<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang="">
<head>
<title>Principes de design, Visualisation de données tabulaires</title>
<meta charset="utf-8" />
<meta name="author" content="Maxime Wack" />
<link href="libs/remark-css-0.0.1/default.css" rel="stylesheet" />
<script src="libs/htmlwidgets-1.5.1/htmlwidgets.js"></script>
<script src="libs/jquery-1.12.4/jquery.min.js"></script>
<link href="libs/datatables-css-0.0.0/datatables-crosstalk.css" rel="stylesheet" />
<script src="libs/datatables-binding-0.10/datatables.js"></script>
<link href="libs/dt-core-1.10.19/css/jquery.dataTables.min.css" rel="stylesheet" />
<link href="libs/dt-core-1.10.19/css/jquery.dataTables.extra.css" rel="stylesheet" />
<script src="libs/dt-core-1.10.19/js/jquery.dataTables.min.js"></script>
<link href="libs/crosstalk-1.0.0/css/crosstalk.css" rel="stylesheet" />
<script src="libs/crosstalk-1.0.0/js/crosstalk.min.js"></script>
<link rel="stylesheet" href="css/my_style.css" type="text/css" />
</head>
<body>
<textarea id="source">
class: center, middle, title
# UE Visualisation
### 2019-2020
## Dr. Maxime Wack
### AHU Informatique médicale
#### Hôpital Européen Georges Pompidou, </br> Université de Paris
---
class: center, middle
# Objectifs
## Principes de design
## Visualisation de données tabulaires
---
class: center, middle
# Principes de design
---
class: center
# *Éléments* de design
### Espace
### Point
### Ligne
### Surface
### Taille
### Couleur
### Forme
### ...
---
class: center
# *Principes* de design
Autant de principes que de designers

[https://principles.design](https://principles.design)
---
class: center
# Principes de design
### Unité/Harmonie
### Motifs
### Équilibre
### Hiérarchisation
### Mouvement
### Contraste
---
class: middle
# Unité / Harmonie
.pull-left[
### Principe **fondamental** de la visualisation
### L'ensemble doit être **visuellement cohérent**
### Notion de **composition** des éléments en un tout
]
.pull-right[]
---
class: middle
# Motifs
.pull-left[
### Répétition **régulière** d'un ou plusieurs *éléments*
### Principal outil de la visualisation de **collections de données**
]
.pull-right[]
---
class: middle
# Équilibre
.pull-left[
### Distribution **équilibrée** des éléments visuels
### Utiliser la **symmétrie** pour comparer
### Utiliser l'**assymétrie** pour appuyer sur les différences
### La symmétrie **radiale** permet d'organiser autour d'un élément central
]
.pull-right[]
---
class: middle
# Hiérarchisation
.pull-left[
### **Insister** sur le message à communiquer
### Donner une **importance relative** indicative de la réalité
### Choix des couleurs (*rareté* des couleurs)
### Gestion du **contraste**
### **Échelles** et **proportions**
]
.pull-right[]
---
class: middle
# Mouvement
.pull-left[
### Même sur une image **fixe**
### Notion de directionalité
### **Diriger** le regard du lecteur
]
.pull-right[]
---
class: middle
# Contraste
.pull-left[
### **Juxtaposition** d'éléments **opposés** (couleur, luminosité, direction)
### Mise en avant **relative**
### Contraste ↔ Similarité
]
.pull-right[]
---
class:center,middle
# Code
## **Pas** de code spécifique
### Application des *principes* en manipulant les *éléments*
### *Data* → **Motifs, Mouvement**
### *Aesthetics* → **Hiérarchisation, Contraste**
### *Theme* → **Unité, Équilibre**
---
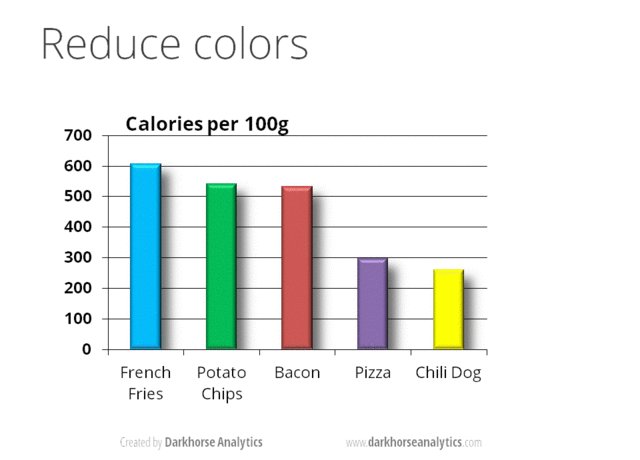
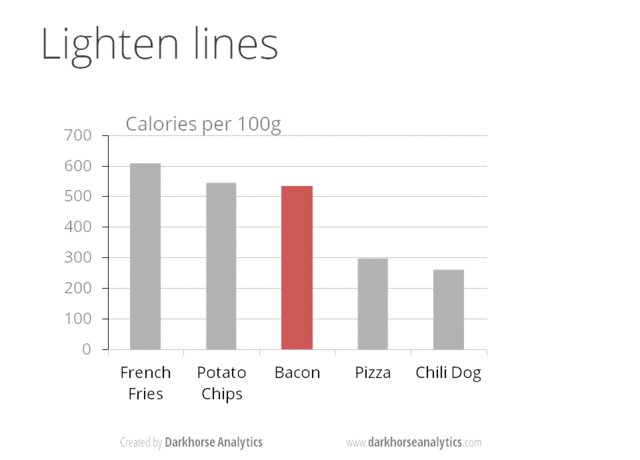
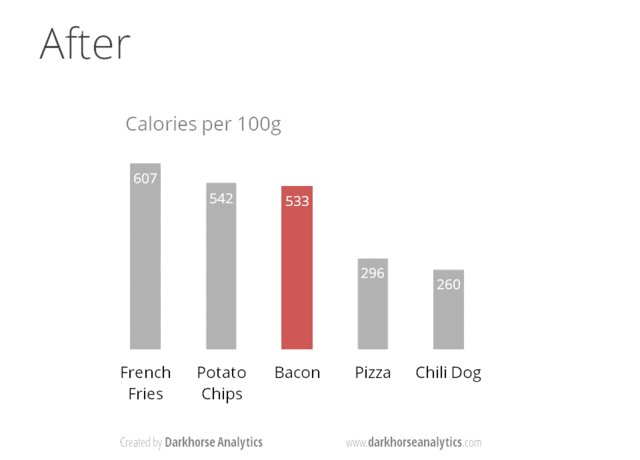
class:center, middle
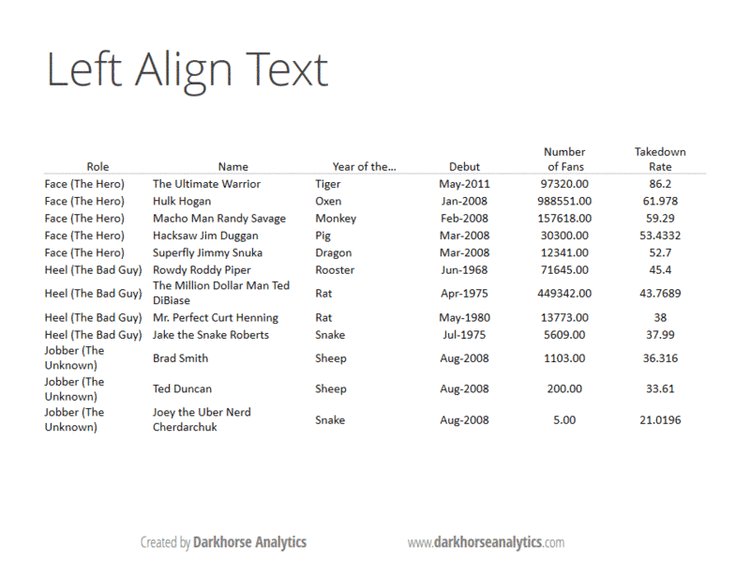
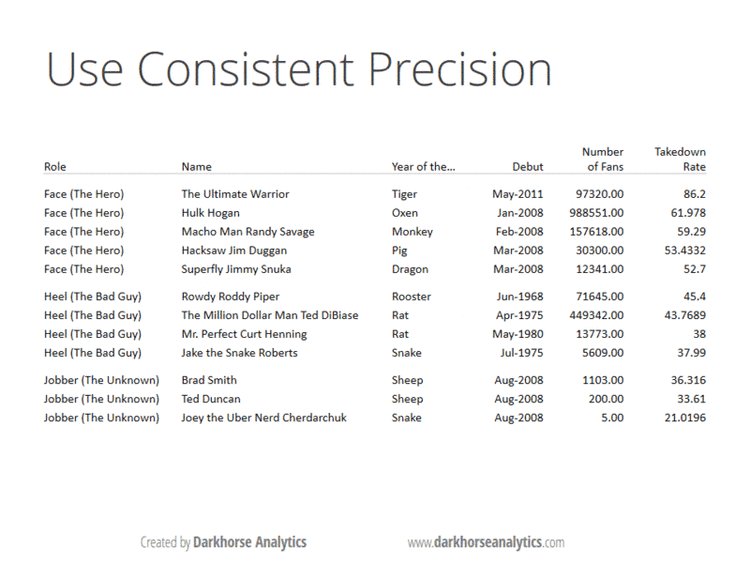
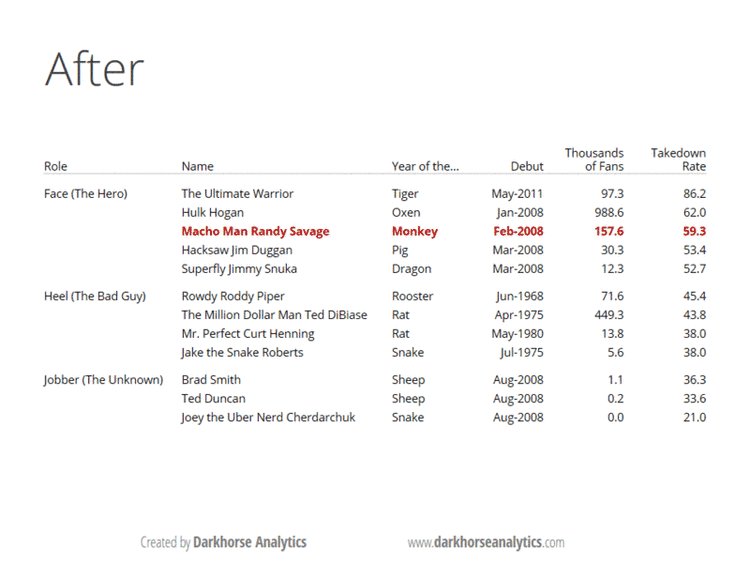
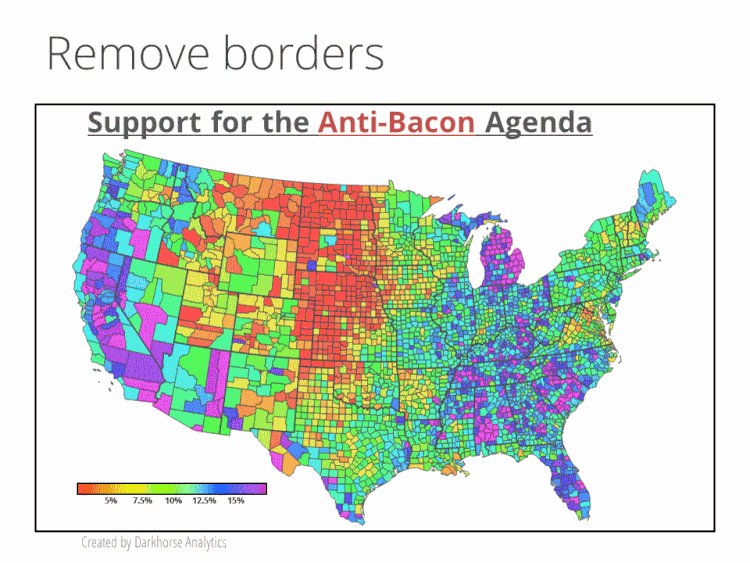
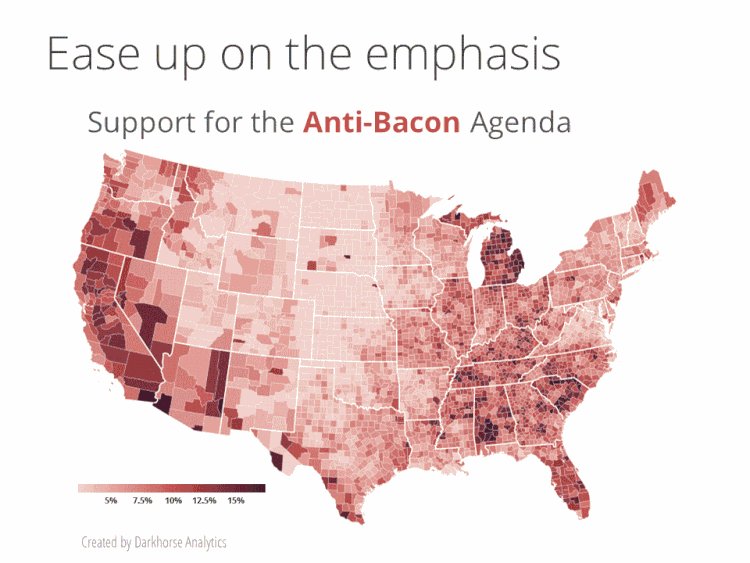
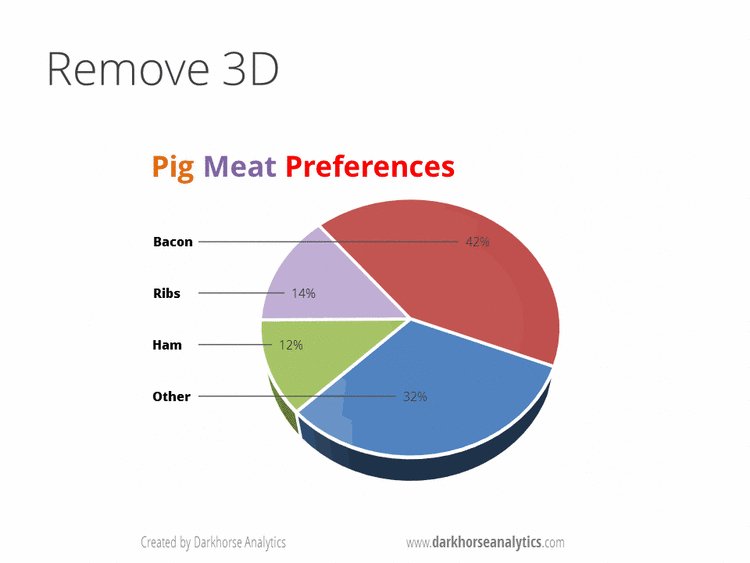
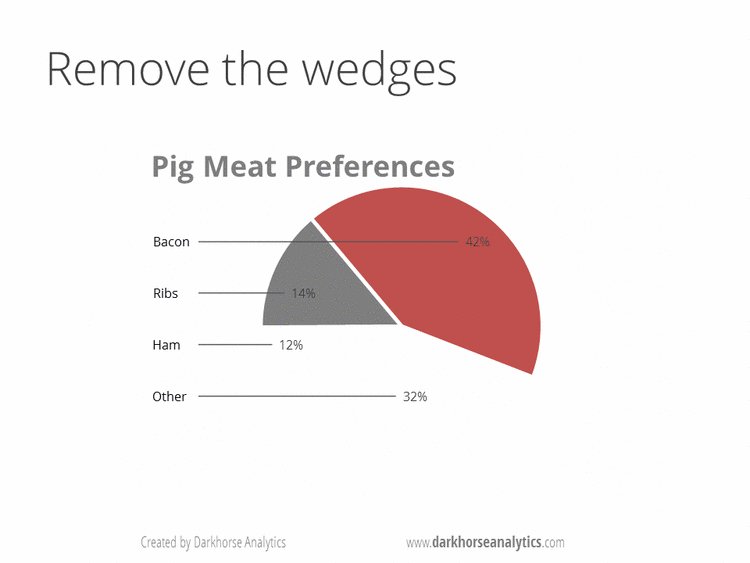
# Exemples
[Dark Horse Analytics](https://www.darkhorseanalytics.com/blog/data-looks-better-naked)
---
class:center, middle

---
class:center, middle

---
class:center, middle

---
class:center, middle

---
class: center, middle
# Visualisation de données tabulaires
---
class:center
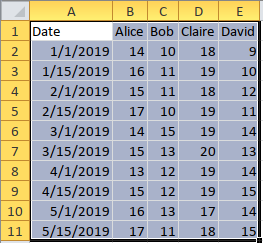
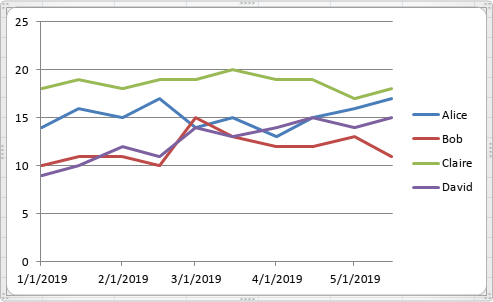
# Excel

---
class:center, middle

---
class:center, middle

---
# Edgar F Codd
.pull-left[
### 1923 - 2003
### Prix Turing 1981
### Inventeur des **modèles relationnels** pour la gestion de bases de données
### Définition des formes normales dans un papier de conférence en **1971**
]
.pull-right[]
---
# Formes normales
## 1NF : une donnée par cellule
*Le domaine de chaque attribut ne contient que des données atomiques*
## 2NF : 1NF + attributs par clé
*Un attribut non-clé ne dépend pas d'une partie de la clé mais de toute la clé*
## 3NF : 2NF + attributs de la clé indépendants les uns des autres
*Un attribut non-clé ne déponde pas d'un ou plusieurs attributs ne participant pas à la clé*
---
class: center
# 1NF
.tiny[
<div id="htmlwidget-35ae5997057741d9aa8f" style="width:100%;height:auto;" class="datatables html-widget"></div>
<script type="application/json" data-for="htmlwidget-35ae5997057741d9aa8f">{"x":{"filter":"none","data":[["TV"],["samsung, sony"]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Produit<\/th>\n <th>Fournisseur<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"info":false,"searching":false,"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script>
]
↓
<div id="htmlwidget-7d16ed22d15b7bf7d801" style="width:100%;height:auto;" class="datatables html-widget"></div>
<script type="application/json" data-for="htmlwidget-7d16ed22d15b7bf7d801">{"x":{"filter":"none","data":[["TV","TV"],["samsung","sony"]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Produit<\/th>\n <th>Fournisseur<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"info":false,"searching":false,"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script>
---
class: center
# 2NF
<div id="htmlwidget-7710c1b942ce14c25e15" style="width:100%;height:auto;" class="datatables html-widget"></div>
<script type="application/json" data-for="htmlwidget-7710c1b942ce14c25e15">{"x":{"filter":"none","data":[["TV","Phone","TV"],["Samsung","Samsung","Sony"],["Seoul","Seoul","Tokyo"]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Produit<\/th>\n <th>Fournisseur<\/th>\n <th>Ville<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"info":false,"searching":false,"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script>
↓
<div id="htmlwidget-5c45718bdc87a9dc5efa" style="width:100%;height:auto;" class="datatables html-widget"></div>
<script type="application/json" data-for="htmlwidget-5c45718bdc87a9dc5efa">{"x":{"filter":"none","data":[["TV","Phone","TV"],["Samsung","Samsung","Sony"]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Produit<\/th>\n <th>Fournisseur<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"info":false,"searching":false,"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script><div id="htmlwidget-4f354c4de2d28f69385b" style="width:100%;height:auto;" class="datatables html-widget"></div>
<script type="application/json" data-for="htmlwidget-4f354c4de2d28f69385b">{"x":{"filter":"none","data":[["Samsung","Sony"],["Seoul","Tokyo"]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Fournisseur<\/th>\n <th>Ville<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"info":false,"searching":false,"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script>
---
class: center
# 3NF
<div id="htmlwidget-b2d0896b423a780c4041" style="width:100%;height:auto;" class="datatables html-widget"></div>
<script type="application/json" data-for="htmlwidget-b2d0896b423a780c4041">{"x":{"filter":"none","data":[["Samsung","Sony"],["Seoul","Tokyo"],["Corée du sud","Japon"]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Fournisseur<\/th>\n <th>Ville<\/th>\n <th>Pays<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"info":false,"searching":false,"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script>
↓
<div id="htmlwidget-c274bde3f69711341f28" style="width:100%;height:auto;" class="datatables html-widget"></div>
<script type="application/json" data-for="htmlwidget-c274bde3f69711341f28">{"x":{"filter":"none","data":[["Samsung","Sony"],["Seoul","Tokyo"]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Fournisseur<\/th>\n <th>Ville<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"info":false,"searching":false,"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script><div id="htmlwidget-ef87a54d115bff24ae08" style="width:100%;height:auto;" class="datatables html-widget"></div>
<script type="application/json" data-for="htmlwidget-ef87a54d115bff24ae08">{"x":{"filter":"none","data":[["Seoul","Tokyo"],["Corée","Japon"]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Ville<\/th>\n <th>Pays<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"info":false,"searching":false,"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script>
---
class: center
# À plat
<div id="htmlwidget-fa68a2360ed1abef5fe4" style="width:100%;height:auto;" class="datatables html-widget"></div>
<script type="application/json" data-for="htmlwidget-fa68a2360ed1abef5fe4">{"x":{"filter":"none","data":[["TV","Phone","TV"],["Samsung","Samsung","Sony"],["Seoul","Seoul","Tokyo"],["Corée","Corée","Japon"]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Produit<\/th>\n <th>Fournisseur<\/th>\n <th>Ville<\/th>\n <th>Pays<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"info":false,"searching":false,"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script>
### Opération facile à réaliser
### Chaque observation contient toute l'information
---
class: center
# Avec ggplot2
### Relation **1:1** entre *observation* et unité de *geometry*
### Valeur d'*aesthetic* directement accessible par *observation*
</textarea>
<style data-target="print-only">@media screen {.remark-slide-container{display:block;}.remark-slide-scaler{box-shadow:none;}}</style>
<script src="https://remarkjs.com/downloads/remark-latest.min.js"></script>
<script src="addons/macros.js"></script>
<script>var slideshow = remark.create({
"ratio": "4:3",
"countIncrementalSlides": false,
"self-contained": true
});
if (window.HTMLWidgets) slideshow.on('afterShowSlide', function (slide) {
window.dispatchEvent(new Event('resize'));
});
(function(d) {
var s = d.createElement("style"), r = d.querySelector(".remark-slide-scaler");
if (!r) return;
s.type = "text/css"; s.innerHTML = "@page {size: " + r.style.width + " " + r.style.height +"; }";
d.head.appendChild(s);
})(document);
(function(d) {
var el = d.getElementsByClassName("remark-slides-area");
if (!el) return;
var slide, slides = slideshow.getSlides(), els = el[0].children;
for (var i = 1; i < slides.length; i++) {
slide = slides[i];
if (slide.properties.continued === "true" || slide.properties.count === "false") {
els[i - 1].className += ' has-continuation';
}
}
var s = d.createElement("style");
s.type = "text/css"; s.innerHTML = "@media print { .has-continuation { display: none; } }";
d.head.appendChild(s);
})(document);
// delete the temporary CSS (for displaying all slides initially) when the user
// starts to view slides
(function() {
var deleted = false;
slideshow.on('beforeShowSlide', function(slide) {
if (deleted) return;
var sheets = document.styleSheets, node;
for (var i = 0; i < sheets.length; i++) {
node = sheets[i].ownerNode;
if (node.dataset["target"] !== "print-only") continue;
node.parentNode.removeChild(node);
}
deleted = true;
});
})();</script>
<script>
(function() {
var links = document.getElementsByTagName('a');
for (var i = 0; i < links.length; i++) {
if (/^(https?:)?\/\//.test(links[i].getAttribute('href'))) {
links[i].target = '_blank';
}
}
})();
</script>
<script>
slideshow._releaseMath = function(el) {
var i, text, code, codes = el.getElementsByTagName('code');
for (i = 0; i < codes.length;) {
code = codes[i];
if (code.parentNode.tagName !== 'PRE' && code.childElementCount === 0) {
text = code.textContent;
if (/^\\\((.|\s)+\\\)$/.test(text) || /^\\\[(.|\s)+\\\]$/.test(text) ||
/^\$\$(.|\s)+\$\$$/.test(text) ||
/^\\begin\{([^}]+)\}(.|\s)+\\end\{[^}]+\}$/.test(text)) {
code.outerHTML = code.innerHTML; // remove <code></code>
continue;
}
}
i++;
}
};
slideshow._releaseMath(document);
</script>
<!-- dynamically load mathjax for compatibility with self-contained -->
<script>
(function () {
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = 'https://mathjax.rstudio.com/latest/MathJax.js?config=TeX-MML-AM_CHTML';
if (location.protocol !== 'file:' && /^https?:/.test(script.src))
script.src = script.src.replace(/^https?:/, '');
document.getElementsByTagName('head')[0].appendChild(script);
})();
</script>
</body>
</html>