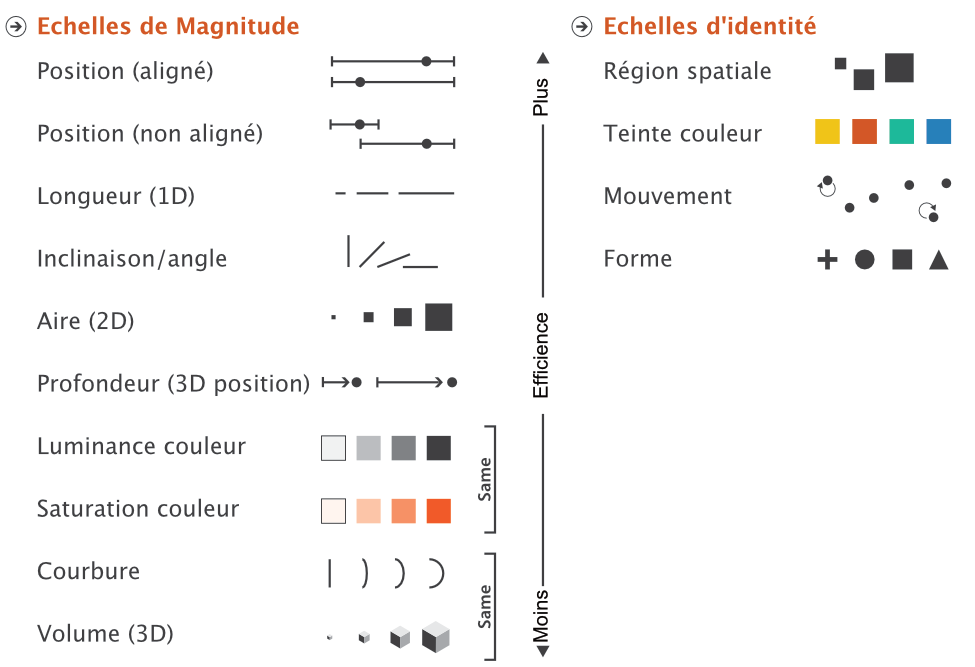
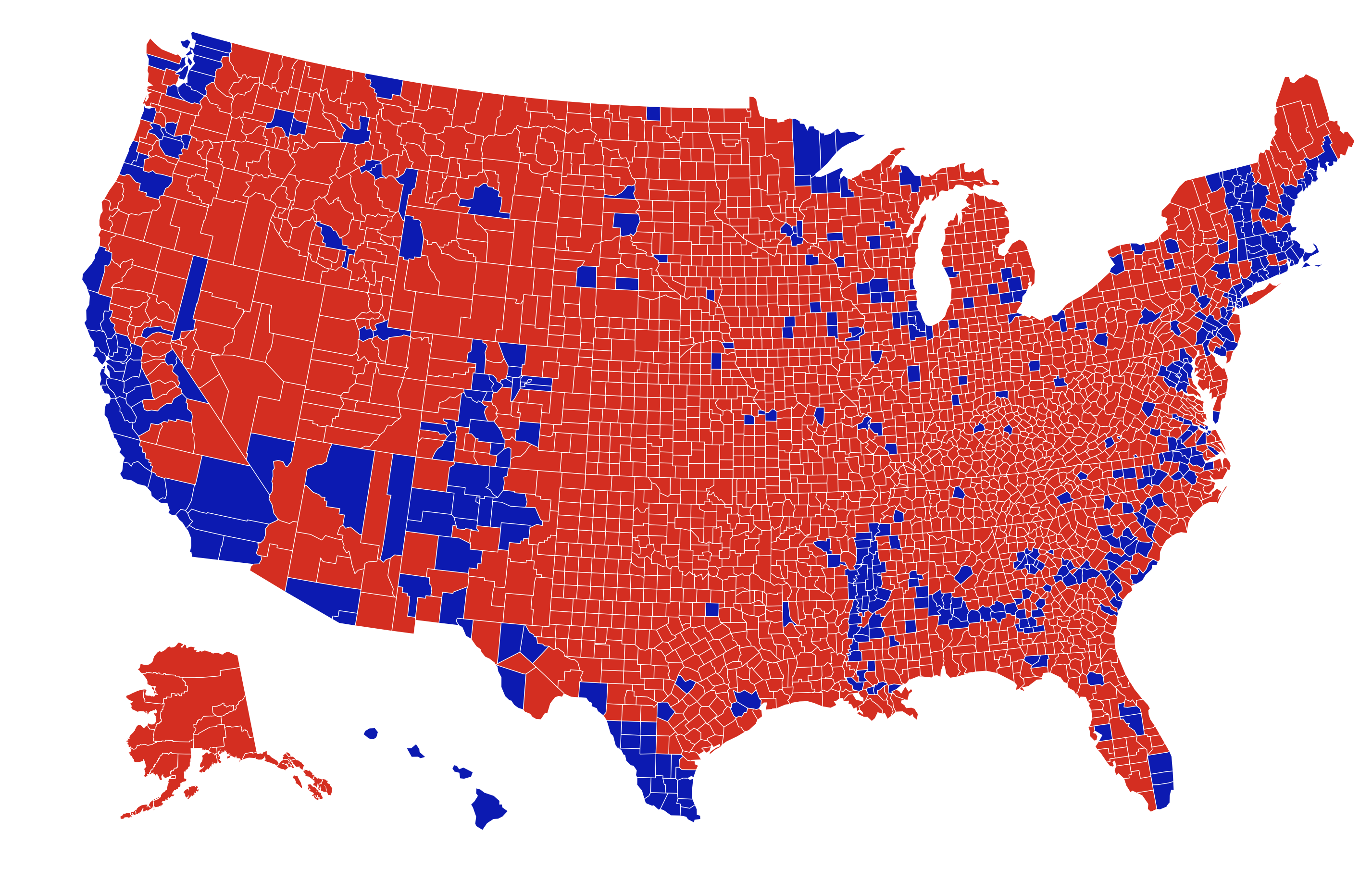
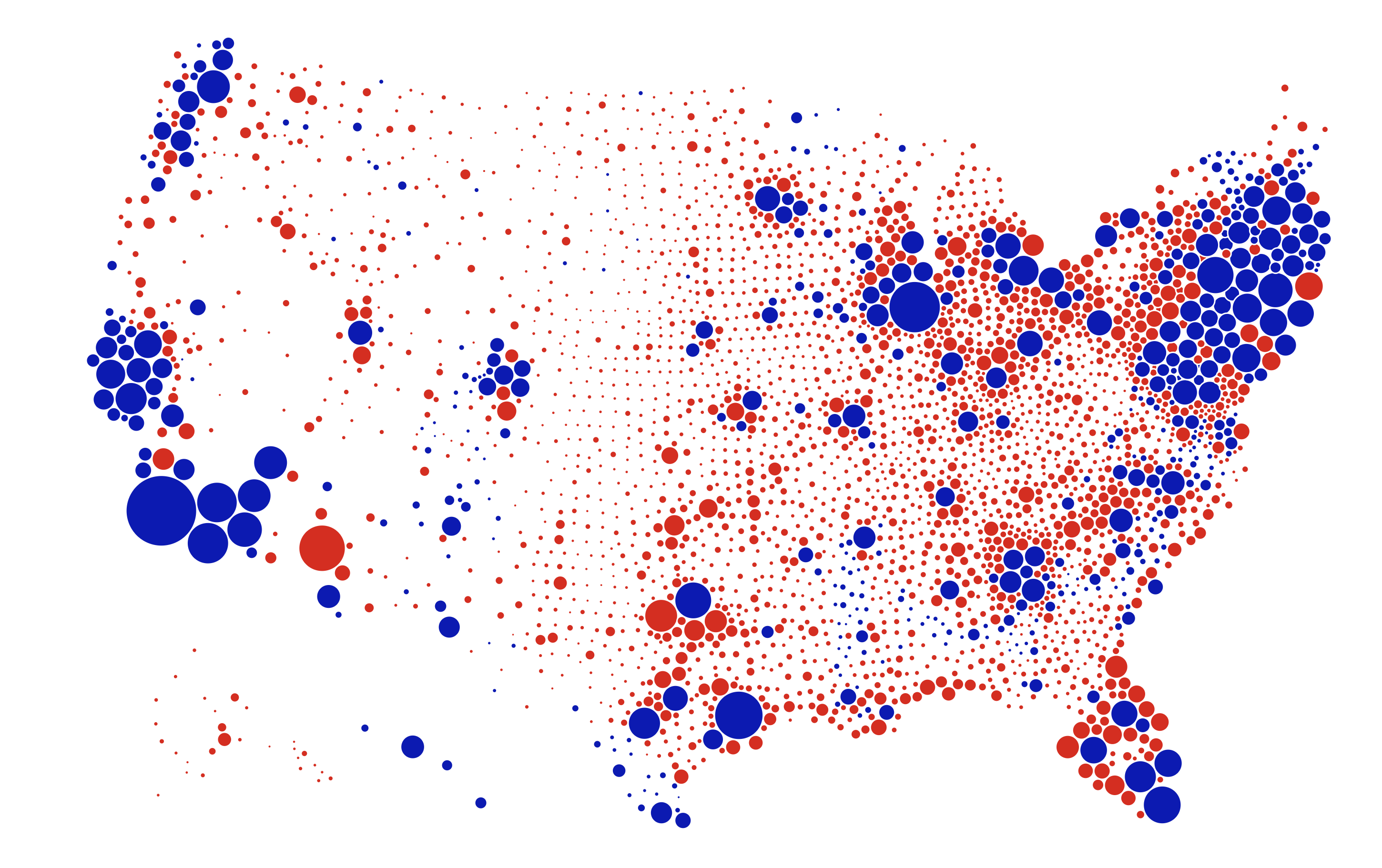
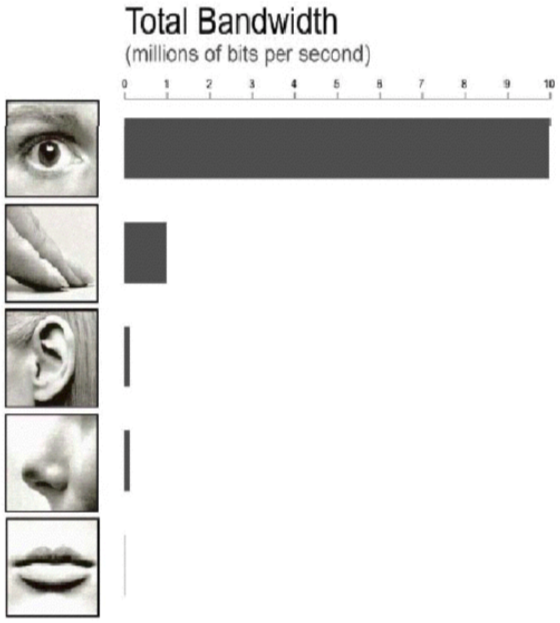
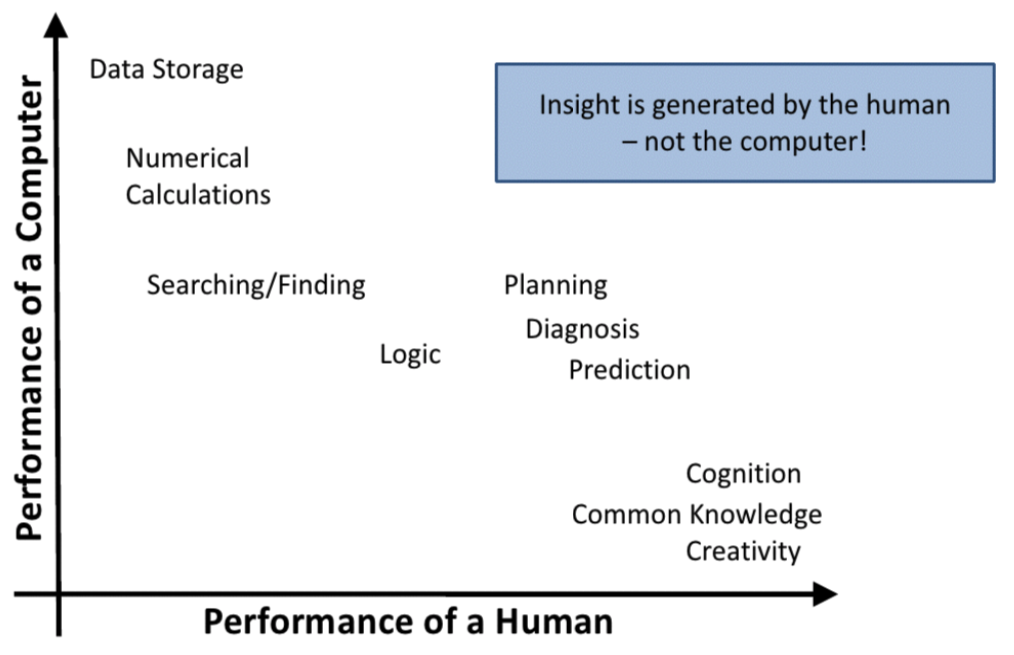
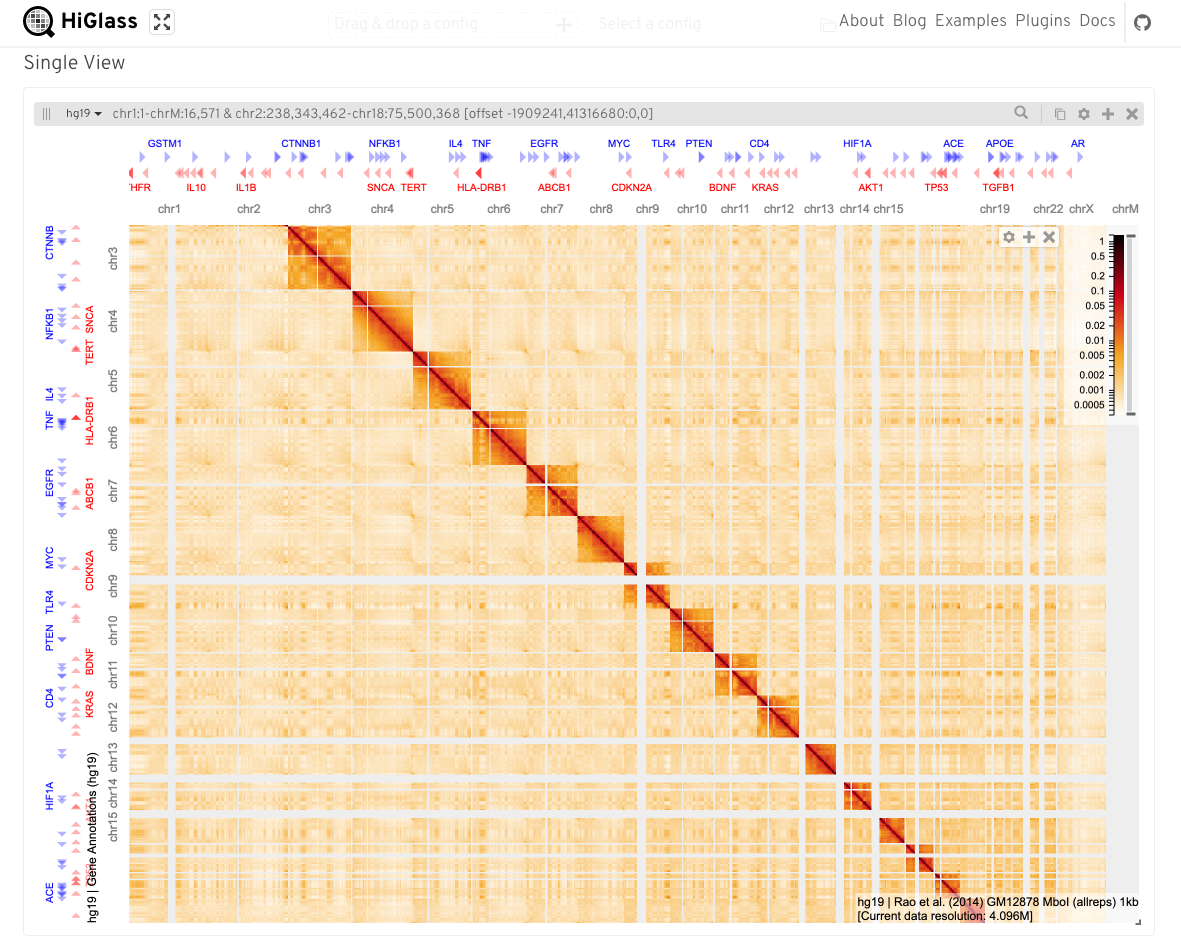
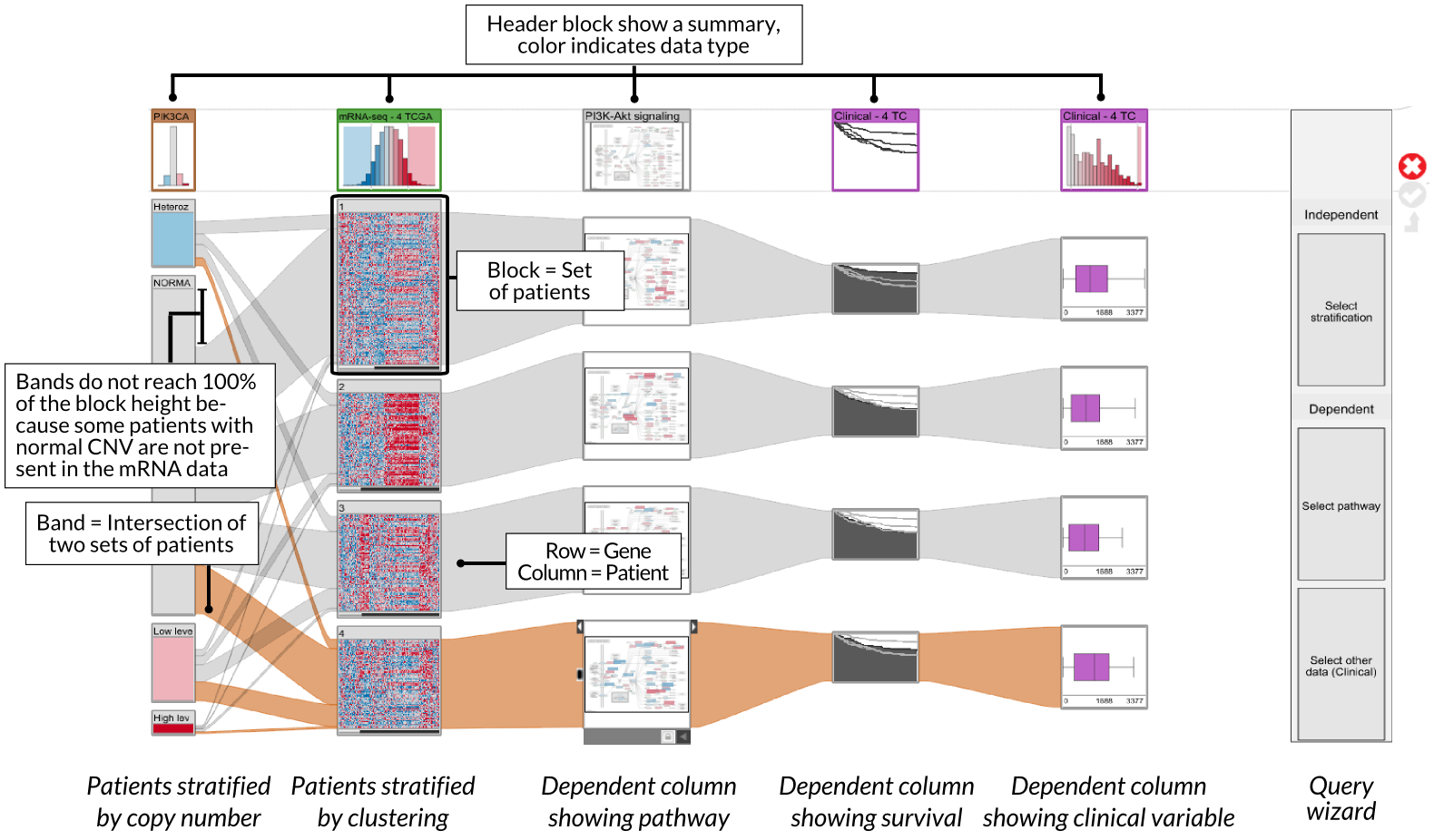
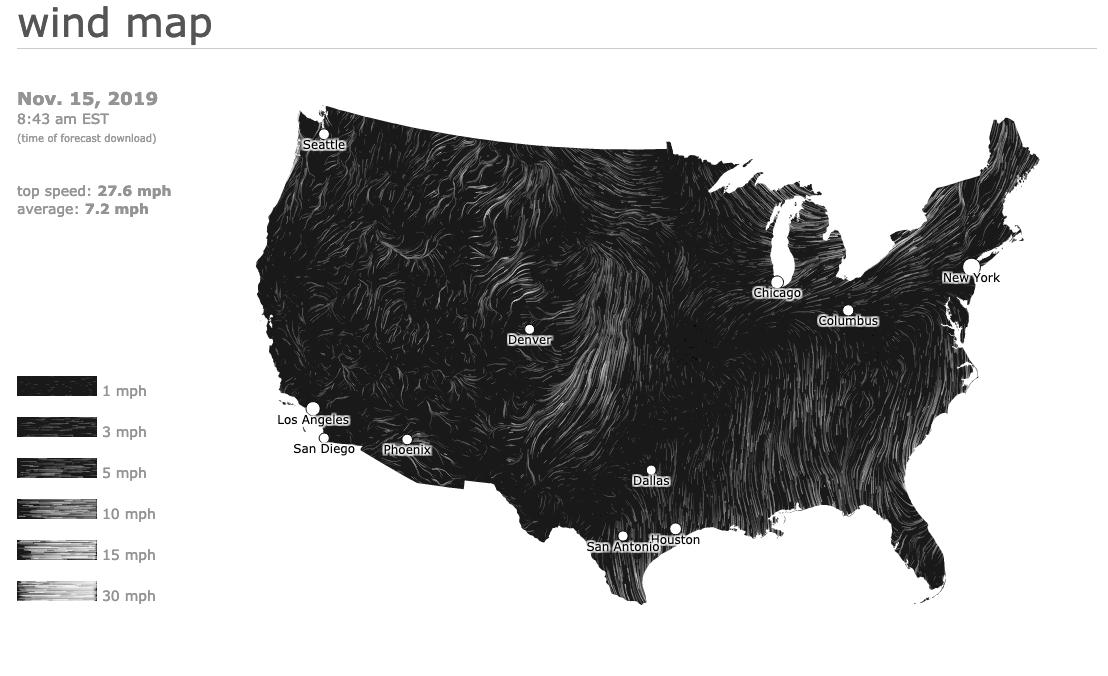
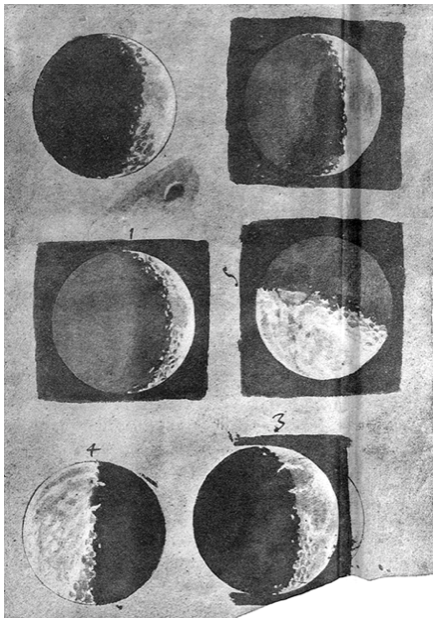
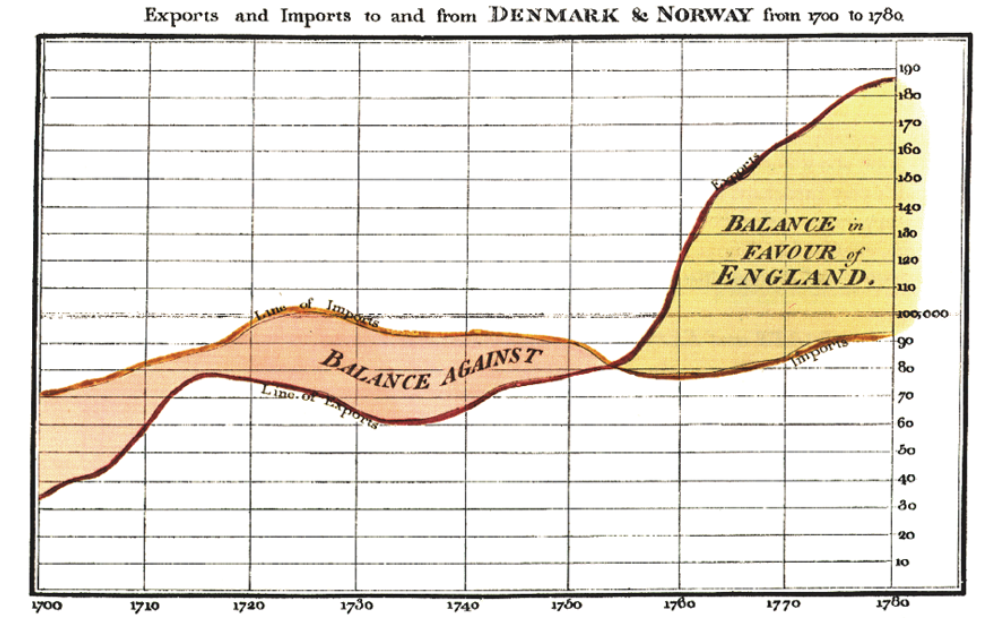
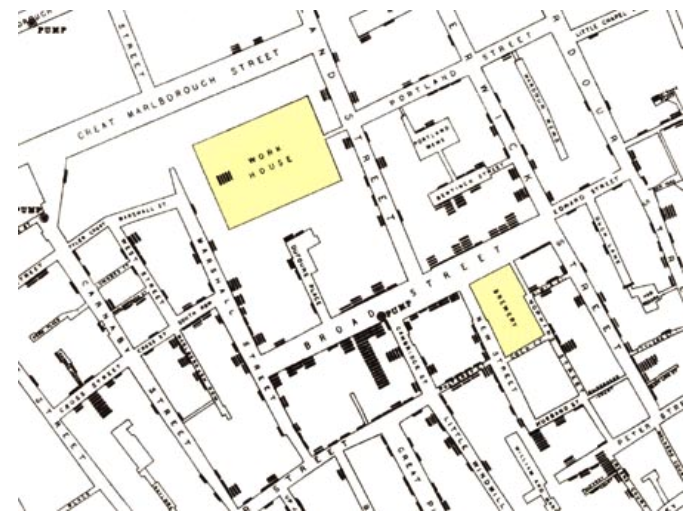
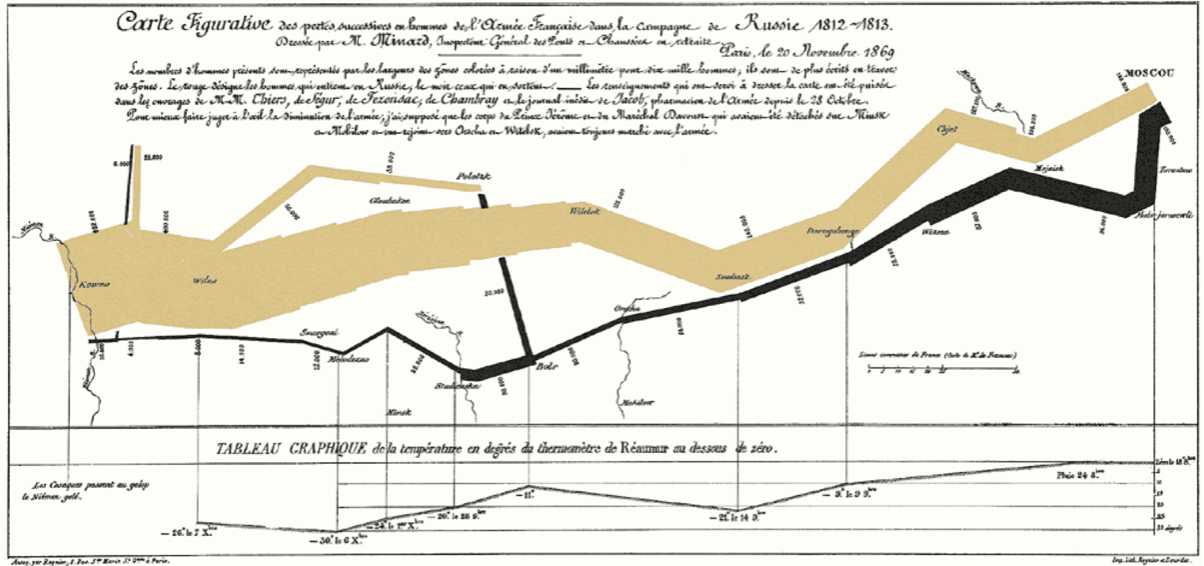
class: center, middle, title # UE Visualisation ### 2020-2021 ## Dr. Antoine Neuraz ### AHU Informatique médicale #### Hôpital Necker-Enfants malades, </br> Université de Paris --- class: center, middle  --- class: center, middle  --- class: center, middle <video > <source src="img/usmap_video.mp4" type="video/mp4"> </video> --- class: center, middle # 2 Objectifs principaux ### **Principes généraux** de visualisation -- ### **Application** à l'aide de R et ggplot2 --- class: center, middle # Organisation des cours ### 1ère moitié du cours: théorie ### 2ème moitié du cours: mise en pratique --- class: center, middle # Evaluation par projet en binôme ### Mardi après-midi: description du projet ### Soutenance le **30 novembre** --- # Visualisation .pull-left[] .pull-right[ #### 1. Action de rendre visible d'une façon matérielle l'action et les effets d'un phénomène. #### 2. Présentation visuelle sur un écran, sous forme d'image alphanumérique ou graphique, d'un ensemble d'informations traitées par des moyens informatiques. ] --- class: center, middle # Pourquoi visualiser ? --- # Pourquoi visualiser graphiquement ? .pull-left[ #### **Plus riches** : plus d’information en moins d’espace #### Rend la **structure plus visible** #### **Plus accessible** #### **Plus rapide** à appréhender #### **Plus mémorable** ] .pull-right[  ] --- class: left # Pourquoi mettre un ordinateur dans la boucle ? </br> ## **Passage à l’échelle** -- ## **Efficience**: réutilisation, diffusion -- ## **Qualité** et **précision** --- # Pourquoi mettre un humain dans la boucle ?  --- class: center, middle # Buts d'une visualisation -- .pull-c1[ ### Enregistrer l'information ] -- .pull-c2[ ### Analyser ] -- .pull-c3[ ### Communiquer ] --- class: center # Enregistrer l'information .pull-left[  ] .pull-right[  ] --- class: center, full # Analyser .pull-left[  [https://higlass.io/]() ] .pull-right[  [https://frama.link/stratomex]() ] --- class: center, full # Communiquer .pull-left[  [http://hint.fm/wind/]() ] .pull-right[  [https://frama.link/dendro]() ] --- class: center, middle # Définition ### La visualisation est le processus qui **transforme** les données en **représentation graphique** interactive à des fins d’ **exploration**, de **confirmation** ou de **communication**. --- # Pourquoi ne pas se limiter aux statistiques ?  --- # Anscombe's quartet  --- # Datasaurus dozen  --- class: center ## Un peu d'histoire: enregistrer .pull-left[  Da Vinci (1500) ] .pull-right[  Galilée (1616) ] --- class: center # Un peu d'histoire: analyser  ### Playfair(1786) --- class: center # Un peu d'histoire: trouver des patterns  ### John Snow (1854) --- class: center, full # Communiquer  ### Minard(1869) --- # 1 second of internet  [https://www.internetlivestats.com/one-second/]() --- class: center # London Tube 1927  --- class: center # London Tube 1933  --- class: center # London Tube today  --- class: center, middle, inverse # Types de datasets --- class: center, middle, full  --- class: center, full ## Caractéristiques des données de tableau  --- # Autres caractéristiques des données ### **Liens** : relation entre 2 entités (observations, noeuds) -- ### **Positions** (données spatiales) -- ### **Grilles** (grids) : stratégie d'échantillonage de données continues --- class: center, full # Types de variables (attributs)  --  --- # Variables quantitatives ### **Intervalles** = zéro arbitraire ex: Dates, positions géographiques → pas de comparaison directe (cf °C et °F) → seulement des différences -- ### **Ratios** = zero absolu ex: longueur, masse → ratios et proportions --- class: center, middle ### Comment peut-on représenter visuellement 2 nombres, par exemple: ### **4 et 8** --- class: center, middle, inverse # Marques et échelles --- # Marques et échelles ## **Marques** = geometry ### Représente les **observations** (items) ou les liens -- </br> ## **Echelles** = scales ### Change l'**apparence** des marques en fonction de **variables** (attributs) --- # Marques pour observations ## Eléments géométriques de base  -- ## Marques 3D: Volume (rarement utilisé) --- class: center, middle, full  --- class: center, full # **Echelles** (= variables visuelles)  ### Contrôle l'apparence proportionnellement ou en fonction de variables --- # Utiliser les marques et les échelles .pull-left[ <!-- --> ] -- .pull-right[ ### **Marque**: ligne ### **Echelles**: longueur et position ### **Variables** #### 1 variable quantitative #### 1 variable qualitative ] --- # Utiliser les marques et les échelles .pull-left[ <!-- --> ] -- .pull-right[ ### **Marque**: point ### **Echelles**: position x et position y ### **Variables** #### **2** variables quantitatives ] --- # Utiliser les marques et les échelles .pull-left[ <!-- --> ] -- .pull-right[ ### **Marque**: point ### **Echelles**: position x et position y ### **Variables** #### 2 variables quantitatives #### **1** variable qualitative ] --- # Utiliser les marques et les échelles .pull-left[ <!-- --> ] -- .pull-right[ ### **Marque**: point ### **Echelles**: position x et position y ### **Variables** #### **3** variables quantitatives #### 1 variable qualitative ] --- class: center # Encodage redondant <!-- --> ### Longueur, position et Luminosité --- class: center ## Toutes les échelles ne naissent pas égales .pull-left[ ### **Echelles de magnitudes** #### Combien ? ] -- .pull-right[ ### **Echelles d'identité** #### Quoi? Où? ] --- class: center ## Toutes les échelles ne naissent pas égales .pull-left[ ### **Echelles de magnitudes** #### Combien ? Position Longueur Saturation ... #### **Données quantitatives** ] -- .pull-right[ ### **Echelles d'identité** #### Quoi? Où? Forme Teinte Région spatiale ... #### **Données qualitatives** ] --- class: center, full ## Echelles - efficience