20 gewijzigde bestanden met toevoegingen van 1214 en 25 verwijderingen
-
BINcourses/img/palettes.jpg
-
+252 -13courses/lab02-perception-colors.Rmd
-
+401 -0courses/lab02-perception-colors.html
-
BINcourses/lab02-perception-colors_files/figure-html/unnamed-chunk-1-1.png
-
BINcourses/lab02-perception-colors_files/figure-html/unnamed-chunk-10-1.png
-
BINcourses/lab02-perception-colors_files/figure-html/unnamed-chunk-11-1.png
-
BINcourses/lab02-perception-colors_files/figure-html/unnamed-chunk-12-1.png
-
BINcourses/lab02-perception-colors_files/figure-html/unnamed-chunk-13-1.png
-
BINcourses/lab02-perception-colors_files/figure-html/unnamed-chunk-14-1.png
-
BINcourses/lab02-perception-colors_files/figure-html/unnamed-chunk-15-1.png
-
BINcourses/lab02-perception-colors_files/figure-html/unnamed-chunk-2-1.png
-
BINcourses/lab02-perception-colors_files/figure-html/unnamed-chunk-3-1.png
-
BINcourses/lab02-perception-colors_files/figure-html/unnamed-chunk-4-1.png
-
BINcourses/lab02-perception-colors_files/figure-html/unnamed-chunk-5-1.png
-
BINcourses/lab02-perception-colors_files/figure-html/unnamed-chunk-6-1.png
-
BINcourses/lab02-perception-colors_files/figure-html/unnamed-chunk-7-1.png
-
BINcourses/lab02-perception-colors_files/figure-html/unnamed-chunk-8-1.png
-
BINcourses/lab02-perception-colors_files/figure-html/unnamed-chunk-9-1.png
-
+9 -12courses/minard.Rmd
-
+552 -0courses/minard.html
BIN
courses/img/palettes.jpg
Bestand weergeven
+ 252
- 13
courses/lab02-perception-colors.Rmd
Bestand weergeven
| @@ -15,34 +15,269 @@ output: | |||
| --- | |||
| ```{r setup, include=FALSE} | |||
| knitr::opts_chunk$set(echo = TRUE) | |||
| knitr::opts_chunk$set(echo = TRUE, fig.asp = .6) | |||
| library(ggplot2) | |||
| library(showtext) | |||
| #library(showtext) | |||
| library(vizoR) | |||
| library(dplyr) | |||
| library(patchwork) | |||
| library(see) | |||
| library(RColorBrewer) | |||
| ``` | |||
| --- | |||
| ## Les couleurs dans ggplot2 | |||
| class: inverse, center, middle | |||
| # Perception des différentes marques dans ggplot2 | |||
| --- | |||
| ## TODO: échauffement | |||
| #### Générer un dataset aléatoire avec la fonction vizoR::generate_dataset_uniform | |||
| ```{r} | |||
| size <- list(100, 2) | |||
| min_x <- 0 | |||
| max_x <- 1 | |||
| seed <- 34 | |||
| ``` | |||
| --- | |||
| ## TODO: perception | |||
| #### 1. Réaliser des plots avec les échelles suivantes sur la variable group : | |||
| - couleur | |||
| - forme | |||
| - angle | |||
| - taille | |||
| - luminosité | |||
| - courbe | |||
| - encapsulage | |||
| - remplissage | |||
| Certaines échelles sont très simples à mettre en place (e.g. couleur, forme) mais d'autres n'existent pas directement. Il faut trouver une alternative. | |||
| #### 2. Comparer l'efficacité des différentes échelles pour distinguer les 2 groupes | |||
| --- | |||
| ## Couleur | |||
| ```{r, echo = F} | |||
| dt <- generate_dataset_uniform( | |||
| dataset_size = size, | |||
| min_x = min_x, | |||
| max_x = max_x, | |||
| seed = seed | |||
| ) | |||
| ``` | |||
| -- | |||
| .small[ | |||
| ```{r, echo = T} | |||
| p_color <- ggplot( data = dt, | |||
| aes(x = x, y = y, color = group)) + | |||
| geom_point(size = 3, alpha = .6) + | |||
| see::scale_color_material_d() + | |||
| vizoR::theme_void_complete() + | |||
| labs(subtitle= "Couleur") | |||
| p_color | |||
| ``` | |||
| ] | |||
| --- | |||
| ## Angle | |||
| -- | |||
| .small[ | |||
| ```{r} | |||
| p_angle <- dt %>% | |||
| mutate(angle = ifelse(group == "group1", 0, pi / 3)) %>% | |||
| ggplot( | |||
| data = ., aes( x = x, y = y, angle = angle ) ) + | |||
| geom_spoke(radius = 0.02,size = .8, alpha = .6 ) + | |||
| theme_void_complete() + | |||
| scale_color_material_d() + | |||
| ggtitle("Angle") | |||
| p_angle | |||
| ``` | |||
| ] | |||
| --- | |||
| ## Taille | |||
| -- | |||
| .small[ | |||
| ```{r} | |||
| p_size <- dt %>% | |||
| mutate(size = ifelse(group == "group1", 2, 3)) %>% | |||
| ggplot( data = ., | |||
| aes( x = x,y = y,size = size)) + | |||
| geom_point(alpha = .6) + | |||
| theme_void_complete() + | |||
| scale_size(range = c(1, 3)) + | |||
| ggtitle("Taille") | |||
| p_size | |||
| ``` | |||
| ] | |||
| --- | |||
| ## Luminosité | |||
| -- | |||
| .small[ | |||
| ```{r} | |||
| p_grey <- dt %>% | |||
| ggplot( | |||
| data = .,aes(x = x,y = y,color = group)) + | |||
| geom_point(size = 3, alpha = .6) + | |||
| theme_void_complete() + | |||
| #scale_color_grey() + | |||
| scale_color_grey(start=.8, end=.2)+ | |||
| ggtitle("Luminosité") | |||
| p_grey | |||
| ``` | |||
| ] | |||
| --- | |||
| ## Courbe | |||
| -- | |||
| .small[ | |||
| ```{r} | |||
| dt <- dt %>% | |||
| mutate(curvature = ifelse(group == "group1", 0, 1)) | |||
| p_curve <- dt %>% | |||
| ggplot(data = .,aes(x = x,y = y,xend = x, yend = y+max_x/50, curvature = curvature)) + | |||
| #geom_curve()+ | |||
| geom_curve(data = subset(dt, group == 'group1'), curvature = 0, alpha = .7) + | |||
| geom_curve(data = subset(dt, group == 'group2'), curvature = .7, alpha = .7) + | |||
| scale_color_material_d() + | |||
| theme_void_complete() + | |||
| ggtitle("Courbe") | |||
| p_curve | |||
| ``` | |||
| ] | |||
| --- | |||
| ## Encapsulage | |||
| -- | |||
| .small[ | |||
| ```{r} | |||
| p_box <- dt %>% | |||
| ggplot(data = .,aes(x = x,xend = x+max_x/50,y = y,yend = y, group = group)) + | |||
| geom_point(data = subset(dt, group=='group2'),aes(x = x+max_x/100), shape = 22, size = 13) + | |||
| geom_segment() + | |||
| scale_color_material_d() + | |||
| theme_void_complete() + | |||
| ggtitle("Encapsulage") | |||
| p_box | |||
| ``` | |||
| ] | |||
| --- | |||
| ## Forme | |||
| -- | |||
| .small[ | |||
| ```{r} | |||
| p_shape <- dt %>% | |||
| ggplot(data = .,aes(x = x,y = y,shape = group)) + | |||
| geom_point(size = 3, alpha = .6) + | |||
| theme_void_complete() + | |||
| ggtitle("Forme") | |||
| p_shape | |||
| ``` | |||
| ] | |||
| --- | |||
| ## Remplissage | |||
| -- | |||
| .small[ | |||
| ```{r} | |||
| p_fill <- dt %>% | |||
| ggplot(data = ., aes( x = x,y = y,fill = group)) + | |||
| geom_point(size = 3, shape = 21, alpha = .7) + | |||
| scale_fill_manual(values = c('group2' = 'black', 'group1' = 'white')) + | |||
| theme_void_complete() + | |||
| ggtitle("Remplissage") | |||
| p_fill | |||
| ``` | |||
| ] | |||
| --- | |||
| class: full, center, middle | |||
| ```{r, echo = F, out.width = '2000px'} | |||
| p_color + p_angle + | |||
| p_size + p_grey + | |||
| p_curve + p_box + | |||
| p_shape + p_fill + | |||
| plot_layout(ncol = 2) | |||
| ``` | |||
| --- | |||
| class: full | |||
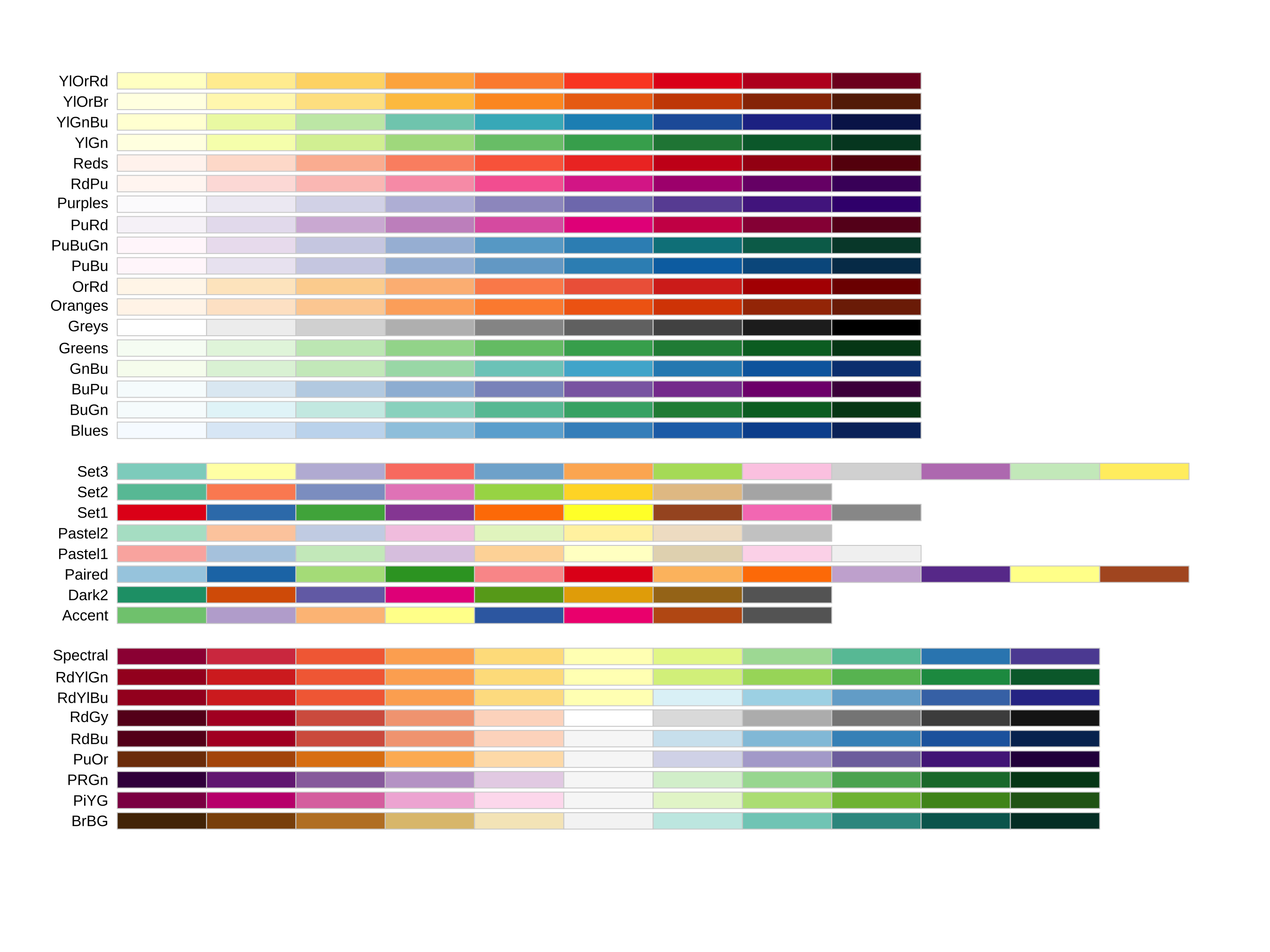
| ### Les couleurs dans ggplot2 `display.brewer.all()` | |||
|  | |||
| --- | |||
| ## TODO: couleurs | |||
| #### Charger le dataset diamonds et créer un sous-dataset aléatoire de 1000 lignes | |||
| #### Plot carat en fonction du prix et de la couleur | |||
| #### changer la palette par défaut vers une autre palette disponible | |||
| --- | |||
| ## TODO: couleurs 2 | |||
| #### Plot carat en fonction du prix avec carat en double encodage | |||
| #### Aller sur [http://colorbrewer2.org]() et trouver une palette divergente | |||
| #### Créer une palette custom basée sur cette palette et l'appliquer au plot précédent | |||
| #### Caler la palette sur le carat moyen | |||
| #### Annoter le plot avec une ligne désignant le carat moyen et un texte expliquant cette ligne | |||
| --- | |||
| ```{r} | |||
| dsamp <- diamonds[sample(nrow(diamonds), 1000), ] | |||
| ggplot(dsamp, aes(carat, price)) + | |||
| geom_point(aes(colour = clarity)) + | |||
| scale_color_brewer(palette = "Set3") | |||
| geom_point(aes(colour = color)) + | |||
| scale_color_brewer(palette = "Set3") + | |||
| facet_wrap(~color) | |||
| ``` | |||
| ```{r} | |||
| ggplot(dsamp, aes(carat, price)) + | |||
| geom_point(aes(colour = carat))) + | |||
| geom_point(aes(colour = carat)) + | |||
| scale_color_distiller(palette="RdYlBu") | |||
| ``` | |||
| ```{r} | |||
| font_add_google("Gochi Hand", "gochi") | |||
| showtext_auto() | |||
| #showtext_auto() | |||
| #font_add_google("Schoolbell", "bell") | |||
| font_family = "sans" | |||
| annotate_color = "grey50" | |||
| font_add_google("Schoolbell", "bell") | |||
| midpoint = (max(dsamp$carat)-min(dsamp$carat))/2 | |||
| @@ -56,18 +291,22 @@ ggplot(dsamp, aes(carat, price)) + | |||
| annotate("text", | |||
| x=.78, y=15000, hjust=1, srt=40, | |||
| label ="this is the midpoint", | |||
| family="bell", | |||
| family=font_family, | |||
| color=annotate_color) + | |||
| annotate("curve", | |||
| x = .8, xend=midpoint-.01, y=15000, yend = 14000, | |||
| curvature = -.5, | |||
| color=annotate_color , | |||
| arrow=arrow(length = unit(0.03, "npc") )) + | |||
| theme_minimal() + | |||
| theme(panel.grid.minor = element_blank(), | |||
| panel.grid.major.x = element_blank()) + ggthemes::theme_tufte() | |||
| theme_elegant() + | |||
| theme(panel.grid.minor = element_blank(), | |||
| panel.grid.major.x = element_blank(), | |||
| legend.position = "none") | |||
| ``` | |||
+ 401
- 0
courses/lab02-perception-colors.html
Bestand weergeven
| @@ -0,0 +1,401 @@ | |||
| <!DOCTYPE html> | |||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||
| <head> | |||
| <title>LAB 2: Perception et couleurs</title> | |||
| <meta charset="utf-8" /> | |||
| <meta name="author" content="Antoine Neuraz" /> | |||
| <link href="libs/remark-css-0.0.1/default.css" rel="stylesheet" /> | |||
| <link rel="stylesheet" href="css/my_style.css" type="text/css" /> | |||
| </head> | |||
| <body> | |||
| <textarea id="source"> | |||
| --- | |||
| class: inverse, center, middle | |||
| # Perception des différentes marques dans ggplot2 | |||
| --- | |||
| ## TODO: échauffement | |||
| #### Générer un dataset aléatoire avec la fonction vizoR::generate_dataset_uniform | |||
| ```r | |||
| size <- list(100, 2) | |||
| min_x <- 0 | |||
| max_x <- 1 | |||
| seed <- 34 | |||
| ``` | |||
| --- | |||
| ## TODO: perception | |||
| #### 1. Réaliser des plots avec les échelles suivantes sur la variable group : | |||
| - couleur | |||
| - forme | |||
| - angle | |||
| - taille | |||
| - luminosité | |||
| - courbe | |||
| - encapsulage | |||
| - remplissage | |||
| Certaines échelles sont très simples à mettre en place (e.g. couleur, forme) mais d'autres n'existent pas directement. Il faut trouver une alternative. | |||
| #### 2. Comparer l'efficacité des différentes échelles pour distinguer les 2 groupes | |||
| --- | |||
| ## Couleur | |||
| -- | |||
| .small[ | |||
| ```r | |||
| p_color <- ggplot( data = dt, | |||
| aes(x = x, y = y, color = group)) + | |||
| geom_point(size = 3, alpha = .6) + | |||
| see::scale_color_material_d() + | |||
| vizoR::theme_void_complete() + | |||
| labs(subtitle= "Couleur") | |||
| p_color | |||
| ``` | |||
| <!-- --> | |||
| ] | |||
| --- | |||
| ## Angle | |||
| -- | |||
| .small[ | |||
| ```r | |||
| p_angle <- dt %>% | |||
| mutate(angle = ifelse(group == "group1", 0, pi / 3)) %>% | |||
| ggplot( | |||
| data = ., aes( x = x, y = y, angle = angle ) ) + | |||
| geom_spoke(radius = 0.02,size = .8, alpha = .6 ) + | |||
| theme_void_complete() + | |||
| scale_color_material_d() + | |||
| ggtitle("Angle") | |||
| p_angle | |||
| ``` | |||
| <!-- --> | |||
| ] | |||
| --- | |||
| ## Taille | |||
| -- | |||
| .small[ | |||
| ```r | |||
| p_size <- dt %>% | |||
| mutate(size = ifelse(group == "group1", 2, 3)) %>% | |||
| ggplot( data = ., | |||
| aes( x = x,y = y,size = size)) + | |||
| geom_point(alpha = .6) + | |||
| theme_void_complete() + | |||
| scale_size(range = c(1, 3)) + | |||
| ggtitle("Taille") | |||
| p_size | |||
| ``` | |||
| <!-- --> | |||
| ] | |||
| --- | |||
| ## Luminosité | |||
| -- | |||
| .small[ | |||
| ```r | |||
| p_grey <- dt %>% | |||
| ggplot( | |||
| data = .,aes(x = x,y = y,color = group)) + | |||
| geom_point(size = 3, alpha = .6) + | |||
| theme_void_complete() + | |||
| #scale_color_grey() + | |||
| scale_color_grey(start=.8, end=.2)+ | |||
| ggtitle("Luminosité") | |||
| p_grey | |||
| ``` | |||
| <!-- --> | |||
| ] | |||
| --- | |||
| ## Courbe | |||
| -- | |||
| .small[ | |||
| ```r | |||
| dt <- dt %>% | |||
| mutate(curvature = ifelse(group == "group1", 0, 1)) | |||
| p_curve <- dt %>% | |||
| ggplot(data = .,aes(x = x,y = y,xend = x, yend = y+max_x/50, curvature = curvature)) + | |||
| #geom_curve()+ | |||
| geom_curve(data = subset(dt, group == 'group1'), curvature = 0, alpha = .7) + | |||
| geom_curve(data = subset(dt, group == 'group2'), curvature = .7, alpha = .7) + | |||
| scale_color_material_d() + | |||
| theme_void_complete() + | |||
| ggtitle("Courbe") | |||
| p_curve | |||
| ``` | |||
| <!-- --> | |||
| ] | |||
| --- | |||
| ## Encapsulage | |||
| -- | |||
| .small[ | |||
| ```r | |||
| p_box <- dt %>% | |||
| ggplot(data = .,aes(x = x,xend = x+max_x/50,y = y,yend = y, group = group)) + | |||
| geom_point(data = subset(dt, group=='group2'),aes(x = x+max_x/100), shape = 22, size = 13) + | |||
| geom_segment() + | |||
| scale_color_material_d() + | |||
| theme_void_complete() + | |||
| ggtitle("Encapsulage") | |||
| p_box | |||
| ``` | |||
| <!-- --> | |||
| ] | |||
| --- | |||
| ## Forme | |||
| -- | |||
| .small[ | |||
| ```r | |||
| p_shape <- dt %>% | |||
| ggplot(data = .,aes(x = x,y = y,shape = group)) + | |||
| geom_point(size = 3, alpha = .6) + | |||
| theme_void_complete() + | |||
| ggtitle("Forme") | |||
| p_shape | |||
| ``` | |||
| <!-- --> | |||
| ] | |||
| --- | |||
| ## Remplissage | |||
| -- | |||
| .small[ | |||
| ```r | |||
| p_fill <- dt %>% | |||
| ggplot(data = ., aes( x = x,y = y,fill = group)) + | |||
| geom_point(size = 3, shape = 21, alpha = .7) + | |||
| scale_fill_manual(values = c('group2' = 'black', 'group1' = 'white')) + | |||
| theme_void_complete() + | |||
| ggtitle("Remplissage") | |||
| p_fill | |||
| ``` | |||
| <!-- --> | |||
| ] | |||
| --- | |||
| class: full, center, middle | |||
| <img src="lab02-perception-colors_files/figure-html/unnamed-chunk-11-1.png" width="2000px" /> | |||
| --- | |||
| class: full | |||
| ### Les couleurs dans ggplot2 `display.brewer.all()` | |||
|  | |||
| --- | |||
| ## TODO: couleurs | |||
| #### Charger le dataset diamonds et créer un sous-dataset aléatoire de 1000 lignes | |||
| #### Plot carat en fonction du prix et de la couleur | |||
| #### changer la palette par défaut vers une autre palette disponible | |||
| --- | |||
| ## TODO: couleurs 2 | |||
| #### Plot carat en fonction du prix avec carat en double encodage | |||
| #### Aller sur [http://colorbrewer2.org]() et trouver une palette divergente | |||
| #### Créer une palette custom basée sur cette palette et l'appliquer au plot précédent | |||
| #### Caler la palette sur le carat moyen | |||
| #### Annoter le plot avec une ligne désignant le carat moyen et un texte expliquant cette ligne | |||
| --- | |||
| ```r | |||
| dsamp <- diamonds[sample(nrow(diamonds), 1000), ] | |||
| ggplot(dsamp, aes(carat, price)) + | |||
| geom_point(aes(colour = color)) + | |||
| scale_color_brewer(palette = "Set3") + | |||
| facet_wrap(~color) | |||
| ``` | |||
| <!-- --> | |||
| ```r | |||
| ggplot(dsamp, aes(carat, price)) + | |||
| geom_point(aes(colour = carat)) + | |||
| scale_color_distiller(palette="RdYlBu") | |||
| ``` | |||
| <!-- --> | |||
| ```r | |||
| #showtext_auto() | |||
| #font_add_google("Schoolbell", "bell") | |||
| font_family = "sans" | |||
| annotate_color = "grey50" | |||
| midpoint = (max(dsamp$carat)-min(dsamp$carat))/2 | |||
| ggplot(dsamp, aes(carat, price)) + | |||
| geom_vline(xintercept = midpoint, color = annotate_color) + | |||
| geom_point(aes(colour = carat)) + | |||
| scale_color_gradient2(low = "#d8b365", | |||
| mid="#f5f5f5", | |||
| high="#5ab4ac", | |||
| midpoint = midpoint) + | |||
| annotate("text", | |||
| x=.78, y=15000, hjust=1, srt=40, | |||
| label ="this is the midpoint", | |||
| family=font_family, | |||
| color=annotate_color) + | |||
| annotate("curve", | |||
| x = .8, xend=midpoint-.01, y=15000, yend = 14000, | |||
| curvature = -.5, | |||
| color=annotate_color , | |||
| arrow=arrow(length = unit(0.03, "npc") )) + | |||
| theme_elegant() + | |||
| theme(panel.grid.minor = element_blank(), | |||
| panel.grid.major.x = element_blank(), | |||
| legend.position = "none") | |||
| ``` | |||
| <!-- --> | |||
| </textarea> | |||
| <style data-target="print-only">@media screen {.remark-slide-container{display:block;}.remark-slide-scaler{box-shadow:none;}}</style> | |||
| <script src="https://remarkjs.com/downloads/remark-latest.min.js"></script> | |||
| <script src="addons/macros.js"></script> | |||
| <script>var slideshow = remark.create({ | |||
| "ratio": "4:3", | |||
| "countIncrementalSlides": false, | |||
| "self-contained": true | |||
| }); | |||
| if (window.HTMLWidgets) slideshow.on('afterShowSlide', function (slide) { | |||
| window.dispatchEvent(new Event('resize')); | |||
| }); | |||
| (function(d) { | |||
| var s = d.createElement("style"), r = d.querySelector(".remark-slide-scaler"); | |||
| if (!r) return; | |||
| s.type = "text/css"; s.innerHTML = "@page {size: " + r.style.width + " " + r.style.height +"; }"; | |||
| d.head.appendChild(s); | |||
| })(document); | |||
| (function(d) { | |||
| var el = d.getElementsByClassName("remark-slides-area"); | |||
| if (!el) return; | |||
| var slide, slides = slideshow.getSlides(), els = el[0].children; | |||
| for (var i = 1; i < slides.length; i++) { | |||
| slide = slides[i]; | |||
| if (slide.properties.continued === "true" || slide.properties.count === "false") { | |||
| els[i - 1].className += ' has-continuation'; | |||
| } | |||
| } | |||
| var s = d.createElement("style"); | |||
| s.type = "text/css"; s.innerHTML = "@media print { .has-continuation { display: none; } }"; | |||
| d.head.appendChild(s); | |||
| })(document); | |||
| // delete the temporary CSS (for displaying all slides initially) when the user | |||
| // starts to view slides | |||
| (function() { | |||
| var deleted = false; | |||
| slideshow.on('beforeShowSlide', function(slide) { | |||
| if (deleted) return; | |||
| var sheets = document.styleSheets, node; | |||
| for (var i = 0; i < sheets.length; i++) { | |||
| node = sheets[i].ownerNode; | |||
| if (node.dataset["target"] !== "print-only") continue; | |||
| node.parentNode.removeChild(node); | |||
| } | |||
| deleted = true; | |||
| }); | |||
| })();</script> | |||
| <script> | |||
| (function() { | |||
| var links = document.getElementsByTagName('a'); | |||
| for (var i = 0; i < links.length; i++) { | |||
| if (/^(https?:)?\/\//.test(links[i].getAttribute('href'))) { | |||
| links[i].target = '_blank'; | |||
| } | |||
| } | |||
| })(); | |||
| </script> | |||
| <script> | |||
| slideshow._releaseMath = function(el) { | |||
| var i, text, code, codes = el.getElementsByTagName('code'); | |||
| for (i = 0; i < codes.length;) { | |||
| code = codes[i]; | |||
| if (code.parentNode.tagName !== 'PRE' && code.childElementCount === 0) { | |||
| text = code.textContent; | |||
| if (/^\\\((.|\s)+\\\)$/.test(text) || /^\\\[(.|\s)+\\\]$/.test(text) || | |||
| /^\$\$(.|\s)+\$\$$/.test(text) || | |||
| /^\\begin\{([^}]+)\}(.|\s)+\\end\{[^}]+\}$/.test(text)) { | |||
| code.outerHTML = code.innerHTML; // remove <code></code> | |||
| continue; | |||
| } | |||
| } | |||
| i++; | |||
| } | |||
| }; | |||
| slideshow._releaseMath(document); | |||
| </script> | |||
| <!-- dynamically load mathjax for compatibility with self-contained --> | |||
| <script> | |||
| (function () { | |||
| var script = document.createElement('script'); | |||
| script.type = 'text/javascript'; | |||
| script.src = 'https://mathjax.rstudio.com/latest/MathJax.js?config=TeX-MML-AM_CHTML'; | |||
| if (location.protocol !== 'file:' && /^https?:/.test(script.src)) | |||
| script.src = script.src.replace(/^https?:/, ''); | |||
| document.getElementsByTagName('head')[0].appendChild(script); | |||
| })(); | |||
| </script> | |||
| </body> | |||
| </html> | |||
BIN
courses/lab02-perception-colors_files/figure-html/unnamed-chunk-1-1.png
Bestand weergeven
BIN
courses/lab02-perception-colors_files/figure-html/unnamed-chunk-10-1.png
Bestand weergeven
BIN
courses/lab02-perception-colors_files/figure-html/unnamed-chunk-11-1.png
Bestand weergeven
BIN
courses/lab02-perception-colors_files/figure-html/unnamed-chunk-12-1.png
Bestand weergeven
BIN
courses/lab02-perception-colors_files/figure-html/unnamed-chunk-13-1.png
Bestand weergeven
BIN
courses/lab02-perception-colors_files/figure-html/unnamed-chunk-14-1.png
Bestand weergeven
BIN
courses/lab02-perception-colors_files/figure-html/unnamed-chunk-15-1.png
Bestand weergeven
BIN
courses/lab02-perception-colors_files/figure-html/unnamed-chunk-2-1.png
Bestand weergeven
BIN
courses/lab02-perception-colors_files/figure-html/unnamed-chunk-3-1.png
Bestand weergeven
BIN
courses/lab02-perception-colors_files/figure-html/unnamed-chunk-4-1.png
Bestand weergeven
BIN
courses/lab02-perception-colors_files/figure-html/unnamed-chunk-5-1.png
Bestand weergeven
BIN
courses/lab02-perception-colors_files/figure-html/unnamed-chunk-6-1.png
Bestand weergeven
BIN
courses/lab02-perception-colors_files/figure-html/unnamed-chunk-7-1.png
Bestand weergeven
BIN
courses/lab02-perception-colors_files/figure-html/unnamed-chunk-8-1.png
Bestand weergeven
BIN
courses/lab02-perception-colors_files/figure-html/unnamed-chunk-9-1.png
Bestand weergeven
+ 9
- 12
courses/minard.Rmd
Bestand weergeven
| @@ -17,20 +17,17 @@ library(ggrepel) | |||
| library(gridExtra) | |||
| library(pander) | |||
| library(ggmap) | |||
| library(vizoR) | |||
| # https://www.andrewheiss.com/blog/2017/08/10/exploring-minards-1812-plot-with-ggplot2/ | |||
| cities <- read.table("data/minard/cities.txt", | |||
| header = TRUE, stringsAsFactors = FALSE) | |||
| data("minard_cities") | |||
| troops <- read.table("data/minard/troops.txt", | |||
| header = TRUE, stringsAsFactors = FALSE) | |||
| data("minard_troops") | |||
| temps <- read.table("data/minard/temps.txt", | |||
| header = TRUE, stringsAsFactors = FALSE) %>% | |||
| mutate(date = dmy(date)) # Convert string to actual date | |||
| data('minard_temps') | |||
| temps.nice <- temps %>% | |||
| temps.nice <- minard_temps %>% | |||
| mutate(nice.label = paste0(temp, "°, ", month, ". ", day)) | |||
| ``` | |||
| @@ -44,12 +41,12 @@ color_troops_fw = "#DFC17E" | |||
| color_troops_bw = "#252523" | |||
| # No map this time | |||
| march.1812.plot.simple <- ggplot() + | |||
| geom_path(data = troops, aes(x = long, y = lat, group = group, | |||
| geom_path(data = minard_troops, aes(x = long, y = lat, group = group, | |||
| color = direction, size = survivors), | |||
| lineend = "round") + | |||
| geom_point(data = cities, aes(x = long, y = lat), | |||
| geom_point(data = minard_cities, aes(x = long, y = lat), | |||
| color = color_cities) + | |||
| geom_text_repel(data = cities, aes(x = long, y = lat, label = city), | |||
| geom_text_repel(data = minard_cities, aes(x = long, y = lat, label = city), | |||
| color = color_cities, family = font_family) + | |||
| scale_size(range = c(0.5, 15)) + | |||
| scale_colour_manual(values = c(color_troops_fw,color_troops_bw )) + | |||
| @@ -59,7 +56,7 @@ march.1812.plot.simple <- ggplot() + | |||
| # Change the x-axis limits to match the simple map | |||
| temps.1812.plot <- ggplot(data = temps.nice, aes(x = long, y = temp)) + | |||
| geom_line() + | |||
| geom_text_repel(aes(label = nice.label), | |||
| geom_label(aes(label = nice.label), | |||
| family = font_family, size = 2.5) + | |||
| labs(x = NULL, y = "° Celsius") + | |||
| scale_x_continuous(limits = ggplot_build(march.1812.plot.simple)$layout$panel_ranges[[1]]$x.range) + | |||