Chapitre 12 ggplot2 : techniques avancées
12.1 Créer son propre thème ggplot2
Les thèmes de ggplot2 permettent de contrôler l’apparence des plots. Il est possible de modifier un thème standard en utilisant la fonction theme(). Mais nous allons voir ici comment créer un thème personalisé.
Il est bien entendu possible de créer un thème de toutes pièces. Pour cela, il faut définir un à un tous les éléments possibles du thème mais c’est très long et rébarbatif. Dans ggplot2, le seul thème défini de cette façon est le thème de base theme_grey() (voir le repo officiel).
Les autres thèmes héritent les attribut de ce premier thème et modifient uniquement éléments nécéssaires. Par exemple, theme_bw() est construit à partir de theme_grey() et theme_minimal() se base sur theme_bw(). C’est beaucoup plus pratique de définir les thèmes de cette façon.
12.1.1 un thème est une fonction
Un thème est une fonction R classique qui prend comme arguments 4 variables :
- base_size : taille de base du texte (défaut = 11)
- base_family : famille de polices de base (défaut = "")
- base_line_size : taille de base des éléments line (défaut = base_size / 22 )
- base_rect_size : taille de base des éléments rect (défault = base_size / 22 )
12.1.2 modifier un thème de base avec %+replace%
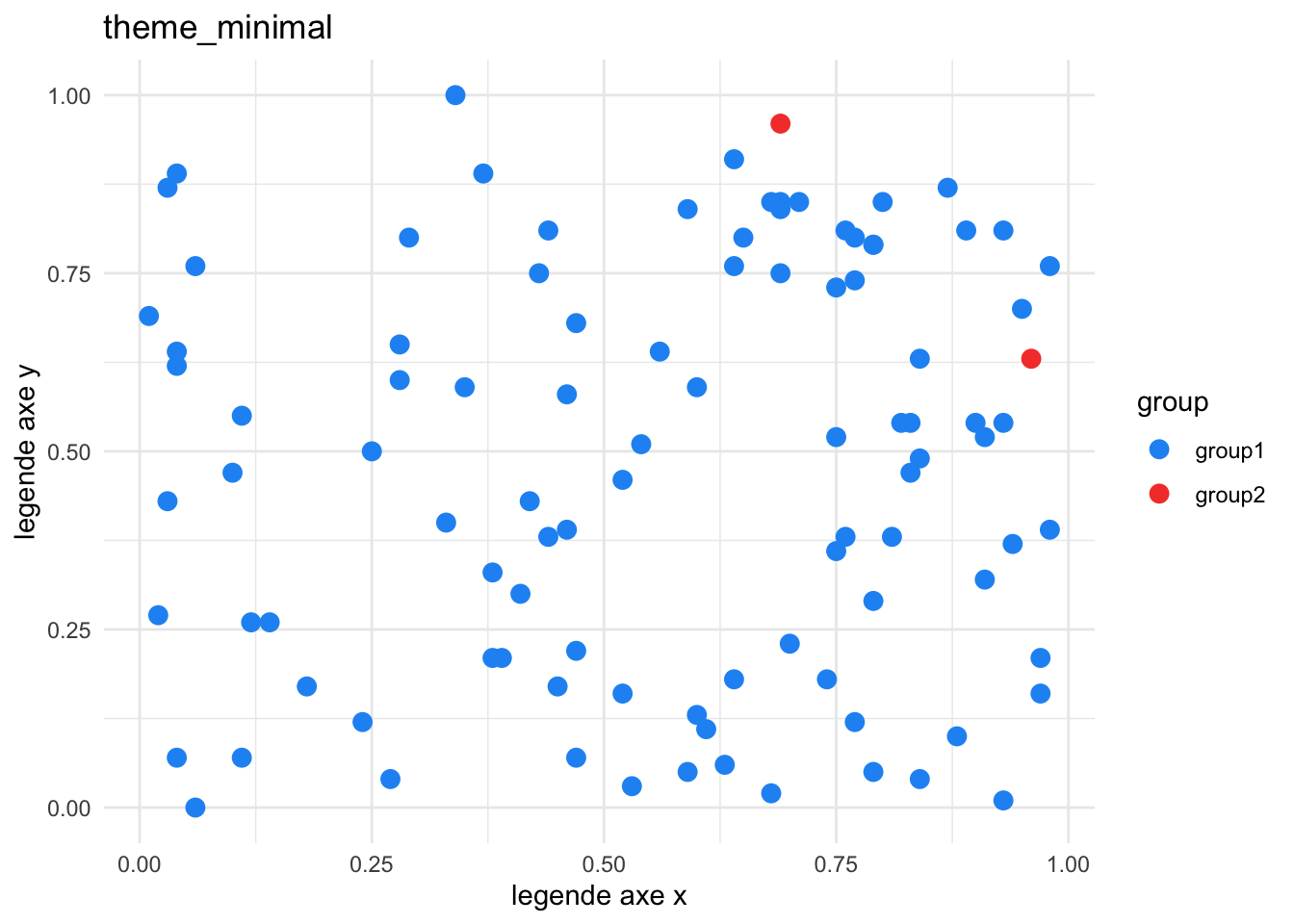
Ensuite, nous allons choisir un thème de base duquel notre thème personalisé va hériter les éléments par défaut. En effet, tous les éléments que nous ne spécifieront pas seront basés sur le thème de base. Par exemple, nous pouvons choisir theme_minimal().
Pour modifier les éléments du thème de base, il faut utiliser l’opérateur %+replace% suivi de la fonction theme(). C’est dans cette dernière que nous pourrons spécifier les différents éléments à modifier par rapport au thème de base.
12.1.3 définir de nouveaux attributs
Nous pouvons a présent inserer dans la fonction thème les éléments à modifier. Notez qu’il ne faut pas utiliser de tailles absolues mais définir des tailles relatives avec la fonction rel().
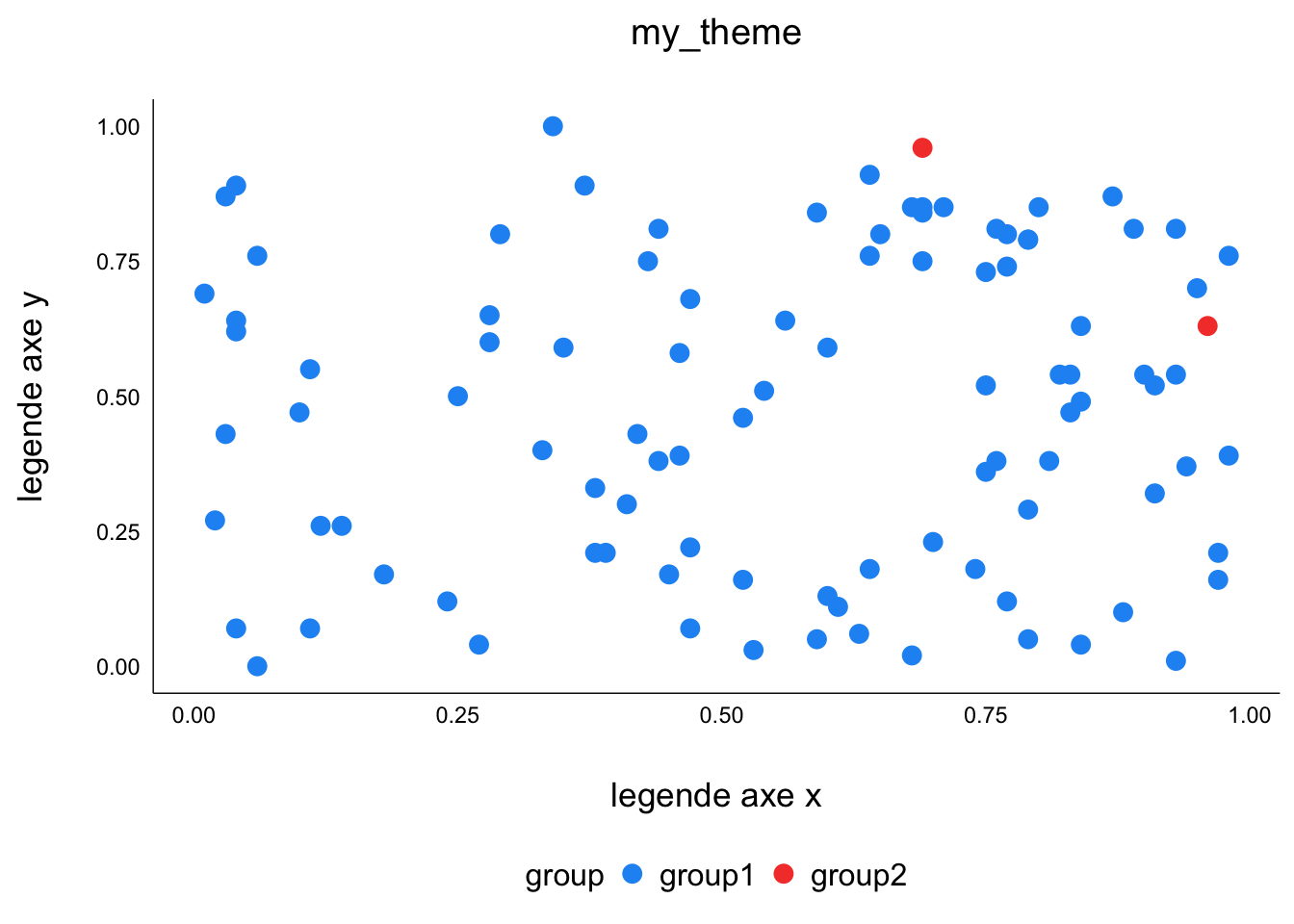
my_theme()
Voici un exemple de thème personnalisé (très fortement inspiré du thème theme_modern() du package see) basé sur theme_minimal() :
my_theme <- function(base_size = 11,
base_family = "",
base_line_size = base_size / 22,
base_rect_size = base_size / 22) {
half_line <- base_size/2
theme_minimal(base_size = base_size,
base_family = base_family,
base_line_size = base_line_size,
base_rect_size = base_rect_size) %+replace%
theme(
## Panel grid ##
panel.border = element_blank(),
panel.grid.major = element_blank(),
panel.grid.minor = element_blank(),
## Title ##
plot.title = element_text(size = rel(1.3),
face = "plain", margin = margin(0, 0, 20, 0)),
## Axis ##
axis.line = element_line(colour = "black", size = rel(0.5)),
axis.title.y = element_text(margin = margin(t = 0, r = rel(20), b = 0, l = 0),
angle = 90),
axis.title.x = element_text(margin = margin(t = rel(20), r = 0, b = 0, l = 0)),
axis.title = element_text(size = rel(1.2),
face = "plain"),
axis.text = element_text(size = rel(.8)),
axis.ticks = element_blank(),
## Legend ##
legend.key = element_blank(),
legend.position = "bottom",
legend.text = element_text(size = rel(1.1)),
legend.title = element_text(size = rel(1.1)),
legend.spacing.x = unit(2, "pt"),
## Background ##
strip.background = element_blank(),
plot.tag = element_text(size = rel(1.3), face = "bold"),
strip.text = element_text(face = "bold")
)
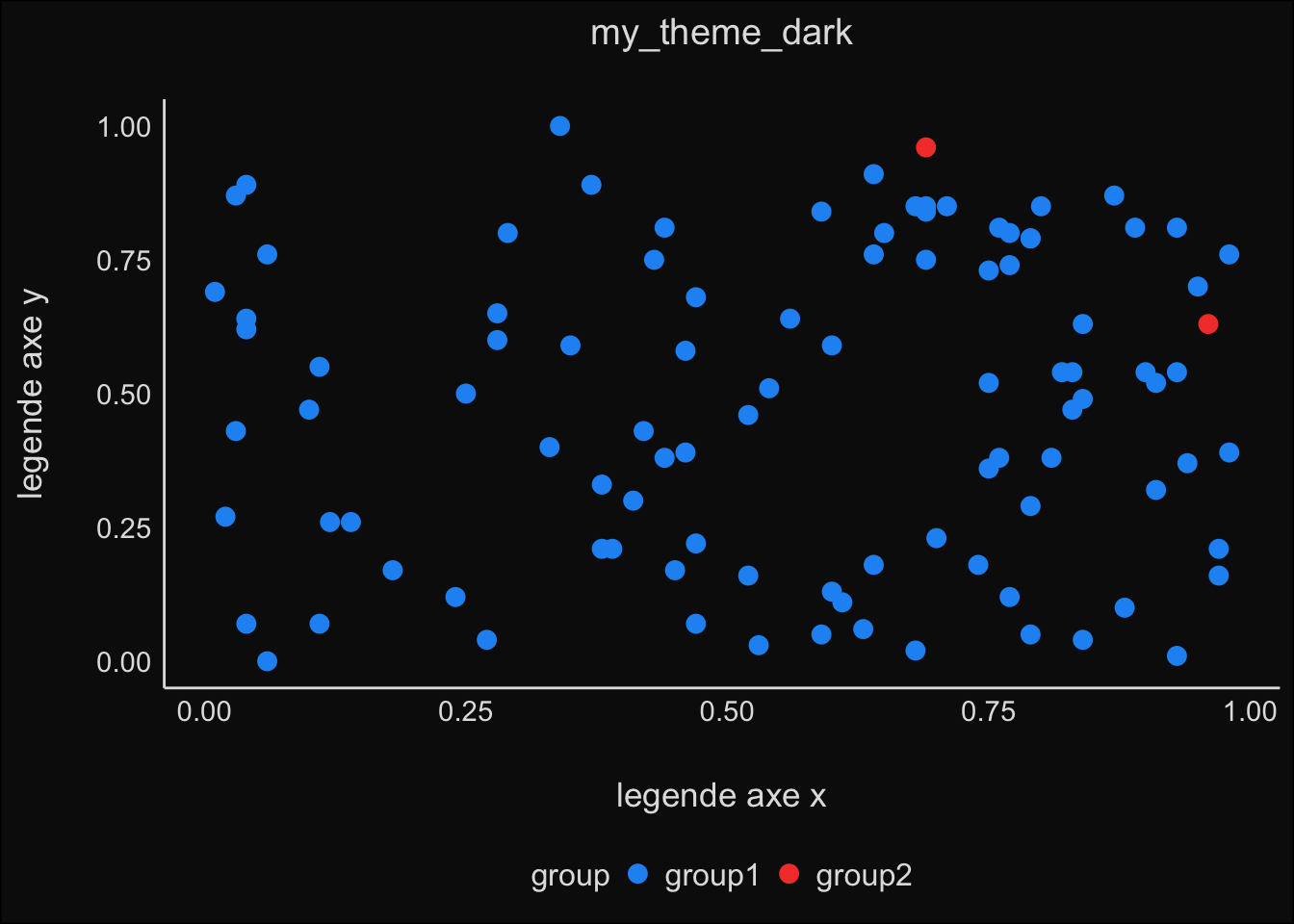
}my_theme_dark()
Et un thème sombre basé sur my_theme() et très fortement inspiré de theme_blackboard() du package see :
my_theme_dark <-function(base_size = 11,
base_family = "",
base_line_size = base_size / 22,
base_rect_size = base_size / 22) {
dark_color = "#0d0d0d"
light_color = "#E0E0E0"
my_theme(base_size = base_size,
base_family = base_family,
base_line_size = base_line_size,
base_rect_size = base_rect_size) %+replace%
theme(
## Backgrounds ##
plot.background = element_rect(fill = dark_color),
panel.background = element_rect(fill = dark_color, color=dark_color),
legend.background = element_rect(fill = dark_color, color=dark_color),
## Lines ##
axis.line = element_line(color = light_color),
## Text ##
text = element_text(family = base_family, face = "plain",
color = light_color, size = base_size,
hjust = 0.5, vjust = 0.5, angle = 0,
lineheight =0.9, margin = margin(),
debug = FALSE),
axis.text = element_text(color = light_color)
)
}12.1.4 Exemple
Créons un plot d’exemple à partir d’un jeu de données synthétique
p <- generate_uniform_dataset(
dataset_size = 100,
min_x = 0, max_x = 1,
outliers = 2, seed = 506
) %>%
ggplot(data = ., aes( x = x, y = y, color = group)) +
geom_point(size = 3) +
scale_color_material_d() +
labs(x="legende axe x",
y="legende axe y")



12.2 Utiliser ggplot2 dans des fonctions
Pour utiliser les syntaxes décrites ici, vous aurez besoin de ggplot2 version >= 3.2.
Prenons l’exemple d’une fonction qui réalise un bar chart (diagramme en barres) pour une colonne données (par exemple drv) d’un dataset (par exemple mpg, fourni avec ggplot2)
Le code pour réaliser ce plot en dehors d’une fonction peut ressembler à ceci :

Dans une fonction, nous voudrions pouvoir utiliser un autre dataset et changer le nom de la variable d’intérêt.
Modifier le nom du dataset ne pose pas de problème, et l’on peut utiliser une syntaxe classique :
Pour rendre modifiable le nom de la colonne, c’est à dire une variable qui est déclarée dans la fonction aes(), c’est moins immédiat. L’exemple suivant ne fonctionnera pas :
Erreur : Aesthetics must be valid data columns. Problematic aesthetic(s): x = var. Did you mistype the name of a data column or forget to add stat()?Pour résoudre ce problème, il faut utiliser une syntaxe particulière introduite dans la version 3.2 de ggplot2.
Vous avez 2 solutions:
- le nom de la colonne est passé en paramètre de la fonction comme un nom (c’est à dire sans "", par exemple drv), vous devez encadrer le nom de la colonne par des doubles accolades : {{ col }}
- le nom de la colonne est passé en paramètre de la fonction comme une chaine de caractère (par exemple:
"drv"), vous devez utiliser la syntaxe suivante:.data[[ col ]]