100 ha cambiato i file con 7622 aggiunte e 205 eliminazioni
-
+3 -001-Introduction.Rmd
-
+99 -702-types_data.Rmd
-
+272 -0_book/abstraction-de-tâche.html
-
+442 -0_book/ajouter-un-encodage-aesthetics.html
-
+348 -0_book/anscombes-quartet.html
-
+354 -0_book/autres-caractéristiques-des-données.html
-
+361 -0_book/buts-dune-visualisation.html
-
+369 -0_book/datasaurus-dozen.html
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-10-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-12-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-13-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-14-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-18-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-19-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-2-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-22-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-23-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-24-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-25-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-26-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-27-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-28-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-29-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-3-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-30-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-31-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-32-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-33-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-34-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-35-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-36-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-37-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-38-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-4-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-40-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-41-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-42-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-43-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-44-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-5-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-50-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-51-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-53-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-54-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-56-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-57-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-59-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-6-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-60-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-7-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-8-1.png
-
BIN_book/dataviz_files/figure-html/unnamed-chunk-9-1.png
-
+347 -0_book/définition-1.html
-
+451 -0_book/ggplot2-techniques-avancées.html
-
BIN_book/img/1second.png
-
BIN_book/img/anscombe-stat.png
-
BIN_book/img/anscombe-viz.png
-
BIN_book/img/bandwidth.png
-
BIN_book/img/datasaurus.png
-
BIN_book/img/davinci.png
-
BIN_book/img/donnees_tableau.png
-
BIN_book/img/echelles.png
-
BIN_book/img/echelles_efficience.png
-
BIN_book/img/galilee.png
-
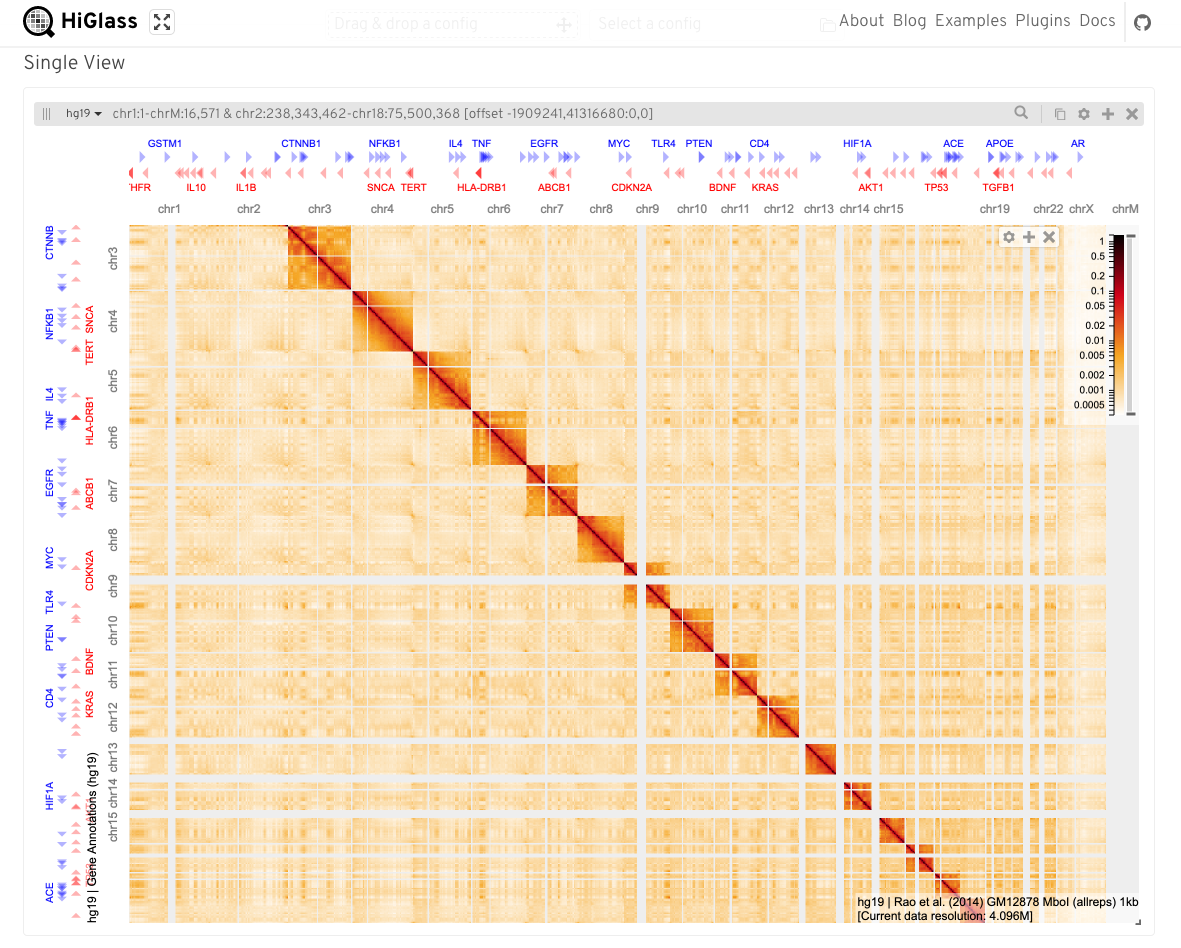
BIN_book/img/higlass.png
-
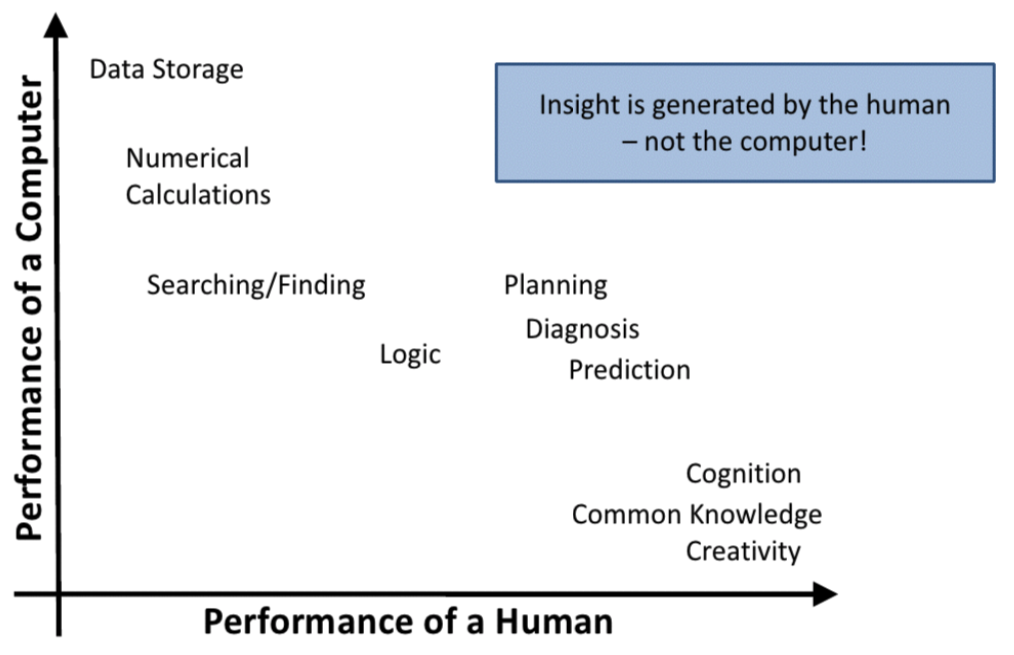
BIN_book/img/humanVScomputer.png
-
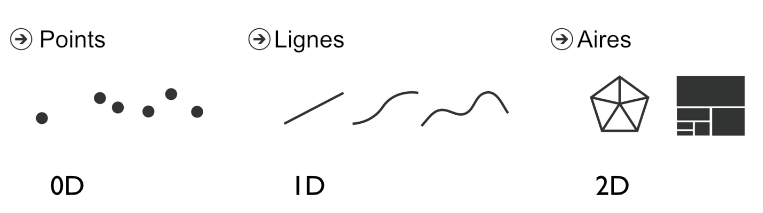
BIN_book/img/marques.png
-
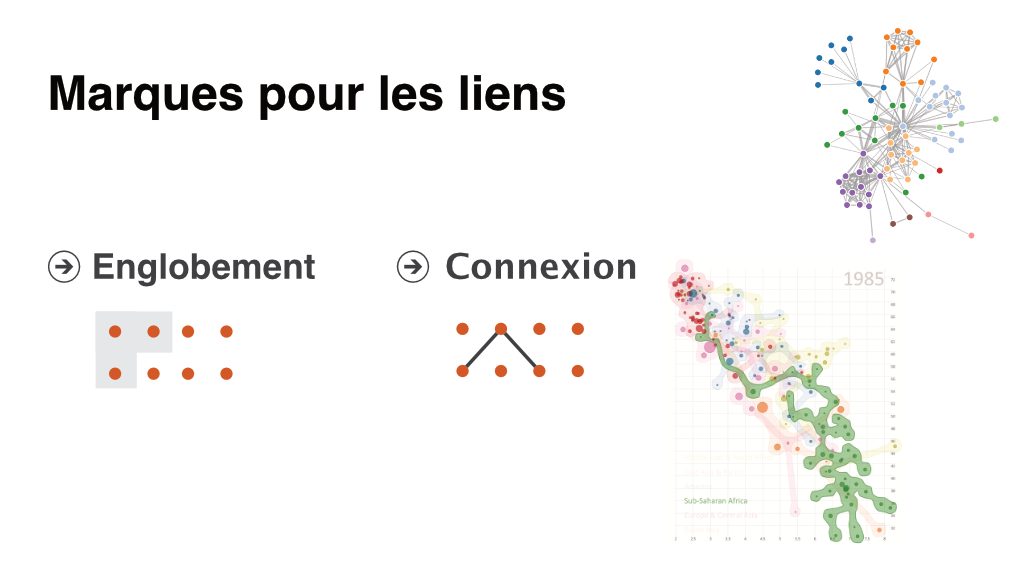
BIN_book/img/marques_liens.png
-
BIN_book/img/snow.png
-
BIN_book/img/stratomex_explained.png
-
BIN_book/img/tube1933.png
-
BIN_book/img/visualisation.jpg
-
+57 -34_book/index.html
-
+49 -36_book/interaction.html
-
+112 -40_book/intro.html
-
+18 -0_book/libs/gitbook-2.6.7/css/plugin-clipboard.css
-
+7 -0_book/libs/gitbook-2.6.7/js/clipboard.min.js
-
+29 -0_book/libs/gitbook-2.6.7/js/plugin-clipboard.js
-
+3 -11_book/libs/gitbook-2.6.7/js/plugin-sharing.js
-
BIN_book/libs/leaflet/images/layers-2x.png
-
BIN_book/libs/leaflet/images/layers.png
-
BIN_book/libs/leaflet/images/marker-icon-2x.png
-
BIN_book/libs/leaflet/images/marker-icon.png
-
BIN_book/libs/leaflet/images/marker-shadow.png
-
+343 -0_book/marques-et-échelles.html
-
+372 -0_book/marques-pour-observations.html
-
+291 -0_book/perception-système-visuel-marques-et-canaux-couleurs.html
-
+369 -0_book/pourquoi-mettre-un-ordinateur-dans-la-boucle.html
-
+348 -0_book/pourquoi-ne-pas-se-limiter-aux-statistiques.html
-
+365 -0_book/pourquoi-visualiser-graphiquement.html
-
+49 -36_book/principes-de-design.html
-
+46 -33_book/references.html
-
+14 -1_book/search_index.json
-
+352 -0_book/second-of-internet.html
-
+359 -0_book/todo-2-1.html
-
+18 -7_book/types-de-datasets-et-types-de-donnees.html
-
+296 -0_book/types-de-datasets-et-types-de-données.html
-
+348 -0_book/types-de-datasets.html
-
+363 -0_book/ue-visualisation.html
-
+368 -0_book/utiliser-les-marques-et-les-échelles-1.html
+ 3
- 0
01-Introduction.Rmd
Vedi File
| @@ -13,6 +13,9 @@ output: | |||
| knitr::opts_chunk$set(echo = FALSE) | |||
| ``` | |||
| ## Définition | |||
| La visualisation est le processus qui transforme les données en représentation graphique interactive à des fins d’exploration, de confirmation ou de communication. | |||
| ## TODO | |||
+ 99
- 7
02-types_data.Rmd
Vedi File
| @@ -9,18 +9,36 @@ output: | |||
| # Types de datasets et types de données | |||
| ```{r, include = FALSE} | |||
| library(ggplot2) | |||
| library(ggraph) | |||
| library(vizoR) | |||
| library(tidygraph) | |||
| library(igraph) | |||
| library(patchwork) | |||
| ``` | |||
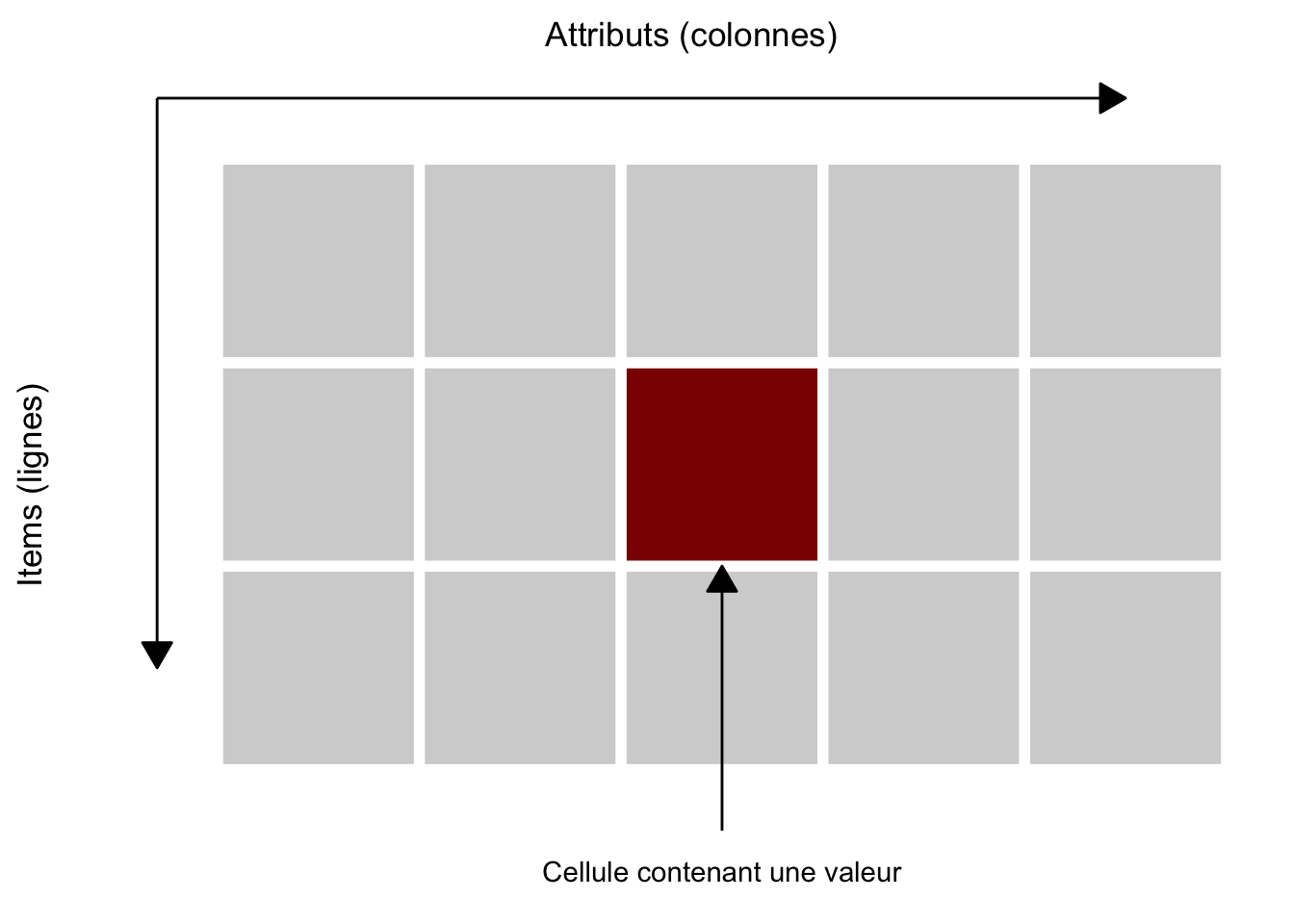
| ## Types de datasets | |||
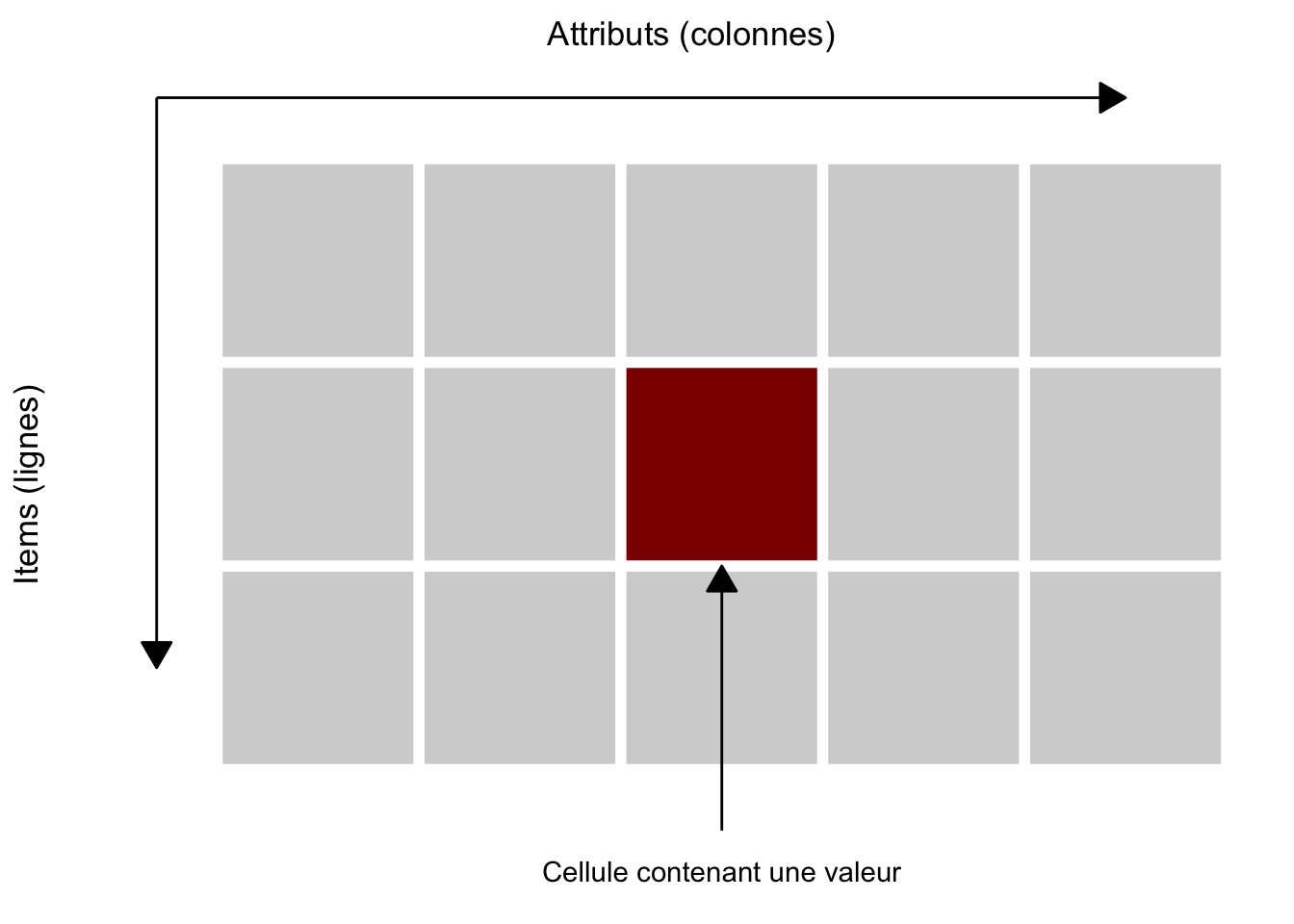
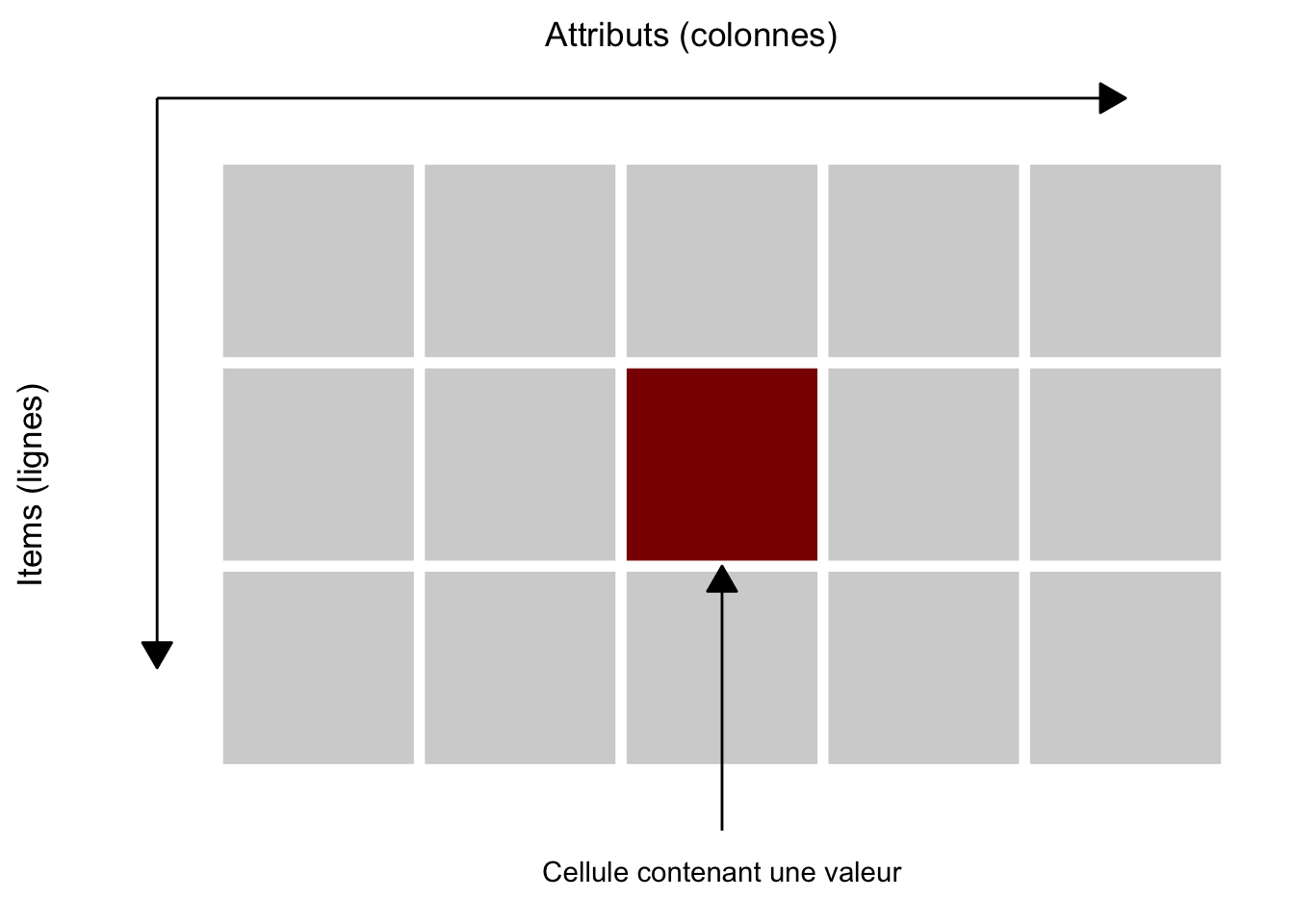
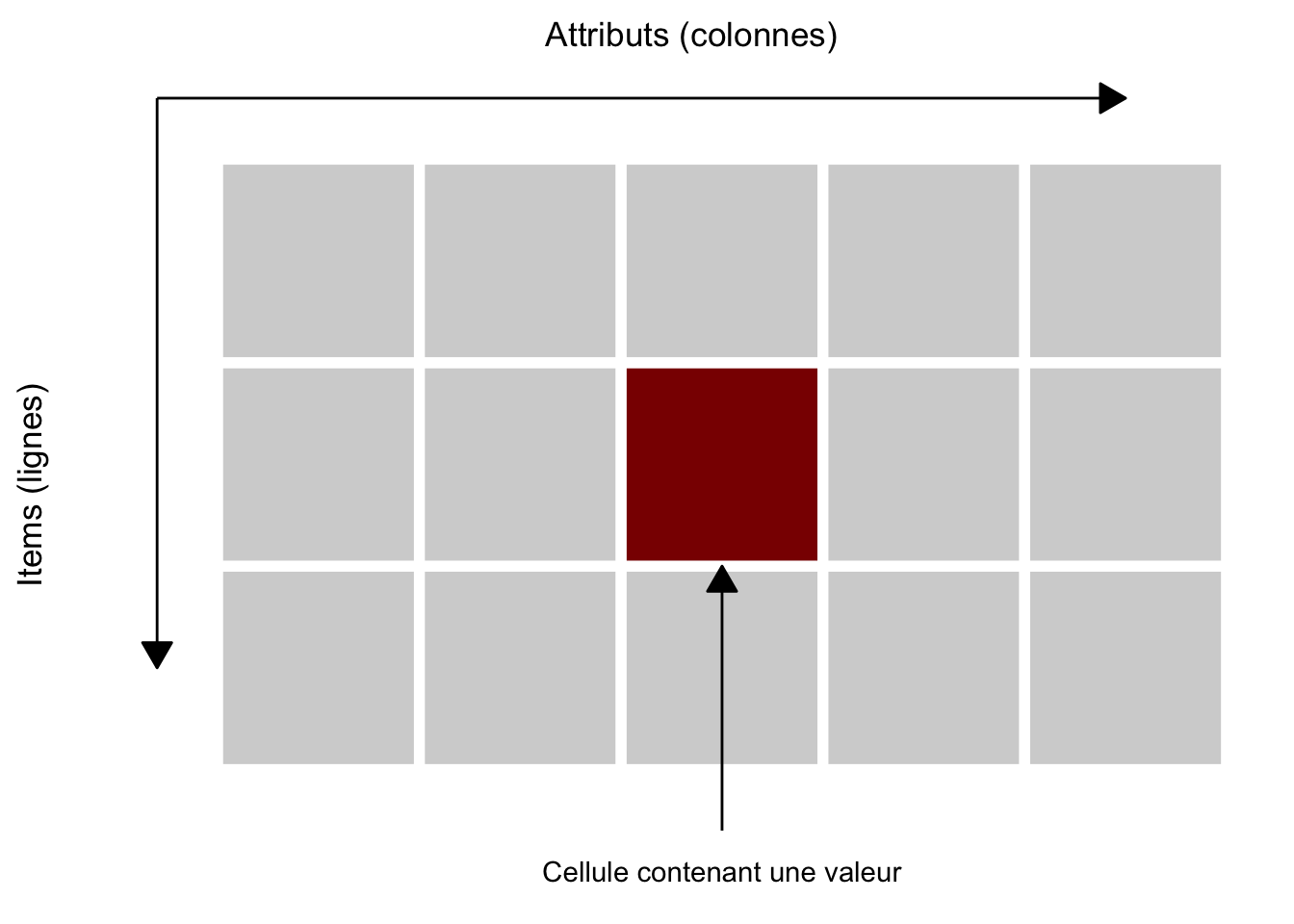
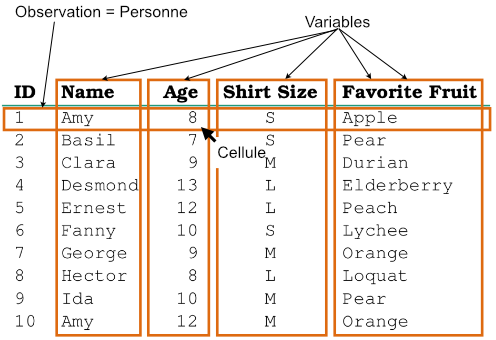
| ### Données tabulaires | |||
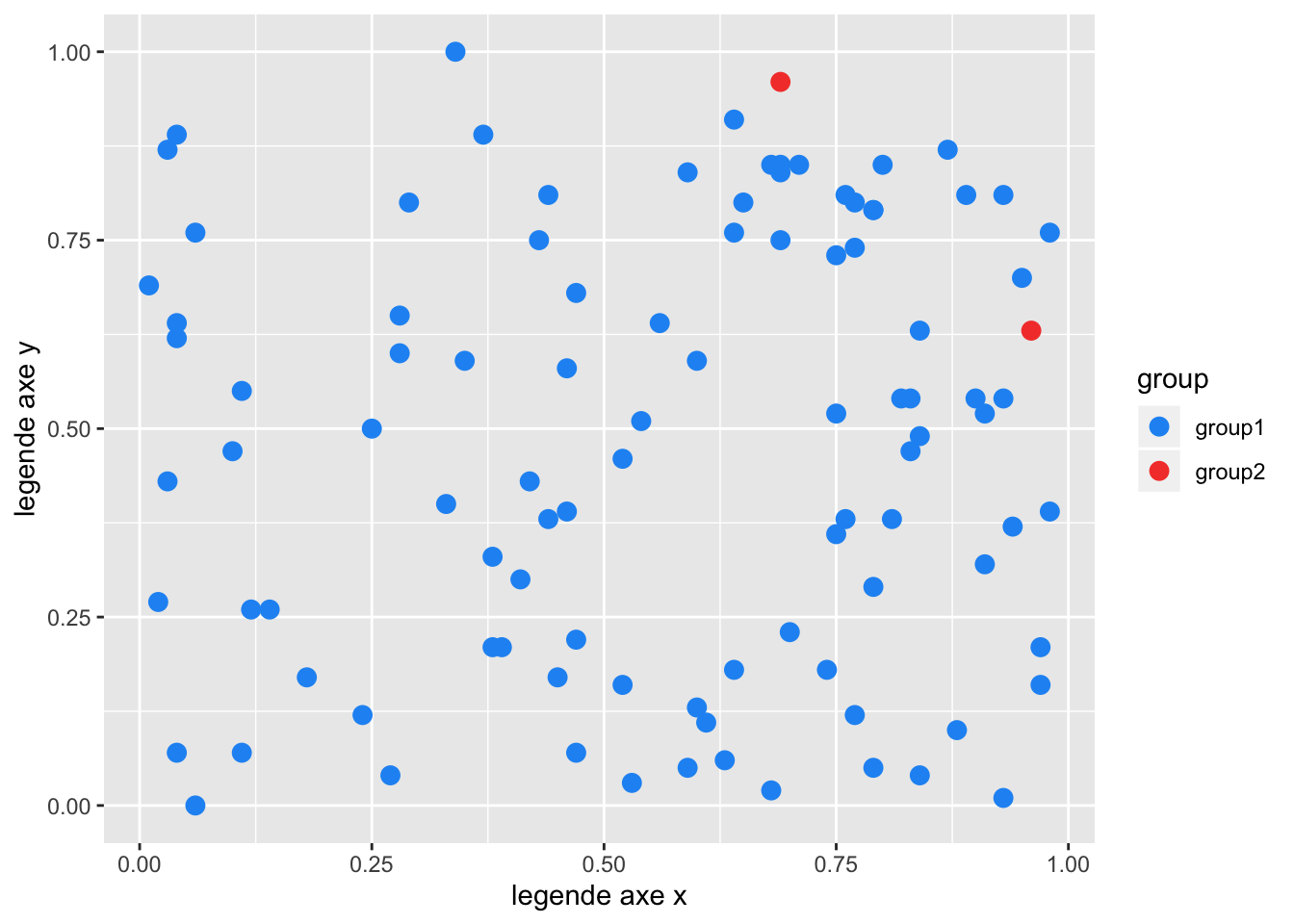
| ```{r} | |||
| dt <- data.frame(x = rep(1:5, 3), | |||
| y = c(rep(1,5), rep(2,5),rep(3,5)), | |||
| group = rep(1, 5*3)) | |||
| dt$group[8] <- 2 | |||
| ggplot(data = dt, | |||
| make_tabular_data <- function(x_size, y_size, highlight) { | |||
| dt <- data.frame(x = rep(1:x_size, y_size), | |||
| y = unlist(lapply(1:y_size, function(x) rep(x, x_size))), | |||
| group = rep(1, x_size*y_size)) | |||
| dt$group[highlight] <- 2 | |||
| dt | |||
| } | |||
| ggplot(data = make_tabular_data(5,3,8), | |||
| mapping = aes(x = x, y = y, fill = as.factor(group))) + | |||
| geom_tile(color = 'white', size = 2) + | |||
| annotate("segment", x=0.2,xend=5,y=3.8,yend=3.8,arrow=arrow(type="closed",length= unit(.4,"cm"))) + | |||
| @@ -31,14 +49,88 @@ ggplot(data = dt, | |||
| scale_x_continuous(position = "top")+ | |||
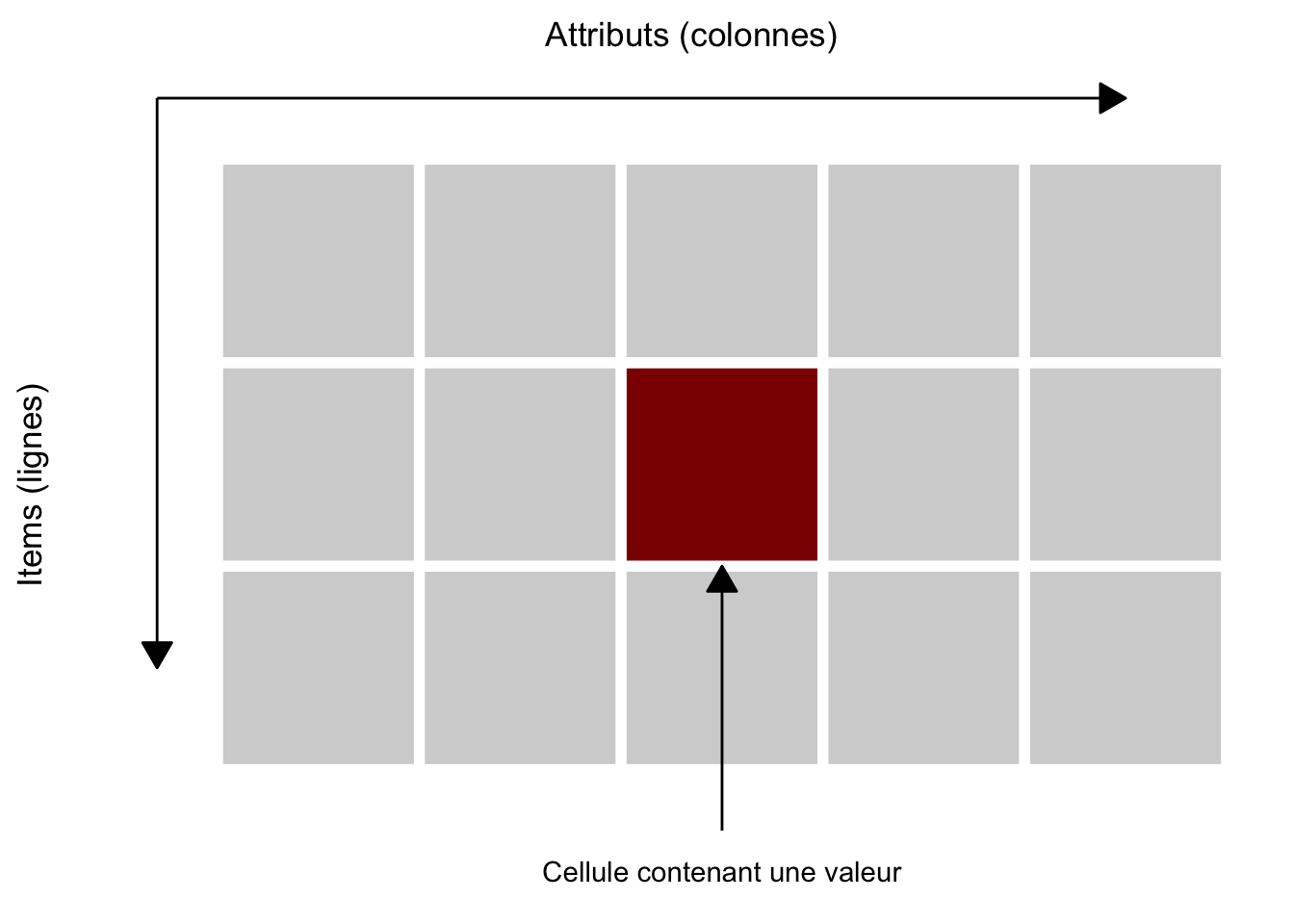
| xlab('Attributs (colonnes)') + | |||
| ylab('Items (lignes)') + | |||
| theme_modern() + | |||
| theme_elegant() + | |||
| theme(legend.position = 'none', | |||
| axis.text=element_blank(), | |||
| axis.line =element_blank()) | |||
| ``` | |||
| ### TODO | |||
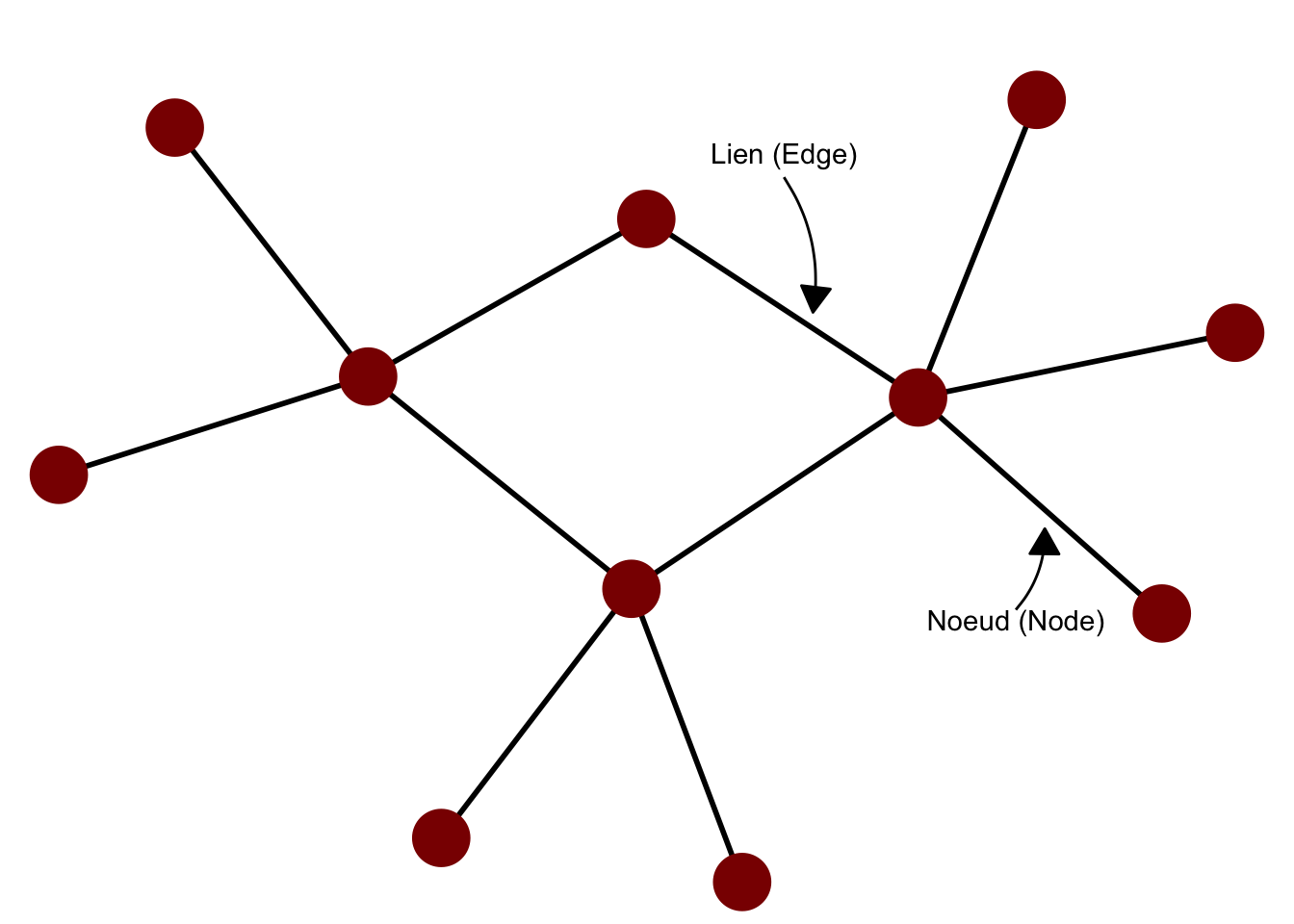
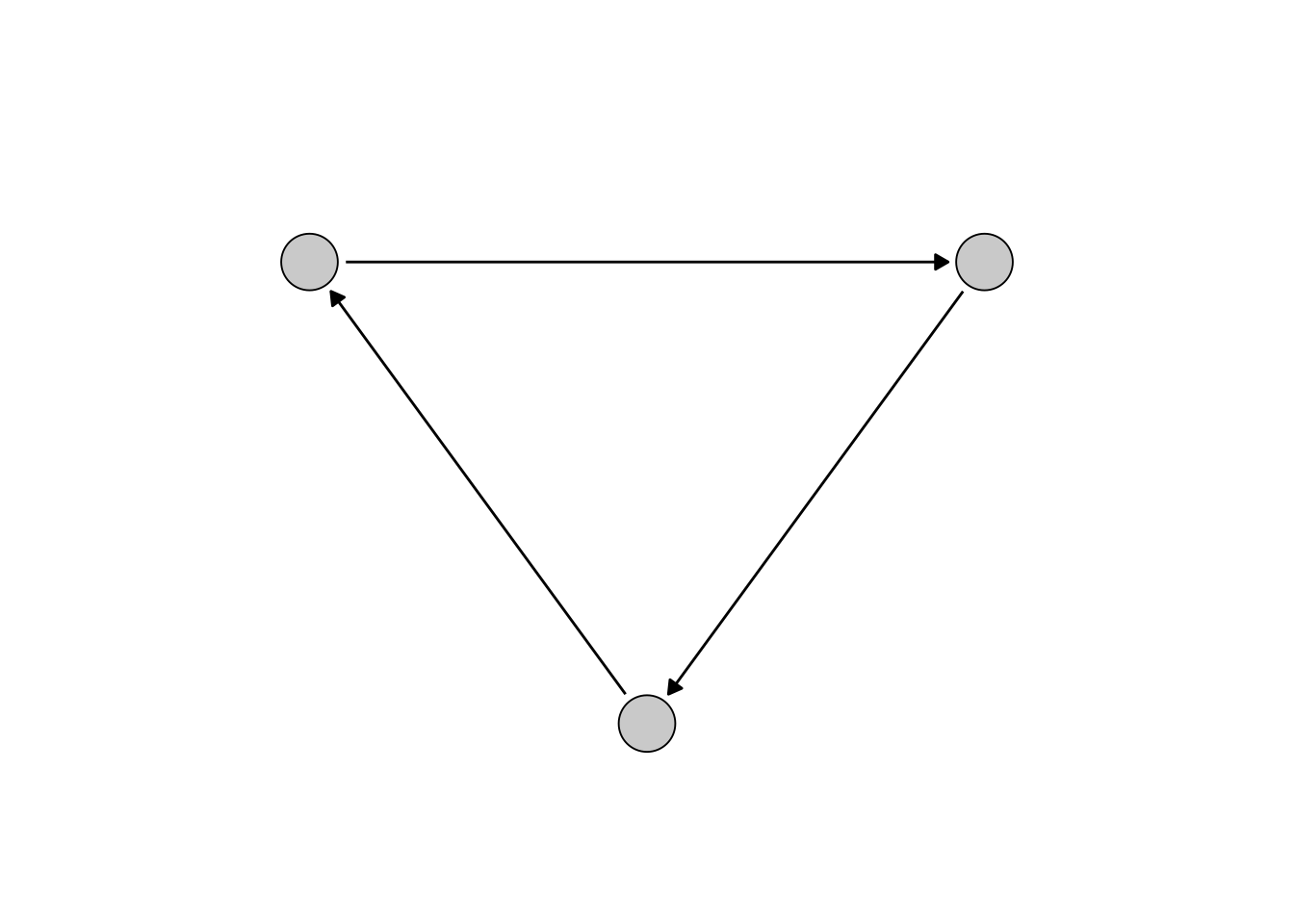
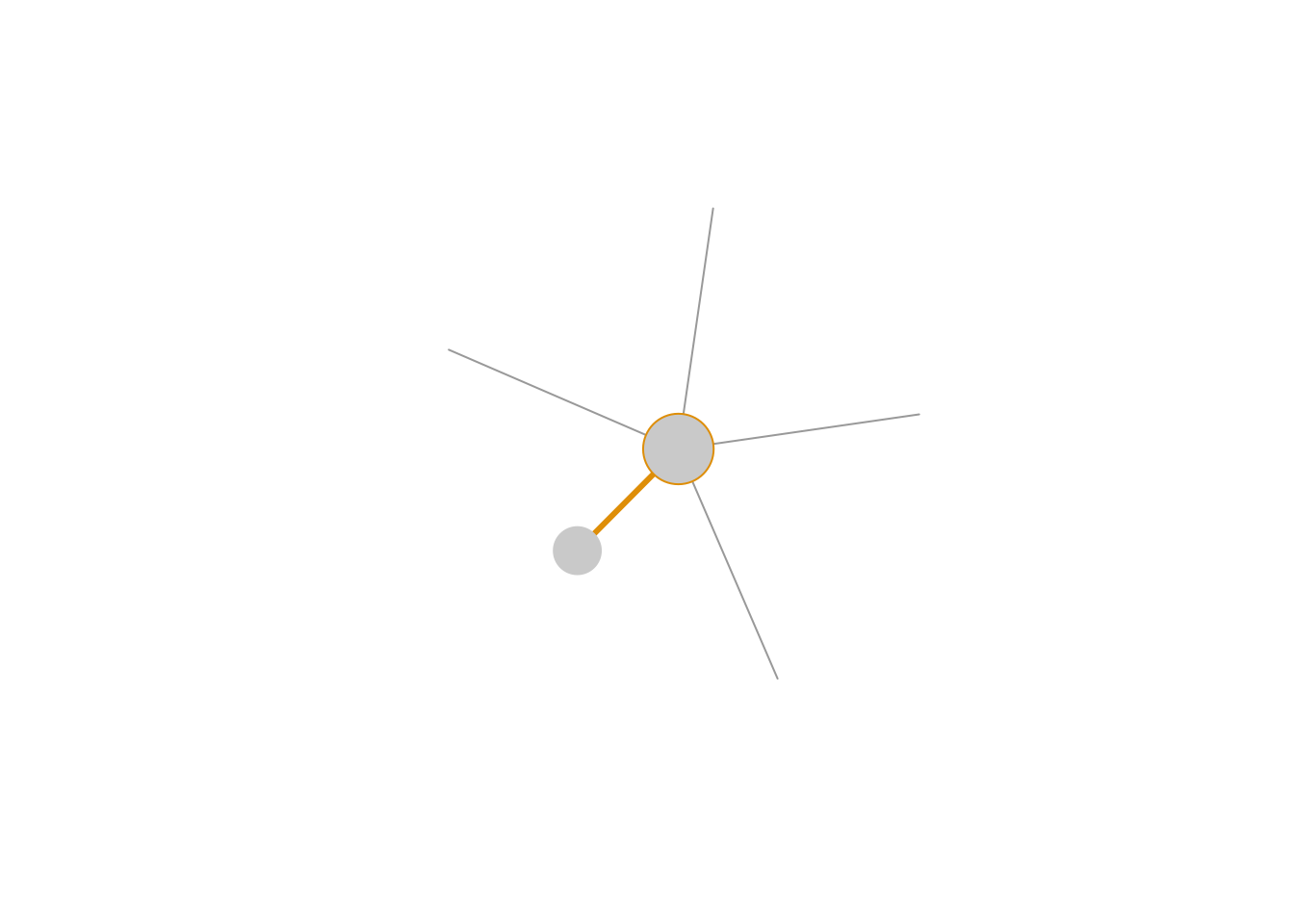
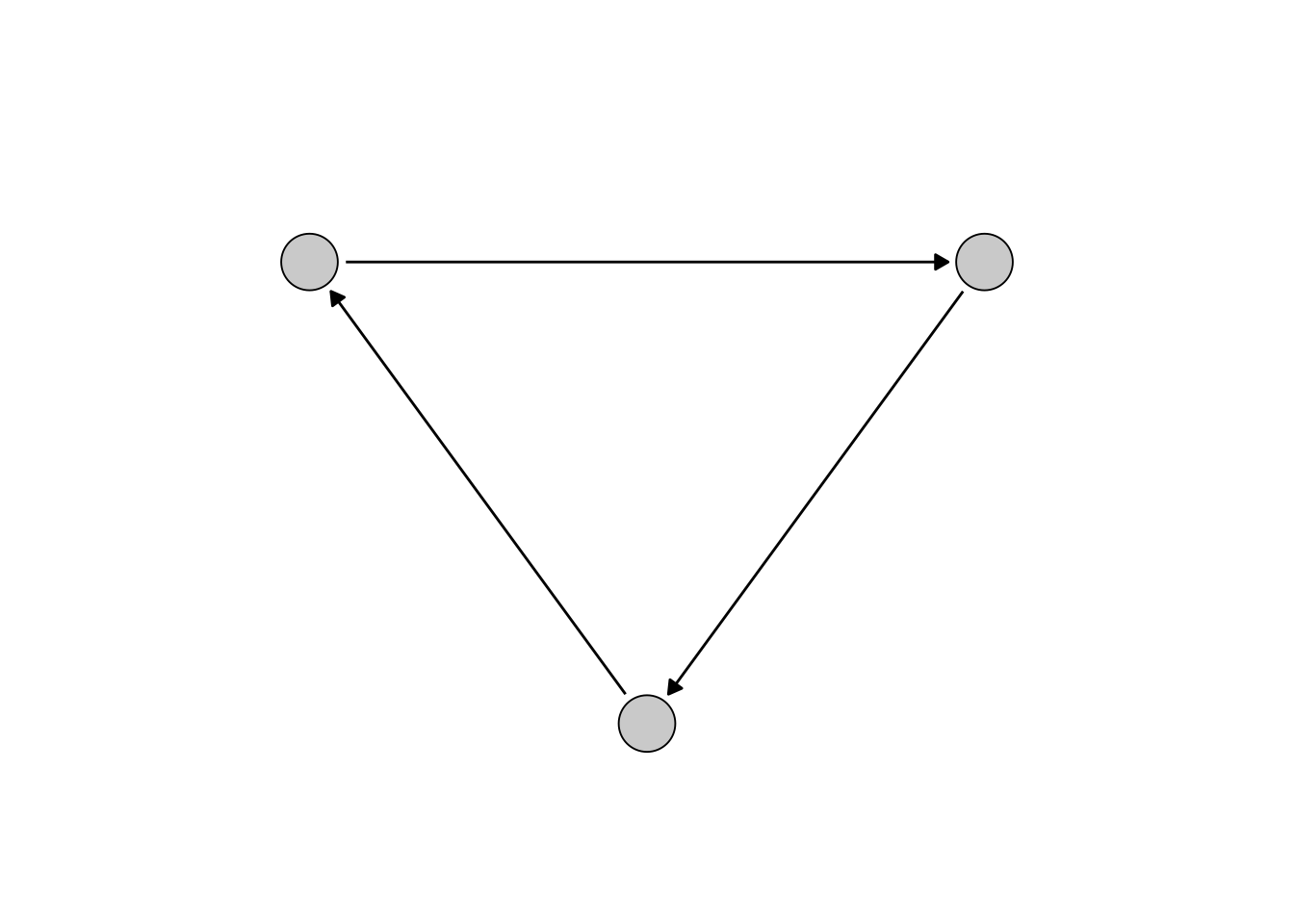
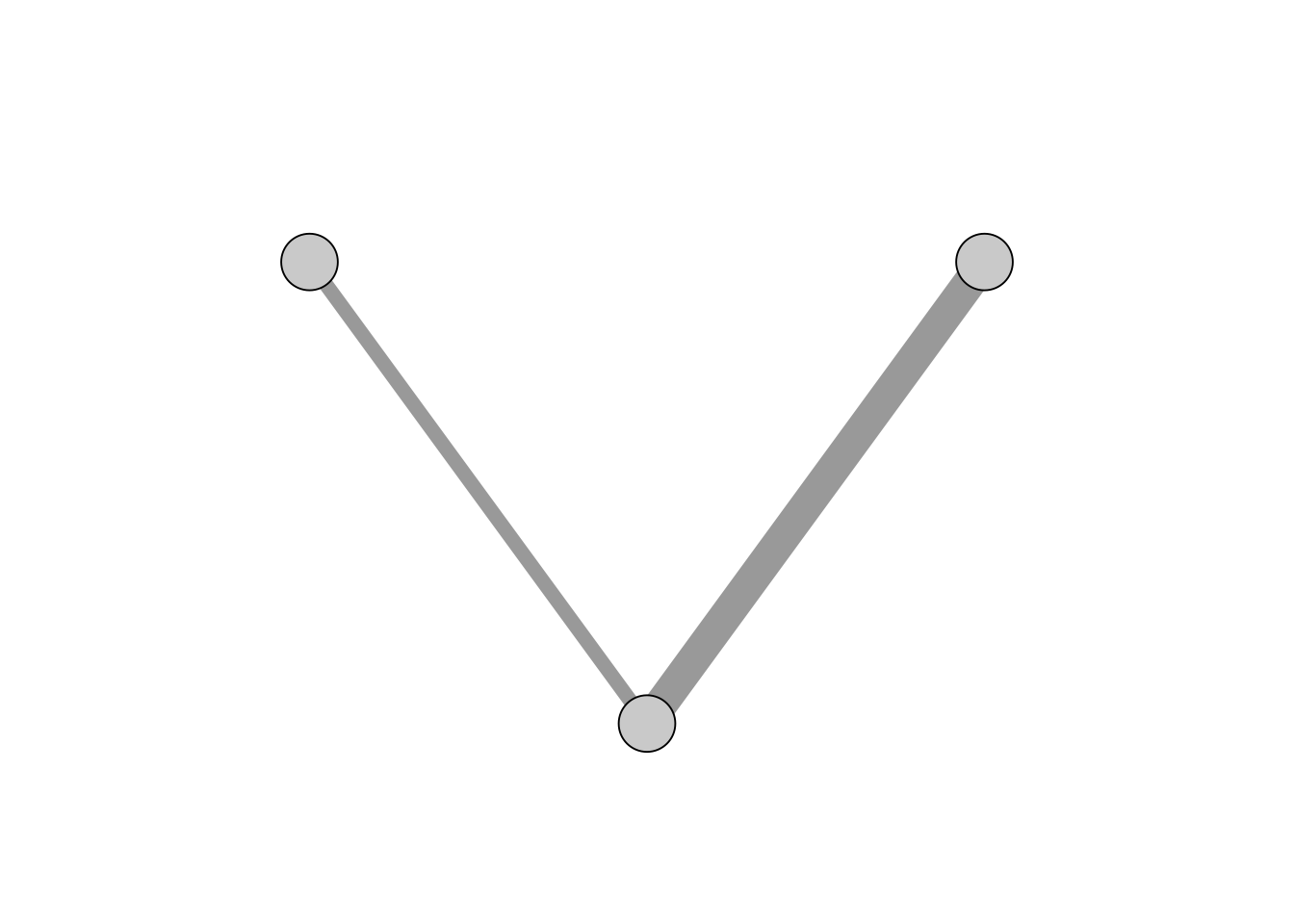
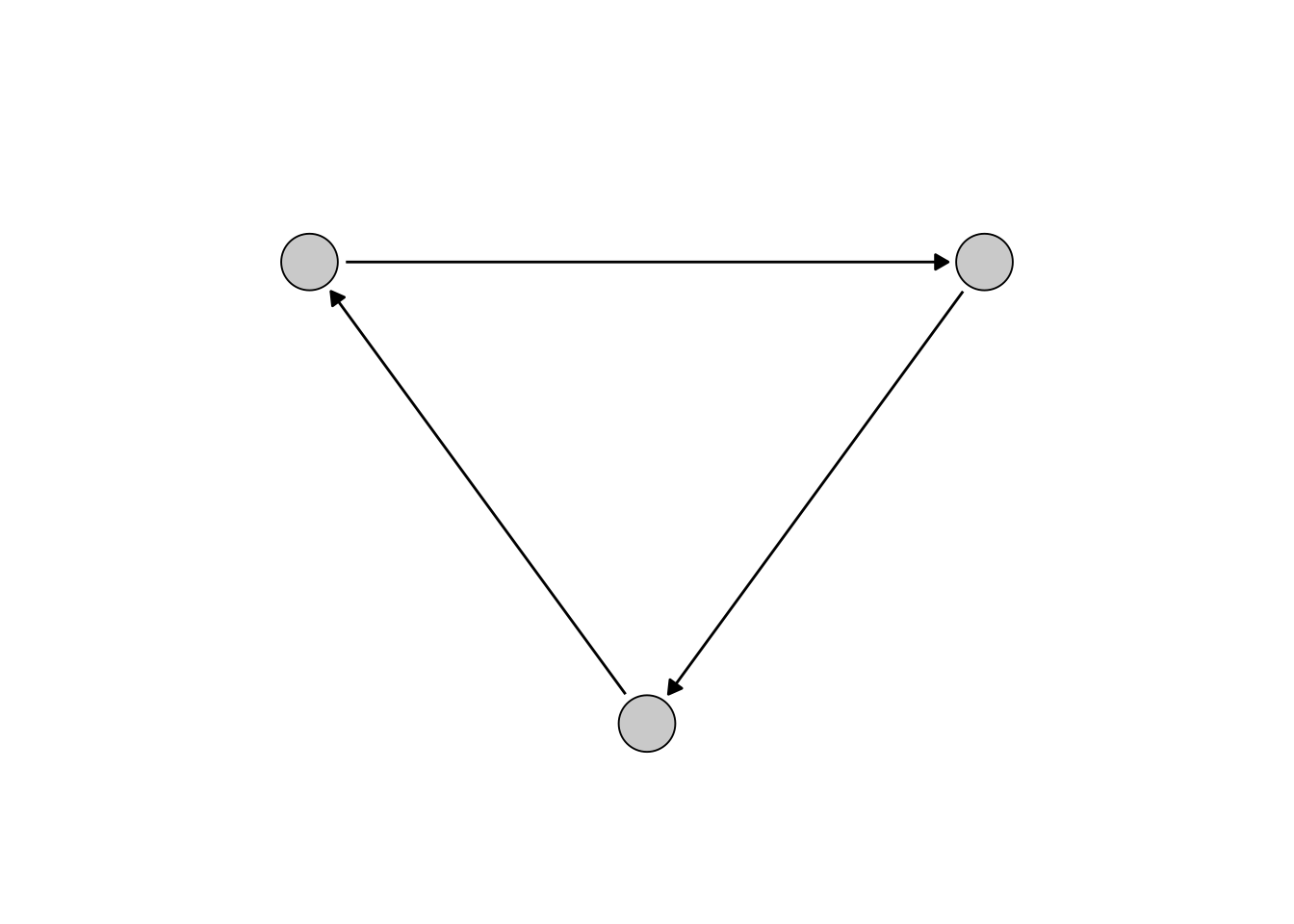
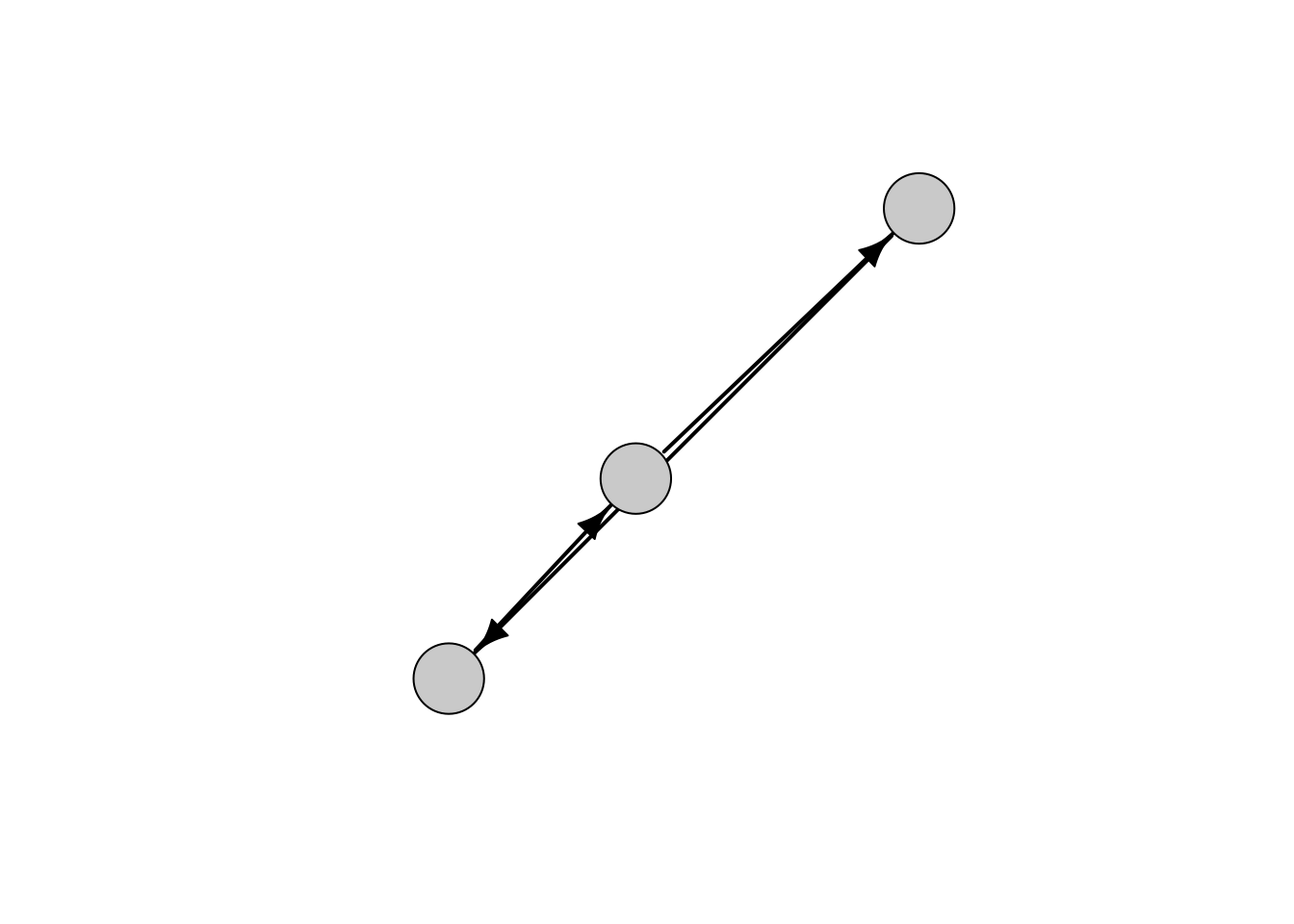
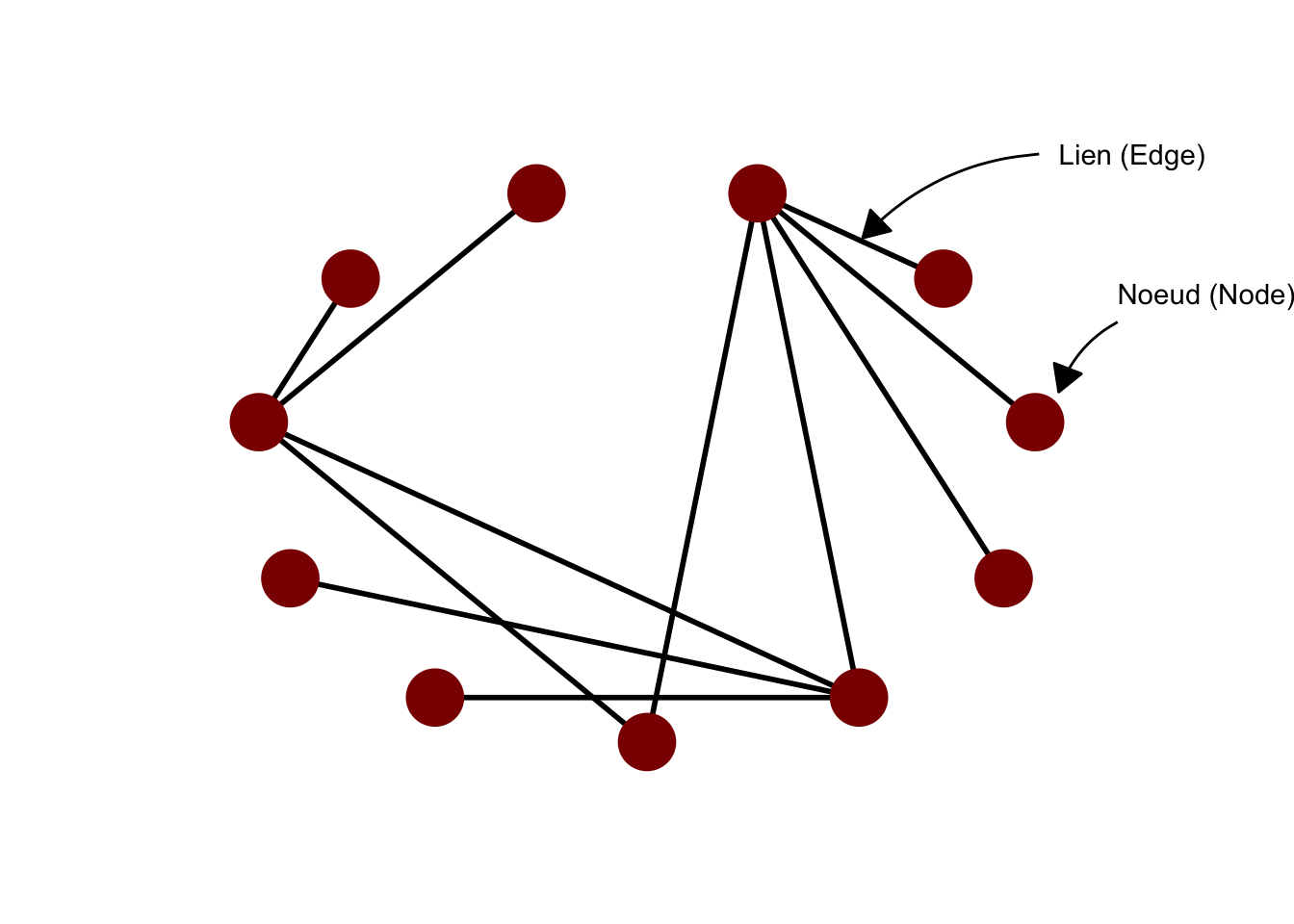
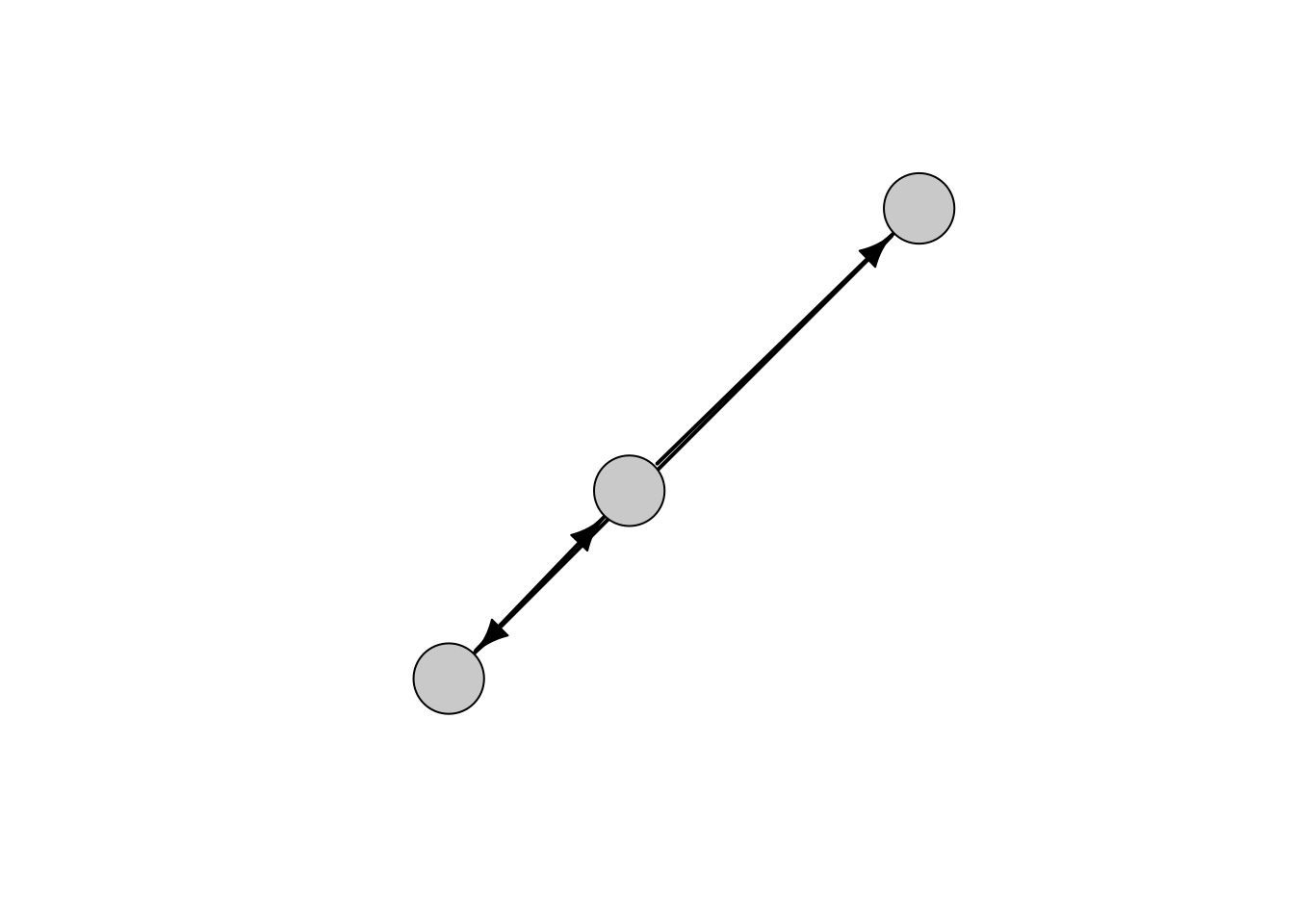
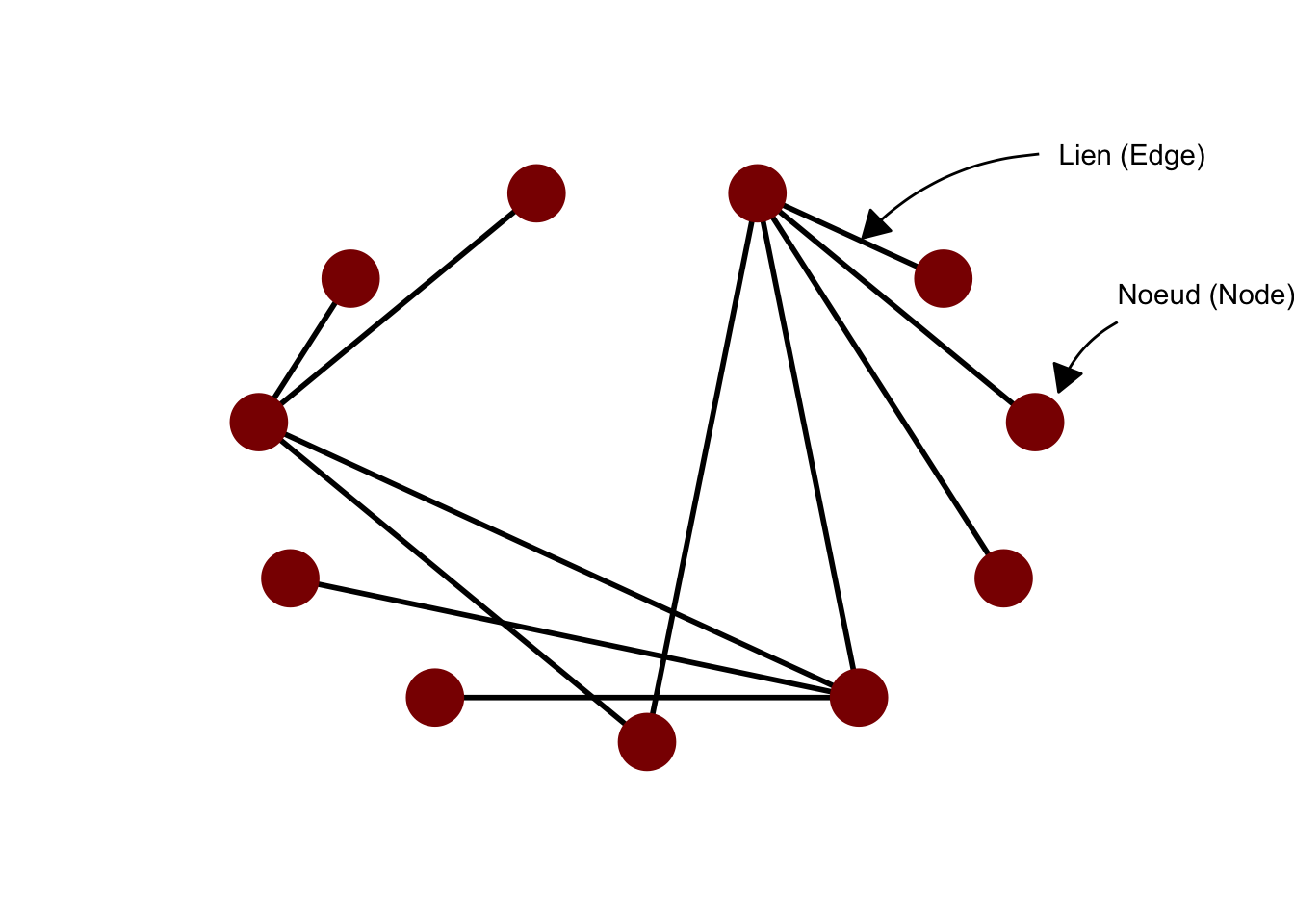
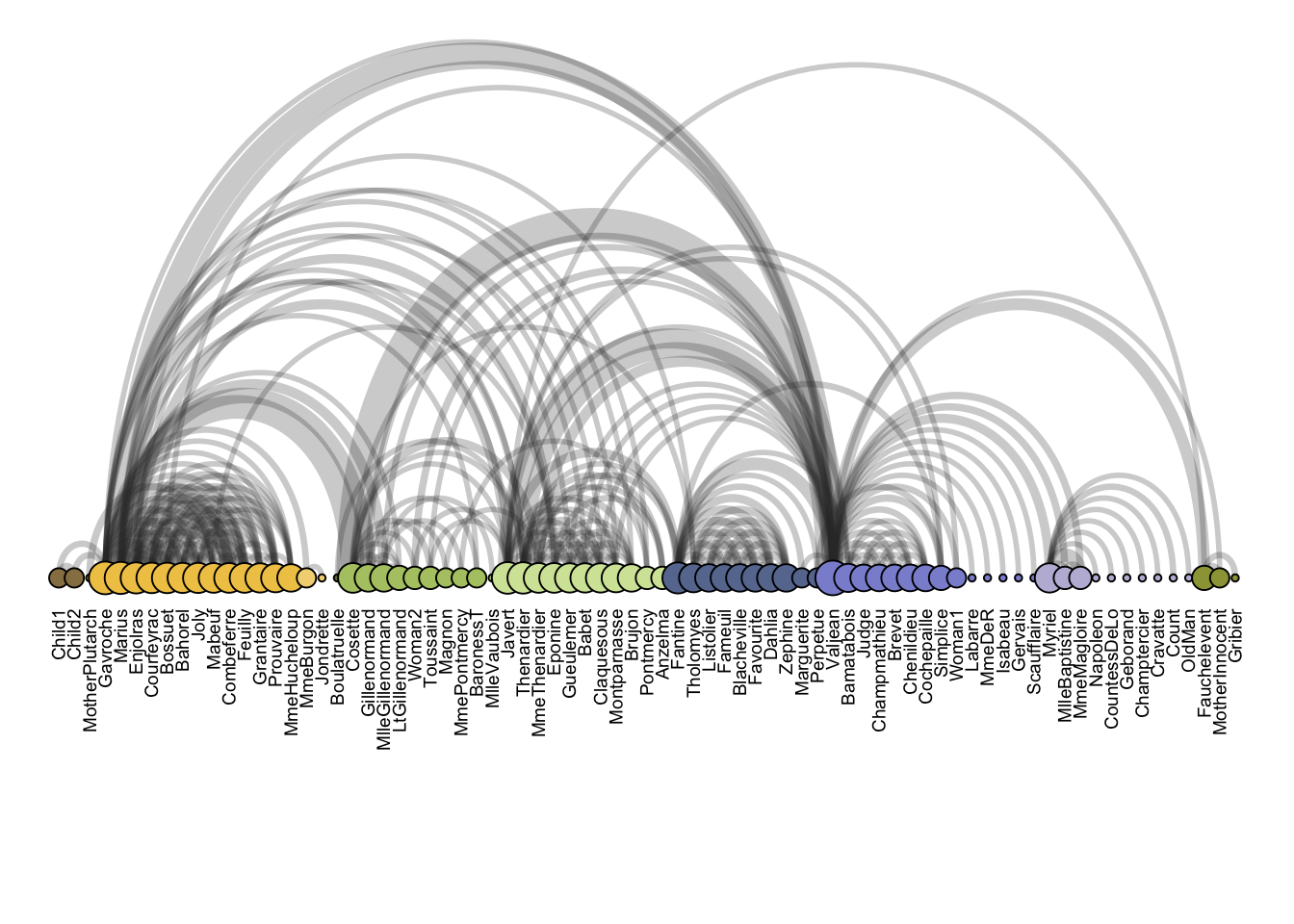
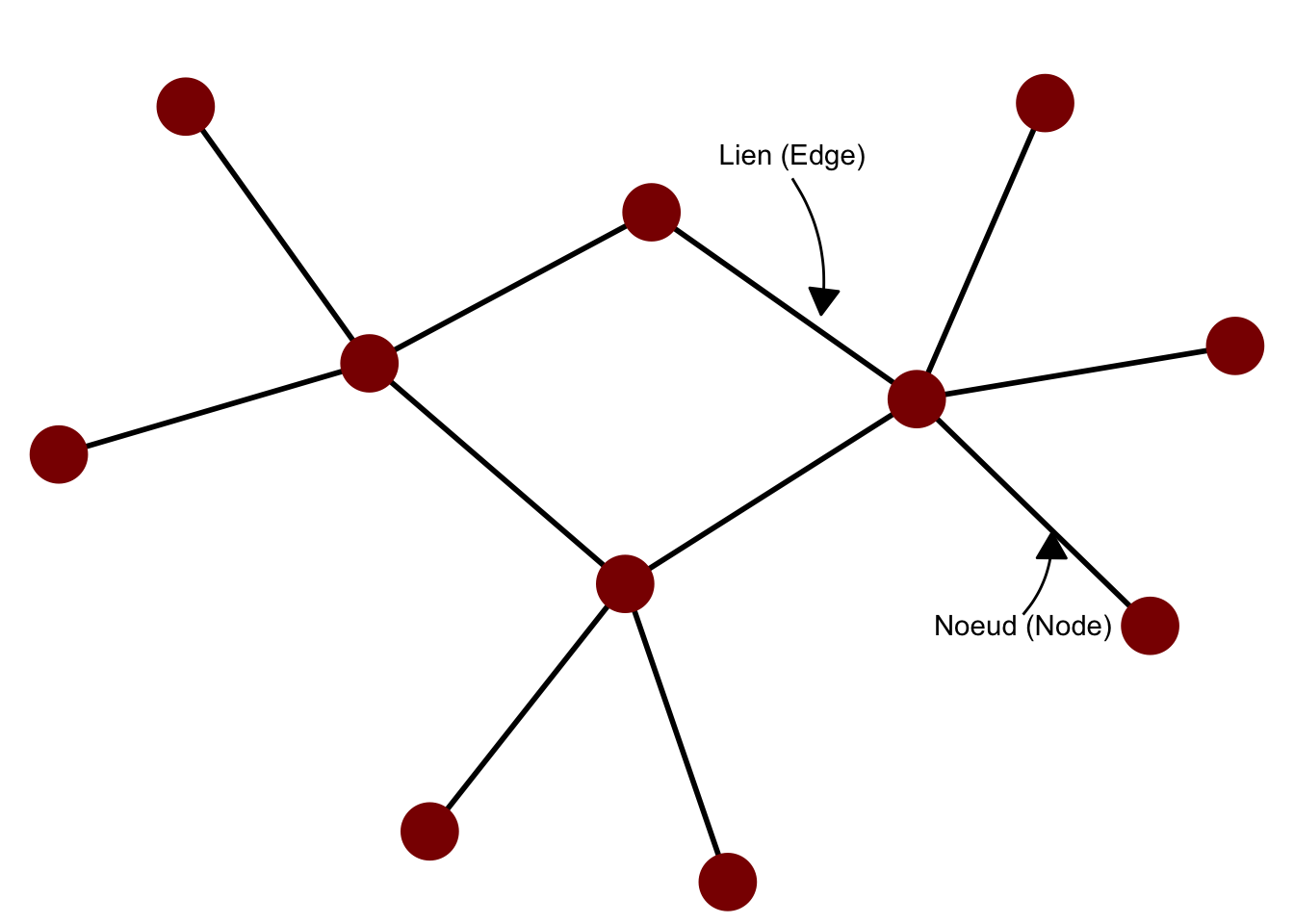
| ### Réseaux | |||
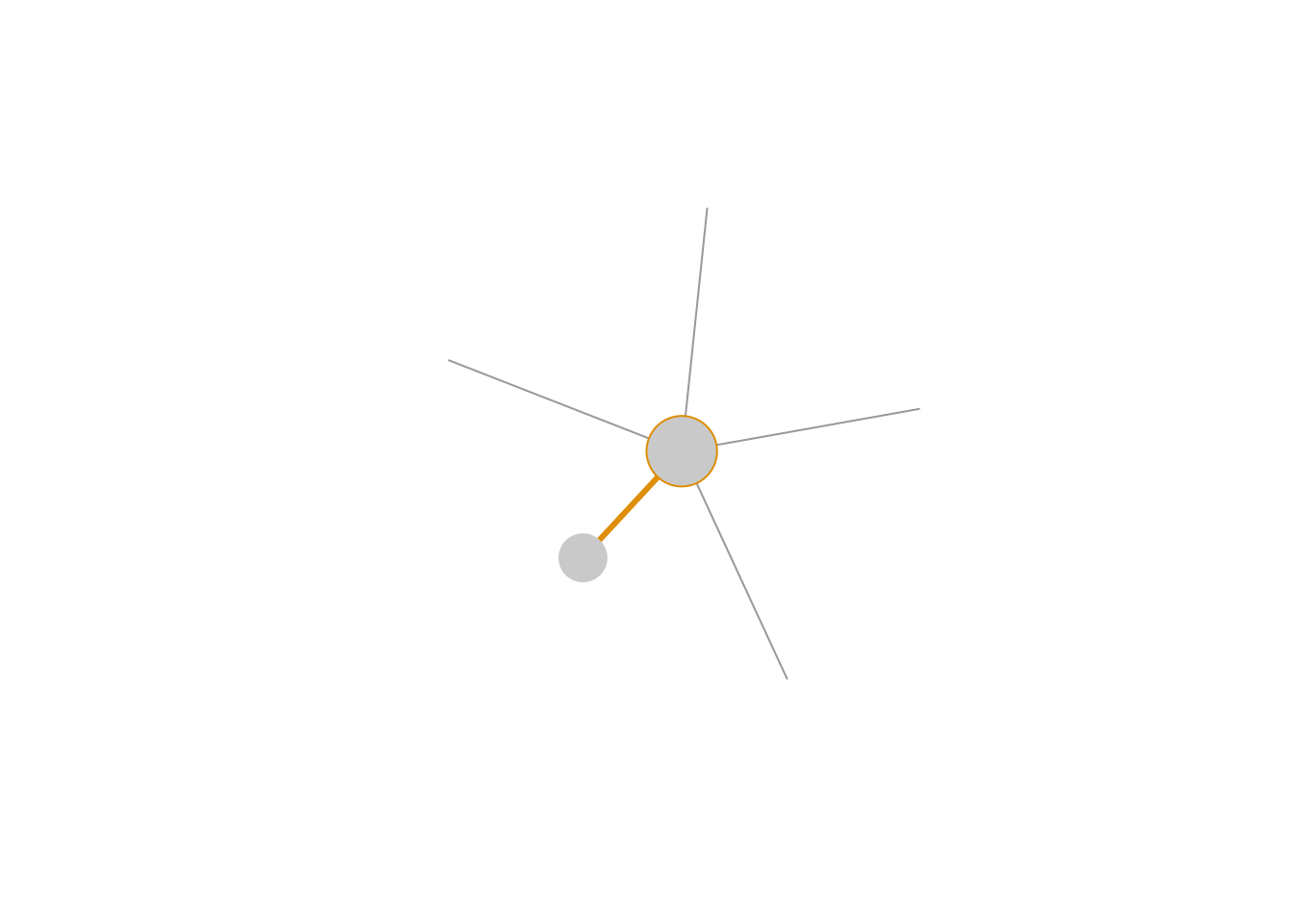
| ```{r} | |||
| nodes <- data.frame(id = glue::glue("node{1:11}"), | |||
| #label = c("node1","node2","node3"), | |||
| node_type= rep(1,11)) | |||
| edges <- data.frame(from = c("node1","node1","node1","node1","node1", "node5", "node5", "node5", "node6", "node9","node9"), | |||
| to = c("node2","node3", "node4", "node5","node6", "node7", "node8", "node9", "node9", "node10", "node11"), | |||
| type = rep("normal",11) , | |||
| weight = rep(1,11)) | |||
| net <- graph_from_data_frame(d=edges, vertices = nodes, directed = FALSE) | |||
| ggraph(net) + | |||
| geom_edge_link(end_cap = circle(0, 'mm'), | |||
| start_cap = circle(0, 'mm'), edge_width = 1) + | |||
| geom_node_point(color = 'darkred', fill ="darkred", size = 10, shape = 21) + | |||
| expand_limits(y=c(-1.5,1.5), x = c(-1.5,1.5)) + | |||
| annotate("curve", x=1.2,xend=1.3,y=-.6,yend=-.3,curvature=.2, arrow=arrow(type="closed",length= unit(.4,"cm"))) + | |||
| annotate("text", x=1.2, y=-.6, label = "Noeud (Node)",hjust=0.5, vjust=1) + | |||
| annotate("curve", x=.4,xend=.5,y=1,yend=.5,curvature=-0.2, arrow=arrow(type="closed",length= unit(.4,"cm"))) + | |||
| annotate("text", x=.4, y=1, label = "Lien (Edge)",hjust=0.5, vjust=-.7) + | |||
| theme_void_complete() | |||
| ``` | |||
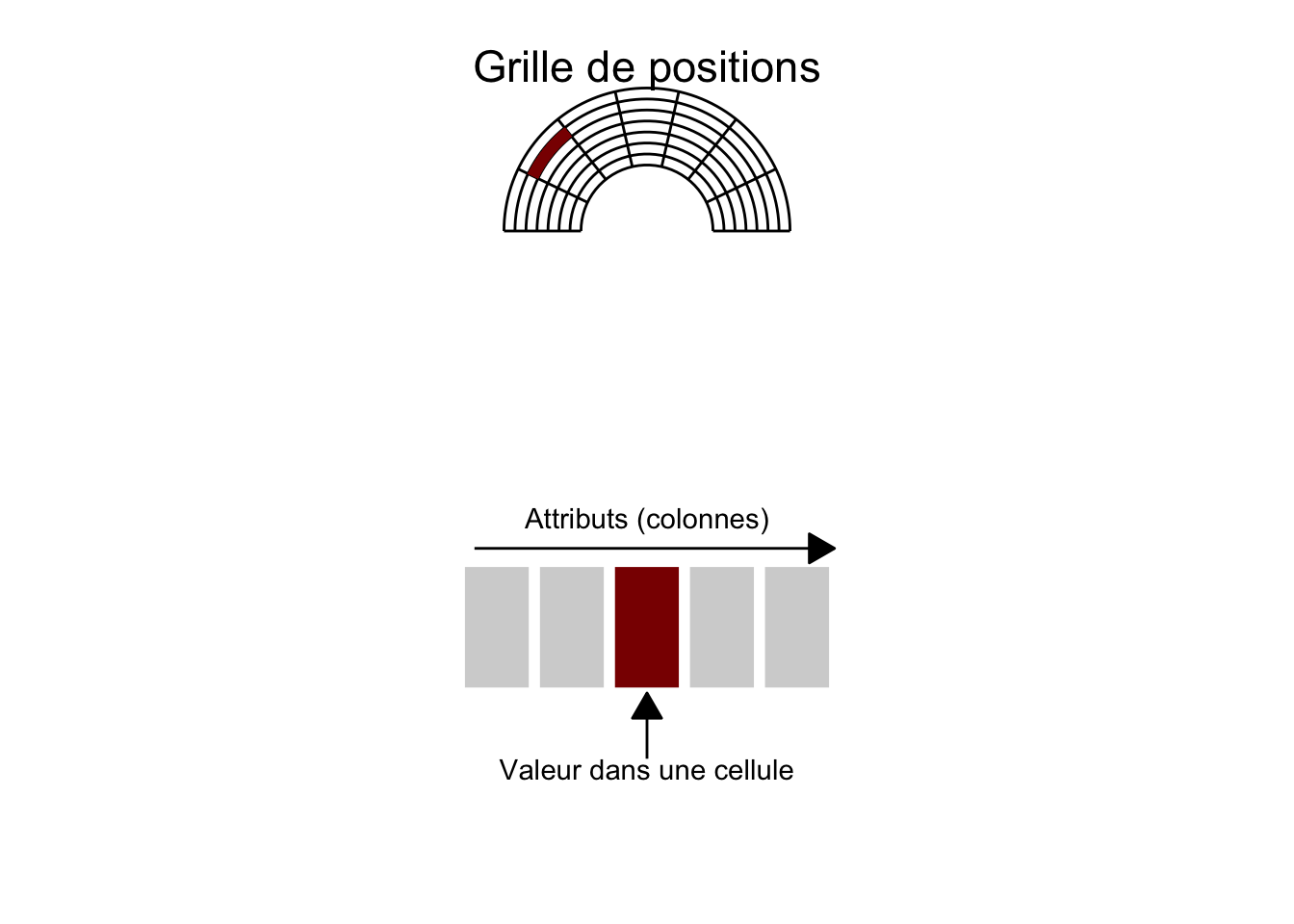
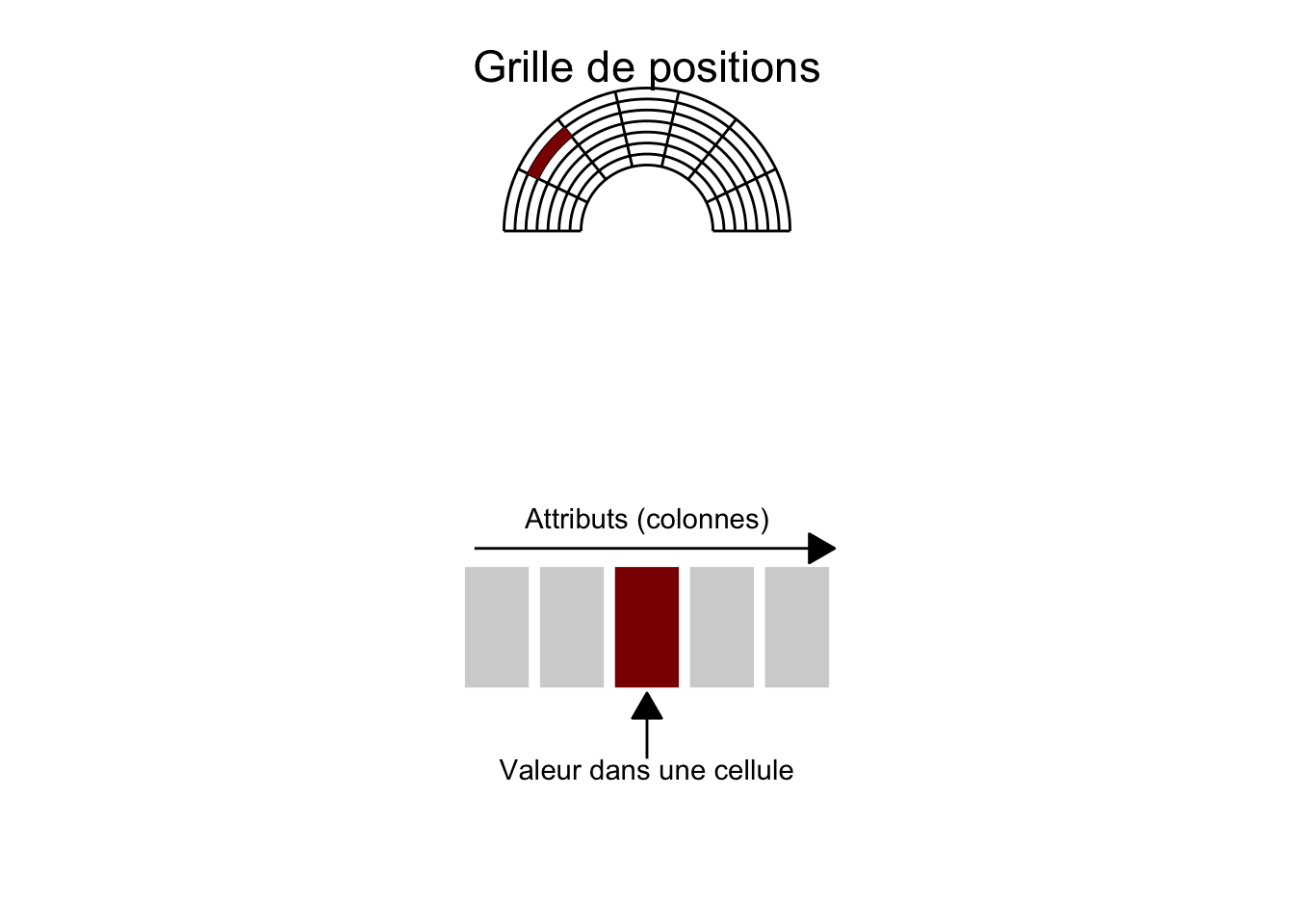
| ### TODO: Champs | |||
| ```{r} | |||
| make_grid_data <- function(size) { | |||
| data.frame(x = c(rep(1,size), 1:size), | |||
| xend = c(rep(size,size), 1:size), | |||
| y = c(1:size, rep(1,size)), | |||
| yend = c(1:size, rep(size,size))) | |||
| } | |||
| size = 8 | |||
| p1 <- ggplot(make_grid_data(size)) + | |||
| geom_segment(aes(x=x, xend=xend, y=y, yend=yend)) + | |||
| geom_rect(xmin = 2, xmax=3, ymin=6, ymax=7, fill="darkred") + | |||
| annotate("text", x=4.5,y = 10, label= "Grille de positions", size =6)+ | |||
| xlim(c(1,size*2-1))+ | |||
| ylim(c(-5,size+2))+ | |||
| coord_polar(start = -pi/2) + | |||
| theme_void_complete() + | |||
| theme(plot.margin=unit(c(0,0,0,0),"lines"), | |||
| panel.spacing=unit(0,"lines"), | |||
| axis.ticks.margin=unit(0,"cm")) | |||
| p2<- ggplot(data = make_tabular_data(5,1,3), | |||
| mapping = aes(x = x, y = y, fill = as.factor(group))) + | |||
| geom_tile(color = 'white', size = 2) + | |||
| annotate("segment", x=.7,xend=5.5,y=1.6,yend=1.6,arrow=arrow(type="closed",length= unit(.4,"cm"))) + | |||
| #annotate("segment", x=0.2,xend=0.2,y=3.8,yend=1,arrow=arrow(type="closed",length= unit(.4,"cm"))) + | |||
| annotate("text", x=3, y=0, label = "Valeur dans une cellule",hjust=0.5, vjust=1) + | |||
| annotate("text", x=3, y=1.6, label = "Attributs (colonnes)",hjust=0.5, vjust=-1) + | |||
| annotate("segment", x=3,xend=3,y=0,yend=0.5,arrow=arrow(type="closed", length= unit(.4,"cm"))) + | |||
| scale_fill_manual(values = list("lightgrey", "darkred"))+ | |||
| scale_x_continuous(position = "top")+ | |||
| ylim(-1, 2) + | |||
| theme_void_complete() | |||
| (plot_spacer() | p1 | plot_spacer()) / (plot_spacer() | p2 | plot_spacer()) | |||
| ``` | |||
| ### TODO: Spacial | |||
| ## Types de données | |||
+ 272
- 0
_book/abstraction-de-tâche.html
Vedi File
| @@ -0,0 +1,272 @@ | |||
| <!DOCTYPE html> | |||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||
| <head> | |||
| <meta charset="utf-8" /> | |||
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |||
| <title>Chapitre 4 Abstraction de tâche | Visualisation de données : éléments théoriques et applications avec R</title> | |||
| <meta name="description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="generator" content="bookdown 0.15 and GitBook 2.6.7" /> | |||
| <meta property="og:title" content="Chapitre 4 Abstraction de tâche | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta property="og:type" content="book" /> | |||
| <meta property="og:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="twitter:card" content="summary" /> | |||
| <meta name="twitter:title" content="Chapitre 4 Abstraction de tâche | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta name="twitter:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="author" content="Antoine Neuraz" /> | |||
| <meta name="date" content="2019-11-18" /> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1" /> | |||
| <meta name="apple-mobile-web-app-capable" content="yes" /> | |||
| <meta name="apple-mobile-web-app-status-bar-style" content="black" /> | |||
| <link rel="prev" href="perception-système-visuel-marques-et-canaux-couleurs.html"/> | |||
| <link rel="next" href="principes-de-design.html"/> | |||
| <script src="libs/jquery-2.2.3/jquery.min.js"></script> | |||
| <link href="libs/gitbook-2.6.7/css/style.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-table.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-bookdown.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-highlight.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-search.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-fontsettings.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-clipboard.css" rel="stylesheet" /> | |||
| <style type="text/css"> | |||
| a.sourceLine { display: inline-block; line-height: 1.25; } | |||
| a.sourceLine { pointer-events: none; color: inherit; text-decoration: inherit; } | |||
| a.sourceLine:empty { height: 1.2em; } | |||
| .sourceCode { overflow: visible; } | |||
| code.sourceCode { white-space: pre; position: relative; } | |||
| pre.sourceCode { margin: 0; } | |||
| @media screen { | |||
| div.sourceCode { overflow: auto; } | |||
| } | |||
| @media print { | |||
| code.sourceCode { white-space: pre-wrap; } | |||
| a.sourceLine { text-indent: -1em; padding-left: 1em; } | |||
| } | |||
| pre.numberSource a.sourceLine | |||
| { position: relative; left: -4em; } | |||
| pre.numberSource a.sourceLine::before | |||
| { content: attr(data-line-number); | |||
| position: relative; left: -1em; text-align: right; vertical-align: baseline; | |||
| border: none; pointer-events: all; display: inline-block; | |||
| -webkit-touch-callout: none; -webkit-user-select: none; | |||
| -khtml-user-select: none; -moz-user-select: none; | |||
| -ms-user-select: none; user-select: none; | |||
| padding: 0 4px; width: 4em; | |||
| color: #aaaaaa; | |||
| } | |||
| pre.numberSource { margin-left: 3em; border-left: 1px solid #aaaaaa; padding-left: 4px; } | |||
| div.sourceCode | |||
| { } | |||
| @media screen { | |||
| a.sourceLine::before { text-decoration: underline; } | |||
| } | |||
| code span.al { color: #ff0000; font-weight: bold; } /* Alert */ | |||
| code span.an { color: #60a0b0; font-weight: bold; font-style: italic; } /* Annotation */ | |||
| code span.at { color: #7d9029; } /* Attribute */ | |||
| code span.bn { color: #40a070; } /* BaseN */ | |||
| code span.bu { } /* BuiltIn */ | |||
| code span.cf { color: #007020; font-weight: bold; } /* ControlFlow */ | |||
| code span.ch { color: #4070a0; } /* Char */ | |||
| code span.cn { color: #880000; } /* Constant */ | |||
| code span.co { color: #60a0b0; font-style: italic; } /* Comment */ | |||
| code span.cv { color: #60a0b0; font-weight: bold; font-style: italic; } /* CommentVar */ | |||
| code span.do { color: #ba2121; font-style: italic; } /* Documentation */ | |||
| code span.dt { color: #902000; } /* DataType */ | |||
| code span.dv { color: #40a070; } /* DecVal */ | |||
| code span.er { color: #ff0000; font-weight: bold; } /* Error */ | |||
| code span.ex { } /* Extension */ | |||
| code span.fl { color: #40a070; } /* Float */ | |||
| code span.fu { color: #06287e; } /* Function */ | |||
| code span.im { } /* Import */ | |||
| code span.in { color: #60a0b0; font-weight: bold; font-style: italic; } /* Information */ | |||
| code span.kw { color: #007020; font-weight: bold; } /* Keyword */ | |||
| code span.op { color: #666666; } /* Operator */ | |||
| code span.ot { color: #007020; } /* Other */ | |||
| code span.pp { color: #bc7a00; } /* Preprocessor */ | |||
| code span.sc { color: #4070a0; } /* SpecialChar */ | |||
| code span.ss { color: #bb6688; } /* SpecialString */ | |||
| code span.st { color: #4070a0; } /* String */ | |||
| code span.va { color: #19177c; } /* Variable */ | |||
| code span.vs { color: #4070a0; } /* VerbatimString */ | |||
| code span.wa { color: #60a0b0; font-weight: bold; font-style: italic; } /* Warning */ | |||
| </style> | |||
| <link rel="stylesheet" href="style.css" type="text/css" /> | |||
| </head> | |||
| <body> | |||
| <div class="book without-animation with-summary font-size-2 font-family-1" data-basepath="."> | |||
| <div class="book-summary"> | |||
| <nav role="navigation"> | |||
| <ul class="summary"> | |||
| <li><a href="./">Visualisation de données : éléments théoriques et applications avec R</a></li> | |||
| <li class="divider"></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html"><i class="fa fa-check"></i>Prerequis</a><ul> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-r"><i class="fa fa-check"></i>Installer R</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-rstudio-facultatif"><i class="fa fa-check"></i>Installer RStudio (facultatif)</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-nécessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="1" data-path="intro.html"><a href="intro.html"><i class="fa fa-check"></i><b>1</b> Intro</a><ul> | |||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#définition"><i class="fa fa-check"></i><b>1.1</b> Définition</a></li> | |||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#todo"><i class="fa fa-check"></i><b>1.2</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html"><i class="fa fa-check"></i><b>2</b> Types de datasets et types de données</a><ul> | |||
| <li class="chapter" data-level="2.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-datasets"><i class="fa fa-check"></i><b>2.1</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="2.1.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#données-tabulaires"><i class="fa fa-check"></i><b>2.1.1</b> Données tabulaires</a></li> | |||
| <li class="chapter" data-level="2.1.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#réseaux"><i class="fa fa-check"></i><b>2.1.2</b> Réseaux</a></li> | |||
| <li class="chapter" data-level="2.1.3" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-champs"><i class="fa fa-check"></i><b>2.1.3</b> TODO: Champs</a></li> | |||
| <li class="chapter" data-level="2.1.4" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-spacial"><i class="fa fa-check"></i><b>2.1.4</b> TODO: Spacial</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="2.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-données"><i class="fa fa-check"></i><b>2.2</b> Types de données</a><ul> | |||
| <li class="chapter" data-level="2.2.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-1"><i class="fa fa-check"></i><b>2.2.1</b> TODO</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="3" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>3</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||
| <li class="chapter" data-level="3.1" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#todo-2"><i class="fa fa-check"></i><b>3.1</b> TODO</a></li> | |||
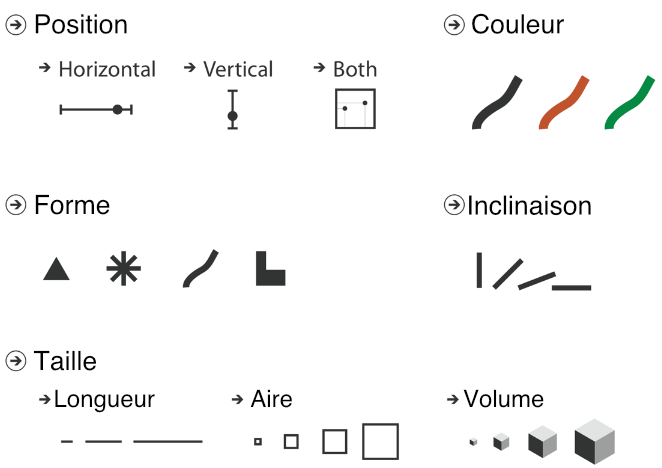
| <li class="chapter" data-level="3.2" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#types-de-marques"><i class="fa fa-check"></i><b>3.2</b> Types de marques</a></li> | |||
| <li class="chapter" data-level="3.3" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>3.3</b> Mappings in ggplot</a></li> | |||
| <li class="chapter" data-level="3.4" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#scales-in-ggplot"><i class="fa fa-check"></i><b>3.4</b> scales in ggplot</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="4" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html"><i class="fa fa-check"></i><b>4</b> Abstraction de tâche</a><ul> | |||
| <li class="chapter" data-level="4.1" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html#todo-3"><i class="fa fa-check"></i><b>4.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="5" data-path="principes-de-design.html"><a href="principes-de-design.html"><i class="fa fa-check"></i><b>5</b> Principes de design</a><ul> | |||
| <li class="chapter" data-level="5.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-4"><i class="fa fa-check"></i><b>5.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="6" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html"><i class="fa fa-check"></i><b>6</b> Visualisation de données tabulaires</a><ul> | |||
| <li class="chapter" data-level="6.1" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html#todo-5"><i class="fa fa-check"></i><b>6.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="7" data-path="interaction.html"><a href="interaction.html"><i class="fa fa-check"></i><b>7</b> Interaction</a><ul> | |||
| <li class="chapter" data-level="7.1" data-path="interaction.html"><a href="interaction.html#todo-6"><i class="fa fa-check"></i><b>7.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="8" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html"><i class="fa fa-check"></i><b>8</b> Visualisation de données spatiales</a><ul> | |||
| <li class="chapter" data-level="8.1" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html#todo-7"><i class="fa fa-check"></i><b>8.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="9" data-path="visualisation-de-réseaux-et-graphes.html"><a href="visualisation-de-réseaux-et-graphes.html"><i class="fa fa-check"></i><b>9</b> Visualisation de réseaux et graphes</a></li> | |||
| <li class="chapter" data-level="10" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html"><i class="fa fa-check"></i><b>10</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="10.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-8"><i class="fa fa-check"></i><b>10.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="11" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html"><i class="fa fa-check"></i><b>11</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="11.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-9"><i class="fa fa-check"></i><b>11.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="12" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html"><i class="fa fa-check"></i><b>12</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||
| <li class="chapter" data-level="12.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#créer-son-propre-thème-ggplot2"><i class="fa fa-check"></i><b>12.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||
| <li class="chapter" data-level="12.1.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#un-thème-est-une-fonction"><i class="fa fa-check"></i><b>12.1.1</b> un thème est une fonction</a></li> | |||
| <li class="chapter" data-level="12.1.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#modifier-un-thème-de-base-avec-replace"><i class="fa fa-check"></i><b>12.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||
| <li class="chapter" data-level="12.1.3" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#définir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>12.1.3</b> définir de nouveaux attributs</a></li> | |||
| <li class="chapter" data-level="12.1.4" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#exemple"><i class="fa fa-check"></i><b>12.1.4</b> Exemple</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="12.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>12.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="" data-path="references.html"><a href="references.html"><i class="fa fa-check"></i>References</a></li> | |||
| <li class="divider"></li> | |||
| <li><a href="https://github.com/rstudio/bookdown" target="blank">Published with bookdown</a></li> | |||
| </ul> | |||
| </nav> | |||
| </div> | |||
| <div class="book-body"> | |||
| <div class="body-inner"> | |||
| <div class="book-header" role="navigation"> | |||
| <h1> | |||
| <i class="fa fa-circle-o-notch fa-spin"></i><a href="./">Visualisation de données : éléments théoriques et applications avec R</a> | |||
| </h1> | |||
| </div> | |||
| <div class="page-wrapper" tabindex="-1" role="main"> | |||
| <div class="page-inner"> | |||
| <section class="normal" id="section-"> | |||
| <div id="abstraction-de-tâche" class="section level1"> | |||
| <h1><span class="header-section-number">Chapitre 4</span> Abstraction de tâche</h1> | |||
| <div id="todo-3" class="section level2"> | |||
| <h2><span class="header-section-number">4.1</span> TODO</h2> | |||
| </div> | |||
| </div> | |||
| </section> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <a href="perception-système-visuel-marques-et-canaux-couleurs.html" class="navigation navigation-prev " aria-label="Previous page"><i class="fa fa-angle-left"></i></a> | |||
| <a href="principes-de-design.html" class="navigation navigation-next " aria-label="Next page"><i class="fa fa-angle-right"></i></a> | |||
| </div> | |||
| </div> | |||
| <script src="libs/gitbook-2.6.7/js/app.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/lunr.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/clipboard.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-search.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-sharing.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-fontsettings.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-bookdown.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/jquery.highlight.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-clipboard.js"></script> | |||
| <script> | |||
| gitbook.require(["gitbook"], function(gitbook) { | |||
| gitbook.start({ | |||
| "sharing": { | |||
| "facebook": true, | |||
| "twitter": true, | |||
| "linkedin": false, | |||
| "weibo": false, | |||
| "instapaper": false, | |||
| "vk": false, | |||
| "all": ["facebook", "twitter", "linkedin", "weibo", "instapaper"] | |||
| }, | |||
| "fontsettings": { | |||
| "theme": "white", | |||
| "family": "sans", | |||
| "size": 2 | |||
| }, | |||
| "edit": { | |||
| "link": null, | |||
| "text": null | |||
| }, | |||
| "history": { | |||
| "link": null, | |||
| "text": null | |||
| }, | |||
| "download": ["dataviz.pdf", "dataviz.epub"], | |||
| "toc": { | |||
| "collapse": "subsection" | |||
| } | |||
| }); | |||
| }); | |||
| </script> | |||
| </body> | |||
| </html> | |||
+ 442
- 0
_book/ajouter-un-encodage-aesthetics.html
Vedi File
| @@ -0,0 +1,442 @@ | |||
| <!DOCTYPE html> | |||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||
| <head> | |||
| <meta charset="utf-8" /> | |||
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |||
| <title>Chapitre 31 Ajouter un encodage (aesthetics) | Visualisation de données : éléments théoriques et applications avec R</title> | |||
| <meta name="description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="generator" content="bookdown 0.15 and GitBook 2.6.7" /> | |||
| <meta property="og:title" content="Chapitre 31 Ajouter un encodage (aesthetics) | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta property="og:type" content="book" /> | |||
| <meta property="og:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="twitter:card" content="summary" /> | |||
| <meta name="twitter:title" content="Chapitre 31 Ajouter un encodage (aesthetics) | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta name="twitter:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="author" content="Antoine Neuraz" /> | |||
| <meta name="date" content="2019-11-18" /> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1" /> | |||
| <meta name="apple-mobile-web-app-capable" content="yes" /> | |||
| <meta name="apple-mobile-web-app-status-bar-style" content="black" /> | |||
| <link rel="prev" href="references.html"/> | |||
| <link rel="next" href="todo-2-1.html"/> | |||
| <script src="libs/jquery-2.2.3/jquery.min.js"></script> | |||
| <link href="libs/gitbook-2.6.7/css/style.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-table.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-bookdown.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-highlight.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-search.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-fontsettings.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-clipboard.css" rel="stylesheet" /> | |||
| <style type="text/css"> | |||
| a.sourceLine { display: inline-block; line-height: 1.25; } | |||
| a.sourceLine { pointer-events: none; color: inherit; text-decoration: inherit; } | |||
| a.sourceLine:empty { height: 1.2em; } | |||
| .sourceCode { overflow: visible; } | |||
| code.sourceCode { white-space: pre; position: relative; } | |||
| pre.sourceCode { margin: 0; } | |||
| @media screen { | |||
| div.sourceCode { overflow: auto; } | |||
| } | |||
| @media print { | |||
| code.sourceCode { white-space: pre-wrap; } | |||
| a.sourceLine { text-indent: -1em; padding-left: 1em; } | |||
| } | |||
| pre.numberSource a.sourceLine | |||
| { position: relative; left: -4em; } | |||
| pre.numberSource a.sourceLine::before | |||
| { content: attr(data-line-number); | |||
| position: relative; left: -1em; text-align: right; vertical-align: baseline; | |||
| border: none; pointer-events: all; display: inline-block; | |||
| -webkit-touch-callout: none; -webkit-user-select: none; | |||
| -khtml-user-select: none; -moz-user-select: none; | |||
| -ms-user-select: none; user-select: none; | |||
| padding: 0 4px; width: 4em; | |||
| color: #aaaaaa; | |||
| } | |||
| pre.numberSource { margin-left: 3em; border-left: 1px solid #aaaaaa; padding-left: 4px; } | |||
| div.sourceCode | |||
| { } | |||
| @media screen { | |||
| a.sourceLine::before { text-decoration: underline; } | |||
| } | |||
| code span.al { color: #ff0000; font-weight: bold; } /* Alert */ | |||
| code span.an { color: #60a0b0; font-weight: bold; font-style: italic; } /* Annotation */ | |||
| code span.at { color: #7d9029; } /* Attribute */ | |||
| code span.bn { color: #40a070; } /* BaseN */ | |||
| code span.bu { } /* BuiltIn */ | |||
| code span.cf { color: #007020; font-weight: bold; } /* ControlFlow */ | |||
| code span.ch { color: #4070a0; } /* Char */ | |||
| code span.cn { color: #880000; } /* Constant */ | |||
| code span.co { color: #60a0b0; font-style: italic; } /* Comment */ | |||
| code span.cv { color: #60a0b0; font-weight: bold; font-style: italic; } /* CommentVar */ | |||
| code span.do { color: #ba2121; font-style: italic; } /* Documentation */ | |||
| code span.dt { color: #902000; } /* DataType */ | |||
| code span.dv { color: #40a070; } /* DecVal */ | |||
| code span.er { color: #ff0000; font-weight: bold; } /* Error */ | |||
| code span.ex { } /* Extension */ | |||
| code span.fl { color: #40a070; } /* Float */ | |||
| code span.fu { color: #06287e; } /* Function */ | |||
| code span.im { } /* Import */ | |||
| code span.in { color: #60a0b0; font-weight: bold; font-style: italic; } /* Information */ | |||
| code span.kw { color: #007020; font-weight: bold; } /* Keyword */ | |||
| code span.op { color: #666666; } /* Operator */ | |||
| code span.ot { color: #007020; } /* Other */ | |||
| code span.pp { color: #bc7a00; } /* Preprocessor */ | |||
| code span.sc { color: #4070a0; } /* SpecialChar */ | |||
| code span.ss { color: #bb6688; } /* SpecialString */ | |||
| code span.st { color: #4070a0; } /* String */ | |||
| code span.va { color: #19177c; } /* Variable */ | |||
| code span.vs { color: #4070a0; } /* VerbatimString */ | |||
| code span.wa { color: #60a0b0; font-weight: bold; font-style: italic; } /* Warning */ | |||
| </style> | |||
| <link rel="stylesheet" href="style.css" type="text/css" /> | |||
| </head> | |||
| <body> | |||
| <div class="book without-animation with-summary font-size-2 font-family-1" data-basepath="."> | |||
| <div class="book-summary"> | |||
| <nav role="navigation"> | |||
| <ul class="summary"> | |||
| <li><a href="./">Visualisation de données : éléments théoriques et applications avec R</a></li> | |||
| <li class="divider"></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html"><i class="fa fa-check"></i>Prerequis</a><ul> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-r"><i class="fa fa-check"></i>Installer R</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-rstudio-facultatif"><i class="fa fa-check"></i>Installer RStudio (facultatif)</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-nécessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="1" data-path="intro.html"><a href="intro.html"><i class="fa fa-check"></i><b>1</b> Intro</a><ul> | |||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#définition"><i class="fa fa-check"></i><b>1.1</b> Définition</a></li> | |||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#todo"><i class="fa fa-check"></i><b>1.2</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="2" data-path="ue-visualisation.html"><a href="ue-visualisation.html"><i class="fa fa-check"></i><b>2</b> UE Visualisation</a><ul> | |||
| <li class="chapter" data-level="2.0.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#section"><i class="fa fa-check"></i><b>2.0.1</b> 2019-2020</a></li> | |||
| <li class="chapter" data-level="2.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#dr.antoine-neuraz"><i class="fa fa-check"></i><b>2.1</b> Dr. Antoine Neuraz</a><ul> | |||
| <li class="chapter" data-level="2.1.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ahu-informatique-médicale"><i class="fa fa-check"></i><b>2.1.1</b> AHU Informatique médicale</a></li> | |||
| <li class="chapter" data-level="2.1.2" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ère-moitié-du-cours-théorie"><i class="fa fa-check"></i><b>2.1.2</b> 1ère moitié du cours: théorie</a></li> | |||
| <li class="chapter" data-level="2.1.3" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ème-moitié-du-cours-mise-en-pratique"><i class="fa fa-check"></i><b>2.1.3</b> 2ème moitié du cours: mise en pratique</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="3" data-path="visualisation.html"><a href="visualisation.html"><i class="fa fa-check"></i><b>3</b> Visualisation</a></li> | |||
| <li class="chapter" data-level="4" data-path="pourquoi-visualiser-graphiquement.html"><a href="pourquoi-visualiser-graphiquement.html"><i class="fa fa-check"></i><b>4</b> Pourquoi visualiser graphiquement ?</a></li> | |||
| <li class="chapter" data-level="5" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><i class="fa fa-check"></i><b>5</b> Pourquoi mettre un ordinateur dans la boucle ?</a><ul> | |||
| <li class="chapter" data-level="5.1" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html#passage-à-léchelle"><i class="fa fa-check"></i><b>5.1</b> ## <strong>Passage à l’échelle</strong></a></li> | |||
| <li class="chapter" data-level="5.2" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html#efficience-réutilisation-diffusion"><i class="fa fa-check"></i><b>5.2</b> <strong>Efficience</strong>: réutilisation, diffusion</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="6" data-path="buts-dune-visualisation.html"><a href="buts-dune-visualisation.html"><i class="fa fa-check"></i><b>6</b> Buts d’une visualisation</a></li> | |||
| <li class="chapter" data-level="7" data-path="définition-1.html"><a href="définition-1.html"><i class="fa fa-check"></i><b>7</b> Définition</a><ul> | |||
| <li class="chapter" data-level="7.0.1" data-path="définition-1.html"><a href="définition-1.html#la-visualisation-est-le-processus-qui-transforme-les-données-en-représentation-graphique-interactive-à-des-fins-d-exploration-de-confirmation-ou-de-communication."><i class="fa fa-check"></i><b>7.0.1</b> La visualisation est le processus qui <strong>transforme</strong> les données en <strong>représentation graphique</strong> interactive à des fins d’ <strong>exploration</strong>, de <strong>confirmation</strong> ou de <strong>communication</strong>.</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="8" data-path="pourquoi-ne-pas-se-limiter-aux-statistiques.html"><a href="pourquoi-ne-pas-se-limiter-aux-statistiques.html"><i class="fa fa-check"></i><b>8</b> Pourquoi ne pas se limiter aux statistiques ?</a></li> | |||
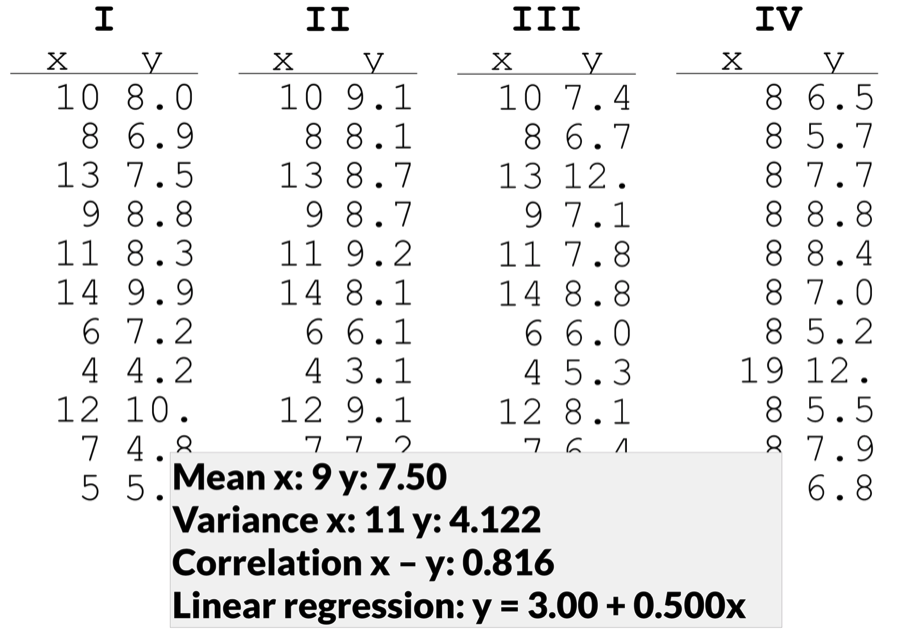
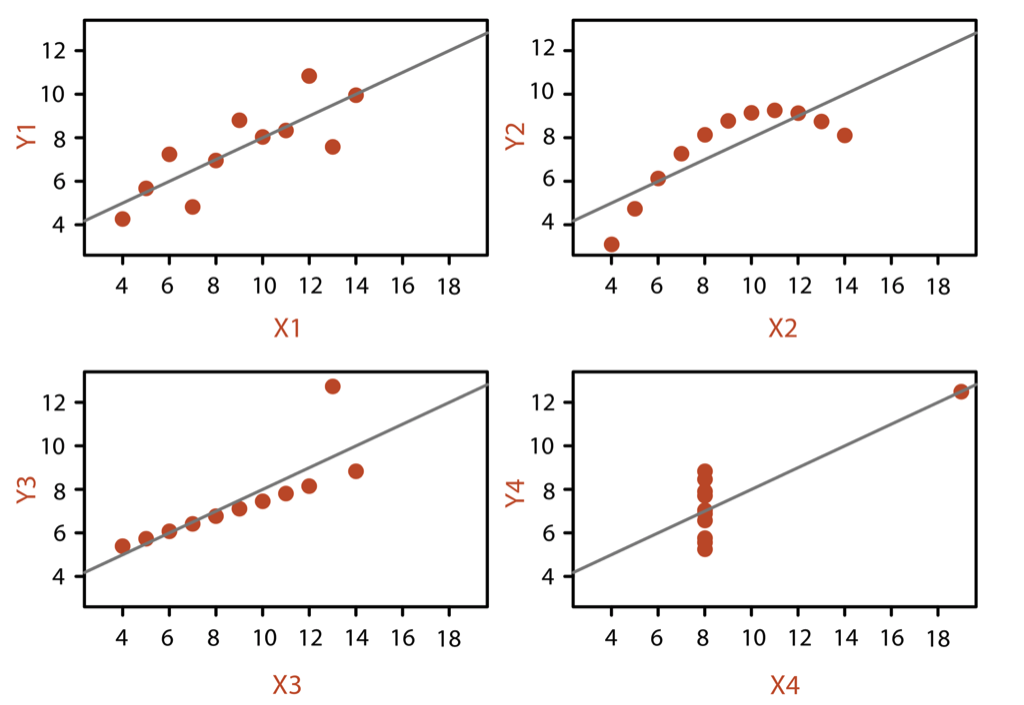
| <li class="chapter" data-level="9" data-path="anscombes-quartet.html"><a href="anscombes-quartet.html"><i class="fa fa-check"></i><b>9</b> Anscombe’s quartet</a></li> | |||
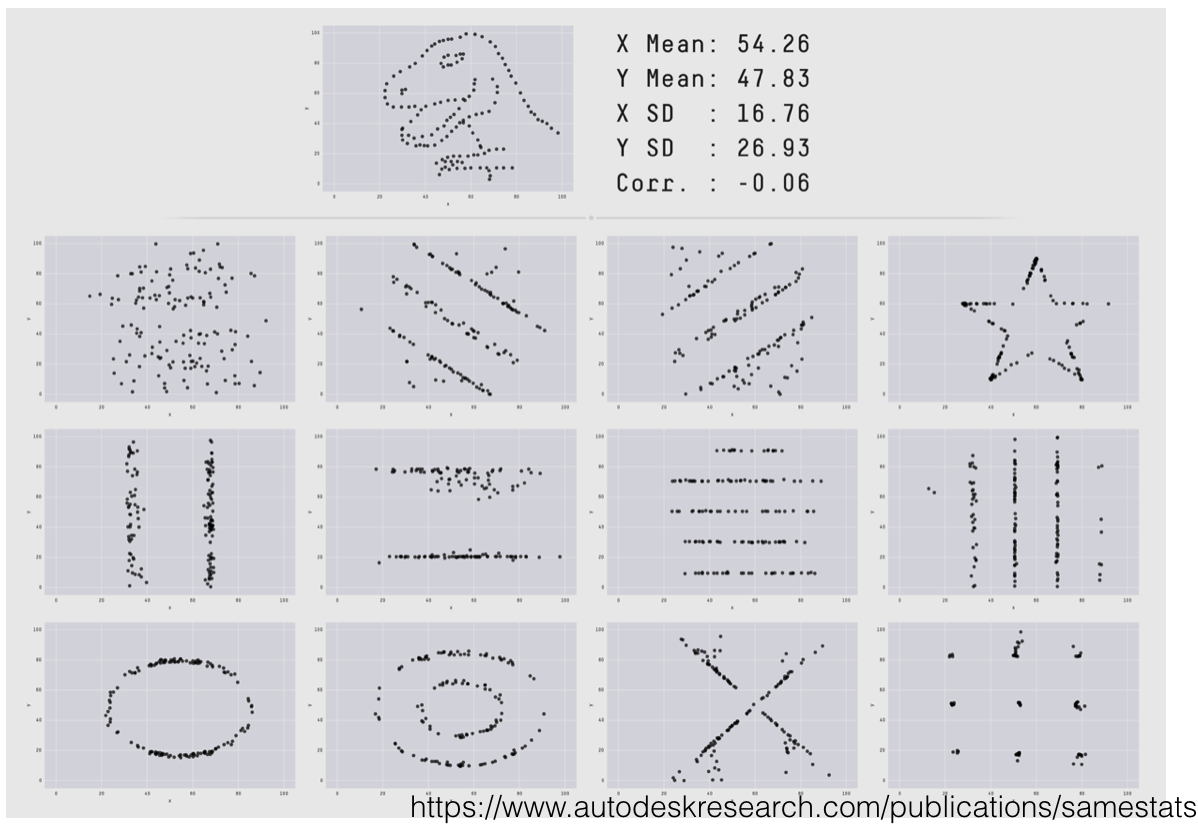
| <li class="chapter" data-level="10" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html"><i class="fa fa-check"></i><b>10</b> Datasaurus dozen</a><ul> | |||
| <li class="chapter" data-level="10.1" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html#un-peu-dhistoire-enregistrer"><i class="fa fa-check"></i><b>10.1</b> Un peu d’histoire: enregistrer</a><ul> | |||
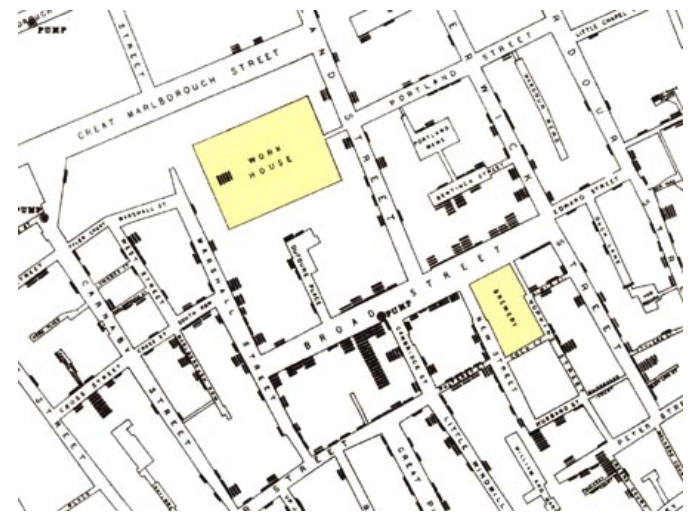
| <li class="chapter" data-level="10.1.1" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html#john-snow-1854"><i class="fa fa-check"></i><b>10.1.1</b> John Snow (1854)</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
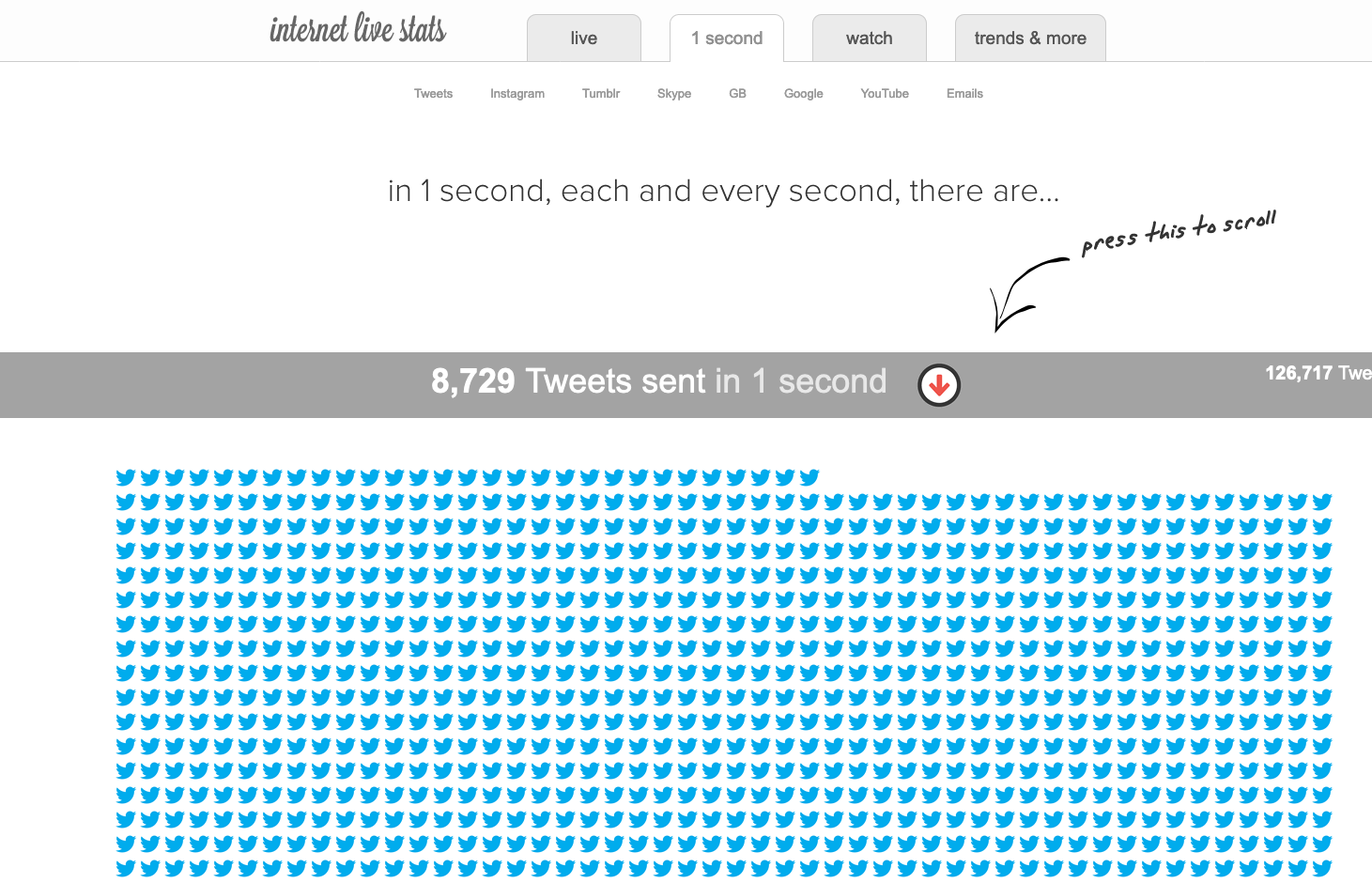
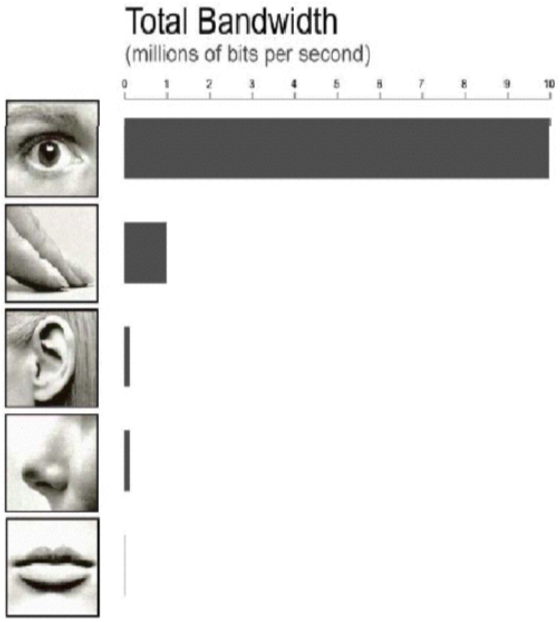
| <li class="chapter" data-level="11" data-path="second-of-internet.html"><a href="second-of-internet.html"><i class="fa fa-check"></i><b>11</b> 1 second of internet</a></li> | |||
| <li class="chapter" data-level="12" data-path="types-de-datasets.html"><a href="types-de-datasets.html"><i class="fa fa-check"></i><b>12</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="12.1" data-path="types-de-datasets.html"><a href="types-de-datasets.html#scale-100"><i class="fa fa-check"></i><b>12.1</b> <img src="img/donnees_tableau.png" alt=":scale 100%" /></a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="13" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html"><i class="fa fa-check"></i><b>13</b> Autres caractéristiques des données</a><ul> | |||
| <li class="chapter" data-level="13.0.1" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#liens-relation-entre-2-entités-observations-noeuds"><i class="fa fa-check"></i><b>13.0.1</b> <strong>Liens</strong> : relation entre 2 entités (observations, noeuds)</a></li> | |||
| <li class="chapter" data-level="13.0.2" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#positions-données-spatiales"><i class="fa fa-check"></i><b>13.0.2</b> <strong>Positions</strong> (données spatiales)</a></li> | |||
| <li class="chapter" data-level="13.0.3" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#grilles-grids-stratégie-déchantillonage-de-données-continues"><i class="fa fa-check"></i><b>13.0.3</b> <strong>Grilles</strong> (grids) : stratégie d’échantillonage de données continues</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="14" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html"><i class="fa fa-check"></i><b>14</b> Variables quantitatives</a><ul> | |||
| <li class="chapter" data-level="14.0.1" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html#intervalles-zéro-arbitraire"><i class="fa fa-check"></i><b>14.0.1</b> <strong>Intervalles</strong> = zéro arbitraire</a></li> | |||
| <li class="chapter" data-level="14.0.2" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html#ratios-zero-absolu"><i class="fa fa-check"></i><b>14.0.2</b> <strong>Ratios</strong> = zero absolu</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="15" data-path="marques-et-échelles.html"><a href="marques-et-échelles.html"><i class="fa fa-check"></i><b>15</b> Marques et échelles</a></li> | |||
| <li class="chapter" data-level="16" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html"><i class="fa fa-check"></i><b>16</b> Marques pour observations</a><ul> | |||
| <li class="chapter" data-level="16.1" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html#eléments-géométriques-de-base"><i class="fa fa-check"></i><b>16.1</b> Eléments géométriques de base</a><ul> | |||
| <li class="chapter" data-level="16.1.1" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html#contrôle-lapparence-proportionnellement-ou-en-fonction-de-variables"><i class="fa fa-check"></i><b>16.1.1</b> Contrôle l’apparence proportionnellement ou en fonction de variables</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="17" data-path="utiliser-les-marques-et-les-échelles.html"><a href="utiliser-les-marques-et-les-échelles.html"><i class="fa fa-check"></i><b>17</b> Utiliser les marques et les échelles</a></li> | |||
| <li class="chapter" data-level="18" data-path="utiliser-les-marques-et-les-échelles-1.html"><a href="utiliser-les-marques-et-les-échelles-1.html"><i class="fa fa-check"></i><b>18</b> Utiliser les marques et les échelles</a></li> | |||
| <li class="chapter" data-level="19" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html"><i class="fa fa-check"></i><b>19</b> Utiliser les marques et les échelles</a><ul> | |||
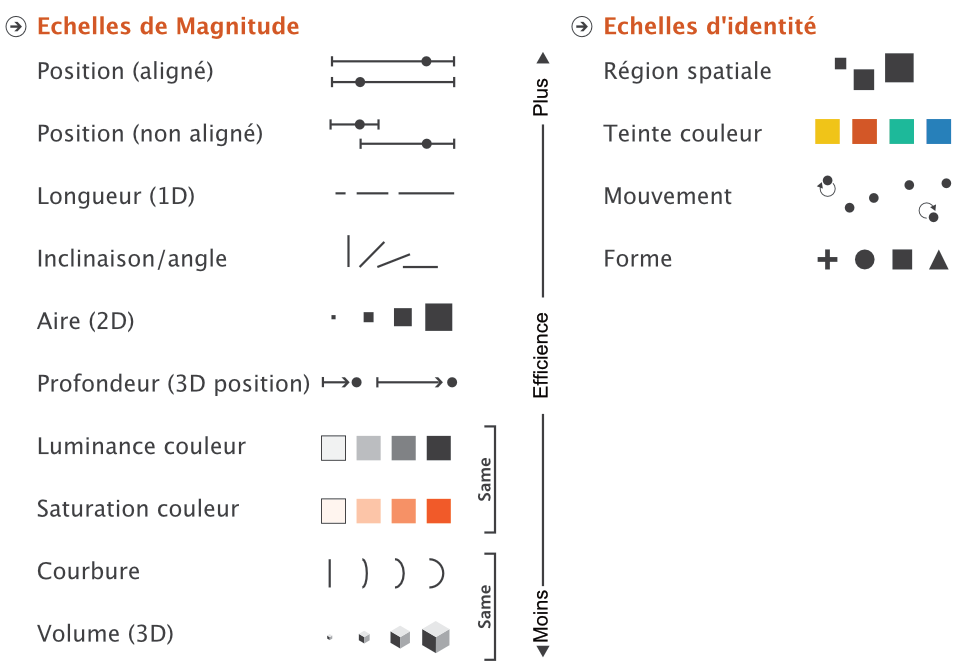
| <li class="chapter" data-level="19.0.1" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html#longueur-position-et-luminosité"><i class="fa fa-check"></i><b>19.0.1</b> Longueur, position et Luminosité</a></li> | |||
| <li class="chapter" data-level="19.1" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html#echelles---efficience"><i class="fa fa-check"></i><b>19.1</b> Echelles - efficience</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="20" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html"><i class="fa fa-check"></i><b>20</b> Types de datasets et types de données</a><ul> | |||
| <li class="chapter" data-level="20.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-datasets-1"><i class="fa fa-check"></i><b>20.1</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="20.1.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#données-tabulaires"><i class="fa fa-check"></i><b>20.1.1</b> Données tabulaires</a></li> | |||
| <li class="chapter" data-level="20.1.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#réseaux"><i class="fa fa-check"></i><b>20.1.2</b> Réseaux</a></li> | |||
| <li class="chapter" data-level="20.1.3" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-champs"><i class="fa fa-check"></i><b>20.1.3</b> TODO: Champs</a></li> | |||
| <li class="chapter" data-level="20.1.4" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-spacial"><i class="fa fa-check"></i><b>20.1.4</b> TODO: Spacial</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="20.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-données"><i class="fa fa-check"></i><b>20.2</b> Types de données</a><ul> | |||
| <li class="chapter" data-level="20.2.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-1"><i class="fa fa-check"></i><b>20.2.1</b> TODO</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="21" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>21</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||
| <li class="chapter" data-level="21.1" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#todo-2"><i class="fa fa-check"></i><b>21.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="21.2" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#types-de-marques"><i class="fa fa-check"></i><b>21.2</b> Types de marques</a></li> | |||
| <li class="chapter" data-level="21.3" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>21.3</b> Mappings in ggplot</a></li> | |||
| <li class="chapter" data-level="21.4" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#scales-in-ggplot"><i class="fa fa-check"></i><b>21.4</b> scales in ggplot</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="22" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html"><i class="fa fa-check"></i><b>22</b> Abstraction de tâche</a><ul> | |||
| <li class="chapter" data-level="22.1" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html#todo-3"><i class="fa fa-check"></i><b>22.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="23" data-path="principes-de-design.html"><a href="principes-de-design.html"><i class="fa fa-check"></i><b>23</b> Principes de design</a><ul> | |||
| <li class="chapter" data-level="23.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-4"><i class="fa fa-check"></i><b>23.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="24" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html"><i class="fa fa-check"></i><b>24</b> Visualisation de données tabulaires</a><ul> | |||
| <li class="chapter" data-level="24.1" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html#todo-5"><i class="fa fa-check"></i><b>24.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="25" data-path="interaction.html"><a href="interaction.html"><i class="fa fa-check"></i><b>25</b> Interaction</a><ul> | |||
| <li class="chapter" data-level="25.1" data-path="interaction.html"><a href="interaction.html#todo-6"><i class="fa fa-check"></i><b>25.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="26" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html"><i class="fa fa-check"></i><b>26</b> Visualisation de données spatiales</a><ul> | |||
| <li class="chapter" data-level="26.1" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html#todo-7"><i class="fa fa-check"></i><b>26.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="27" data-path="visualisation-de-réseaux-et-graphes.html"><a href="visualisation-de-réseaux-et-graphes.html"><i class="fa fa-check"></i><b>27</b> Visualisation de réseaux et graphes</a></li> | |||
| <li class="chapter" data-level="28" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html"><i class="fa fa-check"></i><b>28</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="28.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-8"><i class="fa fa-check"></i><b>28.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="29" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html"><i class="fa fa-check"></i><b>29</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="29.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-9"><i class="fa fa-check"></i><b>29.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html"><i class="fa fa-check"></i><b>30</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||
| <li class="chapter" data-level="30.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#créer-son-propre-thème-ggplot2"><i class="fa fa-check"></i><b>30.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||
| <li class="chapter" data-level="30.1.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#un-thème-est-une-fonction"><i class="fa fa-check"></i><b>30.1.1</b> un thème est une fonction</a></li> | |||
| <li class="chapter" data-level="30.1.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#modifier-un-thème-de-base-avec-replace"><i class="fa fa-check"></i><b>30.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||
| <li class="chapter" data-level="30.1.3" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#définir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>30.1.3</b> définir de nouveaux attributs</a></li> | |||
| <li class="chapter" data-level="30.1.4" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#exemple"><i class="fa fa-check"></i><b>30.1.4</b> Exemple</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>30.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="" data-path="references.html"><a href="references.html"><i class="fa fa-check"></i>References</a><ul> | |||
| <li class="chapter" data-level="30.3" data-path="references.html"><a href="references.html#ggplot2-implémente-la-grammaire-de-la-visualisation"><i class="fa fa-check"></i><b>30.3</b> ggplot2 implémente la grammaire de la visualisation</a></li> | |||
| <li class="chapter" data-level="30.4" data-path="references.html"><a href="references.html#les-essentiels"><i class="fa fa-check"></i><b>30.4</b> Les essentiels</a></li> | |||
| <li class="chapter" data-level="30.5" data-path="references.html"><a href="references.html#data-données-source."><i class="fa fa-check"></i><b>30.5</b> ### Data: Données source.</a></li> | |||
| <li class="chapter" data-level="30.6" data-path="references.html"><a href="references.html#geoms-marques-de-la-visualisation-points-lignes"><i class="fa fa-check"></i><b>30.6</b> ### Geoms: Marques de la visualisation (points, lignes, …)</a><ul> | |||
| <li class="chapter" data-level="30.6.1" data-path="references.html"><a href="references.html#scales-echelles-de-la-visualisation-position-taille-couleur"><i class="fa fa-check"></i><b>30.6.1</b> Scales: Echelles de la visualisation (position, taille, couleur,…)</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30.7" data-path="references.html"><a href="references.html#la-base"><i class="fa fa-check"></i><b>30.7</b> La base</a></li> | |||
| <li class="chapter" data-level="30.8" data-path="references.html"><a href="references.html#ajouter-une-geometrie"><i class="fa fa-check"></i><b>30.8</b> Ajouter une geometrie</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="31" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html"><i class="fa fa-check"></i><b>31</b> Ajouter un encodage (aesthetics)</a><ul> | |||
| <li class="chapter" data-level="31.1" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#ajouter-une-facette"><i class="fa fa-check"></i><b>31.1</b> Ajouter une facette</a></li> | |||
| <li class="chapter" data-level="31.2" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#ajuster-la-légende"><i class="fa fa-check"></i><b>31.2</b> Ajuster la légende</a><ul> | |||
| <li class="chapter" data-level="31.2.1" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#site-du-tidyverse-httpsggplot2.tidyverse.org"><i class="fa fa-check"></i><b>31.2.1</b> site du tidyverse: <span>https://ggplot2.tidyverse.org</span></a></li> | |||
| <li class="chapter" data-level="31.2.2" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#r-for-datascience-httpsr4ds.had.co.nz"><i class="fa fa-check"></i><b>31.2.2</b> R for datascience: <span>https://r4ds.had.co.nz/</span></a></li> | |||
| <li class="chapter" data-level="31.2.3" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#stackoverfow-httpsstackoverflow.com"><i class="fa fa-check"></i><b>31.2.3</b> stackoverfow: <span>https://stackoverflow.com</span></a></li> | |||
| <li class="chapter" data-level="31.2.4" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#votre-moteur-de-recherche-préféré"><i class="fa fa-check"></i><b>31.2.4</b> votre moteur de recherche préféré</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="32" data-path="todo-2-1.html"><a href="todo-2-1.html"><i class="fa fa-check"></i><b>32</b> TODO 2</a><ul> | |||
| <li class="chapter" data-level="32.0.1" data-path="todo-2-1.html"><a href="todo-2-1.html#représenter-la-distribution-du-nombre-de-miles-per-gallon-en-histogramme"><i class="fa fa-check"></i><b>32.0.1</b> représenter la distribution du nombre de miles per gallon en histogramme</a></li> | |||
| <li class="chapter" data-level="32.0.2" data-path="todo-2-1.html"><a href="todo-2-1.html#représenter-la-distribution-du-nombre-de-miles-per-gallon-en-boxplot"><i class="fa fa-check"></i><b>32.0.2</b> représenter la distribution du nombre de miles per gallon en boxplot</a></li> | |||
| <li class="chapter" data-level="32.0.3" data-path="todo-2-1.html"><a href="todo-2-1.html#representer-la-distribution-du-nombre-de-miles-per-gallon-en-fonction-du-nombre-de-cylindres"><i class="fa fa-check"></i><b>32.0.3</b> representer la distribution du nombre de miles per gallon en fonction du nombre de cylindres</a></li> | |||
| <li class="chapter" data-level="32.0.4" data-path="todo-2-1.html"><a href="todo-2-1.html#ajouter-les-points-par-dessus-la-distribution"><i class="fa fa-check"></i><b>32.0.4</b> ajouter les points par dessus la distribution</a></li> | |||
| <li class="chapter" data-level="32.0.5" data-path="todo-2-1.html"><a href="todo-2-1.html#paufiner-le-plot-axes-titres-thème"><i class="fa fa-check"></i><b>32.0.5</b> paufiner le plot (axes, titres, thème)</a></li> | |||
| </ul></li> | |||
| <li class="divider"></li> | |||
| <li><a href="https://github.com/rstudio/bookdown" target="blank">Published with bookdown</a></li> | |||
| </ul> | |||
| </nav> | |||
| </div> | |||
| <div class="book-body"> | |||
| <div class="body-inner"> | |||
| <div class="book-header" role="navigation"> | |||
| <h1> | |||
| <i class="fa fa-circle-o-notch fa-spin"></i><a href="./">Visualisation de données : éléments théoriques et applications avec R</a> | |||
| </h1> | |||
| </div> | |||
| <div class="page-wrapper" tabindex="-1" role="main"> | |||
| <div class="page-inner"> | |||
| <section class="normal" id="section-"> | |||
| <div id="ajouter-un-encodage-aesthetics" class="section level1"> | |||
| <h1><span class="header-section-number">Chapitre 31</span> Ajouter un encodage (aesthetics)</h1> | |||
| <p>.small[</p> | |||
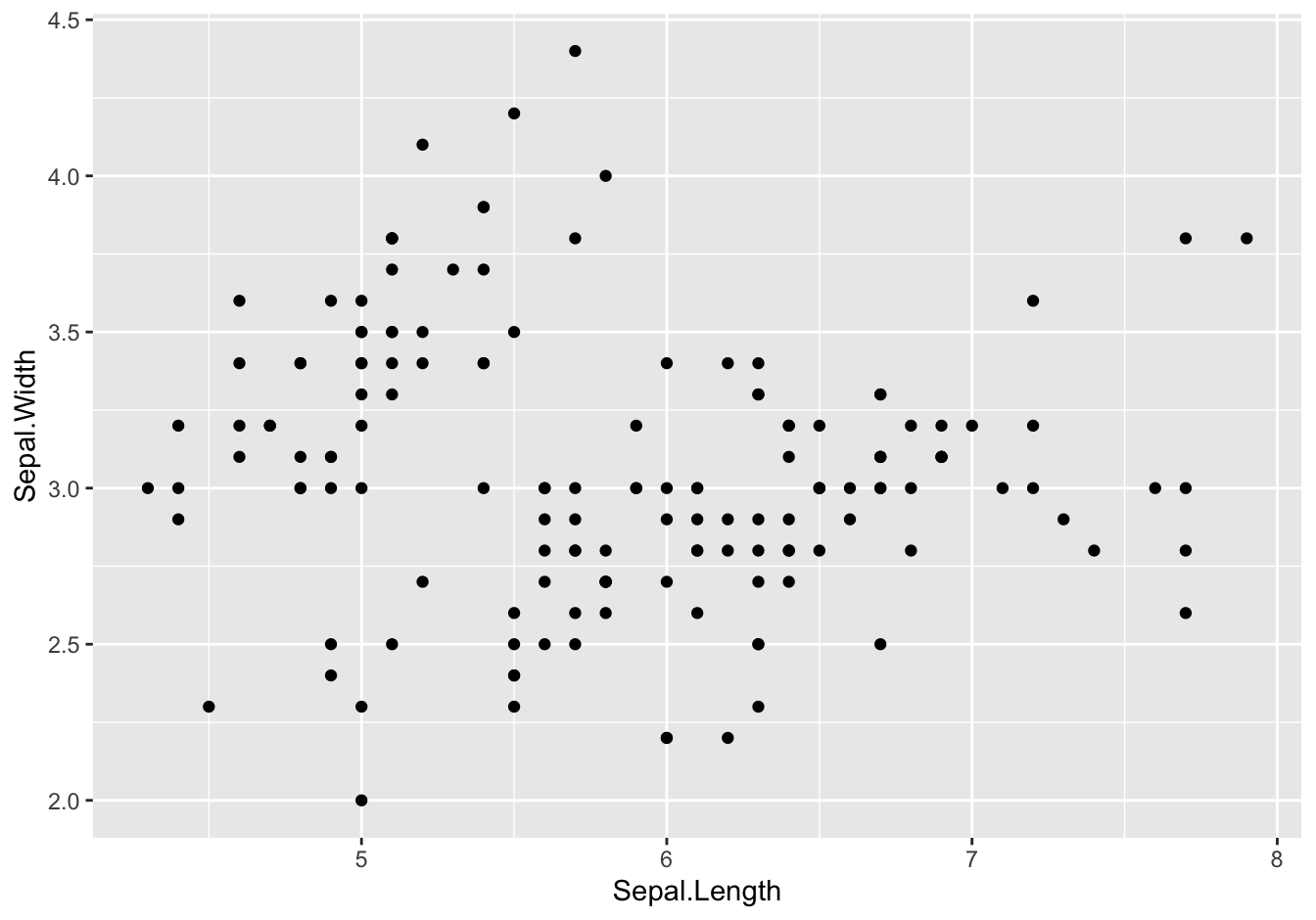
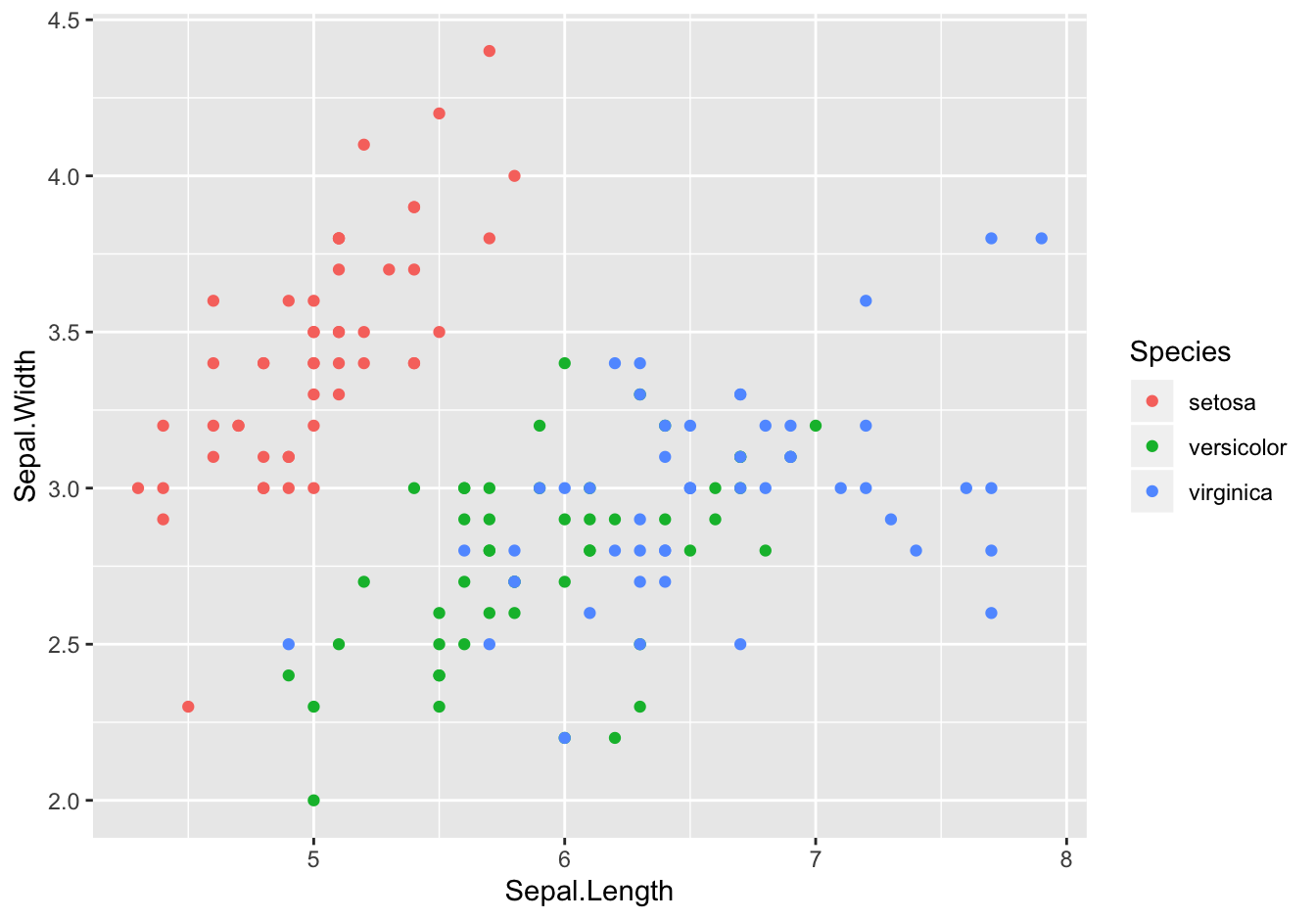
| <div class="sourceCode" id="cb24"><pre class="sourceCode r"><code class="sourceCode r"><a class="sourceLine" id="cb24-1" data-line-number="1"><span class="kw">ggplot</span>(iris, </a> | |||
| <a class="sourceLine" id="cb24-2" data-line-number="2"> <span class="kw">aes</span>(<span class="dt">x=</span>Sepal.Length, </a> | |||
| <a class="sourceLine" id="cb24-3" data-line-number="3"> <span class="dt">y=</span>Sepal.Width,</a> | |||
| <a class="sourceLine" id="cb24-4" data-line-number="4"> <span class="dt">color =</span> Species)) <span class="op">+</span><span class="st"> </span><span class="co">#<<</span></a> | |||
| <a class="sourceLine" id="cb24-5" data-line-number="5"><span class="st"> </span><span class="kw">geom_point</span>() </a></code></pre></div> | |||
| <p><img src="dataviz_files/figure-html/unnamed-chunk-53-1.png" width="672" /> | |||
| ] | |||
| — | |||
| ## Ajouter une 2ème géométrie</p> | |||
| <p>.small[</p> | |||
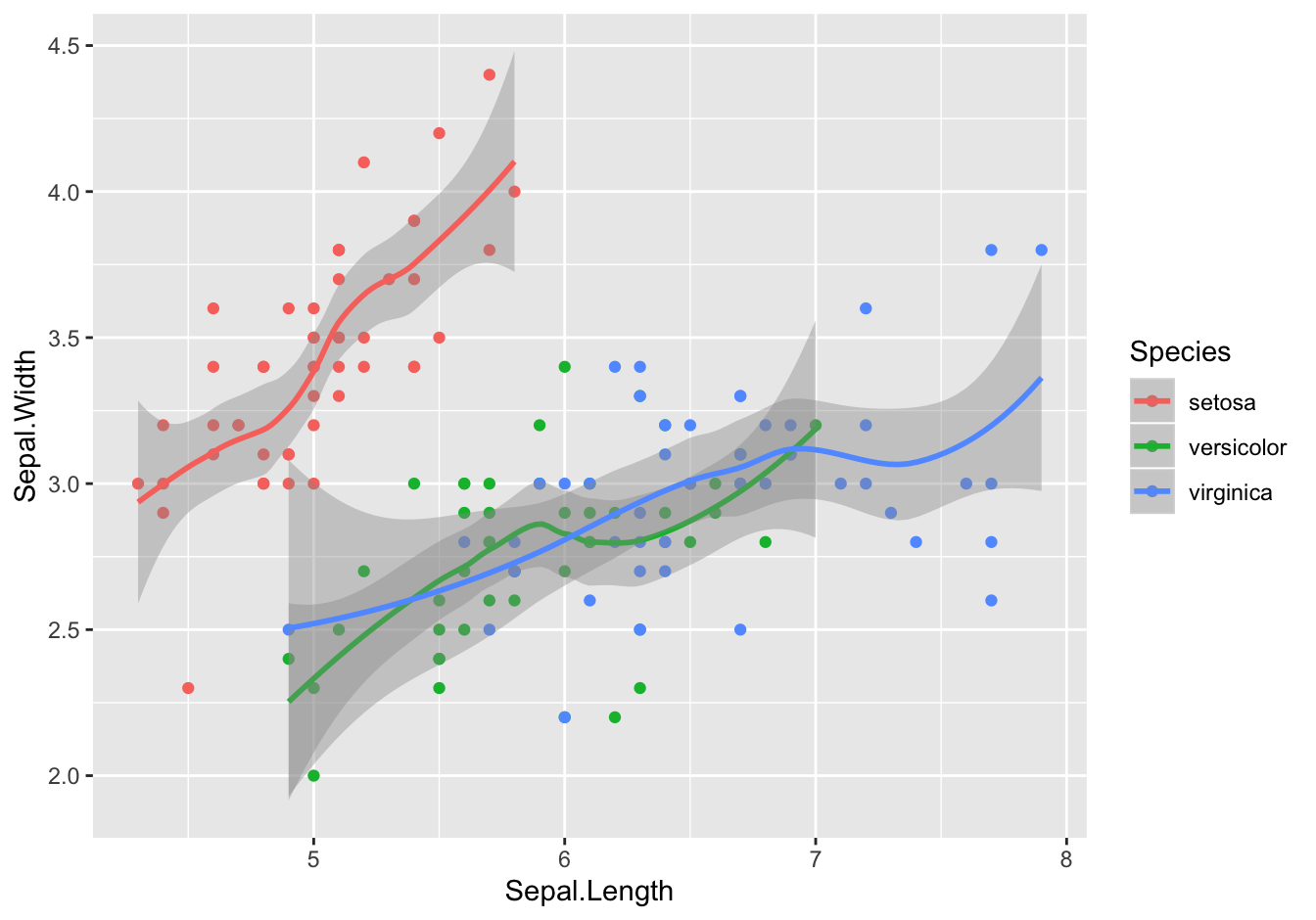
| <div class="sourceCode" id="cb25"><pre class="sourceCode r"><code class="sourceCode r"><a class="sourceLine" id="cb25-1" data-line-number="1"><span class="kw">ggplot</span>(iris, </a> | |||
| <a class="sourceLine" id="cb25-2" data-line-number="2"> <span class="kw">aes</span>(<span class="dt">x=</span>Sepal.Length, </a> | |||
| <a class="sourceLine" id="cb25-3" data-line-number="3"> <span class="dt">y=</span>Sepal.Width,</a> | |||
| <a class="sourceLine" id="cb25-4" data-line-number="4"> <span class="dt">color =</span> Species)) <span class="op">+</span><span class="st"> </span></a> | |||
| <a class="sourceLine" id="cb25-5" data-line-number="5"><span class="st"> </span><span class="kw">geom_point</span>() <span class="op">+</span></a> | |||
| <a class="sourceLine" id="cb25-6" data-line-number="6"><span class="st"> </span><span class="kw">geom_smooth</span>() <span class="co">#<<</span></a></code></pre></div> | |||
| <pre><code>## `geom_smooth()` using method = 'loess' and formula 'y ~ x'</code></pre> | |||
| <p><img src="dataviz_files/figure-html/unnamed-chunk-54-1.png" width="672" /> | |||
| ]</p> | |||
| <div id="ajouter-une-facette" class="section level2"> | |||
| <h2><span class="header-section-number">31.1</span> Ajouter une facette</h2> | |||
| <p>.small[</p> | |||
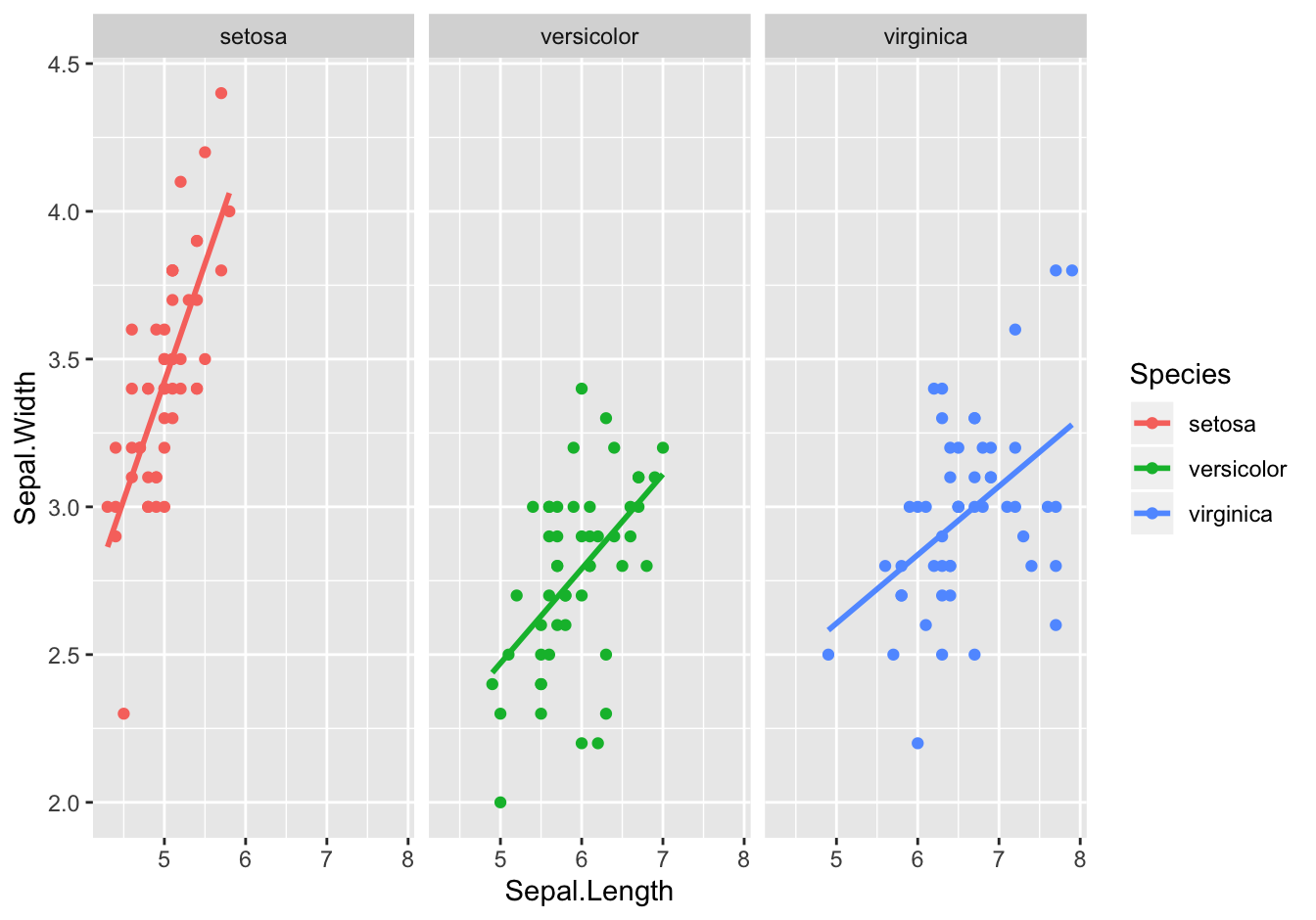
| <div class="sourceCode" id="cb27"><pre class="sourceCode r"><code class="sourceCode r"><a class="sourceLine" id="cb27-1" data-line-number="1"><span class="kw">ggplot</span>(iris, </a> | |||
| <a class="sourceLine" id="cb27-2" data-line-number="2"> <span class="kw">aes</span>(<span class="dt">x=</span>Sepal.Length, </a> | |||
| <a class="sourceLine" id="cb27-3" data-line-number="3"> <span class="dt">y=</span>Sepal.Width,</a> | |||
| <a class="sourceLine" id="cb27-4" data-line-number="4"> <span class="dt">color =</span> Species)) <span class="op">+</span><span class="st"> </span></a> | |||
| <a class="sourceLine" id="cb27-5" data-line-number="5"><span class="st"> </span><span class="kw">geom_point</span>() <span class="op">+</span></a> | |||
| <a class="sourceLine" id="cb27-6" data-line-number="6"><span class="st"> </span><span class="kw">geom_smooth</span>(<span class="dt">method=</span><span class="st">'lm'</span>, <span class="dt">se=</span><span class="ot">FALSE</span>) <span class="op">+</span><span class="st"> </span></a> | |||
| <a class="sourceLine" id="cb27-7" data-line-number="7"><span class="st"> </span><span class="kw">facet_grid</span>(<span class="op">~</span>Species) <span class="co">#<<</span></a></code></pre></div> | |||
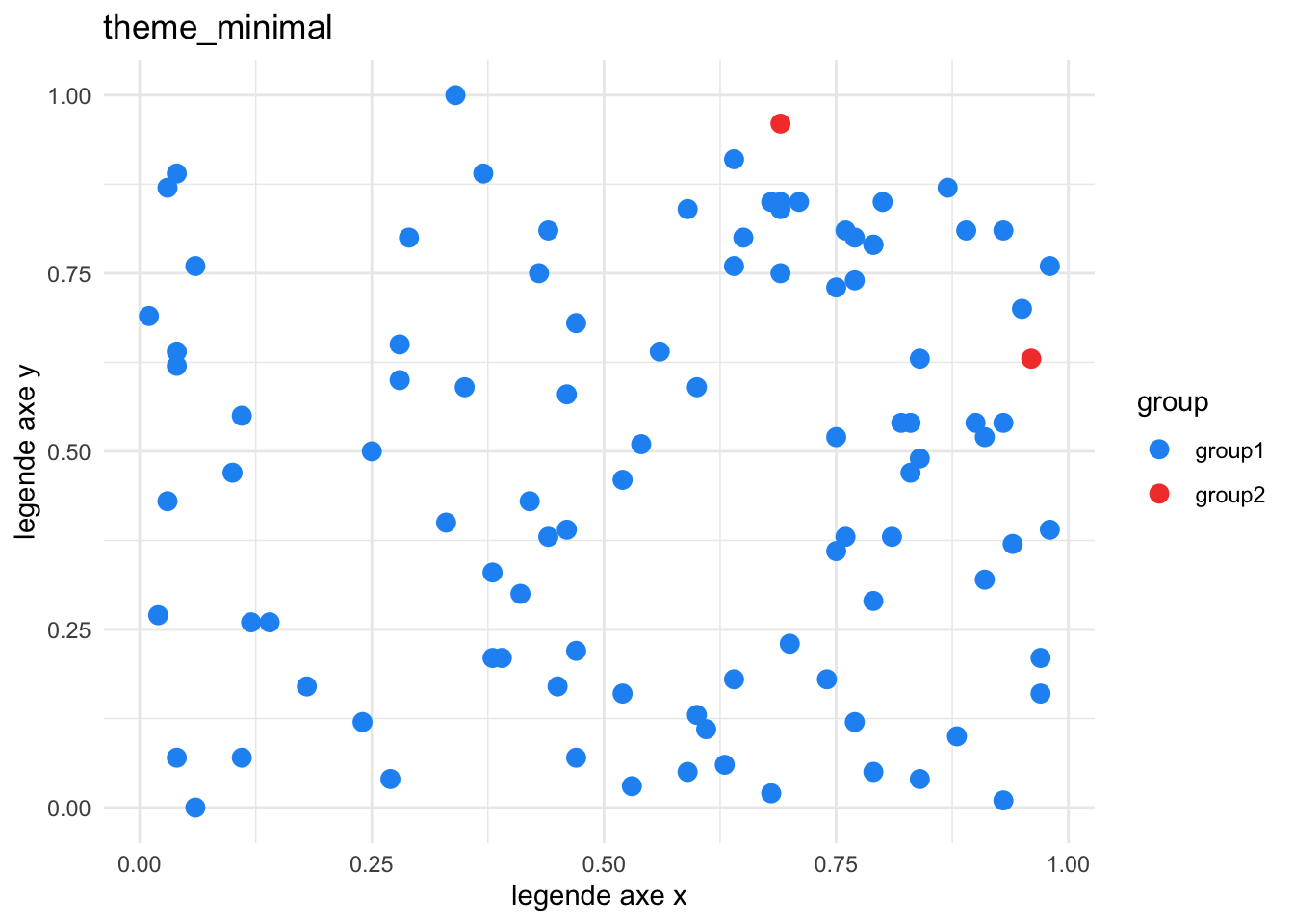
| <p><img src="dataviz_files/figure-html/unnamed-chunk-56-1.png" width="672" /> | |||
| ] | |||
| — | |||
| ## Régler le thème</p> | |||
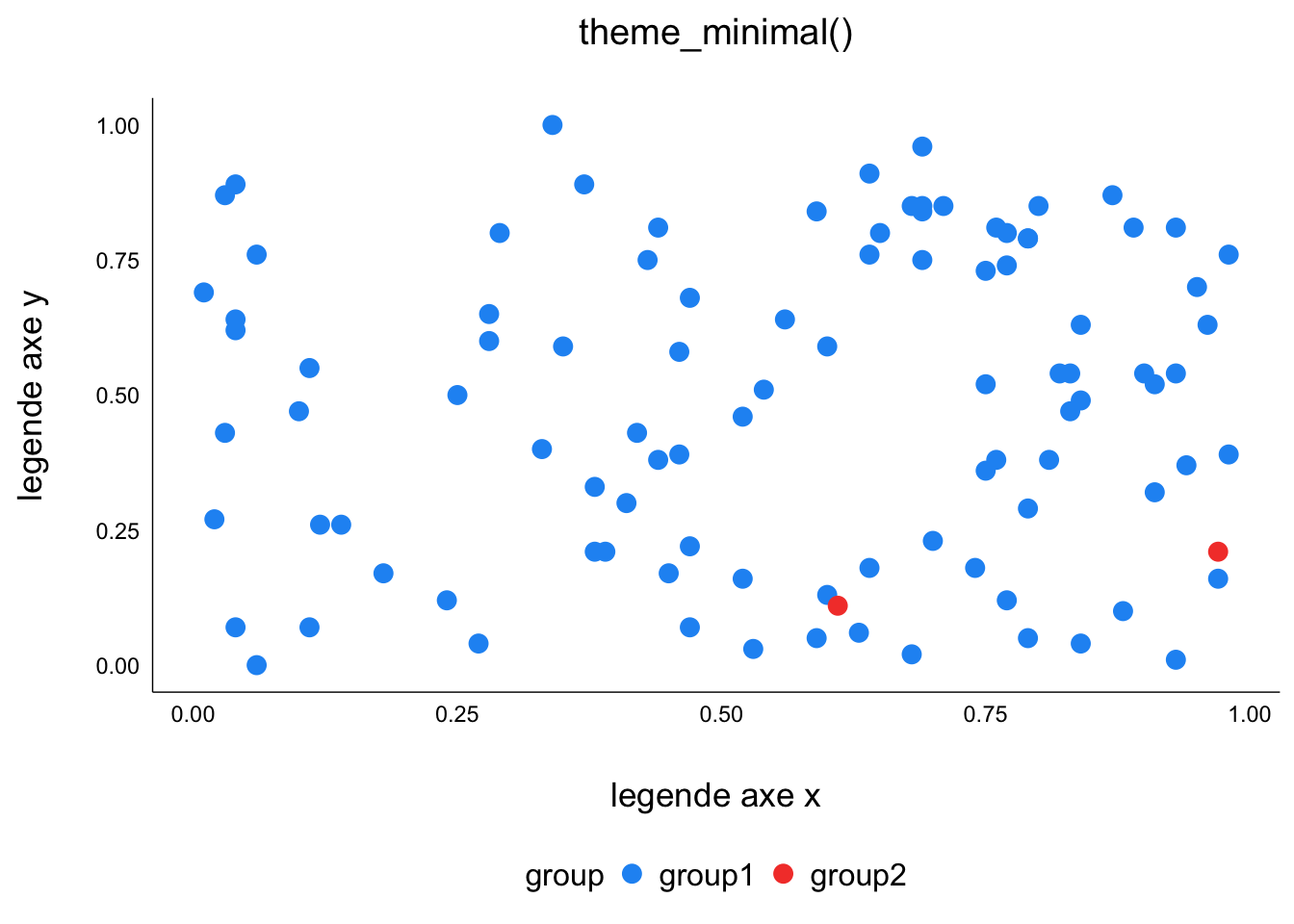
| <p>.small[</p> | |||
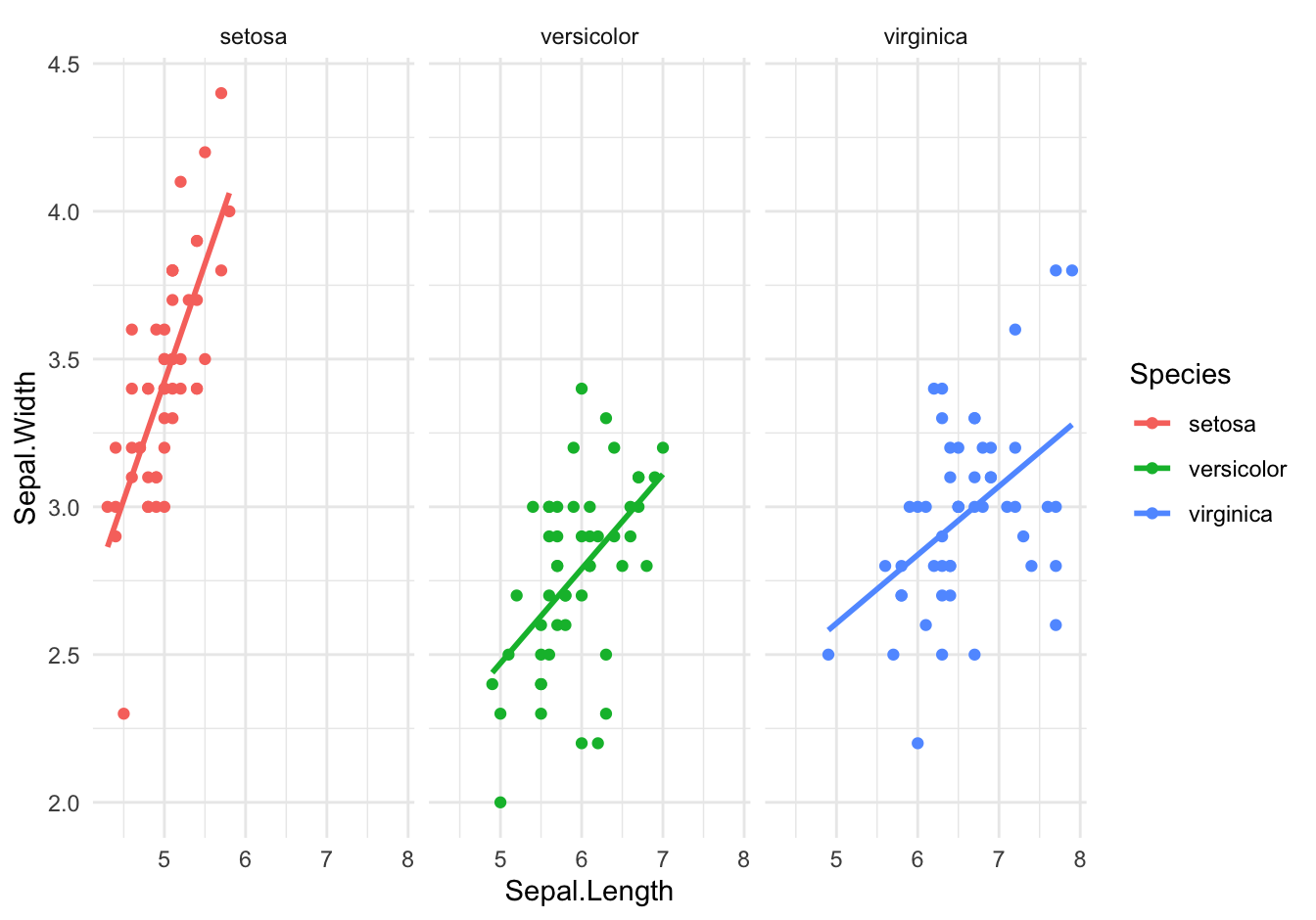
| <div class="sourceCode" id="cb28"><pre class="sourceCode r"><code class="sourceCode r"><a class="sourceLine" id="cb28-1" data-line-number="1"><span class="kw">ggplot</span>(iris, </a> | |||
| <a class="sourceLine" id="cb28-2" data-line-number="2"> <span class="kw">aes</span>(<span class="dt">x=</span>Sepal.Length, </a> | |||
| <a class="sourceLine" id="cb28-3" data-line-number="3"> <span class="dt">y=</span>Sepal.Width,</a> | |||
| <a class="sourceLine" id="cb28-4" data-line-number="4"> <span class="dt">color =</span> Species)) <span class="op">+</span><span class="st"> </span></a> | |||
| <a class="sourceLine" id="cb28-5" data-line-number="5"><span class="st"> </span><span class="kw">geom_point</span>() <span class="op">+</span></a> | |||
| <a class="sourceLine" id="cb28-6" data-line-number="6"><span class="st"> </span><span class="kw">geom_smooth</span>(<span class="dt">method=</span><span class="st">'lm'</span>, <span class="dt">se=</span><span class="ot">FALSE</span>) <span class="op">+</span><span class="st"> </span></a> | |||
| <a class="sourceLine" id="cb28-7" data-line-number="7"><span class="st"> </span><span class="kw">facet_grid</span>(<span class="op">~</span>Species) <span class="op">+</span></a> | |||
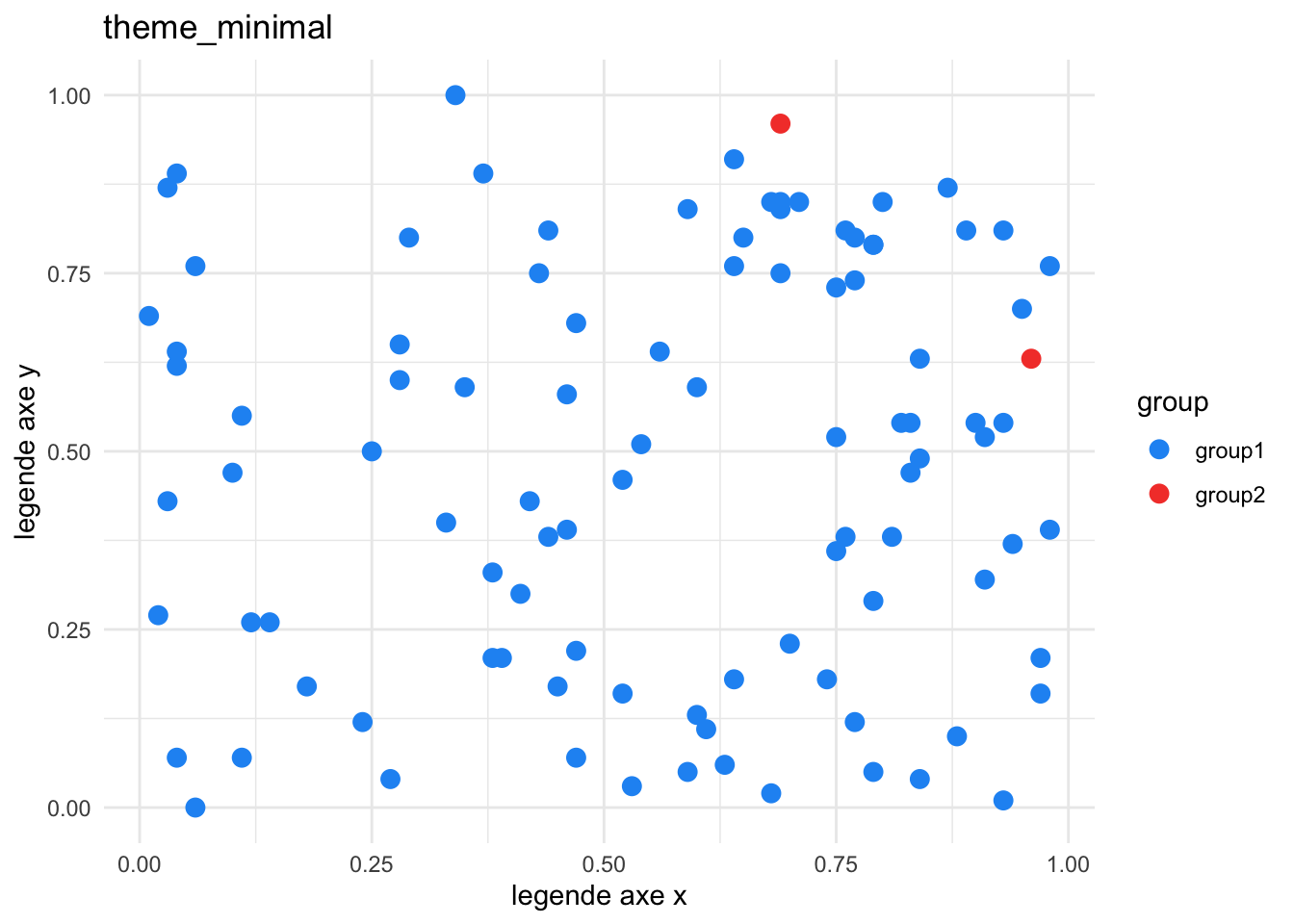
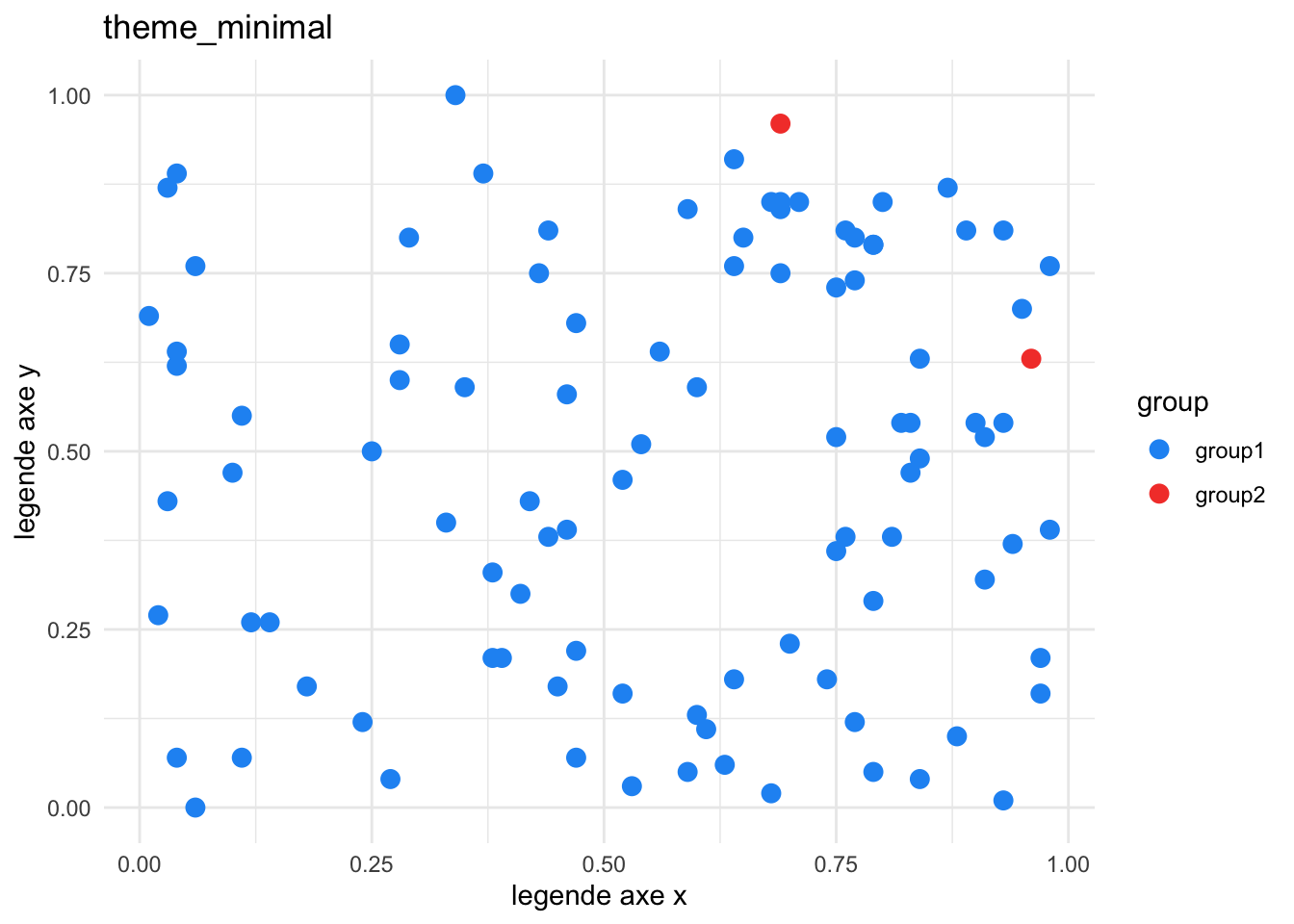
| <a class="sourceLine" id="cb28-8" data-line-number="8"><span class="st"> </span><span class="kw">theme_minimal</span>() <span class="co">#<<</span></a></code></pre></div> | |||
| <p><img src="dataviz_files/figure-html/unnamed-chunk-57-1.png" width="672" /> | |||
| ]</p> | |||
| </div> | |||
| <div id="ajuster-la-légende" class="section level2"> | |||
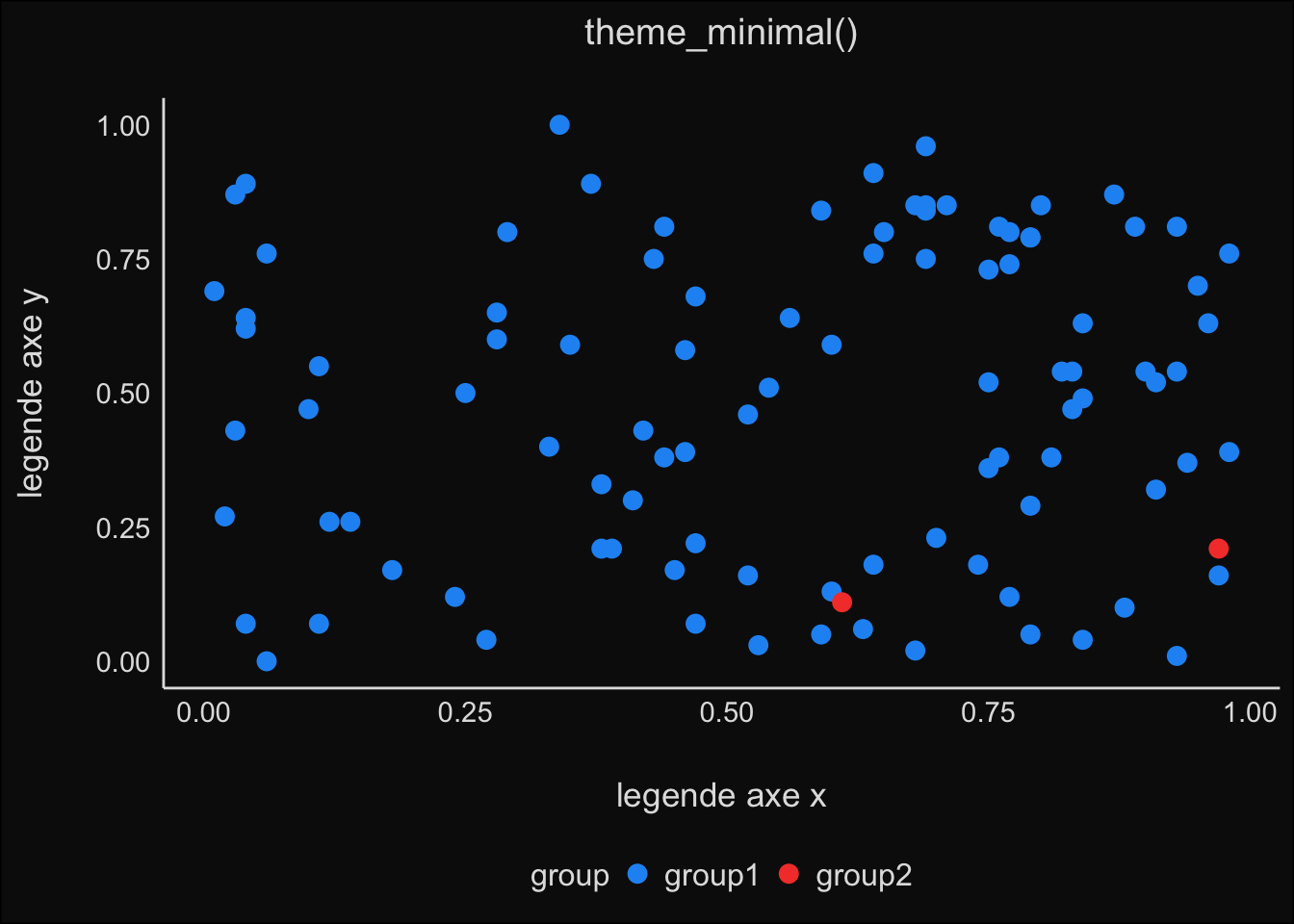
| <h2><span class="header-section-number">31.2</span> Ajuster la légende</h2> | |||
| <p>.small[</p> | |||
| <div class="sourceCode" id="cb29"><pre class="sourceCode r"><code class="sourceCode r"><a class="sourceLine" id="cb29-1" data-line-number="1"><span class="kw">ggplot</span>(iris, </a> | |||
| <a class="sourceLine" id="cb29-2" data-line-number="2"> <span class="kw">aes</span>(<span class="dt">x=</span>Sepal.Length, </a> | |||
| <a class="sourceLine" id="cb29-3" data-line-number="3"> <span class="dt">y=</span>Sepal.Width,</a> | |||
| <a class="sourceLine" id="cb29-4" data-line-number="4"> <span class="dt">color =</span> Species)) <span class="op">+</span><span class="st"> </span></a> | |||
| <a class="sourceLine" id="cb29-5" data-line-number="5"><span class="st"> </span><span class="kw">geom_point</span>()<span class="op">+</span></a> | |||
| <a class="sourceLine" id="cb29-6" data-line-number="6"><span class="st"> </span><span class="kw">theme_minimal</span>() <span class="op">+</span></a> | |||
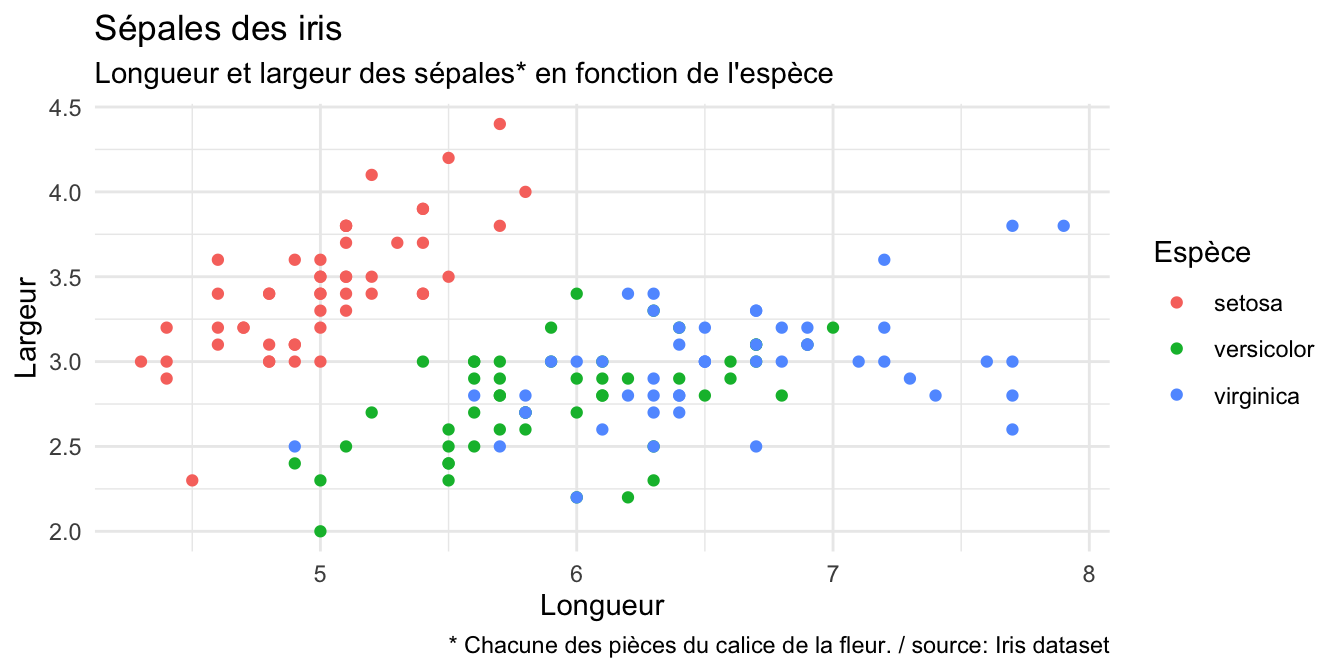
| <a class="sourceLine" id="cb29-7" data-line-number="7"><span class="st"> </span><span class="kw">labs</span>(<span class="dt">title =</span> <span class="st">"Sépales des iris"</span>,</a> | |||
| <a class="sourceLine" id="cb29-8" data-line-number="8"> <span class="dt">subtitle =</span> <span class="st">"Longueur et largeur des sépales* en fonction de l'espèce"</span>,</a> | |||
| <a class="sourceLine" id="cb29-9" data-line-number="9"> <span class="dt">x=</span> <span class="st">"Longueur"</span>,</a> | |||
| <a class="sourceLine" id="cb29-10" data-line-number="10"> <span class="dt">y =</span> <span class="st">"Largeur"</span>,</a> | |||
| <a class="sourceLine" id="cb29-11" data-line-number="11"> <span class="dt">caption =</span> <span class="st">"* Chacune des pièces du calice de la fleur. / source: Iris dataset"</span></a> | |||
| <a class="sourceLine" id="cb29-12" data-line-number="12"> ) <span class="op">+</span><span class="st"> </span></a> | |||
| <a class="sourceLine" id="cb29-13" data-line-number="13"><span class="st"> </span><span class="kw">guides</span>(<span class="dt">color =</span> <span class="kw">guide_legend</span>(<span class="dt">title =</span> <span class="st">"Espèce"</span>)) <span class="co">#<<</span></a></code></pre></div> | |||
| <p><img src="dataviz_files/figure-html/unnamed-chunk-59-1.png" width="672" /> | |||
| ] | |||
| — | |||
| ## Paufiner le thème</p> | |||
| <p>.small[</p> | |||
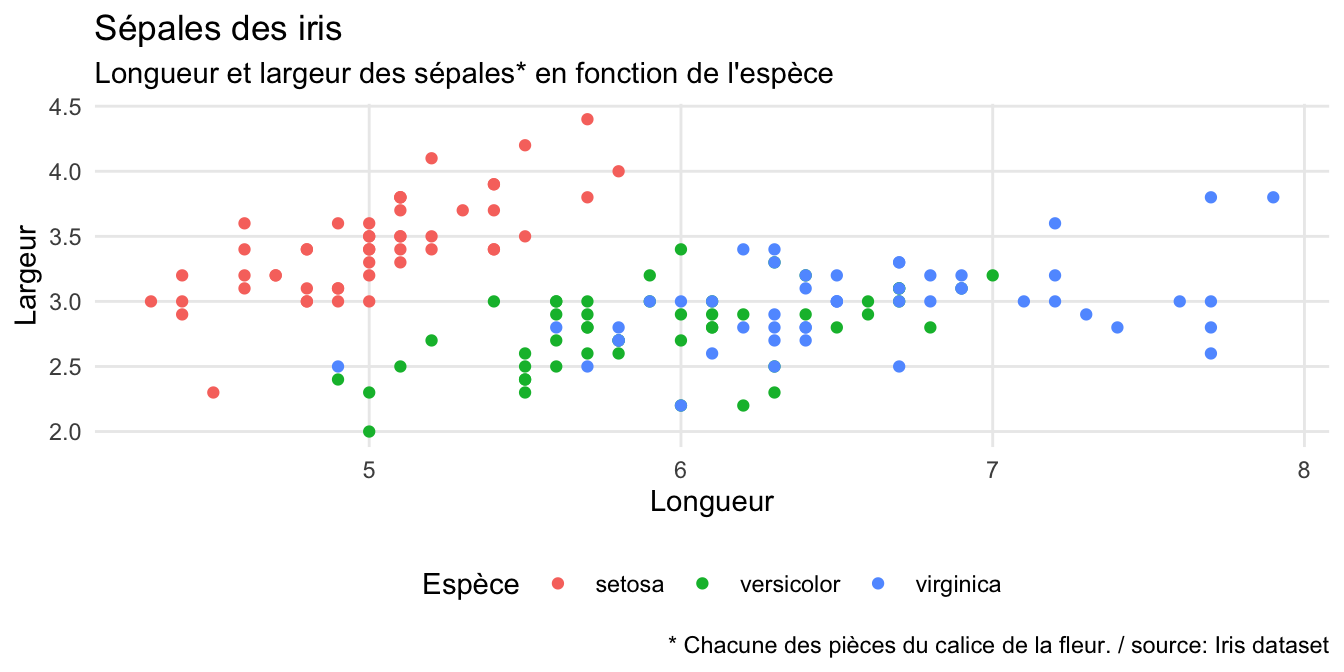
| <div class="sourceCode" id="cb30"><pre class="sourceCode r"><code class="sourceCode r"><a class="sourceLine" id="cb30-1" data-line-number="1"><span class="kw">ggplot</span>(iris, </a> | |||
| <a class="sourceLine" id="cb30-2" data-line-number="2"> <span class="kw">aes</span>(<span class="dt">x=</span>Sepal.Length, </a> | |||
| <a class="sourceLine" id="cb30-3" data-line-number="3"> <span class="dt">y=</span>Sepal.Width,</a> | |||
| <a class="sourceLine" id="cb30-4" data-line-number="4"> <span class="dt">color =</span> Species)) <span class="op">+</span><span class="st"> </span></a> | |||
| <a class="sourceLine" id="cb30-5" data-line-number="5"><span class="st"> </span><span class="kw">geom_point</span>()<span class="op">+</span></a> | |||
| <a class="sourceLine" id="cb30-6" data-line-number="6"><span class="st"> </span><span class="kw">theme_minimal</span>() <span class="op">+</span></a> | |||
| <a class="sourceLine" id="cb30-7" data-line-number="7"><span class="st"> </span><span class="kw">labs</span>(<span class="dt">title =</span> <span class="st">"Sépales des iris"</span>,</a> | |||
| <a class="sourceLine" id="cb30-8" data-line-number="8"> <span class="dt">subtitle =</span> <span class="st">"Longueur et largeur des sépales* en fonction de l'espèce"</span>,</a> | |||
| <a class="sourceLine" id="cb30-9" data-line-number="9"> <span class="dt">x=</span> <span class="st">"Longueur"</span>,</a> | |||
| <a class="sourceLine" id="cb30-10" data-line-number="10"> <span class="dt">y =</span> <span class="st">"Largeur"</span>,</a> | |||
| <a class="sourceLine" id="cb30-11" data-line-number="11"> <span class="dt">caption =</span> <span class="st">"* Chacune des pièces du calice de la fleur. / source: Iris dataset"</span></a> | |||
| <a class="sourceLine" id="cb30-12" data-line-number="12"> ) <span class="op">+</span><span class="st"> </span></a> | |||
| <a class="sourceLine" id="cb30-13" data-line-number="13"><span class="st"> </span><span class="kw">guides</span>(<span class="dt">color =</span> <span class="kw">guide_legend</span>(<span class="dt">title =</span> <span class="st">"Espèce"</span>)) <span class="op">+</span><span class="st"> </span></a> | |||
| <a class="sourceLine" id="cb30-14" data-line-number="14"><span class="st"> </span><span class="kw">theme</span>(<span class="dt">panel.grid.minor =</span> <span class="kw">element_blank</span>(), <span class="co">#<<</span></a> | |||
| <a class="sourceLine" id="cb30-15" data-line-number="15"> <span class="dt">legend.position =</span> <span class="st">"bottom"</span>) <span class="co">#<<</span></a></code></pre></div> | |||
| <p><img src="dataviz_files/figure-html/unnamed-chunk-60-1.png" width="672" /> | |||
| ] | |||
| — | |||
| # A l’aide !!!</p> | |||
| <div id="site-du-tidyverse-httpsggplot2.tidyverse.org" class="section level3"> | |||
| <h3><span class="header-section-number">31.2.1</span> site du tidyverse: <a href="">https://ggplot2.tidyverse.org</a></h3> | |||
| </div> | |||
| <div id="r-for-datascience-httpsr4ds.had.co.nz" class="section level3"> | |||
| <h3><span class="header-section-number">31.2.2</span> R for datascience: <a href="">https://r4ds.had.co.nz/</a></h3> | |||
| </div> | |||
| <div id="stackoverfow-httpsstackoverflow.com" class="section level3"> | |||
| <h3><span class="header-section-number">31.2.3</span> stackoverfow: <a href="">https://stackoverflow.com</a></h3> | |||
| </div> | |||
| <div id="votre-moteur-de-recherche-préféré" class="section level3"> | |||
| <h3><span class="header-section-number">31.2.4</span> votre moteur de recherche préféré</h3> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| </section> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <a href="references.html" class="navigation navigation-prev " aria-label="Previous page"><i class="fa fa-angle-left"></i></a> | |||
| <a href="todo-2-1.html" class="navigation navigation-next " aria-label="Next page"><i class="fa fa-angle-right"></i></a> | |||
| </div> | |||
| </div> | |||
| <script src="libs/gitbook-2.6.7/js/app.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/lunr.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/clipboard.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-search.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-sharing.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-fontsettings.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-bookdown.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/jquery.highlight.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-clipboard.js"></script> | |||
| <script> | |||
| gitbook.require(["gitbook"], function(gitbook) { | |||
| gitbook.start({ | |||
| "sharing": { | |||
| "facebook": true, | |||
| "twitter": true, | |||
| "linkedin": false, | |||
| "weibo": false, | |||
| "instapaper": false, | |||
| "vk": false, | |||
| "all": ["facebook", "twitter", "linkedin", "weibo", "instapaper"] | |||
| }, | |||
| "fontsettings": { | |||
| "theme": "white", | |||
| "family": "sans", | |||
| "size": 2 | |||
| }, | |||
| "edit": { | |||
| "link": null, | |||
| "text": null | |||
| }, | |||
| "history": { | |||
| "link": null, | |||
| "text": null | |||
| }, | |||
| "download": ["dataviz.pdf", "dataviz.epub"], | |||
| "toc": { | |||
| "collapse": "subsection" | |||
| } | |||
| }); | |||
| }); | |||
| </script> | |||
| </body> | |||
| </html> | |||
+ 348
- 0
_book/anscombes-quartet.html
Vedi File
| @@ -0,0 +1,348 @@ | |||
| <!DOCTYPE html> | |||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||
| <head> | |||
| <meta charset="utf-8" /> | |||
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |||
| <title>Chapitre 9 Anscombe’s quartet | Visualisation de données : éléments théoriques et applications avec R</title> | |||
| <meta name="description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="generator" content="bookdown 0.15 and GitBook 2.6.7" /> | |||
| <meta property="og:title" content="Chapitre 9 Anscombe’s quartet | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta property="og:type" content="book" /> | |||
| <meta property="og:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="twitter:card" content="summary" /> | |||
| <meta name="twitter:title" content="Chapitre 9 Anscombe’s quartet | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta name="twitter:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="author" content="Antoine Neuraz" /> | |||
| <meta name="date" content="2019-11-18" /> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1" /> | |||
| <meta name="apple-mobile-web-app-capable" content="yes" /> | |||
| <meta name="apple-mobile-web-app-status-bar-style" content="black" /> | |||
| <link rel="prev" href="pourquoi-ne-pas-se-limiter-aux-statistiques.html"/> | |||
| <link rel="next" href="datasaurus-dozen.html"/> | |||
| <script src="libs/jquery-2.2.3/jquery.min.js"></script> | |||
| <link href="libs/gitbook-2.6.7/css/style.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-table.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-bookdown.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-highlight.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-search.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-fontsettings.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-clipboard.css" rel="stylesheet" /> | |||
| <style type="text/css"> | |||
| a.sourceLine { display: inline-block; line-height: 1.25; } | |||
| a.sourceLine { pointer-events: none; color: inherit; text-decoration: inherit; } | |||
| a.sourceLine:empty { height: 1.2em; } | |||
| .sourceCode { overflow: visible; } | |||
| code.sourceCode { white-space: pre; position: relative; } | |||
| pre.sourceCode { margin: 0; } | |||
| @media screen { | |||
| div.sourceCode { overflow: auto; } | |||
| } | |||
| @media print { | |||
| code.sourceCode { white-space: pre-wrap; } | |||
| a.sourceLine { text-indent: -1em; padding-left: 1em; } | |||
| } | |||
| pre.numberSource a.sourceLine | |||
| { position: relative; left: -4em; } | |||
| pre.numberSource a.sourceLine::before | |||
| { content: attr(data-line-number); | |||
| position: relative; left: -1em; text-align: right; vertical-align: baseline; | |||
| border: none; pointer-events: all; display: inline-block; | |||
| -webkit-touch-callout: none; -webkit-user-select: none; | |||
| -khtml-user-select: none; -moz-user-select: none; | |||
| -ms-user-select: none; user-select: none; | |||
| padding: 0 4px; width: 4em; | |||
| color: #aaaaaa; | |||
| } | |||
| pre.numberSource { margin-left: 3em; border-left: 1px solid #aaaaaa; padding-left: 4px; } | |||
| div.sourceCode | |||
| { } | |||
| @media screen { | |||
| a.sourceLine::before { text-decoration: underline; } | |||
| } | |||
| code span.al { color: #ff0000; font-weight: bold; } /* Alert */ | |||
| code span.an { color: #60a0b0; font-weight: bold; font-style: italic; } /* Annotation */ | |||
| code span.at { color: #7d9029; } /* Attribute */ | |||
| code span.bn { color: #40a070; } /* BaseN */ | |||
| code span.bu { } /* BuiltIn */ | |||
| code span.cf { color: #007020; font-weight: bold; } /* ControlFlow */ | |||
| code span.ch { color: #4070a0; } /* Char */ | |||
| code span.cn { color: #880000; } /* Constant */ | |||
| code span.co { color: #60a0b0; font-style: italic; } /* Comment */ | |||
| code span.cv { color: #60a0b0; font-weight: bold; font-style: italic; } /* CommentVar */ | |||
| code span.do { color: #ba2121; font-style: italic; } /* Documentation */ | |||
| code span.dt { color: #902000; } /* DataType */ | |||
| code span.dv { color: #40a070; } /* DecVal */ | |||
| code span.er { color: #ff0000; font-weight: bold; } /* Error */ | |||
| code span.ex { } /* Extension */ | |||
| code span.fl { color: #40a070; } /* Float */ | |||
| code span.fu { color: #06287e; } /* Function */ | |||
| code span.im { } /* Import */ | |||
| code span.in { color: #60a0b0; font-weight: bold; font-style: italic; } /* Information */ | |||
| code span.kw { color: #007020; font-weight: bold; } /* Keyword */ | |||
| code span.op { color: #666666; } /* Operator */ | |||
| code span.ot { color: #007020; } /* Other */ | |||
| code span.pp { color: #bc7a00; } /* Preprocessor */ | |||
| code span.sc { color: #4070a0; } /* SpecialChar */ | |||
| code span.ss { color: #bb6688; } /* SpecialString */ | |||
| code span.st { color: #4070a0; } /* String */ | |||
| code span.va { color: #19177c; } /* Variable */ | |||
| code span.vs { color: #4070a0; } /* VerbatimString */ | |||
| code span.wa { color: #60a0b0; font-weight: bold; font-style: italic; } /* Warning */ | |||
| </style> | |||
| <link rel="stylesheet" href="style.css" type="text/css" /> | |||
| </head> | |||
| <body> | |||
| <div class="book without-animation with-summary font-size-2 font-family-1" data-basepath="."> | |||
| <div class="book-summary"> | |||
| <nav role="navigation"> | |||
| <ul class="summary"> | |||
| <li><a href="./">Visualisation de données : éléments théoriques et applications avec R</a></li> | |||
| <li class="divider"></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html"><i class="fa fa-check"></i>Prerequis</a><ul> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-r"><i class="fa fa-check"></i>Installer R</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-rstudio-facultatif"><i class="fa fa-check"></i>Installer RStudio (facultatif)</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-nécessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="1" data-path="intro.html"><a href="intro.html"><i class="fa fa-check"></i><b>1</b> Intro</a><ul> | |||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#définition"><i class="fa fa-check"></i><b>1.1</b> Définition</a></li> | |||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#todo"><i class="fa fa-check"></i><b>1.2</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="2" data-path="ue-visualisation.html"><a href="ue-visualisation.html"><i class="fa fa-check"></i><b>2</b> UE Visualisation</a><ul> | |||
| <li class="chapter" data-level="2.0.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#section"><i class="fa fa-check"></i><b>2.0.1</b> 2019-2020</a></li> | |||
| <li class="chapter" data-level="2.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#dr.antoine-neuraz"><i class="fa fa-check"></i><b>2.1</b> Dr. Antoine Neuraz</a><ul> | |||
| <li class="chapter" data-level="2.1.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ahu-informatique-médicale"><i class="fa fa-check"></i><b>2.1.1</b> AHU Informatique médicale</a></li> | |||
| <li class="chapter" data-level="2.1.2" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ère-moitié-du-cours-théorie"><i class="fa fa-check"></i><b>2.1.2</b> 1ère moitié du cours: théorie</a></li> | |||
| <li class="chapter" data-level="2.1.3" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ème-moitié-du-cours-mise-en-pratique"><i class="fa fa-check"></i><b>2.1.3</b> 2ème moitié du cours: mise en pratique</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="3" data-path="visualisation.html"><a href="visualisation.html"><i class="fa fa-check"></i><b>3</b> Visualisation</a></li> | |||
| <li class="chapter" data-level="4" data-path="pourquoi-visualiser-graphiquement.html"><a href="pourquoi-visualiser-graphiquement.html"><i class="fa fa-check"></i><b>4</b> Pourquoi visualiser graphiquement ?</a></li> | |||
| <li class="chapter" data-level="5" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><i class="fa fa-check"></i><b>5</b> Pourquoi mettre un ordinateur dans la boucle ?</a><ul> | |||
| <li class="chapter" data-level="5.1" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html#passage-à-léchelle"><i class="fa fa-check"></i><b>5.1</b> ## <strong>Passage à l’échelle</strong></a></li> | |||
| <li class="chapter" data-level="5.2" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html#efficience-réutilisation-diffusion"><i class="fa fa-check"></i><b>5.2</b> <strong>Efficience</strong>: réutilisation, diffusion</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="6" data-path="buts-dune-visualisation.html"><a href="buts-dune-visualisation.html"><i class="fa fa-check"></i><b>6</b> Buts d’une visualisation</a></li> | |||
| <li class="chapter" data-level="7" data-path="définition-1.html"><a href="définition-1.html"><i class="fa fa-check"></i><b>7</b> Définition</a><ul> | |||
| <li class="chapter" data-level="7.0.1" data-path="définition-1.html"><a href="définition-1.html#la-visualisation-est-le-processus-qui-transforme-les-données-en-représentation-graphique-interactive-à-des-fins-d-exploration-de-confirmation-ou-de-communication."><i class="fa fa-check"></i><b>7.0.1</b> La visualisation est le processus qui <strong>transforme</strong> les données en <strong>représentation graphique</strong> interactive à des fins d’ <strong>exploration</strong>, de <strong>confirmation</strong> ou de <strong>communication</strong>.</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="8" data-path="pourquoi-ne-pas-se-limiter-aux-statistiques.html"><a href="pourquoi-ne-pas-se-limiter-aux-statistiques.html"><i class="fa fa-check"></i><b>8</b> Pourquoi ne pas se limiter aux statistiques ?</a></li> | |||
| <li class="chapter" data-level="9" data-path="anscombes-quartet.html"><a href="anscombes-quartet.html"><i class="fa fa-check"></i><b>9</b> Anscombe’s quartet</a></li> | |||
| <li class="chapter" data-level="10" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html"><i class="fa fa-check"></i><b>10</b> Datasaurus dozen</a><ul> | |||
| <li class="chapter" data-level="10.1" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html#un-peu-dhistoire-enregistrer"><i class="fa fa-check"></i><b>10.1</b> Un peu d’histoire: enregistrer</a><ul> | |||
| <li class="chapter" data-level="10.1.1" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html#john-snow-1854"><i class="fa fa-check"></i><b>10.1.1</b> John Snow (1854)</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="11" data-path="second-of-internet.html"><a href="second-of-internet.html"><i class="fa fa-check"></i><b>11</b> 1 second of internet</a></li> | |||
| <li class="chapter" data-level="12" data-path="types-de-datasets.html"><a href="types-de-datasets.html"><i class="fa fa-check"></i><b>12</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="12.1" data-path="types-de-datasets.html"><a href="types-de-datasets.html#scale-100"><i class="fa fa-check"></i><b>12.1</b> <img src="img/donnees_tableau.png" alt=":scale 100%" /></a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="13" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html"><i class="fa fa-check"></i><b>13</b> Autres caractéristiques des données</a><ul> | |||
| <li class="chapter" data-level="13.0.1" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#liens-relation-entre-2-entités-observations-noeuds"><i class="fa fa-check"></i><b>13.0.1</b> <strong>Liens</strong> : relation entre 2 entités (observations, noeuds)</a></li> | |||
| <li class="chapter" data-level="13.0.2" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#positions-données-spatiales"><i class="fa fa-check"></i><b>13.0.2</b> <strong>Positions</strong> (données spatiales)</a></li> | |||
| <li class="chapter" data-level="13.0.3" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#grilles-grids-stratégie-déchantillonage-de-données-continues"><i class="fa fa-check"></i><b>13.0.3</b> <strong>Grilles</strong> (grids) : stratégie d’échantillonage de données continues</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="14" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html"><i class="fa fa-check"></i><b>14</b> Variables quantitatives</a><ul> | |||
| <li class="chapter" data-level="14.0.1" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html#intervalles-zéro-arbitraire"><i class="fa fa-check"></i><b>14.0.1</b> <strong>Intervalles</strong> = zéro arbitraire</a></li> | |||
| <li class="chapter" data-level="14.0.2" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html#ratios-zero-absolu"><i class="fa fa-check"></i><b>14.0.2</b> <strong>Ratios</strong> = zero absolu</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="15" data-path="marques-et-échelles.html"><a href="marques-et-échelles.html"><i class="fa fa-check"></i><b>15</b> Marques et échelles</a></li> | |||
| <li class="chapter" data-level="16" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html"><i class="fa fa-check"></i><b>16</b> Marques pour observations</a><ul> | |||
| <li class="chapter" data-level="16.1" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html#eléments-géométriques-de-base"><i class="fa fa-check"></i><b>16.1</b> Eléments géométriques de base</a><ul> | |||
| <li class="chapter" data-level="16.1.1" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html#contrôle-lapparence-proportionnellement-ou-en-fonction-de-variables"><i class="fa fa-check"></i><b>16.1.1</b> Contrôle l’apparence proportionnellement ou en fonction de variables</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="17" data-path="utiliser-les-marques-et-les-échelles.html"><a href="utiliser-les-marques-et-les-échelles.html"><i class="fa fa-check"></i><b>17</b> Utiliser les marques et les échelles</a></li> | |||
| <li class="chapter" data-level="18" data-path="utiliser-les-marques-et-les-échelles-1.html"><a href="utiliser-les-marques-et-les-échelles-1.html"><i class="fa fa-check"></i><b>18</b> Utiliser les marques et les échelles</a></li> | |||
| <li class="chapter" data-level="19" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html"><i class="fa fa-check"></i><b>19</b> Utiliser les marques et les échelles</a><ul> | |||
| <li class="chapter" data-level="19.0.1" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html#longueur-position-et-luminosité"><i class="fa fa-check"></i><b>19.0.1</b> Longueur, position et Luminosité</a></li> | |||
| <li class="chapter" data-level="19.1" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html#echelles---efficience"><i class="fa fa-check"></i><b>19.1</b> Echelles - efficience</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="20" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html"><i class="fa fa-check"></i><b>20</b> Types de datasets et types de données</a><ul> | |||
| <li class="chapter" data-level="20.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-datasets-1"><i class="fa fa-check"></i><b>20.1</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="20.1.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#données-tabulaires"><i class="fa fa-check"></i><b>20.1.1</b> Données tabulaires</a></li> | |||
| <li class="chapter" data-level="20.1.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#réseaux"><i class="fa fa-check"></i><b>20.1.2</b> Réseaux</a></li> | |||
| <li class="chapter" data-level="20.1.3" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-champs"><i class="fa fa-check"></i><b>20.1.3</b> TODO: Champs</a></li> | |||
| <li class="chapter" data-level="20.1.4" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-spacial"><i class="fa fa-check"></i><b>20.1.4</b> TODO: Spacial</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="20.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-données"><i class="fa fa-check"></i><b>20.2</b> Types de données</a><ul> | |||
| <li class="chapter" data-level="20.2.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-1"><i class="fa fa-check"></i><b>20.2.1</b> TODO</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="21" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>21</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||
| <li class="chapter" data-level="21.1" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#todo-2"><i class="fa fa-check"></i><b>21.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="21.2" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#types-de-marques"><i class="fa fa-check"></i><b>21.2</b> Types de marques</a></li> | |||
| <li class="chapter" data-level="21.3" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>21.3</b> Mappings in ggplot</a></li> | |||
| <li class="chapter" data-level="21.4" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#scales-in-ggplot"><i class="fa fa-check"></i><b>21.4</b> scales in ggplot</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="22" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html"><i class="fa fa-check"></i><b>22</b> Abstraction de tâche</a><ul> | |||
| <li class="chapter" data-level="22.1" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html#todo-3"><i class="fa fa-check"></i><b>22.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="23" data-path="principes-de-design.html"><a href="principes-de-design.html"><i class="fa fa-check"></i><b>23</b> Principes de design</a><ul> | |||
| <li class="chapter" data-level="23.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-4"><i class="fa fa-check"></i><b>23.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="24" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html"><i class="fa fa-check"></i><b>24</b> Visualisation de données tabulaires</a><ul> | |||
| <li class="chapter" data-level="24.1" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html#todo-5"><i class="fa fa-check"></i><b>24.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="25" data-path="interaction.html"><a href="interaction.html"><i class="fa fa-check"></i><b>25</b> Interaction</a><ul> | |||
| <li class="chapter" data-level="25.1" data-path="interaction.html"><a href="interaction.html#todo-6"><i class="fa fa-check"></i><b>25.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="26" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html"><i class="fa fa-check"></i><b>26</b> Visualisation de données spatiales</a><ul> | |||
| <li class="chapter" data-level="26.1" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html#todo-7"><i class="fa fa-check"></i><b>26.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="27" data-path="visualisation-de-réseaux-et-graphes.html"><a href="visualisation-de-réseaux-et-graphes.html"><i class="fa fa-check"></i><b>27</b> Visualisation de réseaux et graphes</a></li> | |||
| <li class="chapter" data-level="28" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html"><i class="fa fa-check"></i><b>28</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="28.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-8"><i class="fa fa-check"></i><b>28.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="29" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html"><i class="fa fa-check"></i><b>29</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="29.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-9"><i class="fa fa-check"></i><b>29.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html"><i class="fa fa-check"></i><b>30</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||
| <li class="chapter" data-level="30.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#créer-son-propre-thème-ggplot2"><i class="fa fa-check"></i><b>30.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||
| <li class="chapter" data-level="30.1.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#un-thème-est-une-fonction"><i class="fa fa-check"></i><b>30.1.1</b> un thème est une fonction</a></li> | |||
| <li class="chapter" data-level="30.1.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#modifier-un-thème-de-base-avec-replace"><i class="fa fa-check"></i><b>30.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||
| <li class="chapter" data-level="30.1.3" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#définir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>30.1.3</b> définir de nouveaux attributs</a></li> | |||
| <li class="chapter" data-level="30.1.4" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#exemple"><i class="fa fa-check"></i><b>30.1.4</b> Exemple</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>30.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="" data-path="references.html"><a href="references.html"><i class="fa fa-check"></i>References</a><ul> | |||
| <li class="chapter" data-level="30.3" data-path="references.html"><a href="references.html#ggplot2-implémente-la-grammaire-de-la-visualisation"><i class="fa fa-check"></i><b>30.3</b> ggplot2 implémente la grammaire de la visualisation</a></li> | |||
| <li class="chapter" data-level="30.4" data-path="references.html"><a href="references.html#les-essentiels"><i class="fa fa-check"></i><b>30.4</b> Les essentiels</a></li> | |||
| <li class="chapter" data-level="30.5" data-path="references.html"><a href="references.html#data-données-source."><i class="fa fa-check"></i><b>30.5</b> ### Data: Données source.</a></li> | |||
| <li class="chapter" data-level="30.6" data-path="references.html"><a href="references.html#geoms-marques-de-la-visualisation-points-lignes"><i class="fa fa-check"></i><b>30.6</b> ### Geoms: Marques de la visualisation (points, lignes, …)</a><ul> | |||
| <li class="chapter" data-level="30.6.1" data-path="references.html"><a href="references.html#scales-echelles-de-la-visualisation-position-taille-couleur"><i class="fa fa-check"></i><b>30.6.1</b> Scales: Echelles de la visualisation (position, taille, couleur,…)</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30.7" data-path="references.html"><a href="references.html#la-base"><i class="fa fa-check"></i><b>30.7</b> La base</a></li> | |||
| <li class="chapter" data-level="30.8" data-path="references.html"><a href="references.html#ajouter-une-geometrie"><i class="fa fa-check"></i><b>30.8</b> Ajouter une geometrie</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="31" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html"><i class="fa fa-check"></i><b>31</b> Ajouter un encodage (aesthetics)</a><ul> | |||
| <li class="chapter" data-level="31.1" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#ajouter-une-facette"><i class="fa fa-check"></i><b>31.1</b> Ajouter une facette</a></li> | |||
| <li class="chapter" data-level="31.2" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#ajuster-la-légende"><i class="fa fa-check"></i><b>31.2</b> Ajuster la légende</a><ul> | |||
| <li class="chapter" data-level="31.2.1" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#site-du-tidyverse-httpsggplot2.tidyverse.org"><i class="fa fa-check"></i><b>31.2.1</b> site du tidyverse: <span>https://ggplot2.tidyverse.org</span></a></li> | |||
| <li class="chapter" data-level="31.2.2" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#r-for-datascience-httpsr4ds.had.co.nz"><i class="fa fa-check"></i><b>31.2.2</b> R for datascience: <span>https://r4ds.had.co.nz/</span></a></li> | |||
| <li class="chapter" data-level="31.2.3" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#stackoverfow-httpsstackoverflow.com"><i class="fa fa-check"></i><b>31.2.3</b> stackoverfow: <span>https://stackoverflow.com</span></a></li> | |||
| <li class="chapter" data-level="31.2.4" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#votre-moteur-de-recherche-préféré"><i class="fa fa-check"></i><b>31.2.4</b> votre moteur de recherche préféré</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="32" data-path="todo-2-1.html"><a href="todo-2-1.html"><i class="fa fa-check"></i><b>32</b> TODO 2</a><ul> | |||
| <li class="chapter" data-level="32.0.1" data-path="todo-2-1.html"><a href="todo-2-1.html#représenter-la-distribution-du-nombre-de-miles-per-gallon-en-histogramme"><i class="fa fa-check"></i><b>32.0.1</b> représenter la distribution du nombre de miles per gallon en histogramme</a></li> | |||
| <li class="chapter" data-level="32.0.2" data-path="todo-2-1.html"><a href="todo-2-1.html#représenter-la-distribution-du-nombre-de-miles-per-gallon-en-boxplot"><i class="fa fa-check"></i><b>32.0.2</b> représenter la distribution du nombre de miles per gallon en boxplot</a></li> | |||
| <li class="chapter" data-level="32.0.3" data-path="todo-2-1.html"><a href="todo-2-1.html#representer-la-distribution-du-nombre-de-miles-per-gallon-en-fonction-du-nombre-de-cylindres"><i class="fa fa-check"></i><b>32.0.3</b> representer la distribution du nombre de miles per gallon en fonction du nombre de cylindres</a></li> | |||
| <li class="chapter" data-level="32.0.4" data-path="todo-2-1.html"><a href="todo-2-1.html#ajouter-les-points-par-dessus-la-distribution"><i class="fa fa-check"></i><b>32.0.4</b> ajouter les points par dessus la distribution</a></li> | |||
| <li class="chapter" data-level="32.0.5" data-path="todo-2-1.html"><a href="todo-2-1.html#paufiner-le-plot-axes-titres-thème"><i class="fa fa-check"></i><b>32.0.5</b> paufiner le plot (axes, titres, thème)</a></li> | |||
| </ul></li> | |||
| <li class="divider"></li> | |||
| <li><a href="https://github.com/rstudio/bookdown" target="blank">Published with bookdown</a></li> | |||
| </ul> | |||
| </nav> | |||
| </div> | |||
| <div class="book-body"> | |||
| <div class="body-inner"> | |||
| <div class="book-header" role="navigation"> | |||
| <h1> | |||
| <i class="fa fa-circle-o-notch fa-spin"></i><a href="./">Visualisation de données : éléments théoriques et applications avec R</a> | |||
| </h1> | |||
| </div> | |||
| <div class="page-wrapper" tabindex="-1" role="main"> | |||
| <div class="page-inner"> | |||
| <section class="normal" id="section-"> | |||
| <div id="anscombes-quartet" class="section level1"> | |||
| <h1><span class="header-section-number">Chapitre 9</span> Anscombe’s quartet</h1> | |||
| <div class="figure"> | |||
| <img src="img/anscombe-viz.png" alt=":abs 85%, 7%, 20%" /> | |||
| <p class="caption">:abs 85%, 7%, 20%</p> | |||
| </div> | |||
| <hr /> | |||
| </div> | |||
| </section> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <a href="pourquoi-ne-pas-se-limiter-aux-statistiques.html" class="navigation navigation-prev " aria-label="Previous page"><i class="fa fa-angle-left"></i></a> | |||
| <a href="datasaurus-dozen.html" class="navigation navigation-next " aria-label="Next page"><i class="fa fa-angle-right"></i></a> | |||
| </div> | |||
| </div> | |||
| <script src="libs/gitbook-2.6.7/js/app.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/lunr.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/clipboard.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-search.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-sharing.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-fontsettings.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-bookdown.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/jquery.highlight.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-clipboard.js"></script> | |||
| <script> | |||
| gitbook.require(["gitbook"], function(gitbook) { | |||
| gitbook.start({ | |||
| "sharing": { | |||
| "facebook": true, | |||
| "twitter": true, | |||
| "linkedin": false, | |||
| "weibo": false, | |||
| "instapaper": false, | |||
| "vk": false, | |||
| "all": ["facebook", "twitter", "linkedin", "weibo", "instapaper"] | |||
| }, | |||
| "fontsettings": { | |||
| "theme": "white", | |||
| "family": "sans", | |||
| "size": 2 | |||
| }, | |||
| "edit": { | |||
| "link": null, | |||
| "text": null | |||
| }, | |||
| "history": { | |||
| "link": null, | |||
| "text": null | |||
| }, | |||
| "download": ["dataviz.pdf", "dataviz.epub"], | |||
| "toc": { | |||
| "collapse": "subsection" | |||
| } | |||
| }); | |||
| }); | |||
| </script> | |||
| </body> | |||
| </html> | |||
+ 354
- 0
_book/autres-caractéristiques-des-données.html
Vedi File
| @@ -0,0 +1,354 @@ | |||
| <!DOCTYPE html> | |||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||
| <head> | |||
| <meta charset="utf-8" /> | |||
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |||
| <title>Chapitre 13 Autres caractéristiques des données | Visualisation de données : éléments théoriques et applications avec R</title> | |||
| <meta name="description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="generator" content="bookdown 0.15 and GitBook 2.6.7" /> | |||
| <meta property="og:title" content="Chapitre 13 Autres caractéristiques des données | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta property="og:type" content="book" /> | |||
| <meta property="og:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="twitter:card" content="summary" /> | |||
| <meta name="twitter:title" content="Chapitre 13 Autres caractéristiques des données | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta name="twitter:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="author" content="Antoine Neuraz" /> | |||
| <meta name="date" content="2019-11-18" /> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1" /> | |||
| <meta name="apple-mobile-web-app-capable" content="yes" /> | |||
| <meta name="apple-mobile-web-app-status-bar-style" content="black" /> | |||
| <link rel="prev" href="types-de-datasets.html"/> | |||
| <link rel="next" href="variables-quantitatives.html"/> | |||
| <script src="libs/jquery-2.2.3/jquery.min.js"></script> | |||
| <link href="libs/gitbook-2.6.7/css/style.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-table.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-bookdown.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-highlight.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-search.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-fontsettings.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-clipboard.css" rel="stylesheet" /> | |||
| <style type="text/css"> | |||
| a.sourceLine { display: inline-block; line-height: 1.25; } | |||
| a.sourceLine { pointer-events: none; color: inherit; text-decoration: inherit; } | |||
| a.sourceLine:empty { height: 1.2em; } | |||
| .sourceCode { overflow: visible; } | |||
| code.sourceCode { white-space: pre; position: relative; } | |||
| pre.sourceCode { margin: 0; } | |||
| @media screen { | |||
| div.sourceCode { overflow: auto; } | |||
| } | |||
| @media print { | |||
| code.sourceCode { white-space: pre-wrap; } | |||
| a.sourceLine { text-indent: -1em; padding-left: 1em; } | |||
| } | |||
| pre.numberSource a.sourceLine | |||
| { position: relative; left: -4em; } | |||
| pre.numberSource a.sourceLine::before | |||
| { content: attr(data-line-number); | |||
| position: relative; left: -1em; text-align: right; vertical-align: baseline; | |||
| border: none; pointer-events: all; display: inline-block; | |||
| -webkit-touch-callout: none; -webkit-user-select: none; | |||
| -khtml-user-select: none; -moz-user-select: none; | |||
| -ms-user-select: none; user-select: none; | |||
| padding: 0 4px; width: 4em; | |||
| color: #aaaaaa; | |||
| } | |||
| pre.numberSource { margin-left: 3em; border-left: 1px solid #aaaaaa; padding-left: 4px; } | |||
| div.sourceCode | |||
| { } | |||
| @media screen { | |||
| a.sourceLine::before { text-decoration: underline; } | |||
| } | |||
| code span.al { color: #ff0000; font-weight: bold; } /* Alert */ | |||
| code span.an { color: #60a0b0; font-weight: bold; font-style: italic; } /* Annotation */ | |||
| code span.at { color: #7d9029; } /* Attribute */ | |||
| code span.bn { color: #40a070; } /* BaseN */ | |||
| code span.bu { } /* BuiltIn */ | |||
| code span.cf { color: #007020; font-weight: bold; } /* ControlFlow */ | |||
| code span.ch { color: #4070a0; } /* Char */ | |||
| code span.cn { color: #880000; } /* Constant */ | |||
| code span.co { color: #60a0b0; font-style: italic; } /* Comment */ | |||
| code span.cv { color: #60a0b0; font-weight: bold; font-style: italic; } /* CommentVar */ | |||
| code span.do { color: #ba2121; font-style: italic; } /* Documentation */ | |||
| code span.dt { color: #902000; } /* DataType */ | |||
| code span.dv { color: #40a070; } /* DecVal */ | |||
| code span.er { color: #ff0000; font-weight: bold; } /* Error */ | |||
| code span.ex { } /* Extension */ | |||
| code span.fl { color: #40a070; } /* Float */ | |||
| code span.fu { color: #06287e; } /* Function */ | |||
| code span.im { } /* Import */ | |||
| code span.in { color: #60a0b0; font-weight: bold; font-style: italic; } /* Information */ | |||
| code span.kw { color: #007020; font-weight: bold; } /* Keyword */ | |||
| code span.op { color: #666666; } /* Operator */ | |||
| code span.ot { color: #007020; } /* Other */ | |||
| code span.pp { color: #bc7a00; } /* Preprocessor */ | |||
| code span.sc { color: #4070a0; } /* SpecialChar */ | |||
| code span.ss { color: #bb6688; } /* SpecialString */ | |||
| code span.st { color: #4070a0; } /* String */ | |||
| code span.va { color: #19177c; } /* Variable */ | |||
| code span.vs { color: #4070a0; } /* VerbatimString */ | |||
| code span.wa { color: #60a0b0; font-weight: bold; font-style: italic; } /* Warning */ | |||
| </style> | |||
| <link rel="stylesheet" href="style.css" type="text/css" /> | |||
| </head> | |||
| <body> | |||
| <div class="book without-animation with-summary font-size-2 font-family-1" data-basepath="."> | |||
| <div class="book-summary"> | |||
| <nav role="navigation"> | |||
| <ul class="summary"> | |||
| <li><a href="./">Visualisation de données : éléments théoriques et applications avec R</a></li> | |||
| <li class="divider"></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html"><i class="fa fa-check"></i>Prerequis</a><ul> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-r"><i class="fa fa-check"></i>Installer R</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-rstudio-facultatif"><i class="fa fa-check"></i>Installer RStudio (facultatif)</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-nécessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="1" data-path="intro.html"><a href="intro.html"><i class="fa fa-check"></i><b>1</b> Intro</a><ul> | |||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#définition"><i class="fa fa-check"></i><b>1.1</b> Définition</a></li> | |||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#todo"><i class="fa fa-check"></i><b>1.2</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="2" data-path="ue-visualisation.html"><a href="ue-visualisation.html"><i class="fa fa-check"></i><b>2</b> UE Visualisation</a><ul> | |||
| <li class="chapter" data-level="2.0.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#section"><i class="fa fa-check"></i><b>2.0.1</b> 2019-2020</a></li> | |||
| <li class="chapter" data-level="2.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#dr.antoine-neuraz"><i class="fa fa-check"></i><b>2.1</b> Dr. Antoine Neuraz</a><ul> | |||
| <li class="chapter" data-level="2.1.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ahu-informatique-médicale"><i class="fa fa-check"></i><b>2.1.1</b> AHU Informatique médicale</a></li> | |||
| <li class="chapter" data-level="2.1.2" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ère-moitié-du-cours-théorie"><i class="fa fa-check"></i><b>2.1.2</b> 1ère moitié du cours: théorie</a></li> | |||
| <li class="chapter" data-level="2.1.3" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ème-moitié-du-cours-mise-en-pratique"><i class="fa fa-check"></i><b>2.1.3</b> 2ème moitié du cours: mise en pratique</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="3" data-path="visualisation.html"><a href="visualisation.html"><i class="fa fa-check"></i><b>3</b> Visualisation</a></li> | |||
| <li class="chapter" data-level="4" data-path="pourquoi-visualiser-graphiquement.html"><a href="pourquoi-visualiser-graphiquement.html"><i class="fa fa-check"></i><b>4</b> Pourquoi visualiser graphiquement ?</a></li> | |||
| <li class="chapter" data-level="5" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><i class="fa fa-check"></i><b>5</b> Pourquoi mettre un ordinateur dans la boucle ?</a><ul> | |||
| <li class="chapter" data-level="5.1" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html#passage-à-léchelle"><i class="fa fa-check"></i><b>5.1</b> ## <strong>Passage à l’échelle</strong></a></li> | |||
| <li class="chapter" data-level="5.2" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html#efficience-réutilisation-diffusion"><i class="fa fa-check"></i><b>5.2</b> <strong>Efficience</strong>: réutilisation, diffusion</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="6" data-path="buts-dune-visualisation.html"><a href="buts-dune-visualisation.html"><i class="fa fa-check"></i><b>6</b> Buts d’une visualisation</a></li> | |||
| <li class="chapter" data-level="7" data-path="définition-1.html"><a href="définition-1.html"><i class="fa fa-check"></i><b>7</b> Définition</a><ul> | |||
| <li class="chapter" data-level="7.0.1" data-path="définition-1.html"><a href="définition-1.html#la-visualisation-est-le-processus-qui-transforme-les-données-en-représentation-graphique-interactive-à-des-fins-d-exploration-de-confirmation-ou-de-communication."><i class="fa fa-check"></i><b>7.0.1</b> La visualisation est le processus qui <strong>transforme</strong> les données en <strong>représentation graphique</strong> interactive à des fins d’ <strong>exploration</strong>, de <strong>confirmation</strong> ou de <strong>communication</strong>.</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="8" data-path="pourquoi-ne-pas-se-limiter-aux-statistiques.html"><a href="pourquoi-ne-pas-se-limiter-aux-statistiques.html"><i class="fa fa-check"></i><b>8</b> Pourquoi ne pas se limiter aux statistiques ?</a></li> | |||
| <li class="chapter" data-level="9" data-path="anscombes-quartet.html"><a href="anscombes-quartet.html"><i class="fa fa-check"></i><b>9</b> Anscombe’s quartet</a></li> | |||
| <li class="chapter" data-level="10" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html"><i class="fa fa-check"></i><b>10</b> Datasaurus dozen</a><ul> | |||
| <li class="chapter" data-level="10.1" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html#un-peu-dhistoire-enregistrer"><i class="fa fa-check"></i><b>10.1</b> Un peu d’histoire: enregistrer</a><ul> | |||
| <li class="chapter" data-level="10.1.1" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html#john-snow-1854"><i class="fa fa-check"></i><b>10.1.1</b> John Snow (1854)</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="11" data-path="second-of-internet.html"><a href="second-of-internet.html"><i class="fa fa-check"></i><b>11</b> 1 second of internet</a></li> | |||
| <li class="chapter" data-level="12" data-path="types-de-datasets.html"><a href="types-de-datasets.html"><i class="fa fa-check"></i><b>12</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="12.1" data-path="types-de-datasets.html"><a href="types-de-datasets.html#scale-100"><i class="fa fa-check"></i><b>12.1</b> <img src="img/donnees_tableau.png" alt=":scale 100%" /></a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="13" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html"><i class="fa fa-check"></i><b>13</b> Autres caractéristiques des données</a><ul> | |||
| <li class="chapter" data-level="13.0.1" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#liens-relation-entre-2-entités-observations-noeuds"><i class="fa fa-check"></i><b>13.0.1</b> <strong>Liens</strong> : relation entre 2 entités (observations, noeuds)</a></li> | |||
| <li class="chapter" data-level="13.0.2" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#positions-données-spatiales"><i class="fa fa-check"></i><b>13.0.2</b> <strong>Positions</strong> (données spatiales)</a></li> | |||
| <li class="chapter" data-level="13.0.3" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#grilles-grids-stratégie-déchantillonage-de-données-continues"><i class="fa fa-check"></i><b>13.0.3</b> <strong>Grilles</strong> (grids) : stratégie d’échantillonage de données continues</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="14" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html"><i class="fa fa-check"></i><b>14</b> Variables quantitatives</a><ul> | |||
| <li class="chapter" data-level="14.0.1" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html#intervalles-zéro-arbitraire"><i class="fa fa-check"></i><b>14.0.1</b> <strong>Intervalles</strong> = zéro arbitraire</a></li> | |||
| <li class="chapter" data-level="14.0.2" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html#ratios-zero-absolu"><i class="fa fa-check"></i><b>14.0.2</b> <strong>Ratios</strong> = zero absolu</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="15" data-path="marques-et-échelles.html"><a href="marques-et-échelles.html"><i class="fa fa-check"></i><b>15</b> Marques et échelles</a></li> | |||
| <li class="chapter" data-level="16" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html"><i class="fa fa-check"></i><b>16</b> Marques pour observations</a><ul> | |||
| <li class="chapter" data-level="16.1" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html#eléments-géométriques-de-base"><i class="fa fa-check"></i><b>16.1</b> Eléments géométriques de base</a><ul> | |||
| <li class="chapter" data-level="16.1.1" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html#contrôle-lapparence-proportionnellement-ou-en-fonction-de-variables"><i class="fa fa-check"></i><b>16.1.1</b> Contrôle l’apparence proportionnellement ou en fonction de variables</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="17" data-path="utiliser-les-marques-et-les-échelles.html"><a href="utiliser-les-marques-et-les-échelles.html"><i class="fa fa-check"></i><b>17</b> Utiliser les marques et les échelles</a></li> | |||
| <li class="chapter" data-level="18" data-path="utiliser-les-marques-et-les-échelles-1.html"><a href="utiliser-les-marques-et-les-échelles-1.html"><i class="fa fa-check"></i><b>18</b> Utiliser les marques et les échelles</a></li> | |||
| <li class="chapter" data-level="19" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html"><i class="fa fa-check"></i><b>19</b> Utiliser les marques et les échelles</a><ul> | |||
| <li class="chapter" data-level="19.0.1" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html#longueur-position-et-luminosité"><i class="fa fa-check"></i><b>19.0.1</b> Longueur, position et Luminosité</a></li> | |||
| <li class="chapter" data-level="19.1" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html#echelles---efficience"><i class="fa fa-check"></i><b>19.1</b> Echelles - efficience</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="20" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html"><i class="fa fa-check"></i><b>20</b> Types de datasets et types de données</a><ul> | |||
| <li class="chapter" data-level="20.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-datasets-1"><i class="fa fa-check"></i><b>20.1</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="20.1.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#données-tabulaires"><i class="fa fa-check"></i><b>20.1.1</b> Données tabulaires</a></li> | |||
| <li class="chapter" data-level="20.1.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#réseaux"><i class="fa fa-check"></i><b>20.1.2</b> Réseaux</a></li> | |||
| <li class="chapter" data-level="20.1.3" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-champs"><i class="fa fa-check"></i><b>20.1.3</b> TODO: Champs</a></li> | |||
| <li class="chapter" data-level="20.1.4" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-spacial"><i class="fa fa-check"></i><b>20.1.4</b> TODO: Spacial</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="20.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-données"><i class="fa fa-check"></i><b>20.2</b> Types de données</a><ul> | |||
| <li class="chapter" data-level="20.2.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-1"><i class="fa fa-check"></i><b>20.2.1</b> TODO</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="21" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>21</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||
| <li class="chapter" data-level="21.1" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#todo-2"><i class="fa fa-check"></i><b>21.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="21.2" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#types-de-marques"><i class="fa fa-check"></i><b>21.2</b> Types de marques</a></li> | |||
| <li class="chapter" data-level="21.3" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>21.3</b> Mappings in ggplot</a></li> | |||
| <li class="chapter" data-level="21.4" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#scales-in-ggplot"><i class="fa fa-check"></i><b>21.4</b> scales in ggplot</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="22" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html"><i class="fa fa-check"></i><b>22</b> Abstraction de tâche</a><ul> | |||
| <li class="chapter" data-level="22.1" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html#todo-3"><i class="fa fa-check"></i><b>22.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="23" data-path="principes-de-design.html"><a href="principes-de-design.html"><i class="fa fa-check"></i><b>23</b> Principes de design</a><ul> | |||
| <li class="chapter" data-level="23.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-4"><i class="fa fa-check"></i><b>23.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="24" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html"><i class="fa fa-check"></i><b>24</b> Visualisation de données tabulaires</a><ul> | |||
| <li class="chapter" data-level="24.1" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html#todo-5"><i class="fa fa-check"></i><b>24.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="25" data-path="interaction.html"><a href="interaction.html"><i class="fa fa-check"></i><b>25</b> Interaction</a><ul> | |||
| <li class="chapter" data-level="25.1" data-path="interaction.html"><a href="interaction.html#todo-6"><i class="fa fa-check"></i><b>25.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="26" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html"><i class="fa fa-check"></i><b>26</b> Visualisation de données spatiales</a><ul> | |||
| <li class="chapter" data-level="26.1" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html#todo-7"><i class="fa fa-check"></i><b>26.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="27" data-path="visualisation-de-réseaux-et-graphes.html"><a href="visualisation-de-réseaux-et-graphes.html"><i class="fa fa-check"></i><b>27</b> Visualisation de réseaux et graphes</a></li> | |||
| <li class="chapter" data-level="28" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html"><i class="fa fa-check"></i><b>28</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="28.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-8"><i class="fa fa-check"></i><b>28.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="29" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html"><i class="fa fa-check"></i><b>29</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="29.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-9"><i class="fa fa-check"></i><b>29.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html"><i class="fa fa-check"></i><b>30</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||
| <li class="chapter" data-level="30.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#créer-son-propre-thème-ggplot2"><i class="fa fa-check"></i><b>30.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||
| <li class="chapter" data-level="30.1.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#un-thème-est-une-fonction"><i class="fa fa-check"></i><b>30.1.1</b> un thème est une fonction</a></li> | |||
| <li class="chapter" data-level="30.1.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#modifier-un-thème-de-base-avec-replace"><i class="fa fa-check"></i><b>30.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||
| <li class="chapter" data-level="30.1.3" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#définir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>30.1.3</b> définir de nouveaux attributs</a></li> | |||
| <li class="chapter" data-level="30.1.4" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#exemple"><i class="fa fa-check"></i><b>30.1.4</b> Exemple</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>30.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="" data-path="references.html"><a href="references.html"><i class="fa fa-check"></i>References</a><ul> | |||
| <li class="chapter" data-level="30.3" data-path="references.html"><a href="references.html#ggplot2-implémente-la-grammaire-de-la-visualisation"><i class="fa fa-check"></i><b>30.3</b> ggplot2 implémente la grammaire de la visualisation</a></li> | |||
| <li class="chapter" data-level="30.4" data-path="references.html"><a href="references.html#les-essentiels"><i class="fa fa-check"></i><b>30.4</b> Les essentiels</a></li> | |||
| <li class="chapter" data-level="30.5" data-path="references.html"><a href="references.html#data-données-source."><i class="fa fa-check"></i><b>30.5</b> ### Data: Données source.</a></li> | |||
| <li class="chapter" data-level="30.6" data-path="references.html"><a href="references.html#geoms-marques-de-la-visualisation-points-lignes"><i class="fa fa-check"></i><b>30.6</b> ### Geoms: Marques de la visualisation (points, lignes, …)</a><ul> | |||
| <li class="chapter" data-level="30.6.1" data-path="references.html"><a href="references.html#scales-echelles-de-la-visualisation-position-taille-couleur"><i class="fa fa-check"></i><b>30.6.1</b> Scales: Echelles de la visualisation (position, taille, couleur,…)</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30.7" data-path="references.html"><a href="references.html#la-base"><i class="fa fa-check"></i><b>30.7</b> La base</a></li> | |||
| <li class="chapter" data-level="30.8" data-path="references.html"><a href="references.html#ajouter-une-geometrie"><i class="fa fa-check"></i><b>30.8</b> Ajouter une geometrie</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="31" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html"><i class="fa fa-check"></i><b>31</b> Ajouter un encodage (aesthetics)</a><ul> | |||
| <li class="chapter" data-level="31.1" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#ajouter-une-facette"><i class="fa fa-check"></i><b>31.1</b> Ajouter une facette</a></li> | |||
| <li class="chapter" data-level="31.2" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#ajuster-la-légende"><i class="fa fa-check"></i><b>31.2</b> Ajuster la légende</a><ul> | |||
| <li class="chapter" data-level="31.2.1" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#site-du-tidyverse-httpsggplot2.tidyverse.org"><i class="fa fa-check"></i><b>31.2.1</b> site du tidyverse: <span>https://ggplot2.tidyverse.org</span></a></li> | |||
| <li class="chapter" data-level="31.2.2" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#r-for-datascience-httpsr4ds.had.co.nz"><i class="fa fa-check"></i><b>31.2.2</b> R for datascience: <span>https://r4ds.had.co.nz/</span></a></li> | |||
| <li class="chapter" data-level="31.2.3" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#stackoverfow-httpsstackoverflow.com"><i class="fa fa-check"></i><b>31.2.3</b> stackoverfow: <span>https://stackoverflow.com</span></a></li> | |||
| <li class="chapter" data-level="31.2.4" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#votre-moteur-de-recherche-préféré"><i class="fa fa-check"></i><b>31.2.4</b> votre moteur de recherche préféré</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="32" data-path="todo-2-1.html"><a href="todo-2-1.html"><i class="fa fa-check"></i><b>32</b> TODO 2</a><ul> | |||
| <li class="chapter" data-level="32.0.1" data-path="todo-2-1.html"><a href="todo-2-1.html#représenter-la-distribution-du-nombre-de-miles-per-gallon-en-histogramme"><i class="fa fa-check"></i><b>32.0.1</b> représenter la distribution du nombre de miles per gallon en histogramme</a></li> | |||
| <li class="chapter" data-level="32.0.2" data-path="todo-2-1.html"><a href="todo-2-1.html#représenter-la-distribution-du-nombre-de-miles-per-gallon-en-boxplot"><i class="fa fa-check"></i><b>32.0.2</b> représenter la distribution du nombre de miles per gallon en boxplot</a></li> | |||
| <li class="chapter" data-level="32.0.3" data-path="todo-2-1.html"><a href="todo-2-1.html#representer-la-distribution-du-nombre-de-miles-per-gallon-en-fonction-du-nombre-de-cylindres"><i class="fa fa-check"></i><b>32.0.3</b> representer la distribution du nombre de miles per gallon en fonction du nombre de cylindres</a></li> | |||
| <li class="chapter" data-level="32.0.4" data-path="todo-2-1.html"><a href="todo-2-1.html#ajouter-les-points-par-dessus-la-distribution"><i class="fa fa-check"></i><b>32.0.4</b> ajouter les points par dessus la distribution</a></li> | |||
| <li class="chapter" data-level="32.0.5" data-path="todo-2-1.html"><a href="todo-2-1.html#paufiner-le-plot-axes-titres-thème"><i class="fa fa-check"></i><b>32.0.5</b> paufiner le plot (axes, titres, thème)</a></li> | |||
| </ul></li> | |||
| <li class="divider"></li> | |||
| <li><a href="https://github.com/rstudio/bookdown" target="blank">Published with bookdown</a></li> | |||
| </ul> | |||
| </nav> | |||
| </div> | |||
| <div class="book-body"> | |||
| <div class="body-inner"> | |||
| <div class="book-header" role="navigation"> | |||
| <h1> | |||
| <i class="fa fa-circle-o-notch fa-spin"></i><a href="./">Visualisation de données : éléments théoriques et applications avec R</a> | |||
| </h1> | |||
| </div> | |||
| <div class="page-wrapper" tabindex="-1" role="main"> | |||
| <div class="page-inner"> | |||
| <section class="normal" id="section-"> | |||
| <div id="autres-caractéristiques-des-données" class="section level1"> | |||
| <h1><span class="header-section-number">Chapitre 13</span> Autres caractéristiques des données</h1> | |||
| <div id="liens-relation-entre-2-entités-observations-noeuds" class="section level3"> | |||
| <h3><span class="header-section-number">13.0.1</span> <strong>Liens</strong> : relation entre 2 entités (observations, noeuds)</h3> | |||
| <p>–</p> | |||
| </div> | |||
| <div id="positions-données-spatiales" class="section level3"> | |||
| <h3><span class="header-section-number">13.0.2</span> <strong>Positions</strong> (données spatiales)</h3> | |||
| <p>–</p> | |||
| </div> | |||
| <div id="grilles-grids-stratégie-déchantillonage-de-données-continues" class="section level3"> | |||
| <h3><span class="header-section-number">13.0.3</span> <strong>Grilles</strong> (grids) : stratégie d’échantillonage de données continues</h3> | |||
| </div> | |||
| </div> | |||
| </section> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <a href="types-de-datasets.html" class="navigation navigation-prev " aria-label="Previous page"><i class="fa fa-angle-left"></i></a> | |||
| <a href="variables-quantitatives.html" class="navigation navigation-next " aria-label="Next page"><i class="fa fa-angle-right"></i></a> | |||
| </div> | |||
| </div> | |||
| <script src="libs/gitbook-2.6.7/js/app.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/lunr.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/clipboard.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-search.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-sharing.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-fontsettings.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-bookdown.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/jquery.highlight.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-clipboard.js"></script> | |||
| <script> | |||
| gitbook.require(["gitbook"], function(gitbook) { | |||
| gitbook.start({ | |||
| "sharing": { | |||
| "facebook": true, | |||
| "twitter": true, | |||
| "linkedin": false, | |||
| "weibo": false, | |||
| "instapaper": false, | |||
| "vk": false, | |||
| "all": ["facebook", "twitter", "linkedin", "weibo", "instapaper"] | |||
| }, | |||
| "fontsettings": { | |||
| "theme": "white", | |||
| "family": "sans", | |||
| "size": 2 | |||
| }, | |||
| "edit": { | |||
| "link": null, | |||
| "text": null | |||
| }, | |||
| "history": { | |||
| "link": null, | |||
| "text": null | |||
| }, | |||
| "download": ["dataviz.pdf", "dataviz.epub"], | |||
| "toc": { | |||
| "collapse": "subsection" | |||
| } | |||
| }); | |||
| }); | |||
| </script> | |||
| </body> | |||
| </html> | |||
+ 361
- 0
_book/buts-dune-visualisation.html
Vedi File
| @@ -0,0 +1,361 @@ | |||
| <!DOCTYPE html> | |||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||
| <head> | |||
| <meta charset="utf-8" /> | |||
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |||
| <title>Chapitre 6 Buts d’une visualisation | Visualisation de données : éléments théoriques et applications avec R</title> | |||
| <meta name="description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="generator" content="bookdown 0.15 and GitBook 2.6.7" /> | |||
| <meta property="og:title" content="Chapitre 6 Buts d’une visualisation | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta property="og:type" content="book" /> | |||
| <meta property="og:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="twitter:card" content="summary" /> | |||
| <meta name="twitter:title" content="Chapitre 6 Buts d’une visualisation | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta name="twitter:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="author" content="Antoine Neuraz" /> | |||
| <meta name="date" content="2019-11-18" /> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1" /> | |||
| <meta name="apple-mobile-web-app-capable" content="yes" /> | |||
| <meta name="apple-mobile-web-app-status-bar-style" content="black" /> | |||
| <link rel="prev" href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"/> | |||
| <link rel="next" href="définition-1.html"/> | |||
| <script src="libs/jquery-2.2.3/jquery.min.js"></script> | |||
| <link href="libs/gitbook-2.6.7/css/style.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-table.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-bookdown.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-highlight.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-search.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-fontsettings.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-clipboard.css" rel="stylesheet" /> | |||
| <style type="text/css"> | |||
| a.sourceLine { display: inline-block; line-height: 1.25; } | |||
| a.sourceLine { pointer-events: none; color: inherit; text-decoration: inherit; } | |||
| a.sourceLine:empty { height: 1.2em; } | |||
| .sourceCode { overflow: visible; } | |||
| code.sourceCode { white-space: pre; position: relative; } | |||
| pre.sourceCode { margin: 0; } | |||
| @media screen { | |||
| div.sourceCode { overflow: auto; } | |||
| } | |||
| @media print { | |||
| code.sourceCode { white-space: pre-wrap; } | |||
| a.sourceLine { text-indent: -1em; padding-left: 1em; } | |||
| } | |||
| pre.numberSource a.sourceLine | |||
| { position: relative; left: -4em; } | |||
| pre.numberSource a.sourceLine::before | |||
| { content: attr(data-line-number); | |||
| position: relative; left: -1em; text-align: right; vertical-align: baseline; | |||
| border: none; pointer-events: all; display: inline-block; | |||
| -webkit-touch-callout: none; -webkit-user-select: none; | |||
| -khtml-user-select: none; -moz-user-select: none; | |||
| -ms-user-select: none; user-select: none; | |||
| padding: 0 4px; width: 4em; | |||
| color: #aaaaaa; | |||
| } | |||
| pre.numberSource { margin-left: 3em; border-left: 1px solid #aaaaaa; padding-left: 4px; } | |||
| div.sourceCode | |||
| { } | |||
| @media screen { | |||
| a.sourceLine::before { text-decoration: underline; } | |||
| } | |||
| code span.al { color: #ff0000; font-weight: bold; } /* Alert */ | |||
| code span.an { color: #60a0b0; font-weight: bold; font-style: italic; } /* Annotation */ | |||
| code span.at { color: #7d9029; } /* Attribute */ | |||
| code span.bn { color: #40a070; } /* BaseN */ | |||
| code span.bu { } /* BuiltIn */ | |||
| code span.cf { color: #007020; font-weight: bold; } /* ControlFlow */ | |||
| code span.ch { color: #4070a0; } /* Char */ | |||
| code span.cn { color: #880000; } /* Constant */ | |||
| code span.co { color: #60a0b0; font-style: italic; } /* Comment */ | |||
| code span.cv { color: #60a0b0; font-weight: bold; font-style: italic; } /* CommentVar */ | |||
| code span.do { color: #ba2121; font-style: italic; } /* Documentation */ | |||
| code span.dt { color: #902000; } /* DataType */ | |||
| code span.dv { color: #40a070; } /* DecVal */ | |||
| code span.er { color: #ff0000; font-weight: bold; } /* Error */ | |||
| code span.ex { } /* Extension */ | |||
| code span.fl { color: #40a070; } /* Float */ | |||
| code span.fu { color: #06287e; } /* Function */ | |||
| code span.im { } /* Import */ | |||
| code span.in { color: #60a0b0; font-weight: bold; font-style: italic; } /* Information */ | |||
| code span.kw { color: #007020; font-weight: bold; } /* Keyword */ | |||
| code span.op { color: #666666; } /* Operator */ | |||
| code span.ot { color: #007020; } /* Other */ | |||
| code span.pp { color: #bc7a00; } /* Preprocessor */ | |||
| code span.sc { color: #4070a0; } /* SpecialChar */ | |||
| code span.ss { color: #bb6688; } /* SpecialString */ | |||
| code span.st { color: #4070a0; } /* String */ | |||
| code span.va { color: #19177c; } /* Variable */ | |||
| code span.vs { color: #4070a0; } /* VerbatimString */ | |||
| code span.wa { color: #60a0b0; font-weight: bold; font-style: italic; } /* Warning */ | |||
| </style> | |||
| <link rel="stylesheet" href="style.css" type="text/css" /> | |||
| </head> | |||
| <body> | |||
| <div class="book without-animation with-summary font-size-2 font-family-1" data-basepath="."> | |||
| <div class="book-summary"> | |||
| <nav role="navigation"> | |||
| <ul class="summary"> | |||
| <li><a href="./">Visualisation de données : éléments théoriques et applications avec R</a></li> | |||
| <li class="divider"></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html"><i class="fa fa-check"></i>Prerequis</a><ul> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-r"><i class="fa fa-check"></i>Installer R</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-rstudio-facultatif"><i class="fa fa-check"></i>Installer RStudio (facultatif)</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-nécessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="1" data-path="intro.html"><a href="intro.html"><i class="fa fa-check"></i><b>1</b> Intro</a><ul> | |||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#définition"><i class="fa fa-check"></i><b>1.1</b> Définition</a></li> | |||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#todo"><i class="fa fa-check"></i><b>1.2</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="2" data-path="ue-visualisation.html"><a href="ue-visualisation.html"><i class="fa fa-check"></i><b>2</b> UE Visualisation</a><ul> | |||
| <li class="chapter" data-level="2.0.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#section"><i class="fa fa-check"></i><b>2.0.1</b> 2019-2020</a></li> | |||
| <li class="chapter" data-level="2.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#dr.antoine-neuraz"><i class="fa fa-check"></i><b>2.1</b> Dr. Antoine Neuraz</a><ul> | |||
| <li class="chapter" data-level="2.1.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ahu-informatique-médicale"><i class="fa fa-check"></i><b>2.1.1</b> AHU Informatique médicale</a></li> | |||
| <li class="chapter" data-level="2.1.2" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ère-moitié-du-cours-théorie"><i class="fa fa-check"></i><b>2.1.2</b> 1ère moitié du cours: théorie</a></li> | |||
| <li class="chapter" data-level="2.1.3" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ème-moitié-du-cours-mise-en-pratique"><i class="fa fa-check"></i><b>2.1.3</b> 2ème moitié du cours: mise en pratique</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="3" data-path="visualisation.html"><a href="visualisation.html"><i class="fa fa-check"></i><b>3</b> Visualisation</a></li> | |||
| <li class="chapter" data-level="4" data-path="pourquoi-visualiser-graphiquement.html"><a href="pourquoi-visualiser-graphiquement.html"><i class="fa fa-check"></i><b>4</b> Pourquoi visualiser graphiquement ?</a></li> | |||
| <li class="chapter" data-level="5" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><i class="fa fa-check"></i><b>5</b> Pourquoi mettre un ordinateur dans la boucle ?</a><ul> | |||
| <li class="chapter" data-level="5.1" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html#passage-à-léchelle"><i class="fa fa-check"></i><b>5.1</b> ## <strong>Passage à l’échelle</strong></a></li> | |||
| <li class="chapter" data-level="5.2" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html#efficience-réutilisation-diffusion"><i class="fa fa-check"></i><b>5.2</b> <strong>Efficience</strong>: réutilisation, diffusion</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="6" data-path="buts-dune-visualisation.html"><a href="buts-dune-visualisation.html"><i class="fa fa-check"></i><b>6</b> Buts d’une visualisation</a></li> | |||
| <li class="chapter" data-level="7" data-path="définition-1.html"><a href="définition-1.html"><i class="fa fa-check"></i><b>7</b> Définition</a><ul> | |||
| <li class="chapter" data-level="7.0.1" data-path="définition-1.html"><a href="définition-1.html#la-visualisation-est-le-processus-qui-transforme-les-données-en-représentation-graphique-interactive-à-des-fins-d-exploration-de-confirmation-ou-de-communication."><i class="fa fa-check"></i><b>7.0.1</b> La visualisation est le processus qui <strong>transforme</strong> les données en <strong>représentation graphique</strong> interactive à des fins d’ <strong>exploration</strong>, de <strong>confirmation</strong> ou de <strong>communication</strong>.</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="8" data-path="pourquoi-ne-pas-se-limiter-aux-statistiques.html"><a href="pourquoi-ne-pas-se-limiter-aux-statistiques.html"><i class="fa fa-check"></i><b>8</b> Pourquoi ne pas se limiter aux statistiques ?</a></li> | |||
| <li class="chapter" data-level="9" data-path="anscombes-quartet.html"><a href="anscombes-quartet.html"><i class="fa fa-check"></i><b>9</b> Anscombe’s quartet</a></li> | |||
| <li class="chapter" data-level="10" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html"><i class="fa fa-check"></i><b>10</b> Datasaurus dozen</a><ul> | |||
| <li class="chapter" data-level="10.1" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html#un-peu-dhistoire-enregistrer"><i class="fa fa-check"></i><b>10.1</b> Un peu d’histoire: enregistrer</a><ul> | |||
| <li class="chapter" data-level="10.1.1" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html#john-snow-1854"><i class="fa fa-check"></i><b>10.1.1</b> John Snow (1854)</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="11" data-path="second-of-internet.html"><a href="second-of-internet.html"><i class="fa fa-check"></i><b>11</b> 1 second of internet</a></li> | |||
| <li class="chapter" data-level="12" data-path="types-de-datasets.html"><a href="types-de-datasets.html"><i class="fa fa-check"></i><b>12</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="12.1" data-path="types-de-datasets.html"><a href="types-de-datasets.html#scale-100"><i class="fa fa-check"></i><b>12.1</b> <img src="img/donnees_tableau.png" alt=":scale 100%" /></a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="13" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html"><i class="fa fa-check"></i><b>13</b> Autres caractéristiques des données</a><ul> | |||
| <li class="chapter" data-level="13.0.1" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#liens-relation-entre-2-entités-observations-noeuds"><i class="fa fa-check"></i><b>13.0.1</b> <strong>Liens</strong> : relation entre 2 entités (observations, noeuds)</a></li> | |||
| <li class="chapter" data-level="13.0.2" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#positions-données-spatiales"><i class="fa fa-check"></i><b>13.0.2</b> <strong>Positions</strong> (données spatiales)</a></li> | |||
| <li class="chapter" data-level="13.0.3" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#grilles-grids-stratégie-déchantillonage-de-données-continues"><i class="fa fa-check"></i><b>13.0.3</b> <strong>Grilles</strong> (grids) : stratégie d’échantillonage de données continues</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="14" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html"><i class="fa fa-check"></i><b>14</b> Variables quantitatives</a><ul> | |||
| <li class="chapter" data-level="14.0.1" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html#intervalles-zéro-arbitraire"><i class="fa fa-check"></i><b>14.0.1</b> <strong>Intervalles</strong> = zéro arbitraire</a></li> | |||
| <li class="chapter" data-level="14.0.2" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html#ratios-zero-absolu"><i class="fa fa-check"></i><b>14.0.2</b> <strong>Ratios</strong> = zero absolu</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="15" data-path="marques-et-échelles.html"><a href="marques-et-échelles.html"><i class="fa fa-check"></i><b>15</b> Marques et échelles</a></li> | |||
| <li class="chapter" data-level="16" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html"><i class="fa fa-check"></i><b>16</b> Marques pour observations</a><ul> | |||
| <li class="chapter" data-level="16.1" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html#eléments-géométriques-de-base"><i class="fa fa-check"></i><b>16.1</b> Eléments géométriques de base</a><ul> | |||
| <li class="chapter" data-level="16.1.1" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html#contrôle-lapparence-proportionnellement-ou-en-fonction-de-variables"><i class="fa fa-check"></i><b>16.1.1</b> Contrôle l’apparence proportionnellement ou en fonction de variables</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="17" data-path="utiliser-les-marques-et-les-échelles.html"><a href="utiliser-les-marques-et-les-échelles.html"><i class="fa fa-check"></i><b>17</b> Utiliser les marques et les échelles</a></li> | |||
| <li class="chapter" data-level="18" data-path="utiliser-les-marques-et-les-échelles-1.html"><a href="utiliser-les-marques-et-les-échelles-1.html"><i class="fa fa-check"></i><b>18</b> Utiliser les marques et les échelles</a></li> | |||
| <li class="chapter" data-level="19" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html"><i class="fa fa-check"></i><b>19</b> Utiliser les marques et les échelles</a><ul> | |||
| <li class="chapter" data-level="19.0.1" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html#longueur-position-et-luminosité"><i class="fa fa-check"></i><b>19.0.1</b> Longueur, position et Luminosité</a></li> | |||
| <li class="chapter" data-level="19.1" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html#echelles---efficience"><i class="fa fa-check"></i><b>19.1</b> Echelles - efficience</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="20" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html"><i class="fa fa-check"></i><b>20</b> Types de datasets et types de données</a><ul> | |||
| <li class="chapter" data-level="20.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-datasets-1"><i class="fa fa-check"></i><b>20.1</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="20.1.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#données-tabulaires"><i class="fa fa-check"></i><b>20.1.1</b> Données tabulaires</a></li> | |||
| <li class="chapter" data-level="20.1.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#réseaux"><i class="fa fa-check"></i><b>20.1.2</b> Réseaux</a></li> | |||
| <li class="chapter" data-level="20.1.3" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-champs"><i class="fa fa-check"></i><b>20.1.3</b> TODO: Champs</a></li> | |||
| <li class="chapter" data-level="20.1.4" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-spacial"><i class="fa fa-check"></i><b>20.1.4</b> TODO: Spacial</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="20.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-données"><i class="fa fa-check"></i><b>20.2</b> Types de données</a><ul> | |||
| <li class="chapter" data-level="20.2.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-1"><i class="fa fa-check"></i><b>20.2.1</b> TODO</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="21" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>21</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||
| <li class="chapter" data-level="21.1" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#todo-2"><i class="fa fa-check"></i><b>21.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="21.2" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#types-de-marques"><i class="fa fa-check"></i><b>21.2</b> Types de marques</a></li> | |||
| <li class="chapter" data-level="21.3" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>21.3</b> Mappings in ggplot</a></li> | |||
| <li class="chapter" data-level="21.4" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#scales-in-ggplot"><i class="fa fa-check"></i><b>21.4</b> scales in ggplot</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="22" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html"><i class="fa fa-check"></i><b>22</b> Abstraction de tâche</a><ul> | |||
| <li class="chapter" data-level="22.1" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html#todo-3"><i class="fa fa-check"></i><b>22.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="23" data-path="principes-de-design.html"><a href="principes-de-design.html"><i class="fa fa-check"></i><b>23</b> Principes de design</a><ul> | |||
| <li class="chapter" data-level="23.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-4"><i class="fa fa-check"></i><b>23.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="24" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html"><i class="fa fa-check"></i><b>24</b> Visualisation de données tabulaires</a><ul> | |||
| <li class="chapter" data-level="24.1" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html#todo-5"><i class="fa fa-check"></i><b>24.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="25" data-path="interaction.html"><a href="interaction.html"><i class="fa fa-check"></i><b>25</b> Interaction</a><ul> | |||
| <li class="chapter" data-level="25.1" data-path="interaction.html"><a href="interaction.html#todo-6"><i class="fa fa-check"></i><b>25.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="26" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html"><i class="fa fa-check"></i><b>26</b> Visualisation de données spatiales</a><ul> | |||
| <li class="chapter" data-level="26.1" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html#todo-7"><i class="fa fa-check"></i><b>26.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="27" data-path="visualisation-de-réseaux-et-graphes.html"><a href="visualisation-de-réseaux-et-graphes.html"><i class="fa fa-check"></i><b>27</b> Visualisation de réseaux et graphes</a></li> | |||
| <li class="chapter" data-level="28" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html"><i class="fa fa-check"></i><b>28</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="28.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-8"><i class="fa fa-check"></i><b>28.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="29" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html"><i class="fa fa-check"></i><b>29</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="29.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-9"><i class="fa fa-check"></i><b>29.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html"><i class="fa fa-check"></i><b>30</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||
| <li class="chapter" data-level="30.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#créer-son-propre-thème-ggplot2"><i class="fa fa-check"></i><b>30.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||
| <li class="chapter" data-level="30.1.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#un-thème-est-une-fonction"><i class="fa fa-check"></i><b>30.1.1</b> un thème est une fonction</a></li> | |||
| <li class="chapter" data-level="30.1.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#modifier-un-thème-de-base-avec-replace"><i class="fa fa-check"></i><b>30.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||
| <li class="chapter" data-level="30.1.3" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#définir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>30.1.3</b> définir de nouveaux attributs</a></li> | |||
| <li class="chapter" data-level="30.1.4" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#exemple"><i class="fa fa-check"></i><b>30.1.4</b> Exemple</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>30.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="" data-path="references.html"><a href="references.html"><i class="fa fa-check"></i>References</a><ul> | |||
| <li class="chapter" data-level="30.3" data-path="references.html"><a href="references.html#ggplot2-implémente-la-grammaire-de-la-visualisation"><i class="fa fa-check"></i><b>30.3</b> ggplot2 implémente la grammaire de la visualisation</a></li> | |||
| <li class="chapter" data-level="30.4" data-path="references.html"><a href="references.html#les-essentiels"><i class="fa fa-check"></i><b>30.4</b> Les essentiels</a></li> | |||
| <li class="chapter" data-level="30.5" data-path="references.html"><a href="references.html#data-données-source."><i class="fa fa-check"></i><b>30.5</b> ### Data: Données source.</a></li> | |||
| <li class="chapter" data-level="30.6" data-path="references.html"><a href="references.html#geoms-marques-de-la-visualisation-points-lignes"><i class="fa fa-check"></i><b>30.6</b> ### Geoms: Marques de la visualisation (points, lignes, …)</a><ul> | |||
| <li class="chapter" data-level="30.6.1" data-path="references.html"><a href="references.html#scales-echelles-de-la-visualisation-position-taille-couleur"><i class="fa fa-check"></i><b>30.6.1</b> Scales: Echelles de la visualisation (position, taille, couleur,…)</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30.7" data-path="references.html"><a href="references.html#la-base"><i class="fa fa-check"></i><b>30.7</b> La base</a></li> | |||
| <li class="chapter" data-level="30.8" data-path="references.html"><a href="references.html#ajouter-une-geometrie"><i class="fa fa-check"></i><b>30.8</b> Ajouter une geometrie</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="31" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html"><i class="fa fa-check"></i><b>31</b> Ajouter un encodage (aesthetics)</a><ul> | |||
| <li class="chapter" data-level="31.1" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#ajouter-une-facette"><i class="fa fa-check"></i><b>31.1</b> Ajouter une facette</a></li> | |||
| <li class="chapter" data-level="31.2" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#ajuster-la-légende"><i class="fa fa-check"></i><b>31.2</b> Ajuster la légende</a><ul> | |||
| <li class="chapter" data-level="31.2.1" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#site-du-tidyverse-httpsggplot2.tidyverse.org"><i class="fa fa-check"></i><b>31.2.1</b> site du tidyverse: <span>https://ggplot2.tidyverse.org</span></a></li> | |||
| <li class="chapter" data-level="31.2.2" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#r-for-datascience-httpsr4ds.had.co.nz"><i class="fa fa-check"></i><b>31.2.2</b> R for datascience: <span>https://r4ds.had.co.nz/</span></a></li> | |||
| <li class="chapter" data-level="31.2.3" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#stackoverfow-httpsstackoverflow.com"><i class="fa fa-check"></i><b>31.2.3</b> stackoverfow: <span>https://stackoverflow.com</span></a></li> | |||
| <li class="chapter" data-level="31.2.4" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#votre-moteur-de-recherche-préféré"><i class="fa fa-check"></i><b>31.2.4</b> votre moteur de recherche préféré</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="32" data-path="todo-2-1.html"><a href="todo-2-1.html"><i class="fa fa-check"></i><b>32</b> TODO 2</a><ul> | |||
| <li class="chapter" data-level="32.0.1" data-path="todo-2-1.html"><a href="todo-2-1.html#représenter-la-distribution-du-nombre-de-miles-per-gallon-en-histogramme"><i class="fa fa-check"></i><b>32.0.1</b> représenter la distribution du nombre de miles per gallon en histogramme</a></li> | |||
| <li class="chapter" data-level="32.0.2" data-path="todo-2-1.html"><a href="todo-2-1.html#représenter-la-distribution-du-nombre-de-miles-per-gallon-en-boxplot"><i class="fa fa-check"></i><b>32.0.2</b> représenter la distribution du nombre de miles per gallon en boxplot</a></li> | |||
| <li class="chapter" data-level="32.0.3" data-path="todo-2-1.html"><a href="todo-2-1.html#representer-la-distribution-du-nombre-de-miles-per-gallon-en-fonction-du-nombre-de-cylindres"><i class="fa fa-check"></i><b>32.0.3</b> representer la distribution du nombre de miles per gallon en fonction du nombre de cylindres</a></li> | |||
| <li class="chapter" data-level="32.0.4" data-path="todo-2-1.html"><a href="todo-2-1.html#ajouter-les-points-par-dessus-la-distribution"><i class="fa fa-check"></i><b>32.0.4</b> ajouter les points par dessus la distribution</a></li> | |||
| <li class="chapter" data-level="32.0.5" data-path="todo-2-1.html"><a href="todo-2-1.html#paufiner-le-plot-axes-titres-thème"><i class="fa fa-check"></i><b>32.0.5</b> paufiner le plot (axes, titres, thème)</a></li> | |||
| </ul></li> | |||
| <li class="divider"></li> | |||
| <li><a href="https://github.com/rstudio/bookdown" target="blank">Published with bookdown</a></li> | |||
| </ul> | |||
| </nav> | |||
| </div> | |||
| <div class="book-body"> | |||
| <div class="body-inner"> | |||
| <div class="book-header" role="navigation"> | |||
| <h1> | |||
| <i class="fa fa-circle-o-notch fa-spin"></i><a href="./">Visualisation de données : éléments théoriques et applications avec R</a> | |||
| </h1> | |||
| </div> | |||
| <div class="page-wrapper" tabindex="-1" role="main"> | |||
| <div class="page-inner"> | |||
| <section class="normal" id="section-"> | |||
| <div id="buts-dune-visualisation" class="section level1"> | |||
| <h1><span class="header-section-number">Chapitre 6</span> Buts d’une visualisation</h1> | |||
| <p>–</p> | |||
| <p>.pull-c1[ | |||
| ### Enregistrer l’information]</p> | |||
| <p>–</p> | |||
| <p>.pull-c2[ | |||
| ### Analyser]</p> | |||
| <p>–</p> | |||
| <p>.pull-c3[ | |||
| ### Communiquer]</p> | |||
| <p>class: center, full | |||
| # Analyser</p> | |||
| <p>.pull-left[ | |||
| <img src="img/higlass.png" /> | |||
| <a href="">https://higlass.io/</a>] | |||
| .pull-right[ | |||
| <img src="img/stratomex_explained.png" /> | |||
| <a href="">https://frama.link/stratomex</a>]</p> | |||
| <p>class: center, middle</p> | |||
| </div> | |||
| </section> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html" class="navigation navigation-prev " aria-label="Previous page"><i class="fa fa-angle-left"></i></a> | |||
| <a href="définition-1.html" class="navigation navigation-next " aria-label="Next page"><i class="fa fa-angle-right"></i></a> | |||
| </div> | |||
| </div> | |||
| <script src="libs/gitbook-2.6.7/js/app.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/lunr.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/clipboard.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-search.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-sharing.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-fontsettings.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-bookdown.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/jquery.highlight.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-clipboard.js"></script> | |||
| <script> | |||
| gitbook.require(["gitbook"], function(gitbook) { | |||
| gitbook.start({ | |||
| "sharing": { | |||
| "facebook": true, | |||
| "twitter": true, | |||
| "linkedin": false, | |||
| "weibo": false, | |||
| "instapaper": false, | |||
| "vk": false, | |||
| "all": ["facebook", "twitter", "linkedin", "weibo", "instapaper"] | |||
| }, | |||
| "fontsettings": { | |||
| "theme": "white", | |||
| "family": "sans", | |||
| "size": 2 | |||
| }, | |||
| "edit": { | |||
| "link": null, | |||
| "text": null | |||
| }, | |||
| "history": { | |||
| "link": null, | |||
| "text": null | |||
| }, | |||
| "download": ["dataviz.pdf", "dataviz.epub"], | |||
| "toc": { | |||
| "collapse": "subsection" | |||
| } | |||
| }); | |||
| }); | |||
| </script> | |||
| </body> | |||
| </html> | |||
+ 369
- 0
_book/datasaurus-dozen.html
Vedi File
| @@ -0,0 +1,369 @@ | |||
| <!DOCTYPE html> | |||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||
| <head> | |||
| <meta charset="utf-8" /> | |||
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |||
| <title>Chapitre 10 Datasaurus dozen | Visualisation de données : éléments théoriques et applications avec R</title> | |||
| <meta name="description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="generator" content="bookdown 0.15 and GitBook 2.6.7" /> | |||
| <meta property="og:title" content="Chapitre 10 Datasaurus dozen | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta property="og:type" content="book" /> | |||
| <meta property="og:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="twitter:card" content="summary" /> | |||
| <meta name="twitter:title" content="Chapitre 10 Datasaurus dozen | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta name="twitter:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="author" content="Antoine Neuraz" /> | |||
| <meta name="date" content="2019-11-18" /> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1" /> | |||
| <meta name="apple-mobile-web-app-capable" content="yes" /> | |||
| <meta name="apple-mobile-web-app-status-bar-style" content="black" /> | |||
| <link rel="prev" href="anscombes-quartet.html"/> | |||
| <link rel="next" href="second-of-internet.html"/> | |||
| <script src="libs/jquery-2.2.3/jquery.min.js"></script> | |||
| <link href="libs/gitbook-2.6.7/css/style.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-table.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-bookdown.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-highlight.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-search.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-fontsettings.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-clipboard.css" rel="stylesheet" /> | |||
| <style type="text/css"> | |||
| a.sourceLine { display: inline-block; line-height: 1.25; } | |||
| a.sourceLine { pointer-events: none; color: inherit; text-decoration: inherit; } | |||
| a.sourceLine:empty { height: 1.2em; } | |||
| .sourceCode { overflow: visible; } | |||
| code.sourceCode { white-space: pre; position: relative; } | |||
| pre.sourceCode { margin: 0; } | |||
| @media screen { | |||
| div.sourceCode { overflow: auto; } | |||
| } | |||
| @media print { | |||
| code.sourceCode { white-space: pre-wrap; } | |||
| a.sourceLine { text-indent: -1em; padding-left: 1em; } | |||
| } | |||
| pre.numberSource a.sourceLine | |||
| { position: relative; left: -4em; } | |||
| pre.numberSource a.sourceLine::before | |||
| { content: attr(data-line-number); | |||
| position: relative; left: -1em; text-align: right; vertical-align: baseline; | |||
| border: none; pointer-events: all; display: inline-block; | |||
| -webkit-touch-callout: none; -webkit-user-select: none; | |||
| -khtml-user-select: none; -moz-user-select: none; | |||
| -ms-user-select: none; user-select: none; | |||
| padding: 0 4px; width: 4em; | |||
| color: #aaaaaa; | |||
| } | |||
| pre.numberSource { margin-left: 3em; border-left: 1px solid #aaaaaa; padding-left: 4px; } | |||
| div.sourceCode | |||
| { } | |||
| @media screen { | |||
| a.sourceLine::before { text-decoration: underline; } | |||
| } | |||
| code span.al { color: #ff0000; font-weight: bold; } /* Alert */ | |||
| code span.an { color: #60a0b0; font-weight: bold; font-style: italic; } /* Annotation */ | |||
| code span.at { color: #7d9029; } /* Attribute */ | |||
| code span.bn { color: #40a070; } /* BaseN */ | |||
| code span.bu { } /* BuiltIn */ | |||
| code span.cf { color: #007020; font-weight: bold; } /* ControlFlow */ | |||
| code span.ch { color: #4070a0; } /* Char */ | |||
| code span.cn { color: #880000; } /* Constant */ | |||
| code span.co { color: #60a0b0; font-style: italic; } /* Comment */ | |||
| code span.cv { color: #60a0b0; font-weight: bold; font-style: italic; } /* CommentVar */ | |||
| code span.do { color: #ba2121; font-style: italic; } /* Documentation */ | |||
| code span.dt { color: #902000; } /* DataType */ | |||
| code span.dv { color: #40a070; } /* DecVal */ | |||
| code span.er { color: #ff0000; font-weight: bold; } /* Error */ | |||
| code span.ex { } /* Extension */ | |||
| code span.fl { color: #40a070; } /* Float */ | |||
| code span.fu { color: #06287e; } /* Function */ | |||
| code span.im { } /* Import */ | |||
| code span.in { color: #60a0b0; font-weight: bold; font-style: italic; } /* Information */ | |||
| code span.kw { color: #007020; font-weight: bold; } /* Keyword */ | |||
| code span.op { color: #666666; } /* Operator */ | |||
| code span.ot { color: #007020; } /* Other */ | |||
| code span.pp { color: #bc7a00; } /* Preprocessor */ | |||
| code span.sc { color: #4070a0; } /* SpecialChar */ | |||
| code span.ss { color: #bb6688; } /* SpecialString */ | |||
| code span.st { color: #4070a0; } /* String */ | |||
| code span.va { color: #19177c; } /* Variable */ | |||
| code span.vs { color: #4070a0; } /* VerbatimString */ | |||
| code span.wa { color: #60a0b0; font-weight: bold; font-style: italic; } /* Warning */ | |||
| </style> | |||
| <link rel="stylesheet" href="style.css" type="text/css" /> | |||
| </head> | |||
| <body> | |||
| <div class="book without-animation with-summary font-size-2 font-family-1" data-basepath="."> | |||
| <div class="book-summary"> | |||
| <nav role="navigation"> | |||
| <ul class="summary"> | |||
| <li><a href="./">Visualisation de données : éléments théoriques et applications avec R</a></li> | |||
| <li class="divider"></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html"><i class="fa fa-check"></i>Prerequis</a><ul> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-r"><i class="fa fa-check"></i>Installer R</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-rstudio-facultatif"><i class="fa fa-check"></i>Installer RStudio (facultatif)</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-nécessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="1" data-path="intro.html"><a href="intro.html"><i class="fa fa-check"></i><b>1</b> Intro</a><ul> | |||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#définition"><i class="fa fa-check"></i><b>1.1</b> Définition</a></li> | |||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#todo"><i class="fa fa-check"></i><b>1.2</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="2" data-path="ue-visualisation.html"><a href="ue-visualisation.html"><i class="fa fa-check"></i><b>2</b> UE Visualisation</a><ul> | |||
| <li class="chapter" data-level="2.0.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#section"><i class="fa fa-check"></i><b>2.0.1</b> 2019-2020</a></li> | |||
| <li class="chapter" data-level="2.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#dr.antoine-neuraz"><i class="fa fa-check"></i><b>2.1</b> Dr. Antoine Neuraz</a><ul> | |||
| <li class="chapter" data-level="2.1.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ahu-informatique-médicale"><i class="fa fa-check"></i><b>2.1.1</b> AHU Informatique médicale</a></li> | |||
| <li class="chapter" data-level="2.1.2" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ère-moitié-du-cours-théorie"><i class="fa fa-check"></i><b>2.1.2</b> 1ère moitié du cours: théorie</a></li> | |||
| <li class="chapter" data-level="2.1.3" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ème-moitié-du-cours-mise-en-pratique"><i class="fa fa-check"></i><b>2.1.3</b> 2ème moitié du cours: mise en pratique</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="3" data-path="visualisation.html"><a href="visualisation.html"><i class="fa fa-check"></i><b>3</b> Visualisation</a></li> | |||
| <li class="chapter" data-level="4" data-path="pourquoi-visualiser-graphiquement.html"><a href="pourquoi-visualiser-graphiquement.html"><i class="fa fa-check"></i><b>4</b> Pourquoi visualiser graphiquement ?</a></li> | |||
| <li class="chapter" data-level="5" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><i class="fa fa-check"></i><b>5</b> Pourquoi mettre un ordinateur dans la boucle ?</a><ul> | |||
| <li class="chapter" data-level="5.1" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html#passage-à-léchelle"><i class="fa fa-check"></i><b>5.1</b> ## <strong>Passage à l’échelle</strong></a></li> | |||
| <li class="chapter" data-level="5.2" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html#efficience-réutilisation-diffusion"><i class="fa fa-check"></i><b>5.2</b> <strong>Efficience</strong>: réutilisation, diffusion</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="6" data-path="buts-dune-visualisation.html"><a href="buts-dune-visualisation.html"><i class="fa fa-check"></i><b>6</b> Buts d’une visualisation</a></li> | |||
| <li class="chapter" data-level="7" data-path="définition-1.html"><a href="définition-1.html"><i class="fa fa-check"></i><b>7</b> Définition</a><ul> | |||
| <li class="chapter" data-level="7.0.1" data-path="définition-1.html"><a href="définition-1.html#la-visualisation-est-le-processus-qui-transforme-les-données-en-représentation-graphique-interactive-à-des-fins-d-exploration-de-confirmation-ou-de-communication."><i class="fa fa-check"></i><b>7.0.1</b> La visualisation est le processus qui <strong>transforme</strong> les données en <strong>représentation graphique</strong> interactive à des fins d’ <strong>exploration</strong>, de <strong>confirmation</strong> ou de <strong>communication</strong>.</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="8" data-path="pourquoi-ne-pas-se-limiter-aux-statistiques.html"><a href="pourquoi-ne-pas-se-limiter-aux-statistiques.html"><i class="fa fa-check"></i><b>8</b> Pourquoi ne pas se limiter aux statistiques ?</a></li> | |||
| <li class="chapter" data-level="9" data-path="anscombes-quartet.html"><a href="anscombes-quartet.html"><i class="fa fa-check"></i><b>9</b> Anscombe’s quartet</a></li> | |||
| <li class="chapter" data-level="10" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html"><i class="fa fa-check"></i><b>10</b> Datasaurus dozen</a><ul> | |||
| <li class="chapter" data-level="10.1" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html#un-peu-dhistoire-enregistrer"><i class="fa fa-check"></i><b>10.1</b> Un peu d’histoire: enregistrer</a><ul> | |||
| <li class="chapter" data-level="10.1.1" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html#john-snow-1854"><i class="fa fa-check"></i><b>10.1.1</b> John Snow (1854)</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="11" data-path="second-of-internet.html"><a href="second-of-internet.html"><i class="fa fa-check"></i><b>11</b> 1 second of internet</a></li> | |||
| <li class="chapter" data-level="12" data-path="types-de-datasets.html"><a href="types-de-datasets.html"><i class="fa fa-check"></i><b>12</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="12.1" data-path="types-de-datasets.html"><a href="types-de-datasets.html#scale-100"><i class="fa fa-check"></i><b>12.1</b> <img src="img/donnees_tableau.png" alt=":scale 100%" /></a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="13" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html"><i class="fa fa-check"></i><b>13</b> Autres caractéristiques des données</a><ul> | |||
| <li class="chapter" data-level="13.0.1" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#liens-relation-entre-2-entités-observations-noeuds"><i class="fa fa-check"></i><b>13.0.1</b> <strong>Liens</strong> : relation entre 2 entités (observations, noeuds)</a></li> | |||
| <li class="chapter" data-level="13.0.2" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#positions-données-spatiales"><i class="fa fa-check"></i><b>13.0.2</b> <strong>Positions</strong> (données spatiales)</a></li> | |||
| <li class="chapter" data-level="13.0.3" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#grilles-grids-stratégie-déchantillonage-de-données-continues"><i class="fa fa-check"></i><b>13.0.3</b> <strong>Grilles</strong> (grids) : stratégie d’échantillonage de données continues</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="14" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html"><i class="fa fa-check"></i><b>14</b> Variables quantitatives</a><ul> | |||
| <li class="chapter" data-level="14.0.1" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html#intervalles-zéro-arbitraire"><i class="fa fa-check"></i><b>14.0.1</b> <strong>Intervalles</strong> = zéro arbitraire</a></li> | |||
| <li class="chapter" data-level="14.0.2" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html#ratios-zero-absolu"><i class="fa fa-check"></i><b>14.0.2</b> <strong>Ratios</strong> = zero absolu</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="15" data-path="marques-et-échelles.html"><a href="marques-et-échelles.html"><i class="fa fa-check"></i><b>15</b> Marques et échelles</a></li> | |||
| <li class="chapter" data-level="16" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html"><i class="fa fa-check"></i><b>16</b> Marques pour observations</a><ul> | |||
| <li class="chapter" data-level="16.1" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html#eléments-géométriques-de-base"><i class="fa fa-check"></i><b>16.1</b> Eléments géométriques de base</a><ul> | |||
| <li class="chapter" data-level="16.1.1" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html#contrôle-lapparence-proportionnellement-ou-en-fonction-de-variables"><i class="fa fa-check"></i><b>16.1.1</b> Contrôle l’apparence proportionnellement ou en fonction de variables</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="17" data-path="utiliser-les-marques-et-les-échelles.html"><a href="utiliser-les-marques-et-les-échelles.html"><i class="fa fa-check"></i><b>17</b> Utiliser les marques et les échelles</a></li> | |||
| <li class="chapter" data-level="18" data-path="utiliser-les-marques-et-les-échelles-1.html"><a href="utiliser-les-marques-et-les-échelles-1.html"><i class="fa fa-check"></i><b>18</b> Utiliser les marques et les échelles</a></li> | |||
| <li class="chapter" data-level="19" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html"><i class="fa fa-check"></i><b>19</b> Utiliser les marques et les échelles</a><ul> | |||
| <li class="chapter" data-level="19.0.1" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html#longueur-position-et-luminosité"><i class="fa fa-check"></i><b>19.0.1</b> Longueur, position et Luminosité</a></li> | |||
| <li class="chapter" data-level="19.1" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html#echelles---efficience"><i class="fa fa-check"></i><b>19.1</b> Echelles - efficience</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="20" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html"><i class="fa fa-check"></i><b>20</b> Types de datasets et types de données</a><ul> | |||
| <li class="chapter" data-level="20.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-datasets-1"><i class="fa fa-check"></i><b>20.1</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="20.1.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#données-tabulaires"><i class="fa fa-check"></i><b>20.1.1</b> Données tabulaires</a></li> | |||
| <li class="chapter" data-level="20.1.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#réseaux"><i class="fa fa-check"></i><b>20.1.2</b> Réseaux</a></li> | |||
| <li class="chapter" data-level="20.1.3" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-champs"><i class="fa fa-check"></i><b>20.1.3</b> TODO: Champs</a></li> | |||
| <li class="chapter" data-level="20.1.4" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-spacial"><i class="fa fa-check"></i><b>20.1.4</b> TODO: Spacial</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="20.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-données"><i class="fa fa-check"></i><b>20.2</b> Types de données</a><ul> | |||
| <li class="chapter" data-level="20.2.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-1"><i class="fa fa-check"></i><b>20.2.1</b> TODO</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="21" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>21</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||
| <li class="chapter" data-level="21.1" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#todo-2"><i class="fa fa-check"></i><b>21.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="21.2" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#types-de-marques"><i class="fa fa-check"></i><b>21.2</b> Types de marques</a></li> | |||
| <li class="chapter" data-level="21.3" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>21.3</b> Mappings in ggplot</a></li> | |||
| <li class="chapter" data-level="21.4" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#scales-in-ggplot"><i class="fa fa-check"></i><b>21.4</b> scales in ggplot</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="22" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html"><i class="fa fa-check"></i><b>22</b> Abstraction de tâche</a><ul> | |||
| <li class="chapter" data-level="22.1" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html#todo-3"><i class="fa fa-check"></i><b>22.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="23" data-path="principes-de-design.html"><a href="principes-de-design.html"><i class="fa fa-check"></i><b>23</b> Principes de design</a><ul> | |||
| <li class="chapter" data-level="23.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-4"><i class="fa fa-check"></i><b>23.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="24" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html"><i class="fa fa-check"></i><b>24</b> Visualisation de données tabulaires</a><ul> | |||
| <li class="chapter" data-level="24.1" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html#todo-5"><i class="fa fa-check"></i><b>24.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="25" data-path="interaction.html"><a href="interaction.html"><i class="fa fa-check"></i><b>25</b> Interaction</a><ul> | |||
| <li class="chapter" data-level="25.1" data-path="interaction.html"><a href="interaction.html#todo-6"><i class="fa fa-check"></i><b>25.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="26" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html"><i class="fa fa-check"></i><b>26</b> Visualisation de données spatiales</a><ul> | |||
| <li class="chapter" data-level="26.1" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html#todo-7"><i class="fa fa-check"></i><b>26.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="27" data-path="visualisation-de-réseaux-et-graphes.html"><a href="visualisation-de-réseaux-et-graphes.html"><i class="fa fa-check"></i><b>27</b> Visualisation de réseaux et graphes</a></li> | |||
| <li class="chapter" data-level="28" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html"><i class="fa fa-check"></i><b>28</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="28.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-8"><i class="fa fa-check"></i><b>28.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="29" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html"><i class="fa fa-check"></i><b>29</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="29.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-9"><i class="fa fa-check"></i><b>29.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html"><i class="fa fa-check"></i><b>30</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||
| <li class="chapter" data-level="30.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#créer-son-propre-thème-ggplot2"><i class="fa fa-check"></i><b>30.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||
| <li class="chapter" data-level="30.1.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#un-thème-est-une-fonction"><i class="fa fa-check"></i><b>30.1.1</b> un thème est une fonction</a></li> | |||
| <li class="chapter" data-level="30.1.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#modifier-un-thème-de-base-avec-replace"><i class="fa fa-check"></i><b>30.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||
| <li class="chapter" data-level="30.1.3" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#définir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>30.1.3</b> définir de nouveaux attributs</a></li> | |||
| <li class="chapter" data-level="30.1.4" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#exemple"><i class="fa fa-check"></i><b>30.1.4</b> Exemple</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>30.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="" data-path="references.html"><a href="references.html"><i class="fa fa-check"></i>References</a><ul> | |||
| <li class="chapter" data-level="30.3" data-path="references.html"><a href="references.html#ggplot2-implémente-la-grammaire-de-la-visualisation"><i class="fa fa-check"></i><b>30.3</b> ggplot2 implémente la grammaire de la visualisation</a></li> | |||
| <li class="chapter" data-level="30.4" data-path="references.html"><a href="references.html#les-essentiels"><i class="fa fa-check"></i><b>30.4</b> Les essentiels</a></li> | |||
| <li class="chapter" data-level="30.5" data-path="references.html"><a href="references.html#data-données-source."><i class="fa fa-check"></i><b>30.5</b> ### Data: Données source.</a></li> | |||
| <li class="chapter" data-level="30.6" data-path="references.html"><a href="references.html#geoms-marques-de-la-visualisation-points-lignes"><i class="fa fa-check"></i><b>30.6</b> ### Geoms: Marques de la visualisation (points, lignes, …)</a><ul> | |||
| <li class="chapter" data-level="30.6.1" data-path="references.html"><a href="references.html#scales-echelles-de-la-visualisation-position-taille-couleur"><i class="fa fa-check"></i><b>30.6.1</b> Scales: Echelles de la visualisation (position, taille, couleur,…)</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30.7" data-path="references.html"><a href="references.html#la-base"><i class="fa fa-check"></i><b>30.7</b> La base</a></li> | |||
| <li class="chapter" data-level="30.8" data-path="references.html"><a href="references.html#ajouter-une-geometrie"><i class="fa fa-check"></i><b>30.8</b> Ajouter une geometrie</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="31" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html"><i class="fa fa-check"></i><b>31</b> Ajouter un encodage (aesthetics)</a><ul> | |||
| <li class="chapter" data-level="31.1" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#ajouter-une-facette"><i class="fa fa-check"></i><b>31.1</b> Ajouter une facette</a></li> | |||
| <li class="chapter" data-level="31.2" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#ajuster-la-légende"><i class="fa fa-check"></i><b>31.2</b> Ajuster la légende</a><ul> | |||
| <li class="chapter" data-level="31.2.1" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#site-du-tidyverse-httpsggplot2.tidyverse.org"><i class="fa fa-check"></i><b>31.2.1</b> site du tidyverse: <span>https://ggplot2.tidyverse.org</span></a></li> | |||
| <li class="chapter" data-level="31.2.2" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#r-for-datascience-httpsr4ds.had.co.nz"><i class="fa fa-check"></i><b>31.2.2</b> R for datascience: <span>https://r4ds.had.co.nz/</span></a></li> | |||
| <li class="chapter" data-level="31.2.3" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#stackoverfow-httpsstackoverflow.com"><i class="fa fa-check"></i><b>31.2.3</b> stackoverfow: <span>https://stackoverflow.com</span></a></li> | |||
| <li class="chapter" data-level="31.2.4" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#votre-moteur-de-recherche-préféré"><i class="fa fa-check"></i><b>31.2.4</b> votre moteur de recherche préféré</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="32" data-path="todo-2-1.html"><a href="todo-2-1.html"><i class="fa fa-check"></i><b>32</b> TODO 2</a><ul> | |||
| <li class="chapter" data-level="32.0.1" data-path="todo-2-1.html"><a href="todo-2-1.html#représenter-la-distribution-du-nombre-de-miles-per-gallon-en-histogramme"><i class="fa fa-check"></i><b>32.0.1</b> représenter la distribution du nombre de miles per gallon en histogramme</a></li> | |||
| <li class="chapter" data-level="32.0.2" data-path="todo-2-1.html"><a href="todo-2-1.html#représenter-la-distribution-du-nombre-de-miles-per-gallon-en-boxplot"><i class="fa fa-check"></i><b>32.0.2</b> représenter la distribution du nombre de miles per gallon en boxplot</a></li> | |||
| <li class="chapter" data-level="32.0.3" data-path="todo-2-1.html"><a href="todo-2-1.html#representer-la-distribution-du-nombre-de-miles-per-gallon-en-fonction-du-nombre-de-cylindres"><i class="fa fa-check"></i><b>32.0.3</b> representer la distribution du nombre de miles per gallon en fonction du nombre de cylindres</a></li> | |||
| <li class="chapter" data-level="32.0.4" data-path="todo-2-1.html"><a href="todo-2-1.html#ajouter-les-points-par-dessus-la-distribution"><i class="fa fa-check"></i><b>32.0.4</b> ajouter les points par dessus la distribution</a></li> | |||
| <li class="chapter" data-level="32.0.5" data-path="todo-2-1.html"><a href="todo-2-1.html#paufiner-le-plot-axes-titres-thème"><i class="fa fa-check"></i><b>32.0.5</b> paufiner le plot (axes, titres, thème)</a></li> | |||
| </ul></li> | |||
| <li class="divider"></li> | |||
| <li><a href="https://github.com/rstudio/bookdown" target="blank">Published with bookdown</a></li> | |||
| </ul> | |||
| </nav> | |||
| </div> | |||
| <div class="book-body"> | |||
| <div class="body-inner"> | |||
| <div class="book-header" role="navigation"> | |||
| <h1> | |||
| <i class="fa fa-circle-o-notch fa-spin"></i><a href="./">Visualisation de données : éléments théoriques et applications avec R</a> | |||
| </h1> | |||
| </div> | |||
| <div class="page-wrapper" tabindex="-1" role="main"> | |||
| <div class="page-inner"> | |||
| <section class="normal" id="section-"> | |||
| <div id="datasaurus-dozen" class="section level1"> | |||
| <h1><span class="header-section-number">Chapitre 10</span> Datasaurus dozen</h1> | |||
| <div class="figure"> | |||
| <img src="img/datasaurus.png" alt=":abs 85%, 7%, 18%" /> | |||
| <p class="caption">:abs 85%, 7%, 18%</p> | |||
| </div> | |||
| <hr /> | |||
| <p>class: center</p> | |||
| <div id="un-peu-dhistoire-enregistrer" class="section level2"> | |||
| <h2><span class="header-section-number">10.1</span> Un peu d’histoire: enregistrer</h2> | |||
| <p>.pull-left[ | |||
| <img src="img/davinci.png" alt=":scale 90%" /></p> | |||
| <p>Da Vinci (1500) | |||
| ]</p> | |||
| <p>.pull-right[ | |||
| <img src="img/galilee.png" alt=":scale 90%" /></p> | |||
| <p>Galilée (1616) | |||
| ]</p> | |||
| <p>class: center | |||
| # Un peu d’histoire: trouver des patterns</p> | |||
| <div class="figure"> | |||
| <img src="img/snow.png" alt=":scale 60%" /> | |||
| <p class="caption">:scale 60%</p> | |||
| </div> | |||
| <div id="john-snow-1854" class="section level3"> | |||
| <h3><span class="header-section-number">10.1.1</span> John Snow (1854)</h3> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| </section> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <a href="anscombes-quartet.html" class="navigation navigation-prev " aria-label="Previous page"><i class="fa fa-angle-left"></i></a> | |||
| <a href="second-of-internet.html" class="navigation navigation-next " aria-label="Next page"><i class="fa fa-angle-right"></i></a> | |||
| </div> | |||
| </div> | |||
| <script src="libs/gitbook-2.6.7/js/app.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/lunr.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/clipboard.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-search.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-sharing.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-fontsettings.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-bookdown.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/jquery.highlight.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-clipboard.js"></script> | |||
| <script> | |||
| gitbook.require(["gitbook"], function(gitbook) { | |||
| gitbook.start({ | |||
| "sharing": { | |||
| "facebook": true, | |||
| "twitter": true, | |||
| "linkedin": false, | |||
| "weibo": false, | |||
| "instapaper": false, | |||
| "vk": false, | |||
| "all": ["facebook", "twitter", "linkedin", "weibo", "instapaper"] | |||
| }, | |||
| "fontsettings": { | |||
| "theme": "white", | |||
| "family": "sans", | |||
| "size": 2 | |||
| }, | |||
| "edit": { | |||
| "link": null, | |||
| "text": null | |||
| }, | |||
| "history": { | |||
| "link": null, | |||
| "text": null | |||
| }, | |||
| "download": ["dataviz.pdf", "dataviz.epub"], | |||
| "toc": { | |||
| "collapse": "subsection" | |||
| } | |||
| }); | |||
| }); | |||
| </script> | |||
| </body> | |||
| </html> | |||
BIN
_book/dataviz_files/figure-html/unnamed-chunk-10-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-12-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-13-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-14-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-18-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-19-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-2-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-22-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-23-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-24-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-25-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-26-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-27-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-28-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-29-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-3-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-30-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-31-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-32-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-33-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-34-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-35-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-36-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-37-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-38-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-4-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-40-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-41-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-42-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-43-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-44-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-5-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-50-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-51-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-53-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-54-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-56-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-57-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-59-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-6-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-60-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-7-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-8-1.png
Vedi File
BIN
_book/dataviz_files/figure-html/unnamed-chunk-9-1.png
Vedi File
+ 347
- 0
_book/définition-1.html
Vedi File
| @@ -0,0 +1,347 @@ | |||
| <!DOCTYPE html> | |||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||
| <head> | |||
| <meta charset="utf-8" /> | |||
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |||
| <title>Chapitre 7 Définition | Visualisation de données : éléments théoriques et applications avec R</title> | |||
| <meta name="description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="generator" content="bookdown 0.15 and GitBook 2.6.7" /> | |||
| <meta property="og:title" content="Chapitre 7 Définition | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta property="og:type" content="book" /> | |||
| <meta property="og:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="twitter:card" content="summary" /> | |||
| <meta name="twitter:title" content="Chapitre 7 Définition | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta name="twitter:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="author" content="Antoine Neuraz" /> | |||
| <meta name="date" content="2019-11-18" /> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1" /> | |||
| <meta name="apple-mobile-web-app-capable" content="yes" /> | |||
| <meta name="apple-mobile-web-app-status-bar-style" content="black" /> | |||
| <link rel="prev" href="buts-dune-visualisation.html"/> | |||
| <link rel="next" href="pourquoi-ne-pas-se-limiter-aux-statistiques.html"/> | |||
| <script src="libs/jquery-2.2.3/jquery.min.js"></script> | |||
| <link href="libs/gitbook-2.6.7/css/style.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-table.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-bookdown.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-highlight.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-search.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-fontsettings.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-clipboard.css" rel="stylesheet" /> | |||
| <style type="text/css"> | |||
| a.sourceLine { display: inline-block; line-height: 1.25; } | |||
| a.sourceLine { pointer-events: none; color: inherit; text-decoration: inherit; } | |||
| a.sourceLine:empty { height: 1.2em; } | |||
| .sourceCode { overflow: visible; } | |||
| code.sourceCode { white-space: pre; position: relative; } | |||
| pre.sourceCode { margin: 0; } | |||
| @media screen { | |||
| div.sourceCode { overflow: auto; } | |||
| } | |||
| @media print { | |||
| code.sourceCode { white-space: pre-wrap; } | |||
| a.sourceLine { text-indent: -1em; padding-left: 1em; } | |||
| } | |||
| pre.numberSource a.sourceLine | |||
| { position: relative; left: -4em; } | |||
| pre.numberSource a.sourceLine::before | |||
| { content: attr(data-line-number); | |||
| position: relative; left: -1em; text-align: right; vertical-align: baseline; | |||
| border: none; pointer-events: all; display: inline-block; | |||
| -webkit-touch-callout: none; -webkit-user-select: none; | |||
| -khtml-user-select: none; -moz-user-select: none; | |||
| -ms-user-select: none; user-select: none; | |||
| padding: 0 4px; width: 4em; | |||
| color: #aaaaaa; | |||
| } | |||
| pre.numberSource { margin-left: 3em; border-left: 1px solid #aaaaaa; padding-left: 4px; } | |||
| div.sourceCode | |||
| { } | |||
| @media screen { | |||
| a.sourceLine::before { text-decoration: underline; } | |||
| } | |||
| code span.al { color: #ff0000; font-weight: bold; } /* Alert */ | |||
| code span.an { color: #60a0b0; font-weight: bold; font-style: italic; } /* Annotation */ | |||
| code span.at { color: #7d9029; } /* Attribute */ | |||
| code span.bn { color: #40a070; } /* BaseN */ | |||
| code span.bu { } /* BuiltIn */ | |||
| code span.cf { color: #007020; font-weight: bold; } /* ControlFlow */ | |||
| code span.ch { color: #4070a0; } /* Char */ | |||
| code span.cn { color: #880000; } /* Constant */ | |||
| code span.co { color: #60a0b0; font-style: italic; } /* Comment */ | |||
| code span.cv { color: #60a0b0; font-weight: bold; font-style: italic; } /* CommentVar */ | |||
| code span.do { color: #ba2121; font-style: italic; } /* Documentation */ | |||
| code span.dt { color: #902000; } /* DataType */ | |||
| code span.dv { color: #40a070; } /* DecVal */ | |||
| code span.er { color: #ff0000; font-weight: bold; } /* Error */ | |||
| code span.ex { } /* Extension */ | |||
| code span.fl { color: #40a070; } /* Float */ | |||
| code span.fu { color: #06287e; } /* Function */ | |||
| code span.im { } /* Import */ | |||
| code span.in { color: #60a0b0; font-weight: bold; font-style: italic; } /* Information */ | |||
| code span.kw { color: #007020; font-weight: bold; } /* Keyword */ | |||
| code span.op { color: #666666; } /* Operator */ | |||
| code span.ot { color: #007020; } /* Other */ | |||
| code span.pp { color: #bc7a00; } /* Preprocessor */ | |||
| code span.sc { color: #4070a0; } /* SpecialChar */ | |||
| code span.ss { color: #bb6688; } /* SpecialString */ | |||
| code span.st { color: #4070a0; } /* String */ | |||
| code span.va { color: #19177c; } /* Variable */ | |||
| code span.vs { color: #4070a0; } /* VerbatimString */ | |||
| code span.wa { color: #60a0b0; font-weight: bold; font-style: italic; } /* Warning */ | |||
| </style> | |||
| <link rel="stylesheet" href="style.css" type="text/css" /> | |||
| </head> | |||
| <body> | |||
| <div class="book without-animation with-summary font-size-2 font-family-1" data-basepath="."> | |||
| <div class="book-summary"> | |||
| <nav role="navigation"> | |||
| <ul class="summary"> | |||
| <li><a href="./">Visualisation de données : éléments théoriques et applications avec R</a></li> | |||
| <li class="divider"></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html"><i class="fa fa-check"></i>Prerequis</a><ul> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-r"><i class="fa fa-check"></i>Installer R</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-rstudio-facultatif"><i class="fa fa-check"></i>Installer RStudio (facultatif)</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-nécessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="1" data-path="intro.html"><a href="intro.html"><i class="fa fa-check"></i><b>1</b> Intro</a><ul> | |||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#définition"><i class="fa fa-check"></i><b>1.1</b> Définition</a></li> | |||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#todo"><i class="fa fa-check"></i><b>1.2</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="2" data-path="ue-visualisation.html"><a href="ue-visualisation.html"><i class="fa fa-check"></i><b>2</b> UE Visualisation</a><ul> | |||
| <li class="chapter" data-level="2.0.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#section"><i class="fa fa-check"></i><b>2.0.1</b> 2019-2020</a></li> | |||
| <li class="chapter" data-level="2.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#dr.antoine-neuraz"><i class="fa fa-check"></i><b>2.1</b> Dr. Antoine Neuraz</a><ul> | |||
| <li class="chapter" data-level="2.1.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ahu-informatique-médicale"><i class="fa fa-check"></i><b>2.1.1</b> AHU Informatique médicale</a></li> | |||
| <li class="chapter" data-level="2.1.2" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ère-moitié-du-cours-théorie"><i class="fa fa-check"></i><b>2.1.2</b> 1ère moitié du cours: théorie</a></li> | |||
| <li class="chapter" data-level="2.1.3" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ème-moitié-du-cours-mise-en-pratique"><i class="fa fa-check"></i><b>2.1.3</b> 2ème moitié du cours: mise en pratique</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="3" data-path="visualisation.html"><a href="visualisation.html"><i class="fa fa-check"></i><b>3</b> Visualisation</a></li> | |||
| <li class="chapter" data-level="4" data-path="pourquoi-visualiser-graphiquement.html"><a href="pourquoi-visualiser-graphiquement.html"><i class="fa fa-check"></i><b>4</b> Pourquoi visualiser graphiquement ?</a></li> | |||
| <li class="chapter" data-level="5" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><i class="fa fa-check"></i><b>5</b> Pourquoi mettre un ordinateur dans la boucle ?</a><ul> | |||
| <li class="chapter" data-level="5.1" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html#passage-à-léchelle"><i class="fa fa-check"></i><b>5.1</b> ## <strong>Passage à l’échelle</strong></a></li> | |||
| <li class="chapter" data-level="5.2" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html#efficience-réutilisation-diffusion"><i class="fa fa-check"></i><b>5.2</b> <strong>Efficience</strong>: réutilisation, diffusion</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="6" data-path="buts-dune-visualisation.html"><a href="buts-dune-visualisation.html"><i class="fa fa-check"></i><b>6</b> Buts d’une visualisation</a></li> | |||
| <li class="chapter" data-level="7" data-path="définition-1.html"><a href="définition-1.html"><i class="fa fa-check"></i><b>7</b> Définition</a><ul> | |||
| <li class="chapter" data-level="7.0.1" data-path="définition-1.html"><a href="définition-1.html#la-visualisation-est-le-processus-qui-transforme-les-données-en-représentation-graphique-interactive-à-des-fins-d-exploration-de-confirmation-ou-de-communication."><i class="fa fa-check"></i><b>7.0.1</b> La visualisation est le processus qui <strong>transforme</strong> les données en <strong>représentation graphique</strong> interactive à des fins d’ <strong>exploration</strong>, de <strong>confirmation</strong> ou de <strong>communication</strong>.</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="8" data-path="pourquoi-ne-pas-se-limiter-aux-statistiques.html"><a href="pourquoi-ne-pas-se-limiter-aux-statistiques.html"><i class="fa fa-check"></i><b>8</b> Pourquoi ne pas se limiter aux statistiques ?</a></li> | |||
| <li class="chapter" data-level="9" data-path="anscombes-quartet.html"><a href="anscombes-quartet.html"><i class="fa fa-check"></i><b>9</b> Anscombe’s quartet</a></li> | |||
| <li class="chapter" data-level="10" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html"><i class="fa fa-check"></i><b>10</b> Datasaurus dozen</a><ul> | |||
| <li class="chapter" data-level="10.1" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html#un-peu-dhistoire-enregistrer"><i class="fa fa-check"></i><b>10.1</b> Un peu d’histoire: enregistrer</a><ul> | |||
| <li class="chapter" data-level="10.1.1" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html#john-snow-1854"><i class="fa fa-check"></i><b>10.1.1</b> John Snow (1854)</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="11" data-path="second-of-internet.html"><a href="second-of-internet.html"><i class="fa fa-check"></i><b>11</b> 1 second of internet</a></li> | |||
| <li class="chapter" data-level="12" data-path="types-de-datasets.html"><a href="types-de-datasets.html"><i class="fa fa-check"></i><b>12</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="12.1" data-path="types-de-datasets.html"><a href="types-de-datasets.html#scale-100"><i class="fa fa-check"></i><b>12.1</b> <img src="img/donnees_tableau.png" alt=":scale 100%" /></a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="13" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html"><i class="fa fa-check"></i><b>13</b> Autres caractéristiques des données</a><ul> | |||
| <li class="chapter" data-level="13.0.1" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#liens-relation-entre-2-entités-observations-noeuds"><i class="fa fa-check"></i><b>13.0.1</b> <strong>Liens</strong> : relation entre 2 entités (observations, noeuds)</a></li> | |||
| <li class="chapter" data-level="13.0.2" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#positions-données-spatiales"><i class="fa fa-check"></i><b>13.0.2</b> <strong>Positions</strong> (données spatiales)</a></li> | |||
| <li class="chapter" data-level="13.0.3" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#grilles-grids-stratégie-déchantillonage-de-données-continues"><i class="fa fa-check"></i><b>13.0.3</b> <strong>Grilles</strong> (grids) : stratégie d’échantillonage de données continues</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="14" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html"><i class="fa fa-check"></i><b>14</b> Variables quantitatives</a><ul> | |||
| <li class="chapter" data-level="14.0.1" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html#intervalles-zéro-arbitraire"><i class="fa fa-check"></i><b>14.0.1</b> <strong>Intervalles</strong> = zéro arbitraire</a></li> | |||
| <li class="chapter" data-level="14.0.2" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html#ratios-zero-absolu"><i class="fa fa-check"></i><b>14.0.2</b> <strong>Ratios</strong> = zero absolu</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="15" data-path="marques-et-échelles.html"><a href="marques-et-échelles.html"><i class="fa fa-check"></i><b>15</b> Marques et échelles</a></li> | |||
| <li class="chapter" data-level="16" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html"><i class="fa fa-check"></i><b>16</b> Marques pour observations</a><ul> | |||
| <li class="chapter" data-level="16.1" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html#eléments-géométriques-de-base"><i class="fa fa-check"></i><b>16.1</b> Eléments géométriques de base</a><ul> | |||
| <li class="chapter" data-level="16.1.1" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html#contrôle-lapparence-proportionnellement-ou-en-fonction-de-variables"><i class="fa fa-check"></i><b>16.1.1</b> Contrôle l’apparence proportionnellement ou en fonction de variables</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="17" data-path="utiliser-les-marques-et-les-échelles.html"><a href="utiliser-les-marques-et-les-échelles.html"><i class="fa fa-check"></i><b>17</b> Utiliser les marques et les échelles</a></li> | |||
| <li class="chapter" data-level="18" data-path="utiliser-les-marques-et-les-échelles-1.html"><a href="utiliser-les-marques-et-les-échelles-1.html"><i class="fa fa-check"></i><b>18</b> Utiliser les marques et les échelles</a></li> | |||
| <li class="chapter" data-level="19" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html"><i class="fa fa-check"></i><b>19</b> Utiliser les marques et les échelles</a><ul> | |||
| <li class="chapter" data-level="19.0.1" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html#longueur-position-et-luminosité"><i class="fa fa-check"></i><b>19.0.1</b> Longueur, position et Luminosité</a></li> | |||
| <li class="chapter" data-level="19.1" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html#echelles---efficience"><i class="fa fa-check"></i><b>19.1</b> Echelles - efficience</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="20" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html"><i class="fa fa-check"></i><b>20</b> Types de datasets et types de données</a><ul> | |||
| <li class="chapter" data-level="20.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-datasets-1"><i class="fa fa-check"></i><b>20.1</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="20.1.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#données-tabulaires"><i class="fa fa-check"></i><b>20.1.1</b> Données tabulaires</a></li> | |||
| <li class="chapter" data-level="20.1.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#réseaux"><i class="fa fa-check"></i><b>20.1.2</b> Réseaux</a></li> | |||
| <li class="chapter" data-level="20.1.3" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-champs"><i class="fa fa-check"></i><b>20.1.3</b> TODO: Champs</a></li> | |||
| <li class="chapter" data-level="20.1.4" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-spacial"><i class="fa fa-check"></i><b>20.1.4</b> TODO: Spacial</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="20.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-données"><i class="fa fa-check"></i><b>20.2</b> Types de données</a><ul> | |||
| <li class="chapter" data-level="20.2.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-1"><i class="fa fa-check"></i><b>20.2.1</b> TODO</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="21" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>21</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||
| <li class="chapter" data-level="21.1" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#todo-2"><i class="fa fa-check"></i><b>21.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="21.2" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#types-de-marques"><i class="fa fa-check"></i><b>21.2</b> Types de marques</a></li> | |||
| <li class="chapter" data-level="21.3" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>21.3</b> Mappings in ggplot</a></li> | |||
| <li class="chapter" data-level="21.4" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#scales-in-ggplot"><i class="fa fa-check"></i><b>21.4</b> scales in ggplot</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="22" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html"><i class="fa fa-check"></i><b>22</b> Abstraction de tâche</a><ul> | |||
| <li class="chapter" data-level="22.1" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html#todo-3"><i class="fa fa-check"></i><b>22.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="23" data-path="principes-de-design.html"><a href="principes-de-design.html"><i class="fa fa-check"></i><b>23</b> Principes de design</a><ul> | |||
| <li class="chapter" data-level="23.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-4"><i class="fa fa-check"></i><b>23.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="24" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html"><i class="fa fa-check"></i><b>24</b> Visualisation de données tabulaires</a><ul> | |||
| <li class="chapter" data-level="24.1" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html#todo-5"><i class="fa fa-check"></i><b>24.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="25" data-path="interaction.html"><a href="interaction.html"><i class="fa fa-check"></i><b>25</b> Interaction</a><ul> | |||
| <li class="chapter" data-level="25.1" data-path="interaction.html"><a href="interaction.html#todo-6"><i class="fa fa-check"></i><b>25.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="26" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html"><i class="fa fa-check"></i><b>26</b> Visualisation de données spatiales</a><ul> | |||
| <li class="chapter" data-level="26.1" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html#todo-7"><i class="fa fa-check"></i><b>26.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="27" data-path="visualisation-de-réseaux-et-graphes.html"><a href="visualisation-de-réseaux-et-graphes.html"><i class="fa fa-check"></i><b>27</b> Visualisation de réseaux et graphes</a></li> | |||
| <li class="chapter" data-level="28" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html"><i class="fa fa-check"></i><b>28</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="28.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-8"><i class="fa fa-check"></i><b>28.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="29" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html"><i class="fa fa-check"></i><b>29</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="29.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-9"><i class="fa fa-check"></i><b>29.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html"><i class="fa fa-check"></i><b>30</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||
| <li class="chapter" data-level="30.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#créer-son-propre-thème-ggplot2"><i class="fa fa-check"></i><b>30.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||
| <li class="chapter" data-level="30.1.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#un-thème-est-une-fonction"><i class="fa fa-check"></i><b>30.1.1</b> un thème est une fonction</a></li> | |||
| <li class="chapter" data-level="30.1.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#modifier-un-thème-de-base-avec-replace"><i class="fa fa-check"></i><b>30.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||
| <li class="chapter" data-level="30.1.3" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#définir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>30.1.3</b> définir de nouveaux attributs</a></li> | |||
| <li class="chapter" data-level="30.1.4" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#exemple"><i class="fa fa-check"></i><b>30.1.4</b> Exemple</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>30.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="" data-path="references.html"><a href="references.html"><i class="fa fa-check"></i>References</a><ul> | |||
| <li class="chapter" data-level="30.3" data-path="references.html"><a href="references.html#ggplot2-implémente-la-grammaire-de-la-visualisation"><i class="fa fa-check"></i><b>30.3</b> ggplot2 implémente la grammaire de la visualisation</a></li> | |||
| <li class="chapter" data-level="30.4" data-path="references.html"><a href="references.html#les-essentiels"><i class="fa fa-check"></i><b>30.4</b> Les essentiels</a></li> | |||
| <li class="chapter" data-level="30.5" data-path="references.html"><a href="references.html#data-données-source."><i class="fa fa-check"></i><b>30.5</b> ### Data: Données source.</a></li> | |||
| <li class="chapter" data-level="30.6" data-path="references.html"><a href="references.html#geoms-marques-de-la-visualisation-points-lignes"><i class="fa fa-check"></i><b>30.6</b> ### Geoms: Marques de la visualisation (points, lignes, …)</a><ul> | |||
| <li class="chapter" data-level="30.6.1" data-path="references.html"><a href="references.html#scales-echelles-de-la-visualisation-position-taille-couleur"><i class="fa fa-check"></i><b>30.6.1</b> Scales: Echelles de la visualisation (position, taille, couleur,…)</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30.7" data-path="references.html"><a href="references.html#la-base"><i class="fa fa-check"></i><b>30.7</b> La base</a></li> | |||
| <li class="chapter" data-level="30.8" data-path="references.html"><a href="references.html#ajouter-une-geometrie"><i class="fa fa-check"></i><b>30.8</b> Ajouter une geometrie</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="31" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html"><i class="fa fa-check"></i><b>31</b> Ajouter un encodage (aesthetics)</a><ul> | |||
| <li class="chapter" data-level="31.1" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#ajouter-une-facette"><i class="fa fa-check"></i><b>31.1</b> Ajouter une facette</a></li> | |||
| <li class="chapter" data-level="31.2" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#ajuster-la-légende"><i class="fa fa-check"></i><b>31.2</b> Ajuster la légende</a><ul> | |||
| <li class="chapter" data-level="31.2.1" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#site-du-tidyverse-httpsggplot2.tidyverse.org"><i class="fa fa-check"></i><b>31.2.1</b> site du tidyverse: <span>https://ggplot2.tidyverse.org</span></a></li> | |||
| <li class="chapter" data-level="31.2.2" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#r-for-datascience-httpsr4ds.had.co.nz"><i class="fa fa-check"></i><b>31.2.2</b> R for datascience: <span>https://r4ds.had.co.nz/</span></a></li> | |||
| <li class="chapter" data-level="31.2.3" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#stackoverfow-httpsstackoverflow.com"><i class="fa fa-check"></i><b>31.2.3</b> stackoverfow: <span>https://stackoverflow.com</span></a></li> | |||
| <li class="chapter" data-level="31.2.4" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#votre-moteur-de-recherche-préféré"><i class="fa fa-check"></i><b>31.2.4</b> votre moteur de recherche préféré</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="32" data-path="todo-2-1.html"><a href="todo-2-1.html"><i class="fa fa-check"></i><b>32</b> TODO 2</a><ul> | |||
| <li class="chapter" data-level="32.0.1" data-path="todo-2-1.html"><a href="todo-2-1.html#représenter-la-distribution-du-nombre-de-miles-per-gallon-en-histogramme"><i class="fa fa-check"></i><b>32.0.1</b> représenter la distribution du nombre de miles per gallon en histogramme</a></li> | |||
| <li class="chapter" data-level="32.0.2" data-path="todo-2-1.html"><a href="todo-2-1.html#représenter-la-distribution-du-nombre-de-miles-per-gallon-en-boxplot"><i class="fa fa-check"></i><b>32.0.2</b> représenter la distribution du nombre de miles per gallon en boxplot</a></li> | |||
| <li class="chapter" data-level="32.0.3" data-path="todo-2-1.html"><a href="todo-2-1.html#representer-la-distribution-du-nombre-de-miles-per-gallon-en-fonction-du-nombre-de-cylindres"><i class="fa fa-check"></i><b>32.0.3</b> representer la distribution du nombre de miles per gallon en fonction du nombre de cylindres</a></li> | |||
| <li class="chapter" data-level="32.0.4" data-path="todo-2-1.html"><a href="todo-2-1.html#ajouter-les-points-par-dessus-la-distribution"><i class="fa fa-check"></i><b>32.0.4</b> ajouter les points par dessus la distribution</a></li> | |||
| <li class="chapter" data-level="32.0.5" data-path="todo-2-1.html"><a href="todo-2-1.html#paufiner-le-plot-axes-titres-thème"><i class="fa fa-check"></i><b>32.0.5</b> paufiner le plot (axes, titres, thème)</a></li> | |||
| </ul></li> | |||
| <li class="divider"></li> | |||
| <li><a href="https://github.com/rstudio/bookdown" target="blank">Published with bookdown</a></li> | |||
| </ul> | |||
| </nav> | |||
| </div> | |||
| <div class="book-body"> | |||
| <div class="body-inner"> | |||
| <div class="book-header" role="navigation"> | |||
| <h1> | |||
| <i class="fa fa-circle-o-notch fa-spin"></i><a href="./">Visualisation de données : éléments théoriques et applications avec R</a> | |||
| </h1> | |||
| </div> | |||
| <div class="page-wrapper" tabindex="-1" role="main"> | |||
| <div class="page-inner"> | |||
| <section class="normal" id="section-"> | |||
| <div id="définition-1" class="section level1"> | |||
| <h1><span class="header-section-number">Chapitre 7</span> Définition</h1> | |||
| <div id="la-visualisation-est-le-processus-qui-transforme-les-données-en-représentation-graphique-interactive-à-des-fins-d-exploration-de-confirmation-ou-de-communication." class="section level3"> | |||
| <h3><span class="header-section-number">7.0.1</span> La visualisation est le processus qui <strong>transforme</strong> les données en <strong>représentation graphique</strong> interactive à des fins d’ <strong>exploration</strong>, de <strong>confirmation</strong> ou de <strong>communication</strong>.</h3> | |||
| <hr /> | |||
| </div> | |||
| </div> | |||
| </section> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <a href="buts-dune-visualisation.html" class="navigation navigation-prev " aria-label="Previous page"><i class="fa fa-angle-left"></i></a> | |||
| <a href="pourquoi-ne-pas-se-limiter-aux-statistiques.html" class="navigation navigation-next " aria-label="Next page"><i class="fa fa-angle-right"></i></a> | |||
| </div> | |||
| </div> | |||
| <script src="libs/gitbook-2.6.7/js/app.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/lunr.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/clipboard.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-search.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-sharing.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-fontsettings.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-bookdown.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/jquery.highlight.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-clipboard.js"></script> | |||
| <script> | |||
| gitbook.require(["gitbook"], function(gitbook) { | |||
| gitbook.start({ | |||
| "sharing": { | |||
| "facebook": true, | |||
| "twitter": true, | |||
| "linkedin": false, | |||
| "weibo": false, | |||
| "instapaper": false, | |||
| "vk": false, | |||
| "all": ["facebook", "twitter", "linkedin", "weibo", "instapaper"] | |||
| }, | |||
| "fontsettings": { | |||
| "theme": "white", | |||
| "family": "sans", | |||
| "size": 2 | |||
| }, | |||
| "edit": { | |||
| "link": null, | |||
| "text": null | |||
| }, | |||
| "history": { | |||
| "link": null, | |||
| "text": null | |||
| }, | |||
| "download": ["dataviz.pdf", "dataviz.epub"], | |||
| "toc": { | |||
| "collapse": "subsection" | |||
| } | |||
| }); | |||
| }); | |||
| </script> | |||
| </body> | |||
| </html> | |||
+ 451
- 0
_book/ggplot2-techniques-avancées.html
Vedi File
| @@ -0,0 +1,451 @@ | |||
| <!DOCTYPE html> | |||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||
| <head> | |||
| <meta charset="utf-8" /> | |||
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |||
| <title>Chapitre 12 ggplot2 : techniques avancées | Visualisation de données : éléments théoriques et applications avec R</title> | |||
| <meta name="description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="generator" content="bookdown 0.15 and GitBook 2.6.7" /> | |||
| <meta property="og:title" content="Chapitre 12 ggplot2 : techniques avancées | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta property="og:type" content="book" /> | |||
| <meta property="og:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="twitter:card" content="summary" /> | |||
| <meta name="twitter:title" content="Chapitre 12 ggplot2 : techniques avancées | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta name="twitter:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="author" content="Antoine Neuraz" /> | |||
| <meta name="date" content="2019-11-18" /> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1" /> | |||
| <meta name="apple-mobile-web-app-capable" content="yes" /> | |||
| <meta name="apple-mobile-web-app-status-bar-style" content="black" /> | |||
| <link rel="prev" href="visualisation-de-texte-1.html"/> | |||
| <link rel="next" href="references.html"/> | |||
| <script src="libs/jquery-2.2.3/jquery.min.js"></script> | |||
| <link href="libs/gitbook-2.6.7/css/style.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-table.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-bookdown.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-highlight.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-search.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-fontsettings.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-clipboard.css" rel="stylesheet" /> | |||
| <style type="text/css"> | |||
| a.sourceLine { display: inline-block; line-height: 1.25; } | |||
| a.sourceLine { pointer-events: none; color: inherit; text-decoration: inherit; } | |||
| a.sourceLine:empty { height: 1.2em; } | |||
| .sourceCode { overflow: visible; } | |||
| code.sourceCode { white-space: pre; position: relative; } | |||
| pre.sourceCode { margin: 0; } | |||
| @media screen { | |||
| div.sourceCode { overflow: auto; } | |||
| } | |||
| @media print { | |||
| code.sourceCode { white-space: pre-wrap; } | |||
| a.sourceLine { text-indent: -1em; padding-left: 1em; } | |||
| } | |||
| pre.numberSource a.sourceLine | |||
| { position: relative; left: -4em; } | |||
| pre.numberSource a.sourceLine::before | |||
| { content: attr(data-line-number); | |||
| position: relative; left: -1em; text-align: right; vertical-align: baseline; | |||
| border: none; pointer-events: all; display: inline-block; | |||
| -webkit-touch-callout: none; -webkit-user-select: none; | |||
| -khtml-user-select: none; -moz-user-select: none; | |||
| -ms-user-select: none; user-select: none; | |||
| padding: 0 4px; width: 4em; | |||
| color: #aaaaaa; | |||
| } | |||
| pre.numberSource { margin-left: 3em; border-left: 1px solid #aaaaaa; padding-left: 4px; } | |||
| div.sourceCode | |||
| { } | |||
| @media screen { | |||
| a.sourceLine::before { text-decoration: underline; } | |||
| } | |||
| code span.al { color: #ff0000; font-weight: bold; } /* Alert */ | |||
| code span.an { color: #60a0b0; font-weight: bold; font-style: italic; } /* Annotation */ | |||
| code span.at { color: #7d9029; } /* Attribute */ | |||
| code span.bn { color: #40a070; } /* BaseN */ | |||
| code span.bu { } /* BuiltIn */ | |||
| code span.cf { color: #007020; font-weight: bold; } /* ControlFlow */ | |||
| code span.ch { color: #4070a0; } /* Char */ | |||
| code span.cn { color: #880000; } /* Constant */ | |||
| code span.co { color: #60a0b0; font-style: italic; } /* Comment */ | |||
| code span.cv { color: #60a0b0; font-weight: bold; font-style: italic; } /* CommentVar */ | |||
| code span.do { color: #ba2121; font-style: italic; } /* Documentation */ | |||
| code span.dt { color: #902000; } /* DataType */ | |||
| code span.dv { color: #40a070; } /* DecVal */ | |||
| code span.er { color: #ff0000; font-weight: bold; } /* Error */ | |||
| code span.ex { } /* Extension */ | |||
| code span.fl { color: #40a070; } /* Float */ | |||
| code span.fu { color: #06287e; } /* Function */ | |||
| code span.im { } /* Import */ | |||
| code span.in { color: #60a0b0; font-weight: bold; font-style: italic; } /* Information */ | |||
| code span.kw { color: #007020; font-weight: bold; } /* Keyword */ | |||
| code span.op { color: #666666; } /* Operator */ | |||
| code span.ot { color: #007020; } /* Other */ | |||
| code span.pp { color: #bc7a00; } /* Preprocessor */ | |||
| code span.sc { color: #4070a0; } /* SpecialChar */ | |||
| code span.ss { color: #bb6688; } /* SpecialString */ | |||
| code span.st { color: #4070a0; } /* String */ | |||
| code span.va { color: #19177c; } /* Variable */ | |||
| code span.vs { color: #4070a0; } /* VerbatimString */ | |||
| code span.wa { color: #60a0b0; font-weight: bold; font-style: italic; } /* Warning */ | |||
| </style> | |||
| <link rel="stylesheet" href="style.css" type="text/css" /> | |||
| </head> | |||
| <body> | |||
| <div class="book without-animation with-summary font-size-2 font-family-1" data-basepath="."> | |||
| <div class="book-summary"> | |||
| <nav role="navigation"> | |||
| <ul class="summary"> | |||
| <li><a href="./">Visualisation de données : éléments théoriques et applications avec R</a></li> | |||
| <li class="divider"></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html"><i class="fa fa-check"></i>Prerequis</a><ul> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-r"><i class="fa fa-check"></i>Installer R</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-rstudio-facultatif"><i class="fa fa-check"></i>Installer RStudio (facultatif)</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-nécessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="1" data-path="intro.html"><a href="intro.html"><i class="fa fa-check"></i><b>1</b> Intro</a><ul> | |||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#définition"><i class="fa fa-check"></i><b>1.1</b> Définition</a></li> | |||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#todo"><i class="fa fa-check"></i><b>1.2</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html"><i class="fa fa-check"></i><b>2</b> Types de datasets et types de données</a><ul> | |||
| <li class="chapter" data-level="2.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-datasets"><i class="fa fa-check"></i><b>2.1</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="2.1.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#données-tabulaires"><i class="fa fa-check"></i><b>2.1.1</b> Données tabulaires</a></li> | |||
| <li class="chapter" data-level="2.1.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#réseaux"><i class="fa fa-check"></i><b>2.1.2</b> Réseaux</a></li> | |||
| <li class="chapter" data-level="2.1.3" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-champs"><i class="fa fa-check"></i><b>2.1.3</b> TODO: Champs</a></li> | |||
| <li class="chapter" data-level="2.1.4" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-spacial"><i class="fa fa-check"></i><b>2.1.4</b> TODO: Spacial</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="2.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-données"><i class="fa fa-check"></i><b>2.2</b> Types de données</a><ul> | |||
| <li class="chapter" data-level="2.2.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-1"><i class="fa fa-check"></i><b>2.2.1</b> TODO</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="3" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>3</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||
| <li class="chapter" data-level="3.1" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#todo-2"><i class="fa fa-check"></i><b>3.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="3.2" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#types-de-marques"><i class="fa fa-check"></i><b>3.2</b> Types de marques</a></li> | |||
| <li class="chapter" data-level="3.3" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>3.3</b> Mappings in ggplot</a></li> | |||
| <li class="chapter" data-level="3.4" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#scales-in-ggplot"><i class="fa fa-check"></i><b>3.4</b> scales in ggplot</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="4" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html"><i class="fa fa-check"></i><b>4</b> Abstraction de tâche</a><ul> | |||
| <li class="chapter" data-level="4.1" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html#todo-3"><i class="fa fa-check"></i><b>4.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="5" data-path="principes-de-design.html"><a href="principes-de-design.html"><i class="fa fa-check"></i><b>5</b> Principes de design</a><ul> | |||
| <li class="chapter" data-level="5.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-4"><i class="fa fa-check"></i><b>5.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="6" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html"><i class="fa fa-check"></i><b>6</b> Visualisation de données tabulaires</a><ul> | |||
| <li class="chapter" data-level="6.1" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html#todo-5"><i class="fa fa-check"></i><b>6.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="7" data-path="interaction.html"><a href="interaction.html"><i class="fa fa-check"></i><b>7</b> Interaction</a><ul> | |||
| <li class="chapter" data-level="7.1" data-path="interaction.html"><a href="interaction.html#todo-6"><i class="fa fa-check"></i><b>7.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="8" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html"><i class="fa fa-check"></i><b>8</b> Visualisation de données spatiales</a><ul> | |||
| <li class="chapter" data-level="8.1" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html#todo-7"><i class="fa fa-check"></i><b>8.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="9" data-path="visualisation-de-réseaux-et-graphes.html"><a href="visualisation-de-réseaux-et-graphes.html"><i class="fa fa-check"></i><b>9</b> Visualisation de réseaux et graphes</a></li> | |||
| <li class="chapter" data-level="10" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html"><i class="fa fa-check"></i><b>10</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="10.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-8"><i class="fa fa-check"></i><b>10.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="11" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html"><i class="fa fa-check"></i><b>11</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="11.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-9"><i class="fa fa-check"></i><b>11.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="12" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html"><i class="fa fa-check"></i><b>12</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||
| <li class="chapter" data-level="12.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#créer-son-propre-thème-ggplot2"><i class="fa fa-check"></i><b>12.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||
| <li class="chapter" data-level="12.1.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#un-thème-est-une-fonction"><i class="fa fa-check"></i><b>12.1.1</b> un thème est une fonction</a></li> | |||
| <li class="chapter" data-level="12.1.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#modifier-un-thème-de-base-avec-replace"><i class="fa fa-check"></i><b>12.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||
| <li class="chapter" data-level="12.1.3" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#définir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>12.1.3</b> définir de nouveaux attributs</a></li> | |||
| <li class="chapter" data-level="12.1.4" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#exemple"><i class="fa fa-check"></i><b>12.1.4</b> Exemple</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="12.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>12.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="" data-path="references.html"><a href="references.html"><i class="fa fa-check"></i>References</a></li> | |||
| <li class="divider"></li> | |||
| <li><a href="https://github.com/rstudio/bookdown" target="blank">Published with bookdown</a></li> | |||
| </ul> | |||
| </nav> | |||
| </div> | |||
| <div class="book-body"> | |||
| <div class="body-inner"> | |||
| <div class="book-header" role="navigation"> | |||
| <h1> | |||
| <i class="fa fa-circle-o-notch fa-spin"></i><a href="./">Visualisation de données : éléments théoriques et applications avec R</a> | |||
| </h1> | |||
| </div> | |||
| <div class="page-wrapper" tabindex="-1" role="main"> | |||
| <div class="page-inner"> | |||
| <section class="normal" id="section-"> | |||
| <div id="ggplot2-techniques-avancées" class="section level1"> | |||
| <h1><span class="header-section-number">Chapitre 12</span> <code>ggplot2</code> : techniques avancées</h1> | |||
| <div id="créer-son-propre-thème-ggplot2" class="section level2"> | |||
| <h2><span class="header-section-number">12.1</span> Créer son propre thème <code>ggplot2</code></h2> | |||
| <p>Les thèmes de <code>ggplot2</code> permettent de contrôler l’apparence des plots. Il est possible de modifier un thème standard en utilisant la fonction <code>theme()</code>. Mais nous allons voir ici comment créer un thème personalisé.</p> | |||
| <p>Il est bien entendu possible de créer un thème de toutes pièces. Pour cela, il faut définir un à un tous les éléments possibles du thème mais c’est très long et rébarbatif. Dans <code>ggplot2</code>, le seul thème défini de cette façon est le thème de base <code>theme_grey()</code> (voir le <a href="https://github.com/tidyverse/ggplot2/blob/master/R/theme-defaults.r">repo officiel</a>). | |||
| Les autres thèmes héritent les attribut de ce premier thème et modifient uniquement éléments nécéssaires. Par exemple, <code>theme_bw()</code> est construit à partir de <code>theme_grey()</code> et <code>theme_minimal()</code> se base sur <code>theme_bw()</code>. C’est beaucoup plus pratique de définir les thèmes de cette façon.</p> | |||
| <div id="un-thème-est-une-fonction" class="section level3"> | |||
| <h3><span class="header-section-number">12.1.1</span> un thème est une fonction</h3> | |||
| <p>Un thème est une fonction R classique qui prend comme arguments 4 variables : | |||
| - base_size : taille de base du texte (défaut = 11) | |||
| - base_family : famille de polices de base (défaut = "") | |||
| - base_line_size : taille de base des éléments <code>line</code> (défaut = base_size / 22 ) | |||
| - base_rect_size : taille de base des éléments <code>rect</code> (défault = base_size / 22 )</p> | |||
| <div class="sourceCode" id="cb6"><pre class="sourceCode r"><code class="sourceCode r"><a class="sourceLine" id="cb6-1" data-line-number="1">my_theme <-<span class="st"> </span><span class="cf">function</span>(<span class="dt">base_size =</span> <span class="dv">11</span>,</a> | |||
| <a class="sourceLine" id="cb6-2" data-line-number="2"> <span class="dt">base_family =</span> <span class="st">""</span>,</a> | |||
| <a class="sourceLine" id="cb6-3" data-line-number="3"> <span class="dt">base_line_size =</span> base_size <span class="op">/</span><span class="st"> </span><span class="dv">22</span>,</a> | |||
| <a class="sourceLine" id="cb6-4" data-line-number="4"> <span class="dt">base_rect_size =</span> base_size <span class="op">/</span><span class="st"> </span><span class="dv">22</span>) {}</a></code></pre></div> | |||
| </div> | |||
| <div id="modifier-un-thème-de-base-avec-replace" class="section level3"> | |||
| <h3><span class="header-section-number">12.1.2</span> modifier un thème de base avec <code>%+replace%</code></h3> | |||
| <p>Ensuite, nous allons choisir un thème de base duquel notre thème personalisé va hériter les éléments par défaut. En effet, tous les éléments que nous ne spécifieront pas seront basés sur le thème de base. Par exemple, nous pouvons choisir <code>theme_minimal()</code>.</p> | |||
| <p>Pour modifier les éléments du thème de base, il faut utiliser l’opérateur <code>%+replace%</code> suivi de la fonction <code>theme()</code>. C’est dans cette dernière que nous pourrons spécifier les différents éléments à modifier par rapport au thème de base.</p> | |||
| <div class="sourceCode" id="cb7"><pre class="sourceCode r"><code class="sourceCode r"><a class="sourceLine" id="cb7-1" data-line-number="1">my_theme <-<span class="st"> </span><span class="cf">function</span>(<span class="dt">base_size =</span> <span class="dv">11</span>,</a> | |||
| <a class="sourceLine" id="cb7-2" data-line-number="2"> <span class="dt">base_family =</span> <span class="st">""</span>,</a> | |||
| <a class="sourceLine" id="cb7-3" data-line-number="3"> <span class="dt">base_line_size =</span> base_size <span class="op">/</span><span class="st"> </span><span class="dv">22</span>,</a> | |||
| <a class="sourceLine" id="cb7-4" data-line-number="4"> <span class="dt">base_rect_size =</span> base_size <span class="op">/</span><span class="st"> </span><span class="dv">22</span>) {</a> | |||
| <a class="sourceLine" id="cb7-5" data-line-number="5"> </a> | |||
| <a class="sourceLine" id="cb7-6" data-line-number="6"> <span class="kw">theme_minimal</span>(<span class="dt">base_size =</span> base_size, </a> | |||
| <a class="sourceLine" id="cb7-7" data-line-number="7"> <span class="dt">base_family =</span> base_family,</a> | |||
| <a class="sourceLine" id="cb7-8" data-line-number="8"> <span class="dt">base_line_size =</span> base_line_size,</a> | |||
| <a class="sourceLine" id="cb7-9" data-line-number="9"> <span class="dt">base_rect_size =</span> base_rect_size) <span class="op">%+replace%</span></a> | |||
| <a class="sourceLine" id="cb7-10" data-line-number="10"><span class="st"> </span><span class="kw">theme</span>(</a> | |||
| <a class="sourceLine" id="cb7-11" data-line-number="11"> <span class="co"># éléments à modifier</span></a> | |||
| <a class="sourceLine" id="cb7-12" data-line-number="12"> )</a> | |||
| <a class="sourceLine" id="cb7-13" data-line-number="13">}</a></code></pre></div> | |||
| </div> | |||
| <div id="définir-de-nouveaux-attributs" class="section level3"> | |||
| <h3><span class="header-section-number">12.1.3</span> définir de nouveaux attributs</h3> | |||
| <p>Nous pouvons a présent inserer dans la fonction thème les éléments à modifier. Notez qu’il ne faut pas utiliser de tailles absolues mais définir des tailles relatives avec la fonction <code>rel()</code>.</p> | |||
| <div id="my_theme" class="section level4 unnumbered"> | |||
| <h4><code>my_theme()</code></h4> | |||
| <p>Voici un exemple de thème personnalisé (très fortement inspiré du thème <code>theme_modern()</code> du package <code>see</code>) basé sur <code>theme_minimal()</code> :</p> | |||
| <div class="sourceCode" id="cb8"><pre class="sourceCode r"><code class="sourceCode r"><a class="sourceLine" id="cb8-1" data-line-number="1">my_theme <-<span class="st"> </span><span class="cf">function</span>(<span class="dt">base_size =</span> <span class="dv">11</span>,</a> | |||
| <a class="sourceLine" id="cb8-2" data-line-number="2"> <span class="dt">base_family =</span> <span class="st">""</span>,</a> | |||
| <a class="sourceLine" id="cb8-3" data-line-number="3"> <span class="dt">base_line_size =</span> base_size <span class="op">/</span><span class="st"> </span><span class="dv">22</span>,</a> | |||
| <a class="sourceLine" id="cb8-4" data-line-number="4"> <span class="dt">base_rect_size =</span> base_size <span class="op">/</span><span class="st"> </span><span class="dv">22</span>) {</a> | |||
| <a class="sourceLine" id="cb8-5" data-line-number="5"> </a> | |||
| <a class="sourceLine" id="cb8-6" data-line-number="6"> half_line <-<span class="st"> </span>base_size<span class="op">/</span><span class="dv">2</span></a> | |||
| <a class="sourceLine" id="cb8-7" data-line-number="7"> </a> | |||
| <a class="sourceLine" id="cb8-8" data-line-number="8"> <span class="kw">theme_minimal</span>(<span class="dt">base_size =</span> base_size, </a> | |||
| <a class="sourceLine" id="cb8-9" data-line-number="9"> <span class="dt">base_family =</span> base_family,</a> | |||
| <a class="sourceLine" id="cb8-10" data-line-number="10"> <span class="dt">base_line_size =</span> base_line_size,</a> | |||
| <a class="sourceLine" id="cb8-11" data-line-number="11"> <span class="dt">base_rect_size =</span> base_rect_size) <span class="op">%+replace%</span></a> | |||
| <a class="sourceLine" id="cb8-12" data-line-number="12"><span class="st"> </span><span class="kw">theme</span>(</a> | |||
| <a class="sourceLine" id="cb8-13" data-line-number="13"> <span class="co">## Panel grid ##</span></a> | |||
| <a class="sourceLine" id="cb8-14" data-line-number="14"> <span class="dt">panel.border =</span> <span class="kw">element_blank</span>(), </a> | |||
| <a class="sourceLine" id="cb8-15" data-line-number="15"> <span class="dt">panel.grid.major =</span> <span class="kw">element_blank</span>(), </a> | |||
| <a class="sourceLine" id="cb8-16" data-line-number="16"> <span class="dt">panel.grid.minor =</span> <span class="kw">element_blank</span>(), </a> | |||
| <a class="sourceLine" id="cb8-17" data-line-number="17"> <span class="co">## Title ##</span></a> | |||
| <a class="sourceLine" id="cb8-18" data-line-number="18"> <span class="dt">plot.title =</span> <span class="kw">element_text</span>(<span class="dt">size =</span> <span class="kw">rel</span>(<span class="fl">1.3</span>), </a> | |||
| <a class="sourceLine" id="cb8-19" data-line-number="19"> <span class="dt">face =</span> <span class="st">"plain"</span>, <span class="dt">margin =</span> <span class="kw">margin</span>(<span class="dv">0</span>, <span class="dv">0</span>, <span class="dv">20</span>, <span class="dv">0</span>)),</a> | |||
| <a class="sourceLine" id="cb8-20" data-line-number="20"> <span class="co">## Axis ##</span></a> | |||
| <a class="sourceLine" id="cb8-21" data-line-number="21"> <span class="dt">axis.line =</span> <span class="kw">element_line</span>(<span class="dt">colour =</span> <span class="st">"black"</span>, <span class="dt">size =</span> <span class="kw">rel</span>(<span class="fl">0.5</span>)), </a> | |||
| <a class="sourceLine" id="cb8-22" data-line-number="22"> <span class="dt">axis.title.y =</span> <span class="kw">element_text</span>(<span class="dt">margin =</span> <span class="kw">margin</span>(<span class="dt">t =</span> <span class="dv">0</span>, <span class="dt">r =</span> <span class="kw">rel</span>(<span class="dv">20</span>), <span class="dt">b =</span> <span class="dv">0</span>, <span class="dt">l =</span> <span class="dv">0</span>),</a> | |||
| <a class="sourceLine" id="cb8-23" data-line-number="23"> <span class="dt">angle =</span> <span class="dv">90</span>), </a> | |||
| <a class="sourceLine" id="cb8-24" data-line-number="24"> <span class="dt">axis.title.x =</span> <span class="kw">element_text</span>(<span class="dt">margin =</span> <span class="kw">margin</span>(<span class="dt">t =</span> <span class="kw">rel</span>(<span class="dv">20</span>), <span class="dt">r =</span> <span class="dv">0</span>, <span class="dt">b =</span> <span class="dv">0</span>, <span class="dt">l =</span> <span class="dv">0</span>)), </a> | |||
| <a class="sourceLine" id="cb8-25" data-line-number="25"> <span class="dt">axis.title =</span> <span class="kw">element_text</span>(<span class="dt">size =</span> <span class="kw">rel</span>(<span class="fl">1.2</span>), </a> | |||
| <a class="sourceLine" id="cb8-26" data-line-number="26"> <span class="dt">face =</span> <span class="st">"plain"</span>), </a> | |||
| <a class="sourceLine" id="cb8-27" data-line-number="27"> <span class="dt">axis.text =</span> <span class="kw">element_text</span>(<span class="dt">size =</span> <span class="kw">rel</span>(.<span class="dv">8</span>)), </a> | |||
| <a class="sourceLine" id="cb8-28" data-line-number="28"> <span class="dt">axis.ticks =</span> <span class="kw">element_blank</span>(), </a> | |||
| <a class="sourceLine" id="cb8-29" data-line-number="29"> <span class="co">## Legend ##</span></a> | |||
| <a class="sourceLine" id="cb8-30" data-line-number="30"> <span class="dt">legend.key =</span> <span class="kw">element_blank</span>(), </a> | |||
| <a class="sourceLine" id="cb8-31" data-line-number="31"> <span class="dt">legend.position =</span> <span class="st">"bottom"</span>,</a> | |||
| <a class="sourceLine" id="cb8-32" data-line-number="32"> <span class="dt">legend.text =</span> <span class="kw">element_text</span>(<span class="dt">size =</span> <span class="kw">rel</span>(<span class="fl">1.1</span>)), </a> | |||
| <a class="sourceLine" id="cb8-33" data-line-number="33"> <span class="dt">legend.title =</span> <span class="kw">element_text</span>(<span class="dt">size =</span> <span class="kw">rel</span>(<span class="fl">1.1</span>)), </a> | |||
| <a class="sourceLine" id="cb8-34" data-line-number="34"> <span class="dt">legend.spacing.x =</span> <span class="kw">unit</span>(<span class="dv">2</span>, <span class="st">"pt"</span>), </a> | |||
| <a class="sourceLine" id="cb8-35" data-line-number="35"> <span class="co">## Background ##</span></a> | |||
| <a class="sourceLine" id="cb8-36" data-line-number="36"> <span class="dt">strip.background =</span> <span class="kw">element_blank</span>(), </a> | |||
| <a class="sourceLine" id="cb8-37" data-line-number="37"> <span class="dt">plot.tag =</span> <span class="kw">element_text</span>(<span class="dt">size =</span> <span class="kw">rel</span>(<span class="fl">1.3</span>), <span class="dt">face =</span> <span class="st">"bold"</span>), </a> | |||
| <a class="sourceLine" id="cb8-38" data-line-number="38"> <span class="dt">strip.text =</span> <span class="kw">element_text</span>(<span class="dt">face =</span> <span class="st">"bold"</span>)</a> | |||
| <a class="sourceLine" id="cb8-39" data-line-number="39"> ) </a> | |||
| <a class="sourceLine" id="cb8-40" data-line-number="40">}</a></code></pre></div> | |||
| </div> | |||
| <div id="my_theme_dark" class="section level4 unnumbered"> | |||
| <h4><code>my_theme_dark()</code></h4> | |||
| <p>Et un thème sombre basé sur <code>my_theme()</code> et très fortement inspiré de <code>theme_blackboard()</code> du package <code>see</code> :</p> | |||
| <div class="sourceCode" id="cb9"><pre class="sourceCode r"><code class="sourceCode r"><a class="sourceLine" id="cb9-1" data-line-number="1">my_theme_dark <-<span class="cf">function</span>(<span class="dt">base_size =</span> <span class="dv">11</span>,</a> | |||
| <a class="sourceLine" id="cb9-2" data-line-number="2"> <span class="dt">base_family =</span> <span class="st">""</span>,</a> | |||
| <a class="sourceLine" id="cb9-3" data-line-number="3"> <span class="dt">base_line_size =</span> base_size <span class="op">/</span><span class="st"> </span><span class="dv">22</span>,</a> | |||
| <a class="sourceLine" id="cb9-4" data-line-number="4"> <span class="dt">base_rect_size =</span> base_size <span class="op">/</span><span class="st"> </span><span class="dv">22</span>) {</a> | |||
| <a class="sourceLine" id="cb9-5" data-line-number="5"> </a> | |||
| <a class="sourceLine" id="cb9-6" data-line-number="6"> dark_color =<span class="st"> "#0d0d0d"</span></a> | |||
| <a class="sourceLine" id="cb9-7" data-line-number="7"> light_color =<span class="st"> "#E0E0E0"</span></a> | |||
| <a class="sourceLine" id="cb9-8" data-line-number="8"> </a> | |||
| <a class="sourceLine" id="cb9-9" data-line-number="9"> <span class="kw">my_theme</span>(<span class="dt">base_size =</span> base_size, </a> | |||
| <a class="sourceLine" id="cb9-10" data-line-number="10"> <span class="dt">base_family =</span> base_family,</a> | |||
| <a class="sourceLine" id="cb9-11" data-line-number="11"> <span class="dt">base_line_size =</span> base_line_size,</a> | |||
| <a class="sourceLine" id="cb9-12" data-line-number="12"> <span class="dt">base_rect_size =</span> base_rect_size) <span class="op">%+replace%</span></a> | |||
| <a class="sourceLine" id="cb9-13" data-line-number="13"><span class="st"> </span></a> | |||
| <a class="sourceLine" id="cb9-14" data-line-number="14"><span class="st"> </span><span class="kw">theme</span>(</a> | |||
| <a class="sourceLine" id="cb9-15" data-line-number="15"> <span class="co">## Backgrounds ##</span></a> | |||
| <a class="sourceLine" id="cb9-16" data-line-number="16"> <span class="dt">plot.background =</span> <span class="kw">element_rect</span>(<span class="dt">fill =</span> dark_color), </a> | |||
| <a class="sourceLine" id="cb9-17" data-line-number="17"> <span class="dt">panel.background =</span> <span class="kw">element_rect</span>(<span class="dt">fill =</span> dark_color, <span class="dt">color=</span>dark_color), </a> | |||
| <a class="sourceLine" id="cb9-18" data-line-number="18"> <span class="dt">legend.background =</span> <span class="kw">element_rect</span>(<span class="dt">fill =</span> dark_color, <span class="dt">color=</span>dark_color),</a> | |||
| <a class="sourceLine" id="cb9-19" data-line-number="19"> <span class="co">## Lines ##</span></a> | |||
| <a class="sourceLine" id="cb9-20" data-line-number="20"> <span class="dt">axis.line =</span> <span class="kw">element_line</span>(<span class="dt">color =</span> light_color),</a> | |||
| <a class="sourceLine" id="cb9-21" data-line-number="21"> <span class="co">## Text ##</span></a> | |||
| <a class="sourceLine" id="cb9-22" data-line-number="22"> <span class="dt">text =</span> <span class="kw">element_text</span>(<span class="dt">family =</span> base_family, <span class="dt">face =</span> <span class="st">"plain"</span>,</a> | |||
| <a class="sourceLine" id="cb9-23" data-line-number="23"> <span class="dt">color =</span> light_color, <span class="dt">size =</span> base_size,</a> | |||
| <a class="sourceLine" id="cb9-24" data-line-number="24"> <span class="dt">hjust =</span> <span class="fl">0.5</span>, <span class="dt">vjust =</span> <span class="fl">0.5</span>, <span class="dt">angle =</span> <span class="dv">0</span>, </a> | |||
| <a class="sourceLine" id="cb9-25" data-line-number="25"> <span class="dt">lineheight =</span><span class="fl">0.9</span>, <span class="dt">margin =</span> <span class="kw">margin</span>(), </a> | |||
| <a class="sourceLine" id="cb9-26" data-line-number="26"> <span class="dt">debug =</span> <span class="ot">FALSE</span>),</a> | |||
| <a class="sourceLine" id="cb9-27" data-line-number="27"> <span class="dt">axis.text =</span> <span class="kw">element_text</span>(<span class="dt">color =</span> light_color)</a> | |||
| <a class="sourceLine" id="cb9-28" data-line-number="28"> )</a> | |||
| <a class="sourceLine" id="cb9-29" data-line-number="29">}</a></code></pre></div> | |||
| </div> | |||
| </div> | |||
| <div id="exemple" class="section level3"> | |||
| <h3><span class="header-section-number">12.1.4</span> Exemple</h3> | |||
| <p>Créons un plot d’exemple à partir d’un jeu de données synthétique</p> | |||
| <div class="sourceCode" id="cb10"><pre class="sourceCode r"><code class="sourceCode r"><a class="sourceLine" id="cb10-1" data-line-number="1">p <-<span class="st"> </span><span class="kw">generate_uniform_dataset</span>(</a> | |||
| <a class="sourceLine" id="cb10-2" data-line-number="2"> <span class="dt">dataset_size =</span> <span class="dv">100</span>,</a> | |||
| <a class="sourceLine" id="cb10-3" data-line-number="3"> <span class="dt">min_x =</span> <span class="dv">0</span>, <span class="dt">max_x =</span> <span class="dv">1</span>,</a> | |||
| <a class="sourceLine" id="cb10-4" data-line-number="4"> <span class="dt">outliers =</span> <span class="dv">2</span>, <span class="dt">seed =</span> <span class="dv">506</span></a> | |||
| <a class="sourceLine" id="cb10-5" data-line-number="5">) <span class="op">%>%</span></a> | |||
| <a class="sourceLine" id="cb10-6" data-line-number="6"><span class="st"> </span><span class="kw">ggplot</span>(<span class="dt">data =</span> ., <span class="kw">aes</span>( <span class="dt">x =</span> x, <span class="dt">y =</span> y, <span class="dt">color =</span> group)) <span class="op">+</span></a> | |||
| <a class="sourceLine" id="cb10-7" data-line-number="7"><span class="st"> </span><span class="kw">geom_point</span>(<span class="dt">size =</span> <span class="dv">3</span>) <span class="op">+</span></a> | |||
| <a class="sourceLine" id="cb10-8" data-line-number="8"><span class="st"> </span><span class="kw">scale_color_material_d</span>() <span class="op">+</span></a> | |||
| <a class="sourceLine" id="cb10-9" data-line-number="9"><span class="st"> </span><span class="kw">labs</span>(<span class="dt">x=</span><span class="st">"legende axe x"</span>, </a> | |||
| <a class="sourceLine" id="cb10-10" data-line-number="10"> <span class="dt">y=</span><span class="st">"legende axe y"</span>)</a></code></pre></div> | |||
| <div class="sourceCode" id="cb11"><pre class="sourceCode r"><code class="sourceCode r"><a class="sourceLine" id="cb11-1" data-line-number="1">p </a></code></pre></div> | |||
| <p><img src="dataviz_files/figure-html/unnamed-chunk-34-1.png" width="672" /></p> | |||
| <div class="sourceCode" id="cb12"><pre class="sourceCode r"><code class="sourceCode r"><a class="sourceLine" id="cb12-1" data-line-number="1">p <span class="op">+</span><span class="st"> </span><span class="kw">theme_minimal</span>() <span class="op">+</span><span class="st"> </span><span class="kw">labs</span>(<span class="dt">title=</span> <span class="st">"theme_minimal"</span>)</a></code></pre></div> | |||
| <p><img src="dataviz_files/figure-html/unnamed-chunk-35-1.png" width="672" /></p> | |||
| <div class="sourceCode" id="cb13"><pre class="sourceCode r"><code class="sourceCode r"><a class="sourceLine" id="cb13-1" data-line-number="1">p <span class="op">+</span><span class="st"> </span><span class="kw">my_theme</span>() <span class="op">+</span><span class="st"> </span><span class="kw">labs</span>(<span class="dt">title=</span> <span class="st">"my_theme"</span>)</a></code></pre></div> | |||
| <p><img src="dataviz_files/figure-html/unnamed-chunk-36-1.png" width="672" /></p> | |||
| <div class="sourceCode" id="cb14"><pre class="sourceCode r"><code class="sourceCode r"><a class="sourceLine" id="cb14-1" data-line-number="1">p <span class="op">+</span><span class="st"> </span><span class="kw">my_theme_dark</span>() <span class="op">+</span><span class="st"> </span><span class="kw">labs</span>(<span class="dt">title=</span> <span class="st">"my_theme_dark"</span>)</a></code></pre></div> | |||
| <p><img src="dataviz_files/figure-html/unnamed-chunk-37-1.png" width="672" /></p> | |||
| </div> | |||
| </div> | |||
| <div id="utiliser-ggplot2-dans-des-fonctions" class="section level2"> | |||
| <h2><span class="header-section-number">12.2</span> Utiliser <code>ggplot2</code> dans des fonctions</h2> | |||
| <p>Pour utiliser les syntaxes décrites ici, vous aurez besoin de ggplot2 version >= 3.2.</p> | |||
| <p>Prenons l’exemple d’une fonction qui réalise un bar chart (diagramme en barres) pour une colonne données (par exemple <code>drv</code>) d’un dataset (par exemple <code>mpg</code>, fourni avec <code>ggplot2</code>)</p> | |||
| <p>Le code pour réaliser ce plot en dehors d’une fonction peut ressembler à ceci :</p> | |||
| <div class="sourceCode" id="cb15"><pre class="sourceCode r"><code class="sourceCode r"><a class="sourceLine" id="cb15-1" data-line-number="1"><span class="kw">ggplot</span>(mpg) <span class="op">+</span><span class="st"> </span></a> | |||
| <a class="sourceLine" id="cb15-2" data-line-number="2"><span class="st"> </span><span class="kw">geom_bar</span>(<span class="kw">aes</span>(<span class="dt">x =</span> drv))</a></code></pre></div> | |||
| <p><img src="dataviz_files/figure-html/unnamed-chunk-38-1.png" width="672" /></p> | |||
| <p>Dans une fonction, nous voudrions pouvoir utiliser un autre dataset et changer le nom de la variable d’intérêt.</p> | |||
| <p>Modifier le nom du dataset ne pose pas de problème, et l’on peut utiliser une syntaxe classique :</p> | |||
| <div class="sourceCode" id="cb16"><pre class="sourceCode r"><code class="sourceCode r"><a class="sourceLine" id="cb16-1" data-line-number="1">my_bar <-<span class="st"> </span><span class="cf">function</span>(df) {</a> | |||
| <a class="sourceLine" id="cb16-2" data-line-number="2"> <span class="kw">ggplot</span>(df) <span class="op">+</span><span class="st"> </span></a> | |||
| <a class="sourceLine" id="cb16-3" data-line-number="3"><span class="st"> </span><span class="kw">geom_bar</span>(<span class="kw">aes</span>(<span class="dt">x =</span> drv))</a> | |||
| <a class="sourceLine" id="cb16-4" data-line-number="4">}</a> | |||
| <a class="sourceLine" id="cb16-5" data-line-number="5"></a> | |||
| <a class="sourceLine" id="cb16-6" data-line-number="6"><span class="kw">my_bar</span>(mpg)</a></code></pre></div> | |||
| <p>Pour rendre modifiable le nom de la colonne, c’est à dire une variable qui est déclarée dans la fonction <code>aes()</code>, c’est moins immédiat. L’exemple suivant ne fonctionnera pas :</p> | |||
| <div class="sourceCode" id="cb17"><pre class="sourceCode r"><code class="sourceCode r"><a class="sourceLine" id="cb17-1" data-line-number="1">my_bar <-<span class="st"> </span><span class="cf">function</span>(df, col) {</a> | |||
| <a class="sourceLine" id="cb17-2" data-line-number="2"> <span class="kw">ggplot</span>(df) <span class="op">+</span><span class="st"> </span></a> | |||
| <a class="sourceLine" id="cb17-3" data-line-number="3"><span class="st"> </span><span class="kw">geom_bar</span>(<span class="kw">aes</span>(<span class="dt">x =</span> col))</a> | |||
| <a class="sourceLine" id="cb17-4" data-line-number="4">}</a> | |||
| <a class="sourceLine" id="cb17-5" data-line-number="5"></a> | |||
| <a class="sourceLine" id="cb17-6" data-line-number="6"><span class="kw">my_bar</span>(mpg, drv)</a></code></pre></div> | |||
| <pre><code>Erreur : Aesthetics must be valid data columns. Problematic aesthetic(s): x = var. Did you mistype the name of a data column or forget to add stat()?</code></pre> | |||
| <p>Pour résoudre ce problème, il faut utiliser une syntaxe particulière introduite dans la version 3.2 de ggplot2. | |||
| Vous avez 2 solutions: | |||
| - le nom de la colonne est passé en paramètre de la fonction comme un nom (c’est à dire sans "", par exemple <code>drv</code>), vous devez encadrer le nom de la colonne par des doubles accolades : <code>{{ col }}</code></p> | |||
| <div class="sourceCode" id="cb19"><pre class="sourceCode r"><code class="sourceCode r"><a class="sourceLine" id="cb19-1" data-line-number="1">my_bar <-<span class="st"> </span><span class="cf">function</span>(df, col) {</a> | |||
| <a class="sourceLine" id="cb19-2" data-line-number="2"> <span class="kw">ggplot</span>(df) <span class="op">+</span><span class="st"> </span></a> | |||
| <a class="sourceLine" id="cb19-3" data-line-number="3"><span class="st"> </span><span class="kw">geom_bar</span>(<span class="kw">aes</span>(<span class="dt">x =</span> {{ col }}))</a> | |||
| <a class="sourceLine" id="cb19-4" data-line-number="4">}</a> | |||
| <a class="sourceLine" id="cb19-5" data-line-number="5"></a> | |||
| <a class="sourceLine" id="cb19-6" data-line-number="6"><span class="kw">my_bar</span>(mpg, drv)</a></code></pre></div> | |||
| <ul> | |||
| <li>le nom de la colonne est passé en paramètre de la fonction comme une chaine de caractère (par exemple: <code>"drv"</code>), vous devez utiliser la syntaxe suivante: <code>.data[[ col ]]</code></li> | |||
| </ul> | |||
| <div class="sourceCode" id="cb20"><pre class="sourceCode r"><code class="sourceCode r"><a class="sourceLine" id="cb20-1" data-line-number="1">my_bar <-<span class="st"> </span><span class="cf">function</span>(df, col) {</a> | |||
| <a class="sourceLine" id="cb20-2" data-line-number="2"> <span class="kw">ggplot</span>(df) <span class="op">+</span><span class="st"> </span></a> | |||
| <a class="sourceLine" id="cb20-3" data-line-number="3"><span class="st"> </span><span class="kw">geom_bar</span>(<span class="kw">aes</span>(<span class="dt">x =</span> .data[[ col ]] ))</a> | |||
| <a class="sourceLine" id="cb20-4" data-line-number="4">}</a> | |||
| <a class="sourceLine" id="cb20-5" data-line-number="5"></a> | |||
| <a class="sourceLine" id="cb20-6" data-line-number="6"><span class="kw">my_bar</span>(mpg, <span class="st">"drv"</span>)</a></code></pre></div> | |||
| </div> | |||
| </div> | |||
| </section> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <a href="visualisation-de-texte-1.html" class="navigation navigation-prev " aria-label="Previous page"><i class="fa fa-angle-left"></i></a> | |||
| <a href="references.html" class="navigation navigation-next " aria-label="Next page"><i class="fa fa-angle-right"></i></a> | |||
| </div> | |||
| </div> | |||
| <script src="libs/gitbook-2.6.7/js/app.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/lunr.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/clipboard.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-search.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-sharing.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-fontsettings.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-bookdown.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/jquery.highlight.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-clipboard.js"></script> | |||
| <script> | |||
| gitbook.require(["gitbook"], function(gitbook) { | |||
| gitbook.start({ | |||
| "sharing": { | |||
| "facebook": true, | |||
| "twitter": true, | |||
| "linkedin": false, | |||
| "weibo": false, | |||
| "instapaper": false, | |||
| "vk": false, | |||
| "all": ["facebook", "twitter", "linkedin", "weibo", "instapaper"] | |||
| }, | |||
| "fontsettings": { | |||
| "theme": "white", | |||
| "family": "sans", | |||
| "size": 2 | |||
| }, | |||
| "edit": { | |||
| "link": null, | |||
| "text": null | |||
| }, | |||
| "history": { | |||
| "link": null, | |||
| "text": null | |||
| }, | |||
| "download": ["dataviz.pdf", "dataviz.epub"], | |||
| "toc": { | |||
| "collapse": "subsection" | |||
| } | |||
| }); | |||
| }); | |||
| </script> | |||
| </body> | |||
| </html> | |||
BIN
_book/img/1second.png
Vedi File
BIN
_book/img/anscombe-stat.png
Vedi File
BIN
_book/img/anscombe-viz.png
Vedi File
BIN
_book/img/bandwidth.png
Vedi File
BIN
_book/img/datasaurus.png
Vedi File
BIN
_book/img/davinci.png
Vedi File
BIN
_book/img/donnees_tableau.png
Vedi File
BIN
_book/img/echelles.png
Vedi File
BIN
_book/img/echelles_efficience.png
Vedi File
BIN
_book/img/galilee.png
Vedi File
BIN
_book/img/higlass.png
Vedi File
BIN
_book/img/humanVScomputer.png
Vedi File
BIN
_book/img/marques.png
Vedi File
BIN
_book/img/marques_liens.png
Vedi File
BIN
_book/img/snow.png
Vedi File
BIN
_book/img/stratomex_explained.png
Vedi File
BIN
_book/img/tube1933.png
Vedi File
BIN
_book/img/visualisation.jpg
Vedi File
+ 57
- 34
_book/index.html
Vedi File
| @@ -6,7 +6,7 @@ | |||
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |||
| <title>Visualisation de données : éléments théoriques et applications avec R</title> | |||
| <meta name="description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="generator" content="bookdown 0.12 and GitBook 2.6.7" /> | |||
| <meta name="generator" content="bookdown 0.15 and GitBook 2.6.7" /> | |||
| <meta property="og:title" content="Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta property="og:type" content="book" /> | |||
| @@ -24,7 +24,7 @@ | |||
| <meta name="author" content="Antoine Neuraz" /> | |||
| <meta name="date" content="2019-10-30" /> | |||
| <meta name="date" content="2019-11-18" /> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1" /> | |||
| <meta name="apple-mobile-web-app-capable" content="yes" /> | |||
| @@ -32,7 +32,7 @@ | |||
| <link rel="next" href="intro.html"> | |||
| <link rel="next" href="intro.html"/> | |||
| <script src="libs/jquery-2.2.3/jquery.min.js"></script> | |||
| <link href="libs/gitbook-2.6.7/css/style.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-table.css" rel="stylesheet" /> | |||
| @@ -40,6 +40,9 @@ | |||
| <link href="libs/gitbook-2.6.7/css/plugin-highlight.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-search.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-fontsettings.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-clipboard.css" rel="stylesheet" /> | |||
| @@ -131,49 +134,59 @@ code span.wa { color: #60a0b0; font-weight: bold; font-style: italic; } /* Warni | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html"><i class="fa fa-check"></i>Prerequis</a><ul> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-r"><i class="fa fa-check"></i>Installer R</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-rstudio-facultatif"><i class="fa fa-check"></i>Installer RStudio (facultatif)</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-necessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-nécessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="1" data-path="intro.html"><a href="intro.html"><i class="fa fa-check"></i><b>1</b> Intro</a><ul> | |||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#section"><i class="fa fa-check"></i><b>1.1</b> </a></li> | |||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>1.2</b> Mappings in ggplot</a></li> | |||
| <li class="chapter" data-level="1.3" data-path="intro.html"><a href="intro.html#scales-in-ggplot"><i class="fa fa-check"></i><b>1.3</b> scales in ggplot</a></li> | |||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#définition"><i class="fa fa-check"></i><b>1.1</b> Définition</a></li> | |||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#todo"><i class="fa fa-check"></i><b>1.2</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html"><i class="fa fa-check"></i><b>2</b> Types de datasets et types de données</a><ul> | |||
| <li class="chapter" data-level="2.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-datasets"><i class="fa fa-check"></i><b>2.1</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="2.1.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#données-tabulaires"><i class="fa fa-check"></i><b>2.1.1</b> Données tabulaires</a></li> | |||
| <li class="chapter" data-level="2.1.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#réseaux"><i class="fa fa-check"></i><b>2.1.2</b> Réseaux</a></li> | |||
| <li class="chapter" data-level="2.1.3" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-champs"><i class="fa fa-check"></i><b>2.1.3</b> TODO: Champs</a></li> | |||
| <li class="chapter" data-level="2.1.4" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-spacial"><i class="fa fa-check"></i><b>2.1.4</b> TODO: Spacial</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="2.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-données"><i class="fa fa-check"></i><b>2.2</b> Types de données</a><ul> | |||
| <li class="chapter" data-level="2.2.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-1"><i class="fa fa-check"></i><b>2.2.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="2" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html"><i class="fa fa-check"></i><b>2</b> Types de datasets et types de données</a><ul> | |||
| <li class="chapter" data-level="2.1" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#todo"><i class="fa fa-check"></i><b>2.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="3" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>3</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||
| <li class="chapter" data-level="3.1" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html#todo-1"><i class="fa fa-check"></i><b>3.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="3" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>3</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||
| <li class="chapter" data-level="3.1" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#todo-2"><i class="fa fa-check"></i><b>3.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="3.2" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#types-de-marques"><i class="fa fa-check"></i><b>3.2</b> Types de marques</a></li> | |||
| <li class="chapter" data-level="3.3" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>3.3</b> Mappings in ggplot</a></li> | |||
| <li class="chapter" data-level="3.4" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#scales-in-ggplot"><i class="fa fa-check"></i><b>3.4</b> scales in ggplot</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="4" data-path="abstraction-de-tache.html"><a href="abstraction-de-tache.html"><i class="fa fa-check"></i><b>4</b> Abstraction de tâche</a><ul> | |||
| <li class="chapter" data-level="4.1" data-path="abstraction-de-tache.html"><a href="abstraction-de-tache.html#todo-2"><i class="fa fa-check"></i><b>4.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="4" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html"><i class="fa fa-check"></i><b>4</b> Abstraction de tâche</a><ul> | |||
| <li class="chapter" data-level="4.1" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html#todo-3"><i class="fa fa-check"></i><b>4.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="5" data-path="principes-de-design.html"><a href="principes-de-design.html"><i class="fa fa-check"></i><b>5</b> Principes de design</a><ul> | |||
| <li class="chapter" data-level="5.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-3"><i class="fa fa-check"></i><b>5.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="5.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-4"><i class="fa fa-check"></i><b>5.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="6" data-path="visualisation-de-donnees-tabulaires.html"><a href="visualisation-de-donnees-tabulaires.html"><i class="fa fa-check"></i><b>6</b> Visualisation de données tabulaires</a><ul> | |||
| <li class="chapter" data-level="6.1" data-path="visualisation-de-donnees-tabulaires.html"><a href="visualisation-de-donnees-tabulaires.html#todo-4"><i class="fa fa-check"></i><b>6.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="6" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html"><i class="fa fa-check"></i><b>6</b> Visualisation de données tabulaires</a><ul> | |||
| <li class="chapter" data-level="6.1" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html#todo-5"><i class="fa fa-check"></i><b>6.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="7" data-path="interaction.html"><a href="interaction.html"><i class="fa fa-check"></i><b>7</b> Interaction</a><ul> | |||
| <li class="chapter" data-level="7.1" data-path="interaction.html"><a href="interaction.html#todo-5"><i class="fa fa-check"></i><b>7.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="7.1" data-path="interaction.html"><a href="interaction.html#todo-6"><i class="fa fa-check"></i><b>7.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="8" data-path="visualisation-de-donnees-spatiales.html"><a href="visualisation-de-donnees-spatiales.html"><i class="fa fa-check"></i><b>8</b> Visualisation de données spatiales</a><ul> | |||
| <li class="chapter" data-level="8.1" data-path="visualisation-de-donnees-spatiales.html"><a href="visualisation-de-donnees-spatiales.html#todo-6"><i class="fa fa-check"></i><b>8.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="8" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html"><i class="fa fa-check"></i><b>8</b> Visualisation de données spatiales</a><ul> | |||
| <li class="chapter" data-level="8.1" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html#todo-7"><i class="fa fa-check"></i><b>8.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="9" data-path="visualisation-de-reseaux-et-graphes.html"><a href="visualisation-de-reseaux-et-graphes.html"><i class="fa fa-check"></i><b>9</b> Visualisation de réseaux et graphes</a></li> | |||
| <li class="chapter" data-level="9" data-path="visualisation-de-réseaux-et-graphes.html"><a href="visualisation-de-réseaux-et-graphes.html"><i class="fa fa-check"></i><b>9</b> Visualisation de réseaux et graphes</a></li> | |||
| <li class="chapter" data-level="10" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html"><i class="fa fa-check"></i><b>10</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="10.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-7"><i class="fa fa-check"></i><b>10.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="10.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-8"><i class="fa fa-check"></i><b>10.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="11" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html"><i class="fa fa-check"></i><b>11</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="11.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-8"><i class="fa fa-check"></i><b>11.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="11.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-9"><i class="fa fa-check"></i><b>11.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="12" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html"><i class="fa fa-check"></i><b>12</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||
| <li class="chapter" data-level="12.1" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#creer-son-propre-theme-ggplot2"><i class="fa fa-check"></i><b>12.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||
| <li class="chapter" data-level="12.1.1" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#un-theme-est-une-fonction"><i class="fa fa-check"></i><b>12.1.1</b> un thème est une fonction</a></li> | |||
| <li class="chapter" data-level="12.1.2" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#modifier-un-theme-de-base-avec-replace"><i class="fa fa-check"></i><b>12.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||
| <li class="chapter" data-level="12.1.3" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#definir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>12.1.3</b> définir de nouveaux attributs</a></li> | |||
| <li class="chapter" data-level="12.1.4" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#exemple"><i class="fa fa-check"></i><b>12.1.4</b> Exemple</a></li> | |||
| <li class="chapter" data-level="12" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html"><i class="fa fa-check"></i><b>12</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||
| <li class="chapter" data-level="12.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#créer-son-propre-thème-ggplot2"><i class="fa fa-check"></i><b>12.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||
| <li class="chapter" data-level="12.1.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#un-thème-est-une-fonction"><i class="fa fa-check"></i><b>12.1.1</b> un thème est une fonction</a></li> | |||
| <li class="chapter" data-level="12.1.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#modifier-un-thème-de-base-avec-replace"><i class="fa fa-check"></i><b>12.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||
| <li class="chapter" data-level="12.1.3" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#définir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>12.1.3</b> définir de nouveaux attributs</a></li> | |||
| <li class="chapter" data-level="12.1.4" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#exemple"><i class="fa fa-check"></i><b>12.1.4</b> Exemple</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="12.2" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>12.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||
| <li class="chapter" data-level="12.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>12.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="" data-path="references.html"><a href="references.html"><i class="fa fa-check"></i>References</a></li> | |||
| <li class="divider"></li> | |||
| @@ -199,7 +212,7 @@ code span.wa { color: #60a0b0; font-weight: bold; font-style: italic; } /* Warni | |||
| <div id="header"> | |||
| <h1 class="title">Visualisation de données : éléments théoriques et applications avec R</h1> | |||
| <p class="author"><em>Antoine Neuraz</em></p> | |||
| <p class="date"><em>2019-10-30</em></p> | |||
| <p class="date"><em>2019-11-18</em></p> | |||
| </div> | |||
| <div id="prerequis" class="section level1 unnumbered"> | |||
| <h1>Prerequis</h1> | |||
| @@ -213,9 +226,19 @@ Vous trouverez les liens de téléchargement ici : <a href="">https://cran.r-pro | |||
| <h2>Installer RStudio (facultatif)</h2> | |||
| <p>Nous conseillons également d’installer l’interface de développement (IDE) RStudio qui vous facilitera les choses pour la prévisualisation des contenus et des rendus. Bien entendu, si vous avez déjà une IDE préférée, vous pouvez continuer à l’utiliser. Vous trouverez la RStudio Desktop en version open source (gratuite) ici : <a href="">https://www.rstudio.com/products/rstudio/#Desktop</a></p> | |||
| </div> | |||
| <div id="installer-les-packages-necessaires" class="section level2 unnumbered"> | |||
| <div id="installer-les-packages-nécessaires" class="section level2 unnumbered"> | |||
| <h2>Installer les packages nécessaires</h2> | |||
| <p>Dans ce cours, un certain nombre de packages sont utilisés très fréquement et doivent être installés :</p> | |||
| <div class="sourceCode" id="cb1"><pre class="sourceCode r"><code class="sourceCode r"><a class="sourceLine" id="cb1-1" data-line-number="1">pkg_list_req =<span class="st"> </span><span class="kw">c</span>(<span class="st">"tidyverse"</span>,</a> | |||
| <a class="sourceLine" id="cb1-2" data-line-number="2"> <span class="st">"ggplot2"</span>,</a> | |||
| <a class="sourceLine" id="cb1-3" data-line-number="3"> <span class="st">"see"</span>, </a> | |||
| <a class="sourceLine" id="cb1-4" data-line-number="4"> <span class="st">"igraph"</span>, </a> | |||
| <a class="sourceLine" id="cb1-5" data-line-number="5"> <span class="st">"ggraph"</span>,</a> | |||
| <a class="sourceLine" id="cb1-6" data-line-number="6"> <span class="st">"tidygraph"</span>,</a> | |||
| <a class="sourceLine" id="cb1-7" data-line-number="7"> <span class="st">"rlang"</span>)</a></code></pre></div> | |||
| <div class="sourceCode" id="cb2"><pre class="sourceCode r"><code class="sourceCode r"><a class="sourceLine" id="cb2-1" data-line-number="1"><span class="cf">for</span> (pkg <span class="cf">in</span> pkg_list_req) {</a> | |||
| <a class="sourceLine" id="cb2-2" data-line-number="2"> <span class="cf">if</span> (<span class="op">!</span>(pkg <span class="op">%in%</span><span class="st"> </span><span class="kw">installed.packages</span>())) <span class="kw">install.packages</span>(pkg)</a> | |||
| <a class="sourceLine" id="cb2-3" data-line-number="3">} </a></code></pre></div> | |||
| <p>Un certain nombre d’autres packages, utilisés plus ponctuellement vous seront indiqués dans les différents chapitres. Voici une liste exhaustive des packages utilisés dans ce cours :</p> | |||
| <p>tidyverse, ggplot2, see, igraph, ggraph, tidygraph, rlang</p> | |||
| @@ -232,24 +255,24 @@ Vous trouverez les liens de téléchargement ici : <a href="">https://cran.r-pro | |||
| </div> | |||
| <script src="libs/gitbook-2.6.7/js/app.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/lunr.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/clipboard.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-search.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-sharing.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-fontsettings.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-bookdown.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/jquery.highlight.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-clipboard.js"></script> | |||
| <script> | |||
| gitbook.require(["gitbook"], function(gitbook) { | |||
| gitbook.start({ | |||
| "sharing": { | |||
| "github": false, | |||
| "facebook": true, | |||
| "twitter": true, | |||
| "google": false, | |||
| "linkedin": false, | |||
| "weibo": false, | |||
| "instapaper": false, | |||
| "vk": false, | |||
| "all": ["facebook", "google", "twitter", "linkedin", "weibo", "instapaper"] | |||
| "all": ["facebook", "twitter", "linkedin", "weibo", "instapaper"] | |||
| }, | |||
| "fontsettings": { | |||
| "theme": "white", | |||
+ 49
- 36
_book/interaction.html
Vedi File
| @@ -6,7 +6,7 @@ | |||
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |||
| <title>Chapitre 7 Interaction | Visualisation de données : éléments théoriques et applications avec R</title> | |||
| <meta name="description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="generator" content="bookdown 0.12 and GitBook 2.6.7" /> | |||
| <meta name="generator" content="bookdown 0.15 and GitBook 2.6.7" /> | |||
| <meta property="og:title" content="Chapitre 7 Interaction | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta property="og:type" content="book" /> | |||
| @@ -24,15 +24,15 @@ | |||
| <meta name="author" content="Antoine Neuraz" /> | |||
| <meta name="date" content="2019-10-30" /> | |||
| <meta name="date" content="2019-11-18" /> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1" /> | |||
| <meta name="apple-mobile-web-app-capable" content="yes" /> | |||
| <meta name="apple-mobile-web-app-status-bar-style" content="black" /> | |||
| <link rel="prev" href="visualisation-de-donnees-tabulaires.html"> | |||
| <link rel="next" href="visualisation-de-donnees-spatiales.html"> | |||
| <link rel="prev" href="visualisation-de-données-tabulaires.html"/> | |||
| <link rel="next" href="visualisation-de-données-spatiales.html"/> | |||
| <script src="libs/jquery-2.2.3/jquery.min.js"></script> | |||
| <link href="libs/gitbook-2.6.7/css/style.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-table.css" rel="stylesheet" /> | |||
| @@ -40,6 +40,9 @@ | |||
| <link href="libs/gitbook-2.6.7/css/plugin-highlight.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-search.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-fontsettings.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-clipboard.css" rel="stylesheet" /> | |||
| @@ -131,49 +134,59 @@ code span.wa { color: #60a0b0; font-weight: bold; font-style: italic; } /* Warni | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html"><i class="fa fa-check"></i>Prerequis</a><ul> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-r"><i class="fa fa-check"></i>Installer R</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-rstudio-facultatif"><i class="fa fa-check"></i>Installer RStudio (facultatif)</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-necessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-nécessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="1" data-path="intro.html"><a href="intro.html"><i class="fa fa-check"></i><b>1</b> Intro</a><ul> | |||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#section"><i class="fa fa-check"></i><b>1.1</b> </a></li> | |||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>1.2</b> Mappings in ggplot</a></li> | |||
| <li class="chapter" data-level="1.3" data-path="intro.html"><a href="intro.html#scales-in-ggplot"><i class="fa fa-check"></i><b>1.3</b> scales in ggplot</a></li> | |||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#définition"><i class="fa fa-check"></i><b>1.1</b> Définition</a></li> | |||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#todo"><i class="fa fa-check"></i><b>1.2</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html"><i class="fa fa-check"></i><b>2</b> Types de datasets et types de données</a><ul> | |||
| <li class="chapter" data-level="2.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-datasets"><i class="fa fa-check"></i><b>2.1</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="2.1.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#données-tabulaires"><i class="fa fa-check"></i><b>2.1.1</b> Données tabulaires</a></li> | |||
| <li class="chapter" data-level="2.1.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#réseaux"><i class="fa fa-check"></i><b>2.1.2</b> Réseaux</a></li> | |||
| <li class="chapter" data-level="2.1.3" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-champs"><i class="fa fa-check"></i><b>2.1.3</b> TODO: Champs</a></li> | |||
| <li class="chapter" data-level="2.1.4" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-spacial"><i class="fa fa-check"></i><b>2.1.4</b> TODO: Spacial</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="2.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-données"><i class="fa fa-check"></i><b>2.2</b> Types de données</a><ul> | |||
| <li class="chapter" data-level="2.2.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-1"><i class="fa fa-check"></i><b>2.2.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="2" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html"><i class="fa fa-check"></i><b>2</b> Types de datasets et types de données</a><ul> | |||
| <li class="chapter" data-level="2.1" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#todo"><i class="fa fa-check"></i><b>2.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="3" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>3</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||
| <li class="chapter" data-level="3.1" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html#todo-1"><i class="fa fa-check"></i><b>3.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="3" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>3</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||
| <li class="chapter" data-level="3.1" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#todo-2"><i class="fa fa-check"></i><b>3.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="3.2" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#types-de-marques"><i class="fa fa-check"></i><b>3.2</b> Types de marques</a></li> | |||
| <li class="chapter" data-level="3.3" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>3.3</b> Mappings in ggplot</a></li> | |||
| <li class="chapter" data-level="3.4" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#scales-in-ggplot"><i class="fa fa-check"></i><b>3.4</b> scales in ggplot</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="4" data-path="abstraction-de-tache.html"><a href="abstraction-de-tache.html"><i class="fa fa-check"></i><b>4</b> Abstraction de tâche</a><ul> | |||
| <li class="chapter" data-level="4.1" data-path="abstraction-de-tache.html"><a href="abstraction-de-tache.html#todo-2"><i class="fa fa-check"></i><b>4.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="4" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html"><i class="fa fa-check"></i><b>4</b> Abstraction de tâche</a><ul> | |||
| <li class="chapter" data-level="4.1" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html#todo-3"><i class="fa fa-check"></i><b>4.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="5" data-path="principes-de-design.html"><a href="principes-de-design.html"><i class="fa fa-check"></i><b>5</b> Principes de design</a><ul> | |||
| <li class="chapter" data-level="5.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-3"><i class="fa fa-check"></i><b>5.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="5.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-4"><i class="fa fa-check"></i><b>5.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="6" data-path="visualisation-de-donnees-tabulaires.html"><a href="visualisation-de-donnees-tabulaires.html"><i class="fa fa-check"></i><b>6</b> Visualisation de données tabulaires</a><ul> | |||
| <li class="chapter" data-level="6.1" data-path="visualisation-de-donnees-tabulaires.html"><a href="visualisation-de-donnees-tabulaires.html#todo-4"><i class="fa fa-check"></i><b>6.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="6" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html"><i class="fa fa-check"></i><b>6</b> Visualisation de données tabulaires</a><ul> | |||
| <li class="chapter" data-level="6.1" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html#todo-5"><i class="fa fa-check"></i><b>6.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="7" data-path="interaction.html"><a href="interaction.html"><i class="fa fa-check"></i><b>7</b> Interaction</a><ul> | |||
| <li class="chapter" data-level="7.1" data-path="interaction.html"><a href="interaction.html#todo-5"><i class="fa fa-check"></i><b>7.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="7.1" data-path="interaction.html"><a href="interaction.html#todo-6"><i class="fa fa-check"></i><b>7.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="8" data-path="visualisation-de-donnees-spatiales.html"><a href="visualisation-de-donnees-spatiales.html"><i class="fa fa-check"></i><b>8</b> Visualisation de données spatiales</a><ul> | |||
| <li class="chapter" data-level="8.1" data-path="visualisation-de-donnees-spatiales.html"><a href="visualisation-de-donnees-spatiales.html#todo-6"><i class="fa fa-check"></i><b>8.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="8" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html"><i class="fa fa-check"></i><b>8</b> Visualisation de données spatiales</a><ul> | |||
| <li class="chapter" data-level="8.1" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html#todo-7"><i class="fa fa-check"></i><b>8.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="9" data-path="visualisation-de-reseaux-et-graphes.html"><a href="visualisation-de-reseaux-et-graphes.html"><i class="fa fa-check"></i><b>9</b> Visualisation de réseaux et graphes</a></li> | |||
| <li class="chapter" data-level="9" data-path="visualisation-de-réseaux-et-graphes.html"><a href="visualisation-de-réseaux-et-graphes.html"><i class="fa fa-check"></i><b>9</b> Visualisation de réseaux et graphes</a></li> | |||
| <li class="chapter" data-level="10" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html"><i class="fa fa-check"></i><b>10</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="10.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-7"><i class="fa fa-check"></i><b>10.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="10.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-8"><i class="fa fa-check"></i><b>10.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="11" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html"><i class="fa fa-check"></i><b>11</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="11.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-8"><i class="fa fa-check"></i><b>11.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="11.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-9"><i class="fa fa-check"></i><b>11.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="12" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html"><i class="fa fa-check"></i><b>12</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||
| <li class="chapter" data-level="12.1" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#creer-son-propre-theme-ggplot2"><i class="fa fa-check"></i><b>12.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||
| <li class="chapter" data-level="12.1.1" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#un-theme-est-une-fonction"><i class="fa fa-check"></i><b>12.1.1</b> un thème est une fonction</a></li> | |||
| <li class="chapter" data-level="12.1.2" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#modifier-un-theme-de-base-avec-replace"><i class="fa fa-check"></i><b>12.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||
| <li class="chapter" data-level="12.1.3" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#definir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>12.1.3</b> définir de nouveaux attributs</a></li> | |||
| <li class="chapter" data-level="12.1.4" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#exemple"><i class="fa fa-check"></i><b>12.1.4</b> Exemple</a></li> | |||
| <li class="chapter" data-level="12" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html"><i class="fa fa-check"></i><b>12</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||
| <li class="chapter" data-level="12.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#créer-son-propre-thème-ggplot2"><i class="fa fa-check"></i><b>12.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||
| <li class="chapter" data-level="12.1.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#un-thème-est-une-fonction"><i class="fa fa-check"></i><b>12.1.1</b> un thème est une fonction</a></li> | |||
| <li class="chapter" data-level="12.1.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#modifier-un-thème-de-base-avec-replace"><i class="fa fa-check"></i><b>12.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||
| <li class="chapter" data-level="12.1.3" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#définir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>12.1.3</b> définir de nouveaux attributs</a></li> | |||
| <li class="chapter" data-level="12.1.4" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#exemple"><i class="fa fa-check"></i><b>12.1.4</b> Exemple</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="12.2" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>12.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||
| <li class="chapter" data-level="12.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>12.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="" data-path="references.html"><a href="references.html"><i class="fa fa-check"></i>References</a></li> | |||
| <li class="divider"></li> | |||
| @@ -198,7 +211,7 @@ code span.wa { color: #60a0b0; font-weight: bold; font-style: italic; } /* Warni | |||
| <section class="normal" id="section-"> | |||
| <div id="interaction" class="section level1"> | |||
| <h1><span class="header-section-number">Chapitre 7</span> Interaction</h1> | |||
| <div id="todo-5" class="section level2"> | |||
| <div id="todo-6" class="section level2"> | |||
| <h2><span class="header-section-number">7.1</span> TODO</h2> | |||
| </div> | |||
| @@ -208,30 +221,30 @@ code span.wa { color: #60a0b0; font-weight: bold; font-style: italic; } /* Warni | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <a href="visualisation-de-donnees-tabulaires.html" class="navigation navigation-prev " aria-label="Previous page"><i class="fa fa-angle-left"></i></a> | |||
| <a href="visualisation-de-donnees-spatiales.html" class="navigation navigation-next " aria-label="Next page"><i class="fa fa-angle-right"></i></a> | |||
| <a href="visualisation-de-données-tabulaires.html" class="navigation navigation-prev " aria-label="Previous page"><i class="fa fa-angle-left"></i></a> | |||
| <a href="visualisation-de-données-spatiales.html" class="navigation navigation-next " aria-label="Next page"><i class="fa fa-angle-right"></i></a> | |||
| </div> | |||
| </div> | |||
| <script src="libs/gitbook-2.6.7/js/app.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/lunr.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/clipboard.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-search.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-sharing.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-fontsettings.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-bookdown.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/jquery.highlight.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-clipboard.js"></script> | |||
| <script> | |||
| gitbook.require(["gitbook"], function(gitbook) { | |||
| gitbook.start({ | |||
| "sharing": { | |||
| "github": false, | |||
| "facebook": true, | |||
| "twitter": true, | |||
| "google": false, | |||
| "linkedin": false, | |||
| "weibo": false, | |||
| "instapaper": false, | |||
| "vk": false, | |||
| "all": ["facebook", "google", "twitter", "linkedin", "weibo", "instapaper"] | |||
| "all": ["facebook", "twitter", "linkedin", "weibo", "instapaper"] | |||
| }, | |||
| "fontsettings": { | |||
| "theme": "white", | |||
+ 112
- 40
_book/intro.html
Vedi File
| @@ -6,7 +6,7 @@ | |||
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |||
| <title>Chapitre 1 Intro | Visualisation de données : éléments théoriques et applications avec R</title> | |||
| <meta name="description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="generator" content="bookdown 0.12 and GitBook 2.6.7" /> | |||
| <meta name="generator" content="bookdown 0.15 and GitBook 2.6.7" /> | |||
| <meta property="og:title" content="Chapitre 1 Intro | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta property="og:type" content="book" /> | |||
| @@ -24,15 +24,15 @@ | |||
| <meta name="author" content="Antoine Neuraz" /> | |||
| <meta name="date" content="2019-10-30" /> | |||
| <meta name="date" content="2019-11-18" /> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1" /> | |||
| <meta name="apple-mobile-web-app-capable" content="yes" /> | |||
| <meta name="apple-mobile-web-app-status-bar-style" content="black" /> | |||
| <link rel="prev" href="index.html"> | |||
| <link rel="next" href="types-de-datasets-et-types-de-donnees.html"> | |||
| <link rel="prev" href="index.html"/> | |||
| <link rel="next" href="types-de-datasets-et-types-de-données.html"/> | |||
| <script src="libs/jquery-2.2.3/jquery.min.js"></script> | |||
| <link href="libs/gitbook-2.6.7/css/style.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-table.css" rel="stylesheet" /> | |||
| @@ -40,6 +40,7 @@ | |||
| <link href="libs/gitbook-2.6.7/css/plugin-highlight.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-search.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-fontsettings.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-clipboard.css" rel="stylesheet" /> | |||
| @@ -50,6 +51,70 @@ | |||
| <style type="text/css"> | |||
| a.sourceLine { display: inline-block; line-height: 1.25; } | |||
| a.sourceLine { pointer-events: none; color: inherit; text-decoration: inherit; } | |||
| a.sourceLine:empty { height: 1.2em; } | |||
| .sourceCode { overflow: visible; } | |||
| code.sourceCode { white-space: pre; position: relative; } | |||
| pre.sourceCode { margin: 0; } | |||
| @media screen { | |||
| div.sourceCode { overflow: auto; } | |||
| } | |||
| @media print { | |||
| code.sourceCode { white-space: pre-wrap; } | |||
| a.sourceLine { text-indent: -1em; padding-left: 1em; } | |||
| } | |||
| pre.numberSource a.sourceLine | |||
| { position: relative; left: -4em; } | |||
| pre.numberSource a.sourceLine::before | |||
| { content: attr(data-line-number); | |||
| position: relative; left: -1em; text-align: right; vertical-align: baseline; | |||
| border: none; pointer-events: all; display: inline-block; | |||
| -webkit-touch-callout: none; -webkit-user-select: none; | |||
| -khtml-user-select: none; -moz-user-select: none; | |||
| -ms-user-select: none; user-select: none; | |||
| padding: 0 4px; width: 4em; | |||
| color: #aaaaaa; | |||
| } | |||
| pre.numberSource { margin-left: 3em; border-left: 1px solid #aaaaaa; padding-left: 4px; } | |||
| div.sourceCode | |||
| { } | |||
| @media screen { | |||
| a.sourceLine::before { text-decoration: underline; } | |||
| } | |||
| code span.al { color: #ff0000; font-weight: bold; } /* Alert */ | |||
| code span.an { color: #60a0b0; font-weight: bold; font-style: italic; } /* Annotation */ | |||
| code span.at { color: #7d9029; } /* Attribute */ | |||
| code span.bn { color: #40a070; } /* BaseN */ | |||
| code span.bu { } /* BuiltIn */ | |||
| code span.cf { color: #007020; font-weight: bold; } /* ControlFlow */ | |||
| code span.ch { color: #4070a0; } /* Char */ | |||
| code span.cn { color: #880000; } /* Constant */ | |||
| code span.co { color: #60a0b0; font-style: italic; } /* Comment */ | |||
| code span.cv { color: #60a0b0; font-weight: bold; font-style: italic; } /* CommentVar */ | |||
| code span.do { color: #ba2121; font-style: italic; } /* Documentation */ | |||
| code span.dt { color: #902000; } /* DataType */ | |||
| code span.dv { color: #40a070; } /* DecVal */ | |||
| code span.er { color: #ff0000; font-weight: bold; } /* Error */ | |||
| code span.ex { } /* Extension */ | |||
| code span.fl { color: #40a070; } /* Float */ | |||
| code span.fu { color: #06287e; } /* Function */ | |||
| code span.im { } /* Import */ | |||
| code span.in { color: #60a0b0; font-weight: bold; font-style: italic; } /* Information */ | |||
| code span.kw { color: #007020; font-weight: bold; } /* Keyword */ | |||
| code span.op { color: #666666; } /* Operator */ | |||
| code span.ot { color: #007020; } /* Other */ | |||
| code span.pp { color: #bc7a00; } /* Preprocessor */ | |||
| code span.sc { color: #4070a0; } /* SpecialChar */ | |||
| code span.ss { color: #bb6688; } /* SpecialString */ | |||
| code span.st { color: #4070a0; } /* String */ | |||
| code span.va { color: #19177c; } /* Variable */ | |||
| code span.vs { color: #4070a0; } /* VerbatimString */ | |||
| code span.wa { color: #60a0b0; font-weight: bold; font-style: italic; } /* Warning */ | |||
| </style> | |||
| <link rel="stylesheet" href="style.css" type="text/css" /> | |||
| </head> | |||
| @@ -69,56 +134,59 @@ | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html"><i class="fa fa-check"></i>Prerequis</a><ul> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-r"><i class="fa fa-check"></i>Installer R</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-rstudio-facultatif"><i class="fa fa-check"></i>Installer RStudio (facultatif)</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-necessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-nécessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="1" data-path="intro.html"><a href="intro.html"><i class="fa fa-check"></i><b>1</b> Intro</a><ul> | |||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#todo"><i class="fa fa-check"></i><b>1.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#définition"><i class="fa fa-check"></i><b>1.1</b> Définition</a></li> | |||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#todo"><i class="fa fa-check"></i><b>1.2</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="2" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html"><i class="fa fa-check"></i><b>2</b> Types de datasets et types de données</a><ul> | |||
| <li class="chapter" data-level="2.1" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#types-de-datasets"><i class="fa fa-check"></i><b>2.1</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="2.1.1" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#donnees-tabulaires"><i class="fa fa-check"></i><b>2.1.1</b> Données tabulaires</a></li> | |||
| <li class="chapter" data-level="2.1.2" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#todo-1"><i class="fa fa-check"></i><b>2.1.2</b> TODO</a></li> | |||
| <li class="chapter" data-level="2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html"><i class="fa fa-check"></i><b>2</b> Types de datasets et types de données</a><ul> | |||
| <li class="chapter" data-level="2.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-datasets"><i class="fa fa-check"></i><b>2.1</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="2.1.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#données-tabulaires"><i class="fa fa-check"></i><b>2.1.1</b> Données tabulaires</a></li> | |||
| <li class="chapter" data-level="2.1.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#réseaux"><i class="fa fa-check"></i><b>2.1.2</b> Réseaux</a></li> | |||
| <li class="chapter" data-level="2.1.3" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-champs"><i class="fa fa-check"></i><b>2.1.3</b> TODO: Champs</a></li> | |||
| <li class="chapter" data-level="2.1.4" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-spacial"><i class="fa fa-check"></i><b>2.1.4</b> TODO: Spacial</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="2.2" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#types-de-donnees"><i class="fa fa-check"></i><b>2.2</b> Types de données</a><ul> | |||
| <li class="chapter" data-level="2.2.1" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#todo-2"><i class="fa fa-check"></i><b>2.2.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="2.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-données"><i class="fa fa-check"></i><b>2.2</b> Types de données</a><ul> | |||
| <li class="chapter" data-level="2.2.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-1"><i class="fa fa-check"></i><b>2.2.1</b> TODO</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="3" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>3</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||
| <li class="chapter" data-level="3.1" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html#todo-3"><i class="fa fa-check"></i><b>3.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="3.2" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html#types-de-marques"><i class="fa fa-check"></i><b>3.2</b> Types de marques</a></li> | |||
| <li class="chapter" data-level="3.3" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>3.3</b> Mappings in ggplot</a></li> | |||
| <li class="chapter" data-level="3.4" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html#scales-in-ggplot"><i class="fa fa-check"></i><b>3.4</b> scales in ggplot</a></li> | |||
| <li class="chapter" data-level="3" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>3</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||
| <li class="chapter" data-level="3.1" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#todo-2"><i class="fa fa-check"></i><b>3.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="3.2" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#types-de-marques"><i class="fa fa-check"></i><b>3.2</b> Types de marques</a></li> | |||
| <li class="chapter" data-level="3.3" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>3.3</b> Mappings in ggplot</a></li> | |||
| <li class="chapter" data-level="3.4" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#scales-in-ggplot"><i class="fa fa-check"></i><b>3.4</b> scales in ggplot</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="4" data-path="abstraction-de-tache.html"><a href="abstraction-de-tache.html"><i class="fa fa-check"></i><b>4</b> Abstraction de tâche</a><ul> | |||
| <li class="chapter" data-level="4.1" data-path="abstraction-de-tache.html"><a href="abstraction-de-tache.html#todo-4"><i class="fa fa-check"></i><b>4.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="4" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html"><i class="fa fa-check"></i><b>4</b> Abstraction de tâche</a><ul> | |||
| <li class="chapter" data-level="4.1" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html#todo-3"><i class="fa fa-check"></i><b>4.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="5" data-path="principes-de-design.html"><a href="principes-de-design.html"><i class="fa fa-check"></i><b>5</b> Principes de design</a><ul> | |||
| <li class="chapter" data-level="5.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-5"><i class="fa fa-check"></i><b>5.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="5.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-4"><i class="fa fa-check"></i><b>5.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="6" data-path="visualisation-de-donnees-tabulaires.html"><a href="visualisation-de-donnees-tabulaires.html"><i class="fa fa-check"></i><b>6</b> Visualisation de données tabulaires</a><ul> | |||
| <li class="chapter" data-level="6.1" data-path="visualisation-de-donnees-tabulaires.html"><a href="visualisation-de-donnees-tabulaires.html#todo-6"><i class="fa fa-check"></i><b>6.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="6" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html"><i class="fa fa-check"></i><b>6</b> Visualisation de données tabulaires</a><ul> | |||
| <li class="chapter" data-level="6.1" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html#todo-5"><i class="fa fa-check"></i><b>6.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="7" data-path="interaction.html"><a href="interaction.html"><i class="fa fa-check"></i><b>7</b> Interaction</a><ul> | |||
| <li class="chapter" data-level="7.1" data-path="interaction.html"><a href="interaction.html#todo-7"><i class="fa fa-check"></i><b>7.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="7.1" data-path="interaction.html"><a href="interaction.html#todo-6"><i class="fa fa-check"></i><b>7.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="8" data-path="visualisation-de-donnees-spatiales.html"><a href="visualisation-de-donnees-spatiales.html"><i class="fa fa-check"></i><b>8</b> Visualisation de données spatiales</a><ul> | |||
| <li class="chapter" data-level="8.1" data-path="visualisation-de-donnees-spatiales.html"><a href="visualisation-de-donnees-spatiales.html#todo-8"><i class="fa fa-check"></i><b>8.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="8" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html"><i class="fa fa-check"></i><b>8</b> Visualisation de données spatiales</a><ul> | |||
| <li class="chapter" data-level="8.1" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html#todo-7"><i class="fa fa-check"></i><b>8.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="9" data-path="visualisation-de-reseaux-et-graphes.html"><a href="visualisation-de-reseaux-et-graphes.html"><i class="fa fa-check"></i><b>9</b> Visualisation de réseaux et graphes</a></li> | |||
| <li class="chapter" data-level="9" data-path="visualisation-de-réseaux-et-graphes.html"><a href="visualisation-de-réseaux-et-graphes.html"><i class="fa fa-check"></i><b>9</b> Visualisation de réseaux et graphes</a></li> | |||
| <li class="chapter" data-level="10" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html"><i class="fa fa-check"></i><b>10</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="10.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-9"><i class="fa fa-check"></i><b>10.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="10.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-8"><i class="fa fa-check"></i><b>10.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="11" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html"><i class="fa fa-check"></i><b>11</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="11.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-10"><i class="fa fa-check"></i><b>11.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="11.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-9"><i class="fa fa-check"></i><b>11.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="12" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html"><i class="fa fa-check"></i><b>12</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||
| <li class="chapter" data-level="12.1" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#creer-son-propre-theme-ggplot2"><i class="fa fa-check"></i><b>12.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||
| <li class="chapter" data-level="12.1.1" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#un-theme-est-une-fonction"><i class="fa fa-check"></i><b>12.1.1</b> un thème est une fonction</a></li> | |||
| <li class="chapter" data-level="12.1.2" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#modifier-un-theme-de-base-avec-replace"><i class="fa fa-check"></i><b>12.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||
| <li class="chapter" data-level="12.1.3" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#definir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>12.1.3</b> définir de nouveaux attributs</a></li> | |||
| <li class="chapter" data-level="12.1.4" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#exemple"><i class="fa fa-check"></i><b>12.1.4</b> Exemple</a></li> | |||
| <li class="chapter" data-level="12" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html"><i class="fa fa-check"></i><b>12</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||
| <li class="chapter" data-level="12.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#créer-son-propre-thème-ggplot2"><i class="fa fa-check"></i><b>12.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||
| <li class="chapter" data-level="12.1.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#un-thème-est-une-fonction"><i class="fa fa-check"></i><b>12.1.1</b> un thème est une fonction</a></li> | |||
| <li class="chapter" data-level="12.1.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#modifier-un-thème-de-base-avec-replace"><i class="fa fa-check"></i><b>12.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||
| <li class="chapter" data-level="12.1.3" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#définir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>12.1.3</b> définir de nouveaux attributs</a></li> | |||
| <li class="chapter" data-level="12.1.4" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#exemple"><i class="fa fa-check"></i><b>12.1.4</b> Exemple</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="12.2" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>12.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||
| <li class="chapter" data-level="12.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>12.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="" data-path="references.html"><a href="references.html"><i class="fa fa-check"></i>References</a></li> | |||
| <li class="divider"></li> | |||
| @@ -143,8 +211,12 @@ | |||
| <section class="normal" id="section-"> | |||
| <div id="intro" class="section level1"> | |||
| <h1><span class="header-section-number">Chapitre 1</span> Intro</h1> | |||
| <div id="définition" class="section level2"> | |||
| <h2><span class="header-section-number">1.1</span> Définition</h2> | |||
| <p>La visualisation est le processus qui transforme les données en représentation graphique interactive à des fins d’exploration, de confirmation ou de communication.</p> | |||
| </div> | |||
| <div id="todo" class="section level2"> | |||
| <h2><span class="header-section-number">1.1</span> TODO</h2> | |||
| <h2><span class="header-section-number">1.2</span> TODO</h2> | |||
| </div> | |||
| </div> | |||
| @@ -154,29 +226,29 @@ | |||
| </div> | |||
| </div> | |||
| <a href="index.html" class="navigation navigation-prev " aria-label="Previous page"><i class="fa fa-angle-left"></i></a> | |||
| <a href="types-de-datasets-et-types-de-donnees.html" class="navigation navigation-next " aria-label="Next page"><i class="fa fa-angle-right"></i></a> | |||
| <a href="types-de-datasets-et-types-de-données.html" class="navigation navigation-next " aria-label="Next page"><i class="fa fa-angle-right"></i></a> | |||
| </div> | |||
| </div> | |||
| <script src="libs/gitbook-2.6.7/js/app.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/lunr.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/clipboard.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-search.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-sharing.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-fontsettings.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-bookdown.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/jquery.highlight.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-clipboard.js"></script> | |||
| <script> | |||
| gitbook.require(["gitbook"], function(gitbook) { | |||
| gitbook.start({ | |||
| "sharing": { | |||
| "github": false, | |||
| "facebook": true, | |||
| "twitter": true, | |||
| "google": false, | |||
| "linkedin": false, | |||
| "weibo": false, | |||
| "instapaper": false, | |||
| "vk": false, | |||
| "all": ["facebook", "google", "twitter", "linkedin", "weibo", "instapaper"] | |||
| "all": ["facebook", "twitter", "linkedin", "weibo", "instapaper"] | |||
| }, | |||
| "fontsettings": { | |||
| "theme": "white", | |||
+ 18
- 0
_book/libs/gitbook-2.6.7/css/plugin-clipboard.css
Vedi File
| @@ -0,0 +1,18 @@ | |||
| div.sourceCode { | |||
| position: relative; | |||
| } | |||
| .copy-to-clipboard-button { | |||
| position: absolute; | |||
| right: 0; | |||
| top: 0; | |||
| visibility: hidden; | |||
| } | |||
| .copy-to-clipboard-button:focus { | |||
| outline: 0; | |||
| } | |||
| div.sourceCode:hover > .copy-to-clipboard-button { | |||
| visibility: visible; | |||
| } | |||
+ 7
- 0
_book/libs/gitbook-2.6.7/js/clipboard.min.js
File diff soppresso perché troppo grande
Vedi File
+ 29
- 0
_book/libs/gitbook-2.6.7/js/plugin-clipboard.js
Vedi File
| @@ -0,0 +1,29 @@ | |||
| gitbook.require(["gitbook", "jQuery"], function(gitbook, $) { | |||
| var copyButton = '<button type="button" class="copy-to-clipboard-button" title="Copy to clipboard" aria-label="Copy to clipboard"><i class="fa fa-copy"></i></button>'; | |||
| var clipboard; | |||
| gitbook.events.bind("page.change", function() { | |||
| if (!ClipboardJS.isSupported()) return; | |||
| // the page.change event is thrown twice: before and after the page changes | |||
| if (clipboard) { | |||
| // clipboard is already defined | |||
| // we can deduct that we are before page changes | |||
| clipboard.destroy(); // destroy the previous events listeners | |||
| clipboard = undefined; // reset the clipboard object | |||
| return; | |||
| } | |||
| $(copyButton).prependTo("div.sourceCode"); | |||
| clipboard = new ClipboardJS(".copy-to-clipboard-button", { | |||
| text: function(trigger) { | |||
| return trigger.parentNode.textContent; | |||
| } | |||
| }); | |||
| }); | |||
| }); | |||
+ 3
- 11
_book/libs/gitbook-2.6.7/js/plugin-sharing.js
Vedi File
| @@ -15,7 +15,7 @@ gitbook.require(["gitbook", "lodash", "jQuery"], function(gitbook, _, $) { | |||
| 'icon': 'fa fa-facebook', | |||
| 'onClick': function(e) { | |||
| e.preventDefault(); | |||
| window.open("http://www.facebook.com/sharer/sharer.php?s=100&p[url]="+encodeURIComponent(location.href)); | |||
| window.open("http://www.facebook.com/sharer/sharer.php?u="+encodeURIComponent(location.href)); | |||
| } | |||
| }, | |||
| 'twitter': { | |||
| @@ -23,15 +23,7 @@ gitbook.require(["gitbook", "lodash", "jQuery"], function(gitbook, _, $) { | |||
| 'icon': 'fa fa-twitter', | |||
| 'onClick': function(e) { | |||
| e.preventDefault(); | |||
| window.open("http://twitter.com/home?status="+encodeURIComponent(document.title+" "+location.href)); | |||
| } | |||
| }, | |||
| 'google': { | |||
| 'label': 'Google+', | |||
| 'icon': 'fa fa-google-plus', | |||
| 'onClick': function(e) { | |||
| e.preventDefault(); | |||
| window.open("https://plus.google.com/share?url="+encodeURIComponent(location.href)); | |||
| window.open("http://twitter.com/intent/tweet?text="+document.title+"&url="+encodeURIComponent(location.href)+"&hashtags=rmarkdown,bookdown"); | |||
| } | |||
| }, | |||
| 'linkedin': { | |||
| @@ -52,7 +44,7 @@ gitbook.require(["gitbook", "lodash", "jQuery"], function(gitbook, _, $) { | |||
| }, | |||
| 'instapaper': { | |||
| 'label': 'Instapaper', | |||
| 'icon': 'fa fa-instapaper', | |||
| 'icon': 'fa fa-italic', | |||
| 'onClick': function(e) { | |||
| e.preventDefault(); | |||
| window.open("http://www.instapaper.com/text?u="+encodeURIComponent(location.href)); | |||
BIN
_book/libs/leaflet/images/layers-2x.png
Vedi File
BIN
_book/libs/leaflet/images/layers.png
Vedi File
BIN
_book/libs/leaflet/images/marker-icon-2x.png
Vedi File
BIN
_book/libs/leaflet/images/marker-icon.png
Vedi File
BIN
_book/libs/leaflet/images/marker-shadow.png
Vedi File
+ 343
- 0
_book/marques-et-échelles.html
Vedi File
| @@ -0,0 +1,343 @@ | |||
| <!DOCTYPE html> | |||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||
| <head> | |||
| <meta charset="utf-8" /> | |||
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |||
| <title>Chapitre 15 Marques et échelles | Visualisation de données : éléments théoriques et applications avec R</title> | |||
| <meta name="description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="generator" content="bookdown 0.15 and GitBook 2.6.7" /> | |||
| <meta property="og:title" content="Chapitre 15 Marques et échelles | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta property="og:type" content="book" /> | |||
| <meta property="og:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="twitter:card" content="summary" /> | |||
| <meta name="twitter:title" content="Chapitre 15 Marques et échelles | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta name="twitter:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="author" content="Antoine Neuraz" /> | |||
| <meta name="date" content="2019-11-18" /> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1" /> | |||
| <meta name="apple-mobile-web-app-capable" content="yes" /> | |||
| <meta name="apple-mobile-web-app-status-bar-style" content="black" /> | |||
| <link rel="prev" href="variables-quantitatives.html"/> | |||
| <link rel="next" href="marques-pour-observations.html"/> | |||
| <script src="libs/jquery-2.2.3/jquery.min.js"></script> | |||
| <link href="libs/gitbook-2.6.7/css/style.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-table.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-bookdown.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-highlight.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-search.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-fontsettings.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-clipboard.css" rel="stylesheet" /> | |||
| <style type="text/css"> | |||
| a.sourceLine { display: inline-block; line-height: 1.25; } | |||
| a.sourceLine { pointer-events: none; color: inherit; text-decoration: inherit; } | |||
| a.sourceLine:empty { height: 1.2em; } | |||
| .sourceCode { overflow: visible; } | |||
| code.sourceCode { white-space: pre; position: relative; } | |||
| pre.sourceCode { margin: 0; } | |||
| @media screen { | |||
| div.sourceCode { overflow: auto; } | |||
| } | |||
| @media print { | |||
| code.sourceCode { white-space: pre-wrap; } | |||
| a.sourceLine { text-indent: -1em; padding-left: 1em; } | |||
| } | |||
| pre.numberSource a.sourceLine | |||
| { position: relative; left: -4em; } | |||
| pre.numberSource a.sourceLine::before | |||
| { content: attr(data-line-number); | |||
| position: relative; left: -1em; text-align: right; vertical-align: baseline; | |||
| border: none; pointer-events: all; display: inline-block; | |||
| -webkit-touch-callout: none; -webkit-user-select: none; | |||
| -khtml-user-select: none; -moz-user-select: none; | |||
| -ms-user-select: none; user-select: none; | |||
| padding: 0 4px; width: 4em; | |||
| color: #aaaaaa; | |||
| } | |||
| pre.numberSource { margin-left: 3em; border-left: 1px solid #aaaaaa; padding-left: 4px; } | |||
| div.sourceCode | |||
| { } | |||
| @media screen { | |||
| a.sourceLine::before { text-decoration: underline; } | |||
| } | |||
| code span.al { color: #ff0000; font-weight: bold; } /* Alert */ | |||
| code span.an { color: #60a0b0; font-weight: bold; font-style: italic; } /* Annotation */ | |||
| code span.at { color: #7d9029; } /* Attribute */ | |||
| code span.bn { color: #40a070; } /* BaseN */ | |||
| code span.bu { } /* BuiltIn */ | |||
| code span.cf { color: #007020; font-weight: bold; } /* ControlFlow */ | |||
| code span.ch { color: #4070a0; } /* Char */ | |||
| code span.cn { color: #880000; } /* Constant */ | |||
| code span.co { color: #60a0b0; font-style: italic; } /* Comment */ | |||
| code span.cv { color: #60a0b0; font-weight: bold; font-style: italic; } /* CommentVar */ | |||
| code span.do { color: #ba2121; font-style: italic; } /* Documentation */ | |||
| code span.dt { color: #902000; } /* DataType */ | |||
| code span.dv { color: #40a070; } /* DecVal */ | |||
| code span.er { color: #ff0000; font-weight: bold; } /* Error */ | |||
| code span.ex { } /* Extension */ | |||
| code span.fl { color: #40a070; } /* Float */ | |||
| code span.fu { color: #06287e; } /* Function */ | |||
| code span.im { } /* Import */ | |||
| code span.in { color: #60a0b0; font-weight: bold; font-style: italic; } /* Information */ | |||
| code span.kw { color: #007020; font-weight: bold; } /* Keyword */ | |||
| code span.op { color: #666666; } /* Operator */ | |||
| code span.ot { color: #007020; } /* Other */ | |||
| code span.pp { color: #bc7a00; } /* Preprocessor */ | |||
| code span.sc { color: #4070a0; } /* SpecialChar */ | |||
| code span.ss { color: #bb6688; } /* SpecialString */ | |||
| code span.st { color: #4070a0; } /* String */ | |||
| code span.va { color: #19177c; } /* Variable */ | |||
| code span.vs { color: #4070a0; } /* VerbatimString */ | |||
| code span.wa { color: #60a0b0; font-weight: bold; font-style: italic; } /* Warning */ | |||
| </style> | |||
| <link rel="stylesheet" href="style.css" type="text/css" /> | |||
| </head> | |||
| <body> | |||
| <div class="book without-animation with-summary font-size-2 font-family-1" data-basepath="."> | |||
| <div class="book-summary"> | |||
| <nav role="navigation"> | |||
| <ul class="summary"> | |||
| <li><a href="./">Visualisation de données : éléments théoriques et applications avec R</a></li> | |||
| <li class="divider"></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html"><i class="fa fa-check"></i>Prerequis</a><ul> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-r"><i class="fa fa-check"></i>Installer R</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-rstudio-facultatif"><i class="fa fa-check"></i>Installer RStudio (facultatif)</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-nécessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="1" data-path="intro.html"><a href="intro.html"><i class="fa fa-check"></i><b>1</b> Intro</a><ul> | |||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#définition"><i class="fa fa-check"></i><b>1.1</b> Définition</a></li> | |||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#todo"><i class="fa fa-check"></i><b>1.2</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="2" data-path="ue-visualisation.html"><a href="ue-visualisation.html"><i class="fa fa-check"></i><b>2</b> UE Visualisation</a><ul> | |||
| <li class="chapter" data-level="2.0.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#section"><i class="fa fa-check"></i><b>2.0.1</b> 2019-2020</a></li> | |||
| <li class="chapter" data-level="2.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#dr.antoine-neuraz"><i class="fa fa-check"></i><b>2.1</b> Dr. Antoine Neuraz</a><ul> | |||
| <li class="chapter" data-level="2.1.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ahu-informatique-médicale"><i class="fa fa-check"></i><b>2.1.1</b> AHU Informatique médicale</a></li> | |||
| <li class="chapter" data-level="2.1.2" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ère-moitié-du-cours-théorie"><i class="fa fa-check"></i><b>2.1.2</b> 1ère moitié du cours: théorie</a></li> | |||
| <li class="chapter" data-level="2.1.3" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ème-moitié-du-cours-mise-en-pratique"><i class="fa fa-check"></i><b>2.1.3</b> 2ème moitié du cours: mise en pratique</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="3" data-path="visualisation.html"><a href="visualisation.html"><i class="fa fa-check"></i><b>3</b> Visualisation</a></li> | |||
| <li class="chapter" data-level="4" data-path="pourquoi-visualiser-graphiquement.html"><a href="pourquoi-visualiser-graphiquement.html"><i class="fa fa-check"></i><b>4</b> Pourquoi visualiser graphiquement ?</a></li> | |||
| <li class="chapter" data-level="5" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><i class="fa fa-check"></i><b>5</b> Pourquoi mettre un ordinateur dans la boucle ?</a><ul> | |||
| <li class="chapter" data-level="5.1" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html#passage-à-léchelle"><i class="fa fa-check"></i><b>5.1</b> ## <strong>Passage à l’échelle</strong></a></li> | |||
| <li class="chapter" data-level="5.2" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html#efficience-réutilisation-diffusion"><i class="fa fa-check"></i><b>5.2</b> <strong>Efficience</strong>: réutilisation, diffusion</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="6" data-path="buts-dune-visualisation.html"><a href="buts-dune-visualisation.html"><i class="fa fa-check"></i><b>6</b> Buts d’une visualisation</a></li> | |||
| <li class="chapter" data-level="7" data-path="définition-1.html"><a href="définition-1.html"><i class="fa fa-check"></i><b>7</b> Définition</a><ul> | |||
| <li class="chapter" data-level="7.0.1" data-path="définition-1.html"><a href="définition-1.html#la-visualisation-est-le-processus-qui-transforme-les-données-en-représentation-graphique-interactive-à-des-fins-d-exploration-de-confirmation-ou-de-communication."><i class="fa fa-check"></i><b>7.0.1</b> La visualisation est le processus qui <strong>transforme</strong> les données en <strong>représentation graphique</strong> interactive à des fins d’ <strong>exploration</strong>, de <strong>confirmation</strong> ou de <strong>communication</strong>.</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="8" data-path="pourquoi-ne-pas-se-limiter-aux-statistiques.html"><a href="pourquoi-ne-pas-se-limiter-aux-statistiques.html"><i class="fa fa-check"></i><b>8</b> Pourquoi ne pas se limiter aux statistiques ?</a></li> | |||
| <li class="chapter" data-level="9" data-path="anscombes-quartet.html"><a href="anscombes-quartet.html"><i class="fa fa-check"></i><b>9</b> Anscombe’s quartet</a></li> | |||
| <li class="chapter" data-level="10" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html"><i class="fa fa-check"></i><b>10</b> Datasaurus dozen</a><ul> | |||
| <li class="chapter" data-level="10.1" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html#un-peu-dhistoire-enregistrer"><i class="fa fa-check"></i><b>10.1</b> Un peu d’histoire: enregistrer</a><ul> | |||
| <li class="chapter" data-level="10.1.1" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html#john-snow-1854"><i class="fa fa-check"></i><b>10.1.1</b> John Snow (1854)</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="11" data-path="second-of-internet.html"><a href="second-of-internet.html"><i class="fa fa-check"></i><b>11</b> 1 second of internet</a></li> | |||
| <li class="chapter" data-level="12" data-path="types-de-datasets.html"><a href="types-de-datasets.html"><i class="fa fa-check"></i><b>12</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="12.1" data-path="types-de-datasets.html"><a href="types-de-datasets.html#scale-100"><i class="fa fa-check"></i><b>12.1</b> <img src="img/donnees_tableau.png" alt=":scale 100%" /></a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="13" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html"><i class="fa fa-check"></i><b>13</b> Autres caractéristiques des données</a><ul> | |||
| <li class="chapter" data-level="13.0.1" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#liens-relation-entre-2-entités-observations-noeuds"><i class="fa fa-check"></i><b>13.0.1</b> <strong>Liens</strong> : relation entre 2 entités (observations, noeuds)</a></li> | |||
| <li class="chapter" data-level="13.0.2" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#positions-données-spatiales"><i class="fa fa-check"></i><b>13.0.2</b> <strong>Positions</strong> (données spatiales)</a></li> | |||
| <li class="chapter" data-level="13.0.3" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#grilles-grids-stratégie-déchantillonage-de-données-continues"><i class="fa fa-check"></i><b>13.0.3</b> <strong>Grilles</strong> (grids) : stratégie d’échantillonage de données continues</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="14" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html"><i class="fa fa-check"></i><b>14</b> Variables quantitatives</a><ul> | |||
| <li class="chapter" data-level="14.0.1" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html#intervalles-zéro-arbitraire"><i class="fa fa-check"></i><b>14.0.1</b> <strong>Intervalles</strong> = zéro arbitraire</a></li> | |||
| <li class="chapter" data-level="14.0.2" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html#ratios-zero-absolu"><i class="fa fa-check"></i><b>14.0.2</b> <strong>Ratios</strong> = zero absolu</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="15" data-path="marques-et-échelles.html"><a href="marques-et-échelles.html"><i class="fa fa-check"></i><b>15</b> Marques et échelles</a></li> | |||
| <li class="chapter" data-level="16" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html"><i class="fa fa-check"></i><b>16</b> Marques pour observations</a><ul> | |||
| <li class="chapter" data-level="16.1" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html#eléments-géométriques-de-base"><i class="fa fa-check"></i><b>16.1</b> Eléments géométriques de base</a><ul> | |||
| <li class="chapter" data-level="16.1.1" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html#contrôle-lapparence-proportionnellement-ou-en-fonction-de-variables"><i class="fa fa-check"></i><b>16.1.1</b> Contrôle l’apparence proportionnellement ou en fonction de variables</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="17" data-path="utiliser-les-marques-et-les-échelles.html"><a href="utiliser-les-marques-et-les-échelles.html"><i class="fa fa-check"></i><b>17</b> Utiliser les marques et les échelles</a></li> | |||
| <li class="chapter" data-level="18" data-path="utiliser-les-marques-et-les-échelles-1.html"><a href="utiliser-les-marques-et-les-échelles-1.html"><i class="fa fa-check"></i><b>18</b> Utiliser les marques et les échelles</a></li> | |||
| <li class="chapter" data-level="19" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html"><i class="fa fa-check"></i><b>19</b> Utiliser les marques et les échelles</a><ul> | |||
| <li class="chapter" data-level="19.0.1" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html#longueur-position-et-luminosité"><i class="fa fa-check"></i><b>19.0.1</b> Longueur, position et Luminosité</a></li> | |||
| <li class="chapter" data-level="19.1" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html#echelles---efficience"><i class="fa fa-check"></i><b>19.1</b> Echelles - efficience</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="20" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html"><i class="fa fa-check"></i><b>20</b> Types de datasets et types de données</a><ul> | |||
| <li class="chapter" data-level="20.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-datasets-1"><i class="fa fa-check"></i><b>20.1</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="20.1.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#données-tabulaires"><i class="fa fa-check"></i><b>20.1.1</b> Données tabulaires</a></li> | |||
| <li class="chapter" data-level="20.1.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#réseaux"><i class="fa fa-check"></i><b>20.1.2</b> Réseaux</a></li> | |||
| <li class="chapter" data-level="20.1.3" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-champs"><i class="fa fa-check"></i><b>20.1.3</b> TODO: Champs</a></li> | |||
| <li class="chapter" data-level="20.1.4" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-spacial"><i class="fa fa-check"></i><b>20.1.4</b> TODO: Spacial</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="20.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-données"><i class="fa fa-check"></i><b>20.2</b> Types de données</a><ul> | |||
| <li class="chapter" data-level="20.2.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-1"><i class="fa fa-check"></i><b>20.2.1</b> TODO</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="21" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>21</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||
| <li class="chapter" data-level="21.1" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#todo-2"><i class="fa fa-check"></i><b>21.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="21.2" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#types-de-marques"><i class="fa fa-check"></i><b>21.2</b> Types de marques</a></li> | |||
| <li class="chapter" data-level="21.3" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>21.3</b> Mappings in ggplot</a></li> | |||
| <li class="chapter" data-level="21.4" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#scales-in-ggplot"><i class="fa fa-check"></i><b>21.4</b> scales in ggplot</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="22" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html"><i class="fa fa-check"></i><b>22</b> Abstraction de tâche</a><ul> | |||
| <li class="chapter" data-level="22.1" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html#todo-3"><i class="fa fa-check"></i><b>22.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="23" data-path="principes-de-design.html"><a href="principes-de-design.html"><i class="fa fa-check"></i><b>23</b> Principes de design</a><ul> | |||
| <li class="chapter" data-level="23.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-4"><i class="fa fa-check"></i><b>23.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="24" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html"><i class="fa fa-check"></i><b>24</b> Visualisation de données tabulaires</a><ul> | |||
| <li class="chapter" data-level="24.1" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html#todo-5"><i class="fa fa-check"></i><b>24.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="25" data-path="interaction.html"><a href="interaction.html"><i class="fa fa-check"></i><b>25</b> Interaction</a><ul> | |||
| <li class="chapter" data-level="25.1" data-path="interaction.html"><a href="interaction.html#todo-6"><i class="fa fa-check"></i><b>25.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="26" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html"><i class="fa fa-check"></i><b>26</b> Visualisation de données spatiales</a><ul> | |||
| <li class="chapter" data-level="26.1" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html#todo-7"><i class="fa fa-check"></i><b>26.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="27" data-path="visualisation-de-réseaux-et-graphes.html"><a href="visualisation-de-réseaux-et-graphes.html"><i class="fa fa-check"></i><b>27</b> Visualisation de réseaux et graphes</a></li> | |||
| <li class="chapter" data-level="28" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html"><i class="fa fa-check"></i><b>28</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="28.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-8"><i class="fa fa-check"></i><b>28.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="29" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html"><i class="fa fa-check"></i><b>29</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="29.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-9"><i class="fa fa-check"></i><b>29.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html"><i class="fa fa-check"></i><b>30</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||
| <li class="chapter" data-level="30.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#créer-son-propre-thème-ggplot2"><i class="fa fa-check"></i><b>30.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||
| <li class="chapter" data-level="30.1.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#un-thème-est-une-fonction"><i class="fa fa-check"></i><b>30.1.1</b> un thème est une fonction</a></li> | |||
| <li class="chapter" data-level="30.1.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#modifier-un-thème-de-base-avec-replace"><i class="fa fa-check"></i><b>30.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||
| <li class="chapter" data-level="30.1.3" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#définir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>30.1.3</b> définir de nouveaux attributs</a></li> | |||
| <li class="chapter" data-level="30.1.4" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#exemple"><i class="fa fa-check"></i><b>30.1.4</b> Exemple</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>30.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="" data-path="references.html"><a href="references.html"><i class="fa fa-check"></i>References</a><ul> | |||
| <li class="chapter" data-level="30.3" data-path="references.html"><a href="references.html#ggplot2-implémente-la-grammaire-de-la-visualisation"><i class="fa fa-check"></i><b>30.3</b> ggplot2 implémente la grammaire de la visualisation</a></li> | |||
| <li class="chapter" data-level="30.4" data-path="references.html"><a href="references.html#les-essentiels"><i class="fa fa-check"></i><b>30.4</b> Les essentiels</a></li> | |||
| <li class="chapter" data-level="30.5" data-path="references.html"><a href="references.html#data-données-source."><i class="fa fa-check"></i><b>30.5</b> ### Data: Données source.</a></li> | |||
| <li class="chapter" data-level="30.6" data-path="references.html"><a href="references.html#geoms-marques-de-la-visualisation-points-lignes"><i class="fa fa-check"></i><b>30.6</b> ### Geoms: Marques de la visualisation (points, lignes, …)</a><ul> | |||
| <li class="chapter" data-level="30.6.1" data-path="references.html"><a href="references.html#scales-echelles-de-la-visualisation-position-taille-couleur"><i class="fa fa-check"></i><b>30.6.1</b> Scales: Echelles de la visualisation (position, taille, couleur,…)</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30.7" data-path="references.html"><a href="references.html#la-base"><i class="fa fa-check"></i><b>30.7</b> La base</a></li> | |||
| <li class="chapter" data-level="30.8" data-path="references.html"><a href="references.html#ajouter-une-geometrie"><i class="fa fa-check"></i><b>30.8</b> Ajouter une geometrie</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="31" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html"><i class="fa fa-check"></i><b>31</b> Ajouter un encodage (aesthetics)</a><ul> | |||
| <li class="chapter" data-level="31.1" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#ajouter-une-facette"><i class="fa fa-check"></i><b>31.1</b> Ajouter une facette</a></li> | |||
| <li class="chapter" data-level="31.2" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#ajuster-la-légende"><i class="fa fa-check"></i><b>31.2</b> Ajuster la légende</a><ul> | |||
| <li class="chapter" data-level="31.2.1" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#site-du-tidyverse-httpsggplot2.tidyverse.org"><i class="fa fa-check"></i><b>31.2.1</b> site du tidyverse: <span>https://ggplot2.tidyverse.org</span></a></li> | |||
| <li class="chapter" data-level="31.2.2" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#r-for-datascience-httpsr4ds.had.co.nz"><i class="fa fa-check"></i><b>31.2.2</b> R for datascience: <span>https://r4ds.had.co.nz/</span></a></li> | |||
| <li class="chapter" data-level="31.2.3" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#stackoverfow-httpsstackoverflow.com"><i class="fa fa-check"></i><b>31.2.3</b> stackoverfow: <span>https://stackoverflow.com</span></a></li> | |||
| <li class="chapter" data-level="31.2.4" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#votre-moteur-de-recherche-préféré"><i class="fa fa-check"></i><b>31.2.4</b> votre moteur de recherche préféré</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="32" data-path="todo-2-1.html"><a href="todo-2-1.html"><i class="fa fa-check"></i><b>32</b> TODO 2</a><ul> | |||
| <li class="chapter" data-level="32.0.1" data-path="todo-2-1.html"><a href="todo-2-1.html#représenter-la-distribution-du-nombre-de-miles-per-gallon-en-histogramme"><i class="fa fa-check"></i><b>32.0.1</b> représenter la distribution du nombre de miles per gallon en histogramme</a></li> | |||
| <li class="chapter" data-level="32.0.2" data-path="todo-2-1.html"><a href="todo-2-1.html#représenter-la-distribution-du-nombre-de-miles-per-gallon-en-boxplot"><i class="fa fa-check"></i><b>32.0.2</b> représenter la distribution du nombre de miles per gallon en boxplot</a></li> | |||
| <li class="chapter" data-level="32.0.3" data-path="todo-2-1.html"><a href="todo-2-1.html#representer-la-distribution-du-nombre-de-miles-per-gallon-en-fonction-du-nombre-de-cylindres"><i class="fa fa-check"></i><b>32.0.3</b> representer la distribution du nombre de miles per gallon en fonction du nombre de cylindres</a></li> | |||
| <li class="chapter" data-level="32.0.4" data-path="todo-2-1.html"><a href="todo-2-1.html#ajouter-les-points-par-dessus-la-distribution"><i class="fa fa-check"></i><b>32.0.4</b> ajouter les points par dessus la distribution</a></li> | |||
| <li class="chapter" data-level="32.0.5" data-path="todo-2-1.html"><a href="todo-2-1.html#paufiner-le-plot-axes-titres-thème"><i class="fa fa-check"></i><b>32.0.5</b> paufiner le plot (axes, titres, thème)</a></li> | |||
| </ul></li> | |||
| <li class="divider"></li> | |||
| <li><a href="https://github.com/rstudio/bookdown" target="blank">Published with bookdown</a></li> | |||
| </ul> | |||
| </nav> | |||
| </div> | |||
| <div class="book-body"> | |||
| <div class="body-inner"> | |||
| <div class="book-header" role="navigation"> | |||
| <h1> | |||
| <i class="fa fa-circle-o-notch fa-spin"></i><a href="./">Visualisation de données : éléments théoriques et applications avec R</a> | |||
| </h1> | |||
| </div> | |||
| <div class="page-wrapper" tabindex="-1" role="main"> | |||
| <div class="page-inner"> | |||
| <section class="normal" id="section-"> | |||
| <div id="marques-et-échelles" class="section level1"> | |||
| <h1><span class="header-section-number">Chapitre 15</span> Marques et échelles</h1> | |||
| </div> | |||
| </section> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <a href="variables-quantitatives.html" class="navigation navigation-prev " aria-label="Previous page"><i class="fa fa-angle-left"></i></a> | |||
| <a href="marques-pour-observations.html" class="navigation navigation-next " aria-label="Next page"><i class="fa fa-angle-right"></i></a> | |||
| </div> | |||
| </div> | |||
| <script src="libs/gitbook-2.6.7/js/app.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/lunr.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/clipboard.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-search.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-sharing.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-fontsettings.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-bookdown.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/jquery.highlight.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-clipboard.js"></script> | |||
| <script> | |||
| gitbook.require(["gitbook"], function(gitbook) { | |||
| gitbook.start({ | |||
| "sharing": { | |||
| "facebook": true, | |||
| "twitter": true, | |||
| "linkedin": false, | |||
| "weibo": false, | |||
| "instapaper": false, | |||
| "vk": false, | |||
| "all": ["facebook", "twitter", "linkedin", "weibo", "instapaper"] | |||
| }, | |||
| "fontsettings": { | |||
| "theme": "white", | |||
| "family": "sans", | |||
| "size": 2 | |||
| }, | |||
| "edit": { | |||
| "link": null, | |||
| "text": null | |||
| }, | |||
| "history": { | |||
| "link": null, | |||
| "text": null | |||
| }, | |||
| "download": ["dataviz.pdf", "dataviz.epub"], | |||
| "toc": { | |||
| "collapse": "subsection" | |||
| } | |||
| }); | |||
| }); | |||
| </script> | |||
| </body> | |||
| </html> | |||
+ 372
- 0
_book/marques-pour-observations.html
Vedi File
| @@ -0,0 +1,372 @@ | |||
| <!DOCTYPE html> | |||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||
| <head> | |||
| <meta charset="utf-8" /> | |||
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |||
| <title>Chapitre 16 Marques pour observations | Visualisation de données : éléments théoriques et applications avec R</title> | |||
| <meta name="description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="generator" content="bookdown 0.15 and GitBook 2.6.7" /> | |||
| <meta property="og:title" content="Chapitre 16 Marques pour observations | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta property="og:type" content="book" /> | |||
| <meta property="og:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="twitter:card" content="summary" /> | |||
| <meta name="twitter:title" content="Chapitre 16 Marques pour observations | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta name="twitter:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="author" content="Antoine Neuraz" /> | |||
| <meta name="date" content="2019-11-18" /> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1" /> | |||
| <meta name="apple-mobile-web-app-capable" content="yes" /> | |||
| <meta name="apple-mobile-web-app-status-bar-style" content="black" /> | |||
| <link rel="prev" href="marques-et-échelles.html"/> | |||
| <link rel="next" href="utiliser-les-marques-et-les-échelles.html"/> | |||
| <script src="libs/jquery-2.2.3/jquery.min.js"></script> | |||
| <link href="libs/gitbook-2.6.7/css/style.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-table.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-bookdown.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-highlight.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-search.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-fontsettings.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-clipboard.css" rel="stylesheet" /> | |||
| <style type="text/css"> | |||
| a.sourceLine { display: inline-block; line-height: 1.25; } | |||
| a.sourceLine { pointer-events: none; color: inherit; text-decoration: inherit; } | |||
| a.sourceLine:empty { height: 1.2em; } | |||
| .sourceCode { overflow: visible; } | |||
| code.sourceCode { white-space: pre; position: relative; } | |||
| pre.sourceCode { margin: 0; } | |||
| @media screen { | |||
| div.sourceCode { overflow: auto; } | |||
| } | |||
| @media print { | |||
| code.sourceCode { white-space: pre-wrap; } | |||
| a.sourceLine { text-indent: -1em; padding-left: 1em; } | |||
| } | |||
| pre.numberSource a.sourceLine | |||
| { position: relative; left: -4em; } | |||
| pre.numberSource a.sourceLine::before | |||
| { content: attr(data-line-number); | |||
| position: relative; left: -1em; text-align: right; vertical-align: baseline; | |||
| border: none; pointer-events: all; display: inline-block; | |||
| -webkit-touch-callout: none; -webkit-user-select: none; | |||
| -khtml-user-select: none; -moz-user-select: none; | |||
| -ms-user-select: none; user-select: none; | |||
| padding: 0 4px; width: 4em; | |||
| color: #aaaaaa; | |||
| } | |||
| pre.numberSource { margin-left: 3em; border-left: 1px solid #aaaaaa; padding-left: 4px; } | |||
| div.sourceCode | |||
| { } | |||
| @media screen { | |||
| a.sourceLine::before { text-decoration: underline; } | |||
| } | |||
| code span.al { color: #ff0000; font-weight: bold; } /* Alert */ | |||
| code span.an { color: #60a0b0; font-weight: bold; font-style: italic; } /* Annotation */ | |||
| code span.at { color: #7d9029; } /* Attribute */ | |||
| code span.bn { color: #40a070; } /* BaseN */ | |||
| code span.bu { } /* BuiltIn */ | |||
| code span.cf { color: #007020; font-weight: bold; } /* ControlFlow */ | |||
| code span.ch { color: #4070a0; } /* Char */ | |||
| code span.cn { color: #880000; } /* Constant */ | |||
| code span.co { color: #60a0b0; font-style: italic; } /* Comment */ | |||
| code span.cv { color: #60a0b0; font-weight: bold; font-style: italic; } /* CommentVar */ | |||
| code span.do { color: #ba2121; font-style: italic; } /* Documentation */ | |||
| code span.dt { color: #902000; } /* DataType */ | |||
| code span.dv { color: #40a070; } /* DecVal */ | |||
| code span.er { color: #ff0000; font-weight: bold; } /* Error */ | |||
| code span.ex { } /* Extension */ | |||
| code span.fl { color: #40a070; } /* Float */ | |||
| code span.fu { color: #06287e; } /* Function */ | |||
| code span.im { } /* Import */ | |||
| code span.in { color: #60a0b0; font-weight: bold; font-style: italic; } /* Information */ | |||
| code span.kw { color: #007020; font-weight: bold; } /* Keyword */ | |||
| code span.op { color: #666666; } /* Operator */ | |||
| code span.ot { color: #007020; } /* Other */ | |||
| code span.pp { color: #bc7a00; } /* Preprocessor */ | |||
| code span.sc { color: #4070a0; } /* SpecialChar */ | |||
| code span.ss { color: #bb6688; } /* SpecialString */ | |||
| code span.st { color: #4070a0; } /* String */ | |||
| code span.va { color: #19177c; } /* Variable */ | |||
| code span.vs { color: #4070a0; } /* VerbatimString */ | |||
| code span.wa { color: #60a0b0; font-weight: bold; font-style: italic; } /* Warning */ | |||
| </style> | |||
| <link rel="stylesheet" href="style.css" type="text/css" /> | |||
| </head> | |||
| <body> | |||
| <div class="book without-animation with-summary font-size-2 font-family-1" data-basepath="."> | |||
| <div class="book-summary"> | |||
| <nav role="navigation"> | |||
| <ul class="summary"> | |||
| <li><a href="./">Visualisation de données : éléments théoriques et applications avec R</a></li> | |||
| <li class="divider"></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html"><i class="fa fa-check"></i>Prerequis</a><ul> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-r"><i class="fa fa-check"></i>Installer R</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-rstudio-facultatif"><i class="fa fa-check"></i>Installer RStudio (facultatif)</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-nécessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="1" data-path="intro.html"><a href="intro.html"><i class="fa fa-check"></i><b>1</b> Intro</a><ul> | |||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#définition"><i class="fa fa-check"></i><b>1.1</b> Définition</a></li> | |||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#todo"><i class="fa fa-check"></i><b>1.2</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="2" data-path="ue-visualisation.html"><a href="ue-visualisation.html"><i class="fa fa-check"></i><b>2</b> UE Visualisation</a><ul> | |||
| <li class="chapter" data-level="2.0.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#section"><i class="fa fa-check"></i><b>2.0.1</b> 2019-2020</a></li> | |||
| <li class="chapter" data-level="2.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#dr.antoine-neuraz"><i class="fa fa-check"></i><b>2.1</b> Dr. Antoine Neuraz</a><ul> | |||
| <li class="chapter" data-level="2.1.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ahu-informatique-médicale"><i class="fa fa-check"></i><b>2.1.1</b> AHU Informatique médicale</a></li> | |||
| <li class="chapter" data-level="2.1.2" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ère-moitié-du-cours-théorie"><i class="fa fa-check"></i><b>2.1.2</b> 1ère moitié du cours: théorie</a></li> | |||
| <li class="chapter" data-level="2.1.3" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ème-moitié-du-cours-mise-en-pratique"><i class="fa fa-check"></i><b>2.1.3</b> 2ème moitié du cours: mise en pratique</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="3" data-path="visualisation.html"><a href="visualisation.html"><i class="fa fa-check"></i><b>3</b> Visualisation</a></li> | |||
| <li class="chapter" data-level="4" data-path="pourquoi-visualiser-graphiquement.html"><a href="pourquoi-visualiser-graphiquement.html"><i class="fa fa-check"></i><b>4</b> Pourquoi visualiser graphiquement ?</a></li> | |||
| <li class="chapter" data-level="5" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><i class="fa fa-check"></i><b>5</b> Pourquoi mettre un ordinateur dans la boucle ?</a><ul> | |||
| <li class="chapter" data-level="5.1" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html#passage-à-léchelle"><i class="fa fa-check"></i><b>5.1</b> ## <strong>Passage à l’échelle</strong></a></li> | |||
| <li class="chapter" data-level="5.2" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html#efficience-réutilisation-diffusion"><i class="fa fa-check"></i><b>5.2</b> <strong>Efficience</strong>: réutilisation, diffusion</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="6" data-path="buts-dune-visualisation.html"><a href="buts-dune-visualisation.html"><i class="fa fa-check"></i><b>6</b> Buts d’une visualisation</a></li> | |||
| <li class="chapter" data-level="7" data-path="définition-1.html"><a href="définition-1.html"><i class="fa fa-check"></i><b>7</b> Définition</a><ul> | |||
| <li class="chapter" data-level="7.0.1" data-path="définition-1.html"><a href="définition-1.html#la-visualisation-est-le-processus-qui-transforme-les-données-en-représentation-graphique-interactive-à-des-fins-d-exploration-de-confirmation-ou-de-communication."><i class="fa fa-check"></i><b>7.0.1</b> La visualisation est le processus qui <strong>transforme</strong> les données en <strong>représentation graphique</strong> interactive à des fins d’ <strong>exploration</strong>, de <strong>confirmation</strong> ou de <strong>communication</strong>.</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="8" data-path="pourquoi-ne-pas-se-limiter-aux-statistiques.html"><a href="pourquoi-ne-pas-se-limiter-aux-statistiques.html"><i class="fa fa-check"></i><b>8</b> Pourquoi ne pas se limiter aux statistiques ?</a></li> | |||
| <li class="chapter" data-level="9" data-path="anscombes-quartet.html"><a href="anscombes-quartet.html"><i class="fa fa-check"></i><b>9</b> Anscombe’s quartet</a></li> | |||
| <li class="chapter" data-level="10" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html"><i class="fa fa-check"></i><b>10</b> Datasaurus dozen</a><ul> | |||
| <li class="chapter" data-level="10.1" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html#un-peu-dhistoire-enregistrer"><i class="fa fa-check"></i><b>10.1</b> Un peu d’histoire: enregistrer</a><ul> | |||
| <li class="chapter" data-level="10.1.1" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html#john-snow-1854"><i class="fa fa-check"></i><b>10.1.1</b> John Snow (1854)</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="11" data-path="second-of-internet.html"><a href="second-of-internet.html"><i class="fa fa-check"></i><b>11</b> 1 second of internet</a></li> | |||
| <li class="chapter" data-level="12" data-path="types-de-datasets.html"><a href="types-de-datasets.html"><i class="fa fa-check"></i><b>12</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="12.1" data-path="types-de-datasets.html"><a href="types-de-datasets.html#scale-100"><i class="fa fa-check"></i><b>12.1</b> <img src="img/donnees_tableau.png" alt=":scale 100%" /></a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="13" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html"><i class="fa fa-check"></i><b>13</b> Autres caractéristiques des données</a><ul> | |||
| <li class="chapter" data-level="13.0.1" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#liens-relation-entre-2-entités-observations-noeuds"><i class="fa fa-check"></i><b>13.0.1</b> <strong>Liens</strong> : relation entre 2 entités (observations, noeuds)</a></li> | |||
| <li class="chapter" data-level="13.0.2" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#positions-données-spatiales"><i class="fa fa-check"></i><b>13.0.2</b> <strong>Positions</strong> (données spatiales)</a></li> | |||
| <li class="chapter" data-level="13.0.3" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#grilles-grids-stratégie-déchantillonage-de-données-continues"><i class="fa fa-check"></i><b>13.0.3</b> <strong>Grilles</strong> (grids) : stratégie d’échantillonage de données continues</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="14" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html"><i class="fa fa-check"></i><b>14</b> Variables quantitatives</a><ul> | |||
| <li class="chapter" data-level="14.0.1" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html#intervalles-zéro-arbitraire"><i class="fa fa-check"></i><b>14.0.1</b> <strong>Intervalles</strong> = zéro arbitraire</a></li> | |||
| <li class="chapter" data-level="14.0.2" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html#ratios-zero-absolu"><i class="fa fa-check"></i><b>14.0.2</b> <strong>Ratios</strong> = zero absolu</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="15" data-path="marques-et-échelles.html"><a href="marques-et-échelles.html"><i class="fa fa-check"></i><b>15</b> Marques et échelles</a></li> | |||
| <li class="chapter" data-level="16" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html"><i class="fa fa-check"></i><b>16</b> Marques pour observations</a><ul> | |||
| <li class="chapter" data-level="16.1" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html#eléments-géométriques-de-base"><i class="fa fa-check"></i><b>16.1</b> Eléments géométriques de base</a><ul> | |||
| <li class="chapter" data-level="16.1.1" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html#contrôle-lapparence-proportionnellement-ou-en-fonction-de-variables"><i class="fa fa-check"></i><b>16.1.1</b> Contrôle l’apparence proportionnellement ou en fonction de variables</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="17" data-path="utiliser-les-marques-et-les-échelles.html"><a href="utiliser-les-marques-et-les-échelles.html"><i class="fa fa-check"></i><b>17</b> Utiliser les marques et les échelles</a></li> | |||
| <li class="chapter" data-level="18" data-path="utiliser-les-marques-et-les-échelles-1.html"><a href="utiliser-les-marques-et-les-échelles-1.html"><i class="fa fa-check"></i><b>18</b> Utiliser les marques et les échelles</a></li> | |||
| <li class="chapter" data-level="19" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html"><i class="fa fa-check"></i><b>19</b> Utiliser les marques et les échelles</a><ul> | |||
| <li class="chapter" data-level="19.0.1" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html#longueur-position-et-luminosité"><i class="fa fa-check"></i><b>19.0.1</b> Longueur, position et Luminosité</a></li> | |||
| <li class="chapter" data-level="19.1" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html#echelles---efficience"><i class="fa fa-check"></i><b>19.1</b> Echelles - efficience</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="20" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html"><i class="fa fa-check"></i><b>20</b> Types de datasets et types de données</a><ul> | |||
| <li class="chapter" data-level="20.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-datasets-1"><i class="fa fa-check"></i><b>20.1</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="20.1.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#données-tabulaires"><i class="fa fa-check"></i><b>20.1.1</b> Données tabulaires</a></li> | |||
| <li class="chapter" data-level="20.1.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#réseaux"><i class="fa fa-check"></i><b>20.1.2</b> Réseaux</a></li> | |||
| <li class="chapter" data-level="20.1.3" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-champs"><i class="fa fa-check"></i><b>20.1.3</b> TODO: Champs</a></li> | |||
| <li class="chapter" data-level="20.1.4" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-spacial"><i class="fa fa-check"></i><b>20.1.4</b> TODO: Spacial</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="20.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-données"><i class="fa fa-check"></i><b>20.2</b> Types de données</a><ul> | |||
| <li class="chapter" data-level="20.2.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-1"><i class="fa fa-check"></i><b>20.2.1</b> TODO</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="21" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>21</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||
| <li class="chapter" data-level="21.1" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#todo-2"><i class="fa fa-check"></i><b>21.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="21.2" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#types-de-marques"><i class="fa fa-check"></i><b>21.2</b> Types de marques</a></li> | |||
| <li class="chapter" data-level="21.3" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>21.3</b> Mappings in ggplot</a></li> | |||
| <li class="chapter" data-level="21.4" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#scales-in-ggplot"><i class="fa fa-check"></i><b>21.4</b> scales in ggplot</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="22" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html"><i class="fa fa-check"></i><b>22</b> Abstraction de tâche</a><ul> | |||
| <li class="chapter" data-level="22.1" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html#todo-3"><i class="fa fa-check"></i><b>22.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="23" data-path="principes-de-design.html"><a href="principes-de-design.html"><i class="fa fa-check"></i><b>23</b> Principes de design</a><ul> | |||
| <li class="chapter" data-level="23.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-4"><i class="fa fa-check"></i><b>23.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="24" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html"><i class="fa fa-check"></i><b>24</b> Visualisation de données tabulaires</a><ul> | |||
| <li class="chapter" data-level="24.1" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html#todo-5"><i class="fa fa-check"></i><b>24.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="25" data-path="interaction.html"><a href="interaction.html"><i class="fa fa-check"></i><b>25</b> Interaction</a><ul> | |||
| <li class="chapter" data-level="25.1" data-path="interaction.html"><a href="interaction.html#todo-6"><i class="fa fa-check"></i><b>25.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="26" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html"><i class="fa fa-check"></i><b>26</b> Visualisation de données spatiales</a><ul> | |||
| <li class="chapter" data-level="26.1" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html#todo-7"><i class="fa fa-check"></i><b>26.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="27" data-path="visualisation-de-réseaux-et-graphes.html"><a href="visualisation-de-réseaux-et-graphes.html"><i class="fa fa-check"></i><b>27</b> Visualisation de réseaux et graphes</a></li> | |||
| <li class="chapter" data-level="28" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html"><i class="fa fa-check"></i><b>28</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="28.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-8"><i class="fa fa-check"></i><b>28.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="29" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html"><i class="fa fa-check"></i><b>29</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="29.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-9"><i class="fa fa-check"></i><b>29.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html"><i class="fa fa-check"></i><b>30</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||
| <li class="chapter" data-level="30.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#créer-son-propre-thème-ggplot2"><i class="fa fa-check"></i><b>30.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||
| <li class="chapter" data-level="30.1.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#un-thème-est-une-fonction"><i class="fa fa-check"></i><b>30.1.1</b> un thème est une fonction</a></li> | |||
| <li class="chapter" data-level="30.1.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#modifier-un-thème-de-base-avec-replace"><i class="fa fa-check"></i><b>30.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||
| <li class="chapter" data-level="30.1.3" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#définir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>30.1.3</b> définir de nouveaux attributs</a></li> | |||
| <li class="chapter" data-level="30.1.4" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#exemple"><i class="fa fa-check"></i><b>30.1.4</b> Exemple</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>30.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="" data-path="references.html"><a href="references.html"><i class="fa fa-check"></i>References</a><ul> | |||
| <li class="chapter" data-level="30.3" data-path="references.html"><a href="references.html#ggplot2-implémente-la-grammaire-de-la-visualisation"><i class="fa fa-check"></i><b>30.3</b> ggplot2 implémente la grammaire de la visualisation</a></li> | |||
| <li class="chapter" data-level="30.4" data-path="references.html"><a href="references.html#les-essentiels"><i class="fa fa-check"></i><b>30.4</b> Les essentiels</a></li> | |||
| <li class="chapter" data-level="30.5" data-path="references.html"><a href="references.html#data-données-source."><i class="fa fa-check"></i><b>30.5</b> ### Data: Données source.</a></li> | |||
| <li class="chapter" data-level="30.6" data-path="references.html"><a href="references.html#geoms-marques-de-la-visualisation-points-lignes"><i class="fa fa-check"></i><b>30.6</b> ### Geoms: Marques de la visualisation (points, lignes, …)</a><ul> | |||
| <li class="chapter" data-level="30.6.1" data-path="references.html"><a href="references.html#scales-echelles-de-la-visualisation-position-taille-couleur"><i class="fa fa-check"></i><b>30.6.1</b> Scales: Echelles de la visualisation (position, taille, couleur,…)</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30.7" data-path="references.html"><a href="references.html#la-base"><i class="fa fa-check"></i><b>30.7</b> La base</a></li> | |||
| <li class="chapter" data-level="30.8" data-path="references.html"><a href="references.html#ajouter-une-geometrie"><i class="fa fa-check"></i><b>30.8</b> Ajouter une geometrie</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="31" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html"><i class="fa fa-check"></i><b>31</b> Ajouter un encodage (aesthetics)</a><ul> | |||
| <li class="chapter" data-level="31.1" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#ajouter-une-facette"><i class="fa fa-check"></i><b>31.1</b> Ajouter une facette</a></li> | |||
| <li class="chapter" data-level="31.2" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#ajuster-la-légende"><i class="fa fa-check"></i><b>31.2</b> Ajuster la légende</a><ul> | |||
| <li class="chapter" data-level="31.2.1" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#site-du-tidyverse-httpsggplot2.tidyverse.org"><i class="fa fa-check"></i><b>31.2.1</b> site du tidyverse: <span>https://ggplot2.tidyverse.org</span></a></li> | |||
| <li class="chapter" data-level="31.2.2" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#r-for-datascience-httpsr4ds.had.co.nz"><i class="fa fa-check"></i><b>31.2.2</b> R for datascience: <span>https://r4ds.had.co.nz/</span></a></li> | |||
| <li class="chapter" data-level="31.2.3" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#stackoverfow-httpsstackoverflow.com"><i class="fa fa-check"></i><b>31.2.3</b> stackoverfow: <span>https://stackoverflow.com</span></a></li> | |||
| <li class="chapter" data-level="31.2.4" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#votre-moteur-de-recherche-préféré"><i class="fa fa-check"></i><b>31.2.4</b> votre moteur de recherche préféré</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="32" data-path="todo-2-1.html"><a href="todo-2-1.html"><i class="fa fa-check"></i><b>32</b> TODO 2</a><ul> | |||
| <li class="chapter" data-level="32.0.1" data-path="todo-2-1.html"><a href="todo-2-1.html#représenter-la-distribution-du-nombre-de-miles-per-gallon-en-histogramme"><i class="fa fa-check"></i><b>32.0.1</b> représenter la distribution du nombre de miles per gallon en histogramme</a></li> | |||
| <li class="chapter" data-level="32.0.2" data-path="todo-2-1.html"><a href="todo-2-1.html#représenter-la-distribution-du-nombre-de-miles-per-gallon-en-boxplot"><i class="fa fa-check"></i><b>32.0.2</b> représenter la distribution du nombre de miles per gallon en boxplot</a></li> | |||
| <li class="chapter" data-level="32.0.3" data-path="todo-2-1.html"><a href="todo-2-1.html#representer-la-distribution-du-nombre-de-miles-per-gallon-en-fonction-du-nombre-de-cylindres"><i class="fa fa-check"></i><b>32.0.3</b> representer la distribution du nombre de miles per gallon en fonction du nombre de cylindres</a></li> | |||
| <li class="chapter" data-level="32.0.4" data-path="todo-2-1.html"><a href="todo-2-1.html#ajouter-les-points-par-dessus-la-distribution"><i class="fa fa-check"></i><b>32.0.4</b> ajouter les points par dessus la distribution</a></li> | |||
| <li class="chapter" data-level="32.0.5" data-path="todo-2-1.html"><a href="todo-2-1.html#paufiner-le-plot-axes-titres-thème"><i class="fa fa-check"></i><b>32.0.5</b> paufiner le plot (axes, titres, thème)</a></li> | |||
| </ul></li> | |||
| <li class="divider"></li> | |||
| <li><a href="https://github.com/rstudio/bookdown" target="blank">Published with bookdown</a></li> | |||
| </ul> | |||
| </nav> | |||
| </div> | |||
| <div class="book-body"> | |||
| <div class="body-inner"> | |||
| <div class="book-header" role="navigation"> | |||
| <h1> | |||
| <i class="fa fa-circle-o-notch fa-spin"></i><a href="./">Visualisation de données : éléments théoriques et applications avec R</a> | |||
| </h1> | |||
| </div> | |||
| <div class="page-wrapper" tabindex="-1" role="main"> | |||
| <div class="page-inner"> | |||
| <section class="normal" id="section-"> | |||
| <div id="marques-pour-observations" class="section level1"> | |||
| <h1><span class="header-section-number">Chapitre 16</span> Marques pour observations</h1> | |||
| <div id="eléments-géométriques-de-base" class="section level2"> | |||
| <h2><span class="header-section-number">16.1</span> Eléments géométriques de base</h2> | |||
| <p><img src="img/marques.png" /></p> | |||
| <table style="width:6%;"> | |||
| <colgroup> | |||
| <col width="5%" /> | |||
| </colgroup> | |||
| <thead> | |||
| <tr class="header"> | |||
| <th>## Marques 3D: Volume (rarement utilisé)</th> | |||
| </tr> | |||
| </thead> | |||
| <tbody> | |||
| <tr class="odd"> | |||
| <td>class: center, middle, full | |||
| <img src="img/marques_liens.png" /></td> | |||
| </tr> | |||
| </tbody> | |||
| </table> | |||
| <p>class: center, full | |||
| # <strong>Echelles</strong> (= variables visuelles)</p> | |||
| <div class="figure"> | |||
| <img src="img/echelles.png" alt=":scale 65%" /> | |||
| <p class="caption">:scale 65%</p> | |||
| </div> | |||
| <div id="contrôle-lapparence-proportionnellement-ou-en-fonction-de-variables" class="section level3"> | |||
| <h3><span class="header-section-number">16.1.1</span> Contrôle l’apparence proportionnellement ou en fonction de variables</h3> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| </section> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <a href="marques-et-échelles.html" class="navigation navigation-prev " aria-label="Previous page"><i class="fa fa-angle-left"></i></a> | |||
| <a href="utiliser-les-marques-et-les-échelles.html" class="navigation navigation-next " aria-label="Next page"><i class="fa fa-angle-right"></i></a> | |||
| </div> | |||
| </div> | |||
| <script src="libs/gitbook-2.6.7/js/app.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/lunr.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/clipboard.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-search.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-sharing.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-fontsettings.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-bookdown.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/jquery.highlight.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-clipboard.js"></script> | |||
| <script> | |||
| gitbook.require(["gitbook"], function(gitbook) { | |||
| gitbook.start({ | |||
| "sharing": { | |||
| "facebook": true, | |||
| "twitter": true, | |||
| "linkedin": false, | |||
| "weibo": false, | |||
| "instapaper": false, | |||
| "vk": false, | |||
| "all": ["facebook", "twitter", "linkedin", "weibo", "instapaper"] | |||
| }, | |||
| "fontsettings": { | |||
| "theme": "white", | |||
| "family": "sans", | |||
| "size": 2 | |||
| }, | |||
| "edit": { | |||
| "link": null, | |||
| "text": null | |||
| }, | |||
| "history": { | |||
| "link": null, | |||
| "text": null | |||
| }, | |||
| "download": ["dataviz.pdf", "dataviz.epub"], | |||
| "toc": { | |||
| "collapse": "subsection" | |||
| } | |||
| }); | |||
| }); | |||
| </script> | |||
| </body> | |||
| </html> | |||
+ 291
- 0
_book/perception-système-visuel-marques-et-canaux-couleurs.html
Vedi File
| @@ -0,0 +1,291 @@ | |||
| <!DOCTYPE html> | |||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||
| <head> | |||
| <meta charset="utf-8" /> | |||
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |||
| <title>Chapitre 3 Perception : système visuel, marques et canaux, couleurs | Visualisation de données : éléments théoriques et applications avec R</title> | |||
| <meta name="description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="generator" content="bookdown 0.15 and GitBook 2.6.7" /> | |||
| <meta property="og:title" content="Chapitre 3 Perception : système visuel, marques et canaux, couleurs | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta property="og:type" content="book" /> | |||
| <meta property="og:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="twitter:card" content="summary" /> | |||
| <meta name="twitter:title" content="Chapitre 3 Perception : système visuel, marques et canaux, couleurs | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta name="twitter:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="author" content="Antoine Neuraz" /> | |||
| <meta name="date" content="2019-11-18" /> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1" /> | |||
| <meta name="apple-mobile-web-app-capable" content="yes" /> | |||
| <meta name="apple-mobile-web-app-status-bar-style" content="black" /> | |||
| <link rel="prev" href="types-de-datasets-et-types-de-données.html"/> | |||
| <link rel="next" href="abstraction-de-tâche.html"/> | |||
| <script src="libs/jquery-2.2.3/jquery.min.js"></script> | |||
| <link href="libs/gitbook-2.6.7/css/style.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-table.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-bookdown.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-highlight.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-search.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-fontsettings.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-clipboard.css" rel="stylesheet" /> | |||
| <style type="text/css"> | |||
| a.sourceLine { display: inline-block; line-height: 1.25; } | |||
| a.sourceLine { pointer-events: none; color: inherit; text-decoration: inherit; } | |||
| a.sourceLine:empty { height: 1.2em; } | |||
| .sourceCode { overflow: visible; } | |||
| code.sourceCode { white-space: pre; position: relative; } | |||
| pre.sourceCode { margin: 0; } | |||
| @media screen { | |||
| div.sourceCode { overflow: auto; } | |||
| } | |||
| @media print { | |||
| code.sourceCode { white-space: pre-wrap; } | |||
| a.sourceLine { text-indent: -1em; padding-left: 1em; } | |||
| } | |||
| pre.numberSource a.sourceLine | |||
| { position: relative; left: -4em; } | |||
| pre.numberSource a.sourceLine::before | |||
| { content: attr(data-line-number); | |||
| position: relative; left: -1em; text-align: right; vertical-align: baseline; | |||
| border: none; pointer-events: all; display: inline-block; | |||
| -webkit-touch-callout: none; -webkit-user-select: none; | |||
| -khtml-user-select: none; -moz-user-select: none; | |||
| -ms-user-select: none; user-select: none; | |||
| padding: 0 4px; width: 4em; | |||
| color: #aaaaaa; | |||
| } | |||
| pre.numberSource { margin-left: 3em; border-left: 1px solid #aaaaaa; padding-left: 4px; } | |||
| div.sourceCode | |||
| { } | |||
| @media screen { | |||
| a.sourceLine::before { text-decoration: underline; } | |||
| } | |||
| code span.al { color: #ff0000; font-weight: bold; } /* Alert */ | |||
| code span.an { color: #60a0b0; font-weight: bold; font-style: italic; } /* Annotation */ | |||
| code span.at { color: #7d9029; } /* Attribute */ | |||
| code span.bn { color: #40a070; } /* BaseN */ | |||
| code span.bu { } /* BuiltIn */ | |||
| code span.cf { color: #007020; font-weight: bold; } /* ControlFlow */ | |||
| code span.ch { color: #4070a0; } /* Char */ | |||
| code span.cn { color: #880000; } /* Constant */ | |||
| code span.co { color: #60a0b0; font-style: italic; } /* Comment */ | |||
| code span.cv { color: #60a0b0; font-weight: bold; font-style: italic; } /* CommentVar */ | |||
| code span.do { color: #ba2121; font-style: italic; } /* Documentation */ | |||
| code span.dt { color: #902000; } /* DataType */ | |||
| code span.dv { color: #40a070; } /* DecVal */ | |||
| code span.er { color: #ff0000; font-weight: bold; } /* Error */ | |||
| code span.ex { } /* Extension */ | |||
| code span.fl { color: #40a070; } /* Float */ | |||
| code span.fu { color: #06287e; } /* Function */ | |||
| code span.im { } /* Import */ | |||
| code span.in { color: #60a0b0; font-weight: bold; font-style: italic; } /* Information */ | |||
| code span.kw { color: #007020; font-weight: bold; } /* Keyword */ | |||
| code span.op { color: #666666; } /* Operator */ | |||
| code span.ot { color: #007020; } /* Other */ | |||
| code span.pp { color: #bc7a00; } /* Preprocessor */ | |||
| code span.sc { color: #4070a0; } /* SpecialChar */ | |||
| code span.ss { color: #bb6688; } /* SpecialString */ | |||
| code span.st { color: #4070a0; } /* String */ | |||
| code span.va { color: #19177c; } /* Variable */ | |||
| code span.vs { color: #4070a0; } /* VerbatimString */ | |||
| code span.wa { color: #60a0b0; font-weight: bold; font-style: italic; } /* Warning */ | |||
| </style> | |||
| <link rel="stylesheet" href="style.css" type="text/css" /> | |||
| </head> | |||
| <body> | |||
| <div class="book without-animation with-summary font-size-2 font-family-1" data-basepath="."> | |||
| <div class="book-summary"> | |||
| <nav role="navigation"> | |||
| <ul class="summary"> | |||
| <li><a href="./">Visualisation de données : éléments théoriques et applications avec R</a></li> | |||
| <li class="divider"></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html"><i class="fa fa-check"></i>Prerequis</a><ul> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-r"><i class="fa fa-check"></i>Installer R</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-rstudio-facultatif"><i class="fa fa-check"></i>Installer RStudio (facultatif)</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-nécessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="1" data-path="intro.html"><a href="intro.html"><i class="fa fa-check"></i><b>1</b> Intro</a><ul> | |||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#définition"><i class="fa fa-check"></i><b>1.1</b> Définition</a></li> | |||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#todo"><i class="fa fa-check"></i><b>1.2</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html"><i class="fa fa-check"></i><b>2</b> Types de datasets et types de données</a><ul> | |||
| <li class="chapter" data-level="2.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-datasets"><i class="fa fa-check"></i><b>2.1</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="2.1.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#données-tabulaires"><i class="fa fa-check"></i><b>2.1.1</b> Données tabulaires</a></li> | |||
| <li class="chapter" data-level="2.1.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#réseaux"><i class="fa fa-check"></i><b>2.1.2</b> Réseaux</a></li> | |||
| <li class="chapter" data-level="2.1.3" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-champs"><i class="fa fa-check"></i><b>2.1.3</b> TODO: Champs</a></li> | |||
| <li class="chapter" data-level="2.1.4" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-spacial"><i class="fa fa-check"></i><b>2.1.4</b> TODO: Spacial</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="2.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-données"><i class="fa fa-check"></i><b>2.2</b> Types de données</a><ul> | |||
| <li class="chapter" data-level="2.2.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-1"><i class="fa fa-check"></i><b>2.2.1</b> TODO</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="3" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>3</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||
| <li class="chapter" data-level="3.1" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#todo-2"><i class="fa fa-check"></i><b>3.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="3.2" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#types-de-marques"><i class="fa fa-check"></i><b>3.2</b> Types de marques</a></li> | |||
| <li class="chapter" data-level="3.3" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>3.3</b> Mappings in ggplot</a></li> | |||
| <li class="chapter" data-level="3.4" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#scales-in-ggplot"><i class="fa fa-check"></i><b>3.4</b> scales in ggplot</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="4" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html"><i class="fa fa-check"></i><b>4</b> Abstraction de tâche</a><ul> | |||
| <li class="chapter" data-level="4.1" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html#todo-3"><i class="fa fa-check"></i><b>4.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="5" data-path="principes-de-design.html"><a href="principes-de-design.html"><i class="fa fa-check"></i><b>5</b> Principes de design</a><ul> | |||
| <li class="chapter" data-level="5.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-4"><i class="fa fa-check"></i><b>5.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="6" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html"><i class="fa fa-check"></i><b>6</b> Visualisation de données tabulaires</a><ul> | |||
| <li class="chapter" data-level="6.1" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html#todo-5"><i class="fa fa-check"></i><b>6.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="7" data-path="interaction.html"><a href="interaction.html"><i class="fa fa-check"></i><b>7</b> Interaction</a><ul> | |||
| <li class="chapter" data-level="7.1" data-path="interaction.html"><a href="interaction.html#todo-6"><i class="fa fa-check"></i><b>7.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="8" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html"><i class="fa fa-check"></i><b>8</b> Visualisation de données spatiales</a><ul> | |||
| <li class="chapter" data-level="8.1" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html#todo-7"><i class="fa fa-check"></i><b>8.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="9" data-path="visualisation-de-réseaux-et-graphes.html"><a href="visualisation-de-réseaux-et-graphes.html"><i class="fa fa-check"></i><b>9</b> Visualisation de réseaux et graphes</a></li> | |||
| <li class="chapter" data-level="10" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html"><i class="fa fa-check"></i><b>10</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="10.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-8"><i class="fa fa-check"></i><b>10.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="11" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html"><i class="fa fa-check"></i><b>11</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="11.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-9"><i class="fa fa-check"></i><b>11.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="12" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html"><i class="fa fa-check"></i><b>12</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||
| <li class="chapter" data-level="12.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#créer-son-propre-thème-ggplot2"><i class="fa fa-check"></i><b>12.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||
| <li class="chapter" data-level="12.1.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#un-thème-est-une-fonction"><i class="fa fa-check"></i><b>12.1.1</b> un thème est une fonction</a></li> | |||
| <li class="chapter" data-level="12.1.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#modifier-un-thème-de-base-avec-replace"><i class="fa fa-check"></i><b>12.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||
| <li class="chapter" data-level="12.1.3" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#définir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>12.1.3</b> définir de nouveaux attributs</a></li> | |||
| <li class="chapter" data-level="12.1.4" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#exemple"><i class="fa fa-check"></i><b>12.1.4</b> Exemple</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="12.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>12.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="" data-path="references.html"><a href="references.html"><i class="fa fa-check"></i>References</a></li> | |||
| <li class="divider"></li> | |||
| <li><a href="https://github.com/rstudio/bookdown" target="blank">Published with bookdown</a></li> | |||
| </ul> | |||
| </nav> | |||
| </div> | |||
| <div class="book-body"> | |||
| <div class="body-inner"> | |||
| <div class="book-header" role="navigation"> | |||
| <h1> | |||
| <i class="fa fa-circle-o-notch fa-spin"></i><a href="./">Visualisation de données : éléments théoriques et applications avec R</a> | |||
| </h1> | |||
| </div> | |||
| <div class="page-wrapper" tabindex="-1" role="main"> | |||
| <div class="page-inner"> | |||
| <section class="normal" id="section-"> | |||
| <div id="perception-système-visuel-marques-et-canaux-couleurs" class="section level1"> | |||
| <h1><span class="header-section-number">Chapitre 3</span> Perception : système visuel, marques et canaux, couleurs</h1> | |||
| <div id="todo-2" class="section level2"> | |||
| <h2><span class="header-section-number">3.1</span> TODO</h2> | |||
| </div> | |||
| <div id="types-de-marques" class="section level2"> | |||
| <h2><span class="header-section-number">3.2</span> Types de marques</h2> | |||
| <div class="figure" style="text-align: center"><span id="fig:encode"></span> | |||
| <img src="dataviz_files/figure-html/encode-1.png" alt="Exemples d'encodage" width="672" /> | |||
| <p class="caption"> | |||
| Figure 3.1: Exemples d’encodage | |||
| </p> | |||
| </div> | |||
| </div> | |||
| <div id="mappings-in-ggplot" class="section level2"> | |||
| <h2><span class="header-section-number">3.3</span> Mappings in ggplot</h2> | |||
| <p><img src="dataviz_files/figure-html/unnamed-chunk-18-1.png" width="672" /></p> | |||
| <p>figure from <a href="">https://serialmentor.com/dataviz/aesthetic-mapping.html</a></p> | |||
| </div> | |||
| <div id="scales-in-ggplot" class="section level2"> | |||
| <h2><span class="header-section-number">3.4</span> scales in ggplot</h2> | |||
| <p><img src="dataviz_files/figure-html/unnamed-chunk-19-1.png" width="672" /></p> | |||
| <p>figure from <a href="">https://serialmentor.com/dataviz/aesthetic-mapping.html</a></p> | |||
| </div> | |||
| </div> | |||
| </section> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <a href="types-de-datasets-et-types-de-données.html" class="navigation navigation-prev " aria-label="Previous page"><i class="fa fa-angle-left"></i></a> | |||
| <a href="abstraction-de-tâche.html" class="navigation navigation-next " aria-label="Next page"><i class="fa fa-angle-right"></i></a> | |||
| </div> | |||
| </div> | |||
| <script src="libs/gitbook-2.6.7/js/app.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/lunr.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/clipboard.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-search.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-sharing.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-fontsettings.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-bookdown.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/jquery.highlight.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-clipboard.js"></script> | |||
| <script> | |||
| gitbook.require(["gitbook"], function(gitbook) { | |||
| gitbook.start({ | |||
| "sharing": { | |||
| "facebook": true, | |||
| "twitter": true, | |||
| "linkedin": false, | |||
| "weibo": false, | |||
| "instapaper": false, | |||
| "vk": false, | |||
| "all": ["facebook", "twitter", "linkedin", "weibo", "instapaper"] | |||
| }, | |||
| "fontsettings": { | |||
| "theme": "white", | |||
| "family": "sans", | |||
| "size": 2 | |||
| }, | |||
| "edit": { | |||
| "link": null, | |||
| "text": null | |||
| }, | |||
| "history": { | |||
| "link": null, | |||
| "text": null | |||
| }, | |||
| "download": ["dataviz.pdf", "dataviz.epub"], | |||
| "toc": { | |||
| "collapse": "subsection" | |||
| } | |||
| }); | |||
| }); | |||
| </script> | |||
| </body> | |||
| </html> | |||
+ 369
- 0
_book/pourquoi-mettre-un-ordinateur-dans-la-boucle.html
Vedi File
| @@ -0,0 +1,369 @@ | |||
| <!DOCTYPE html> | |||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||
| <head> | |||
| <meta charset="utf-8" /> | |||
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |||
| <title>Chapitre 5 Pourquoi mettre un ordinateur dans la boucle ? | Visualisation de données : éléments théoriques et applications avec R</title> | |||
| <meta name="description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="generator" content="bookdown 0.15 and GitBook 2.6.7" /> | |||
| <meta property="og:title" content="Chapitre 5 Pourquoi mettre un ordinateur dans la boucle ? | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta property="og:type" content="book" /> | |||
| <meta property="og:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="twitter:card" content="summary" /> | |||
| <meta name="twitter:title" content="Chapitre 5 Pourquoi mettre un ordinateur dans la boucle ? | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta name="twitter:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="author" content="Antoine Neuraz" /> | |||
| <meta name="date" content="2019-11-18" /> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1" /> | |||
| <meta name="apple-mobile-web-app-capable" content="yes" /> | |||
| <meta name="apple-mobile-web-app-status-bar-style" content="black" /> | |||
| <link rel="prev" href="pourquoi-visualiser-graphiquement.html"/> | |||
| <link rel="next" href="buts-dune-visualisation.html"/> | |||
| <script src="libs/jquery-2.2.3/jquery.min.js"></script> | |||
| <link href="libs/gitbook-2.6.7/css/style.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-table.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-bookdown.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-highlight.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-search.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-fontsettings.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-clipboard.css" rel="stylesheet" /> | |||
| <style type="text/css"> | |||
| a.sourceLine { display: inline-block; line-height: 1.25; } | |||
| a.sourceLine { pointer-events: none; color: inherit; text-decoration: inherit; } | |||
| a.sourceLine:empty { height: 1.2em; } | |||
| .sourceCode { overflow: visible; } | |||
| code.sourceCode { white-space: pre; position: relative; } | |||
| pre.sourceCode { margin: 0; } | |||
| @media screen { | |||
| div.sourceCode { overflow: auto; } | |||
| } | |||
| @media print { | |||
| code.sourceCode { white-space: pre-wrap; } | |||
| a.sourceLine { text-indent: -1em; padding-left: 1em; } | |||
| } | |||
| pre.numberSource a.sourceLine | |||
| { position: relative; left: -4em; } | |||
| pre.numberSource a.sourceLine::before | |||
| { content: attr(data-line-number); | |||
| position: relative; left: -1em; text-align: right; vertical-align: baseline; | |||
| border: none; pointer-events: all; display: inline-block; | |||
| -webkit-touch-callout: none; -webkit-user-select: none; | |||
| -khtml-user-select: none; -moz-user-select: none; | |||
| -ms-user-select: none; user-select: none; | |||
| padding: 0 4px; width: 4em; | |||
| color: #aaaaaa; | |||
| } | |||
| pre.numberSource { margin-left: 3em; border-left: 1px solid #aaaaaa; padding-left: 4px; } | |||
| div.sourceCode | |||
| { } | |||
| @media screen { | |||
| a.sourceLine::before { text-decoration: underline; } | |||
| } | |||
| code span.al { color: #ff0000; font-weight: bold; } /* Alert */ | |||
| code span.an { color: #60a0b0; font-weight: bold; font-style: italic; } /* Annotation */ | |||
| code span.at { color: #7d9029; } /* Attribute */ | |||
| code span.bn { color: #40a070; } /* BaseN */ | |||
| code span.bu { } /* BuiltIn */ | |||
| code span.cf { color: #007020; font-weight: bold; } /* ControlFlow */ | |||
| code span.ch { color: #4070a0; } /* Char */ | |||
| code span.cn { color: #880000; } /* Constant */ | |||
| code span.co { color: #60a0b0; font-style: italic; } /* Comment */ | |||
| code span.cv { color: #60a0b0; font-weight: bold; font-style: italic; } /* CommentVar */ | |||
| code span.do { color: #ba2121; font-style: italic; } /* Documentation */ | |||
| code span.dt { color: #902000; } /* DataType */ | |||
| code span.dv { color: #40a070; } /* DecVal */ | |||
| code span.er { color: #ff0000; font-weight: bold; } /* Error */ | |||
| code span.ex { } /* Extension */ | |||
| code span.fl { color: #40a070; } /* Float */ | |||
| code span.fu { color: #06287e; } /* Function */ | |||
| code span.im { } /* Import */ | |||
| code span.in { color: #60a0b0; font-weight: bold; font-style: italic; } /* Information */ | |||
| code span.kw { color: #007020; font-weight: bold; } /* Keyword */ | |||
| code span.op { color: #666666; } /* Operator */ | |||
| code span.ot { color: #007020; } /* Other */ | |||
| code span.pp { color: #bc7a00; } /* Preprocessor */ | |||
| code span.sc { color: #4070a0; } /* SpecialChar */ | |||
| code span.ss { color: #bb6688; } /* SpecialString */ | |||
| code span.st { color: #4070a0; } /* String */ | |||
| code span.va { color: #19177c; } /* Variable */ | |||
| code span.vs { color: #4070a0; } /* VerbatimString */ | |||
| code span.wa { color: #60a0b0; font-weight: bold; font-style: italic; } /* Warning */ | |||
| </style> | |||
| <link rel="stylesheet" href="style.css" type="text/css" /> | |||
| </head> | |||
| <body> | |||
| <div class="book without-animation with-summary font-size-2 font-family-1" data-basepath="."> | |||
| <div class="book-summary"> | |||
| <nav role="navigation"> | |||
| <ul class="summary"> | |||
| <li><a href="./">Visualisation de données : éléments théoriques et applications avec R</a></li> | |||
| <li class="divider"></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html"><i class="fa fa-check"></i>Prerequis</a><ul> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-r"><i class="fa fa-check"></i>Installer R</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-rstudio-facultatif"><i class="fa fa-check"></i>Installer RStudio (facultatif)</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-nécessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="1" data-path="intro.html"><a href="intro.html"><i class="fa fa-check"></i><b>1</b> Intro</a><ul> | |||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#définition"><i class="fa fa-check"></i><b>1.1</b> Définition</a></li> | |||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#todo"><i class="fa fa-check"></i><b>1.2</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="2" data-path="ue-visualisation.html"><a href="ue-visualisation.html"><i class="fa fa-check"></i><b>2</b> UE Visualisation</a><ul> | |||
| <li class="chapter" data-level="2.0.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#section"><i class="fa fa-check"></i><b>2.0.1</b> 2019-2020</a></li> | |||
| <li class="chapter" data-level="2.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#dr.antoine-neuraz"><i class="fa fa-check"></i><b>2.1</b> Dr. Antoine Neuraz</a><ul> | |||
| <li class="chapter" data-level="2.1.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ahu-informatique-médicale"><i class="fa fa-check"></i><b>2.1.1</b> AHU Informatique médicale</a></li> | |||
| <li class="chapter" data-level="2.1.2" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ère-moitié-du-cours-théorie"><i class="fa fa-check"></i><b>2.1.2</b> 1ère moitié du cours: théorie</a></li> | |||
| <li class="chapter" data-level="2.1.3" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ème-moitié-du-cours-mise-en-pratique"><i class="fa fa-check"></i><b>2.1.3</b> 2ème moitié du cours: mise en pratique</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="3" data-path="visualisation.html"><a href="visualisation.html"><i class="fa fa-check"></i><b>3</b> Visualisation</a></li> | |||
| <li class="chapter" data-level="4" data-path="pourquoi-visualiser-graphiquement.html"><a href="pourquoi-visualiser-graphiquement.html"><i class="fa fa-check"></i><b>4</b> Pourquoi visualiser graphiquement ?</a></li> | |||
| <li class="chapter" data-level="5" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><i class="fa fa-check"></i><b>5</b> Pourquoi mettre un ordinateur dans la boucle ?</a><ul> | |||
| <li class="chapter" data-level="5.1" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html#passage-à-léchelle"><i class="fa fa-check"></i><b>5.1</b> ## <strong>Passage à l’échelle</strong></a></li> | |||
| <li class="chapter" data-level="5.2" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html#efficience-réutilisation-diffusion"><i class="fa fa-check"></i><b>5.2</b> <strong>Efficience</strong>: réutilisation, diffusion</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="6" data-path="buts-dune-visualisation.html"><a href="buts-dune-visualisation.html"><i class="fa fa-check"></i><b>6</b> Buts d’une visualisation</a></li> | |||
| <li class="chapter" data-level="7" data-path="définition-1.html"><a href="définition-1.html"><i class="fa fa-check"></i><b>7</b> Définition</a><ul> | |||
| <li class="chapter" data-level="7.0.1" data-path="définition-1.html"><a href="définition-1.html#la-visualisation-est-le-processus-qui-transforme-les-données-en-représentation-graphique-interactive-à-des-fins-d-exploration-de-confirmation-ou-de-communication."><i class="fa fa-check"></i><b>7.0.1</b> La visualisation est le processus qui <strong>transforme</strong> les données en <strong>représentation graphique</strong> interactive à des fins d’ <strong>exploration</strong>, de <strong>confirmation</strong> ou de <strong>communication</strong>.</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="8" data-path="pourquoi-ne-pas-se-limiter-aux-statistiques.html"><a href="pourquoi-ne-pas-se-limiter-aux-statistiques.html"><i class="fa fa-check"></i><b>8</b> Pourquoi ne pas se limiter aux statistiques ?</a></li> | |||
| <li class="chapter" data-level="9" data-path="anscombes-quartet.html"><a href="anscombes-quartet.html"><i class="fa fa-check"></i><b>9</b> Anscombe’s quartet</a></li> | |||
| <li class="chapter" data-level="10" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html"><i class="fa fa-check"></i><b>10</b> Datasaurus dozen</a><ul> | |||
| <li class="chapter" data-level="10.1" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html#un-peu-dhistoire-enregistrer"><i class="fa fa-check"></i><b>10.1</b> Un peu d’histoire: enregistrer</a><ul> | |||
| <li class="chapter" data-level="10.1.1" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html#john-snow-1854"><i class="fa fa-check"></i><b>10.1.1</b> John Snow (1854)</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="11" data-path="second-of-internet.html"><a href="second-of-internet.html"><i class="fa fa-check"></i><b>11</b> 1 second of internet</a></li> | |||
| <li class="chapter" data-level="12" data-path="types-de-datasets.html"><a href="types-de-datasets.html"><i class="fa fa-check"></i><b>12</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="12.1" data-path="types-de-datasets.html"><a href="types-de-datasets.html#scale-100"><i class="fa fa-check"></i><b>12.1</b> <img src="img/donnees_tableau.png" alt=":scale 100%" /></a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="13" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html"><i class="fa fa-check"></i><b>13</b> Autres caractéristiques des données</a><ul> | |||
| <li class="chapter" data-level="13.0.1" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#liens-relation-entre-2-entités-observations-noeuds"><i class="fa fa-check"></i><b>13.0.1</b> <strong>Liens</strong> : relation entre 2 entités (observations, noeuds)</a></li> | |||
| <li class="chapter" data-level="13.0.2" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#positions-données-spatiales"><i class="fa fa-check"></i><b>13.0.2</b> <strong>Positions</strong> (données spatiales)</a></li> | |||
| <li class="chapter" data-level="13.0.3" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#grilles-grids-stratégie-déchantillonage-de-données-continues"><i class="fa fa-check"></i><b>13.0.3</b> <strong>Grilles</strong> (grids) : stratégie d’échantillonage de données continues</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="14" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html"><i class="fa fa-check"></i><b>14</b> Variables quantitatives</a><ul> | |||
| <li class="chapter" data-level="14.0.1" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html#intervalles-zéro-arbitraire"><i class="fa fa-check"></i><b>14.0.1</b> <strong>Intervalles</strong> = zéro arbitraire</a></li> | |||
| <li class="chapter" data-level="14.0.2" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html#ratios-zero-absolu"><i class="fa fa-check"></i><b>14.0.2</b> <strong>Ratios</strong> = zero absolu</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="15" data-path="marques-et-échelles.html"><a href="marques-et-échelles.html"><i class="fa fa-check"></i><b>15</b> Marques et échelles</a></li> | |||
| <li class="chapter" data-level="16" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html"><i class="fa fa-check"></i><b>16</b> Marques pour observations</a><ul> | |||
| <li class="chapter" data-level="16.1" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html#eléments-géométriques-de-base"><i class="fa fa-check"></i><b>16.1</b> Eléments géométriques de base</a><ul> | |||
| <li class="chapter" data-level="16.1.1" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html#contrôle-lapparence-proportionnellement-ou-en-fonction-de-variables"><i class="fa fa-check"></i><b>16.1.1</b> Contrôle l’apparence proportionnellement ou en fonction de variables</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="17" data-path="utiliser-les-marques-et-les-échelles.html"><a href="utiliser-les-marques-et-les-échelles.html"><i class="fa fa-check"></i><b>17</b> Utiliser les marques et les échelles</a></li> | |||
| <li class="chapter" data-level="18" data-path="utiliser-les-marques-et-les-échelles-1.html"><a href="utiliser-les-marques-et-les-échelles-1.html"><i class="fa fa-check"></i><b>18</b> Utiliser les marques et les échelles</a></li> | |||
| <li class="chapter" data-level="19" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html"><i class="fa fa-check"></i><b>19</b> Utiliser les marques et les échelles</a><ul> | |||
| <li class="chapter" data-level="19.0.1" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html#longueur-position-et-luminosité"><i class="fa fa-check"></i><b>19.0.1</b> Longueur, position et Luminosité</a></li> | |||
| <li class="chapter" data-level="19.1" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html#echelles---efficience"><i class="fa fa-check"></i><b>19.1</b> Echelles - efficience</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="20" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html"><i class="fa fa-check"></i><b>20</b> Types de datasets et types de données</a><ul> | |||
| <li class="chapter" data-level="20.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-datasets-1"><i class="fa fa-check"></i><b>20.1</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="20.1.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#données-tabulaires"><i class="fa fa-check"></i><b>20.1.1</b> Données tabulaires</a></li> | |||
| <li class="chapter" data-level="20.1.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#réseaux"><i class="fa fa-check"></i><b>20.1.2</b> Réseaux</a></li> | |||
| <li class="chapter" data-level="20.1.3" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-champs"><i class="fa fa-check"></i><b>20.1.3</b> TODO: Champs</a></li> | |||
| <li class="chapter" data-level="20.1.4" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-spacial"><i class="fa fa-check"></i><b>20.1.4</b> TODO: Spacial</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="20.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-données"><i class="fa fa-check"></i><b>20.2</b> Types de données</a><ul> | |||
| <li class="chapter" data-level="20.2.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-1"><i class="fa fa-check"></i><b>20.2.1</b> TODO</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="21" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>21</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||
| <li class="chapter" data-level="21.1" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#todo-2"><i class="fa fa-check"></i><b>21.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="21.2" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#types-de-marques"><i class="fa fa-check"></i><b>21.2</b> Types de marques</a></li> | |||
| <li class="chapter" data-level="21.3" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>21.3</b> Mappings in ggplot</a></li> | |||
| <li class="chapter" data-level="21.4" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#scales-in-ggplot"><i class="fa fa-check"></i><b>21.4</b> scales in ggplot</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="22" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html"><i class="fa fa-check"></i><b>22</b> Abstraction de tâche</a><ul> | |||
| <li class="chapter" data-level="22.1" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html#todo-3"><i class="fa fa-check"></i><b>22.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="23" data-path="principes-de-design.html"><a href="principes-de-design.html"><i class="fa fa-check"></i><b>23</b> Principes de design</a><ul> | |||
| <li class="chapter" data-level="23.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-4"><i class="fa fa-check"></i><b>23.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="24" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html"><i class="fa fa-check"></i><b>24</b> Visualisation de données tabulaires</a><ul> | |||
| <li class="chapter" data-level="24.1" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html#todo-5"><i class="fa fa-check"></i><b>24.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="25" data-path="interaction.html"><a href="interaction.html"><i class="fa fa-check"></i><b>25</b> Interaction</a><ul> | |||
| <li class="chapter" data-level="25.1" data-path="interaction.html"><a href="interaction.html#todo-6"><i class="fa fa-check"></i><b>25.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="26" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html"><i class="fa fa-check"></i><b>26</b> Visualisation de données spatiales</a><ul> | |||
| <li class="chapter" data-level="26.1" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html#todo-7"><i class="fa fa-check"></i><b>26.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="27" data-path="visualisation-de-réseaux-et-graphes.html"><a href="visualisation-de-réseaux-et-graphes.html"><i class="fa fa-check"></i><b>27</b> Visualisation de réseaux et graphes</a></li> | |||
| <li class="chapter" data-level="28" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html"><i class="fa fa-check"></i><b>28</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="28.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-8"><i class="fa fa-check"></i><b>28.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="29" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html"><i class="fa fa-check"></i><b>29</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="29.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-9"><i class="fa fa-check"></i><b>29.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html"><i class="fa fa-check"></i><b>30</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||
| <li class="chapter" data-level="30.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#créer-son-propre-thème-ggplot2"><i class="fa fa-check"></i><b>30.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||
| <li class="chapter" data-level="30.1.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#un-thème-est-une-fonction"><i class="fa fa-check"></i><b>30.1.1</b> un thème est une fonction</a></li> | |||
| <li class="chapter" data-level="30.1.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#modifier-un-thème-de-base-avec-replace"><i class="fa fa-check"></i><b>30.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||
| <li class="chapter" data-level="30.1.3" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#définir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>30.1.3</b> définir de nouveaux attributs</a></li> | |||
| <li class="chapter" data-level="30.1.4" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#exemple"><i class="fa fa-check"></i><b>30.1.4</b> Exemple</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>30.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="" data-path="references.html"><a href="references.html"><i class="fa fa-check"></i>References</a><ul> | |||
| <li class="chapter" data-level="30.3" data-path="references.html"><a href="references.html#ggplot2-implémente-la-grammaire-de-la-visualisation"><i class="fa fa-check"></i><b>30.3</b> ggplot2 implémente la grammaire de la visualisation</a></li> | |||
| <li class="chapter" data-level="30.4" data-path="references.html"><a href="references.html#les-essentiels"><i class="fa fa-check"></i><b>30.4</b> Les essentiels</a></li> | |||
| <li class="chapter" data-level="30.5" data-path="references.html"><a href="references.html#data-données-source."><i class="fa fa-check"></i><b>30.5</b> ### Data: Données source.</a></li> | |||
| <li class="chapter" data-level="30.6" data-path="references.html"><a href="references.html#geoms-marques-de-la-visualisation-points-lignes"><i class="fa fa-check"></i><b>30.6</b> ### Geoms: Marques de la visualisation (points, lignes, …)</a><ul> | |||
| <li class="chapter" data-level="30.6.1" data-path="references.html"><a href="references.html#scales-echelles-de-la-visualisation-position-taille-couleur"><i class="fa fa-check"></i><b>30.6.1</b> Scales: Echelles de la visualisation (position, taille, couleur,…)</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30.7" data-path="references.html"><a href="references.html#la-base"><i class="fa fa-check"></i><b>30.7</b> La base</a></li> | |||
| <li class="chapter" data-level="30.8" data-path="references.html"><a href="references.html#ajouter-une-geometrie"><i class="fa fa-check"></i><b>30.8</b> Ajouter une geometrie</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="31" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html"><i class="fa fa-check"></i><b>31</b> Ajouter un encodage (aesthetics)</a><ul> | |||
| <li class="chapter" data-level="31.1" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#ajouter-une-facette"><i class="fa fa-check"></i><b>31.1</b> Ajouter une facette</a></li> | |||
| <li class="chapter" data-level="31.2" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#ajuster-la-légende"><i class="fa fa-check"></i><b>31.2</b> Ajuster la légende</a><ul> | |||
| <li class="chapter" data-level="31.2.1" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#site-du-tidyverse-httpsggplot2.tidyverse.org"><i class="fa fa-check"></i><b>31.2.1</b> site du tidyverse: <span>https://ggplot2.tidyverse.org</span></a></li> | |||
| <li class="chapter" data-level="31.2.2" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#r-for-datascience-httpsr4ds.had.co.nz"><i class="fa fa-check"></i><b>31.2.2</b> R for datascience: <span>https://r4ds.had.co.nz/</span></a></li> | |||
| <li class="chapter" data-level="31.2.3" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#stackoverfow-httpsstackoverflow.com"><i class="fa fa-check"></i><b>31.2.3</b> stackoverfow: <span>https://stackoverflow.com</span></a></li> | |||
| <li class="chapter" data-level="31.2.4" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#votre-moteur-de-recherche-préféré"><i class="fa fa-check"></i><b>31.2.4</b> votre moteur de recherche préféré</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="32" data-path="todo-2-1.html"><a href="todo-2-1.html"><i class="fa fa-check"></i><b>32</b> TODO 2</a><ul> | |||
| <li class="chapter" data-level="32.0.1" data-path="todo-2-1.html"><a href="todo-2-1.html#représenter-la-distribution-du-nombre-de-miles-per-gallon-en-histogramme"><i class="fa fa-check"></i><b>32.0.1</b> représenter la distribution du nombre de miles per gallon en histogramme</a></li> | |||
| <li class="chapter" data-level="32.0.2" data-path="todo-2-1.html"><a href="todo-2-1.html#représenter-la-distribution-du-nombre-de-miles-per-gallon-en-boxplot"><i class="fa fa-check"></i><b>32.0.2</b> représenter la distribution du nombre de miles per gallon en boxplot</a></li> | |||
| <li class="chapter" data-level="32.0.3" data-path="todo-2-1.html"><a href="todo-2-1.html#representer-la-distribution-du-nombre-de-miles-per-gallon-en-fonction-du-nombre-de-cylindres"><i class="fa fa-check"></i><b>32.0.3</b> representer la distribution du nombre de miles per gallon en fonction du nombre de cylindres</a></li> | |||
| <li class="chapter" data-level="32.0.4" data-path="todo-2-1.html"><a href="todo-2-1.html#ajouter-les-points-par-dessus-la-distribution"><i class="fa fa-check"></i><b>32.0.4</b> ajouter les points par dessus la distribution</a></li> | |||
| <li class="chapter" data-level="32.0.5" data-path="todo-2-1.html"><a href="todo-2-1.html#paufiner-le-plot-axes-titres-thème"><i class="fa fa-check"></i><b>32.0.5</b> paufiner le plot (axes, titres, thème)</a></li> | |||
| </ul></li> | |||
| <li class="divider"></li> | |||
| <li><a href="https://github.com/rstudio/bookdown" target="blank">Published with bookdown</a></li> | |||
| </ul> | |||
| </nav> | |||
| </div> | |||
| <div class="book-body"> | |||
| <div class="body-inner"> | |||
| <div class="book-header" role="navigation"> | |||
| <h1> | |||
| <i class="fa fa-circle-o-notch fa-spin"></i><a href="./">Visualisation de données : éléments théoriques et applications avec R</a> | |||
| </h1> | |||
| </div> | |||
| <div class="page-wrapper" tabindex="-1" role="main"> | |||
| <div class="page-inner"> | |||
| <section class="normal" id="section-"> | |||
| <div id="pourquoi-mettre-un-ordinateur-dans-la-boucle" class="section level1"> | |||
| <h1><span class="header-section-number">Chapitre 5</span> Pourquoi mettre un ordinateur dans la boucle ?</h1> | |||
| <p></br></p> | |||
| <div id="passage-à-léchelle" class="section level2"> | |||
| <h2><span class="header-section-number">5.1</span> ## <strong>Passage à l’échelle</strong></h2> | |||
| </div> | |||
| <div id="efficience-réutilisation-diffusion" class="section level2"> | |||
| <h2><span class="header-section-number">5.2</span> <strong>Efficience</strong>: réutilisation, diffusion</h2> | |||
| <table style="width:6%;"> | |||
| <colgroup> | |||
| <col width="5%" /> | |||
| </colgroup> | |||
| <thead> | |||
| <tr class="header"> | |||
| <th>## <strong>Qualité</strong> et <strong>précision</strong></th> | |||
| </tr> | |||
| </thead> | |||
| <tbody> | |||
| <tr class="odd"> | |||
| <td># Pourquoi mettre un humain dans la boucle ?</td> | |||
| </tr> | |||
| <tr class="even"> | |||
| <td><img src="img/humanVScomputer.png" alt=":abs 85%, 7%, 26%" /></td> | |||
| </tr> | |||
| </tbody> | |||
| </table> | |||
| <p>class: center, middle</p> | |||
| </div> | |||
| </div> | |||
| </section> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <a href="pourquoi-visualiser-graphiquement.html" class="navigation navigation-prev " aria-label="Previous page"><i class="fa fa-angle-left"></i></a> | |||
| <a href="buts-dune-visualisation.html" class="navigation navigation-next " aria-label="Next page"><i class="fa fa-angle-right"></i></a> | |||
| </div> | |||
| </div> | |||
| <script src="libs/gitbook-2.6.7/js/app.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/lunr.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/clipboard.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-search.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-sharing.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-fontsettings.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-bookdown.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/jquery.highlight.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-clipboard.js"></script> | |||
| <script> | |||
| gitbook.require(["gitbook"], function(gitbook) { | |||
| gitbook.start({ | |||
| "sharing": { | |||
| "facebook": true, | |||
| "twitter": true, | |||
| "linkedin": false, | |||
| "weibo": false, | |||
| "instapaper": false, | |||
| "vk": false, | |||
| "all": ["facebook", "twitter", "linkedin", "weibo", "instapaper"] | |||
| }, | |||
| "fontsettings": { | |||
| "theme": "white", | |||
| "family": "sans", | |||
| "size": 2 | |||
| }, | |||
| "edit": { | |||
| "link": null, | |||
| "text": null | |||
| }, | |||
| "history": { | |||
| "link": null, | |||
| "text": null | |||
| }, | |||
| "download": ["dataviz.pdf", "dataviz.epub"], | |||
| "toc": { | |||
| "collapse": "subsection" | |||
| } | |||
| }); | |||
| }); | |||
| </script> | |||
| </body> | |||
| </html> | |||
+ 348
- 0
_book/pourquoi-ne-pas-se-limiter-aux-statistiques.html
Vedi File
| @@ -0,0 +1,348 @@ | |||
| <!DOCTYPE html> | |||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||
| <head> | |||
| <meta charset="utf-8" /> | |||
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |||
| <title>Chapitre 8 Pourquoi ne pas se limiter aux statistiques ? | Visualisation de données : éléments théoriques et applications avec R</title> | |||
| <meta name="description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="generator" content="bookdown 0.15 and GitBook 2.6.7" /> | |||
| <meta property="og:title" content="Chapitre 8 Pourquoi ne pas se limiter aux statistiques ? | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta property="og:type" content="book" /> | |||
| <meta property="og:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="twitter:card" content="summary" /> | |||
| <meta name="twitter:title" content="Chapitre 8 Pourquoi ne pas se limiter aux statistiques ? | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta name="twitter:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="author" content="Antoine Neuraz" /> | |||
| <meta name="date" content="2019-11-18" /> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1" /> | |||
| <meta name="apple-mobile-web-app-capable" content="yes" /> | |||
| <meta name="apple-mobile-web-app-status-bar-style" content="black" /> | |||
| <link rel="prev" href="définition-1.html"/> | |||
| <link rel="next" href="anscombes-quartet.html"/> | |||
| <script src="libs/jquery-2.2.3/jquery.min.js"></script> | |||
| <link href="libs/gitbook-2.6.7/css/style.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-table.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-bookdown.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-highlight.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-search.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-fontsettings.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-clipboard.css" rel="stylesheet" /> | |||
| <style type="text/css"> | |||
| a.sourceLine { display: inline-block; line-height: 1.25; } | |||
| a.sourceLine { pointer-events: none; color: inherit; text-decoration: inherit; } | |||
| a.sourceLine:empty { height: 1.2em; } | |||
| .sourceCode { overflow: visible; } | |||
| code.sourceCode { white-space: pre; position: relative; } | |||
| pre.sourceCode { margin: 0; } | |||
| @media screen { | |||
| div.sourceCode { overflow: auto; } | |||
| } | |||
| @media print { | |||
| code.sourceCode { white-space: pre-wrap; } | |||
| a.sourceLine { text-indent: -1em; padding-left: 1em; } | |||
| } | |||
| pre.numberSource a.sourceLine | |||
| { position: relative; left: -4em; } | |||
| pre.numberSource a.sourceLine::before | |||
| { content: attr(data-line-number); | |||
| position: relative; left: -1em; text-align: right; vertical-align: baseline; | |||
| border: none; pointer-events: all; display: inline-block; | |||
| -webkit-touch-callout: none; -webkit-user-select: none; | |||
| -khtml-user-select: none; -moz-user-select: none; | |||
| -ms-user-select: none; user-select: none; | |||
| padding: 0 4px; width: 4em; | |||
| color: #aaaaaa; | |||
| } | |||
| pre.numberSource { margin-left: 3em; border-left: 1px solid #aaaaaa; padding-left: 4px; } | |||
| div.sourceCode | |||
| { } | |||
| @media screen { | |||
| a.sourceLine::before { text-decoration: underline; } | |||
| } | |||
| code span.al { color: #ff0000; font-weight: bold; } /* Alert */ | |||
| code span.an { color: #60a0b0; font-weight: bold; font-style: italic; } /* Annotation */ | |||
| code span.at { color: #7d9029; } /* Attribute */ | |||
| code span.bn { color: #40a070; } /* BaseN */ | |||
| code span.bu { } /* BuiltIn */ | |||
| code span.cf { color: #007020; font-weight: bold; } /* ControlFlow */ | |||
| code span.ch { color: #4070a0; } /* Char */ | |||
| code span.cn { color: #880000; } /* Constant */ | |||
| code span.co { color: #60a0b0; font-style: italic; } /* Comment */ | |||
| code span.cv { color: #60a0b0; font-weight: bold; font-style: italic; } /* CommentVar */ | |||
| code span.do { color: #ba2121; font-style: italic; } /* Documentation */ | |||
| code span.dt { color: #902000; } /* DataType */ | |||
| code span.dv { color: #40a070; } /* DecVal */ | |||
| code span.er { color: #ff0000; font-weight: bold; } /* Error */ | |||
| code span.ex { } /* Extension */ | |||
| code span.fl { color: #40a070; } /* Float */ | |||
| code span.fu { color: #06287e; } /* Function */ | |||
| code span.im { } /* Import */ | |||
| code span.in { color: #60a0b0; font-weight: bold; font-style: italic; } /* Information */ | |||
| code span.kw { color: #007020; font-weight: bold; } /* Keyword */ | |||
| code span.op { color: #666666; } /* Operator */ | |||
| code span.ot { color: #007020; } /* Other */ | |||
| code span.pp { color: #bc7a00; } /* Preprocessor */ | |||
| code span.sc { color: #4070a0; } /* SpecialChar */ | |||
| code span.ss { color: #bb6688; } /* SpecialString */ | |||
| code span.st { color: #4070a0; } /* String */ | |||
| code span.va { color: #19177c; } /* Variable */ | |||
| code span.vs { color: #4070a0; } /* VerbatimString */ | |||
| code span.wa { color: #60a0b0; font-weight: bold; font-style: italic; } /* Warning */ | |||
| </style> | |||
| <link rel="stylesheet" href="style.css" type="text/css" /> | |||
| </head> | |||
| <body> | |||
| <div class="book without-animation with-summary font-size-2 font-family-1" data-basepath="."> | |||
| <div class="book-summary"> | |||
| <nav role="navigation"> | |||
| <ul class="summary"> | |||
| <li><a href="./">Visualisation de données : éléments théoriques et applications avec R</a></li> | |||
| <li class="divider"></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html"><i class="fa fa-check"></i>Prerequis</a><ul> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-r"><i class="fa fa-check"></i>Installer R</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-rstudio-facultatif"><i class="fa fa-check"></i>Installer RStudio (facultatif)</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-nécessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="1" data-path="intro.html"><a href="intro.html"><i class="fa fa-check"></i><b>1</b> Intro</a><ul> | |||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#définition"><i class="fa fa-check"></i><b>1.1</b> Définition</a></li> | |||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#todo"><i class="fa fa-check"></i><b>1.2</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="2" data-path="ue-visualisation.html"><a href="ue-visualisation.html"><i class="fa fa-check"></i><b>2</b> UE Visualisation</a><ul> | |||
| <li class="chapter" data-level="2.0.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#section"><i class="fa fa-check"></i><b>2.0.1</b> 2019-2020</a></li> | |||
| <li class="chapter" data-level="2.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#dr.antoine-neuraz"><i class="fa fa-check"></i><b>2.1</b> Dr. Antoine Neuraz</a><ul> | |||
| <li class="chapter" data-level="2.1.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ahu-informatique-médicale"><i class="fa fa-check"></i><b>2.1.1</b> AHU Informatique médicale</a></li> | |||
| <li class="chapter" data-level="2.1.2" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ère-moitié-du-cours-théorie"><i class="fa fa-check"></i><b>2.1.2</b> 1ère moitié du cours: théorie</a></li> | |||
| <li class="chapter" data-level="2.1.3" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ème-moitié-du-cours-mise-en-pratique"><i class="fa fa-check"></i><b>2.1.3</b> 2ème moitié du cours: mise en pratique</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="3" data-path="visualisation.html"><a href="visualisation.html"><i class="fa fa-check"></i><b>3</b> Visualisation</a></li> | |||
| <li class="chapter" data-level="4" data-path="pourquoi-visualiser-graphiquement.html"><a href="pourquoi-visualiser-graphiquement.html"><i class="fa fa-check"></i><b>4</b> Pourquoi visualiser graphiquement ?</a></li> | |||
| <li class="chapter" data-level="5" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><i class="fa fa-check"></i><b>5</b> Pourquoi mettre un ordinateur dans la boucle ?</a><ul> | |||
| <li class="chapter" data-level="5.1" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html#passage-à-léchelle"><i class="fa fa-check"></i><b>5.1</b> ## <strong>Passage à l’échelle</strong></a></li> | |||
| <li class="chapter" data-level="5.2" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html#efficience-réutilisation-diffusion"><i class="fa fa-check"></i><b>5.2</b> <strong>Efficience</strong>: réutilisation, diffusion</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="6" data-path="buts-dune-visualisation.html"><a href="buts-dune-visualisation.html"><i class="fa fa-check"></i><b>6</b> Buts d’une visualisation</a></li> | |||
| <li class="chapter" data-level="7" data-path="définition-1.html"><a href="définition-1.html"><i class="fa fa-check"></i><b>7</b> Définition</a><ul> | |||
| <li class="chapter" data-level="7.0.1" data-path="définition-1.html"><a href="définition-1.html#la-visualisation-est-le-processus-qui-transforme-les-données-en-représentation-graphique-interactive-à-des-fins-d-exploration-de-confirmation-ou-de-communication."><i class="fa fa-check"></i><b>7.0.1</b> La visualisation est le processus qui <strong>transforme</strong> les données en <strong>représentation graphique</strong> interactive à des fins d’ <strong>exploration</strong>, de <strong>confirmation</strong> ou de <strong>communication</strong>.</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="8" data-path="pourquoi-ne-pas-se-limiter-aux-statistiques.html"><a href="pourquoi-ne-pas-se-limiter-aux-statistiques.html"><i class="fa fa-check"></i><b>8</b> Pourquoi ne pas se limiter aux statistiques ?</a></li> | |||
| <li class="chapter" data-level="9" data-path="anscombes-quartet.html"><a href="anscombes-quartet.html"><i class="fa fa-check"></i><b>9</b> Anscombe’s quartet</a></li> | |||
| <li class="chapter" data-level="10" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html"><i class="fa fa-check"></i><b>10</b> Datasaurus dozen</a><ul> | |||
| <li class="chapter" data-level="10.1" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html#un-peu-dhistoire-enregistrer"><i class="fa fa-check"></i><b>10.1</b> Un peu d’histoire: enregistrer</a><ul> | |||
| <li class="chapter" data-level="10.1.1" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html#john-snow-1854"><i class="fa fa-check"></i><b>10.1.1</b> John Snow (1854)</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="11" data-path="second-of-internet.html"><a href="second-of-internet.html"><i class="fa fa-check"></i><b>11</b> 1 second of internet</a></li> | |||
| <li class="chapter" data-level="12" data-path="types-de-datasets.html"><a href="types-de-datasets.html"><i class="fa fa-check"></i><b>12</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="12.1" data-path="types-de-datasets.html"><a href="types-de-datasets.html#scale-100"><i class="fa fa-check"></i><b>12.1</b> <img src="img/donnees_tableau.png" alt=":scale 100%" /></a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="13" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html"><i class="fa fa-check"></i><b>13</b> Autres caractéristiques des données</a><ul> | |||
| <li class="chapter" data-level="13.0.1" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#liens-relation-entre-2-entités-observations-noeuds"><i class="fa fa-check"></i><b>13.0.1</b> <strong>Liens</strong> : relation entre 2 entités (observations, noeuds)</a></li> | |||
| <li class="chapter" data-level="13.0.2" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#positions-données-spatiales"><i class="fa fa-check"></i><b>13.0.2</b> <strong>Positions</strong> (données spatiales)</a></li> | |||
| <li class="chapter" data-level="13.0.3" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#grilles-grids-stratégie-déchantillonage-de-données-continues"><i class="fa fa-check"></i><b>13.0.3</b> <strong>Grilles</strong> (grids) : stratégie d’échantillonage de données continues</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="14" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html"><i class="fa fa-check"></i><b>14</b> Variables quantitatives</a><ul> | |||
| <li class="chapter" data-level="14.0.1" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html#intervalles-zéro-arbitraire"><i class="fa fa-check"></i><b>14.0.1</b> <strong>Intervalles</strong> = zéro arbitraire</a></li> | |||
| <li class="chapter" data-level="14.0.2" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html#ratios-zero-absolu"><i class="fa fa-check"></i><b>14.0.2</b> <strong>Ratios</strong> = zero absolu</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="15" data-path="marques-et-échelles.html"><a href="marques-et-échelles.html"><i class="fa fa-check"></i><b>15</b> Marques et échelles</a></li> | |||
| <li class="chapter" data-level="16" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html"><i class="fa fa-check"></i><b>16</b> Marques pour observations</a><ul> | |||
| <li class="chapter" data-level="16.1" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html#eléments-géométriques-de-base"><i class="fa fa-check"></i><b>16.1</b> Eléments géométriques de base</a><ul> | |||
| <li class="chapter" data-level="16.1.1" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html#contrôle-lapparence-proportionnellement-ou-en-fonction-de-variables"><i class="fa fa-check"></i><b>16.1.1</b> Contrôle l’apparence proportionnellement ou en fonction de variables</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="17" data-path="utiliser-les-marques-et-les-échelles.html"><a href="utiliser-les-marques-et-les-échelles.html"><i class="fa fa-check"></i><b>17</b> Utiliser les marques et les échelles</a></li> | |||
| <li class="chapter" data-level="18" data-path="utiliser-les-marques-et-les-échelles-1.html"><a href="utiliser-les-marques-et-les-échelles-1.html"><i class="fa fa-check"></i><b>18</b> Utiliser les marques et les échelles</a></li> | |||
| <li class="chapter" data-level="19" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html"><i class="fa fa-check"></i><b>19</b> Utiliser les marques et les échelles</a><ul> | |||
| <li class="chapter" data-level="19.0.1" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html#longueur-position-et-luminosité"><i class="fa fa-check"></i><b>19.0.1</b> Longueur, position et Luminosité</a></li> | |||
| <li class="chapter" data-level="19.1" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html#echelles---efficience"><i class="fa fa-check"></i><b>19.1</b> Echelles - efficience</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="20" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html"><i class="fa fa-check"></i><b>20</b> Types de datasets et types de données</a><ul> | |||
| <li class="chapter" data-level="20.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-datasets-1"><i class="fa fa-check"></i><b>20.1</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="20.1.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#données-tabulaires"><i class="fa fa-check"></i><b>20.1.1</b> Données tabulaires</a></li> | |||
| <li class="chapter" data-level="20.1.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#réseaux"><i class="fa fa-check"></i><b>20.1.2</b> Réseaux</a></li> | |||
| <li class="chapter" data-level="20.1.3" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-champs"><i class="fa fa-check"></i><b>20.1.3</b> TODO: Champs</a></li> | |||
| <li class="chapter" data-level="20.1.4" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-spacial"><i class="fa fa-check"></i><b>20.1.4</b> TODO: Spacial</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="20.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-données"><i class="fa fa-check"></i><b>20.2</b> Types de données</a><ul> | |||
| <li class="chapter" data-level="20.2.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-1"><i class="fa fa-check"></i><b>20.2.1</b> TODO</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="21" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>21</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||
| <li class="chapter" data-level="21.1" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#todo-2"><i class="fa fa-check"></i><b>21.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="21.2" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#types-de-marques"><i class="fa fa-check"></i><b>21.2</b> Types de marques</a></li> | |||
| <li class="chapter" data-level="21.3" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>21.3</b> Mappings in ggplot</a></li> | |||
| <li class="chapter" data-level="21.4" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#scales-in-ggplot"><i class="fa fa-check"></i><b>21.4</b> scales in ggplot</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="22" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html"><i class="fa fa-check"></i><b>22</b> Abstraction de tâche</a><ul> | |||
| <li class="chapter" data-level="22.1" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html#todo-3"><i class="fa fa-check"></i><b>22.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="23" data-path="principes-de-design.html"><a href="principes-de-design.html"><i class="fa fa-check"></i><b>23</b> Principes de design</a><ul> | |||
| <li class="chapter" data-level="23.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-4"><i class="fa fa-check"></i><b>23.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="24" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html"><i class="fa fa-check"></i><b>24</b> Visualisation de données tabulaires</a><ul> | |||
| <li class="chapter" data-level="24.1" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html#todo-5"><i class="fa fa-check"></i><b>24.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="25" data-path="interaction.html"><a href="interaction.html"><i class="fa fa-check"></i><b>25</b> Interaction</a><ul> | |||
| <li class="chapter" data-level="25.1" data-path="interaction.html"><a href="interaction.html#todo-6"><i class="fa fa-check"></i><b>25.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="26" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html"><i class="fa fa-check"></i><b>26</b> Visualisation de données spatiales</a><ul> | |||
| <li class="chapter" data-level="26.1" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html#todo-7"><i class="fa fa-check"></i><b>26.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="27" data-path="visualisation-de-réseaux-et-graphes.html"><a href="visualisation-de-réseaux-et-graphes.html"><i class="fa fa-check"></i><b>27</b> Visualisation de réseaux et graphes</a></li> | |||
| <li class="chapter" data-level="28" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html"><i class="fa fa-check"></i><b>28</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="28.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-8"><i class="fa fa-check"></i><b>28.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="29" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html"><i class="fa fa-check"></i><b>29</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="29.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-9"><i class="fa fa-check"></i><b>29.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html"><i class="fa fa-check"></i><b>30</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||
| <li class="chapter" data-level="30.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#créer-son-propre-thème-ggplot2"><i class="fa fa-check"></i><b>30.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||
| <li class="chapter" data-level="30.1.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#un-thème-est-une-fonction"><i class="fa fa-check"></i><b>30.1.1</b> un thème est une fonction</a></li> | |||
| <li class="chapter" data-level="30.1.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#modifier-un-thème-de-base-avec-replace"><i class="fa fa-check"></i><b>30.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||
| <li class="chapter" data-level="30.1.3" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#définir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>30.1.3</b> définir de nouveaux attributs</a></li> | |||
| <li class="chapter" data-level="30.1.4" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#exemple"><i class="fa fa-check"></i><b>30.1.4</b> Exemple</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>30.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="" data-path="references.html"><a href="references.html"><i class="fa fa-check"></i>References</a><ul> | |||
| <li class="chapter" data-level="30.3" data-path="references.html"><a href="references.html#ggplot2-implémente-la-grammaire-de-la-visualisation"><i class="fa fa-check"></i><b>30.3</b> ggplot2 implémente la grammaire de la visualisation</a></li> | |||
| <li class="chapter" data-level="30.4" data-path="references.html"><a href="references.html#les-essentiels"><i class="fa fa-check"></i><b>30.4</b> Les essentiels</a></li> | |||
| <li class="chapter" data-level="30.5" data-path="references.html"><a href="references.html#data-données-source."><i class="fa fa-check"></i><b>30.5</b> ### Data: Données source.</a></li> | |||
| <li class="chapter" data-level="30.6" data-path="references.html"><a href="references.html#geoms-marques-de-la-visualisation-points-lignes"><i class="fa fa-check"></i><b>30.6</b> ### Geoms: Marques de la visualisation (points, lignes, …)</a><ul> | |||
| <li class="chapter" data-level="30.6.1" data-path="references.html"><a href="references.html#scales-echelles-de-la-visualisation-position-taille-couleur"><i class="fa fa-check"></i><b>30.6.1</b> Scales: Echelles de la visualisation (position, taille, couleur,…)</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30.7" data-path="references.html"><a href="references.html#la-base"><i class="fa fa-check"></i><b>30.7</b> La base</a></li> | |||
| <li class="chapter" data-level="30.8" data-path="references.html"><a href="references.html#ajouter-une-geometrie"><i class="fa fa-check"></i><b>30.8</b> Ajouter une geometrie</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="31" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html"><i class="fa fa-check"></i><b>31</b> Ajouter un encodage (aesthetics)</a><ul> | |||
| <li class="chapter" data-level="31.1" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#ajouter-une-facette"><i class="fa fa-check"></i><b>31.1</b> Ajouter une facette</a></li> | |||
| <li class="chapter" data-level="31.2" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#ajuster-la-légende"><i class="fa fa-check"></i><b>31.2</b> Ajuster la légende</a><ul> | |||
| <li class="chapter" data-level="31.2.1" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#site-du-tidyverse-httpsggplot2.tidyverse.org"><i class="fa fa-check"></i><b>31.2.1</b> site du tidyverse: <span>https://ggplot2.tidyverse.org</span></a></li> | |||
| <li class="chapter" data-level="31.2.2" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#r-for-datascience-httpsr4ds.had.co.nz"><i class="fa fa-check"></i><b>31.2.2</b> R for datascience: <span>https://r4ds.had.co.nz/</span></a></li> | |||
| <li class="chapter" data-level="31.2.3" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#stackoverfow-httpsstackoverflow.com"><i class="fa fa-check"></i><b>31.2.3</b> stackoverfow: <span>https://stackoverflow.com</span></a></li> | |||
| <li class="chapter" data-level="31.2.4" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#votre-moteur-de-recherche-préféré"><i class="fa fa-check"></i><b>31.2.4</b> votre moteur de recherche préféré</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="32" data-path="todo-2-1.html"><a href="todo-2-1.html"><i class="fa fa-check"></i><b>32</b> TODO 2</a><ul> | |||
| <li class="chapter" data-level="32.0.1" data-path="todo-2-1.html"><a href="todo-2-1.html#représenter-la-distribution-du-nombre-de-miles-per-gallon-en-histogramme"><i class="fa fa-check"></i><b>32.0.1</b> représenter la distribution du nombre de miles per gallon en histogramme</a></li> | |||
| <li class="chapter" data-level="32.0.2" data-path="todo-2-1.html"><a href="todo-2-1.html#représenter-la-distribution-du-nombre-de-miles-per-gallon-en-boxplot"><i class="fa fa-check"></i><b>32.0.2</b> représenter la distribution du nombre de miles per gallon en boxplot</a></li> | |||
| <li class="chapter" data-level="32.0.3" data-path="todo-2-1.html"><a href="todo-2-1.html#representer-la-distribution-du-nombre-de-miles-per-gallon-en-fonction-du-nombre-de-cylindres"><i class="fa fa-check"></i><b>32.0.3</b> representer la distribution du nombre de miles per gallon en fonction du nombre de cylindres</a></li> | |||
| <li class="chapter" data-level="32.0.4" data-path="todo-2-1.html"><a href="todo-2-1.html#ajouter-les-points-par-dessus-la-distribution"><i class="fa fa-check"></i><b>32.0.4</b> ajouter les points par dessus la distribution</a></li> | |||
| <li class="chapter" data-level="32.0.5" data-path="todo-2-1.html"><a href="todo-2-1.html#paufiner-le-plot-axes-titres-thème"><i class="fa fa-check"></i><b>32.0.5</b> paufiner le plot (axes, titres, thème)</a></li> | |||
| </ul></li> | |||
| <li class="divider"></li> | |||
| <li><a href="https://github.com/rstudio/bookdown" target="blank">Published with bookdown</a></li> | |||
| </ul> | |||
| </nav> | |||
| </div> | |||
| <div class="book-body"> | |||
| <div class="body-inner"> | |||
| <div class="book-header" role="navigation"> | |||
| <h1> | |||
| <i class="fa fa-circle-o-notch fa-spin"></i><a href="./">Visualisation de données : éléments théoriques et applications avec R</a> | |||
| </h1> | |||
| </div> | |||
| <div class="page-wrapper" tabindex="-1" role="main"> | |||
| <div class="page-inner"> | |||
| <section class="normal" id="section-"> | |||
| <div id="pourquoi-ne-pas-se-limiter-aux-statistiques" class="section level1"> | |||
| <h1><span class="header-section-number">Chapitre 8</span> Pourquoi ne pas se limiter aux statistiques ?</h1> | |||
| <div class="figure"> | |||
| <img src="img/anscombe-stat.png" alt=":abs 80%, 10%, 26%" /> | |||
| <p class="caption">:abs 80%, 10%, 26%</p> | |||
| </div> | |||
| <hr /> | |||
| </div> | |||
| </section> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <a href="définition-1.html" class="navigation navigation-prev " aria-label="Previous page"><i class="fa fa-angle-left"></i></a> | |||
| <a href="anscombes-quartet.html" class="navigation navigation-next " aria-label="Next page"><i class="fa fa-angle-right"></i></a> | |||
| </div> | |||
| </div> | |||
| <script src="libs/gitbook-2.6.7/js/app.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/lunr.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/clipboard.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-search.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-sharing.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-fontsettings.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-bookdown.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/jquery.highlight.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-clipboard.js"></script> | |||
| <script> | |||
| gitbook.require(["gitbook"], function(gitbook) { | |||
| gitbook.start({ | |||
| "sharing": { | |||
| "facebook": true, | |||
| "twitter": true, | |||
| "linkedin": false, | |||
| "weibo": false, | |||
| "instapaper": false, | |||
| "vk": false, | |||
| "all": ["facebook", "twitter", "linkedin", "weibo", "instapaper"] | |||
| }, | |||
| "fontsettings": { | |||
| "theme": "white", | |||
| "family": "sans", | |||
| "size": 2 | |||
| }, | |||
| "edit": { | |||
| "link": null, | |||
| "text": null | |||
| }, | |||
| "history": { | |||
| "link": null, | |||
| "text": null | |||
| }, | |||
| "download": ["dataviz.pdf", "dataviz.epub"], | |||
| "toc": { | |||
| "collapse": "subsection" | |||
| } | |||
| }); | |||
| }); | |||
| </script> | |||
| </body> | |||
| </html> | |||
+ 365
- 0
_book/pourquoi-visualiser-graphiquement.html
Vedi File
| @@ -0,0 +1,365 @@ | |||
| <!DOCTYPE html> | |||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||
| <head> | |||
| <meta charset="utf-8" /> | |||
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |||
| <title>Chapitre 4 Pourquoi visualiser graphiquement ? | Visualisation de données : éléments théoriques et applications avec R</title> | |||
| <meta name="description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="generator" content="bookdown 0.15 and GitBook 2.6.7" /> | |||
| <meta property="og:title" content="Chapitre 4 Pourquoi visualiser graphiquement ? | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta property="og:type" content="book" /> | |||
| <meta property="og:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="twitter:card" content="summary" /> | |||
| <meta name="twitter:title" content="Chapitre 4 Pourquoi visualiser graphiquement ? | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta name="twitter:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="author" content="Antoine Neuraz" /> | |||
| <meta name="date" content="2019-11-18" /> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1" /> | |||
| <meta name="apple-mobile-web-app-capable" content="yes" /> | |||
| <meta name="apple-mobile-web-app-status-bar-style" content="black" /> | |||
| <link rel="prev" href="visualisation.html"/> | |||
| <link rel="next" href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"/> | |||
| <script src="libs/jquery-2.2.3/jquery.min.js"></script> | |||
| <link href="libs/gitbook-2.6.7/css/style.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-table.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-bookdown.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-highlight.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-search.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-fontsettings.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-clipboard.css" rel="stylesheet" /> | |||
| <style type="text/css"> | |||
| a.sourceLine { display: inline-block; line-height: 1.25; } | |||
| a.sourceLine { pointer-events: none; color: inherit; text-decoration: inherit; } | |||
| a.sourceLine:empty { height: 1.2em; } | |||
| .sourceCode { overflow: visible; } | |||
| code.sourceCode { white-space: pre; position: relative; } | |||
| pre.sourceCode { margin: 0; } | |||
| @media screen { | |||
| div.sourceCode { overflow: auto; } | |||
| } | |||
| @media print { | |||
| code.sourceCode { white-space: pre-wrap; } | |||
| a.sourceLine { text-indent: -1em; padding-left: 1em; } | |||
| } | |||
| pre.numberSource a.sourceLine | |||
| { position: relative; left: -4em; } | |||
| pre.numberSource a.sourceLine::before | |||
| { content: attr(data-line-number); | |||
| position: relative; left: -1em; text-align: right; vertical-align: baseline; | |||
| border: none; pointer-events: all; display: inline-block; | |||
| -webkit-touch-callout: none; -webkit-user-select: none; | |||
| -khtml-user-select: none; -moz-user-select: none; | |||
| -ms-user-select: none; user-select: none; | |||
| padding: 0 4px; width: 4em; | |||
| color: #aaaaaa; | |||
| } | |||
| pre.numberSource { margin-left: 3em; border-left: 1px solid #aaaaaa; padding-left: 4px; } | |||
| div.sourceCode | |||
| { } | |||
| @media screen { | |||
| a.sourceLine::before { text-decoration: underline; } | |||
| } | |||
| code span.al { color: #ff0000; font-weight: bold; } /* Alert */ | |||
| code span.an { color: #60a0b0; font-weight: bold; font-style: italic; } /* Annotation */ | |||
| code span.at { color: #7d9029; } /* Attribute */ | |||
| code span.bn { color: #40a070; } /* BaseN */ | |||
| code span.bu { } /* BuiltIn */ | |||
| code span.cf { color: #007020; font-weight: bold; } /* ControlFlow */ | |||
| code span.ch { color: #4070a0; } /* Char */ | |||
| code span.cn { color: #880000; } /* Constant */ | |||
| code span.co { color: #60a0b0; font-style: italic; } /* Comment */ | |||
| code span.cv { color: #60a0b0; font-weight: bold; font-style: italic; } /* CommentVar */ | |||
| code span.do { color: #ba2121; font-style: italic; } /* Documentation */ | |||
| code span.dt { color: #902000; } /* DataType */ | |||
| code span.dv { color: #40a070; } /* DecVal */ | |||
| code span.er { color: #ff0000; font-weight: bold; } /* Error */ | |||
| code span.ex { } /* Extension */ | |||
| code span.fl { color: #40a070; } /* Float */ | |||
| code span.fu { color: #06287e; } /* Function */ | |||
| code span.im { } /* Import */ | |||
| code span.in { color: #60a0b0; font-weight: bold; font-style: italic; } /* Information */ | |||
| code span.kw { color: #007020; font-weight: bold; } /* Keyword */ | |||
| code span.op { color: #666666; } /* Operator */ | |||
| code span.ot { color: #007020; } /* Other */ | |||
| code span.pp { color: #bc7a00; } /* Preprocessor */ | |||
| code span.sc { color: #4070a0; } /* SpecialChar */ | |||
| code span.ss { color: #bb6688; } /* SpecialString */ | |||
| code span.st { color: #4070a0; } /* String */ | |||
| code span.va { color: #19177c; } /* Variable */ | |||
| code span.vs { color: #4070a0; } /* VerbatimString */ | |||
| code span.wa { color: #60a0b0; font-weight: bold; font-style: italic; } /* Warning */ | |||
| </style> | |||
| <link rel="stylesheet" href="style.css" type="text/css" /> | |||
| </head> | |||
| <body> | |||
| <div class="book without-animation with-summary font-size-2 font-family-1" data-basepath="."> | |||
| <div class="book-summary"> | |||
| <nav role="navigation"> | |||
| <ul class="summary"> | |||
| <li><a href="./">Visualisation de données : éléments théoriques et applications avec R</a></li> | |||
| <li class="divider"></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html"><i class="fa fa-check"></i>Prerequis</a><ul> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-r"><i class="fa fa-check"></i>Installer R</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-rstudio-facultatif"><i class="fa fa-check"></i>Installer RStudio (facultatif)</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-nécessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="1" data-path="intro.html"><a href="intro.html"><i class="fa fa-check"></i><b>1</b> Intro</a><ul> | |||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#définition"><i class="fa fa-check"></i><b>1.1</b> Définition</a></li> | |||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#todo"><i class="fa fa-check"></i><b>1.2</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="2" data-path="ue-visualisation.html"><a href="ue-visualisation.html"><i class="fa fa-check"></i><b>2</b> UE Visualisation</a><ul> | |||
| <li class="chapter" data-level="2.0.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#section"><i class="fa fa-check"></i><b>2.0.1</b> 2019-2020</a></li> | |||
| <li class="chapter" data-level="2.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#dr.antoine-neuraz"><i class="fa fa-check"></i><b>2.1</b> Dr. Antoine Neuraz</a><ul> | |||
| <li class="chapter" data-level="2.1.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ahu-informatique-médicale"><i class="fa fa-check"></i><b>2.1.1</b> AHU Informatique médicale</a></li> | |||
| <li class="chapter" data-level="2.1.2" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ère-moitié-du-cours-théorie"><i class="fa fa-check"></i><b>2.1.2</b> 1ère moitié du cours: théorie</a></li> | |||
| <li class="chapter" data-level="2.1.3" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ème-moitié-du-cours-mise-en-pratique"><i class="fa fa-check"></i><b>2.1.3</b> 2ème moitié du cours: mise en pratique</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="3" data-path="visualisation.html"><a href="visualisation.html"><i class="fa fa-check"></i><b>3</b> Visualisation</a></li> | |||
| <li class="chapter" data-level="4" data-path="pourquoi-visualiser-graphiquement.html"><a href="pourquoi-visualiser-graphiquement.html"><i class="fa fa-check"></i><b>4</b> Pourquoi visualiser graphiquement ?</a></li> | |||
| <li class="chapter" data-level="5" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><i class="fa fa-check"></i><b>5</b> Pourquoi mettre un ordinateur dans la boucle ?</a><ul> | |||
| <li class="chapter" data-level="5.1" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html#passage-à-léchelle"><i class="fa fa-check"></i><b>5.1</b> ## <strong>Passage à l’échelle</strong></a></li> | |||
| <li class="chapter" data-level="5.2" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html#efficience-réutilisation-diffusion"><i class="fa fa-check"></i><b>5.2</b> <strong>Efficience</strong>: réutilisation, diffusion</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="6" data-path="buts-dune-visualisation.html"><a href="buts-dune-visualisation.html"><i class="fa fa-check"></i><b>6</b> Buts d’une visualisation</a></li> | |||
| <li class="chapter" data-level="7" data-path="définition-1.html"><a href="définition-1.html"><i class="fa fa-check"></i><b>7</b> Définition</a><ul> | |||
| <li class="chapter" data-level="7.0.1" data-path="définition-1.html"><a href="définition-1.html#la-visualisation-est-le-processus-qui-transforme-les-données-en-représentation-graphique-interactive-à-des-fins-d-exploration-de-confirmation-ou-de-communication."><i class="fa fa-check"></i><b>7.0.1</b> La visualisation est le processus qui <strong>transforme</strong> les données en <strong>représentation graphique</strong> interactive à des fins d’ <strong>exploration</strong>, de <strong>confirmation</strong> ou de <strong>communication</strong>.</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="8" data-path="pourquoi-ne-pas-se-limiter-aux-statistiques.html"><a href="pourquoi-ne-pas-se-limiter-aux-statistiques.html"><i class="fa fa-check"></i><b>8</b> Pourquoi ne pas se limiter aux statistiques ?</a></li> | |||
| <li class="chapter" data-level="9" data-path="anscombes-quartet.html"><a href="anscombes-quartet.html"><i class="fa fa-check"></i><b>9</b> Anscombe’s quartet</a></li> | |||
| <li class="chapter" data-level="10" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html"><i class="fa fa-check"></i><b>10</b> Datasaurus dozen</a><ul> | |||
| <li class="chapter" data-level="10.1" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html#un-peu-dhistoire-enregistrer"><i class="fa fa-check"></i><b>10.1</b> Un peu d’histoire: enregistrer</a><ul> | |||
| <li class="chapter" data-level="10.1.1" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html#john-snow-1854"><i class="fa fa-check"></i><b>10.1.1</b> John Snow (1854)</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="11" data-path="second-of-internet.html"><a href="second-of-internet.html"><i class="fa fa-check"></i><b>11</b> 1 second of internet</a></li> | |||
| <li class="chapter" data-level="12" data-path="types-de-datasets.html"><a href="types-de-datasets.html"><i class="fa fa-check"></i><b>12</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="12.1" data-path="types-de-datasets.html"><a href="types-de-datasets.html#scale-100"><i class="fa fa-check"></i><b>12.1</b> <img src="img/donnees_tableau.png" alt=":scale 100%" /></a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="13" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html"><i class="fa fa-check"></i><b>13</b> Autres caractéristiques des données</a><ul> | |||
| <li class="chapter" data-level="13.0.1" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#liens-relation-entre-2-entités-observations-noeuds"><i class="fa fa-check"></i><b>13.0.1</b> <strong>Liens</strong> : relation entre 2 entités (observations, noeuds)</a></li> | |||
| <li class="chapter" data-level="13.0.2" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#positions-données-spatiales"><i class="fa fa-check"></i><b>13.0.2</b> <strong>Positions</strong> (données spatiales)</a></li> | |||
| <li class="chapter" data-level="13.0.3" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#grilles-grids-stratégie-déchantillonage-de-données-continues"><i class="fa fa-check"></i><b>13.0.3</b> <strong>Grilles</strong> (grids) : stratégie d’échantillonage de données continues</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="14" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html"><i class="fa fa-check"></i><b>14</b> Variables quantitatives</a><ul> | |||
| <li class="chapter" data-level="14.0.1" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html#intervalles-zéro-arbitraire"><i class="fa fa-check"></i><b>14.0.1</b> <strong>Intervalles</strong> = zéro arbitraire</a></li> | |||
| <li class="chapter" data-level="14.0.2" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html#ratios-zero-absolu"><i class="fa fa-check"></i><b>14.0.2</b> <strong>Ratios</strong> = zero absolu</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="15" data-path="marques-et-échelles.html"><a href="marques-et-échelles.html"><i class="fa fa-check"></i><b>15</b> Marques et échelles</a></li> | |||
| <li class="chapter" data-level="16" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html"><i class="fa fa-check"></i><b>16</b> Marques pour observations</a><ul> | |||
| <li class="chapter" data-level="16.1" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html#eléments-géométriques-de-base"><i class="fa fa-check"></i><b>16.1</b> Eléments géométriques de base</a><ul> | |||
| <li class="chapter" data-level="16.1.1" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html#contrôle-lapparence-proportionnellement-ou-en-fonction-de-variables"><i class="fa fa-check"></i><b>16.1.1</b> Contrôle l’apparence proportionnellement ou en fonction de variables</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="17" data-path="utiliser-les-marques-et-les-échelles.html"><a href="utiliser-les-marques-et-les-échelles.html"><i class="fa fa-check"></i><b>17</b> Utiliser les marques et les échelles</a></li> | |||
| <li class="chapter" data-level="18" data-path="utiliser-les-marques-et-les-échelles-1.html"><a href="utiliser-les-marques-et-les-échelles-1.html"><i class="fa fa-check"></i><b>18</b> Utiliser les marques et les échelles</a></li> | |||
| <li class="chapter" data-level="19" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html"><i class="fa fa-check"></i><b>19</b> Utiliser les marques et les échelles</a><ul> | |||
| <li class="chapter" data-level="19.0.1" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html#longueur-position-et-luminosité"><i class="fa fa-check"></i><b>19.0.1</b> Longueur, position et Luminosité</a></li> | |||
| <li class="chapter" data-level="19.1" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html#echelles---efficience"><i class="fa fa-check"></i><b>19.1</b> Echelles - efficience</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="20" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html"><i class="fa fa-check"></i><b>20</b> Types de datasets et types de données</a><ul> | |||
| <li class="chapter" data-level="20.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-datasets-1"><i class="fa fa-check"></i><b>20.1</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="20.1.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#données-tabulaires"><i class="fa fa-check"></i><b>20.1.1</b> Données tabulaires</a></li> | |||
| <li class="chapter" data-level="20.1.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#réseaux"><i class="fa fa-check"></i><b>20.1.2</b> Réseaux</a></li> | |||
| <li class="chapter" data-level="20.1.3" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-champs"><i class="fa fa-check"></i><b>20.1.3</b> TODO: Champs</a></li> | |||
| <li class="chapter" data-level="20.1.4" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-spacial"><i class="fa fa-check"></i><b>20.1.4</b> TODO: Spacial</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="20.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-données"><i class="fa fa-check"></i><b>20.2</b> Types de données</a><ul> | |||
| <li class="chapter" data-level="20.2.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-1"><i class="fa fa-check"></i><b>20.2.1</b> TODO</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="21" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>21</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||
| <li class="chapter" data-level="21.1" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#todo-2"><i class="fa fa-check"></i><b>21.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="21.2" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#types-de-marques"><i class="fa fa-check"></i><b>21.2</b> Types de marques</a></li> | |||
| <li class="chapter" data-level="21.3" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>21.3</b> Mappings in ggplot</a></li> | |||
| <li class="chapter" data-level="21.4" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#scales-in-ggplot"><i class="fa fa-check"></i><b>21.4</b> scales in ggplot</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="22" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html"><i class="fa fa-check"></i><b>22</b> Abstraction de tâche</a><ul> | |||
| <li class="chapter" data-level="22.1" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html#todo-3"><i class="fa fa-check"></i><b>22.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="23" data-path="principes-de-design.html"><a href="principes-de-design.html"><i class="fa fa-check"></i><b>23</b> Principes de design</a><ul> | |||
| <li class="chapter" data-level="23.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-4"><i class="fa fa-check"></i><b>23.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="24" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html"><i class="fa fa-check"></i><b>24</b> Visualisation de données tabulaires</a><ul> | |||
| <li class="chapter" data-level="24.1" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html#todo-5"><i class="fa fa-check"></i><b>24.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="25" data-path="interaction.html"><a href="interaction.html"><i class="fa fa-check"></i><b>25</b> Interaction</a><ul> | |||
| <li class="chapter" data-level="25.1" data-path="interaction.html"><a href="interaction.html#todo-6"><i class="fa fa-check"></i><b>25.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="26" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html"><i class="fa fa-check"></i><b>26</b> Visualisation de données spatiales</a><ul> | |||
| <li class="chapter" data-level="26.1" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html#todo-7"><i class="fa fa-check"></i><b>26.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="27" data-path="visualisation-de-réseaux-et-graphes.html"><a href="visualisation-de-réseaux-et-graphes.html"><i class="fa fa-check"></i><b>27</b> Visualisation de réseaux et graphes</a></li> | |||
| <li class="chapter" data-level="28" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html"><i class="fa fa-check"></i><b>28</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="28.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-8"><i class="fa fa-check"></i><b>28.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="29" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html"><i class="fa fa-check"></i><b>29</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="29.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-9"><i class="fa fa-check"></i><b>29.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html"><i class="fa fa-check"></i><b>30</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||
| <li class="chapter" data-level="30.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#créer-son-propre-thème-ggplot2"><i class="fa fa-check"></i><b>30.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||
| <li class="chapter" data-level="30.1.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#un-thème-est-une-fonction"><i class="fa fa-check"></i><b>30.1.1</b> un thème est une fonction</a></li> | |||
| <li class="chapter" data-level="30.1.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#modifier-un-thème-de-base-avec-replace"><i class="fa fa-check"></i><b>30.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||
| <li class="chapter" data-level="30.1.3" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#définir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>30.1.3</b> définir de nouveaux attributs</a></li> | |||
| <li class="chapter" data-level="30.1.4" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#exemple"><i class="fa fa-check"></i><b>30.1.4</b> Exemple</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>30.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="" data-path="references.html"><a href="references.html"><i class="fa fa-check"></i>References</a><ul> | |||
| <li class="chapter" data-level="30.3" data-path="references.html"><a href="references.html#ggplot2-implémente-la-grammaire-de-la-visualisation"><i class="fa fa-check"></i><b>30.3</b> ggplot2 implémente la grammaire de la visualisation</a></li> | |||
| <li class="chapter" data-level="30.4" data-path="references.html"><a href="references.html#les-essentiels"><i class="fa fa-check"></i><b>30.4</b> Les essentiels</a></li> | |||
| <li class="chapter" data-level="30.5" data-path="references.html"><a href="references.html#data-données-source."><i class="fa fa-check"></i><b>30.5</b> ### Data: Données source.</a></li> | |||
| <li class="chapter" data-level="30.6" data-path="references.html"><a href="references.html#geoms-marques-de-la-visualisation-points-lignes"><i class="fa fa-check"></i><b>30.6</b> ### Geoms: Marques de la visualisation (points, lignes, …)</a><ul> | |||
| <li class="chapter" data-level="30.6.1" data-path="references.html"><a href="references.html#scales-echelles-de-la-visualisation-position-taille-couleur"><i class="fa fa-check"></i><b>30.6.1</b> Scales: Echelles de la visualisation (position, taille, couleur,…)</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30.7" data-path="references.html"><a href="references.html#la-base"><i class="fa fa-check"></i><b>30.7</b> La base</a></li> | |||
| <li class="chapter" data-level="30.8" data-path="references.html"><a href="references.html#ajouter-une-geometrie"><i class="fa fa-check"></i><b>30.8</b> Ajouter une geometrie</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="31" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html"><i class="fa fa-check"></i><b>31</b> Ajouter un encodage (aesthetics)</a><ul> | |||
| <li class="chapter" data-level="31.1" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#ajouter-une-facette"><i class="fa fa-check"></i><b>31.1</b> Ajouter une facette</a></li> | |||
| <li class="chapter" data-level="31.2" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#ajuster-la-légende"><i class="fa fa-check"></i><b>31.2</b> Ajuster la légende</a><ul> | |||
| <li class="chapter" data-level="31.2.1" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#site-du-tidyverse-httpsggplot2.tidyverse.org"><i class="fa fa-check"></i><b>31.2.1</b> site du tidyverse: <span>https://ggplot2.tidyverse.org</span></a></li> | |||
| <li class="chapter" data-level="31.2.2" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#r-for-datascience-httpsr4ds.had.co.nz"><i class="fa fa-check"></i><b>31.2.2</b> R for datascience: <span>https://r4ds.had.co.nz/</span></a></li> | |||
| <li class="chapter" data-level="31.2.3" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#stackoverfow-httpsstackoverflow.com"><i class="fa fa-check"></i><b>31.2.3</b> stackoverfow: <span>https://stackoverflow.com</span></a></li> | |||
| <li class="chapter" data-level="31.2.4" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#votre-moteur-de-recherche-préféré"><i class="fa fa-check"></i><b>31.2.4</b> votre moteur de recherche préféré</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="32" data-path="todo-2-1.html"><a href="todo-2-1.html"><i class="fa fa-check"></i><b>32</b> TODO 2</a><ul> | |||
| <li class="chapter" data-level="32.0.1" data-path="todo-2-1.html"><a href="todo-2-1.html#représenter-la-distribution-du-nombre-de-miles-per-gallon-en-histogramme"><i class="fa fa-check"></i><b>32.0.1</b> représenter la distribution du nombre de miles per gallon en histogramme</a></li> | |||
| <li class="chapter" data-level="32.0.2" data-path="todo-2-1.html"><a href="todo-2-1.html#représenter-la-distribution-du-nombre-de-miles-per-gallon-en-boxplot"><i class="fa fa-check"></i><b>32.0.2</b> représenter la distribution du nombre de miles per gallon en boxplot</a></li> | |||
| <li class="chapter" data-level="32.0.3" data-path="todo-2-1.html"><a href="todo-2-1.html#representer-la-distribution-du-nombre-de-miles-per-gallon-en-fonction-du-nombre-de-cylindres"><i class="fa fa-check"></i><b>32.0.3</b> representer la distribution du nombre de miles per gallon en fonction du nombre de cylindres</a></li> | |||
| <li class="chapter" data-level="32.0.4" data-path="todo-2-1.html"><a href="todo-2-1.html#ajouter-les-points-par-dessus-la-distribution"><i class="fa fa-check"></i><b>32.0.4</b> ajouter les points par dessus la distribution</a></li> | |||
| <li class="chapter" data-level="32.0.5" data-path="todo-2-1.html"><a href="todo-2-1.html#paufiner-le-plot-axes-titres-thème"><i class="fa fa-check"></i><b>32.0.5</b> paufiner le plot (axes, titres, thème)</a></li> | |||
| </ul></li> | |||
| <li class="divider"></li> | |||
| <li><a href="https://github.com/rstudio/bookdown" target="blank">Published with bookdown</a></li> | |||
| </ul> | |||
| </nav> | |||
| </div> | |||
| <div class="book-body"> | |||
| <div class="body-inner"> | |||
| <div class="book-header" role="navigation"> | |||
| <h1> | |||
| <i class="fa fa-circle-o-notch fa-spin"></i><a href="./">Visualisation de données : éléments théoriques et applications avec R</a> | |||
| </h1> | |||
| </div> | |||
| <div class="page-wrapper" tabindex="-1" role="main"> | |||
| <div class="page-inner"> | |||
| <section class="normal" id="section-"> | |||
| <div id="pourquoi-visualiser-graphiquement" class="section level1"> | |||
| <h1><span class="header-section-number">Chapitre 4</span> Pourquoi visualiser graphiquement ?</h1> | |||
| <p>.pull-left[</p> | |||
| <div id="plus-riches-plus-dinformation-en-moins-despace" class="section level4"> | |||
| <h4><span class="header-section-number">4.0.0.1</span> <strong>Plus riches</strong> : plus d’information en moins d’espace</h4> | |||
| </div> | |||
| <div id="rend-la-structure-plus-visible" class="section level4"> | |||
| <h4><span class="header-section-number">4.0.0.2</span> Rend la <strong>structure plus visible</strong></h4> | |||
| </div> | |||
| <div id="plus-accessible" class="section level4"> | |||
| <h4><span class="header-section-number">4.0.0.3</span> <strong>Plus accessible</strong></h4> | |||
| </div> | |||
| <div id="plus-rapide-à-appréhender" class="section level4"> | |||
| <h4><span class="header-section-number">4.0.0.4</span> <strong>Plus rapide</strong> à appréhender</h4> | |||
| </div> | |||
| <div id="plus-mémorable" class="section level4"> | |||
| <h4><span class="header-section-number">4.0.0.5</span> <strong>Plus mémorable</strong></h4> | |||
| <p>]</p> | |||
| <p>.pull-right[</p> | |||
| <p><img src="img/bandwidth.png" /></p> | |||
| <p>]</p> | |||
| <hr /> | |||
| <p>class: left</p> | |||
| </div> | |||
| </div> | |||
| </section> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <a href="visualisation.html" class="navigation navigation-prev " aria-label="Previous page"><i class="fa fa-angle-left"></i></a> | |||
| <a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html" class="navigation navigation-next " aria-label="Next page"><i class="fa fa-angle-right"></i></a> | |||
| </div> | |||
| </div> | |||
| <script src="libs/gitbook-2.6.7/js/app.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/lunr.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/clipboard.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-search.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-sharing.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-fontsettings.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-bookdown.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/jquery.highlight.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-clipboard.js"></script> | |||
| <script> | |||
| gitbook.require(["gitbook"], function(gitbook) { | |||
| gitbook.start({ | |||
| "sharing": { | |||
| "facebook": true, | |||
| "twitter": true, | |||
| "linkedin": false, | |||
| "weibo": false, | |||
| "instapaper": false, | |||
| "vk": false, | |||
| "all": ["facebook", "twitter", "linkedin", "weibo", "instapaper"] | |||
| }, | |||
| "fontsettings": { | |||
| "theme": "white", | |||
| "family": "sans", | |||
| "size": 2 | |||
| }, | |||
| "edit": { | |||
| "link": null, | |||
| "text": null | |||
| }, | |||
| "history": { | |||
| "link": null, | |||
| "text": null | |||
| }, | |||
| "download": ["dataviz.pdf", "dataviz.epub"], | |||
| "toc": { | |||
| "collapse": "subsection" | |||
| } | |||
| }); | |||
| }); | |||
| </script> | |||
| </body> | |||
| </html> | |||
+ 49
- 36
_book/principes-de-design.html
Vedi File
| @@ -6,7 +6,7 @@ | |||
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |||
| <title>Chapitre 5 Principes de design | Visualisation de données : éléments théoriques et applications avec R</title> | |||
| <meta name="description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="generator" content="bookdown 0.12 and GitBook 2.6.7" /> | |||
| <meta name="generator" content="bookdown 0.15 and GitBook 2.6.7" /> | |||
| <meta property="og:title" content="Chapitre 5 Principes de design | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta property="og:type" content="book" /> | |||
| @@ -24,15 +24,15 @@ | |||
| <meta name="author" content="Antoine Neuraz" /> | |||
| <meta name="date" content="2019-10-30" /> | |||
| <meta name="date" content="2019-11-18" /> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1" /> | |||
| <meta name="apple-mobile-web-app-capable" content="yes" /> | |||
| <meta name="apple-mobile-web-app-status-bar-style" content="black" /> | |||
| <link rel="prev" href="abstraction-de-tache.html"> | |||
| <link rel="next" href="visualisation-de-donnees-tabulaires.html"> | |||
| <link rel="prev" href="abstraction-de-tâche.html"/> | |||
| <link rel="next" href="visualisation-de-données-tabulaires.html"/> | |||
| <script src="libs/jquery-2.2.3/jquery.min.js"></script> | |||
| <link href="libs/gitbook-2.6.7/css/style.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-table.css" rel="stylesheet" /> | |||
| @@ -40,6 +40,9 @@ | |||
| <link href="libs/gitbook-2.6.7/css/plugin-highlight.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-search.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-fontsettings.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-clipboard.css" rel="stylesheet" /> | |||
| @@ -131,49 +134,59 @@ code span.wa { color: #60a0b0; font-weight: bold; font-style: italic; } /* Warni | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html"><i class="fa fa-check"></i>Prerequis</a><ul> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-r"><i class="fa fa-check"></i>Installer R</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-rstudio-facultatif"><i class="fa fa-check"></i>Installer RStudio (facultatif)</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-necessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-nécessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="1" data-path="intro.html"><a href="intro.html"><i class="fa fa-check"></i><b>1</b> Intro</a><ul> | |||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#section"><i class="fa fa-check"></i><b>1.1</b> </a></li> | |||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>1.2</b> Mappings in ggplot</a></li> | |||
| <li class="chapter" data-level="1.3" data-path="intro.html"><a href="intro.html#scales-in-ggplot"><i class="fa fa-check"></i><b>1.3</b> scales in ggplot</a></li> | |||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#définition"><i class="fa fa-check"></i><b>1.1</b> Définition</a></li> | |||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#todo"><i class="fa fa-check"></i><b>1.2</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html"><i class="fa fa-check"></i><b>2</b> Types de datasets et types de données</a><ul> | |||
| <li class="chapter" data-level="2.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-datasets"><i class="fa fa-check"></i><b>2.1</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="2.1.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#données-tabulaires"><i class="fa fa-check"></i><b>2.1.1</b> Données tabulaires</a></li> | |||
| <li class="chapter" data-level="2.1.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#réseaux"><i class="fa fa-check"></i><b>2.1.2</b> Réseaux</a></li> | |||
| <li class="chapter" data-level="2.1.3" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-champs"><i class="fa fa-check"></i><b>2.1.3</b> TODO: Champs</a></li> | |||
| <li class="chapter" data-level="2.1.4" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-spacial"><i class="fa fa-check"></i><b>2.1.4</b> TODO: Spacial</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="2.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-données"><i class="fa fa-check"></i><b>2.2</b> Types de données</a><ul> | |||
| <li class="chapter" data-level="2.2.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-1"><i class="fa fa-check"></i><b>2.2.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="2" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html"><i class="fa fa-check"></i><b>2</b> Types de datasets et types de données</a><ul> | |||
| <li class="chapter" data-level="2.1" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#todo"><i class="fa fa-check"></i><b>2.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="3" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>3</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||
| <li class="chapter" data-level="3.1" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html#todo-1"><i class="fa fa-check"></i><b>3.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="3" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>3</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||
| <li class="chapter" data-level="3.1" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#todo-2"><i class="fa fa-check"></i><b>3.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="3.2" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#types-de-marques"><i class="fa fa-check"></i><b>3.2</b> Types de marques</a></li> | |||
| <li class="chapter" data-level="3.3" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>3.3</b> Mappings in ggplot</a></li> | |||
| <li class="chapter" data-level="3.4" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#scales-in-ggplot"><i class="fa fa-check"></i><b>3.4</b> scales in ggplot</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="4" data-path="abstraction-de-tache.html"><a href="abstraction-de-tache.html"><i class="fa fa-check"></i><b>4</b> Abstraction de tâche</a><ul> | |||
| <li class="chapter" data-level="4.1" data-path="abstraction-de-tache.html"><a href="abstraction-de-tache.html#todo-2"><i class="fa fa-check"></i><b>4.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="4" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html"><i class="fa fa-check"></i><b>4</b> Abstraction de tâche</a><ul> | |||
| <li class="chapter" data-level="4.1" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html#todo-3"><i class="fa fa-check"></i><b>4.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="5" data-path="principes-de-design.html"><a href="principes-de-design.html"><i class="fa fa-check"></i><b>5</b> Principes de design</a><ul> | |||
| <li class="chapter" data-level="5.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-3"><i class="fa fa-check"></i><b>5.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="5.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-4"><i class="fa fa-check"></i><b>5.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="6" data-path="visualisation-de-donnees-tabulaires.html"><a href="visualisation-de-donnees-tabulaires.html"><i class="fa fa-check"></i><b>6</b> Visualisation de données tabulaires</a><ul> | |||
| <li class="chapter" data-level="6.1" data-path="visualisation-de-donnees-tabulaires.html"><a href="visualisation-de-donnees-tabulaires.html#todo-4"><i class="fa fa-check"></i><b>6.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="6" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html"><i class="fa fa-check"></i><b>6</b> Visualisation de données tabulaires</a><ul> | |||
| <li class="chapter" data-level="6.1" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html#todo-5"><i class="fa fa-check"></i><b>6.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="7" data-path="interaction.html"><a href="interaction.html"><i class="fa fa-check"></i><b>7</b> Interaction</a><ul> | |||
| <li class="chapter" data-level="7.1" data-path="interaction.html"><a href="interaction.html#todo-5"><i class="fa fa-check"></i><b>7.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="7.1" data-path="interaction.html"><a href="interaction.html#todo-6"><i class="fa fa-check"></i><b>7.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="8" data-path="visualisation-de-donnees-spatiales.html"><a href="visualisation-de-donnees-spatiales.html"><i class="fa fa-check"></i><b>8</b> Visualisation de données spatiales</a><ul> | |||
| <li class="chapter" data-level="8.1" data-path="visualisation-de-donnees-spatiales.html"><a href="visualisation-de-donnees-spatiales.html#todo-6"><i class="fa fa-check"></i><b>8.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="8" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html"><i class="fa fa-check"></i><b>8</b> Visualisation de données spatiales</a><ul> | |||
| <li class="chapter" data-level="8.1" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html#todo-7"><i class="fa fa-check"></i><b>8.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="9" data-path="visualisation-de-reseaux-et-graphes.html"><a href="visualisation-de-reseaux-et-graphes.html"><i class="fa fa-check"></i><b>9</b> Visualisation de réseaux et graphes</a></li> | |||
| <li class="chapter" data-level="9" data-path="visualisation-de-réseaux-et-graphes.html"><a href="visualisation-de-réseaux-et-graphes.html"><i class="fa fa-check"></i><b>9</b> Visualisation de réseaux et graphes</a></li> | |||
| <li class="chapter" data-level="10" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html"><i class="fa fa-check"></i><b>10</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="10.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-7"><i class="fa fa-check"></i><b>10.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="10.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-8"><i class="fa fa-check"></i><b>10.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="11" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html"><i class="fa fa-check"></i><b>11</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="11.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-8"><i class="fa fa-check"></i><b>11.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="11.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-9"><i class="fa fa-check"></i><b>11.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="12" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html"><i class="fa fa-check"></i><b>12</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||
| <li class="chapter" data-level="12.1" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#creer-son-propre-theme-ggplot2"><i class="fa fa-check"></i><b>12.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||
| <li class="chapter" data-level="12.1.1" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#un-theme-est-une-fonction"><i class="fa fa-check"></i><b>12.1.1</b> un thème est une fonction</a></li> | |||
| <li class="chapter" data-level="12.1.2" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#modifier-un-theme-de-base-avec-replace"><i class="fa fa-check"></i><b>12.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||
| <li class="chapter" data-level="12.1.3" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#definir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>12.1.3</b> définir de nouveaux attributs</a></li> | |||
| <li class="chapter" data-level="12.1.4" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#exemple"><i class="fa fa-check"></i><b>12.1.4</b> Exemple</a></li> | |||
| <li class="chapter" data-level="12" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html"><i class="fa fa-check"></i><b>12</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||
| <li class="chapter" data-level="12.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#créer-son-propre-thème-ggplot2"><i class="fa fa-check"></i><b>12.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||
| <li class="chapter" data-level="12.1.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#un-thème-est-une-fonction"><i class="fa fa-check"></i><b>12.1.1</b> un thème est une fonction</a></li> | |||
| <li class="chapter" data-level="12.1.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#modifier-un-thème-de-base-avec-replace"><i class="fa fa-check"></i><b>12.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||
| <li class="chapter" data-level="12.1.3" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#définir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>12.1.3</b> définir de nouveaux attributs</a></li> | |||
| <li class="chapter" data-level="12.1.4" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#exemple"><i class="fa fa-check"></i><b>12.1.4</b> Exemple</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="12.2" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>12.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||
| <li class="chapter" data-level="12.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>12.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="" data-path="references.html"><a href="references.html"><i class="fa fa-check"></i>References</a></li> | |||
| <li class="divider"></li> | |||
| @@ -198,7 +211,7 @@ code span.wa { color: #60a0b0; font-weight: bold; font-style: italic; } /* Warni | |||
| <section class="normal" id="section-"> | |||
| <div id="principes-de-design" class="section level1"> | |||
| <h1><span class="header-section-number">Chapitre 5</span> Principes de design</h1> | |||
| <div id="todo-3" class="section level2"> | |||
| <div id="todo-4" class="section level2"> | |||
| <h2><span class="header-section-number">5.1</span> TODO</h2> | |||
| </div> | |||
| @@ -208,30 +221,30 @@ code span.wa { color: #60a0b0; font-weight: bold; font-style: italic; } /* Warni | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <a href="abstraction-de-tache.html" class="navigation navigation-prev " aria-label="Previous page"><i class="fa fa-angle-left"></i></a> | |||
| <a href="visualisation-de-donnees-tabulaires.html" class="navigation navigation-next " aria-label="Next page"><i class="fa fa-angle-right"></i></a> | |||
| <a href="abstraction-de-tâche.html" class="navigation navigation-prev " aria-label="Previous page"><i class="fa fa-angle-left"></i></a> | |||
| <a href="visualisation-de-données-tabulaires.html" class="navigation navigation-next " aria-label="Next page"><i class="fa fa-angle-right"></i></a> | |||
| </div> | |||
| </div> | |||
| <script src="libs/gitbook-2.6.7/js/app.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/lunr.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/clipboard.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-search.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-sharing.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-fontsettings.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-bookdown.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/jquery.highlight.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-clipboard.js"></script> | |||
| <script> | |||
| gitbook.require(["gitbook"], function(gitbook) { | |||
| gitbook.start({ | |||
| "sharing": { | |||
| "github": false, | |||
| "facebook": true, | |||
| "twitter": true, | |||
| "google": false, | |||
| "linkedin": false, | |||
| "weibo": false, | |||
| "instapaper": false, | |||
| "vk": false, | |||
| "all": ["facebook", "google", "twitter", "linkedin", "weibo", "instapaper"] | |||
| "all": ["facebook", "twitter", "linkedin", "weibo", "instapaper"] | |||
| }, | |||
| "fontsettings": { | |||
| "theme": "white", | |||
+ 46
- 33
_book/references.html
Vedi File
| @@ -6,7 +6,7 @@ | |||
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |||
| <title>References | Visualisation de données : éléments théoriques et applications avec R</title> | |||
| <meta name="description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="generator" content="bookdown 0.12 and GitBook 2.6.7" /> | |||
| <meta name="generator" content="bookdown 0.15 and GitBook 2.6.7" /> | |||
| <meta property="og:title" content="References | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta property="og:type" content="book" /> | |||
| @@ -24,14 +24,14 @@ | |||
| <meta name="author" content="Antoine Neuraz" /> | |||
| <meta name="date" content="2019-10-30" /> | |||
| <meta name="date" content="2019-11-18" /> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1" /> | |||
| <meta name="apple-mobile-web-app-capable" content="yes" /> | |||
| <meta name="apple-mobile-web-app-status-bar-style" content="black" /> | |||
| <link rel="prev" href="ggplot2-techniques-avancees.html"> | |||
| <link rel="prev" href="ggplot2-techniques-avancées.html"/> | |||
| <script src="libs/jquery-2.2.3/jquery.min.js"></script> | |||
| <link href="libs/gitbook-2.6.7/css/style.css" rel="stylesheet" /> | |||
| @@ -40,6 +40,9 @@ | |||
| <link href="libs/gitbook-2.6.7/css/plugin-highlight.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-search.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-fontsettings.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-clipboard.css" rel="stylesheet" /> | |||
| @@ -131,49 +134,59 @@ code span.wa { color: #60a0b0; font-weight: bold; font-style: italic; } /* Warni | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html"><i class="fa fa-check"></i>Prerequis</a><ul> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-r"><i class="fa fa-check"></i>Installer R</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-rstudio-facultatif"><i class="fa fa-check"></i>Installer RStudio (facultatif)</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-necessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-nécessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="1" data-path="intro.html"><a href="intro.html"><i class="fa fa-check"></i><b>1</b> Intro</a><ul> | |||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#section"><i class="fa fa-check"></i><b>1.1</b> </a></li> | |||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>1.2</b> Mappings in ggplot</a></li> | |||
| <li class="chapter" data-level="1.3" data-path="intro.html"><a href="intro.html#scales-in-ggplot"><i class="fa fa-check"></i><b>1.3</b> scales in ggplot</a></li> | |||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#définition"><i class="fa fa-check"></i><b>1.1</b> Définition</a></li> | |||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#todo"><i class="fa fa-check"></i><b>1.2</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html"><i class="fa fa-check"></i><b>2</b> Types de datasets et types de données</a><ul> | |||
| <li class="chapter" data-level="2.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-datasets"><i class="fa fa-check"></i><b>2.1</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="2.1.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#données-tabulaires"><i class="fa fa-check"></i><b>2.1.1</b> Données tabulaires</a></li> | |||
| <li class="chapter" data-level="2.1.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#réseaux"><i class="fa fa-check"></i><b>2.1.2</b> Réseaux</a></li> | |||
| <li class="chapter" data-level="2.1.3" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-champs"><i class="fa fa-check"></i><b>2.1.3</b> TODO: Champs</a></li> | |||
| <li class="chapter" data-level="2.1.4" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-spacial"><i class="fa fa-check"></i><b>2.1.4</b> TODO: Spacial</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="2.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-données"><i class="fa fa-check"></i><b>2.2</b> Types de données</a><ul> | |||
| <li class="chapter" data-level="2.2.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-1"><i class="fa fa-check"></i><b>2.2.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="2" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html"><i class="fa fa-check"></i><b>2</b> Types de datasets et types de données</a><ul> | |||
| <li class="chapter" data-level="2.1" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#todo"><i class="fa fa-check"></i><b>2.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="3" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>3</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||
| <li class="chapter" data-level="3.1" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html#todo-1"><i class="fa fa-check"></i><b>3.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="3" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>3</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||
| <li class="chapter" data-level="3.1" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#todo-2"><i class="fa fa-check"></i><b>3.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="3.2" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#types-de-marques"><i class="fa fa-check"></i><b>3.2</b> Types de marques</a></li> | |||
| <li class="chapter" data-level="3.3" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>3.3</b> Mappings in ggplot</a></li> | |||
| <li class="chapter" data-level="3.4" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#scales-in-ggplot"><i class="fa fa-check"></i><b>3.4</b> scales in ggplot</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="4" data-path="abstraction-de-tache.html"><a href="abstraction-de-tache.html"><i class="fa fa-check"></i><b>4</b> Abstraction de tâche</a><ul> | |||
| <li class="chapter" data-level="4.1" data-path="abstraction-de-tache.html"><a href="abstraction-de-tache.html#todo-2"><i class="fa fa-check"></i><b>4.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="4" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html"><i class="fa fa-check"></i><b>4</b> Abstraction de tâche</a><ul> | |||
| <li class="chapter" data-level="4.1" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html#todo-3"><i class="fa fa-check"></i><b>4.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="5" data-path="principes-de-design.html"><a href="principes-de-design.html"><i class="fa fa-check"></i><b>5</b> Principes de design</a><ul> | |||
| <li class="chapter" data-level="5.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-3"><i class="fa fa-check"></i><b>5.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="5.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-4"><i class="fa fa-check"></i><b>5.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="6" data-path="visualisation-de-donnees-tabulaires.html"><a href="visualisation-de-donnees-tabulaires.html"><i class="fa fa-check"></i><b>6</b> Visualisation de données tabulaires</a><ul> | |||
| <li class="chapter" data-level="6.1" data-path="visualisation-de-donnees-tabulaires.html"><a href="visualisation-de-donnees-tabulaires.html#todo-4"><i class="fa fa-check"></i><b>6.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="6" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html"><i class="fa fa-check"></i><b>6</b> Visualisation de données tabulaires</a><ul> | |||
| <li class="chapter" data-level="6.1" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html#todo-5"><i class="fa fa-check"></i><b>6.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="7" data-path="interaction.html"><a href="interaction.html"><i class="fa fa-check"></i><b>7</b> Interaction</a><ul> | |||
| <li class="chapter" data-level="7.1" data-path="interaction.html"><a href="interaction.html#todo-5"><i class="fa fa-check"></i><b>7.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="7.1" data-path="interaction.html"><a href="interaction.html#todo-6"><i class="fa fa-check"></i><b>7.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="8" data-path="visualisation-de-donnees-spatiales.html"><a href="visualisation-de-donnees-spatiales.html"><i class="fa fa-check"></i><b>8</b> Visualisation de données spatiales</a><ul> | |||
| <li class="chapter" data-level="8.1" data-path="visualisation-de-donnees-spatiales.html"><a href="visualisation-de-donnees-spatiales.html#todo-6"><i class="fa fa-check"></i><b>8.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="8" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html"><i class="fa fa-check"></i><b>8</b> Visualisation de données spatiales</a><ul> | |||
| <li class="chapter" data-level="8.1" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html#todo-7"><i class="fa fa-check"></i><b>8.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="9" data-path="visualisation-de-reseaux-et-graphes.html"><a href="visualisation-de-reseaux-et-graphes.html"><i class="fa fa-check"></i><b>9</b> Visualisation de réseaux et graphes</a></li> | |||
| <li class="chapter" data-level="9" data-path="visualisation-de-réseaux-et-graphes.html"><a href="visualisation-de-réseaux-et-graphes.html"><i class="fa fa-check"></i><b>9</b> Visualisation de réseaux et graphes</a></li> | |||
| <li class="chapter" data-level="10" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html"><i class="fa fa-check"></i><b>10</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="10.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-7"><i class="fa fa-check"></i><b>10.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="10.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-8"><i class="fa fa-check"></i><b>10.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="11" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html"><i class="fa fa-check"></i><b>11</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="11.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-8"><i class="fa fa-check"></i><b>11.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="11.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-9"><i class="fa fa-check"></i><b>11.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="12" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html"><i class="fa fa-check"></i><b>12</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||
| <li class="chapter" data-level="12.1" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#creer-son-propre-theme-ggplot2"><i class="fa fa-check"></i><b>12.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||
| <li class="chapter" data-level="12.1.1" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#un-theme-est-une-fonction"><i class="fa fa-check"></i><b>12.1.1</b> un thème est une fonction</a></li> | |||
| <li class="chapter" data-level="12.1.2" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#modifier-un-theme-de-base-avec-replace"><i class="fa fa-check"></i><b>12.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||
| <li class="chapter" data-level="12.1.3" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#definir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>12.1.3</b> définir de nouveaux attributs</a></li> | |||
| <li class="chapter" data-level="12.1.4" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#exemple"><i class="fa fa-check"></i><b>12.1.4</b> Exemple</a></li> | |||
| <li class="chapter" data-level="12" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html"><i class="fa fa-check"></i><b>12</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||
| <li class="chapter" data-level="12.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#créer-son-propre-thème-ggplot2"><i class="fa fa-check"></i><b>12.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||
| <li class="chapter" data-level="12.1.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#un-thème-est-une-fonction"><i class="fa fa-check"></i><b>12.1.1</b> un thème est une fonction</a></li> | |||
| <li class="chapter" data-level="12.1.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#modifier-un-thème-de-base-avec-replace"><i class="fa fa-check"></i><b>12.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||
| <li class="chapter" data-level="12.1.3" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#définir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>12.1.3</b> définir de nouveaux attributs</a></li> | |||
| <li class="chapter" data-level="12.1.4" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#exemple"><i class="fa fa-check"></i><b>12.1.4</b> Exemple</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="12.2" data-path="ggplot2-techniques-avancees.html"><a href="ggplot2-techniques-avancees.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>12.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||
| <li class="chapter" data-level="12.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>12.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="" data-path="references.html"><a href="references.html"><i class="fa fa-check"></i>References</a></li> | |||
| <li class="divider"></li> | |||
| @@ -205,30 +218,30 @@ code span.wa { color: #60a0b0; font-weight: bold; font-style: italic; } /* Warni | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <a href="ggplot2-techniques-avancees.html" class="navigation navigation-prev navigation-unique" aria-label="Previous page"><i class="fa fa-angle-left"></i></a> | |||
| <a href="ggplot2-techniques-avancées.html" class="navigation navigation-prev navigation-unique" aria-label="Previous page"><i class="fa fa-angle-left"></i></a> | |||
| </div> | |||
| </div> | |||
| <script src="libs/gitbook-2.6.7/js/app.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/lunr.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/clipboard.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-search.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-sharing.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-fontsettings.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-bookdown.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/jquery.highlight.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-clipboard.js"></script> | |||
| <script> | |||
| gitbook.require(["gitbook"], function(gitbook) { | |||
| gitbook.start({ | |||
| "sharing": { | |||
| "github": false, | |||
| "facebook": true, | |||
| "twitter": true, | |||
| "google": false, | |||
| "linkedin": false, | |||
| "weibo": false, | |||
| "instapaper": false, | |||
| "vk": false, | |||
| "all": ["facebook", "google", "twitter", "linkedin", "weibo", "instapaper"] | |||
| "all": ["facebook", "twitter", "linkedin", "weibo", "instapaper"] | |||
| }, | |||
| "fontsettings": { | |||
| "theme": "white", | |||
+ 14
- 1
_book/search_index.json
File diff soppresso perché troppo grande
Vedi File
+ 352
- 0
_book/second-of-internet.html
Vedi File
| @@ -0,0 +1,352 @@ | |||
| <!DOCTYPE html> | |||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||
| <head> | |||
| <meta charset="utf-8" /> | |||
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |||
| <title>Chapitre 11 1 second of internet | Visualisation de données : éléments théoriques et applications avec R</title> | |||
| <meta name="description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="generator" content="bookdown 0.15 and GitBook 2.6.7" /> | |||
| <meta property="og:title" content="Chapitre 11 1 second of internet | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta property="og:type" content="book" /> | |||
| <meta property="og:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="twitter:card" content="summary" /> | |||
| <meta name="twitter:title" content="Chapitre 11 1 second of internet | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta name="twitter:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="author" content="Antoine Neuraz" /> | |||
| <meta name="date" content="2019-11-18" /> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1" /> | |||
| <meta name="apple-mobile-web-app-capable" content="yes" /> | |||
| <meta name="apple-mobile-web-app-status-bar-style" content="black" /> | |||
| <link rel="prev" href="datasaurus-dozen.html"/> | |||
| <link rel="next" href="types-de-datasets.html"/> | |||
| <script src="libs/jquery-2.2.3/jquery.min.js"></script> | |||
| <link href="libs/gitbook-2.6.7/css/style.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-table.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-bookdown.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-highlight.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-search.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-fontsettings.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-clipboard.css" rel="stylesheet" /> | |||
| <style type="text/css"> | |||
| a.sourceLine { display: inline-block; line-height: 1.25; } | |||
| a.sourceLine { pointer-events: none; color: inherit; text-decoration: inherit; } | |||
| a.sourceLine:empty { height: 1.2em; } | |||
| .sourceCode { overflow: visible; } | |||
| code.sourceCode { white-space: pre; position: relative; } | |||
| pre.sourceCode { margin: 0; } | |||
| @media screen { | |||
| div.sourceCode { overflow: auto; } | |||
| } | |||
| @media print { | |||
| code.sourceCode { white-space: pre-wrap; } | |||
| a.sourceLine { text-indent: -1em; padding-left: 1em; } | |||
| } | |||
| pre.numberSource a.sourceLine | |||
| { position: relative; left: -4em; } | |||
| pre.numberSource a.sourceLine::before | |||
| { content: attr(data-line-number); | |||
| position: relative; left: -1em; text-align: right; vertical-align: baseline; | |||
| border: none; pointer-events: all; display: inline-block; | |||
| -webkit-touch-callout: none; -webkit-user-select: none; | |||
| -khtml-user-select: none; -moz-user-select: none; | |||
| -ms-user-select: none; user-select: none; | |||
| padding: 0 4px; width: 4em; | |||
| color: #aaaaaa; | |||
| } | |||
| pre.numberSource { margin-left: 3em; border-left: 1px solid #aaaaaa; padding-left: 4px; } | |||
| div.sourceCode | |||
| { } | |||
| @media screen { | |||
| a.sourceLine::before { text-decoration: underline; } | |||
| } | |||
| code span.al { color: #ff0000; font-weight: bold; } /* Alert */ | |||
| code span.an { color: #60a0b0; font-weight: bold; font-style: italic; } /* Annotation */ | |||
| code span.at { color: #7d9029; } /* Attribute */ | |||
| code span.bn { color: #40a070; } /* BaseN */ | |||
| code span.bu { } /* BuiltIn */ | |||
| code span.cf { color: #007020; font-weight: bold; } /* ControlFlow */ | |||
| code span.ch { color: #4070a0; } /* Char */ | |||
| code span.cn { color: #880000; } /* Constant */ | |||
| code span.co { color: #60a0b0; font-style: italic; } /* Comment */ | |||
| code span.cv { color: #60a0b0; font-weight: bold; font-style: italic; } /* CommentVar */ | |||
| code span.do { color: #ba2121; font-style: italic; } /* Documentation */ | |||
| code span.dt { color: #902000; } /* DataType */ | |||
| code span.dv { color: #40a070; } /* DecVal */ | |||
| code span.er { color: #ff0000; font-weight: bold; } /* Error */ | |||
| code span.ex { } /* Extension */ | |||
| code span.fl { color: #40a070; } /* Float */ | |||
| code span.fu { color: #06287e; } /* Function */ | |||
| code span.im { } /* Import */ | |||
| code span.in { color: #60a0b0; font-weight: bold; font-style: italic; } /* Information */ | |||
| code span.kw { color: #007020; font-weight: bold; } /* Keyword */ | |||
| code span.op { color: #666666; } /* Operator */ | |||
| code span.ot { color: #007020; } /* Other */ | |||
| code span.pp { color: #bc7a00; } /* Preprocessor */ | |||
| code span.sc { color: #4070a0; } /* SpecialChar */ | |||
| code span.ss { color: #bb6688; } /* SpecialString */ | |||
| code span.st { color: #4070a0; } /* String */ | |||
| code span.va { color: #19177c; } /* Variable */ | |||
| code span.vs { color: #4070a0; } /* VerbatimString */ | |||
| code span.wa { color: #60a0b0; font-weight: bold; font-style: italic; } /* Warning */ | |||
| </style> | |||
| <link rel="stylesheet" href="style.css" type="text/css" /> | |||
| </head> | |||
| <body> | |||
| <div class="book without-animation with-summary font-size-2 font-family-1" data-basepath="."> | |||
| <div class="book-summary"> | |||
| <nav role="navigation"> | |||
| <ul class="summary"> | |||
| <li><a href="./">Visualisation de données : éléments théoriques et applications avec R</a></li> | |||
| <li class="divider"></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html"><i class="fa fa-check"></i>Prerequis</a><ul> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-r"><i class="fa fa-check"></i>Installer R</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-rstudio-facultatif"><i class="fa fa-check"></i>Installer RStudio (facultatif)</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-nécessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="1" data-path="intro.html"><a href="intro.html"><i class="fa fa-check"></i><b>1</b> Intro</a><ul> | |||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#définition"><i class="fa fa-check"></i><b>1.1</b> Définition</a></li> | |||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#todo"><i class="fa fa-check"></i><b>1.2</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="2" data-path="ue-visualisation.html"><a href="ue-visualisation.html"><i class="fa fa-check"></i><b>2</b> UE Visualisation</a><ul> | |||
| <li class="chapter" data-level="2.0.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#section"><i class="fa fa-check"></i><b>2.0.1</b> 2019-2020</a></li> | |||
| <li class="chapter" data-level="2.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#dr.antoine-neuraz"><i class="fa fa-check"></i><b>2.1</b> Dr. Antoine Neuraz</a><ul> | |||
| <li class="chapter" data-level="2.1.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ahu-informatique-médicale"><i class="fa fa-check"></i><b>2.1.1</b> AHU Informatique médicale</a></li> | |||
| <li class="chapter" data-level="2.1.2" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ère-moitié-du-cours-théorie"><i class="fa fa-check"></i><b>2.1.2</b> 1ère moitié du cours: théorie</a></li> | |||
| <li class="chapter" data-level="2.1.3" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ème-moitié-du-cours-mise-en-pratique"><i class="fa fa-check"></i><b>2.1.3</b> 2ème moitié du cours: mise en pratique</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="3" data-path="visualisation.html"><a href="visualisation.html"><i class="fa fa-check"></i><b>3</b> Visualisation</a></li> | |||
| <li class="chapter" data-level="4" data-path="pourquoi-visualiser-graphiquement.html"><a href="pourquoi-visualiser-graphiquement.html"><i class="fa fa-check"></i><b>4</b> Pourquoi visualiser graphiquement ?</a></li> | |||
| <li class="chapter" data-level="5" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><i class="fa fa-check"></i><b>5</b> Pourquoi mettre un ordinateur dans la boucle ?</a><ul> | |||
| <li class="chapter" data-level="5.1" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html#passage-à-léchelle"><i class="fa fa-check"></i><b>5.1</b> ## <strong>Passage à l’échelle</strong></a></li> | |||
| <li class="chapter" data-level="5.2" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html#efficience-réutilisation-diffusion"><i class="fa fa-check"></i><b>5.2</b> <strong>Efficience</strong>: réutilisation, diffusion</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="6" data-path="buts-dune-visualisation.html"><a href="buts-dune-visualisation.html"><i class="fa fa-check"></i><b>6</b> Buts d’une visualisation</a></li> | |||
| <li class="chapter" data-level="7" data-path="définition-1.html"><a href="définition-1.html"><i class="fa fa-check"></i><b>7</b> Définition</a><ul> | |||
| <li class="chapter" data-level="7.0.1" data-path="définition-1.html"><a href="définition-1.html#la-visualisation-est-le-processus-qui-transforme-les-données-en-représentation-graphique-interactive-à-des-fins-d-exploration-de-confirmation-ou-de-communication."><i class="fa fa-check"></i><b>7.0.1</b> La visualisation est le processus qui <strong>transforme</strong> les données en <strong>représentation graphique</strong> interactive à des fins d’ <strong>exploration</strong>, de <strong>confirmation</strong> ou de <strong>communication</strong>.</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="8" data-path="pourquoi-ne-pas-se-limiter-aux-statistiques.html"><a href="pourquoi-ne-pas-se-limiter-aux-statistiques.html"><i class="fa fa-check"></i><b>8</b> Pourquoi ne pas se limiter aux statistiques ?</a></li> | |||
| <li class="chapter" data-level="9" data-path="anscombes-quartet.html"><a href="anscombes-quartet.html"><i class="fa fa-check"></i><b>9</b> Anscombe’s quartet</a></li> | |||
| <li class="chapter" data-level="10" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html"><i class="fa fa-check"></i><b>10</b> Datasaurus dozen</a><ul> | |||
| <li class="chapter" data-level="10.1" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html#un-peu-dhistoire-enregistrer"><i class="fa fa-check"></i><b>10.1</b> Un peu d’histoire: enregistrer</a><ul> | |||
| <li class="chapter" data-level="10.1.1" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html#john-snow-1854"><i class="fa fa-check"></i><b>10.1.1</b> John Snow (1854)</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="11" data-path="second-of-internet.html"><a href="second-of-internet.html"><i class="fa fa-check"></i><b>11</b> 1 second of internet</a></li> | |||
| <li class="chapter" data-level="12" data-path="types-de-datasets.html"><a href="types-de-datasets.html"><i class="fa fa-check"></i><b>12</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="12.1" data-path="types-de-datasets.html"><a href="types-de-datasets.html#scale-100"><i class="fa fa-check"></i><b>12.1</b> <img src="img/donnees_tableau.png" alt=":scale 100%" /></a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="13" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html"><i class="fa fa-check"></i><b>13</b> Autres caractéristiques des données</a><ul> | |||
| <li class="chapter" data-level="13.0.1" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#liens-relation-entre-2-entités-observations-noeuds"><i class="fa fa-check"></i><b>13.0.1</b> <strong>Liens</strong> : relation entre 2 entités (observations, noeuds)</a></li> | |||
| <li class="chapter" data-level="13.0.2" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#positions-données-spatiales"><i class="fa fa-check"></i><b>13.0.2</b> <strong>Positions</strong> (données spatiales)</a></li> | |||
| <li class="chapter" data-level="13.0.3" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#grilles-grids-stratégie-déchantillonage-de-données-continues"><i class="fa fa-check"></i><b>13.0.3</b> <strong>Grilles</strong> (grids) : stratégie d’échantillonage de données continues</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="14" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html"><i class="fa fa-check"></i><b>14</b> Variables quantitatives</a><ul> | |||
| <li class="chapter" data-level="14.0.1" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html#intervalles-zéro-arbitraire"><i class="fa fa-check"></i><b>14.0.1</b> <strong>Intervalles</strong> = zéro arbitraire</a></li> | |||
| <li class="chapter" data-level="14.0.2" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html#ratios-zero-absolu"><i class="fa fa-check"></i><b>14.0.2</b> <strong>Ratios</strong> = zero absolu</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="15" data-path="marques-et-échelles.html"><a href="marques-et-échelles.html"><i class="fa fa-check"></i><b>15</b> Marques et échelles</a></li> | |||
| <li class="chapter" data-level="16" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html"><i class="fa fa-check"></i><b>16</b> Marques pour observations</a><ul> | |||
| <li class="chapter" data-level="16.1" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html#eléments-géométriques-de-base"><i class="fa fa-check"></i><b>16.1</b> Eléments géométriques de base</a><ul> | |||
| <li class="chapter" data-level="16.1.1" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html#contrôle-lapparence-proportionnellement-ou-en-fonction-de-variables"><i class="fa fa-check"></i><b>16.1.1</b> Contrôle l’apparence proportionnellement ou en fonction de variables</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="17" data-path="utiliser-les-marques-et-les-échelles.html"><a href="utiliser-les-marques-et-les-échelles.html"><i class="fa fa-check"></i><b>17</b> Utiliser les marques et les échelles</a></li> | |||
| <li class="chapter" data-level="18" data-path="utiliser-les-marques-et-les-échelles-1.html"><a href="utiliser-les-marques-et-les-échelles-1.html"><i class="fa fa-check"></i><b>18</b> Utiliser les marques et les échelles</a></li> | |||
| <li class="chapter" data-level="19" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html"><i class="fa fa-check"></i><b>19</b> Utiliser les marques et les échelles</a><ul> | |||
| <li class="chapter" data-level="19.0.1" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html#longueur-position-et-luminosité"><i class="fa fa-check"></i><b>19.0.1</b> Longueur, position et Luminosité</a></li> | |||
| <li class="chapter" data-level="19.1" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html#echelles---efficience"><i class="fa fa-check"></i><b>19.1</b> Echelles - efficience</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="20" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html"><i class="fa fa-check"></i><b>20</b> Types de datasets et types de données</a><ul> | |||
| <li class="chapter" data-level="20.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-datasets-1"><i class="fa fa-check"></i><b>20.1</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="20.1.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#données-tabulaires"><i class="fa fa-check"></i><b>20.1.1</b> Données tabulaires</a></li> | |||
| <li class="chapter" data-level="20.1.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#réseaux"><i class="fa fa-check"></i><b>20.1.2</b> Réseaux</a></li> | |||
| <li class="chapter" data-level="20.1.3" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-champs"><i class="fa fa-check"></i><b>20.1.3</b> TODO: Champs</a></li> | |||
| <li class="chapter" data-level="20.1.4" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-spacial"><i class="fa fa-check"></i><b>20.1.4</b> TODO: Spacial</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="20.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-données"><i class="fa fa-check"></i><b>20.2</b> Types de données</a><ul> | |||
| <li class="chapter" data-level="20.2.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-1"><i class="fa fa-check"></i><b>20.2.1</b> TODO</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="21" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>21</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||
| <li class="chapter" data-level="21.1" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#todo-2"><i class="fa fa-check"></i><b>21.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="21.2" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#types-de-marques"><i class="fa fa-check"></i><b>21.2</b> Types de marques</a></li> | |||
| <li class="chapter" data-level="21.3" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>21.3</b> Mappings in ggplot</a></li> | |||
| <li class="chapter" data-level="21.4" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#scales-in-ggplot"><i class="fa fa-check"></i><b>21.4</b> scales in ggplot</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="22" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html"><i class="fa fa-check"></i><b>22</b> Abstraction de tâche</a><ul> | |||
| <li class="chapter" data-level="22.1" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html#todo-3"><i class="fa fa-check"></i><b>22.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="23" data-path="principes-de-design.html"><a href="principes-de-design.html"><i class="fa fa-check"></i><b>23</b> Principes de design</a><ul> | |||
| <li class="chapter" data-level="23.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-4"><i class="fa fa-check"></i><b>23.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="24" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html"><i class="fa fa-check"></i><b>24</b> Visualisation de données tabulaires</a><ul> | |||
| <li class="chapter" data-level="24.1" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html#todo-5"><i class="fa fa-check"></i><b>24.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="25" data-path="interaction.html"><a href="interaction.html"><i class="fa fa-check"></i><b>25</b> Interaction</a><ul> | |||
| <li class="chapter" data-level="25.1" data-path="interaction.html"><a href="interaction.html#todo-6"><i class="fa fa-check"></i><b>25.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="26" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html"><i class="fa fa-check"></i><b>26</b> Visualisation de données spatiales</a><ul> | |||
| <li class="chapter" data-level="26.1" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html#todo-7"><i class="fa fa-check"></i><b>26.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="27" data-path="visualisation-de-réseaux-et-graphes.html"><a href="visualisation-de-réseaux-et-graphes.html"><i class="fa fa-check"></i><b>27</b> Visualisation de réseaux et graphes</a></li> | |||
| <li class="chapter" data-level="28" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html"><i class="fa fa-check"></i><b>28</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="28.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-8"><i class="fa fa-check"></i><b>28.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="29" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html"><i class="fa fa-check"></i><b>29</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="29.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-9"><i class="fa fa-check"></i><b>29.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html"><i class="fa fa-check"></i><b>30</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||
| <li class="chapter" data-level="30.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#créer-son-propre-thème-ggplot2"><i class="fa fa-check"></i><b>30.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||
| <li class="chapter" data-level="30.1.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#un-thème-est-une-fonction"><i class="fa fa-check"></i><b>30.1.1</b> un thème est une fonction</a></li> | |||
| <li class="chapter" data-level="30.1.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#modifier-un-thème-de-base-avec-replace"><i class="fa fa-check"></i><b>30.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||
| <li class="chapter" data-level="30.1.3" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#définir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>30.1.3</b> définir de nouveaux attributs</a></li> | |||
| <li class="chapter" data-level="30.1.4" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#exemple"><i class="fa fa-check"></i><b>30.1.4</b> Exemple</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>30.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="" data-path="references.html"><a href="references.html"><i class="fa fa-check"></i>References</a><ul> | |||
| <li class="chapter" data-level="30.3" data-path="references.html"><a href="references.html#ggplot2-implémente-la-grammaire-de-la-visualisation"><i class="fa fa-check"></i><b>30.3</b> ggplot2 implémente la grammaire de la visualisation</a></li> | |||
| <li class="chapter" data-level="30.4" data-path="references.html"><a href="references.html#les-essentiels"><i class="fa fa-check"></i><b>30.4</b> Les essentiels</a></li> | |||
| <li class="chapter" data-level="30.5" data-path="references.html"><a href="references.html#data-données-source."><i class="fa fa-check"></i><b>30.5</b> ### Data: Données source.</a></li> | |||
| <li class="chapter" data-level="30.6" data-path="references.html"><a href="references.html#geoms-marques-de-la-visualisation-points-lignes"><i class="fa fa-check"></i><b>30.6</b> ### Geoms: Marques de la visualisation (points, lignes, …)</a><ul> | |||
| <li class="chapter" data-level="30.6.1" data-path="references.html"><a href="references.html#scales-echelles-de-la-visualisation-position-taille-couleur"><i class="fa fa-check"></i><b>30.6.1</b> Scales: Echelles de la visualisation (position, taille, couleur,…)</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30.7" data-path="references.html"><a href="references.html#la-base"><i class="fa fa-check"></i><b>30.7</b> La base</a></li> | |||
| <li class="chapter" data-level="30.8" data-path="references.html"><a href="references.html#ajouter-une-geometrie"><i class="fa fa-check"></i><b>30.8</b> Ajouter une geometrie</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="31" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html"><i class="fa fa-check"></i><b>31</b> Ajouter un encodage (aesthetics)</a><ul> | |||
| <li class="chapter" data-level="31.1" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#ajouter-une-facette"><i class="fa fa-check"></i><b>31.1</b> Ajouter une facette</a></li> | |||
| <li class="chapter" data-level="31.2" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#ajuster-la-légende"><i class="fa fa-check"></i><b>31.2</b> Ajuster la légende</a><ul> | |||
| <li class="chapter" data-level="31.2.1" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#site-du-tidyverse-httpsggplot2.tidyverse.org"><i class="fa fa-check"></i><b>31.2.1</b> site du tidyverse: <span>https://ggplot2.tidyverse.org</span></a></li> | |||
| <li class="chapter" data-level="31.2.2" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#r-for-datascience-httpsr4ds.had.co.nz"><i class="fa fa-check"></i><b>31.2.2</b> R for datascience: <span>https://r4ds.had.co.nz/</span></a></li> | |||
| <li class="chapter" data-level="31.2.3" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#stackoverfow-httpsstackoverflow.com"><i class="fa fa-check"></i><b>31.2.3</b> stackoverfow: <span>https://stackoverflow.com</span></a></li> | |||
| <li class="chapter" data-level="31.2.4" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#votre-moteur-de-recherche-préféré"><i class="fa fa-check"></i><b>31.2.4</b> votre moteur de recherche préféré</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="32" data-path="todo-2-1.html"><a href="todo-2-1.html"><i class="fa fa-check"></i><b>32</b> TODO 2</a><ul> | |||
| <li class="chapter" data-level="32.0.1" data-path="todo-2-1.html"><a href="todo-2-1.html#représenter-la-distribution-du-nombre-de-miles-per-gallon-en-histogramme"><i class="fa fa-check"></i><b>32.0.1</b> représenter la distribution du nombre de miles per gallon en histogramme</a></li> | |||
| <li class="chapter" data-level="32.0.2" data-path="todo-2-1.html"><a href="todo-2-1.html#représenter-la-distribution-du-nombre-de-miles-per-gallon-en-boxplot"><i class="fa fa-check"></i><b>32.0.2</b> représenter la distribution du nombre de miles per gallon en boxplot</a></li> | |||
| <li class="chapter" data-level="32.0.3" data-path="todo-2-1.html"><a href="todo-2-1.html#representer-la-distribution-du-nombre-de-miles-per-gallon-en-fonction-du-nombre-de-cylindres"><i class="fa fa-check"></i><b>32.0.3</b> representer la distribution du nombre de miles per gallon en fonction du nombre de cylindres</a></li> | |||
| <li class="chapter" data-level="32.0.4" data-path="todo-2-1.html"><a href="todo-2-1.html#ajouter-les-points-par-dessus-la-distribution"><i class="fa fa-check"></i><b>32.0.4</b> ajouter les points par dessus la distribution</a></li> | |||
| <li class="chapter" data-level="32.0.5" data-path="todo-2-1.html"><a href="todo-2-1.html#paufiner-le-plot-axes-titres-thème"><i class="fa fa-check"></i><b>32.0.5</b> paufiner le plot (axes, titres, thème)</a></li> | |||
| </ul></li> | |||
| <li class="divider"></li> | |||
| <li><a href="https://github.com/rstudio/bookdown" target="blank">Published with bookdown</a></li> | |||
| </ul> | |||
| </nav> | |||
| </div> | |||
| <div class="book-body"> | |||
| <div class="body-inner"> | |||
| <div class="book-header" role="navigation"> | |||
| <h1> | |||
| <i class="fa fa-circle-o-notch fa-spin"></i><a href="./">Visualisation de données : éléments théoriques et applications avec R</a> | |||
| </h1> | |||
| </div> | |||
| <div class="page-wrapper" tabindex="-1" role="main"> | |||
| <div class="page-inner"> | |||
| <section class="normal" id="section-"> | |||
| <div id="second-of-internet" class="section level1"> | |||
| <h1><span class="header-section-number">Chapitre 11</span> 1 second of internet</h1> | |||
| <p><img src="img/1second.png" /> | |||
| <a href="https://www.internetlivestats.com/one-second/"></a></p> | |||
| <p>class: center | |||
| # London Tube 1933</p> | |||
| <div class="figure"> | |||
| <img src="img/tube1933.png" alt=":scale 80%" /> | |||
| <p class="caption">:scale 80%</p> | |||
| </div> | |||
| <p>class: center, middle, inverse</p> | |||
| </div> | |||
| </section> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <a href="datasaurus-dozen.html" class="navigation navigation-prev " aria-label="Previous page"><i class="fa fa-angle-left"></i></a> | |||
| <a href="types-de-datasets.html" class="navigation navigation-next " aria-label="Next page"><i class="fa fa-angle-right"></i></a> | |||
| </div> | |||
| </div> | |||
| <script src="libs/gitbook-2.6.7/js/app.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/lunr.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/clipboard.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-search.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-sharing.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-fontsettings.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-bookdown.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/jquery.highlight.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-clipboard.js"></script> | |||
| <script> | |||
| gitbook.require(["gitbook"], function(gitbook) { | |||
| gitbook.start({ | |||
| "sharing": { | |||
| "facebook": true, | |||
| "twitter": true, | |||
| "linkedin": false, | |||
| "weibo": false, | |||
| "instapaper": false, | |||
| "vk": false, | |||
| "all": ["facebook", "twitter", "linkedin", "weibo", "instapaper"] | |||
| }, | |||
| "fontsettings": { | |||
| "theme": "white", | |||
| "family": "sans", | |||
| "size": 2 | |||
| }, | |||
| "edit": { | |||
| "link": null, | |||
| "text": null | |||
| }, | |||
| "history": { | |||
| "link": null, | |||
| "text": null | |||
| }, | |||
| "download": ["dataviz.pdf", "dataviz.epub"], | |||
| "toc": { | |||
| "collapse": "subsection" | |||
| } | |||
| }); | |||
| }); | |||
| </script> | |||
| </body> | |||
| </html> | |||
+ 359
- 0
_book/todo-2-1.html
Vedi File
| @@ -0,0 +1,359 @@ | |||
| <!DOCTYPE html> | |||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||
| <head> | |||
| <meta charset="utf-8" /> | |||
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |||
| <title>Chapitre 32 TODO 2 | Visualisation de données : éléments théoriques et applications avec R</title> | |||
| <meta name="description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="generator" content="bookdown 0.15 and GitBook 2.6.7" /> | |||
| <meta property="og:title" content="Chapitre 32 TODO 2 | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta property="og:type" content="book" /> | |||
| <meta property="og:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="twitter:card" content="summary" /> | |||
| <meta name="twitter:title" content="Chapitre 32 TODO 2 | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta name="twitter:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="author" content="Antoine Neuraz" /> | |||
| <meta name="date" content="2019-11-18" /> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1" /> | |||
| <meta name="apple-mobile-web-app-capable" content="yes" /> | |||
| <meta name="apple-mobile-web-app-status-bar-style" content="black" /> | |||
| <link rel="prev" href="ajouter-un-encodage-aesthetics.html"/> | |||
| <script src="libs/jquery-2.2.3/jquery.min.js"></script> | |||
| <link href="libs/gitbook-2.6.7/css/style.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-table.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-bookdown.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-highlight.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-search.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-fontsettings.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-clipboard.css" rel="stylesheet" /> | |||
| <style type="text/css"> | |||
| a.sourceLine { display: inline-block; line-height: 1.25; } | |||
| a.sourceLine { pointer-events: none; color: inherit; text-decoration: inherit; } | |||
| a.sourceLine:empty { height: 1.2em; } | |||
| .sourceCode { overflow: visible; } | |||
| code.sourceCode { white-space: pre; position: relative; } | |||
| pre.sourceCode { margin: 0; } | |||
| @media screen { | |||
| div.sourceCode { overflow: auto; } | |||
| } | |||
| @media print { | |||
| code.sourceCode { white-space: pre-wrap; } | |||
| a.sourceLine { text-indent: -1em; padding-left: 1em; } | |||
| } | |||
| pre.numberSource a.sourceLine | |||
| { position: relative; left: -4em; } | |||
| pre.numberSource a.sourceLine::before | |||
| { content: attr(data-line-number); | |||
| position: relative; left: -1em; text-align: right; vertical-align: baseline; | |||
| border: none; pointer-events: all; display: inline-block; | |||
| -webkit-touch-callout: none; -webkit-user-select: none; | |||
| -khtml-user-select: none; -moz-user-select: none; | |||
| -ms-user-select: none; user-select: none; | |||
| padding: 0 4px; width: 4em; | |||
| color: #aaaaaa; | |||
| } | |||
| pre.numberSource { margin-left: 3em; border-left: 1px solid #aaaaaa; padding-left: 4px; } | |||
| div.sourceCode | |||
| { } | |||
| @media screen { | |||
| a.sourceLine::before { text-decoration: underline; } | |||
| } | |||
| code span.al { color: #ff0000; font-weight: bold; } /* Alert */ | |||
| code span.an { color: #60a0b0; font-weight: bold; font-style: italic; } /* Annotation */ | |||
| code span.at { color: #7d9029; } /* Attribute */ | |||
| code span.bn { color: #40a070; } /* BaseN */ | |||
| code span.bu { } /* BuiltIn */ | |||
| code span.cf { color: #007020; font-weight: bold; } /* ControlFlow */ | |||
| code span.ch { color: #4070a0; } /* Char */ | |||
| code span.cn { color: #880000; } /* Constant */ | |||
| code span.co { color: #60a0b0; font-style: italic; } /* Comment */ | |||
| code span.cv { color: #60a0b0; font-weight: bold; font-style: italic; } /* CommentVar */ | |||
| code span.do { color: #ba2121; font-style: italic; } /* Documentation */ | |||
| code span.dt { color: #902000; } /* DataType */ | |||
| code span.dv { color: #40a070; } /* DecVal */ | |||
| code span.er { color: #ff0000; font-weight: bold; } /* Error */ | |||
| code span.ex { } /* Extension */ | |||
| code span.fl { color: #40a070; } /* Float */ | |||
| code span.fu { color: #06287e; } /* Function */ | |||
| code span.im { } /* Import */ | |||
| code span.in { color: #60a0b0; font-weight: bold; font-style: italic; } /* Information */ | |||
| code span.kw { color: #007020; font-weight: bold; } /* Keyword */ | |||
| code span.op { color: #666666; } /* Operator */ | |||
| code span.ot { color: #007020; } /* Other */ | |||
| code span.pp { color: #bc7a00; } /* Preprocessor */ | |||
| code span.sc { color: #4070a0; } /* SpecialChar */ | |||
| code span.ss { color: #bb6688; } /* SpecialString */ | |||
| code span.st { color: #4070a0; } /* String */ | |||
| code span.va { color: #19177c; } /* Variable */ | |||
| code span.vs { color: #4070a0; } /* VerbatimString */ | |||
| code span.wa { color: #60a0b0; font-weight: bold; font-style: italic; } /* Warning */ | |||
| </style> | |||
| <link rel="stylesheet" href="style.css" type="text/css" /> | |||
| </head> | |||
| <body> | |||
| <div class="book without-animation with-summary font-size-2 font-family-1" data-basepath="."> | |||
| <div class="book-summary"> | |||
| <nav role="navigation"> | |||
| <ul class="summary"> | |||
| <li><a href="./">Visualisation de données : éléments théoriques et applications avec R</a></li> | |||
| <li class="divider"></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html"><i class="fa fa-check"></i>Prerequis</a><ul> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-r"><i class="fa fa-check"></i>Installer R</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-rstudio-facultatif"><i class="fa fa-check"></i>Installer RStudio (facultatif)</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-nécessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="1" data-path="intro.html"><a href="intro.html"><i class="fa fa-check"></i><b>1</b> Intro</a><ul> | |||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#définition"><i class="fa fa-check"></i><b>1.1</b> Définition</a></li> | |||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#todo"><i class="fa fa-check"></i><b>1.2</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="2" data-path="ue-visualisation.html"><a href="ue-visualisation.html"><i class="fa fa-check"></i><b>2</b> UE Visualisation</a><ul> | |||
| <li class="chapter" data-level="2.0.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#section"><i class="fa fa-check"></i><b>2.0.1</b> 2019-2020</a></li> | |||
| <li class="chapter" data-level="2.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#dr.antoine-neuraz"><i class="fa fa-check"></i><b>2.1</b> Dr. Antoine Neuraz</a><ul> | |||
| <li class="chapter" data-level="2.1.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ahu-informatique-médicale"><i class="fa fa-check"></i><b>2.1.1</b> AHU Informatique médicale</a></li> | |||
| <li class="chapter" data-level="2.1.2" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ère-moitié-du-cours-théorie"><i class="fa fa-check"></i><b>2.1.2</b> 1ère moitié du cours: théorie</a></li> | |||
| <li class="chapter" data-level="2.1.3" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ème-moitié-du-cours-mise-en-pratique"><i class="fa fa-check"></i><b>2.1.3</b> 2ème moitié du cours: mise en pratique</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="3" data-path="visualisation.html"><a href="visualisation.html"><i class="fa fa-check"></i><b>3</b> Visualisation</a></li> | |||
| <li class="chapter" data-level="4" data-path="pourquoi-visualiser-graphiquement.html"><a href="pourquoi-visualiser-graphiquement.html"><i class="fa fa-check"></i><b>4</b> Pourquoi visualiser graphiquement ?</a></li> | |||
| <li class="chapter" data-level="5" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><i class="fa fa-check"></i><b>5</b> Pourquoi mettre un ordinateur dans la boucle ?</a><ul> | |||
| <li class="chapter" data-level="5.1" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html#passage-à-léchelle"><i class="fa fa-check"></i><b>5.1</b> ## <strong>Passage à l’échelle</strong></a></li> | |||
| <li class="chapter" data-level="5.2" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html#efficience-réutilisation-diffusion"><i class="fa fa-check"></i><b>5.2</b> <strong>Efficience</strong>: réutilisation, diffusion</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="6" data-path="buts-dune-visualisation.html"><a href="buts-dune-visualisation.html"><i class="fa fa-check"></i><b>6</b> Buts d’une visualisation</a></li> | |||
| <li class="chapter" data-level="7" data-path="définition-1.html"><a href="définition-1.html"><i class="fa fa-check"></i><b>7</b> Définition</a><ul> | |||
| <li class="chapter" data-level="7.0.1" data-path="définition-1.html"><a href="définition-1.html#la-visualisation-est-le-processus-qui-transforme-les-données-en-représentation-graphique-interactive-à-des-fins-d-exploration-de-confirmation-ou-de-communication."><i class="fa fa-check"></i><b>7.0.1</b> La visualisation est le processus qui <strong>transforme</strong> les données en <strong>représentation graphique</strong> interactive à des fins d’ <strong>exploration</strong>, de <strong>confirmation</strong> ou de <strong>communication</strong>.</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="8" data-path="pourquoi-ne-pas-se-limiter-aux-statistiques.html"><a href="pourquoi-ne-pas-se-limiter-aux-statistiques.html"><i class="fa fa-check"></i><b>8</b> Pourquoi ne pas se limiter aux statistiques ?</a></li> | |||
| <li class="chapter" data-level="9" data-path="anscombes-quartet.html"><a href="anscombes-quartet.html"><i class="fa fa-check"></i><b>9</b> Anscombe’s quartet</a></li> | |||
| <li class="chapter" data-level="10" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html"><i class="fa fa-check"></i><b>10</b> Datasaurus dozen</a><ul> | |||
| <li class="chapter" data-level="10.1" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html#un-peu-dhistoire-enregistrer"><i class="fa fa-check"></i><b>10.1</b> Un peu d’histoire: enregistrer</a><ul> | |||
| <li class="chapter" data-level="10.1.1" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html#john-snow-1854"><i class="fa fa-check"></i><b>10.1.1</b> John Snow (1854)</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="11" data-path="second-of-internet.html"><a href="second-of-internet.html"><i class="fa fa-check"></i><b>11</b> 1 second of internet</a></li> | |||
| <li class="chapter" data-level="12" data-path="types-de-datasets.html"><a href="types-de-datasets.html"><i class="fa fa-check"></i><b>12</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="12.1" data-path="types-de-datasets.html"><a href="types-de-datasets.html#scale-100"><i class="fa fa-check"></i><b>12.1</b> <img src="img/donnees_tableau.png" alt=":scale 100%" /></a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="13" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html"><i class="fa fa-check"></i><b>13</b> Autres caractéristiques des données</a><ul> | |||
| <li class="chapter" data-level="13.0.1" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#liens-relation-entre-2-entités-observations-noeuds"><i class="fa fa-check"></i><b>13.0.1</b> <strong>Liens</strong> : relation entre 2 entités (observations, noeuds)</a></li> | |||
| <li class="chapter" data-level="13.0.2" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#positions-données-spatiales"><i class="fa fa-check"></i><b>13.0.2</b> <strong>Positions</strong> (données spatiales)</a></li> | |||
| <li class="chapter" data-level="13.0.3" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#grilles-grids-stratégie-déchantillonage-de-données-continues"><i class="fa fa-check"></i><b>13.0.3</b> <strong>Grilles</strong> (grids) : stratégie d’échantillonage de données continues</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="14" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html"><i class="fa fa-check"></i><b>14</b> Variables quantitatives</a><ul> | |||
| <li class="chapter" data-level="14.0.1" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html#intervalles-zéro-arbitraire"><i class="fa fa-check"></i><b>14.0.1</b> <strong>Intervalles</strong> = zéro arbitraire</a></li> | |||
| <li class="chapter" data-level="14.0.2" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html#ratios-zero-absolu"><i class="fa fa-check"></i><b>14.0.2</b> <strong>Ratios</strong> = zero absolu</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="15" data-path="marques-et-échelles.html"><a href="marques-et-échelles.html"><i class="fa fa-check"></i><b>15</b> Marques et échelles</a></li> | |||
| <li class="chapter" data-level="16" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html"><i class="fa fa-check"></i><b>16</b> Marques pour observations</a><ul> | |||
| <li class="chapter" data-level="16.1" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html#eléments-géométriques-de-base"><i class="fa fa-check"></i><b>16.1</b> Eléments géométriques de base</a><ul> | |||
| <li class="chapter" data-level="16.1.1" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html#contrôle-lapparence-proportionnellement-ou-en-fonction-de-variables"><i class="fa fa-check"></i><b>16.1.1</b> Contrôle l’apparence proportionnellement ou en fonction de variables</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="17" data-path="utiliser-les-marques-et-les-échelles.html"><a href="utiliser-les-marques-et-les-échelles.html"><i class="fa fa-check"></i><b>17</b> Utiliser les marques et les échelles</a></li> | |||
| <li class="chapter" data-level="18" data-path="utiliser-les-marques-et-les-échelles-1.html"><a href="utiliser-les-marques-et-les-échelles-1.html"><i class="fa fa-check"></i><b>18</b> Utiliser les marques et les échelles</a></li> | |||
| <li class="chapter" data-level="19" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html"><i class="fa fa-check"></i><b>19</b> Utiliser les marques et les échelles</a><ul> | |||
| <li class="chapter" data-level="19.0.1" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html#longueur-position-et-luminosité"><i class="fa fa-check"></i><b>19.0.1</b> Longueur, position et Luminosité</a></li> | |||
| <li class="chapter" data-level="19.1" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html#echelles---efficience"><i class="fa fa-check"></i><b>19.1</b> Echelles - efficience</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="20" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html"><i class="fa fa-check"></i><b>20</b> Types de datasets et types de données</a><ul> | |||
| <li class="chapter" data-level="20.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-datasets-1"><i class="fa fa-check"></i><b>20.1</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="20.1.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#données-tabulaires"><i class="fa fa-check"></i><b>20.1.1</b> Données tabulaires</a></li> | |||
| <li class="chapter" data-level="20.1.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#réseaux"><i class="fa fa-check"></i><b>20.1.2</b> Réseaux</a></li> | |||
| <li class="chapter" data-level="20.1.3" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-champs"><i class="fa fa-check"></i><b>20.1.3</b> TODO: Champs</a></li> | |||
| <li class="chapter" data-level="20.1.4" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-spacial"><i class="fa fa-check"></i><b>20.1.4</b> TODO: Spacial</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="20.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-données"><i class="fa fa-check"></i><b>20.2</b> Types de données</a><ul> | |||
| <li class="chapter" data-level="20.2.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-1"><i class="fa fa-check"></i><b>20.2.1</b> TODO</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="21" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>21</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||
| <li class="chapter" data-level="21.1" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#todo-2"><i class="fa fa-check"></i><b>21.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="21.2" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#types-de-marques"><i class="fa fa-check"></i><b>21.2</b> Types de marques</a></li> | |||
| <li class="chapter" data-level="21.3" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>21.3</b> Mappings in ggplot</a></li> | |||
| <li class="chapter" data-level="21.4" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#scales-in-ggplot"><i class="fa fa-check"></i><b>21.4</b> scales in ggplot</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="22" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html"><i class="fa fa-check"></i><b>22</b> Abstraction de tâche</a><ul> | |||
| <li class="chapter" data-level="22.1" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html#todo-3"><i class="fa fa-check"></i><b>22.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="23" data-path="principes-de-design.html"><a href="principes-de-design.html"><i class="fa fa-check"></i><b>23</b> Principes de design</a><ul> | |||
| <li class="chapter" data-level="23.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-4"><i class="fa fa-check"></i><b>23.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="24" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html"><i class="fa fa-check"></i><b>24</b> Visualisation de données tabulaires</a><ul> | |||
| <li class="chapter" data-level="24.1" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html#todo-5"><i class="fa fa-check"></i><b>24.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="25" data-path="interaction.html"><a href="interaction.html"><i class="fa fa-check"></i><b>25</b> Interaction</a><ul> | |||
| <li class="chapter" data-level="25.1" data-path="interaction.html"><a href="interaction.html#todo-6"><i class="fa fa-check"></i><b>25.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="26" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html"><i class="fa fa-check"></i><b>26</b> Visualisation de données spatiales</a><ul> | |||
| <li class="chapter" data-level="26.1" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html#todo-7"><i class="fa fa-check"></i><b>26.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="27" data-path="visualisation-de-réseaux-et-graphes.html"><a href="visualisation-de-réseaux-et-graphes.html"><i class="fa fa-check"></i><b>27</b> Visualisation de réseaux et graphes</a></li> | |||
| <li class="chapter" data-level="28" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html"><i class="fa fa-check"></i><b>28</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="28.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-8"><i class="fa fa-check"></i><b>28.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="29" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html"><i class="fa fa-check"></i><b>29</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="29.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-9"><i class="fa fa-check"></i><b>29.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html"><i class="fa fa-check"></i><b>30</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||
| <li class="chapter" data-level="30.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#créer-son-propre-thème-ggplot2"><i class="fa fa-check"></i><b>30.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||
| <li class="chapter" data-level="30.1.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#un-thème-est-une-fonction"><i class="fa fa-check"></i><b>30.1.1</b> un thème est une fonction</a></li> | |||
| <li class="chapter" data-level="30.1.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#modifier-un-thème-de-base-avec-replace"><i class="fa fa-check"></i><b>30.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||
| <li class="chapter" data-level="30.1.3" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#définir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>30.1.3</b> définir de nouveaux attributs</a></li> | |||
| <li class="chapter" data-level="30.1.4" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#exemple"><i class="fa fa-check"></i><b>30.1.4</b> Exemple</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>30.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="" data-path="references.html"><a href="references.html"><i class="fa fa-check"></i>References</a><ul> | |||
| <li class="chapter" data-level="30.3" data-path="references.html"><a href="references.html#ggplot2-implémente-la-grammaire-de-la-visualisation"><i class="fa fa-check"></i><b>30.3</b> ggplot2 implémente la grammaire de la visualisation</a></li> | |||
| <li class="chapter" data-level="30.4" data-path="references.html"><a href="references.html#les-essentiels"><i class="fa fa-check"></i><b>30.4</b> Les essentiels</a></li> | |||
| <li class="chapter" data-level="30.5" data-path="references.html"><a href="references.html#data-données-source."><i class="fa fa-check"></i><b>30.5</b> ### Data: Données source.</a></li> | |||
| <li class="chapter" data-level="30.6" data-path="references.html"><a href="references.html#geoms-marques-de-la-visualisation-points-lignes"><i class="fa fa-check"></i><b>30.6</b> ### Geoms: Marques de la visualisation (points, lignes, …)</a><ul> | |||
| <li class="chapter" data-level="30.6.1" data-path="references.html"><a href="references.html#scales-echelles-de-la-visualisation-position-taille-couleur"><i class="fa fa-check"></i><b>30.6.1</b> Scales: Echelles de la visualisation (position, taille, couleur,…)</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30.7" data-path="references.html"><a href="references.html#la-base"><i class="fa fa-check"></i><b>30.7</b> La base</a></li> | |||
| <li class="chapter" data-level="30.8" data-path="references.html"><a href="references.html#ajouter-une-geometrie"><i class="fa fa-check"></i><b>30.8</b> Ajouter une geometrie</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="31" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html"><i class="fa fa-check"></i><b>31</b> Ajouter un encodage (aesthetics)</a><ul> | |||
| <li class="chapter" data-level="31.1" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#ajouter-une-facette"><i class="fa fa-check"></i><b>31.1</b> Ajouter une facette</a></li> | |||
| <li class="chapter" data-level="31.2" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#ajuster-la-légende"><i class="fa fa-check"></i><b>31.2</b> Ajuster la légende</a><ul> | |||
| <li class="chapter" data-level="31.2.1" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#site-du-tidyverse-httpsggplot2.tidyverse.org"><i class="fa fa-check"></i><b>31.2.1</b> site du tidyverse: <span>https://ggplot2.tidyverse.org</span></a></li> | |||
| <li class="chapter" data-level="31.2.2" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#r-for-datascience-httpsr4ds.had.co.nz"><i class="fa fa-check"></i><b>31.2.2</b> R for datascience: <span>https://r4ds.had.co.nz/</span></a></li> | |||
| <li class="chapter" data-level="31.2.3" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#stackoverfow-httpsstackoverflow.com"><i class="fa fa-check"></i><b>31.2.3</b> stackoverfow: <span>https://stackoverflow.com</span></a></li> | |||
| <li class="chapter" data-level="31.2.4" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#votre-moteur-de-recherche-préféré"><i class="fa fa-check"></i><b>31.2.4</b> votre moteur de recherche préféré</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="32" data-path="todo-2-1.html"><a href="todo-2-1.html"><i class="fa fa-check"></i><b>32</b> TODO 2</a><ul> | |||
| <li class="chapter" data-level="32.0.1" data-path="todo-2-1.html"><a href="todo-2-1.html#représenter-la-distribution-du-nombre-de-miles-per-gallon-en-histogramme"><i class="fa fa-check"></i><b>32.0.1</b> représenter la distribution du nombre de miles per gallon en histogramme</a></li> | |||
| <li class="chapter" data-level="32.0.2" data-path="todo-2-1.html"><a href="todo-2-1.html#représenter-la-distribution-du-nombre-de-miles-per-gallon-en-boxplot"><i class="fa fa-check"></i><b>32.0.2</b> représenter la distribution du nombre de miles per gallon en boxplot</a></li> | |||
| <li class="chapter" data-level="32.0.3" data-path="todo-2-1.html"><a href="todo-2-1.html#representer-la-distribution-du-nombre-de-miles-per-gallon-en-fonction-du-nombre-de-cylindres"><i class="fa fa-check"></i><b>32.0.3</b> representer la distribution du nombre de miles per gallon en fonction du nombre de cylindres</a></li> | |||
| <li class="chapter" data-level="32.0.4" data-path="todo-2-1.html"><a href="todo-2-1.html#ajouter-les-points-par-dessus-la-distribution"><i class="fa fa-check"></i><b>32.0.4</b> ajouter les points par dessus la distribution</a></li> | |||
| <li class="chapter" data-level="32.0.5" data-path="todo-2-1.html"><a href="todo-2-1.html#paufiner-le-plot-axes-titres-thème"><i class="fa fa-check"></i><b>32.0.5</b> paufiner le plot (axes, titres, thème)</a></li> | |||
| </ul></li> | |||
| <li class="divider"></li> | |||
| <li><a href="https://github.com/rstudio/bookdown" target="blank">Published with bookdown</a></li> | |||
| </ul> | |||
| </nav> | |||
| </div> | |||
| <div class="book-body"> | |||
| <div class="body-inner"> | |||
| <div class="book-header" role="navigation"> | |||
| <h1> | |||
| <i class="fa fa-circle-o-notch fa-spin"></i><a href="./">Visualisation de données : éléments théoriques et applications avec R</a> | |||
| </h1> | |||
| </div> | |||
| <div class="page-wrapper" tabindex="-1" role="main"> | |||
| <div class="page-inner"> | |||
| <section class="normal" id="section-"> | |||
| <div id="todo-2-1" class="section level1"> | |||
| <h1><span class="header-section-number">Chapitre 32</span> TODO 2</h1> | |||
| <div id="représenter-la-distribution-du-nombre-de-miles-per-gallon-en-histogramme" class="section level3"> | |||
| <h3><span class="header-section-number">32.0.1</span> représenter la distribution du nombre de miles per gallon en histogramme</h3> | |||
| </div> | |||
| <div id="représenter-la-distribution-du-nombre-de-miles-per-gallon-en-boxplot" class="section level3"> | |||
| <h3><span class="header-section-number">32.0.2</span> représenter la distribution du nombre de miles per gallon en boxplot</h3> | |||
| </div> | |||
| <div id="representer-la-distribution-du-nombre-de-miles-per-gallon-en-fonction-du-nombre-de-cylindres" class="section level3"> | |||
| <h3><span class="header-section-number">32.0.3</span> representer la distribution du nombre de miles per gallon en fonction du nombre de cylindres</h3> | |||
| </div> | |||
| <div id="ajouter-les-points-par-dessus-la-distribution" class="section level3"> | |||
| <h3><span class="header-section-number">32.0.4</span> ajouter les points par dessus la distribution</h3> | |||
| </div> | |||
| <div id="paufiner-le-plot-axes-titres-thème" class="section level3"> | |||
| <h3><span class="header-section-number">32.0.5</span> paufiner le plot (axes, titres, thème)</h3> | |||
| </div> | |||
| </div> | |||
| </section> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <a href="ajouter-un-encodage-aesthetics.html" class="navigation navigation-prev navigation-unique" aria-label="Previous page"><i class="fa fa-angle-left"></i></a> | |||
| </div> | |||
| </div> | |||
| <script src="libs/gitbook-2.6.7/js/app.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/lunr.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/clipboard.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-search.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-sharing.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-fontsettings.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-bookdown.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/jquery.highlight.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-clipboard.js"></script> | |||
| <script> | |||
| gitbook.require(["gitbook"], function(gitbook) { | |||
| gitbook.start({ | |||
| "sharing": { | |||
| "facebook": true, | |||
| "twitter": true, | |||
| "linkedin": false, | |||
| "weibo": false, | |||
| "instapaper": false, | |||
| "vk": false, | |||
| "all": ["facebook", "twitter", "linkedin", "weibo", "instapaper"] | |||
| }, | |||
| "fontsettings": { | |||
| "theme": "white", | |||
| "family": "sans", | |||
| "size": 2 | |||
| }, | |||
| "edit": { | |||
| "link": null, | |||
| "text": null | |||
| }, | |||
| "history": { | |||
| "link": null, | |||
| "text": null | |||
| }, | |||
| "download": ["dataviz.pdf", "dataviz.epub"], | |||
| "toc": { | |||
| "collapse": "subsection" | |||
| } | |||
| }); | |||
| }); | |||
| </script> | |||
| </body> | |||
| </html> | |||
+ 18
- 7
_book/types-de-datasets-et-types-de-donnees.html
Vedi File
| @@ -72,14 +72,15 @@ | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-necessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="1" data-path="intro.html"><a href="intro.html"><i class="fa fa-check"></i><b>1</b> Intro</a><ul> | |||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#section"><i class="fa fa-check"></i><b>1.1</b> </a></li> | |||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>1.2</b> Mappings in ggplot</a></li> | |||
| <li class="chapter" data-level="1.3" data-path="intro.html"><a href="intro.html#scales-in-ggplot"><i class="fa fa-check"></i><b>1.3</b> scales in ggplot</a></li> | |||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#definition"><i class="fa fa-check"></i><b>1.1</b> Définition</a></li> | |||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#todo"><i class="fa fa-check"></i><b>1.2</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="2" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html"><i class="fa fa-check"></i><b>2</b> Types de datasets et types de données</a><ul> | |||
| <li class="chapter" data-level="2.1" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#types-de-datasets"><i class="fa fa-check"></i><b>2.1</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="2.1.1" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#donnees-tabulaires"><i class="fa fa-check"></i><b>2.1.1</b> Données tabulaires</a></li> | |||
| <li class="chapter" data-level="2.1.2" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#todo"><i class="fa fa-check"></i><b>2.1.2</b> TODO</a></li> | |||
| <li class="chapter" data-level="2.1.2" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#reseaux"><i class="fa fa-check"></i><b>2.1.2</b> Réseaux</a></li> | |||
| <li class="chapter" data-level="2.1.3" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#todo-champs"><i class="fa fa-check"></i><b>2.1.3</b> TODO: Champs</a></li> | |||
| <li class="chapter" data-level="2.1.4" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#todo-spacial"><i class="fa fa-check"></i><b>2.1.4</b> TODO: Spacial</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="2.2" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#types-de-donnees"><i class="fa fa-check"></i><b>2.2</b> Types de données</a><ul> | |||
| <li class="chapter" data-level="2.2.1" data-path="types-de-datasets-et-types-de-donnees.html"><a href="types-de-datasets-et-types-de-donnees.html#todo-1"><i class="fa fa-check"></i><b>2.2.1</b> TODO</a></li> | |||
| @@ -87,6 +88,9 @@ | |||
| </ul></li> | |||
| <li class="chapter" data-level="3" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>3</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||
| <li class="chapter" data-level="3.1" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html#todo-2"><i class="fa fa-check"></i><b>3.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="3.2" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html#types-de-marques"><i class="fa fa-check"></i><b>3.2</b> Types de marques</a></li> | |||
| <li class="chapter" data-level="3.3" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>3.3</b> Mappings in ggplot</a></li> | |||
| <li class="chapter" data-level="3.4" data-path="perception-systeme-visuel-marques-et-canaux-couleurs.html"><a href="perception-systeme-visuel-marques-et-canaux-couleurs.html#scales-in-ggplot"><i class="fa fa-check"></i><b>3.4</b> scales in ggplot</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="4" data-path="abstraction-de-tache.html"><a href="abstraction-de-tache.html"><i class="fa fa-check"></i><b>4</b> Abstraction de tâche</a><ul> | |||
| <li class="chapter" data-level="4.1" data-path="abstraction-de-tache.html"><a href="abstraction-de-tache.html#todo-3"><i class="fa fa-check"></i><b>4.1</b> TODO</a></li> | |||
| @@ -146,10 +150,17 @@ | |||
| <h2><span class="header-section-number">2.1</span> Types de datasets</h2> | |||
| <div id="donnees-tabulaires" class="section level3"> | |||
| <h3><span class="header-section-number">2.1.1</span> Données tabulaires</h3> | |||
| <p><img src="dataviz_files/figure-html/unnamed-chunk-1-1.png" width="672" /></p> | |||
| <p><img src="dataviz_files/figure-html/unnamed-chunk-3-1.png" width="672" /></p> | |||
| </div> | |||
| <div id="todo" class="section level3"> | |||
| <h3><span class="header-section-number">2.1.2</span> TODO</h3> | |||
| <div id="reseaux" class="section level3"> | |||
| <h3><span class="header-section-number">2.1.2</span> Réseaux</h3> | |||
| <p><img src="dataviz_files/figure-html/unnamed-chunk-4-1.png" width="672" /></p> | |||
| </div> | |||
| <div id="todo-champs" class="section level3"> | |||
| <h3><span class="header-section-number">2.1.3</span> TODO: Champs</h3> | |||
| </div> | |||
| <div id="todo-spacial" class="section level3"> | |||
| <h3><span class="header-section-number">2.1.4</span> TODO: Spacial</h3> | |||
| </div> | |||
| </div> | |||
| <div id="types-de-donnees" class="section level2"> | |||
+ 296
- 0
_book/types-de-datasets-et-types-de-données.html
Vedi File
| @@ -0,0 +1,296 @@ | |||
| <!DOCTYPE html> | |||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||
| <head> | |||
| <meta charset="utf-8" /> | |||
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |||
| <title>Chapitre 2 Types de datasets et types de données | Visualisation de données : éléments théoriques et applications avec R</title> | |||
| <meta name="description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="generator" content="bookdown 0.15 and GitBook 2.6.7" /> | |||
| <meta property="og:title" content="Chapitre 2 Types de datasets et types de données | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta property="og:type" content="book" /> | |||
| <meta property="og:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="twitter:card" content="summary" /> | |||
| <meta name="twitter:title" content="Chapitre 2 Types de datasets et types de données | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta name="twitter:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="author" content="Antoine Neuraz" /> | |||
| <meta name="date" content="2019-11-18" /> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1" /> | |||
| <meta name="apple-mobile-web-app-capable" content="yes" /> | |||
| <meta name="apple-mobile-web-app-status-bar-style" content="black" /> | |||
| <link rel="prev" href="intro.html"/> | |||
| <link rel="next" href="perception-système-visuel-marques-et-canaux-couleurs.html"/> | |||
| <script src="libs/jquery-2.2.3/jquery.min.js"></script> | |||
| <link href="libs/gitbook-2.6.7/css/style.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-table.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-bookdown.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-highlight.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-search.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-fontsettings.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-clipboard.css" rel="stylesheet" /> | |||
| <style type="text/css"> | |||
| a.sourceLine { display: inline-block; line-height: 1.25; } | |||
| a.sourceLine { pointer-events: none; color: inherit; text-decoration: inherit; } | |||
| a.sourceLine:empty { height: 1.2em; } | |||
| .sourceCode { overflow: visible; } | |||
| code.sourceCode { white-space: pre; position: relative; } | |||
| pre.sourceCode { margin: 0; } | |||
| @media screen { | |||
| div.sourceCode { overflow: auto; } | |||
| } | |||
| @media print { | |||
| code.sourceCode { white-space: pre-wrap; } | |||
| a.sourceLine { text-indent: -1em; padding-left: 1em; } | |||
| } | |||
| pre.numberSource a.sourceLine | |||
| { position: relative; left: -4em; } | |||
| pre.numberSource a.sourceLine::before | |||
| { content: attr(data-line-number); | |||
| position: relative; left: -1em; text-align: right; vertical-align: baseline; | |||
| border: none; pointer-events: all; display: inline-block; | |||
| -webkit-touch-callout: none; -webkit-user-select: none; | |||
| -khtml-user-select: none; -moz-user-select: none; | |||
| -ms-user-select: none; user-select: none; | |||
| padding: 0 4px; width: 4em; | |||
| color: #aaaaaa; | |||
| } | |||
| pre.numberSource { margin-left: 3em; border-left: 1px solid #aaaaaa; padding-left: 4px; } | |||
| div.sourceCode | |||
| { } | |||
| @media screen { | |||
| a.sourceLine::before { text-decoration: underline; } | |||
| } | |||
| code span.al { color: #ff0000; font-weight: bold; } /* Alert */ | |||
| code span.an { color: #60a0b0; font-weight: bold; font-style: italic; } /* Annotation */ | |||
| code span.at { color: #7d9029; } /* Attribute */ | |||
| code span.bn { color: #40a070; } /* BaseN */ | |||
| code span.bu { } /* BuiltIn */ | |||
| code span.cf { color: #007020; font-weight: bold; } /* ControlFlow */ | |||
| code span.ch { color: #4070a0; } /* Char */ | |||
| code span.cn { color: #880000; } /* Constant */ | |||
| code span.co { color: #60a0b0; font-style: italic; } /* Comment */ | |||
| code span.cv { color: #60a0b0; font-weight: bold; font-style: italic; } /* CommentVar */ | |||
| code span.do { color: #ba2121; font-style: italic; } /* Documentation */ | |||
| code span.dt { color: #902000; } /* DataType */ | |||
| code span.dv { color: #40a070; } /* DecVal */ | |||
| code span.er { color: #ff0000; font-weight: bold; } /* Error */ | |||
| code span.ex { } /* Extension */ | |||
| code span.fl { color: #40a070; } /* Float */ | |||
| code span.fu { color: #06287e; } /* Function */ | |||
| code span.im { } /* Import */ | |||
| code span.in { color: #60a0b0; font-weight: bold; font-style: italic; } /* Information */ | |||
| code span.kw { color: #007020; font-weight: bold; } /* Keyword */ | |||
| code span.op { color: #666666; } /* Operator */ | |||
| code span.ot { color: #007020; } /* Other */ | |||
| code span.pp { color: #bc7a00; } /* Preprocessor */ | |||
| code span.sc { color: #4070a0; } /* SpecialChar */ | |||
| code span.ss { color: #bb6688; } /* SpecialString */ | |||
| code span.st { color: #4070a0; } /* String */ | |||
| code span.va { color: #19177c; } /* Variable */ | |||
| code span.vs { color: #4070a0; } /* VerbatimString */ | |||
| code span.wa { color: #60a0b0; font-weight: bold; font-style: italic; } /* Warning */ | |||
| </style> | |||
| <link rel="stylesheet" href="style.css" type="text/css" /> | |||
| </head> | |||
| <body> | |||
| <div class="book without-animation with-summary font-size-2 font-family-1" data-basepath="."> | |||
| <div class="book-summary"> | |||
| <nav role="navigation"> | |||
| <ul class="summary"> | |||
| <li><a href="./">Visualisation de données : éléments théoriques et applications avec R</a></li> | |||
| <li class="divider"></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html"><i class="fa fa-check"></i>Prerequis</a><ul> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-r"><i class="fa fa-check"></i>Installer R</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-rstudio-facultatif"><i class="fa fa-check"></i>Installer RStudio (facultatif)</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-nécessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="1" data-path="intro.html"><a href="intro.html"><i class="fa fa-check"></i><b>1</b> Intro</a><ul> | |||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#définition"><i class="fa fa-check"></i><b>1.1</b> Définition</a></li> | |||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#todo"><i class="fa fa-check"></i><b>1.2</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html"><i class="fa fa-check"></i><b>2</b> Types de datasets et types de données</a><ul> | |||
| <li class="chapter" data-level="2.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-datasets"><i class="fa fa-check"></i><b>2.1</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="2.1.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#données-tabulaires"><i class="fa fa-check"></i><b>2.1.1</b> Données tabulaires</a></li> | |||
| <li class="chapter" data-level="2.1.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#réseaux"><i class="fa fa-check"></i><b>2.1.2</b> Réseaux</a></li> | |||
| <li class="chapter" data-level="2.1.3" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-champs"><i class="fa fa-check"></i><b>2.1.3</b> TODO: Champs</a></li> | |||
| <li class="chapter" data-level="2.1.4" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-spacial"><i class="fa fa-check"></i><b>2.1.4</b> TODO: Spacial</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="2.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-données"><i class="fa fa-check"></i><b>2.2</b> Types de données</a><ul> | |||
| <li class="chapter" data-level="2.2.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-1"><i class="fa fa-check"></i><b>2.2.1</b> TODO</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="3" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>3</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||
| <li class="chapter" data-level="3.1" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#todo-2"><i class="fa fa-check"></i><b>3.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="3.2" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#types-de-marques"><i class="fa fa-check"></i><b>3.2</b> Types de marques</a></li> | |||
| <li class="chapter" data-level="3.3" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>3.3</b> Mappings in ggplot</a></li> | |||
| <li class="chapter" data-level="3.4" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#scales-in-ggplot"><i class="fa fa-check"></i><b>3.4</b> scales in ggplot</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="4" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html"><i class="fa fa-check"></i><b>4</b> Abstraction de tâche</a><ul> | |||
| <li class="chapter" data-level="4.1" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html#todo-3"><i class="fa fa-check"></i><b>4.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="5" data-path="principes-de-design.html"><a href="principes-de-design.html"><i class="fa fa-check"></i><b>5</b> Principes de design</a><ul> | |||
| <li class="chapter" data-level="5.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-4"><i class="fa fa-check"></i><b>5.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="6" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html"><i class="fa fa-check"></i><b>6</b> Visualisation de données tabulaires</a><ul> | |||
| <li class="chapter" data-level="6.1" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html#todo-5"><i class="fa fa-check"></i><b>6.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="7" data-path="interaction.html"><a href="interaction.html"><i class="fa fa-check"></i><b>7</b> Interaction</a><ul> | |||
| <li class="chapter" data-level="7.1" data-path="interaction.html"><a href="interaction.html#todo-6"><i class="fa fa-check"></i><b>7.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="8" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html"><i class="fa fa-check"></i><b>8</b> Visualisation de données spatiales</a><ul> | |||
| <li class="chapter" data-level="8.1" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html#todo-7"><i class="fa fa-check"></i><b>8.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="9" data-path="visualisation-de-réseaux-et-graphes.html"><a href="visualisation-de-réseaux-et-graphes.html"><i class="fa fa-check"></i><b>9</b> Visualisation de réseaux et graphes</a></li> | |||
| <li class="chapter" data-level="10" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html"><i class="fa fa-check"></i><b>10</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="10.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-8"><i class="fa fa-check"></i><b>10.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="11" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html"><i class="fa fa-check"></i><b>11</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="11.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-9"><i class="fa fa-check"></i><b>11.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="12" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html"><i class="fa fa-check"></i><b>12</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||
| <li class="chapter" data-level="12.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#créer-son-propre-thème-ggplot2"><i class="fa fa-check"></i><b>12.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||
| <li class="chapter" data-level="12.1.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#un-thème-est-une-fonction"><i class="fa fa-check"></i><b>12.1.1</b> un thème est une fonction</a></li> | |||
| <li class="chapter" data-level="12.1.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#modifier-un-thème-de-base-avec-replace"><i class="fa fa-check"></i><b>12.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||
| <li class="chapter" data-level="12.1.3" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#définir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>12.1.3</b> définir de nouveaux attributs</a></li> | |||
| <li class="chapter" data-level="12.1.4" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#exemple"><i class="fa fa-check"></i><b>12.1.4</b> Exemple</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="12.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>12.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="" data-path="references.html"><a href="references.html"><i class="fa fa-check"></i>References</a></li> | |||
| <li class="divider"></li> | |||
| <li><a href="https://github.com/rstudio/bookdown" target="blank">Published with bookdown</a></li> | |||
| </ul> | |||
| </nav> | |||
| </div> | |||
| <div class="book-body"> | |||
| <div class="body-inner"> | |||
| <div class="book-header" role="navigation"> | |||
| <h1> | |||
| <i class="fa fa-circle-o-notch fa-spin"></i><a href="./">Visualisation de données : éléments théoriques et applications avec R</a> | |||
| </h1> | |||
| </div> | |||
| <div class="page-wrapper" tabindex="-1" role="main"> | |||
| <div class="page-inner"> | |||
| <section class="normal" id="section-"> | |||
| <div id="types-de-datasets-et-types-de-données" class="section level1"> | |||
| <h1><span class="header-section-number">Chapitre 2</span> Types de datasets et types de données</h1> | |||
| <div id="types-de-datasets" class="section level2"> | |||
| <h2><span class="header-section-number">2.1</span> Types de datasets</h2> | |||
| <div id="données-tabulaires" class="section level3"> | |||
| <h3><span class="header-section-number">2.1.1</span> Données tabulaires</h3> | |||
| <p><img src="dataviz_files/figure-html/unnamed-chunk-6-1.png" width="672" /></p> | |||
| </div> | |||
| <div id="réseaux" class="section level3"> | |||
| <h3><span class="header-section-number">2.1.2</span> Réseaux</h3> | |||
| <pre><code>## Using `stress` as default layout</code></pre> | |||
| <p><img src="dataviz_files/figure-html/unnamed-chunk-7-1.png" width="672" /></p> | |||
| </div> | |||
| <div id="todo-champs" class="section level3"> | |||
| <h3><span class="header-section-number">2.1.3</span> TODO: Champs</h3> | |||
| <pre><code>## Warning: `axis.ticks.margin` is deprecated. Please set `margin` property of | |||
| ## `axis.text` instead</code></pre> | |||
| <p><img src="dataviz_files/figure-html/unnamed-chunk-8-1.png" width="672" /></p> | |||
| </div> | |||
| <div id="todo-spacial" class="section level3"> | |||
| <h3><span class="header-section-number">2.1.4</span> TODO: Spacial</h3> | |||
| </div> | |||
| </div> | |||
| <div id="types-de-données" class="section level2"> | |||
| <h2><span class="header-section-number">2.2</span> Types de données</h2> | |||
| <div id="todo-1" class="section level3"> | |||
| <h3><span class="header-section-number">2.2.1</span> TODO</h3> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| </section> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <a href="intro.html" class="navigation navigation-prev " aria-label="Previous page"><i class="fa fa-angle-left"></i></a> | |||
| <a href="perception-système-visuel-marques-et-canaux-couleurs.html" class="navigation navigation-next " aria-label="Next page"><i class="fa fa-angle-right"></i></a> | |||
| </div> | |||
| </div> | |||
| <script src="libs/gitbook-2.6.7/js/app.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/lunr.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/clipboard.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-search.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-sharing.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-fontsettings.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-bookdown.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/jquery.highlight.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-clipboard.js"></script> | |||
| <script> | |||
| gitbook.require(["gitbook"], function(gitbook) { | |||
| gitbook.start({ | |||
| "sharing": { | |||
| "facebook": true, | |||
| "twitter": true, | |||
| "linkedin": false, | |||
| "weibo": false, | |||
| "instapaper": false, | |||
| "vk": false, | |||
| "all": ["facebook", "twitter", "linkedin", "weibo", "instapaper"] | |||
| }, | |||
| "fontsettings": { | |||
| "theme": "white", | |||
| "family": "sans", | |||
| "size": 2 | |||
| }, | |||
| "edit": { | |||
| "link": null, | |||
| "text": null | |||
| }, | |||
| "history": { | |||
| "link": null, | |||
| "text": null | |||
| }, | |||
| "download": ["dataviz.pdf", "dataviz.epub"], | |||
| "toc": { | |||
| "collapse": "subsection" | |||
| } | |||
| }); | |||
| }); | |||
| </script> | |||
| </body> | |||
| </html> | |||
+ 348
- 0
_book/types-de-datasets.html
Vedi File
| @@ -0,0 +1,348 @@ | |||
| <!DOCTYPE html> | |||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||
| <head> | |||
| <meta charset="utf-8" /> | |||
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |||
| <title>Chapitre 12 Types de datasets | Visualisation de données : éléments théoriques et applications avec R</title> | |||
| <meta name="description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="generator" content="bookdown 0.15 and GitBook 2.6.7" /> | |||
| <meta property="og:title" content="Chapitre 12 Types de datasets | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta property="og:type" content="book" /> | |||
| <meta property="og:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="twitter:card" content="summary" /> | |||
| <meta name="twitter:title" content="Chapitre 12 Types de datasets | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta name="twitter:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="author" content="Antoine Neuraz" /> | |||
| <meta name="date" content="2019-11-18" /> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1" /> | |||
| <meta name="apple-mobile-web-app-capable" content="yes" /> | |||
| <meta name="apple-mobile-web-app-status-bar-style" content="black" /> | |||
| <link rel="prev" href="second-of-internet.html"/> | |||
| <link rel="next" href="autres-caractéristiques-des-données.html"/> | |||
| <script src="libs/jquery-2.2.3/jquery.min.js"></script> | |||
| <link href="libs/gitbook-2.6.7/css/style.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-table.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-bookdown.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-highlight.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-search.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-fontsettings.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-clipboard.css" rel="stylesheet" /> | |||
| <style type="text/css"> | |||
| a.sourceLine { display: inline-block; line-height: 1.25; } | |||
| a.sourceLine { pointer-events: none; color: inherit; text-decoration: inherit; } | |||
| a.sourceLine:empty { height: 1.2em; } | |||
| .sourceCode { overflow: visible; } | |||
| code.sourceCode { white-space: pre; position: relative; } | |||
| pre.sourceCode { margin: 0; } | |||
| @media screen { | |||
| div.sourceCode { overflow: auto; } | |||
| } | |||
| @media print { | |||
| code.sourceCode { white-space: pre-wrap; } | |||
| a.sourceLine { text-indent: -1em; padding-left: 1em; } | |||
| } | |||
| pre.numberSource a.sourceLine | |||
| { position: relative; left: -4em; } | |||
| pre.numberSource a.sourceLine::before | |||
| { content: attr(data-line-number); | |||
| position: relative; left: -1em; text-align: right; vertical-align: baseline; | |||
| border: none; pointer-events: all; display: inline-block; | |||
| -webkit-touch-callout: none; -webkit-user-select: none; | |||
| -khtml-user-select: none; -moz-user-select: none; | |||
| -ms-user-select: none; user-select: none; | |||
| padding: 0 4px; width: 4em; | |||
| color: #aaaaaa; | |||
| } | |||
| pre.numberSource { margin-left: 3em; border-left: 1px solid #aaaaaa; padding-left: 4px; } | |||
| div.sourceCode | |||
| { } | |||
| @media screen { | |||
| a.sourceLine::before { text-decoration: underline; } | |||
| } | |||
| code span.al { color: #ff0000; font-weight: bold; } /* Alert */ | |||
| code span.an { color: #60a0b0; font-weight: bold; font-style: italic; } /* Annotation */ | |||
| code span.at { color: #7d9029; } /* Attribute */ | |||
| code span.bn { color: #40a070; } /* BaseN */ | |||
| code span.bu { } /* BuiltIn */ | |||
| code span.cf { color: #007020; font-weight: bold; } /* ControlFlow */ | |||
| code span.ch { color: #4070a0; } /* Char */ | |||
| code span.cn { color: #880000; } /* Constant */ | |||
| code span.co { color: #60a0b0; font-style: italic; } /* Comment */ | |||
| code span.cv { color: #60a0b0; font-weight: bold; font-style: italic; } /* CommentVar */ | |||
| code span.do { color: #ba2121; font-style: italic; } /* Documentation */ | |||
| code span.dt { color: #902000; } /* DataType */ | |||
| code span.dv { color: #40a070; } /* DecVal */ | |||
| code span.er { color: #ff0000; font-weight: bold; } /* Error */ | |||
| code span.ex { } /* Extension */ | |||
| code span.fl { color: #40a070; } /* Float */ | |||
| code span.fu { color: #06287e; } /* Function */ | |||
| code span.im { } /* Import */ | |||
| code span.in { color: #60a0b0; font-weight: bold; font-style: italic; } /* Information */ | |||
| code span.kw { color: #007020; font-weight: bold; } /* Keyword */ | |||
| code span.op { color: #666666; } /* Operator */ | |||
| code span.ot { color: #007020; } /* Other */ | |||
| code span.pp { color: #bc7a00; } /* Preprocessor */ | |||
| code span.sc { color: #4070a0; } /* SpecialChar */ | |||
| code span.ss { color: #bb6688; } /* SpecialString */ | |||
| code span.st { color: #4070a0; } /* String */ | |||
| code span.va { color: #19177c; } /* Variable */ | |||
| code span.vs { color: #4070a0; } /* VerbatimString */ | |||
| code span.wa { color: #60a0b0; font-weight: bold; font-style: italic; } /* Warning */ | |||
| </style> | |||
| <link rel="stylesheet" href="style.css" type="text/css" /> | |||
| </head> | |||
| <body> | |||
| <div class="book without-animation with-summary font-size-2 font-family-1" data-basepath="."> | |||
| <div class="book-summary"> | |||
| <nav role="navigation"> | |||
| <ul class="summary"> | |||
| <li><a href="./">Visualisation de données : éléments théoriques et applications avec R</a></li> | |||
| <li class="divider"></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html"><i class="fa fa-check"></i>Prerequis</a><ul> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-r"><i class="fa fa-check"></i>Installer R</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-rstudio-facultatif"><i class="fa fa-check"></i>Installer RStudio (facultatif)</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-nécessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="1" data-path="intro.html"><a href="intro.html"><i class="fa fa-check"></i><b>1</b> Intro</a><ul> | |||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#définition"><i class="fa fa-check"></i><b>1.1</b> Définition</a></li> | |||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#todo"><i class="fa fa-check"></i><b>1.2</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="2" data-path="ue-visualisation.html"><a href="ue-visualisation.html"><i class="fa fa-check"></i><b>2</b> UE Visualisation</a><ul> | |||
| <li class="chapter" data-level="2.0.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#section"><i class="fa fa-check"></i><b>2.0.1</b> 2019-2020</a></li> | |||
| <li class="chapter" data-level="2.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#dr.antoine-neuraz"><i class="fa fa-check"></i><b>2.1</b> Dr. Antoine Neuraz</a><ul> | |||
| <li class="chapter" data-level="2.1.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ahu-informatique-médicale"><i class="fa fa-check"></i><b>2.1.1</b> AHU Informatique médicale</a></li> | |||
| <li class="chapter" data-level="2.1.2" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ère-moitié-du-cours-théorie"><i class="fa fa-check"></i><b>2.1.2</b> 1ère moitié du cours: théorie</a></li> | |||
| <li class="chapter" data-level="2.1.3" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ème-moitié-du-cours-mise-en-pratique"><i class="fa fa-check"></i><b>2.1.3</b> 2ème moitié du cours: mise en pratique</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="3" data-path="visualisation.html"><a href="visualisation.html"><i class="fa fa-check"></i><b>3</b> Visualisation</a></li> | |||
| <li class="chapter" data-level="4" data-path="pourquoi-visualiser-graphiquement.html"><a href="pourquoi-visualiser-graphiquement.html"><i class="fa fa-check"></i><b>4</b> Pourquoi visualiser graphiquement ?</a></li> | |||
| <li class="chapter" data-level="5" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><i class="fa fa-check"></i><b>5</b> Pourquoi mettre un ordinateur dans la boucle ?</a><ul> | |||
| <li class="chapter" data-level="5.1" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html#passage-à-léchelle"><i class="fa fa-check"></i><b>5.1</b> ## <strong>Passage à l’échelle</strong></a></li> | |||
| <li class="chapter" data-level="5.2" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html#efficience-réutilisation-diffusion"><i class="fa fa-check"></i><b>5.2</b> <strong>Efficience</strong>: réutilisation, diffusion</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="6" data-path="buts-dune-visualisation.html"><a href="buts-dune-visualisation.html"><i class="fa fa-check"></i><b>6</b> Buts d’une visualisation</a></li> | |||
| <li class="chapter" data-level="7" data-path="définition-1.html"><a href="définition-1.html"><i class="fa fa-check"></i><b>7</b> Définition</a><ul> | |||
| <li class="chapter" data-level="7.0.1" data-path="définition-1.html"><a href="définition-1.html#la-visualisation-est-le-processus-qui-transforme-les-données-en-représentation-graphique-interactive-à-des-fins-d-exploration-de-confirmation-ou-de-communication."><i class="fa fa-check"></i><b>7.0.1</b> La visualisation est le processus qui <strong>transforme</strong> les données en <strong>représentation graphique</strong> interactive à des fins d’ <strong>exploration</strong>, de <strong>confirmation</strong> ou de <strong>communication</strong>.</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="8" data-path="pourquoi-ne-pas-se-limiter-aux-statistiques.html"><a href="pourquoi-ne-pas-se-limiter-aux-statistiques.html"><i class="fa fa-check"></i><b>8</b> Pourquoi ne pas se limiter aux statistiques ?</a></li> | |||
| <li class="chapter" data-level="9" data-path="anscombes-quartet.html"><a href="anscombes-quartet.html"><i class="fa fa-check"></i><b>9</b> Anscombe’s quartet</a></li> | |||
| <li class="chapter" data-level="10" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html"><i class="fa fa-check"></i><b>10</b> Datasaurus dozen</a><ul> | |||
| <li class="chapter" data-level="10.1" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html#un-peu-dhistoire-enregistrer"><i class="fa fa-check"></i><b>10.1</b> Un peu d’histoire: enregistrer</a><ul> | |||
| <li class="chapter" data-level="10.1.1" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html#john-snow-1854"><i class="fa fa-check"></i><b>10.1.1</b> John Snow (1854)</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="11" data-path="second-of-internet.html"><a href="second-of-internet.html"><i class="fa fa-check"></i><b>11</b> 1 second of internet</a></li> | |||
| <li class="chapter" data-level="12" data-path="types-de-datasets.html"><a href="types-de-datasets.html"><i class="fa fa-check"></i><b>12</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="12.1" data-path="types-de-datasets.html"><a href="types-de-datasets.html#scale-100"><i class="fa fa-check"></i><b>12.1</b> <img src="img/donnees_tableau.png" alt=":scale 100%" /></a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="13" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html"><i class="fa fa-check"></i><b>13</b> Autres caractéristiques des données</a><ul> | |||
| <li class="chapter" data-level="13.0.1" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#liens-relation-entre-2-entités-observations-noeuds"><i class="fa fa-check"></i><b>13.0.1</b> <strong>Liens</strong> : relation entre 2 entités (observations, noeuds)</a></li> | |||
| <li class="chapter" data-level="13.0.2" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#positions-données-spatiales"><i class="fa fa-check"></i><b>13.0.2</b> <strong>Positions</strong> (données spatiales)</a></li> | |||
| <li class="chapter" data-level="13.0.3" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#grilles-grids-stratégie-déchantillonage-de-données-continues"><i class="fa fa-check"></i><b>13.0.3</b> <strong>Grilles</strong> (grids) : stratégie d’échantillonage de données continues</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="14" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html"><i class="fa fa-check"></i><b>14</b> Variables quantitatives</a><ul> | |||
| <li class="chapter" data-level="14.0.1" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html#intervalles-zéro-arbitraire"><i class="fa fa-check"></i><b>14.0.1</b> <strong>Intervalles</strong> = zéro arbitraire</a></li> | |||
| <li class="chapter" data-level="14.0.2" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html#ratios-zero-absolu"><i class="fa fa-check"></i><b>14.0.2</b> <strong>Ratios</strong> = zero absolu</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="15" data-path="marques-et-échelles.html"><a href="marques-et-échelles.html"><i class="fa fa-check"></i><b>15</b> Marques et échelles</a></li> | |||
| <li class="chapter" data-level="16" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html"><i class="fa fa-check"></i><b>16</b> Marques pour observations</a><ul> | |||
| <li class="chapter" data-level="16.1" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html#eléments-géométriques-de-base"><i class="fa fa-check"></i><b>16.1</b> Eléments géométriques de base</a><ul> | |||
| <li class="chapter" data-level="16.1.1" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html#contrôle-lapparence-proportionnellement-ou-en-fonction-de-variables"><i class="fa fa-check"></i><b>16.1.1</b> Contrôle l’apparence proportionnellement ou en fonction de variables</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="17" data-path="utiliser-les-marques-et-les-échelles.html"><a href="utiliser-les-marques-et-les-échelles.html"><i class="fa fa-check"></i><b>17</b> Utiliser les marques et les échelles</a></li> | |||
| <li class="chapter" data-level="18" data-path="utiliser-les-marques-et-les-échelles-1.html"><a href="utiliser-les-marques-et-les-échelles-1.html"><i class="fa fa-check"></i><b>18</b> Utiliser les marques et les échelles</a></li> | |||
| <li class="chapter" data-level="19" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html"><i class="fa fa-check"></i><b>19</b> Utiliser les marques et les échelles</a><ul> | |||
| <li class="chapter" data-level="19.0.1" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html#longueur-position-et-luminosité"><i class="fa fa-check"></i><b>19.0.1</b> Longueur, position et Luminosité</a></li> | |||
| <li class="chapter" data-level="19.1" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html#echelles---efficience"><i class="fa fa-check"></i><b>19.1</b> Echelles - efficience</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="20" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html"><i class="fa fa-check"></i><b>20</b> Types de datasets et types de données</a><ul> | |||
| <li class="chapter" data-level="20.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-datasets-1"><i class="fa fa-check"></i><b>20.1</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="20.1.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#données-tabulaires"><i class="fa fa-check"></i><b>20.1.1</b> Données tabulaires</a></li> | |||
| <li class="chapter" data-level="20.1.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#réseaux"><i class="fa fa-check"></i><b>20.1.2</b> Réseaux</a></li> | |||
| <li class="chapter" data-level="20.1.3" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-champs"><i class="fa fa-check"></i><b>20.1.3</b> TODO: Champs</a></li> | |||
| <li class="chapter" data-level="20.1.4" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-spacial"><i class="fa fa-check"></i><b>20.1.4</b> TODO: Spacial</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="20.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-données"><i class="fa fa-check"></i><b>20.2</b> Types de données</a><ul> | |||
| <li class="chapter" data-level="20.2.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-1"><i class="fa fa-check"></i><b>20.2.1</b> TODO</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="21" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>21</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||
| <li class="chapter" data-level="21.1" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#todo-2"><i class="fa fa-check"></i><b>21.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="21.2" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#types-de-marques"><i class="fa fa-check"></i><b>21.2</b> Types de marques</a></li> | |||
| <li class="chapter" data-level="21.3" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>21.3</b> Mappings in ggplot</a></li> | |||
| <li class="chapter" data-level="21.4" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#scales-in-ggplot"><i class="fa fa-check"></i><b>21.4</b> scales in ggplot</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="22" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html"><i class="fa fa-check"></i><b>22</b> Abstraction de tâche</a><ul> | |||
| <li class="chapter" data-level="22.1" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html#todo-3"><i class="fa fa-check"></i><b>22.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="23" data-path="principes-de-design.html"><a href="principes-de-design.html"><i class="fa fa-check"></i><b>23</b> Principes de design</a><ul> | |||
| <li class="chapter" data-level="23.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-4"><i class="fa fa-check"></i><b>23.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="24" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html"><i class="fa fa-check"></i><b>24</b> Visualisation de données tabulaires</a><ul> | |||
| <li class="chapter" data-level="24.1" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html#todo-5"><i class="fa fa-check"></i><b>24.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="25" data-path="interaction.html"><a href="interaction.html"><i class="fa fa-check"></i><b>25</b> Interaction</a><ul> | |||
| <li class="chapter" data-level="25.1" data-path="interaction.html"><a href="interaction.html#todo-6"><i class="fa fa-check"></i><b>25.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="26" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html"><i class="fa fa-check"></i><b>26</b> Visualisation de données spatiales</a><ul> | |||
| <li class="chapter" data-level="26.1" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html#todo-7"><i class="fa fa-check"></i><b>26.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="27" data-path="visualisation-de-réseaux-et-graphes.html"><a href="visualisation-de-réseaux-et-graphes.html"><i class="fa fa-check"></i><b>27</b> Visualisation de réseaux et graphes</a></li> | |||
| <li class="chapter" data-level="28" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html"><i class="fa fa-check"></i><b>28</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="28.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-8"><i class="fa fa-check"></i><b>28.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="29" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html"><i class="fa fa-check"></i><b>29</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="29.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-9"><i class="fa fa-check"></i><b>29.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html"><i class="fa fa-check"></i><b>30</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||
| <li class="chapter" data-level="30.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#créer-son-propre-thème-ggplot2"><i class="fa fa-check"></i><b>30.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||
| <li class="chapter" data-level="30.1.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#un-thème-est-une-fonction"><i class="fa fa-check"></i><b>30.1.1</b> un thème est une fonction</a></li> | |||
| <li class="chapter" data-level="30.1.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#modifier-un-thème-de-base-avec-replace"><i class="fa fa-check"></i><b>30.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||
| <li class="chapter" data-level="30.1.3" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#définir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>30.1.3</b> définir de nouveaux attributs</a></li> | |||
| <li class="chapter" data-level="30.1.4" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#exemple"><i class="fa fa-check"></i><b>30.1.4</b> Exemple</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>30.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="" data-path="references.html"><a href="references.html"><i class="fa fa-check"></i>References</a><ul> | |||
| <li class="chapter" data-level="30.3" data-path="references.html"><a href="references.html#ggplot2-implémente-la-grammaire-de-la-visualisation"><i class="fa fa-check"></i><b>30.3</b> ggplot2 implémente la grammaire de la visualisation</a></li> | |||
| <li class="chapter" data-level="30.4" data-path="references.html"><a href="references.html#les-essentiels"><i class="fa fa-check"></i><b>30.4</b> Les essentiels</a></li> | |||
| <li class="chapter" data-level="30.5" data-path="references.html"><a href="references.html#data-données-source."><i class="fa fa-check"></i><b>30.5</b> ### Data: Données source.</a></li> | |||
| <li class="chapter" data-level="30.6" data-path="references.html"><a href="references.html#geoms-marques-de-la-visualisation-points-lignes"><i class="fa fa-check"></i><b>30.6</b> ### Geoms: Marques de la visualisation (points, lignes, …)</a><ul> | |||
| <li class="chapter" data-level="30.6.1" data-path="references.html"><a href="references.html#scales-echelles-de-la-visualisation-position-taille-couleur"><i class="fa fa-check"></i><b>30.6.1</b> Scales: Echelles de la visualisation (position, taille, couleur,…)</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30.7" data-path="references.html"><a href="references.html#la-base"><i class="fa fa-check"></i><b>30.7</b> La base</a></li> | |||
| <li class="chapter" data-level="30.8" data-path="references.html"><a href="references.html#ajouter-une-geometrie"><i class="fa fa-check"></i><b>30.8</b> Ajouter une geometrie</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="31" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html"><i class="fa fa-check"></i><b>31</b> Ajouter un encodage (aesthetics)</a><ul> | |||
| <li class="chapter" data-level="31.1" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#ajouter-une-facette"><i class="fa fa-check"></i><b>31.1</b> Ajouter une facette</a></li> | |||
| <li class="chapter" data-level="31.2" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#ajuster-la-légende"><i class="fa fa-check"></i><b>31.2</b> Ajuster la légende</a><ul> | |||
| <li class="chapter" data-level="31.2.1" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#site-du-tidyverse-httpsggplot2.tidyverse.org"><i class="fa fa-check"></i><b>31.2.1</b> site du tidyverse: <span>https://ggplot2.tidyverse.org</span></a></li> | |||
| <li class="chapter" data-level="31.2.2" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#r-for-datascience-httpsr4ds.had.co.nz"><i class="fa fa-check"></i><b>31.2.2</b> R for datascience: <span>https://r4ds.had.co.nz/</span></a></li> | |||
| <li class="chapter" data-level="31.2.3" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#stackoverfow-httpsstackoverflow.com"><i class="fa fa-check"></i><b>31.2.3</b> stackoverfow: <span>https://stackoverflow.com</span></a></li> | |||
| <li class="chapter" data-level="31.2.4" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#votre-moteur-de-recherche-préféré"><i class="fa fa-check"></i><b>31.2.4</b> votre moteur de recherche préféré</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="32" data-path="todo-2-1.html"><a href="todo-2-1.html"><i class="fa fa-check"></i><b>32</b> TODO 2</a><ul> | |||
| <li class="chapter" data-level="32.0.1" data-path="todo-2-1.html"><a href="todo-2-1.html#représenter-la-distribution-du-nombre-de-miles-per-gallon-en-histogramme"><i class="fa fa-check"></i><b>32.0.1</b> représenter la distribution du nombre de miles per gallon en histogramme</a></li> | |||
| <li class="chapter" data-level="32.0.2" data-path="todo-2-1.html"><a href="todo-2-1.html#représenter-la-distribution-du-nombre-de-miles-per-gallon-en-boxplot"><i class="fa fa-check"></i><b>32.0.2</b> représenter la distribution du nombre de miles per gallon en boxplot</a></li> | |||
| <li class="chapter" data-level="32.0.3" data-path="todo-2-1.html"><a href="todo-2-1.html#representer-la-distribution-du-nombre-de-miles-per-gallon-en-fonction-du-nombre-de-cylindres"><i class="fa fa-check"></i><b>32.0.3</b> representer la distribution du nombre de miles per gallon en fonction du nombre de cylindres</a></li> | |||
| <li class="chapter" data-level="32.0.4" data-path="todo-2-1.html"><a href="todo-2-1.html#ajouter-les-points-par-dessus-la-distribution"><i class="fa fa-check"></i><b>32.0.4</b> ajouter les points par dessus la distribution</a></li> | |||
| <li class="chapter" data-level="32.0.5" data-path="todo-2-1.html"><a href="todo-2-1.html#paufiner-le-plot-axes-titres-thème"><i class="fa fa-check"></i><b>32.0.5</b> paufiner le plot (axes, titres, thème)</a></li> | |||
| </ul></li> | |||
| <li class="divider"></li> | |||
| <li><a href="https://github.com/rstudio/bookdown" target="blank">Published with bookdown</a></li> | |||
| </ul> | |||
| </nav> | |||
| </div> | |||
| <div class="book-body"> | |||
| <div class="body-inner"> | |||
| <div class="book-header" role="navigation"> | |||
| <h1> | |||
| <i class="fa fa-circle-o-notch fa-spin"></i><a href="./">Visualisation de données : éléments théoriques et applications avec R</a> | |||
| </h1> | |||
| </div> | |||
| <div class="page-wrapper" tabindex="-1" role="main"> | |||
| <div class="page-inner"> | |||
| <section class="normal" id="section-"> | |||
| <div id="types-de-datasets" class="section level1"> | |||
| <h1><span class="header-section-number">Chapitre 12</span> Types de datasets</h1> | |||
| <p>class: center, full | |||
| ## Caractéristiques des données de tableau</p> | |||
| <div id="scale-100" class="section level2"> | |||
| <h2><span class="header-section-number">12.1</span> <img src="img/donnees_tableau.png" alt=":scale 100%" /></h2> | |||
| </div> | |||
| </div> | |||
| </section> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <a href="second-of-internet.html" class="navigation navigation-prev " aria-label="Previous page"><i class="fa fa-angle-left"></i></a> | |||
| <a href="autres-caractéristiques-des-données.html" class="navigation navigation-next " aria-label="Next page"><i class="fa fa-angle-right"></i></a> | |||
| </div> | |||
| </div> | |||
| <script src="libs/gitbook-2.6.7/js/app.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/lunr.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/clipboard.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-search.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-sharing.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-fontsettings.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-bookdown.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/jquery.highlight.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-clipboard.js"></script> | |||
| <script> | |||
| gitbook.require(["gitbook"], function(gitbook) { | |||
| gitbook.start({ | |||
| "sharing": { | |||
| "facebook": true, | |||
| "twitter": true, | |||
| "linkedin": false, | |||
| "weibo": false, | |||
| "instapaper": false, | |||
| "vk": false, | |||
| "all": ["facebook", "twitter", "linkedin", "weibo", "instapaper"] | |||
| }, | |||
| "fontsettings": { | |||
| "theme": "white", | |||
| "family": "sans", | |||
| "size": 2 | |||
| }, | |||
| "edit": { | |||
| "link": null, | |||
| "text": null | |||
| }, | |||
| "history": { | |||
| "link": null, | |||
| "text": null | |||
| }, | |||
| "download": ["dataviz.pdf", "dataviz.epub"], | |||
| "toc": { | |||
| "collapse": "subsection" | |||
| } | |||
| }); | |||
| }); | |||
| </script> | |||
| </body> | |||
| </html> | |||
+ 363
- 0
_book/ue-visualisation.html
Vedi File
| @@ -0,0 +1,363 @@ | |||
| <!DOCTYPE html> | |||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||
| <head> | |||
| <meta charset="utf-8" /> | |||
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |||
| <title>Chapitre 2 UE Visualisation | Visualisation de données : éléments théoriques et applications avec R</title> | |||
| <meta name="description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="generator" content="bookdown 0.15 and GitBook 2.6.7" /> | |||
| <meta property="og:title" content="Chapitre 2 UE Visualisation | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta property="og:type" content="book" /> | |||
| <meta property="og:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="twitter:card" content="summary" /> | |||
| <meta name="twitter:title" content="Chapitre 2 UE Visualisation | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta name="twitter:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="author" content="Antoine Neuraz" /> | |||
| <meta name="date" content="2019-11-18" /> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1" /> | |||
| <meta name="apple-mobile-web-app-capable" content="yes" /> | |||
| <meta name="apple-mobile-web-app-status-bar-style" content="black" /> | |||
| <link rel="prev" href="intro.html"/> | |||
| <link rel="next" href="visualisation.html"/> | |||
| <script src="libs/jquery-2.2.3/jquery.min.js"></script> | |||
| <link href="libs/gitbook-2.6.7/css/style.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-table.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-bookdown.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-highlight.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-search.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-fontsettings.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-clipboard.css" rel="stylesheet" /> | |||
| <style type="text/css"> | |||
| a.sourceLine { display: inline-block; line-height: 1.25; } | |||
| a.sourceLine { pointer-events: none; color: inherit; text-decoration: inherit; } | |||
| a.sourceLine:empty { height: 1.2em; } | |||
| .sourceCode { overflow: visible; } | |||
| code.sourceCode { white-space: pre; position: relative; } | |||
| pre.sourceCode { margin: 0; } | |||
| @media screen { | |||
| div.sourceCode { overflow: auto; } | |||
| } | |||
| @media print { | |||
| code.sourceCode { white-space: pre-wrap; } | |||
| a.sourceLine { text-indent: -1em; padding-left: 1em; } | |||
| } | |||
| pre.numberSource a.sourceLine | |||
| { position: relative; left: -4em; } | |||
| pre.numberSource a.sourceLine::before | |||
| { content: attr(data-line-number); | |||
| position: relative; left: -1em; text-align: right; vertical-align: baseline; | |||
| border: none; pointer-events: all; display: inline-block; | |||
| -webkit-touch-callout: none; -webkit-user-select: none; | |||
| -khtml-user-select: none; -moz-user-select: none; | |||
| -ms-user-select: none; user-select: none; | |||
| padding: 0 4px; width: 4em; | |||
| color: #aaaaaa; | |||
| } | |||
| pre.numberSource { margin-left: 3em; border-left: 1px solid #aaaaaa; padding-left: 4px; } | |||
| div.sourceCode | |||
| { } | |||
| @media screen { | |||
| a.sourceLine::before { text-decoration: underline; } | |||
| } | |||
| code span.al { color: #ff0000; font-weight: bold; } /* Alert */ | |||
| code span.an { color: #60a0b0; font-weight: bold; font-style: italic; } /* Annotation */ | |||
| code span.at { color: #7d9029; } /* Attribute */ | |||
| code span.bn { color: #40a070; } /* BaseN */ | |||
| code span.bu { } /* BuiltIn */ | |||
| code span.cf { color: #007020; font-weight: bold; } /* ControlFlow */ | |||
| code span.ch { color: #4070a0; } /* Char */ | |||
| code span.cn { color: #880000; } /* Constant */ | |||
| code span.co { color: #60a0b0; font-style: italic; } /* Comment */ | |||
| code span.cv { color: #60a0b0; font-weight: bold; font-style: italic; } /* CommentVar */ | |||
| code span.do { color: #ba2121; font-style: italic; } /* Documentation */ | |||
| code span.dt { color: #902000; } /* DataType */ | |||
| code span.dv { color: #40a070; } /* DecVal */ | |||
| code span.er { color: #ff0000; font-weight: bold; } /* Error */ | |||
| code span.ex { } /* Extension */ | |||
| code span.fl { color: #40a070; } /* Float */ | |||
| code span.fu { color: #06287e; } /* Function */ | |||
| code span.im { } /* Import */ | |||
| code span.in { color: #60a0b0; font-weight: bold; font-style: italic; } /* Information */ | |||
| code span.kw { color: #007020; font-weight: bold; } /* Keyword */ | |||
| code span.op { color: #666666; } /* Operator */ | |||
| code span.ot { color: #007020; } /* Other */ | |||
| code span.pp { color: #bc7a00; } /* Preprocessor */ | |||
| code span.sc { color: #4070a0; } /* SpecialChar */ | |||
| code span.ss { color: #bb6688; } /* SpecialString */ | |||
| code span.st { color: #4070a0; } /* String */ | |||
| code span.va { color: #19177c; } /* Variable */ | |||
| code span.vs { color: #4070a0; } /* VerbatimString */ | |||
| code span.wa { color: #60a0b0; font-weight: bold; font-style: italic; } /* Warning */ | |||
| </style> | |||
| <link rel="stylesheet" href="style.css" type="text/css" /> | |||
| </head> | |||
| <body> | |||
| <div class="book without-animation with-summary font-size-2 font-family-1" data-basepath="."> | |||
| <div class="book-summary"> | |||
| <nav role="navigation"> | |||
| <ul class="summary"> | |||
| <li><a href="./">Visualisation de données : éléments théoriques et applications avec R</a></li> | |||
| <li class="divider"></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html"><i class="fa fa-check"></i>Prerequis</a><ul> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-r"><i class="fa fa-check"></i>Installer R</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-rstudio-facultatif"><i class="fa fa-check"></i>Installer RStudio (facultatif)</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-nécessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="1" data-path="intro.html"><a href="intro.html"><i class="fa fa-check"></i><b>1</b> Intro</a><ul> | |||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#définition"><i class="fa fa-check"></i><b>1.1</b> Définition</a></li> | |||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#todo"><i class="fa fa-check"></i><b>1.2</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="2" data-path="ue-visualisation.html"><a href="ue-visualisation.html"><i class="fa fa-check"></i><b>2</b> UE Visualisation</a><ul> | |||
| <li class="chapter" data-level="2.0.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#section"><i class="fa fa-check"></i><b>2.0.1</b> 2019-2020</a></li> | |||
| <li class="chapter" data-level="2.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#dr.antoine-neuraz"><i class="fa fa-check"></i><b>2.1</b> Dr. Antoine Neuraz</a><ul> | |||
| <li class="chapter" data-level="2.1.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ahu-informatique-médicale"><i class="fa fa-check"></i><b>2.1.1</b> AHU Informatique médicale</a></li> | |||
| <li class="chapter" data-level="2.1.2" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ère-moitié-du-cours-théorie"><i class="fa fa-check"></i><b>2.1.2</b> 1ère moitié du cours: théorie</a></li> | |||
| <li class="chapter" data-level="2.1.3" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ème-moitié-du-cours-mise-en-pratique"><i class="fa fa-check"></i><b>2.1.3</b> 2ème moitié du cours: mise en pratique</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="3" data-path="visualisation.html"><a href="visualisation.html"><i class="fa fa-check"></i><b>3</b> Visualisation</a></li> | |||
| <li class="chapter" data-level="4" data-path="pourquoi-visualiser-graphiquement.html"><a href="pourquoi-visualiser-graphiquement.html"><i class="fa fa-check"></i><b>4</b> Pourquoi visualiser graphiquement ?</a></li> | |||
| <li class="chapter" data-level="5" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><i class="fa fa-check"></i><b>5</b> Pourquoi mettre un ordinateur dans la boucle ?</a><ul> | |||
| <li class="chapter" data-level="5.1" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html#passage-à-léchelle"><i class="fa fa-check"></i><b>5.1</b> ## <strong>Passage à l’échelle</strong></a></li> | |||
| <li class="chapter" data-level="5.2" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html#efficience-réutilisation-diffusion"><i class="fa fa-check"></i><b>5.2</b> <strong>Efficience</strong>: réutilisation, diffusion</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="6" data-path="buts-dune-visualisation.html"><a href="buts-dune-visualisation.html"><i class="fa fa-check"></i><b>6</b> Buts d’une visualisation</a></li> | |||
| <li class="chapter" data-level="7" data-path="définition-1.html"><a href="définition-1.html"><i class="fa fa-check"></i><b>7</b> Définition</a><ul> | |||
| <li class="chapter" data-level="7.0.1" data-path="définition-1.html"><a href="définition-1.html#la-visualisation-est-le-processus-qui-transforme-les-données-en-représentation-graphique-interactive-à-des-fins-d-exploration-de-confirmation-ou-de-communication."><i class="fa fa-check"></i><b>7.0.1</b> La visualisation est le processus qui <strong>transforme</strong> les données en <strong>représentation graphique</strong> interactive à des fins d’ <strong>exploration</strong>, de <strong>confirmation</strong> ou de <strong>communication</strong>.</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="8" data-path="pourquoi-ne-pas-se-limiter-aux-statistiques.html"><a href="pourquoi-ne-pas-se-limiter-aux-statistiques.html"><i class="fa fa-check"></i><b>8</b> Pourquoi ne pas se limiter aux statistiques ?</a></li> | |||
| <li class="chapter" data-level="9" data-path="anscombes-quartet.html"><a href="anscombes-quartet.html"><i class="fa fa-check"></i><b>9</b> Anscombe’s quartet</a></li> | |||
| <li class="chapter" data-level="10" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html"><i class="fa fa-check"></i><b>10</b> Datasaurus dozen</a><ul> | |||
| <li class="chapter" data-level="10.1" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html#un-peu-dhistoire-enregistrer"><i class="fa fa-check"></i><b>10.1</b> Un peu d’histoire: enregistrer</a><ul> | |||
| <li class="chapter" data-level="10.1.1" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html#john-snow-1854"><i class="fa fa-check"></i><b>10.1.1</b> John Snow (1854)</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="11" data-path="second-of-internet.html"><a href="second-of-internet.html"><i class="fa fa-check"></i><b>11</b> 1 second of internet</a></li> | |||
| <li class="chapter" data-level="12" data-path="types-de-datasets.html"><a href="types-de-datasets.html"><i class="fa fa-check"></i><b>12</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="12.1" data-path="types-de-datasets.html"><a href="types-de-datasets.html#scale-100"><i class="fa fa-check"></i><b>12.1</b> <img src="img/donnees_tableau.png" alt=":scale 100%" /></a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="13" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html"><i class="fa fa-check"></i><b>13</b> Autres caractéristiques des données</a><ul> | |||
| <li class="chapter" data-level="13.0.1" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#liens-relation-entre-2-entités-observations-noeuds"><i class="fa fa-check"></i><b>13.0.1</b> <strong>Liens</strong> : relation entre 2 entités (observations, noeuds)</a></li> | |||
| <li class="chapter" data-level="13.0.2" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#positions-données-spatiales"><i class="fa fa-check"></i><b>13.0.2</b> <strong>Positions</strong> (données spatiales)</a></li> | |||
| <li class="chapter" data-level="13.0.3" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#grilles-grids-stratégie-déchantillonage-de-données-continues"><i class="fa fa-check"></i><b>13.0.3</b> <strong>Grilles</strong> (grids) : stratégie d’échantillonage de données continues</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="14" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html"><i class="fa fa-check"></i><b>14</b> Variables quantitatives</a><ul> | |||
| <li class="chapter" data-level="14.0.1" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html#intervalles-zéro-arbitraire"><i class="fa fa-check"></i><b>14.0.1</b> <strong>Intervalles</strong> = zéro arbitraire</a></li> | |||
| <li class="chapter" data-level="14.0.2" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html#ratios-zero-absolu"><i class="fa fa-check"></i><b>14.0.2</b> <strong>Ratios</strong> = zero absolu</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="15" data-path="marques-et-échelles.html"><a href="marques-et-échelles.html"><i class="fa fa-check"></i><b>15</b> Marques et échelles</a></li> | |||
| <li class="chapter" data-level="16" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html"><i class="fa fa-check"></i><b>16</b> Marques pour observations</a><ul> | |||
| <li class="chapter" data-level="16.1" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html#eléments-géométriques-de-base"><i class="fa fa-check"></i><b>16.1</b> Eléments géométriques de base</a><ul> | |||
| <li class="chapter" data-level="16.1.1" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html#contrôle-lapparence-proportionnellement-ou-en-fonction-de-variables"><i class="fa fa-check"></i><b>16.1.1</b> Contrôle l’apparence proportionnellement ou en fonction de variables</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="17" data-path="utiliser-les-marques-et-les-échelles.html"><a href="utiliser-les-marques-et-les-échelles.html"><i class="fa fa-check"></i><b>17</b> Utiliser les marques et les échelles</a></li> | |||
| <li class="chapter" data-level="18" data-path="utiliser-les-marques-et-les-échelles-1.html"><a href="utiliser-les-marques-et-les-échelles-1.html"><i class="fa fa-check"></i><b>18</b> Utiliser les marques et les échelles</a></li> | |||
| <li class="chapter" data-level="19" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html"><i class="fa fa-check"></i><b>19</b> Utiliser les marques et les échelles</a><ul> | |||
| <li class="chapter" data-level="19.0.1" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html#longueur-position-et-luminosité"><i class="fa fa-check"></i><b>19.0.1</b> Longueur, position et Luminosité</a></li> | |||
| <li class="chapter" data-level="19.1" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html#echelles---efficience"><i class="fa fa-check"></i><b>19.1</b> Echelles - efficience</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="20" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html"><i class="fa fa-check"></i><b>20</b> Types de datasets et types de données</a><ul> | |||
| <li class="chapter" data-level="20.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-datasets-1"><i class="fa fa-check"></i><b>20.1</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="20.1.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#données-tabulaires"><i class="fa fa-check"></i><b>20.1.1</b> Données tabulaires</a></li> | |||
| <li class="chapter" data-level="20.1.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#réseaux"><i class="fa fa-check"></i><b>20.1.2</b> Réseaux</a></li> | |||
| <li class="chapter" data-level="20.1.3" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-champs"><i class="fa fa-check"></i><b>20.1.3</b> TODO: Champs</a></li> | |||
| <li class="chapter" data-level="20.1.4" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-spacial"><i class="fa fa-check"></i><b>20.1.4</b> TODO: Spacial</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="20.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-données"><i class="fa fa-check"></i><b>20.2</b> Types de données</a><ul> | |||
| <li class="chapter" data-level="20.2.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-1"><i class="fa fa-check"></i><b>20.2.1</b> TODO</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="21" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>21</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||
| <li class="chapter" data-level="21.1" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#todo-2"><i class="fa fa-check"></i><b>21.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="21.2" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#types-de-marques"><i class="fa fa-check"></i><b>21.2</b> Types de marques</a></li> | |||
| <li class="chapter" data-level="21.3" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>21.3</b> Mappings in ggplot</a></li> | |||
| <li class="chapter" data-level="21.4" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#scales-in-ggplot"><i class="fa fa-check"></i><b>21.4</b> scales in ggplot</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="22" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html"><i class="fa fa-check"></i><b>22</b> Abstraction de tâche</a><ul> | |||
| <li class="chapter" data-level="22.1" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html#todo-3"><i class="fa fa-check"></i><b>22.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="23" data-path="principes-de-design.html"><a href="principes-de-design.html"><i class="fa fa-check"></i><b>23</b> Principes de design</a><ul> | |||
| <li class="chapter" data-level="23.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-4"><i class="fa fa-check"></i><b>23.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="24" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html"><i class="fa fa-check"></i><b>24</b> Visualisation de données tabulaires</a><ul> | |||
| <li class="chapter" data-level="24.1" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html#todo-5"><i class="fa fa-check"></i><b>24.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="25" data-path="interaction.html"><a href="interaction.html"><i class="fa fa-check"></i><b>25</b> Interaction</a><ul> | |||
| <li class="chapter" data-level="25.1" data-path="interaction.html"><a href="interaction.html#todo-6"><i class="fa fa-check"></i><b>25.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="26" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html"><i class="fa fa-check"></i><b>26</b> Visualisation de données spatiales</a><ul> | |||
| <li class="chapter" data-level="26.1" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html#todo-7"><i class="fa fa-check"></i><b>26.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="27" data-path="visualisation-de-réseaux-et-graphes.html"><a href="visualisation-de-réseaux-et-graphes.html"><i class="fa fa-check"></i><b>27</b> Visualisation de réseaux et graphes</a></li> | |||
| <li class="chapter" data-level="28" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html"><i class="fa fa-check"></i><b>28</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="28.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-8"><i class="fa fa-check"></i><b>28.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="29" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html"><i class="fa fa-check"></i><b>29</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="29.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-9"><i class="fa fa-check"></i><b>29.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html"><i class="fa fa-check"></i><b>30</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||
| <li class="chapter" data-level="30.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#créer-son-propre-thème-ggplot2"><i class="fa fa-check"></i><b>30.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||
| <li class="chapter" data-level="30.1.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#un-thème-est-une-fonction"><i class="fa fa-check"></i><b>30.1.1</b> un thème est une fonction</a></li> | |||
| <li class="chapter" data-level="30.1.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#modifier-un-thème-de-base-avec-replace"><i class="fa fa-check"></i><b>30.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||
| <li class="chapter" data-level="30.1.3" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#définir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>30.1.3</b> définir de nouveaux attributs</a></li> | |||
| <li class="chapter" data-level="30.1.4" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#exemple"><i class="fa fa-check"></i><b>30.1.4</b> Exemple</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>30.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="" data-path="references.html"><a href="references.html"><i class="fa fa-check"></i>References</a><ul> | |||
| <li class="chapter" data-level="30.3" data-path="references.html"><a href="references.html#ggplot2-implémente-la-grammaire-de-la-visualisation"><i class="fa fa-check"></i><b>30.3</b> ggplot2 implémente la grammaire de la visualisation</a></li> | |||
| <li class="chapter" data-level="30.4" data-path="references.html"><a href="references.html#les-essentiels"><i class="fa fa-check"></i><b>30.4</b> Les essentiels</a></li> | |||
| <li class="chapter" data-level="30.5" data-path="references.html"><a href="references.html#data-données-source."><i class="fa fa-check"></i><b>30.5</b> ### Data: Données source.</a></li> | |||
| <li class="chapter" data-level="30.6" data-path="references.html"><a href="references.html#geoms-marques-de-la-visualisation-points-lignes"><i class="fa fa-check"></i><b>30.6</b> ### Geoms: Marques de la visualisation (points, lignes, …)</a><ul> | |||
| <li class="chapter" data-level="30.6.1" data-path="references.html"><a href="references.html#scales-echelles-de-la-visualisation-position-taille-couleur"><i class="fa fa-check"></i><b>30.6.1</b> Scales: Echelles de la visualisation (position, taille, couleur,…)</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30.7" data-path="references.html"><a href="references.html#la-base"><i class="fa fa-check"></i><b>30.7</b> La base</a></li> | |||
| <li class="chapter" data-level="30.8" data-path="references.html"><a href="references.html#ajouter-une-geometrie"><i class="fa fa-check"></i><b>30.8</b> Ajouter une geometrie</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="31" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html"><i class="fa fa-check"></i><b>31</b> Ajouter un encodage (aesthetics)</a><ul> | |||
| <li class="chapter" data-level="31.1" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#ajouter-une-facette"><i class="fa fa-check"></i><b>31.1</b> Ajouter une facette</a></li> | |||
| <li class="chapter" data-level="31.2" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#ajuster-la-légende"><i class="fa fa-check"></i><b>31.2</b> Ajuster la légende</a><ul> | |||
| <li class="chapter" data-level="31.2.1" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#site-du-tidyverse-httpsggplot2.tidyverse.org"><i class="fa fa-check"></i><b>31.2.1</b> site du tidyverse: <span>https://ggplot2.tidyverse.org</span></a></li> | |||
| <li class="chapter" data-level="31.2.2" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#r-for-datascience-httpsr4ds.had.co.nz"><i class="fa fa-check"></i><b>31.2.2</b> R for datascience: <span>https://r4ds.had.co.nz/</span></a></li> | |||
| <li class="chapter" data-level="31.2.3" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#stackoverfow-httpsstackoverflow.com"><i class="fa fa-check"></i><b>31.2.3</b> stackoverfow: <span>https://stackoverflow.com</span></a></li> | |||
| <li class="chapter" data-level="31.2.4" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#votre-moteur-de-recherche-préféré"><i class="fa fa-check"></i><b>31.2.4</b> votre moteur de recherche préféré</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="32" data-path="todo-2-1.html"><a href="todo-2-1.html"><i class="fa fa-check"></i><b>32</b> TODO 2</a><ul> | |||
| <li class="chapter" data-level="32.0.1" data-path="todo-2-1.html"><a href="todo-2-1.html#représenter-la-distribution-du-nombre-de-miles-per-gallon-en-histogramme"><i class="fa fa-check"></i><b>32.0.1</b> représenter la distribution du nombre de miles per gallon en histogramme</a></li> | |||
| <li class="chapter" data-level="32.0.2" data-path="todo-2-1.html"><a href="todo-2-1.html#représenter-la-distribution-du-nombre-de-miles-per-gallon-en-boxplot"><i class="fa fa-check"></i><b>32.0.2</b> représenter la distribution du nombre de miles per gallon en boxplot</a></li> | |||
| <li class="chapter" data-level="32.0.3" data-path="todo-2-1.html"><a href="todo-2-1.html#representer-la-distribution-du-nombre-de-miles-per-gallon-en-fonction-du-nombre-de-cylindres"><i class="fa fa-check"></i><b>32.0.3</b> representer la distribution du nombre de miles per gallon en fonction du nombre de cylindres</a></li> | |||
| <li class="chapter" data-level="32.0.4" data-path="todo-2-1.html"><a href="todo-2-1.html#ajouter-les-points-par-dessus-la-distribution"><i class="fa fa-check"></i><b>32.0.4</b> ajouter les points par dessus la distribution</a></li> | |||
| <li class="chapter" data-level="32.0.5" data-path="todo-2-1.html"><a href="todo-2-1.html#paufiner-le-plot-axes-titres-thème"><i class="fa fa-check"></i><b>32.0.5</b> paufiner le plot (axes, titres, thème)</a></li> | |||
| </ul></li> | |||
| <li class="divider"></li> | |||
| <li><a href="https://github.com/rstudio/bookdown" target="blank">Published with bookdown</a></li> | |||
| </ul> | |||
| </nav> | |||
| </div> | |||
| <div class="book-body"> | |||
| <div class="body-inner"> | |||
| <div class="book-header" role="navigation"> | |||
| <h1> | |||
| <i class="fa fa-circle-o-notch fa-spin"></i><a href="./">Visualisation de données : éléments théoriques et applications avec R</a> | |||
| </h1> | |||
| </div> | |||
| <div class="page-wrapper" tabindex="-1" role="main"> | |||
| <div class="page-inner"> | |||
| <section class="normal" id="section-"> | |||
| <div id="ue-visualisation" class="section level1"> | |||
| <h1><span class="header-section-number">Chapitre 2</span> UE Visualisation</h1> | |||
| <div id="section" class="section level3"> | |||
| <h3><span class="header-section-number">2.0.1</span> 2019-2020</h3> | |||
| </div> | |||
| <div id="dr.antoine-neuraz" class="section level2"> | |||
| <h2><span class="header-section-number">2.1</span> Dr. Antoine Neuraz</h2> | |||
| <div id="ahu-informatique-médicale" class="section level3"> | |||
| <h3><span class="header-section-number">2.1.1</span> AHU Informatique médicale</h3> | |||
| <div id="hôpital-necker-enfants-malades-université-de-paris" class="section level4"> | |||
| <h4><span class="header-section-number">2.1.1.1</span> Hôpital Necker-Enfants malades, </br> Université de Paris</h4> | |||
| <p>class: center, middle | |||
| # Organisation des cours</p> | |||
| </div> | |||
| </div> | |||
| <div id="ère-moitié-du-cours-théorie" class="section level3"> | |||
| <h3><span class="header-section-number">2.1.2</span> 1ère moitié du cours: théorie</h3> | |||
| </div> | |||
| <div id="ème-moitié-du-cours-mise-en-pratique" class="section level3"> | |||
| <h3><span class="header-section-number">2.1.3</span> 2ème moitié du cours: mise en pratique</h3> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| </section> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <a href="intro.html" class="navigation navigation-prev " aria-label="Previous page"><i class="fa fa-angle-left"></i></a> | |||
| <a href="visualisation.html" class="navigation navigation-next " aria-label="Next page"><i class="fa fa-angle-right"></i></a> | |||
| </div> | |||
| </div> | |||
| <script src="libs/gitbook-2.6.7/js/app.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/lunr.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/clipboard.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-search.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-sharing.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-fontsettings.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-bookdown.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/jquery.highlight.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-clipboard.js"></script> | |||
| <script> | |||
| gitbook.require(["gitbook"], function(gitbook) { | |||
| gitbook.start({ | |||
| "sharing": { | |||
| "facebook": true, | |||
| "twitter": true, | |||
| "linkedin": false, | |||
| "weibo": false, | |||
| "instapaper": false, | |||
| "vk": false, | |||
| "all": ["facebook", "twitter", "linkedin", "weibo", "instapaper"] | |||
| }, | |||
| "fontsettings": { | |||
| "theme": "white", | |||
| "family": "sans", | |||
| "size": 2 | |||
| }, | |||
| "edit": { | |||
| "link": null, | |||
| "text": null | |||
| }, | |||
| "history": { | |||
| "link": null, | |||
| "text": null | |||
| }, | |||
| "download": ["dataviz.pdf", "dataviz.epub"], | |||
| "toc": { | |||
| "collapse": "subsection" | |||
| } | |||
| }); | |||
| }); | |||
| </script> | |||
| </body> | |||
| </html> | |||
+ 368
- 0
_book/utiliser-les-marques-et-les-échelles-1.html
Vedi File
| @@ -0,0 +1,368 @@ | |||
| <!DOCTYPE html> | |||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||
| <head> | |||
| <meta charset="utf-8" /> | |||
| <meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |||
| <title>Chapitre 18 Utiliser les marques et les échelles | Visualisation de données : éléments théoriques et applications avec R</title> | |||
| <meta name="description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="generator" content="bookdown 0.15 and GitBook 2.6.7" /> | |||
| <meta property="og:title" content="Chapitre 18 Utiliser les marques et les échelles | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta property="og:type" content="book" /> | |||
| <meta property="og:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="twitter:card" content="summary" /> | |||
| <meta name="twitter:title" content="Chapitre 18 Utiliser les marques et les échelles | Visualisation de données : éléments théoriques et applications avec R" /> | |||
| <meta name="twitter:description" content="Cours introductif à la visualisation de données avec R. Ce cours a pour but d introduire les concepts théoriques de base en visualisation ainsi que des exemples concrets." /> | |||
| <meta name="author" content="Antoine Neuraz" /> | |||
| <meta name="date" content="2019-11-18" /> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1" /> | |||
| <meta name="apple-mobile-web-app-capable" content="yes" /> | |||
| <meta name="apple-mobile-web-app-status-bar-style" content="black" /> | |||
| <link rel="prev" href="utiliser-les-marques-et-les-échelles.html"/> | |||
| <link rel="next" href="utiliser-les-marques-et-les-échelles-2.html"/> | |||
| <script src="libs/jquery-2.2.3/jquery.min.js"></script> | |||
| <link href="libs/gitbook-2.6.7/css/style.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-table.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-bookdown.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-highlight.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-search.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-fontsettings.css" rel="stylesheet" /> | |||
| <link href="libs/gitbook-2.6.7/css/plugin-clipboard.css" rel="stylesheet" /> | |||
| <style type="text/css"> | |||
| a.sourceLine { display: inline-block; line-height: 1.25; } | |||
| a.sourceLine { pointer-events: none; color: inherit; text-decoration: inherit; } | |||
| a.sourceLine:empty { height: 1.2em; } | |||
| .sourceCode { overflow: visible; } | |||
| code.sourceCode { white-space: pre; position: relative; } | |||
| pre.sourceCode { margin: 0; } | |||
| @media screen { | |||
| div.sourceCode { overflow: auto; } | |||
| } | |||
| @media print { | |||
| code.sourceCode { white-space: pre-wrap; } | |||
| a.sourceLine { text-indent: -1em; padding-left: 1em; } | |||
| } | |||
| pre.numberSource a.sourceLine | |||
| { position: relative; left: -4em; } | |||
| pre.numberSource a.sourceLine::before | |||
| { content: attr(data-line-number); | |||
| position: relative; left: -1em; text-align: right; vertical-align: baseline; | |||
| border: none; pointer-events: all; display: inline-block; | |||
| -webkit-touch-callout: none; -webkit-user-select: none; | |||
| -khtml-user-select: none; -moz-user-select: none; | |||
| -ms-user-select: none; user-select: none; | |||
| padding: 0 4px; width: 4em; | |||
| color: #aaaaaa; | |||
| } | |||
| pre.numberSource { margin-left: 3em; border-left: 1px solid #aaaaaa; padding-left: 4px; } | |||
| div.sourceCode | |||
| { } | |||
| @media screen { | |||
| a.sourceLine::before { text-decoration: underline; } | |||
| } | |||
| code span.al { color: #ff0000; font-weight: bold; } /* Alert */ | |||
| code span.an { color: #60a0b0; font-weight: bold; font-style: italic; } /* Annotation */ | |||
| code span.at { color: #7d9029; } /* Attribute */ | |||
| code span.bn { color: #40a070; } /* BaseN */ | |||
| code span.bu { } /* BuiltIn */ | |||
| code span.cf { color: #007020; font-weight: bold; } /* ControlFlow */ | |||
| code span.ch { color: #4070a0; } /* Char */ | |||
| code span.cn { color: #880000; } /* Constant */ | |||
| code span.co { color: #60a0b0; font-style: italic; } /* Comment */ | |||
| code span.cv { color: #60a0b0; font-weight: bold; font-style: italic; } /* CommentVar */ | |||
| code span.do { color: #ba2121; font-style: italic; } /* Documentation */ | |||
| code span.dt { color: #902000; } /* DataType */ | |||
| code span.dv { color: #40a070; } /* DecVal */ | |||
| code span.er { color: #ff0000; font-weight: bold; } /* Error */ | |||
| code span.ex { } /* Extension */ | |||
| code span.fl { color: #40a070; } /* Float */ | |||
| code span.fu { color: #06287e; } /* Function */ | |||
| code span.im { } /* Import */ | |||
| code span.in { color: #60a0b0; font-weight: bold; font-style: italic; } /* Information */ | |||
| code span.kw { color: #007020; font-weight: bold; } /* Keyword */ | |||
| code span.op { color: #666666; } /* Operator */ | |||
| code span.ot { color: #007020; } /* Other */ | |||
| code span.pp { color: #bc7a00; } /* Preprocessor */ | |||
| code span.sc { color: #4070a0; } /* SpecialChar */ | |||
| code span.ss { color: #bb6688; } /* SpecialString */ | |||
| code span.st { color: #4070a0; } /* String */ | |||
| code span.va { color: #19177c; } /* Variable */ | |||
| code span.vs { color: #4070a0; } /* VerbatimString */ | |||
| code span.wa { color: #60a0b0; font-weight: bold; font-style: italic; } /* Warning */ | |||
| </style> | |||
| <link rel="stylesheet" href="style.css" type="text/css" /> | |||
| </head> | |||
| <body> | |||
| <div class="book without-animation with-summary font-size-2 font-family-1" data-basepath="."> | |||
| <div class="book-summary"> | |||
| <nav role="navigation"> | |||
| <ul class="summary"> | |||
| <li><a href="./">Visualisation de données : éléments théoriques et applications avec R</a></li> | |||
| <li class="divider"></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html"><i class="fa fa-check"></i>Prerequis</a><ul> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-r"><i class="fa fa-check"></i>Installer R</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-rstudio-facultatif"><i class="fa fa-check"></i>Installer RStudio (facultatif)</a></li> | |||
| <li class="chapter" data-level="" data-path="index.html"><a href="index.html#installer-les-packages-nécessaires"><i class="fa fa-check"></i>Installer les packages nécessaires</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="1" data-path="intro.html"><a href="intro.html"><i class="fa fa-check"></i><b>1</b> Intro</a><ul> | |||
| <li class="chapter" data-level="1.1" data-path="intro.html"><a href="intro.html#définition"><i class="fa fa-check"></i><b>1.1</b> Définition</a></li> | |||
| <li class="chapter" data-level="1.2" data-path="intro.html"><a href="intro.html#todo"><i class="fa fa-check"></i><b>1.2</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="2" data-path="ue-visualisation.html"><a href="ue-visualisation.html"><i class="fa fa-check"></i><b>2</b> UE Visualisation</a><ul> | |||
| <li class="chapter" data-level="2.0.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#section"><i class="fa fa-check"></i><b>2.0.1</b> 2019-2020</a></li> | |||
| <li class="chapter" data-level="2.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#dr.antoine-neuraz"><i class="fa fa-check"></i><b>2.1</b> Dr. Antoine Neuraz</a><ul> | |||
| <li class="chapter" data-level="2.1.1" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ahu-informatique-médicale"><i class="fa fa-check"></i><b>2.1.1</b> AHU Informatique médicale</a></li> | |||
| <li class="chapter" data-level="2.1.2" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ère-moitié-du-cours-théorie"><i class="fa fa-check"></i><b>2.1.2</b> 1ère moitié du cours: théorie</a></li> | |||
| <li class="chapter" data-level="2.1.3" data-path="ue-visualisation.html"><a href="ue-visualisation.html#ème-moitié-du-cours-mise-en-pratique"><i class="fa fa-check"></i><b>2.1.3</b> 2ème moitié du cours: mise en pratique</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="3" data-path="visualisation.html"><a href="visualisation.html"><i class="fa fa-check"></i><b>3</b> Visualisation</a></li> | |||
| <li class="chapter" data-level="4" data-path="pourquoi-visualiser-graphiquement.html"><a href="pourquoi-visualiser-graphiquement.html"><i class="fa fa-check"></i><b>4</b> Pourquoi visualiser graphiquement ?</a></li> | |||
| <li class="chapter" data-level="5" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><i class="fa fa-check"></i><b>5</b> Pourquoi mettre un ordinateur dans la boucle ?</a><ul> | |||
| <li class="chapter" data-level="5.1" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html#passage-à-léchelle"><i class="fa fa-check"></i><b>5.1</b> ## <strong>Passage à l’échelle</strong></a></li> | |||
| <li class="chapter" data-level="5.2" data-path="pourquoi-mettre-un-ordinateur-dans-la-boucle.html"><a href="pourquoi-mettre-un-ordinateur-dans-la-boucle.html#efficience-réutilisation-diffusion"><i class="fa fa-check"></i><b>5.2</b> <strong>Efficience</strong>: réutilisation, diffusion</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="6" data-path="buts-dune-visualisation.html"><a href="buts-dune-visualisation.html"><i class="fa fa-check"></i><b>6</b> Buts d’une visualisation</a></li> | |||
| <li class="chapter" data-level="7" data-path="définition-1.html"><a href="définition-1.html"><i class="fa fa-check"></i><b>7</b> Définition</a><ul> | |||
| <li class="chapter" data-level="7.0.1" data-path="définition-1.html"><a href="définition-1.html#la-visualisation-est-le-processus-qui-transforme-les-données-en-représentation-graphique-interactive-à-des-fins-d-exploration-de-confirmation-ou-de-communication."><i class="fa fa-check"></i><b>7.0.1</b> La visualisation est le processus qui <strong>transforme</strong> les données en <strong>représentation graphique</strong> interactive à des fins d’ <strong>exploration</strong>, de <strong>confirmation</strong> ou de <strong>communication</strong>.</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="8" data-path="pourquoi-ne-pas-se-limiter-aux-statistiques.html"><a href="pourquoi-ne-pas-se-limiter-aux-statistiques.html"><i class="fa fa-check"></i><b>8</b> Pourquoi ne pas se limiter aux statistiques ?</a></li> | |||
| <li class="chapter" data-level="9" data-path="anscombes-quartet.html"><a href="anscombes-quartet.html"><i class="fa fa-check"></i><b>9</b> Anscombe’s quartet</a></li> | |||
| <li class="chapter" data-level="10" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html"><i class="fa fa-check"></i><b>10</b> Datasaurus dozen</a><ul> | |||
| <li class="chapter" data-level="10.1" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html#un-peu-dhistoire-enregistrer"><i class="fa fa-check"></i><b>10.1</b> Un peu d’histoire: enregistrer</a><ul> | |||
| <li class="chapter" data-level="10.1.1" data-path="datasaurus-dozen.html"><a href="datasaurus-dozen.html#john-snow-1854"><i class="fa fa-check"></i><b>10.1.1</b> John Snow (1854)</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="11" data-path="second-of-internet.html"><a href="second-of-internet.html"><i class="fa fa-check"></i><b>11</b> 1 second of internet</a></li> | |||
| <li class="chapter" data-level="12" data-path="types-de-datasets.html"><a href="types-de-datasets.html"><i class="fa fa-check"></i><b>12</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="12.1" data-path="types-de-datasets.html"><a href="types-de-datasets.html#scale-100"><i class="fa fa-check"></i><b>12.1</b> <img src="img/donnees_tableau.png" alt=":scale 100%" /></a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="13" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html"><i class="fa fa-check"></i><b>13</b> Autres caractéristiques des données</a><ul> | |||
| <li class="chapter" data-level="13.0.1" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#liens-relation-entre-2-entités-observations-noeuds"><i class="fa fa-check"></i><b>13.0.1</b> <strong>Liens</strong> : relation entre 2 entités (observations, noeuds)</a></li> | |||
| <li class="chapter" data-level="13.0.2" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#positions-données-spatiales"><i class="fa fa-check"></i><b>13.0.2</b> <strong>Positions</strong> (données spatiales)</a></li> | |||
| <li class="chapter" data-level="13.0.3" data-path="autres-caractéristiques-des-données.html"><a href="autres-caractéristiques-des-données.html#grilles-grids-stratégie-déchantillonage-de-données-continues"><i class="fa fa-check"></i><b>13.0.3</b> <strong>Grilles</strong> (grids) : stratégie d’échantillonage de données continues</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="14" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html"><i class="fa fa-check"></i><b>14</b> Variables quantitatives</a><ul> | |||
| <li class="chapter" data-level="14.0.1" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html#intervalles-zéro-arbitraire"><i class="fa fa-check"></i><b>14.0.1</b> <strong>Intervalles</strong> = zéro arbitraire</a></li> | |||
| <li class="chapter" data-level="14.0.2" data-path="variables-quantitatives.html"><a href="variables-quantitatives.html#ratios-zero-absolu"><i class="fa fa-check"></i><b>14.0.2</b> <strong>Ratios</strong> = zero absolu</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="15" data-path="marques-et-échelles.html"><a href="marques-et-échelles.html"><i class="fa fa-check"></i><b>15</b> Marques et échelles</a></li> | |||
| <li class="chapter" data-level="16" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html"><i class="fa fa-check"></i><b>16</b> Marques pour observations</a><ul> | |||
| <li class="chapter" data-level="16.1" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html#eléments-géométriques-de-base"><i class="fa fa-check"></i><b>16.1</b> Eléments géométriques de base</a><ul> | |||
| <li class="chapter" data-level="16.1.1" data-path="marques-pour-observations.html"><a href="marques-pour-observations.html#contrôle-lapparence-proportionnellement-ou-en-fonction-de-variables"><i class="fa fa-check"></i><b>16.1.1</b> Contrôle l’apparence proportionnellement ou en fonction de variables</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="17" data-path="utiliser-les-marques-et-les-échelles.html"><a href="utiliser-les-marques-et-les-échelles.html"><i class="fa fa-check"></i><b>17</b> Utiliser les marques et les échelles</a></li> | |||
| <li class="chapter" data-level="18" data-path="utiliser-les-marques-et-les-échelles-1.html"><a href="utiliser-les-marques-et-les-échelles-1.html"><i class="fa fa-check"></i><b>18</b> Utiliser les marques et les échelles</a></li> | |||
| <li class="chapter" data-level="19" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html"><i class="fa fa-check"></i><b>19</b> Utiliser les marques et les échelles</a><ul> | |||
| <li class="chapter" data-level="19.0.1" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html#longueur-position-et-luminosité"><i class="fa fa-check"></i><b>19.0.1</b> Longueur, position et Luminosité</a></li> | |||
| <li class="chapter" data-level="19.1" data-path="utiliser-les-marques-et-les-échelles-2.html"><a href="utiliser-les-marques-et-les-échelles-2.html#echelles---efficience"><i class="fa fa-check"></i><b>19.1</b> Echelles - efficience</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="20" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html"><i class="fa fa-check"></i><b>20</b> Types de datasets et types de données</a><ul> | |||
| <li class="chapter" data-level="20.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-datasets-1"><i class="fa fa-check"></i><b>20.1</b> Types de datasets</a><ul> | |||
| <li class="chapter" data-level="20.1.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#données-tabulaires"><i class="fa fa-check"></i><b>20.1.1</b> Données tabulaires</a></li> | |||
| <li class="chapter" data-level="20.1.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#réseaux"><i class="fa fa-check"></i><b>20.1.2</b> Réseaux</a></li> | |||
| <li class="chapter" data-level="20.1.3" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-champs"><i class="fa fa-check"></i><b>20.1.3</b> TODO: Champs</a></li> | |||
| <li class="chapter" data-level="20.1.4" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-spacial"><i class="fa fa-check"></i><b>20.1.4</b> TODO: Spacial</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="20.2" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#types-de-données"><i class="fa fa-check"></i><b>20.2</b> Types de données</a><ul> | |||
| <li class="chapter" data-level="20.2.1" data-path="types-de-datasets-et-types-de-données.html"><a href="types-de-datasets-et-types-de-données.html#todo-1"><i class="fa fa-check"></i><b>20.2.1</b> TODO</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="21" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html"><i class="fa fa-check"></i><b>21</b> Perception : système visuel, marques et canaux, couleurs</a><ul> | |||
| <li class="chapter" data-level="21.1" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#todo-2"><i class="fa fa-check"></i><b>21.1</b> TODO</a></li> | |||
| <li class="chapter" data-level="21.2" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#types-de-marques"><i class="fa fa-check"></i><b>21.2</b> Types de marques</a></li> | |||
| <li class="chapter" data-level="21.3" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#mappings-in-ggplot"><i class="fa fa-check"></i><b>21.3</b> Mappings in ggplot</a></li> | |||
| <li class="chapter" data-level="21.4" data-path="perception-système-visuel-marques-et-canaux-couleurs.html"><a href="perception-système-visuel-marques-et-canaux-couleurs.html#scales-in-ggplot"><i class="fa fa-check"></i><b>21.4</b> scales in ggplot</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="22" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html"><i class="fa fa-check"></i><b>22</b> Abstraction de tâche</a><ul> | |||
| <li class="chapter" data-level="22.1" data-path="abstraction-de-tâche.html"><a href="abstraction-de-tâche.html#todo-3"><i class="fa fa-check"></i><b>22.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="23" data-path="principes-de-design.html"><a href="principes-de-design.html"><i class="fa fa-check"></i><b>23</b> Principes de design</a><ul> | |||
| <li class="chapter" data-level="23.1" data-path="principes-de-design.html"><a href="principes-de-design.html#todo-4"><i class="fa fa-check"></i><b>23.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="24" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html"><i class="fa fa-check"></i><b>24</b> Visualisation de données tabulaires</a><ul> | |||
| <li class="chapter" data-level="24.1" data-path="visualisation-de-données-tabulaires.html"><a href="visualisation-de-données-tabulaires.html#todo-5"><i class="fa fa-check"></i><b>24.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="25" data-path="interaction.html"><a href="interaction.html"><i class="fa fa-check"></i><b>25</b> Interaction</a><ul> | |||
| <li class="chapter" data-level="25.1" data-path="interaction.html"><a href="interaction.html#todo-6"><i class="fa fa-check"></i><b>25.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="26" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html"><i class="fa fa-check"></i><b>26</b> Visualisation de données spatiales</a><ul> | |||
| <li class="chapter" data-level="26.1" data-path="visualisation-de-données-spatiales.html"><a href="visualisation-de-données-spatiales.html#todo-7"><i class="fa fa-check"></i><b>26.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="27" data-path="visualisation-de-réseaux-et-graphes.html"><a href="visualisation-de-réseaux-et-graphes.html"><i class="fa fa-check"></i><b>27</b> Visualisation de réseaux et graphes</a></li> | |||
| <li class="chapter" data-level="28" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html"><i class="fa fa-check"></i><b>28</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="28.1" data-path="visualisation-de-texte.html"><a href="visualisation-de-texte.html#todo-8"><i class="fa fa-check"></i><b>28.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="29" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html"><i class="fa fa-check"></i><b>29</b> Visualisation de texte</a><ul> | |||
| <li class="chapter" data-level="29.1" data-path="visualisation-de-texte-1.html"><a href="visualisation-de-texte-1.html#todo-9"><i class="fa fa-check"></i><b>29.1</b> TODO</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html"><i class="fa fa-check"></i><b>30</b> <code>ggplot2</code> : techniques avancées</a><ul> | |||
| <li class="chapter" data-level="30.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#créer-son-propre-thème-ggplot2"><i class="fa fa-check"></i><b>30.1</b> Créer son propre thème <code>ggplot2</code></a><ul> | |||
| <li class="chapter" data-level="30.1.1" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#un-thème-est-une-fonction"><i class="fa fa-check"></i><b>30.1.1</b> un thème est une fonction</a></li> | |||
| <li class="chapter" data-level="30.1.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#modifier-un-thème-de-base-avec-replace"><i class="fa fa-check"></i><b>30.1.2</b> modifier un thème de base avec <code>%+replace%</code></a></li> | |||
| <li class="chapter" data-level="30.1.3" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#définir-de-nouveaux-attributs"><i class="fa fa-check"></i><b>30.1.3</b> définir de nouveaux attributs</a></li> | |||
| <li class="chapter" data-level="30.1.4" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#exemple"><i class="fa fa-check"></i><b>30.1.4</b> Exemple</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30.2" data-path="ggplot2-techniques-avancées.html"><a href="ggplot2-techniques-avancées.html#utiliser-ggplot2-dans-des-fonctions"><i class="fa fa-check"></i><b>30.2</b> Utiliser <code>ggplot2</code> dans des fonctions</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="" data-path="references.html"><a href="references.html"><i class="fa fa-check"></i>References</a><ul> | |||
| <li class="chapter" data-level="30.3" data-path="references.html"><a href="references.html#ggplot2-implémente-la-grammaire-de-la-visualisation"><i class="fa fa-check"></i><b>30.3</b> ggplot2 implémente la grammaire de la visualisation</a></li> | |||
| <li class="chapter" data-level="30.4" data-path="references.html"><a href="references.html#les-essentiels"><i class="fa fa-check"></i><b>30.4</b> Les essentiels</a></li> | |||
| <li class="chapter" data-level="30.5" data-path="references.html"><a href="references.html#data-données-source."><i class="fa fa-check"></i><b>30.5</b> ### Data: Données source.</a></li> | |||
| <li class="chapter" data-level="30.6" data-path="references.html"><a href="references.html#geoms-marques-de-la-visualisation-points-lignes"><i class="fa fa-check"></i><b>30.6</b> ### Geoms: Marques de la visualisation (points, lignes, …)</a><ul> | |||
| <li class="chapter" data-level="30.6.1" data-path="references.html"><a href="references.html#scales-echelles-de-la-visualisation-position-taille-couleur"><i class="fa fa-check"></i><b>30.6.1</b> Scales: Echelles de la visualisation (position, taille, couleur,…)</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="30.7" data-path="references.html"><a href="references.html#la-base"><i class="fa fa-check"></i><b>30.7</b> La base</a></li> | |||
| <li class="chapter" data-level="30.8" data-path="references.html"><a href="references.html#ajouter-une-geometrie"><i class="fa fa-check"></i><b>30.8</b> Ajouter une geometrie</a></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="31" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html"><i class="fa fa-check"></i><b>31</b> Ajouter un encodage (aesthetics)</a><ul> | |||
| <li class="chapter" data-level="31.1" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#ajouter-une-facette"><i class="fa fa-check"></i><b>31.1</b> Ajouter une facette</a></li> | |||
| <li class="chapter" data-level="31.2" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#ajuster-la-légende"><i class="fa fa-check"></i><b>31.2</b> Ajuster la légende</a><ul> | |||
| <li class="chapter" data-level="31.2.1" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#site-du-tidyverse-httpsggplot2.tidyverse.org"><i class="fa fa-check"></i><b>31.2.1</b> site du tidyverse: <span>https://ggplot2.tidyverse.org</span></a></li> | |||
| <li class="chapter" data-level="31.2.2" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#r-for-datascience-httpsr4ds.had.co.nz"><i class="fa fa-check"></i><b>31.2.2</b> R for datascience: <span>https://r4ds.had.co.nz/</span></a></li> | |||
| <li class="chapter" data-level="31.2.3" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#stackoverfow-httpsstackoverflow.com"><i class="fa fa-check"></i><b>31.2.3</b> stackoverfow: <span>https://stackoverflow.com</span></a></li> | |||
| <li class="chapter" data-level="31.2.4" data-path="ajouter-un-encodage-aesthetics.html"><a href="ajouter-un-encodage-aesthetics.html#votre-moteur-de-recherche-préféré"><i class="fa fa-check"></i><b>31.2.4</b> votre moteur de recherche préféré</a></li> | |||
| </ul></li> | |||
| </ul></li> | |||
| <li class="chapter" data-level="32" data-path="todo-2-1.html"><a href="todo-2-1.html"><i class="fa fa-check"></i><b>32</b> TODO 2</a><ul> | |||
| <li class="chapter" data-level="32.0.1" data-path="todo-2-1.html"><a href="todo-2-1.html#représenter-la-distribution-du-nombre-de-miles-per-gallon-en-histogramme"><i class="fa fa-check"></i><b>32.0.1</b> représenter la distribution du nombre de miles per gallon en histogramme</a></li> | |||
| <li class="chapter" data-level="32.0.2" data-path="todo-2-1.html"><a href="todo-2-1.html#représenter-la-distribution-du-nombre-de-miles-per-gallon-en-boxplot"><i class="fa fa-check"></i><b>32.0.2</b> représenter la distribution du nombre de miles per gallon en boxplot</a></li> | |||
| <li class="chapter" data-level="32.0.3" data-path="todo-2-1.html"><a href="todo-2-1.html#representer-la-distribution-du-nombre-de-miles-per-gallon-en-fonction-du-nombre-de-cylindres"><i class="fa fa-check"></i><b>32.0.3</b> representer la distribution du nombre de miles per gallon en fonction du nombre de cylindres</a></li> | |||
| <li class="chapter" data-level="32.0.4" data-path="todo-2-1.html"><a href="todo-2-1.html#ajouter-les-points-par-dessus-la-distribution"><i class="fa fa-check"></i><b>32.0.4</b> ajouter les points par dessus la distribution</a></li> | |||
| <li class="chapter" data-level="32.0.5" data-path="todo-2-1.html"><a href="todo-2-1.html#paufiner-le-plot-axes-titres-thème"><i class="fa fa-check"></i><b>32.0.5</b> paufiner le plot (axes, titres, thème)</a></li> | |||
| </ul></li> | |||
| <li class="divider"></li> | |||
| <li><a href="https://github.com/rstudio/bookdown" target="blank">Published with bookdown</a></li> | |||
| </ul> | |||
| </nav> | |||
| </div> | |||
| <div class="book-body"> | |||
| <div class="body-inner"> | |||
| <div class="book-header" role="navigation"> | |||
| <h1> | |||
| <i class="fa fa-circle-o-notch fa-spin"></i><a href="./">Visualisation de données : éléments théoriques et applications avec R</a> | |||
| </h1> | |||
| </div> | |||
| <div class="page-wrapper" tabindex="-1" role="main"> | |||
| <div class="page-inner"> | |||
| <section class="normal" id="section-"> | |||
| <div id="utiliser-les-marques-et-les-échelles-1" class="section level1"> | |||
| <h1><span class="header-section-number">Chapitre 18</span> Utiliser les marques et les échelles</h1> | |||
| <p>.pull-left[</p> | |||
| <p><img src="dataviz_files/figure-html/unnamed-chunk-8-1.png" width="672" /> | |||
| ]</p> | |||
| <table style="width:4%;"> | |||
| <colgroup> | |||
| <col width="4%" /> | |||
| </colgroup> | |||
| <tbody> | |||
| <tr class="odd"> | |||
| <td>.pull-right[ | |||
| ### <strong>Marque</strong>: point | |||
| ### <strong>Echelles</strong>: position x et position y</td> | |||
| </tr> | |||
| <tr class="even"> | |||
| <td>### <strong>Variables</strong></td> | |||
| </tr> | |||
| <tr class="odd"> | |||
| <td>#### 2 variables quantitatives | |||
| #### <strong>1</strong> variable qualitative</td> | |||
| </tr> | |||
| <tr class="even"> | |||
| <td>]</td> | |||
| </tr> | |||
| </tbody> | |||
| </table> | |||
| </div> | |||
| </section> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <a href="utiliser-les-marques-et-les-échelles.html" class="navigation navigation-prev " aria-label="Previous page"><i class="fa fa-angle-left"></i></a> | |||
| <a href="utiliser-les-marques-et-les-échelles-2.html" class="navigation navigation-next " aria-label="Next page"><i class="fa fa-angle-right"></i></a> | |||
| </div> | |||
| </div> | |||
| <script src="libs/gitbook-2.6.7/js/app.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/lunr.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/clipboard.min.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-search.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-sharing.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-fontsettings.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-bookdown.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/jquery.highlight.js"></script> | |||
| <script src="libs/gitbook-2.6.7/js/plugin-clipboard.js"></script> | |||
| <script> | |||
| gitbook.require(["gitbook"], function(gitbook) { | |||
| gitbook.start({ | |||
| "sharing": { | |||
| "facebook": true, | |||
| "twitter": true, | |||
| "linkedin": false, | |||
| "weibo": false, | |||
| "instapaper": false, | |||
| "vk": false, | |||
| "all": ["facebook", "twitter", "linkedin", "weibo", "instapaper"] | |||
| }, | |||
| "fontsettings": { | |||
| "theme": "white", | |||
| "family": "sans", | |||
| "size": 2 | |||
| }, | |||
| "edit": { | |||
| "link": null, | |||
| "text": null | |||
| }, | |||
| "history": { | |||
| "link": null, | |||
| "text": null | |||
| }, | |||
| "download": ["dataviz.pdf", "dataviz.epub"], | |||
| "toc": { | |||
| "collapse": "subsection" | |||
| } | |||
| }); | |||
| }); | |||
| </script> | |||
| </body> | |||
| </html> | |||