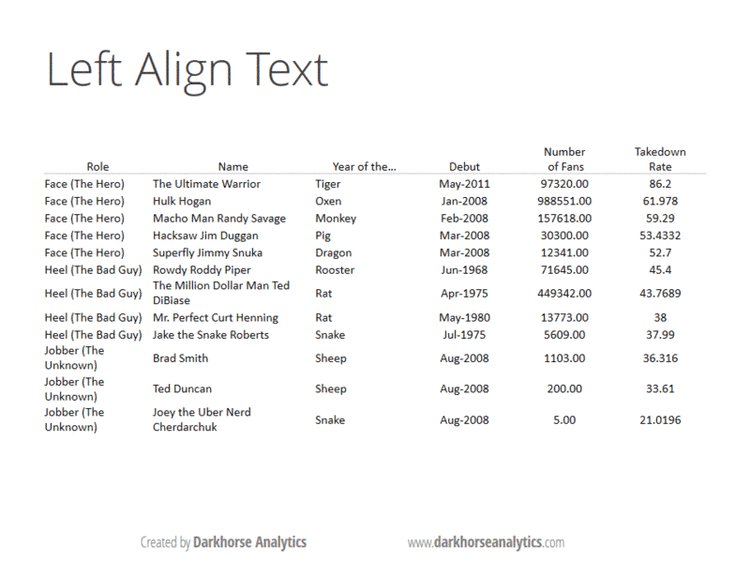
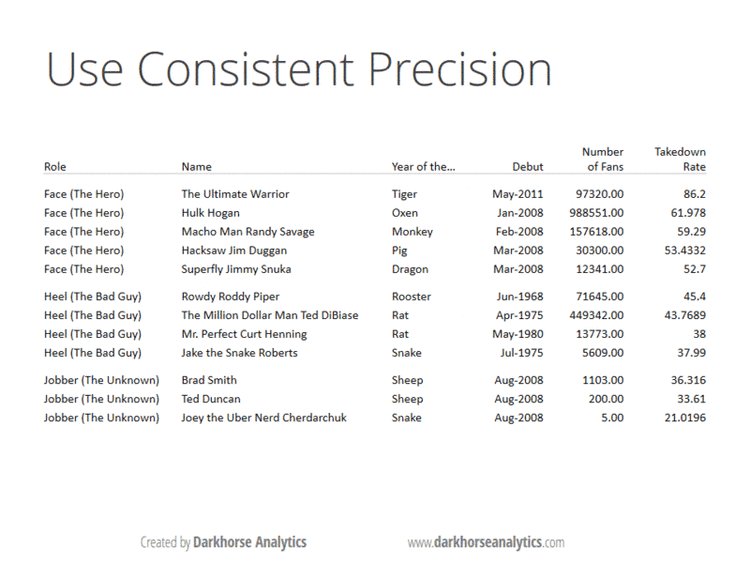
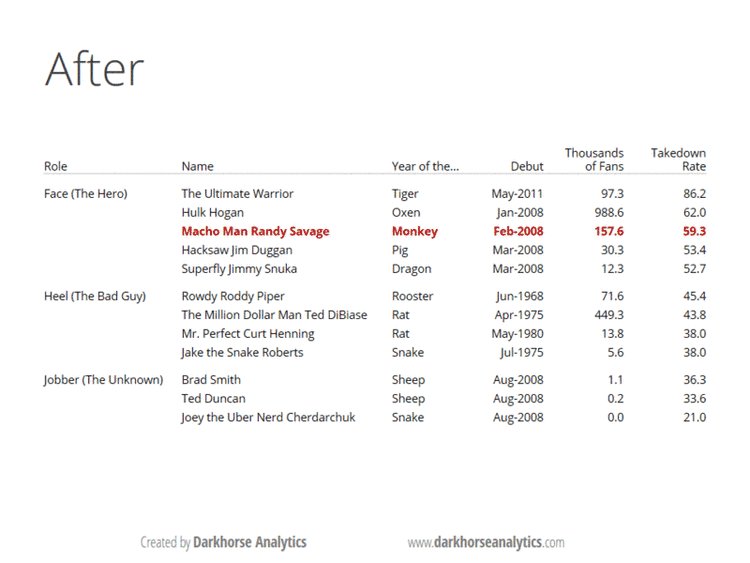
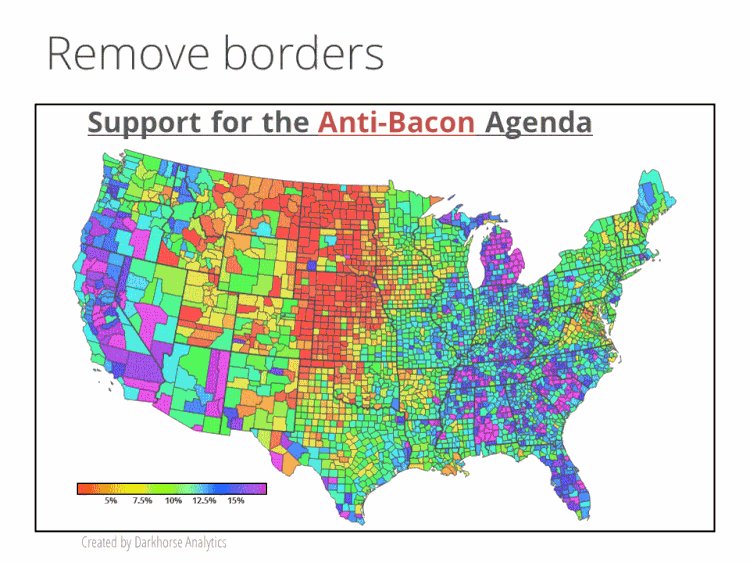
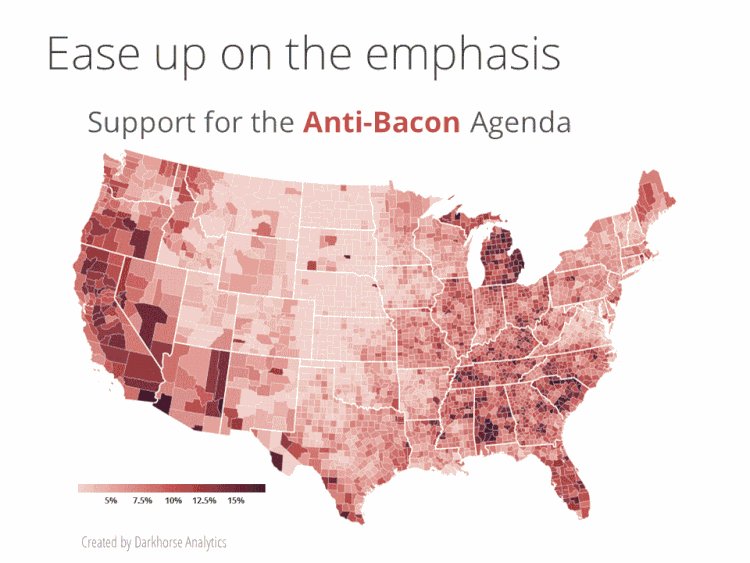
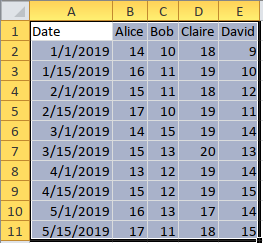
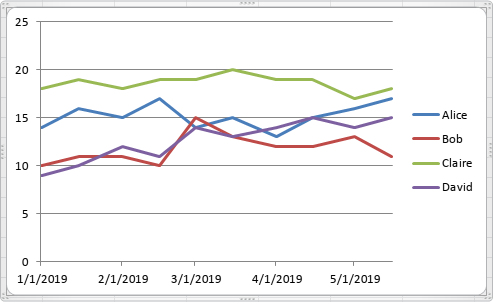
class: center, middle, title # UE Visualisation ### 2020-2021 ## Dr. Maxime Wack ### AHU Informatique médicale #### Hôpital Européen Georges Pompidou, </br> Université de Paris --- class: center, middle # Objectifs ## Principes de design ## Visualisation de données tabulaires --- class: center, middle # Principes de design --- class: center # *Éléments* de design ### Espace ### Point ### Ligne ### Surface ### Taille ### Couleur ### Forme ### ... --- class: center # *Principes* de design Autant de principes que de designers  [https://principles.design](https://principles.design) --- class: center # Principes de design ### Unité/Harmonie ### Motifs ### Équilibre ### Hiérarchisation ### Mouvement ### Contraste --- class: middle # Unité / Harmonie .pull-left[ ### Principe **fondamental** de la visualisation ### L'ensemble doit être **visuellement cohérent** ### Notion de **composition** des éléments en un tout ] .pull-right[] --- class: middle # Motifs .pull-left[ ### Répétition **régulière** d'un ou plusieurs *éléments* ### Principal outil de la visualisation de **collections de données** ] .pull-right[] --- class: middle # Équilibre .pull-left[ ### Distribution **équilibrée** des éléments visuels ### Utiliser la **symmétrie** pour comparer ### Utiliser l'**assymétrie** pour appuyer sur les différences ### La symmétrie **radiale** permet d'organiser autour d'un élément central ] .pull-right[] --- class: middle # Hiérarchisation .pull-left[ ### **Insister** sur le message à communiquer ### Donner une **importance relative** indicative de la réalité ### Choix des couleurs (*rareté* des couleurs) ### Gestion du **contraste** ### **Échelles** et **proportions** ] .pull-right[] --- class: middle # Mouvement .pull-left[ ### Même sur une image **fixe** ### Notion de directionalité ### **Diriger** le regard du lecteur ] .pull-right[] --- class: middle # Contraste .pull-left[ ### **Juxtaposition** d'éléments **opposés** (couleur, luminosité, direction) ### Mise en avant **relative** ### Contraste ↔ Similarité ] .pull-right[] --- class:center,middle # Code ## **Pas** de code spécifique ### Application des *principes* en manipulant les *éléments* ### *Data* → **Motifs, Mouvement** ### *Aesthetics* → **Hiérarchisation, Contraste** ### *Theme* → **Unité, Équilibre** --- class:center, middle # Exemples [Dark Horse Analytics](https://www.darkhorseanalytics.com/blog/data-looks-better-naked) --- class:center, middle  --- class:center, middle  --- class:center, middle  --- class:center, middle  --- class: center, middle # Visualisation de données tabulaires --- class:center # Excel  --- class:center, middle  --- class:center, middle  --- # Edgar F Codd .pull-left[ ### 1923 - 2003 ### Prix Turing 1981 ### Inventeur des **modèles relationnels** pour la gestion de bases de données ### Définition des formes normales dans un papier de conférence en **1971** ] .pull-right[] --- # Formes normales ## 1NF : une donnée par cellule *Le domaine de chaque attribut ne contient que des données atomiques* ## 2NF : 1NF + attributs par clé *Un attribut non-clé ne dépend pas d'une partie de la clé mais de toute la clé* ## 3NF : 2NF + attributs de la clé indépendants les uns des autres *Un attribut non-clé ne dépend pas d'un ou plusieurs attributs ne participant pas à la clé* --- class: center # 1NF .tiny[ <div id="htmlwidget-ed9a1e3d61409db59c35" style="width:100%;height:auto;" class="datatables html-widget"></div> <script type="application/json" data-for="htmlwidget-ed9a1e3d61409db59c35">{"x":{"filter":"none","data":[["TV"],["samsung, sony"]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Produit<\/th>\n <th>Fournisseur<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"info":false,"searching":false,"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script> ] ↓ <div id="htmlwidget-ebe80773fb69db27cf4f" style="width:100%;height:auto;" class="datatables html-widget"></div> <script type="application/json" data-for="htmlwidget-ebe80773fb69db27cf4f">{"x":{"filter":"none","data":[["TV","TV"],["samsung","sony"]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Produit<\/th>\n <th>Fournisseur<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"info":false,"searching":false,"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script> --- class: center # 2NF <div id="htmlwidget-ee242f05e408d1eb9179" style="width:100%;height:auto;" class="datatables html-widget"></div> <script type="application/json" data-for="htmlwidget-ee242f05e408d1eb9179">{"x":{"filter":"none","data":[["TV","Phone","TV"],["Samsung","Samsung","Sony"],["Seoul","Seoul","Tokyo"]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Produit<\/th>\n <th>Fournisseur<\/th>\n <th>Ville<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"info":false,"searching":false,"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script> ↓ <div id="htmlwidget-c801f7d6b53b7811b729" style="width:100%;height:auto;" class="datatables html-widget"></div> <script type="application/json" data-for="htmlwidget-c801f7d6b53b7811b729">{"x":{"filter":"none","data":[["TV","Phone","TV"],["Samsung","Samsung","Sony"]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Produit<\/th>\n <th>Fournisseur<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"info":false,"searching":false,"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script><div id="htmlwidget-0148400918fb4a491269" style="width:100%;height:auto;" class="datatables html-widget"></div> <script type="application/json" data-for="htmlwidget-0148400918fb4a491269">{"x":{"filter":"none","data":[["Samsung","Sony"],["Seoul","Tokyo"]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Fournisseur<\/th>\n <th>Ville<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"info":false,"searching":false,"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script> --- class: center # 3NF <div id="htmlwidget-a89ba4457df337d092d6" style="width:100%;height:auto;" class="datatables html-widget"></div> <script type="application/json" data-for="htmlwidget-a89ba4457df337d092d6">{"x":{"filter":"none","data":[["Samsung","Sony"],["Seoul","Tokyo"],["Corée du sud","Japon"]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Fournisseur<\/th>\n <th>Ville<\/th>\n <th>Pays<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"info":false,"searching":false,"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script> ↓ <div id="htmlwidget-8e92e02ba989d695591a" style="width:100%;height:auto;" class="datatables html-widget"></div> <script type="application/json" data-for="htmlwidget-8e92e02ba989d695591a">{"x":{"filter":"none","data":[["Samsung","Sony"],["Seoul","Tokyo"]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Fournisseur<\/th>\n <th>Ville<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"info":false,"searching":false,"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script><div id="htmlwidget-8a3bbe898c949d9851bb" style="width:100%;height:auto;" class="datatables html-widget"></div> <script type="application/json" data-for="htmlwidget-8a3bbe898c949d9851bb">{"x":{"filter":"none","data":[["Seoul","Tokyo"],["Corée","Japon"]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Ville<\/th>\n <th>Pays<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"info":false,"searching":false,"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script> --- class: center # À plat <div id="htmlwidget-ef3bd6c9602e98da3370" style="width:100%;height:auto;" class="datatables html-widget"></div> <script type="application/json" data-for="htmlwidget-ef3bd6c9602e98da3370">{"x":{"filter":"none","data":[["TV","Phone","TV"],["Samsung","Samsung","Sony"],["Seoul","Seoul","Tokyo"],["Corée","Corée","Japon"]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Produit<\/th>\n <th>Fournisseur<\/th>\n <th>Ville<\/th>\n <th>Pays<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"info":false,"searching":false,"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script> ### Opération facile à réaliser ### Chaque observation contient toute l'information --- class: center # Avec ggplot2 ### Relation **1:1** entre *observation* et unité de *geometry* ### Valeur d'*aesthetic* directement accessible par *observation*