### **Variables** | |||
| #### 1 variable quantitative | |||
| #### 1 variable qualitative | |||
| ] | |||
| --- | |||
| # Utiliser les marques et les échelles | |||
| .pull-left[ | |||
| <!-- --> | |||
| ] | |||
| -- | |||
| .pull-right[ | |||
| ### **Marque**: point | |||
| ### **Echelles**: position x et position y | |||
| ### **Variables** | |||
| #### **2** variables quantitatives | |||
| ] | |||
| --- | |||
| # Utiliser les marques et les échelles | |||
| .pull-left[ | |||
| <!-- --> | |||
| ] | |||
| -- | |||
| .pull-right[ | |||
| ### **Marque**: point | |||
| ### **Echelles**: position x et position y | |||
| ### **Variables** | |||
| #### 2 variables quantitatives | |||
| #### **1** variable qualitative | |||
| ] | |||
| --- | |||
| # Utiliser les marques et les échelles | |||
| .pull-left[ | |||
| <!-- --> | |||
| ] | |||
| -- | |||
| .pull-right[ | |||
| ### **Marque**: point | |||
| ### **Echelles**: position x et position y | |||
| ### **Variables** | |||
| #### **3** variables quantitatives | |||
| #### 1 variable qualitative | |||
| ] | |||
| --- | |||
| class: center | |||
| # Encodage redondant | |||
| <!-- --> | |||
| ### Longueur, position et Luminosité | |||
| --- | |||
| class: center | |||
| ## Toutes les échelles ne naissent pas égales | |||
| .pull-left[ | |||
| ### **Echelles de magnitudes** | |||
| #### Combien ? | |||
| ] | |||
| -- | |||
| .pull-right[ | |||
| ### **Echelles d'identité** | |||
| #### Quoi? Où? | |||
| ] | |||
| --- | |||
| class: center | |||
| ## Toutes les échelles ne naissent pas égales | |||
| .pull-left[ | |||
| ### **Echelles de magnitudes** | |||
| #### Combien ? | |||
| Position | |||
| Longueur | |||
| Saturation | |||
| ... | |||
| #### **Données quantitatives** | |||
| ] | |||
| -- | |||
| .pull-right[ | |||
| ### **Echelles d'identité** | |||
| #### Quoi? Où? | |||
| Forme | |||
| Teinte | |||
| Région spatiale | |||
| ... | |||
| #### **Données qualitatives** | |||
| ] | |||
| --- | |||
| class: center, full | |||
| ## Echelles - efficience | |||
|  | |||
| </textarea> | |||
| <style data-target="print-only">@media screen {.remark-slide-container{display:block;}.remark-slide-scaler{box-shadow:none;}}</style> | |||
| <script src="https://remarkjs.com/downloads/remark-latest.min.js"></script> | |||
| <script src="addons/macros.js"></script> | |||
| <script>var slideshow = remark.create({ | |||
| "ratio": "4:3", | |||
| "countIncrementalSlides": false, | |||
| "self-contained": true | |||
| }); | |||
| if (window.HTMLWidgets) slideshow.on('afterShowSlide', function (slide) { | |||
| window.dispatchEvent(new Event('resize')); | |||
| }); | |||
| (function(d) { | |||
| var s = d.createElement("style"), r = d.querySelector(".remark-slide-scaler"); | |||
| if (!r) return; | |||
| s.type = "text/css"; s.innerHTML = "@page {size: " + r.style.width + " " + r.style.height +"; }"; | |||
| d.head.appendChild(s); | |||
| })(document); | |||
| (function(d) { | |||
| var el = d.getElementsByClassName("remark-slides-area"); | |||
| if (!el) return; | |||
| var slide, slides = slideshow.getSlides(), els = el[0].children; | |||
| for (var i = 1; i < slides.length; i++) { | |||
| slide = slides[i]; | |||
| if (slide.properties.continued === "true" || slide.properties.count === "false") { | |||
| els[i - 1].className += ' has-continuation'; | |||
| } | |||
| } | |||
| var s = d.createElement("style"); | |||
| s.type = "text/css"; s.innerHTML = "@media print { .has-continuation { display: none; } }"; | |||
| d.head.appendChild(s); | |||
| })(document); | |||
| // delete the temporary CSS (for displaying all slides initially) when the user | |||
| // starts to view slides | |||
| (function() { | |||
| var deleted = false; | |||
| slideshow.on('beforeShowSlide', function(slide) { | |||
| if (deleted) return; | |||
| var sheets = document.styleSheets, node; | |||
| for (var i = 0; i < sheets.length; i++) { | |||
| node = sheets[i].ownerNode; | |||
| if (node.dataset["target"] !== "print-only") continue; | |||
| node.parentNode.removeChild(node); | |||
| } | |||
| deleted = true; | |||
| }); | |||
| })();</script> | |||
| <script> | |||
| (function() { | |||
| var links = document.getElementsByTagName('a'); | |||
| for (var i = 0; i < links.length; i++) { | |||
| if (/^(https?:)?\/\//.test(links[i].getAttribute('href'))) { | |||
| links[i].target = '_blank'; | |||
| } | |||
| } | |||
| })(); | |||
| </script> | |||
| <script> | |||
| slideshow._releaseMath = function(el) { | |||
| var i, text, code, codes = el.getElementsByTagName('code'); | |||
| for (i = 0; i < codes.length;) { | |||
| code = codes[i]; | |||
| if (code.parentNode.tagName !== 'PRE' && code.childElementCount === 0) { | |||
| text = code.textContent; | |||
| if (/^\\\((.|\s)+\\\)$/.test(text) || /^\\\[(.|\s)+\\\]$/.test(text) || | |||
| /^\$\$(.|\s)+\$\$$/.test(text) || | |||
| /^\\begin\{([^}]+)\}(.|\s)+\\end\{[^}]+\}$/.test(text)) { | |||
| code.outerHTML = code.innerHTML; // remove <code></code> | |||
| continue; | |||
| } | |||
| } | |||
| i++; | |||
| } | |||
| }; | |||
| slideshow._releaseMath(document); | |||
| </script> | |||
| <!-- dynamically load mathjax for compatibility with self-contained --> | |||
| <script> | |||
| (function () { | |||
| var script = document.createElement('script'); | |||
| script.type = 'text/javascript'; | |||
| script.src = 'https://mathjax.rstudio.com/latest/MathJax.js?config=TeX-MML-AM_CHTML'; | |||
| if (location.protocol !== 'file:' && /^https?:/.test(script.src)) | |||
| script.src = script.src.replace(/^https?:/, ''); | |||
| document.getElementsByTagName('head')[0].appendChild(script); | |||
| })(); | |||
| </script> | |||
| </body> | |||
| </html> | |||
バイナリ
courses/01-dataviz-intro.pdf
ファイルの表示
バイナリ
courses/01-dataviz-intro_files/figure-html/unnamed-chunk-2-1.png
ファイルの表示
バイナリ
courses/01-dataviz-intro_files/figure-html/unnamed-chunk-3-1.png
ファイルの表示
バイナリ
courses/01-dataviz-intro_files/figure-html/unnamed-chunk-4-1.png
ファイルの表示
バイナリ
courses/01-dataviz-intro_files/figure-html/unnamed-chunk-5-1.png
ファイルの表示
バイナリ
courses/01-dataviz-intro_files/figure-html/unnamed-chunk-6-1.png
ファイルの表示
+ 417
- 0
courses/lab01-ggplot-intro.html
ファイルの表示
| @@ -0,0 +1,417 @@ | |||
| <!DOCTYPE html> | |||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||
| <head> | |||
| <title>Introduction ggplot2</title> | |||
| <meta charset="utf-8" /> | |||
| <meta name="author" content="Antoine Neuraz" /> | |||
| <link href="libs/remark-css-0.0.1/default.css" rel="stylesheet" /> | |||
| <link rel="stylesheet" href="css/my_style.css" type="text/css" /> | |||
| </head> | |||
| <body> | |||
| <textarea id="source"> | |||
| ## ggplot2 implémente la grammaire de la visualisation | |||
| ## Les essentiels | |||
| ### Data: Données source. | |||
| -- | |||
| ### Geoms: Marques de la visualisation (points, lignes, ...) | |||
| -- | |||
| ### Scales: Echelles de la visualisation (position, taille, couleur,...) | |||
| --- | |||
| ## ggplot2 implémente la grammaire de la visualisation | |||
| ## Les bonus | |||
| ### Stats: Opérations de modification des données sources (moyenne, ...) | |||
| -- | |||
| ### Faceting: Découpe le dataset pour créer des sous-graphes | |||
| -- | |||
| ### Coordinates: système de coordonnées de la visualisation | |||
| --- | |||
| class: | |||
| # Architecture d'un graph avec ggplot2 | |||
| ```r | |||
| ggplot(data = <DATA.FRAME>, # chargement des données | |||
| aes(x=<VARIABLE1>, # définition des aesthetics (aes) | |||
| y=<VARIABLE2>, # = échelles | |||
| ...), # grand nombre d'aesthetics existent | |||
| ) + | |||
| geom_<*>() | |||
| ``` | |||
| --- | |||
| # Ressources | |||
| ### Reference: [https://ggplot2.tidyverse.org/reference/]() | |||
| ### aesthetics: [https://frama.link/tidyverse-aesthetics]() | |||
| --- | |||
| ## La base | |||
| .small[ | |||
| ```r | |||
| data("iris") | |||
| ggplot(iris, | |||
| aes(x=Sepal.Length, | |||
| y=Sepal.Width)) | |||
| ``` | |||
| <!-- --> | |||
| ] | |||
| --- | |||
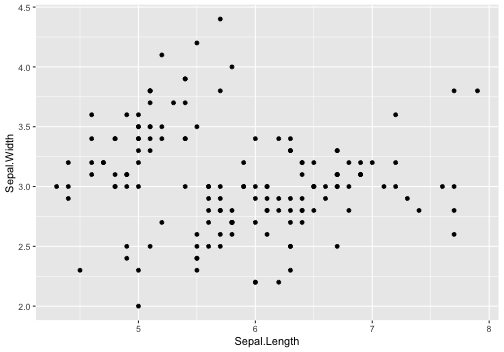
| ## Ajouter une geometrie | |||
| .small[ | |||
| ```r | |||
| ggplot(iris, | |||
| aes(x=Sepal.Length, | |||
| y=Sepal.Width)) + # le plus ajoute un layer | |||
| * geom_point() | |||
| ``` | |||
| <!-- --> | |||
| ] | |||
| --- | |||
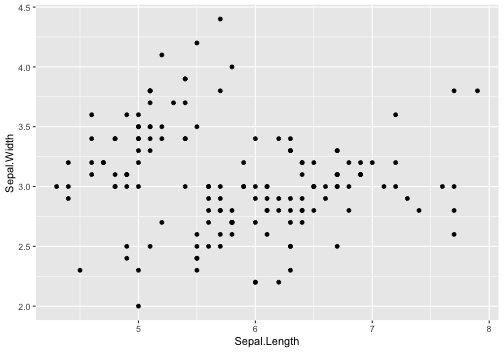
| ## Ajouter une géométrie [2] | |||
| .small[ | |||
| ```r | |||
| ggplot(iris) + | |||
| * geom_point(aes(x=Sepal.Length, | |||
| * y=Sepal.Width)) | |||
| ``` | |||
| <!-- --> | |||
| ] | |||
| --- | |||
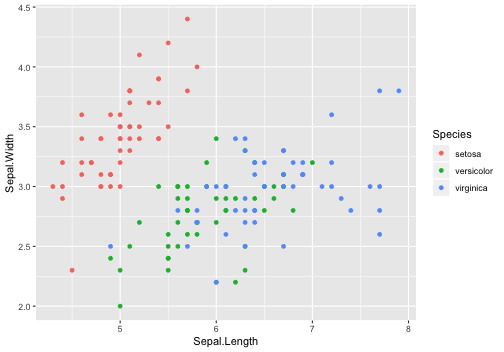
| # Ajouter un encodage (aesthetics) | |||
| .small[ | |||
| ```r | |||
| ggplot(iris, | |||
| aes(x=Sepal.Length, | |||
| y=Sepal.Width, | |||
| * color = Species)) + | |||
| geom_point() | |||
| ``` | |||
| <!-- --> | |||
| ] | |||
| --- | |||
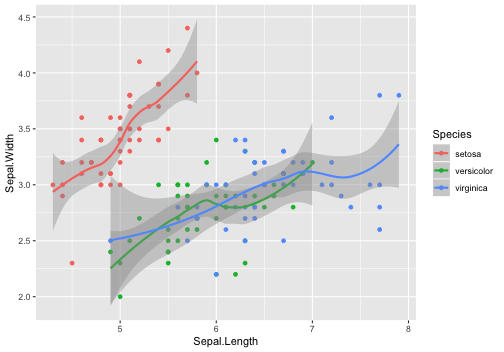
| ## Ajouter une 2ème géométrie | |||
| .small[ | |||
| ```r | |||
| ggplot(iris, | |||
| aes(x=Sepal.Length, | |||
| y=Sepal.Width, | |||
| color = Species)) + | |||
| geom_point() + | |||
| * geom_smooth() | |||
| ``` | |||
| ``` | |||
| ## `geom_smooth()` using method = 'loess' and formula 'y ~ x' | |||
| ``` | |||
| <!-- --> | |||
| ] | |||
| --- | |||
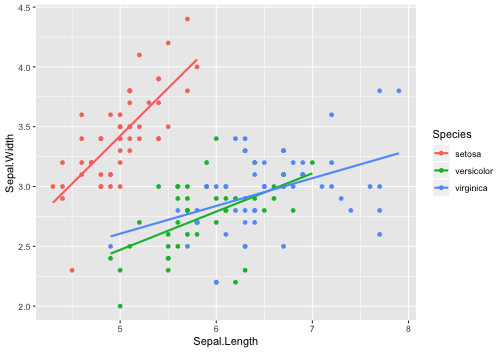
| ## Régler les options de la géométrie | |||
| .small[ | |||
| ```r | |||
| ggplot(iris, | |||
| aes(x=Sepal.Length, | |||
| y=Sepal.Width, | |||
| color = Species)) + | |||
| geom_point() + | |||
| * geom_smooth(method='lm', se=FALSE) | |||
| ``` | |||
| <!-- --> | |||
| ] | |||
| --- | |||
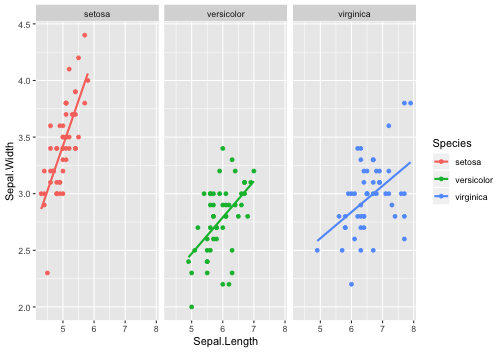
| ## Ajouter une facette | |||
| .small[ | |||
| ```r | |||
| ggplot(iris, | |||
| aes(x=Sepal.Length, | |||
| y=Sepal.Width, | |||
| color = Species)) + | |||
| geom_point() + | |||
| geom_smooth(method='lm', se=FALSE) + | |||
| * facet_grid(~Species) | |||
| ``` | |||
| <!-- --> | |||
| ] | |||
| --- | |||
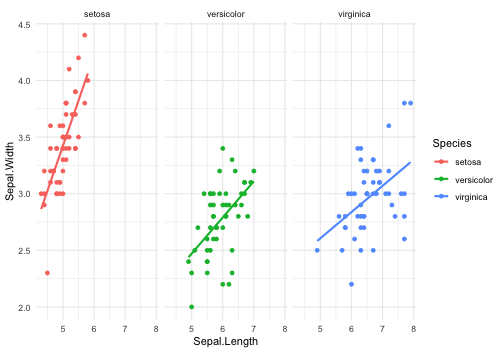
| ## Régler le thème | |||
| .small[ | |||
| ```r | |||
| ggplot(iris, | |||
| aes(x=Sepal.Length, | |||
| y=Sepal.Width, | |||
| color = Species)) + | |||
| geom_point() + | |||
| geom_smooth(method='lm', se=FALSE) + | |||
| facet_grid(~Species) + | |||
| * theme_minimal() | |||
| ``` | |||
| <!-- --> | |||
| ] | |||
| --- | |||
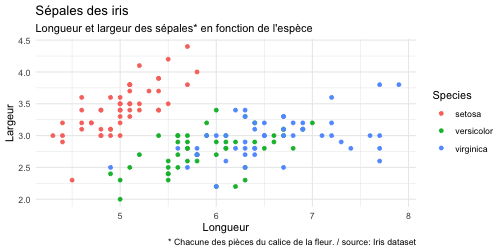
| ## Régler les titres et labels | |||
| .small[ | |||
| ```r | |||
| ggplot(iris, | |||
| aes(x=Sepal.Length, | |||
| y=Sepal.Width, | |||
| color = Species)) + | |||
| geom_point()+ | |||
| theme_minimal() + | |||
| * labs(title = "Sépales des iris", | |||
| * subtitle = "Longueur et largeur des sépales* en fonction de l'espèce", | |||
| * x= "Longueur", | |||
| * y = "Largeur", | |||
| * caption = "* Chacune des pièces du calice de la fleur. / source: Iris dataset" | |||
| * ) | |||
| ``` | |||
| <!-- --> | |||
| ] | |||
| --- | |||
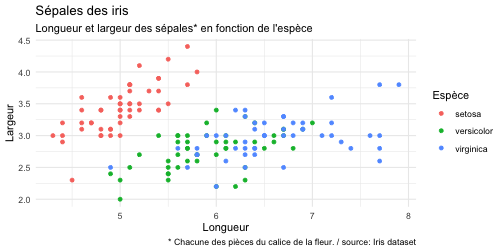
| ## Ajuster la légende | |||
| .small[ | |||
| ```r | |||
| ggplot(iris, | |||
| aes(x=Sepal.Length, | |||
| y=Sepal.Width, | |||
| color = Species)) + | |||
| geom_point()+ | |||
| theme_minimal() + | |||
| labs(title = "Sépales des iris", | |||
| subtitle = "Longueur et largeur des sépales* en fonction de l'espèce", | |||
| x= "Longueur", | |||
| y = "Largeur", | |||
| caption = "* Chacune des pièces du calice de la fleur. / source: Iris dataset" | |||
| ) + | |||
| * guides(color = guide_legend(title = "Espèce")) | |||
| ``` | |||
| <!-- --> | |||
| ] | |||
| --- | |||
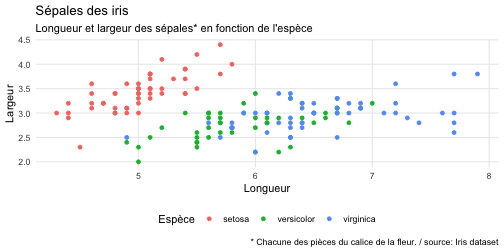
| ## Paufiner le thème | |||
| .small[ | |||
| ```r | |||
| ggplot(iris, | |||
| aes(x=Sepal.Length, | |||
| y=Sepal.Width, | |||
| color = Species)) + | |||
| geom_point()+ | |||
| theme_minimal() + | |||
| labs(title = "Sépales des iris", | |||
| subtitle = "Longueur et largeur des sépales* en fonction de l'espèce", | |||
| x= "Longueur", | |||
| y = "Largeur", | |||
| caption = "* Chacune des pièces du calice de la fleur. / source: Iris dataset" | |||
| ) + | |||
| guides(color = guide_legend(title = "Espèce")) + | |||
| * theme(panel.grid.minor = element_blank(), | |||
| * legend.position = "bottom") | |||
| ``` | |||
| <!-- --> | |||
| ] | |||
| --- | |||
| # A l'aide !!! | |||
| ### site du tidyverse: [https://ggplot2.tidyverse.org]() | |||
| ### R for datascience: [https://r4ds.had.co.nz/]() | |||
| ### stackoverfow: [https://stackoverflow.com]() | |||
| ### votre moteur de recherche préféré | |||
| --- | |||
| # TODO | |||
| ### Ouvrir le dataset "mtcars" | |||
| ### représenter le "Gross horsepower" en fonction du nombre de cylindres | |||
| ### utiliser l'encodage multiple sur le nombre de cylindres | |||
| ### ajouter l'information du nombre de carburateurs | |||
| ### Paufiner le plot (axes, titres, thème) | |||
| --- | |||
| # TODO 2 | |||
| ### représenter la distribution du nombre de miles per gallon en histogramme | |||
| ### représenter la distribution du nombre de miles per gallon en boxplot | |||
| ### representer la distribution du nombre de miles per gallon en fonction du nombre de cylindres | |||
| ### ajouter les points par dessus la distribution | |||
| ### paufiner le plot (axes, titres, thème) | |||
| </textarea> | |||
| <style data-target="print-only">@media screen {.remark-slide-container{display:block;}.remark-slide-scaler{box-shadow:none;}}</style> | |||
| <script src="https://remarkjs.com/downloads/remark-latest.min.js"></script> | |||
| <script src="addons/macros.js"></script> | |||
| <script>var slideshow = remark.create({ | |||
| "ratio": "4:3", | |||
| "countIncrementalSlides": false, | |||
| "self-contained": true, | |||
| "highlightLines": true | |||
| }); | |||
| if (window.HTMLWidgets) slideshow.on('afterShowSlide', function (slide) { | |||
| window.dispatchEvent(new Event('resize')); | |||
| }); | |||
| (function(d) { | |||
| var s = d.createElement("style"), r = d.querySelector(".remark-slide-scaler"); | |||
| if (!r) return; | |||
| s.type = "text/css"; s.innerHTML = "@page {size: " + r.style.width + " " + r.style.height +"; }"; | |||
| d.head.appendChild(s); | |||
| })(document); | |||
| (function(d) { | |||
| var el = d.getElementsByClassName("remark-slides-area"); | |||
| if (!el) return; | |||
| var slide, slides = slideshow.getSlides(), els = el[0].children; | |||
| for (var i = 1; i < slides.length; i++) { | |||
| slide = slides[i]; | |||
| if (slide.properties.continued === "true" || slide.properties.count === "false") { | |||
| els[i - 1].className += ' has-continuation'; | |||
| } | |||
| } | |||
| var s = d.createElement("style"); | |||
| s.type = "text/css"; s.innerHTML = "@media print { .has-continuation { display: none; } }"; | |||
| d.head.appendChild(s); | |||
| })(document); | |||
| // delete the temporary CSS (for displaying all slides initially) when the user | |||
| // starts to view slides | |||
| (function() { | |||
| var deleted = false; | |||
| slideshow.on('beforeShowSlide', function(slide) { | |||
| if (deleted) return; | |||
| var sheets = document.styleSheets, node; | |||
| for (var i = 0; i < sheets.length; i++) { | |||
| node = sheets[i].ownerNode; | |||
| if (node.dataset["target"] !== "print-only") continue; | |||
| node.parentNode.removeChild(node); | |||
| } | |||
| deleted = true; | |||
| }); | |||
| })(); | |||
| // adds .remark-code-has-line-highlighted class to <pre> parent elements | |||
| // of code chunks containing highlighted lines with class .remark-code-line-highlighted | |||
| (function(d) { | |||
| const hlines = d.querySelectorAll('.remark-code-line-highlighted'); | |||
| const preParents = []; | |||
| const findPreParent = function(line, p = 0) { | |||
| if (p > 1) return null; // traverse up no further than grandparent | |||
| const el = line.parentElement; | |||
| return el.tagName === "PRE" ? el : findPreParent(el, ++p); | |||
| }; | |||
| for (let line of hlines) { | |||
| let pre = findPreParent(line); | |||
| if (pre && !preParents.includes(pre)) preParents.push(pre); | |||
| } | |||
| preParents.forEach(p => p.classList.add("remark-code-has-line-highlighted")); | |||
| })(document);</script> | |||
| <script> | |||
| (function() { | |||
| var links = document.getElementsByTagName('a'); | |||
| for (var i = 0; i < links.length; i++) { | |||
| if (/^(https?:)?\/\//.test(links[i].getAttribute('href'))) { | |||
| links[i].target = '_blank'; | |||
| } | |||
| } | |||
| })(); | |||
| </script> | |||
| <script> | |||
| slideshow._releaseMath = function(el) { | |||
| var i, text, code, codes = el.getElementsByTagName('code'); | |||
| for (i = 0; i < codes.length;) { | |||
| code = codes[i]; | |||
| if (code.parentNode.tagName !== 'PRE' && code.childElementCount === 0) { | |||
| text = code.textContent; | |||
| if (/^\\\((.|\s)+\\\)$/.test(text) || /^\\\[(.|\s)+\\\]$/.test(text) || | |||
| /^\$\$(.|\s)+\$\$$/.test(text) || | |||
| /^\\begin\{([^}]+)\}(.|\s)+\\end\{[^}]+\}$/.test(text)) { | |||
| code.outerHTML = code.innerHTML; // remove <code></code> | |||
| continue; | |||
| } | |||
| } | |||
| i++; | |||
| } | |||
| }; | |||
| slideshow._releaseMath(document); | |||
| </script> | |||
| <!-- dynamically load mathjax for compatibility with self-contained --> | |||
| <script> | |||
| (function () { | |||
| var script = document.createElement('script'); | |||
| script.type = 'text/javascript'; | |||
| script.src = 'https://mathjax.rstudio.com/latest/MathJax.js?config=TeX-MML-AM_CHTML'; | |||
| if (location.protocol !== 'file:' && /^https?:/.test(script.src)) | |||
| script.src = script.src.replace(/^https?:/, ''); | |||
| document.getElementsByTagName('head')[0].appendChild(script); | |||
| })(); | |||
| </script> | |||
| </body> | |||
| </html> | |||
バイナリ
courses/lab01-ggplot-intro.pdf
ファイルの表示
バイナリ
courses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-10-1.png
ファイルの表示
バイナリ
courses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-11-1.png
ファイルの表示
バイナリ
courses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-12-1.png
ファイルの表示
バイナリ
courses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-2-1.png
ファイルの表示
バイナリ
courses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-3-1.png
ファイルの表示
バイナリ
courses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-4-1.png
ファイルの表示
バイナリ
courses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-5-1.png
ファイルの表示
バイナリ
courses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-6-1.png
ファイルの表示
バイナリ
courses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-7-1.png
ファイルの表示
バイナリ
courses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-8-1.png
ファイルの表示
バイナリ
courses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-9-1.png
ファイルの表示
+ 72
- 0
courses/libs/remark-css-0.0.1/default.css
ファイルの表示
| @@ -0,0 +1,72 @@ | |||
| a, a > code { | |||
| color: rgb(249, 38, 114); | |||
| text-decoration: none; | |||
| } | |||
| .footnote { | |||
| position: absolute; | |||
| bottom: 3em; | |||
| padding-right: 4em; | |||
| font-size: 90%; | |||
| } | |||
| .remark-code-line-highlighted { background-color: #ffff88; } | |||
| .inverse { | |||
| background-color: #272822; | |||
| color: #d6d6d6; | |||
| text-shadow: 0 0 20px #333; | |||
| } | |||
| .inverse h1, .inverse h2, .inverse h3 { | |||
| color: #f3f3f3; | |||
| } | |||
| /* Two-column layout */ | |||
| .left-column { | |||
| color: #777; | |||
| width: 20%; | |||
| height: 92%; | |||
| float: left; | |||
| } | |||
| .left-column h2:last-of-type, .left-column h3:last-child { | |||
| color: #000; | |||
| } | |||
| .right-column { | |||
| width: 75%; | |||
| float: right; | |||
| padding-top: 1em; | |||
| } | |||
| .pull-left { | |||
| float: left; | |||
| width: 47%; | |||
| } | |||
| .pull-right { | |||
| float: right; | |||
| width: 47%; | |||
| } | |||
| .pull-right ~ * { | |||
| clear: both; | |||
| } | |||
| img, video, iframe { | |||
| max-width: 100%; | |||
| } | |||
| blockquote { | |||
| border-left: solid 5px lightgray; | |||
| padding-left: 1em; | |||
| } | |||
| .remark-slide table { | |||
| margin: auto; | |||
| border-top: 1px solid #666; | |||
| border-bottom: 1px solid #666; | |||
| } | |||
| .remark-slide table thead th { border-bottom: 1px solid #ddd; } | |||
| th, td { padding: 5px; } | |||
| .remark-slide thead, .remark-slide tfoot, .remark-slide tr:nth-child(even) { background: #eee } | |||
| @page { margin: 0; } | |||
| @media print { | |||
| .remark-slide-scaler { | |||
| width: 100% !important; | |||
| height: 100% !important; | |||
| transform: scale(1) !important; | |||
| top: 0 !important; | |||
| left: 0 !important; | |||
| } | |||
| } | |||