80 changed files with 6166 additions and 5412 deletions
Split View
Diff Options
-
+17 -17courses/03-design-tabulaire.Rmd
-
+60 -44courses/03-design-tabulaire.html
-
BINcourses/03-design-tabulaire.pdf
-
+0 -0courses/03-img/ClearOffTheTableMd.gif
-
+0 -0courses/03-img/Edgar_F_Codd.jpg
-
+0 -0courses/03-img/data-ink.gif
-
+0 -0courses/03-img/designprinciples.png
-
+0 -0courses/03-img/devourThePie3.gif
-
+0 -0courses/03-img/excel_data.png
-
+0 -0courses/03-img/excel_graph.png
-
+0 -0courses/03-img/excel_menu.png
-
+0 -0courses/03-img/map_reduce2.gif
-
+0 -0courses/03-img/princ_contraste.png
-
+0 -0courses/03-img/princ_equilibre.png
-
+0 -0courses/03-img/princ_hierarch.png
-
+0 -0courses/03-img/princ_motif.png
-
+0 -0courses/03-img/princ_mouvement.png
-
+0 -0courses/03-img/princ_unite.png
-
+0 -0courses/03-img/principles.svg
-
+0 -0courses/04-img/bostock.jpg
-
+5 -3courses/04-interactivite.Rmd
-
+45 -27courses/04-interactivite.html
-
BINcourses/04-interactivite.pdf
-
+14 -14courses/06-graphes.Rmd
-
+35 -19courses/06-graphes.html
-
+0 -0courses/06-img/71.png
-
+0 -0courses/06-img/72.png
-
+0 -0courses/06-img/73.png
-
+0 -0courses/06-img/74.png
-
+0 -0courses/06-img/75.png
-
+0 -0courses/06-img/76.png
-
+0 -0courses/06-img/77.png
-
+0 -0courses/06-img/DAG.png
-
+0 -0courses/06-img/HDN.png
-
+0 -0courses/06-img/HDN_principe.png
-
+0 -0courses/06-img/bipartite.png
-
+0 -0courses/06-img/bipartite.svg
-
+0 -0courses/06-img/clique.png
-
+0 -0courses/06-img/connected.png
-
+0 -0courses/06-img/cycle.png
-
+0 -0courses/06-img/directed.png
-
+0 -0courses/06-img/edges.png
-
+0 -0courses/06-img/graphe.png
-
+0 -0courses/06-img/graphes.svg
-
+0 -0courses/06-img/numbered.png
-
+0 -0courses/06-img/numbered_.png
-
+0 -0courses/06-img/projection.png
-
+0 -0courses/06-img/projection.svg
-
+0 -0courses/06-img/tree.png
-
+0 -0courses/06-img/vertices.png
-
BINcourses/06_graphes.pdf
-
+0 -0courses/lab03-data/notes.csv
-
+0 -94courses/lab03-projet.Rmd
-
+3 -6courses/lab03-tabulaire.Rmd
-
+42 -26courses/lab03-tabulaire.html
-
BINcourses/lab03-tabulaire.pdf
-
+138 -0courses/lab03-tabulaire_correction.Rmd
-
+2 -4courses/lab03-webscraping.Rmd
-
+293 -0courses/lab03-webscraping.html
-
+156 -0courses/lab03-webscraping_correction.Rmd
-
BINcourses/lab03_data/challenge.png
-
+0 -277courses/lab03_webscraping.html
-
BINcourses/lab03_webscraping.pdf
-
+77 -0courses/lab04-projet.Rmd
-
+47 -31courses/lab04-projet.html
-
+0 -0courses/lab06-data/OMIM.csv
-
+19 -21courses/lab06-graphes.Rmd
-
+64 -48courses/lab06-graphes.html
-
BINcourses/lab06-graphes_files/figure-html/Ostéogénèses-1.png
-
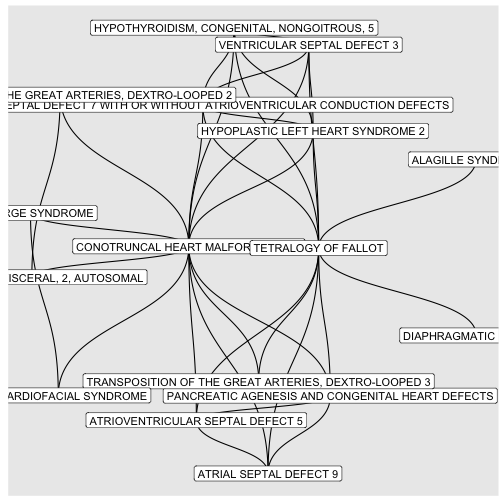
BINcourses/lab06-graphes_files/figure-html/cardiaques-1.png
-
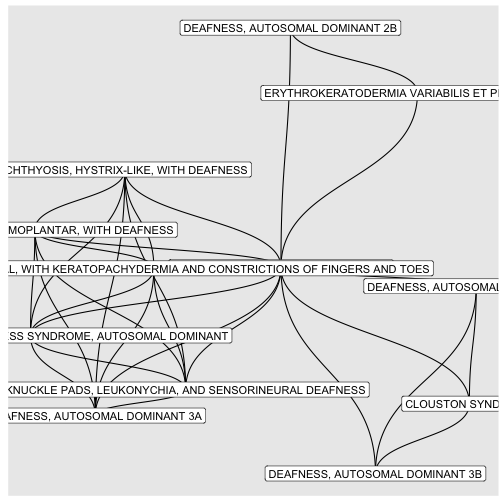
BINcourses/lab06-graphes_files/figure-html/surdités-1.png
-
BINcourses/lab06_graphes.pdf
-
BINcourses/lab06_graphes_files/figure-html/Ostéogénèses-1.png
-
BINcourses/lab06_graphes_files/figure-html/cardiaques-1.png
-
BINcourses/lab06_graphes_files/figure-html/surdités-1.png
-
+16 -0courses/libs/datatables-css-0.0.0/datatables-crosstalk.css
-
+127 -19courses/libs/jquery-1.11.3/jquery-AUTHORS.txt
-
+5003 -4756courses/libs/jquery-1.11.3/jquery.js
-
+2 -5courses/libs/jquery-1.11.3/jquery.min.js
-
+1 -1courses/libs/jquery-1.11.3/jquery.min.map
+ 17
- 17
courses/03-design-tabulaire.Rmd
View File
| @@ -1,7 +1,7 @@ | |||
| --- | |||
| title: "Principes de design, Visualisation de données tabulaires" | |||
| author: "Maxime Wack" | |||
| date: "19/11/2019" | |||
| date: "17/11/2020" | |||
| output: | |||
| xaringan::moon_reader: | |||
| css: ['default','css/my_style.css'] | |||
| @@ -34,7 +34,7 @@ class: center, middle, title | |||
| # UE Visualisation | |||
| ### 2019-2020 | |||
| ### 2020-2021 | |||
| ## Dr. Maxime Wack | |||
| @@ -75,7 +75,7 @@ class: center | |||
| Autant de principes que de designers | |||
|  | |||
|  | |||
| [https://principles.design](https://principles.design) | |||
| @@ -104,7 +104,7 @@ class: middle | |||
| ### Notion de **composition** des éléments en un tout | |||
| ] | |||
| .pull-right[] | |||
| .pull-right[] | |||
| --- | |||
| class: middle | |||
| @@ -117,7 +117,7 @@ class: middle | |||
| ### Principal outil de la visualisation de **collections de données** | |||
| ] | |||
| .pull-right[] | |||
| .pull-right[] | |||
| --- | |||
| class: middle | |||
| @@ -134,7 +134,7 @@ class: middle | |||
| ### La symmétrie **radiale** permet d'organiser autour d'un élément central | |||
| ] | |||
| .pull-right[] | |||
| .pull-right[] | |||
| --- | |||
| class: middle | |||
| @@ -153,7 +153,7 @@ class: middle | |||
| ### **Échelles** et **proportions** | |||
| ] | |||
| .pull-right[] | |||
| .pull-right[] | |||
| --- | |||
| class: middle | |||
| @@ -168,7 +168,7 @@ class: middle | |||
| ### **Diriger** le regard du lecteur | |||
| ] | |||
| .pull-right[] | |||
| .pull-right[] | |||
| --- | |||
| class: middle | |||
| @@ -183,7 +183,7 @@ class: middle | |||
| ### Contraste ↔ Similarité | |||
| ] | |||
| .pull-right[] | |||
| .pull-right[] | |||
| --- | |||
| class:center,middle | |||
| @@ -208,22 +208,22 @@ class:center, middle | |||
| --- | |||
| class:center, middle | |||
|  | |||
|  | |||
| --- | |||
| class:center, middle | |||
|  | |||
|  | |||
| --- | |||
| class:center, middle | |||
|  | |||
|  | |||
| --- | |||
| class:center, middle | |||
|  | |||
|  | |||
| --- | |||
| class: center, middle | |||
| @@ -235,17 +235,17 @@ class:center | |||
| # Excel | |||
|  | |||
|  | |||
| --- | |||
| class:center, middle | |||
|  | |||
|  | |||
| --- | |||
| class:center, middle | |||
|  | |||
|  | |||
| --- | |||
| @@ -263,7 +263,7 @@ class:center, middle | |||
| ] | |||
| .pull-right[] | |||
| .pull-right[] | |||
| --- | |||
+ 60
- 44
courses/03-design-tabulaire.html
View File
| @@ -1,19 +1,20 @@ | |||
| <!DOCTYPE html> | |||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||
| <html lang="" xml:lang=""> | |||
| <head> | |||
| <title>Principes de design, Visualisation de données tabulaires</title> | |||
| <meta charset="utf-8" /> | |||
| <meta name="author" content="Maxime Wack" /> | |||
| <script src="libs/header-attrs-2.1/header-attrs.js"></script> | |||
| <link href="libs/remark-css-0.0.1/default.css" rel="stylesheet" /> | |||
| <script src="libs/htmlwidgets-1.5.1/htmlwidgets.js"></script> | |||
| <script src="libs/jquery-1.12.4/jquery.min.js"></script> | |||
| <link href="libs/datatables-css-0.0.0/datatables-crosstalk.css" rel="stylesheet" /> | |||
| <script src="libs/datatables-binding-0.10/datatables.js"></script> | |||
| <link href="libs/dt-core-1.10.19/css/jquery.dataTables.min.css" rel="stylesheet" /> | |||
| <link href="libs/dt-core-1.10.19/css/jquery.dataTables.extra.css" rel="stylesheet" /> | |||
| <script src="libs/dt-core-1.10.19/js/jquery.dataTables.min.js"></script> | |||
| <link href="libs/crosstalk-1.0.0/css/crosstalk.css" rel="stylesheet" /> | |||
| <script src="libs/crosstalk-1.0.0/js/crosstalk.min.js"></script> | |||
| <script src="libs/datatables-binding-0.13/datatables.js"></script> | |||
| <link href="libs/dt-core-1.10.20/css/jquery.dataTables.min.css" rel="stylesheet" /> | |||
| <link href="libs/dt-core-1.10.20/css/jquery.dataTables.extra.css" rel="stylesheet" /> | |||
| <script src="libs/dt-core-1.10.20/js/jquery.dataTables.min.js"></script> | |||
| <link href="libs/crosstalk-1.1.0.1/css/crosstalk.css" rel="stylesheet" /> | |||
| <script src="libs/crosstalk-1.1.0.1/js/crosstalk.min.js"></script> | |||
| <link rel="stylesheet" href="css/my_style.css" type="text/css" /> | |||
| </head> | |||
| <body> | |||
| @@ -26,7 +27,7 @@ class: center, middle, title | |||
| # UE Visualisation | |||
| ### 2019-2020 | |||
| ### 2020-2021 | |||
| ## Dr. Maxime Wack | |||
| @@ -67,7 +68,7 @@ class: center | |||
| Autant de principes que de designers | |||
|  | |||
|  | |||
| [https://principles.design](https://principles.design) | |||
| @@ -96,7 +97,7 @@ class: middle | |||
| ### Notion de **composition** des éléments en un tout | |||
| ] | |||
| .pull-right[] | |||
| .pull-right[] | |||
| --- | |||
| class: middle | |||
| @@ -109,7 +110,7 @@ class: middle | |||
| ### Principal outil de la visualisation de **collections de données** | |||
| ] | |||
| .pull-right[] | |||
| .pull-right[] | |||
| --- | |||
| class: middle | |||
| @@ -126,7 +127,7 @@ class: middle | |||
| ### La symmétrie **radiale** permet d'organiser autour d'un élément central | |||
| ] | |||
| .pull-right[] | |||
| .pull-right[] | |||
| --- | |||
| class: middle | |||
| @@ -145,7 +146,7 @@ class: middle | |||
| ### **Échelles** et **proportions** | |||
| ] | |||
| .pull-right[] | |||
| .pull-right[] | |||
| --- | |||
| class: middle | |||
| @@ -160,7 +161,7 @@ class: middle | |||
| ### **Diriger** le regard du lecteur | |||
| ] | |||
| .pull-right[] | |||
| .pull-right[] | |||
| --- | |||
| class: middle | |||
| @@ -175,7 +176,7 @@ class: middle | |||
| ### Contraste ↔ Similarité | |||
| ] | |||
| .pull-right[] | |||
| .pull-right[] | |||
| --- | |||
| class:center,middle | |||
| @@ -200,22 +201,22 @@ class:center, middle | |||
| --- | |||
| class:center, middle | |||
|  | |||
|  | |||
| --- | |||
| class:center, middle | |||
|  | |||
|  | |||
| --- | |||
| class:center, middle | |||
|  | |||
|  | |||
| --- | |||
| class:center, middle | |||
|  | |||
|  | |||
| --- | |||
| class: center, middle | |||
| @@ -227,17 +228,17 @@ class:center | |||
| # Excel | |||
|  | |||
|  | |||
| --- | |||
| class:center, middle | |||
|  | |||
|  | |||
| --- | |||
| class:center, middle | |||
|  | |||
|  | |||
| --- | |||
| @@ -255,7 +256,7 @@ class:center, middle | |||
| ] | |||
| .pull-right[] | |||
| .pull-right[] | |||
| --- | |||
| @@ -276,44 +277,44 @@ class: center | |||
| # 1NF | |||
| .tiny[ | |||
| <div id="htmlwidget-8497cd67da8c9b7156d3" style="width:100%;height:auto;" class="datatables html-widget"></div> | |||
| <script type="application/json" data-for="htmlwidget-8497cd67da8c9b7156d3">{"x":{"filter":"none","data":[["TV"],["samsung, sony"]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Produit<\/th>\n <th>Fournisseur<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"info":false,"searching":false,"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script> | |||
| <div id="htmlwidget-ed9a1e3d61409db59c35" style="width:100%;height:auto;" class="datatables html-widget"></div> | |||
| <script type="application/json" data-for="htmlwidget-ed9a1e3d61409db59c35">{"x":{"filter":"none","data":[["TV"],["samsung, sony"]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Produit<\/th>\n <th>Fournisseur<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"info":false,"searching":false,"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script> | |||
| ] | |||
| ↓ | |||
| <div id="htmlwidget-139eaa4988d6f5e878a8" style="width:100%;height:auto;" class="datatables html-widget"></div> | |||
| <script type="application/json" data-for="htmlwidget-139eaa4988d6f5e878a8">{"x":{"filter":"none","data":[["TV","TV"],["samsung","sony"]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Produit<\/th>\n <th>Fournisseur<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"info":false,"searching":false,"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script> | |||
| <div id="htmlwidget-ebe80773fb69db27cf4f" style="width:100%;height:auto;" class="datatables html-widget"></div> | |||
| <script type="application/json" data-for="htmlwidget-ebe80773fb69db27cf4f">{"x":{"filter":"none","data":[["TV","TV"],["samsung","sony"]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Produit<\/th>\n <th>Fournisseur<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"info":false,"searching":false,"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script> | |||
| --- | |||
| class: center | |||
| # 2NF | |||
| <div id="htmlwidget-9ac7de99c0d988dbf9d8" style="width:100%;height:auto;" class="datatables html-widget"></div> | |||
| <script type="application/json" data-for="htmlwidget-9ac7de99c0d988dbf9d8">{"x":{"filter":"none","data":[["TV","Phone","TV"],["Samsung","Samsung","Sony"],["Seoul","Seoul","Tokyo"]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Produit<\/th>\n <th>Fournisseur<\/th>\n <th>Ville<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"info":false,"searching":false,"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script> | |||
| <div id="htmlwidget-ee242f05e408d1eb9179" style="width:100%;height:auto;" class="datatables html-widget"></div> | |||
| <script type="application/json" data-for="htmlwidget-ee242f05e408d1eb9179">{"x":{"filter":"none","data":[["TV","Phone","TV"],["Samsung","Samsung","Sony"],["Seoul","Seoul","Tokyo"]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Produit<\/th>\n <th>Fournisseur<\/th>\n <th>Ville<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"info":false,"searching":false,"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script> | |||
| ↓ | |||
| <div id="htmlwidget-518ff25f6400b8cfd378" style="width:100%;height:auto;" class="datatables html-widget"></div> | |||
| <script type="application/json" data-for="htmlwidget-518ff25f6400b8cfd378">{"x":{"filter":"none","data":[["TV","Phone","TV"],["Samsung","Samsung","Sony"]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Produit<\/th>\n <th>Fournisseur<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"info":false,"searching":false,"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script><div id="htmlwidget-a5d7e2abe331b9a60ed1" style="width:100%;height:auto;" class="datatables html-widget"></div> | |||
| <script type="application/json" data-for="htmlwidget-a5d7e2abe331b9a60ed1">{"x":{"filter":"none","data":[["Samsung","Sony"],["Seoul","Tokyo"]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Fournisseur<\/th>\n <th>Ville<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"info":false,"searching":false,"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script> | |||
| <div id="htmlwidget-c801f7d6b53b7811b729" style="width:100%;height:auto;" class="datatables html-widget"></div> | |||
| <script type="application/json" data-for="htmlwidget-c801f7d6b53b7811b729">{"x":{"filter":"none","data":[["TV","Phone","TV"],["Samsung","Samsung","Sony"]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Produit<\/th>\n <th>Fournisseur<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"info":false,"searching":false,"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script><div id="htmlwidget-0148400918fb4a491269" style="width:100%;height:auto;" class="datatables html-widget"></div> | |||
| <script type="application/json" data-for="htmlwidget-0148400918fb4a491269">{"x":{"filter":"none","data":[["Samsung","Sony"],["Seoul","Tokyo"]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Fournisseur<\/th>\n <th>Ville<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"info":false,"searching":false,"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script> | |||
| --- | |||
| class: center | |||
| # 3NF | |||
| <div id="htmlwidget-1f3a63b0e180f6db26a7" style="width:100%;height:auto;" class="datatables html-widget"></div> | |||
| <script type="application/json" data-for="htmlwidget-1f3a63b0e180f6db26a7">{"x":{"filter":"none","data":[["Samsung","Sony"],["Seoul","Tokyo"],["Corée du sud","Japon"]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Fournisseur<\/th>\n <th>Ville<\/th>\n <th>Pays<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"info":false,"searching":false,"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script> | |||
| <div id="htmlwidget-a89ba4457df337d092d6" style="width:100%;height:auto;" class="datatables html-widget"></div> | |||
| <script type="application/json" data-for="htmlwidget-a89ba4457df337d092d6">{"x":{"filter":"none","data":[["Samsung","Sony"],["Seoul","Tokyo"],["Corée du sud","Japon"]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Fournisseur<\/th>\n <th>Ville<\/th>\n <th>Pays<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"info":false,"searching":false,"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script> | |||
| ↓ | |||
| <div id="htmlwidget-5d73de6865852988c780" style="width:100%;height:auto;" class="datatables html-widget"></div> | |||
| <script type="application/json" data-for="htmlwidget-5d73de6865852988c780">{"x":{"filter":"none","data":[["Samsung","Sony"],["Seoul","Tokyo"]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Fournisseur<\/th>\n <th>Ville<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"info":false,"searching":false,"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script><div id="htmlwidget-8d6046fee5b02007a1ae" style="width:100%;height:auto;" class="datatables html-widget"></div> | |||
| <script type="application/json" data-for="htmlwidget-8d6046fee5b02007a1ae">{"x":{"filter":"none","data":[["Seoul","Tokyo"],["Corée","Japon"]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Ville<\/th>\n <th>Pays<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"info":false,"searching":false,"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script> | |||
| <div id="htmlwidget-8e92e02ba989d695591a" style="width:100%;height:auto;" class="datatables html-widget"></div> | |||
| <script type="application/json" data-for="htmlwidget-8e92e02ba989d695591a">{"x":{"filter":"none","data":[["Samsung","Sony"],["Seoul","Tokyo"]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Fournisseur<\/th>\n <th>Ville<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"info":false,"searching":false,"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script><div id="htmlwidget-8a3bbe898c949d9851bb" style="width:100%;height:auto;" class="datatables html-widget"></div> | |||
| <script type="application/json" data-for="htmlwidget-8a3bbe898c949d9851bb">{"x":{"filter":"none","data":[["Seoul","Tokyo"],["Corée","Japon"]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Ville<\/th>\n <th>Pays<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"info":false,"searching":false,"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script> | |||
| --- | |||
| class: center | |||
| # À plat | |||
| <div id="htmlwidget-45dcda4f94b5fdaf9ad8" style="width:100%;height:auto;" class="datatables html-widget"></div> | |||
| <script type="application/json" data-for="htmlwidget-45dcda4f94b5fdaf9ad8">{"x":{"filter":"none","data":[["TV","Phone","TV"],["Samsung","Samsung","Sony"],["Seoul","Seoul","Tokyo"],["Corée","Corée","Japon"]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Produit<\/th>\n <th>Fournisseur<\/th>\n <th>Ville<\/th>\n <th>Pays<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"info":false,"searching":false,"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script> | |||
| <div id="htmlwidget-ef3bd6c9602e98da3370" style="width:100%;height:auto;" class="datatables html-widget"></div> | |||
| <script type="application/json" data-for="htmlwidget-ef3bd6c9602e98da3370">{"x":{"filter":"none","data":[["TV","Phone","TV"],["Samsung","Samsung","Sony"],["Seoul","Seoul","Tokyo"],["Corée","Corée","Japon"]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Produit<\/th>\n <th>Fournisseur<\/th>\n <th>Ville<\/th>\n <th>Pays<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"info":false,"searching":false,"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script> | |||
| ### Opération facile à réaliser | |||
| @@ -374,9 +375,25 @@ if (window.HTMLWidgets) slideshow.on('afterShowSlide', function (slide) { | |||
| } | |||
| deleted = true; | |||
| }); | |||
| })();</script> | |||
| <script> | |||
| })(); | |||
| (function() { | |||
| "use strict" | |||
| // Replace <script> tags in slides area to make them executable | |||
| var scripts = document.querySelectorAll( | |||
| '.remark-slides-area .remark-slide-container script' | |||
| ); | |||
| if (!scripts.length) return; | |||
| for (var i = 0; i < scripts.length; i++) { | |||
| var s = document.createElement('script'); | |||
| var code = document.createTextNode(scripts[i].textContent); | |||
| s.appendChild(code); | |||
| var scriptAttrs = scripts[i].attributes; | |||
| for (var j = 0; j < scriptAttrs.length; j++) { | |||
| s.setAttribute(scriptAttrs[j].name, scriptAttrs[j].value); | |||
| } | |||
| scripts[i].parentElement.replaceChild(s, scripts[i]); | |||
| } | |||
| })(); | |||
| (function() { | |||
| var links = document.getElementsByTagName('a'); | |||
| for (var i = 0; i < links.length; i++) { | |||
| @@ -384,8 +401,7 @@ if (window.HTMLWidgets) slideshow.on('afterShowSlide', function (slide) { | |||
| links[i].target = '_blank'; | |||
| } | |||
| } | |||
| })(); | |||
| </script> | |||
| })();</script> | |||
| <script> | |||
| slideshow._releaseMath = function(el) { | |||
BIN
courses/03-design-tabulaire.pdf
View File
courses/03_img/ClearOffTheTableMd.gif → courses/03-img/ClearOffTheTableMd.gif
View File
courses/03_img/Edgar_F_Codd.jpg → courses/03-img/Edgar_F_Codd.jpg
View File
courses/03_img/data-ink.gif → courses/03-img/data-ink.gif
View File
courses/03_img/designprinciples.png → courses/03-img/designprinciples.png
View File
courses/03_img/devourThePie3.gif → courses/03-img/devourThePie3.gif
View File
courses/03_img/excel_data.png → courses/03-img/excel_data.png
View File
courses/03_img/excel_graph.png → courses/03-img/excel_graph.png
View File
courses/03_img/excel_menu.png → courses/03-img/excel_menu.png
View File
courses/03_img/map_reduce2.gif → courses/03-img/map_reduce2.gif
View File
courses/03_img/princ_contraste.png → courses/03-img/princ_contraste.png
View File
courses/03_img/princ_equilibre.png → courses/03-img/princ_equilibre.png
View File
courses/03_img/princ_hierarch.png → courses/03-img/princ_hierarch.png
View File
courses/03_img/princ_motif.png → courses/03-img/princ_motif.png
View File
courses/03_img/princ_mouvement.png → courses/03-img/princ_mouvement.png
View File
courses/03_img/princ_unite.png → courses/03-img/princ_unite.png
View File
courses/03_img/principles.svg → courses/03-img/principles.svg
View File
courses/04_img/bostock.jpg → courses/04-img/bostock.jpg
View File
+ 5
- 3
courses/04-interactivite.Rmd
View File
| @@ -1,7 +1,7 @@ | |||
| --- | |||
| title: "Interactivité" | |||
| author: "Maxime Wack" | |||
| date: "20/11/2019" | |||
| date: "17/11/2020" | |||
| output: | |||
| xaringan::moon_reader: | |||
| css: ['default','css/my_style.css'] | |||
| @@ -33,7 +33,7 @@ class: center, middle, title | |||
| # UE Visualisation | |||
| ### 2019-2020 | |||
| ### 2020-2021 | |||
| ## Dr. Maxime Wack | |||
| @@ -233,7 +233,7 @@ gapminder %>% | |||
| ] | |||
| .pull-right[ | |||
|  | |||
|  | |||
| ] | |||
| ### Moteur *bas niveau* pour manipuler des éléments du DOM et du SVG à partir de données. | |||
| @@ -292,6 +292,8 @@ class: center | |||
| https://shiny.rstudio.com/ | |||
| https://mastering-shiny.org/ | |||
| --- | |||
| # Shiny | |||
+ 45
- 27
courses/04-interactivite.html
File diff suppressed because it is too large
View File
BIN
courses/04-interactivite.pdf
View File
courses/06_graphes.Rmd → courses/06-graphes.Rmd
View File
| @@ -1,7 +1,7 @@ | |||
| --- | |||
| title: "Graphes" | |||
| author: "Maxime Wack" | |||
| date: "20/11/2019" | |||
| date: "17/11/2020" | |||
| output: | |||
| xaringan::moon_reader: | |||
| css: ['default','css/my_style.css'] | |||
| @@ -31,7 +31,7 @@ datatable <- partial(datatable, rownames = F) | |||
| class: center, middle, title | |||
| # UE Visualisation | |||
| ### 2019-2020 | |||
| ### 2020-2021 | |||
| ## Dr. Maxime Wack | |||
| ### AHU Informatique médicale | |||
| #### Hôpital Européen Georges Pompidou, </br> Université de Paris | |||
| @@ -65,7 +65,7 @@ class: center, middle | |||
| ] | |||
| .pull-right[ | |||
|  | |||
|  | |||
| ] | |||
| --- | |||
| @@ -78,7 +78,7 @@ class: center, middle | |||
| ] | |||
| .pull-right[ | |||
|  | |||
|  | |||
| ] | |||
| @@ -91,7 +91,7 @@ class: center, middle | |||
| ] | |||
| .pull-right[ | |||
|  | |||
|  | |||
| ] | |||
| --- | |||
| @@ -103,7 +103,7 @@ class: center, middle | |||
| ] | |||
| .pull-right[ | |||
|  | |||
|  | |||
| ] | |||
| --- | |||
| @@ -115,7 +115,7 @@ class: center, middle | |||
| ] | |||
| .pull-right[ | |||
|  | |||
|  | |||
| ] | |||
| @@ -127,7 +127,7 @@ class: center, middle | |||
| ] | |||
| .pull-right[ | |||
|  | |||
|  | |||
| ] | |||
| --- | |||
| @@ -138,7 +138,7 @@ class: center, middle | |||
| ] | |||
| .pull-right[ | |||
|  | |||
|  | |||
| ] | |||
| --- | |||
| @@ -150,7 +150,7 @@ class: center, middle | |||
| ] | |||
| .pull-right[ | |||
|  | |||
|  | |||
| ] | |||
| @@ -163,7 +163,7 @@ class: center, middle | |||
| ] | |||
| .pull-right[ | |||
|  | |||
|  | |||
| ] | |||
| --- | |||
| # Graphe dirigé acyclique | |||
| @@ -179,14 +179,14 @@ class: center, middle | |||
| ] | |||
| .pull-right[ | |||
|  | |||
|  | |||
| ] | |||
| --- | |||
| # Représentation numérique | |||
| .pull-left[ | |||
|  | |||
|  | |||
| ] | |||
| .pull-right[ | |||
| @@ -207,7 +207,7 @@ class: center, middle | |||
| # Représentation numérique | |||
| .pull-left[ | |||
|  | |||
|  | |||
| ] | |||
| ## Matrice d'adjacence | |||
courses/06_graphes.html → courses/06-graphes.html
View File
| @@ -1,9 +1,10 @@ | |||
| <!DOCTYPE html> | |||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||
| <html lang="" xml:lang=""> | |||
| <head> | |||
| <title>Graphes</title> | |||
| <meta charset="utf-8" /> | |||
| <meta name="author" content="Maxime Wack" /> | |||
| <script src="libs/header-attrs-2.1/header-attrs.js"></script> | |||
| <link href="libs/remark-css-0.0.1/default.css" rel="stylesheet" /> | |||
| <link rel="stylesheet" href="css/my_style.css" type="text/css" /> | |||
| </head> | |||
| @@ -15,7 +16,7 @@ | |||
| class: center, middle, title | |||
| # UE Visualisation | |||
| ### 2019-2020 | |||
| ### 2020-2021 | |||
| ## Dr. Maxime Wack | |||
| ### AHU Informatique médicale | |||
| #### Hôpital Européen Georges Pompidou, </br> Université de Paris | |||
| @@ -49,7 +50,7 @@ class: center, middle | |||
| ] | |||
| .pull-right[ | |||
|  | |||
|  | |||
| ] | |||
| --- | |||
| @@ -62,7 +63,7 @@ class: center, middle | |||
| ] | |||
| .pull-right[ | |||
|  | |||
|  | |||
| ] | |||
| @@ -75,7 +76,7 @@ class: center, middle | |||
| ] | |||
| .pull-right[ | |||
|  | |||
|  | |||
| ] | |||
| --- | |||
| @@ -87,7 +88,7 @@ class: center, middle | |||
| ] | |||
| .pull-right[ | |||
|  | |||
|  | |||
| ] | |||
| --- | |||
| @@ -99,7 +100,7 @@ class: center, middle | |||
| ] | |||
| .pull-right[ | |||
|  | |||
|  | |||
| ] | |||
| @@ -111,7 +112,7 @@ class: center, middle | |||
| ] | |||
| .pull-right[ | |||
|  | |||
|  | |||
| ] | |||
| --- | |||
| @@ -122,7 +123,7 @@ class: center, middle | |||
| ] | |||
| .pull-right[ | |||
|  | |||
|  | |||
| ] | |||
| --- | |||
| @@ -134,7 +135,7 @@ class: center, middle | |||
| ] | |||
| .pull-right[ | |||
|  | |||
|  | |||
| ] | |||
| @@ -147,7 +148,7 @@ class: center, middle | |||
| ] | |||
| .pull-right[ | |||
|  | |||
|  | |||
| ] | |||
| --- | |||
| # Graphe dirigé acyclique | |||
| @@ -163,14 +164,14 @@ class: center, middle | |||
| ] | |||
| .pull-right[ | |||
|  | |||
|  | |||
| ] | |||
| --- | |||
| # Représentation numérique | |||
| .pull-left[ | |||
|  | |||
|  | |||
| ] | |||
| .pull-right[ | |||
| @@ -191,7 +192,7 @@ class: center, middle | |||
| # Représentation numérique | |||
| .pull-left[ | |||
|  | |||
|  | |||
| ] | |||
| ## Matrice d'adjacence | |||
| @@ -292,9 +293,25 @@ if (window.HTMLWidgets) slideshow.on('afterShowSlide', function (slide) { | |||
| } | |||
| deleted = true; | |||
| }); | |||
| })();</script> | |||
| <script> | |||
| })(); | |||
| (function() { | |||
| "use strict" | |||
| // Replace <script> tags in slides area to make them executable | |||
| var scripts = document.querySelectorAll( | |||
| '.remark-slides-area .remark-slide-container script' | |||
| ); | |||
| if (!scripts.length) return; | |||
| for (var i = 0; i < scripts.length; i++) { | |||
| var s = document.createElement('script'); | |||
| var code = document.createTextNode(scripts[i].textContent); | |||
| s.appendChild(code); | |||
| var scriptAttrs = scripts[i].attributes; | |||
| for (var j = 0; j < scriptAttrs.length; j++) { | |||
| s.setAttribute(scriptAttrs[j].name, scriptAttrs[j].value); | |||
| } | |||
| scripts[i].parentElement.replaceChild(s, scripts[i]); | |||
| } | |||
| })(); | |||
| (function() { | |||
| var links = document.getElementsByTagName('a'); | |||
| for (var i = 0; i < links.length; i++) { | |||
| @@ -302,8 +319,7 @@ if (window.HTMLWidgets) slideshow.on('afterShowSlide', function (slide) { | |||
| links[i].target = '_blank'; | |||
| } | |||
| } | |||
| })(); | |||
| </script> | |||
| })();</script> | |||
| <script> | |||
| slideshow._releaseMath = function(el) { | |||
courses/06_img/71.png → courses/06-img/71.png
View File
courses/06_img/72.png → courses/06-img/72.png
View File
courses/06_img/73.png → courses/06-img/73.png
View File
courses/06_img/74.png → courses/06-img/74.png
View File
courses/06_img/75.png → courses/06-img/75.png
View File
courses/06_img/76.png → courses/06-img/76.png
View File
courses/06_img/77.png → courses/06-img/77.png
View File
courses/06_img/DAG.png → courses/06-img/DAG.png
View File
courses/06_img/HDN.png → courses/06-img/HDN.png
View File
courses/06_img/HDN_principe.png → courses/06-img/HDN_principe.png
View File
courses/06_img/bipartite.png → courses/06-img/bipartite.png
View File
courses/06_img/bipartite.svg → courses/06-img/bipartite.svg
View File
courses/06_img/clique.png → courses/06-img/clique.png
View File
courses/06_img/connected.png → courses/06-img/connected.png
View File
courses/06_img/cycle.png → courses/06-img/cycle.png
View File
courses/06_img/directed.png → courses/06-img/directed.png
View File
courses/06_img/edges.png → courses/06-img/edges.png
View File
courses/06_img/graphe.png → courses/06-img/graphe.png
View File
courses/06_img/graphes.svg → courses/06-img/graphes.svg
View File
courses/06_img/numbered.png → courses/06-img/numbered.png
View File
courses/06_img/numbered_.png → courses/06-img/numbered_.png
View File
courses/06_img/projection.png → courses/06-img/projection.png
View File
courses/06_img/projection.svg → courses/06-img/projection.svg
View File
courses/06_img/tree.png → courses/06-img/tree.png
View File
courses/06_img/vertices.png → courses/06-img/vertices.png
View File
BIN
courses/06_graphes.pdf
View File
courses/lab03_data/notes.csv → courses/lab03-data/notes.csv
View File
+ 0
- 94
courses/lab03-projet.Rmd
View File
| @@ -1,94 +0,0 @@ | |||
| --- | |||
| title: "Présentation du projet" | |||
| author: "Antoine Neuraz et Maxime Wack" | |||
| date: "19/11/2019" | |||
| output: | |||
| xaringan::moon_reader: | |||
| css: ['default','css/my_style.css'] | |||
| lib_dir: libs | |||
| seal: false | |||
| nature: | |||
| ratio: '4:3' | |||
| countIncrementalSlides: false | |||
| self-contained: true | |||
| beforeInit: "addons/macros.js" | |||
| highlightLines: true | |||
| pdf_document: | |||
| seal: false | |||
| --- | |||
| ```{r setup, include=FALSE} | |||
| knitr::opts_chunk$set(echo = TRUE, fig.asp= .5) | |||
| library(ggplot2) | |||
| ``` | |||
| class: center, middle, title | |||
| # UE Visualisation | |||
| ### 2019-2020 | |||
| ## Dr. Antoine Neuraz </br> Dr. Maxime Wack | |||
| ### AHU Informatique médicale | |||
| #### Hôpital Necker-Enfants malades </br> Hôpital Européen Georges Pompidou | |||
| ##### Université de Paris | |||
| --- | |||
| class: center | |||
| # Présentation du projet | |||
| ## Participer au **NHS Visual Data Challenge** | |||
|  | |||
| [nuffieldtrust.org.uk](https://www.nuffieldtrust.org.uk/project/nhs-visual-data-challenge) | |||
| --- | |||
| class: center, middle | |||
| # Données | |||
| ### Visualisation d'inégalités de santé | |||
| ### Au moins un dataset indiqué | |||
| ### Ajout permis de datasets publics | |||
| --- | |||
| class: center, middle | |||
| # Objectifs | |||
| ### Produire une visualisation | |||
| ### Explorant un motif apparaissant dans ces Données | |||
| ### Mettant en évidence des inégalités de santé dans le système anglo-saxon | |||
| --- | |||
| class: center, middle | |||
| # Conditions du concours | |||
| ### Participation en groupe possible | |||
| ### **Une** Visualisation | |||
| ### Statique ou Dynamique | |||
| --- | |||
| class: center, middle | |||
| # Conditions pour l'examen | |||
| ### Utilisation de **deux** datasets | |||
| *(dont au moins un provenant de la liste fournie par le challenge)* | |||
| ### Avec **croisement de données** entre les datasets | |||
| ### Production d'au moins **deux** visualisations *différentes* | |||
| #### Dont au moins une statique et une interactive | |||
+ 3
- 6
courses/lab03-tabulaire.Rmd
View File
| @@ -1,7 +1,7 @@ | |||
| --- | |||
| title: "Données tabulaires" | |||
| author: "Maxime Wack" | |||
| date: "19/11/2019" | |||
| date: "17/11/2020" | |||
| output: | |||
| xaringan::moon_reader: | |||
| css: ['default','css/my_style.css'] | |||
| @@ -13,9 +13,6 @@ output: | |||
| self-contained: true | |||
| beforeInit: "addons/macros.js" | |||
| highlightLines: true | |||
| pdf_document: | |||
| seal: false | |||
| --- | |||
| ```{r setup, include=FALSE} | |||
| @@ -35,7 +32,7 @@ class: center, middle, title | |||
| # UE Visualisation | |||
| ### 2019-2020 | |||
| ### 2020-2021 | |||
| ## Dr. Maxime Wack | |||
| @@ -49,7 +46,7 @@ class: center, middle, title | |||
| .center[Chargement des données avec `read_csv`] | |||
| ```{r data, message = F} | |||
| read_csv("lab03_data/notes.csv") -> notes | |||
| read_csv("lab03-data/notes.csv") -> notes | |||
| ``` | |||
| ```{r data do, echo = F} | |||
+ 42
- 26
courses/lab03-tabulaire.html
View File
| @@ -1,19 +1,20 @@ | |||
| <!DOCTYPE html> | |||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||
| <html lang="" xml:lang=""> | |||
| <head> | |||
| <title>Données tabulaires</title> | |||
| <meta charset="utf-8" /> | |||
| <meta name="author" content="Maxime Wack" /> | |||
| <script src="libs/header-attrs-2.1/header-attrs.js"></script> | |||
| <link href="libs/remark-css-0.0.1/default.css" rel="stylesheet" /> | |||
| <script src="libs/htmlwidgets-1.5.1/htmlwidgets.js"></script> | |||
| <script src="libs/jquery-1.12.4/jquery.min.js"></script> | |||
| <link href="libs/datatables-css-0.0.0/datatables-crosstalk.css" rel="stylesheet" /> | |||
| <script src="libs/datatables-binding-0.10/datatables.js"></script> | |||
| <link href="libs/dt-core-1.10.19/css/jquery.dataTables.min.css" rel="stylesheet" /> | |||
| <link href="libs/dt-core-1.10.19/css/jquery.dataTables.extra.css" rel="stylesheet" /> | |||
| <script src="libs/dt-core-1.10.19/js/jquery.dataTables.min.js"></script> | |||
| <link href="libs/crosstalk-1.0.0/css/crosstalk.css" rel="stylesheet" /> | |||
| <script src="libs/crosstalk-1.0.0/js/crosstalk.min.js"></script> | |||
| <script src="libs/datatables-binding-0.13/datatables.js"></script> | |||
| <link href="libs/dt-core-1.10.20/css/jquery.dataTables.min.css" rel="stylesheet" /> | |||
| <link href="libs/dt-core-1.10.20/css/jquery.dataTables.extra.css" rel="stylesheet" /> | |||
| <script src="libs/dt-core-1.10.20/js/jquery.dataTables.min.js"></script> | |||
| <link href="libs/crosstalk-1.1.0.1/css/crosstalk.css" rel="stylesheet" /> | |||
| <script src="libs/crosstalk-1.1.0.1/js/crosstalk.min.js"></script> | |||
| <link rel="stylesheet" href="css/my_style.css" type="text/css" /> | |||
| </head> | |||
| <body> | |||
| @@ -26,7 +27,7 @@ class: center, middle, title | |||
| # UE Visualisation | |||
| ### 2019-2020 | |||
| ### 2020-2021 | |||
| ## Dr. Maxime Wack | |||
| @@ -41,11 +42,11 @@ class: center, middle, title | |||
| ```r | |||
| read_csv("lab03_data/notes.csv") -> notes | |||
| read_csv("lab03-data/notes.csv") -> notes | |||
| ``` | |||
| <div id="htmlwidget-94c0f5d1381e56fb5881" style="width:100%;height:auto;" class="datatables html-widget"></div> | |||
| <script type="application/json" data-for="htmlwidget-94c0f5d1381e56fb5881">{"x":{"filter":"none","data":[["1/1/2019","1/15/2019","2/1/2019","2/15/2019","3/1/2019","3/15/2019","4/1/2019","4/15/2019","5/1/2019","5/15/2019"],[14,16,15,17,14,15,13,15,16,17],[10,11,11,10,15,13,12,12,13,11],[18,19,18,19,19,20,19,19,17,18],[9,10,12,11,14,13,14,15,14,15]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Date<\/th>\n <th>Alice<\/th>\n <th>Bob<\/th>\n <th>Claire<\/th>\n <th>David<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"info":false,"searching":false,"columnDefs":[{"className":"dt-right","targets":[1,2,3,4]}],"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script> | |||
| <div id="htmlwidget-f5059698d71e2c376fcf" style="width:100%;height:auto;" class="datatables html-widget"></div> | |||
| <script type="application/json" data-for="htmlwidget-f5059698d71e2c376fcf">{"x":{"filter":"none","data":[["1/1/2019","1/15/2019","2/1/2019","2/15/2019","3/1/2019","3/15/2019","4/1/2019","4/15/2019","5/1/2019","5/15/2019"],[14,16,15,17,14,15,13,15,16,17],[10,11,11,10,15,13,12,12,13,11],[18,19,18,19,19,20,19,19,17,18],[9,10,12,11,14,13,14,15,14,15]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Date<\/th>\n <th>Alice<\/th>\n <th>Bob<\/th>\n <th>Claire<\/th>\n <th>David<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"info":false,"searching":false,"columnDefs":[{"className":"dt-right","targets":[1,2,3,4]}],"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script> | |||
| --- | |||
| @@ -61,8 +62,8 @@ pivot_longer(notes, | |||
| values_to = "Note") -> notes_long | |||
| ``` | |||
| <div id="htmlwidget-3265d78dc11fed97ef02" style="width:100%;height:auto;" class="datatables html-widget"></div> | |||
| <script type="application/json" data-for="htmlwidget-3265d78dc11fed97ef02">{"x":{"filter":"none","data":[["1/1/2019","1/1/2019","1/1/2019","1/1/2019","1/15/2019","1/15/2019","1/15/2019","1/15/2019","2/1/2019","2/1/2019","2/1/2019","2/1/2019","2/15/2019","2/15/2019","2/15/2019","2/15/2019","3/1/2019","3/1/2019","3/1/2019","3/1/2019","3/15/2019","3/15/2019","3/15/2019","3/15/2019","4/1/2019","4/1/2019","4/1/2019","4/1/2019","4/15/2019","4/15/2019","4/15/2019","4/15/2019","5/1/2019","5/1/2019","5/1/2019","5/1/2019","5/15/2019","5/15/2019","5/15/2019","5/15/2019"],["Alice","Bob","Claire","David","Alice","Bob","Claire","David","Alice","Bob","Claire","David","Alice","Bob","Claire","David","Alice","Bob","Claire","David","Alice","Bob","Claire","David","Alice","Bob","Claire","David","Alice","Bob","Claire","David","Alice","Bob","Claire","David","Alice","Bob","Claire","David"],[14,10,18,9,16,11,19,10,15,11,18,12,17,10,19,11,14,15,19,14,15,13,20,13,13,12,19,14,15,12,19,15,16,13,17,14,17,11,18,15]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Date<\/th>\n <th>Prénom<\/th>\n <th>Note<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"info":false,"searching":false,"columnDefs":[{"className":"dt-right","targets":2}],"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script> | |||
| <div id="htmlwidget-d3acf82e5da55982884c" style="width:100%;height:auto;" class="datatables html-widget"></div> | |||
| <script type="application/json" data-for="htmlwidget-d3acf82e5da55982884c">{"x":{"filter":"none","data":[["1/1/2019","1/1/2019","1/1/2019","1/1/2019","1/15/2019","1/15/2019","1/15/2019","1/15/2019","2/1/2019","2/1/2019","2/1/2019","2/1/2019","2/15/2019","2/15/2019","2/15/2019","2/15/2019","3/1/2019","3/1/2019","3/1/2019","3/1/2019","3/15/2019","3/15/2019","3/15/2019","3/15/2019","4/1/2019","4/1/2019","4/1/2019","4/1/2019","4/15/2019","4/15/2019","4/15/2019","4/15/2019","5/1/2019","5/1/2019","5/1/2019","5/1/2019","5/15/2019","5/15/2019","5/15/2019","5/15/2019"],["Alice","Bob","Claire","David","Alice","Bob","Claire","David","Alice","Bob","Claire","David","Alice","Bob","Claire","David","Alice","Bob","Claire","David","Alice","Bob","Claire","David","Alice","Bob","Claire","David","Alice","Bob","Claire","David","Alice","Bob","Claire","David","Alice","Bob","Claire","David"],[14,10,18,9,16,11,19,10,15,11,18,12,17,10,19,11,14,15,19,14,15,13,20,13,13,12,19,14,15,12,19,15,16,13,17,14,17,11,18,15]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Date<\/th>\n <th>Prénom<\/th>\n <th>Note<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"info":false,"searching":false,"columnDefs":[{"className":"dt-right","targets":2}],"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script> | |||
| --- | |||
| @@ -77,8 +78,8 @@ pivot_wider(notes_long, | |||
| values_from = Note) | |||
| ``` | |||
| <div id="htmlwidget-1496fd73ac98b39c4291" style="width:100%;height:auto;" class="datatables html-widget"></div> | |||
| <script type="application/json" data-for="htmlwidget-1496fd73ac98b39c4291">{"x":{"filter":"none","data":[["1/1/2019","1/15/2019","2/1/2019","2/15/2019","3/1/2019","3/15/2019","4/1/2019","4/15/2019","5/1/2019","5/15/2019"],[14,16,15,17,14,15,13,15,16,17],[10,11,11,10,15,13,12,12,13,11],[18,19,18,19,19,20,19,19,17,18],[9,10,12,11,14,13,14,15,14,15]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Date<\/th>\n <th>Alice<\/th>\n <th>Bob<\/th>\n <th>Claire<\/th>\n <th>David<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"info":false,"searching":false,"columnDefs":[{"className":"dt-right","targets":[1,2,3,4]}],"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script> | |||
| <div id="htmlwidget-75b346f1165091af2cbb" style="width:100%;height:auto;" class="datatables html-widget"></div> | |||
| <script type="application/json" data-for="htmlwidget-75b346f1165091af2cbb">{"x":{"filter":"none","data":[["1/1/2019","1/15/2019","2/1/2019","2/15/2019","3/1/2019","3/15/2019","4/1/2019","4/15/2019","5/1/2019","5/15/2019"],[14,16,15,17,14,15,13,15,16,17],[10,11,11,10,15,13,12,12,13,11],[18,19,18,19,19,20,19,19,17,18],[9,10,12,11,14,13,14,15,14,15]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Date<\/th>\n <th>Alice<\/th>\n <th>Bob<\/th>\n <th>Claire<\/th>\n <th>David<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"info":false,"searching":false,"columnDefs":[{"className":"dt-right","targets":[1,2,3,4]}],"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script> | |||
| --- | |||
| @@ -144,6 +145,32 @@ if (window.HTMLWidgets) slideshow.on('afterShowSlide', function (slide) { | |||
| deleted = true; | |||
| }); | |||
| })(); | |||
| (function() { | |||
| "use strict" | |||
| // Replace <script> tags in slides area to make them executable | |||
| var scripts = document.querySelectorAll( | |||
| '.remark-slides-area .remark-slide-container script' | |||
| ); | |||
| if (!scripts.length) return; | |||
| for (var i = 0; i < scripts.length; i++) { | |||
| var s = document.createElement('script'); | |||
| var code = document.createTextNode(scripts[i].textContent); | |||
| s.appendChild(code); | |||
| var scriptAttrs = scripts[i].attributes; | |||
| for (var j = 0; j < scriptAttrs.length; j++) { | |||
| s.setAttribute(scriptAttrs[j].name, scriptAttrs[j].value); | |||
| } | |||
| scripts[i].parentElement.replaceChild(s, scripts[i]); | |||
| } | |||
| })(); | |||
| (function() { | |||
| var links = document.getElementsByTagName('a'); | |||
| for (var i = 0; i < links.length; i++) { | |||
| if (/^(https?:)?\/\//.test(links[i].getAttribute('href'))) { | |||
| links[i].target = '_blank'; | |||
| } | |||
| } | |||
| })(); | |||
| // adds .remark-code-has-line-highlighted class to <pre> parent elements | |||
| // of code chunks containing highlighted lines with class .remark-code-line-highlighted | |||
| (function(d) { | |||
| @@ -162,17 +189,6 @@ if (window.HTMLWidgets) slideshow.on('afterShowSlide', function (slide) { | |||
| preParents.forEach(p => p.classList.add("remark-code-has-line-highlighted")); | |||
| })(document);</script> | |||
| <script> | |||
| (function() { | |||
| var links = document.getElementsByTagName('a'); | |||
| for (var i = 0; i < links.length; i++) { | |||
| if (/^(https?:)?\/\//.test(links[i].getAttribute('href'))) { | |||
| links[i].target = '_blank'; | |||
| } | |||
| } | |||
| })(); | |||
| </script> | |||
| <script> | |||
| slideshow._releaseMath = function(el) { | |||
| var i, text, code, codes = el.getElementsByTagName('code'); | |||
BIN
courses/lab03-tabulaire.pdf
View File
+ 138
- 0
courses/lab03-tabulaire_correction.Rmd
View File
| @@ -0,0 +1,138 @@ | |||
| --- | |||
| title: "Données tabulaires" | |||
| author: "Maxime Wack" | |||
| date: "17/11/2020" | |||
| output: | |||
| xaringan::moon_reader: | |||
| css: ['default','css/my_style.css'] | |||
| lib_dir: libs | |||
| seal: false | |||
| nature: | |||
| ratio: '4:3' | |||
| countIncrementalSlides: false | |||
| self-contained: true | |||
| beforeInit: "addons/macros.js" | |||
| highlightLines: true | |||
| --- | |||
| ```{r setup, include=FALSE} | |||
| knitr::opts_chunk$set(echo = TRUE, fig.asp= .5) | |||
| library(tidyverse) | |||
| library(DT) | |||
| library(knitr) | |||
| options(DT.options = list(paging = F, | |||
| info = F, | |||
| searching = F)) | |||
| datatable <- partial(datatable, rownames = F) | |||
| ``` | |||
| class: center, middle, title | |||
| # UE Visualisation | |||
| ### 2020-2021 | |||
| ## Dr. Maxime Wack | |||
| ### AHU Informatique médicale | |||
| #### Hôpital Européen Georges Pompidou, </br> Université de Paris | |||
| --- | |||
| # Données tabulaires | |||
| .center[Chargement des données avec `read_csv`] | |||
| ```{r data, message = F} | |||
| read_csv("/home/ressources/dataviz/cours03/lab03-data/notes.csv") -> notes | |||
| ``` | |||
| ```{r data datatable, echo = F} | |||
| datatable(notes) | |||
| ``` | |||
| --- | |||
| # Pivot | |||
| .center[Données *wide* → *long*] | |||
| ```{r pivot_longer} | |||
| pivot_longer(notes, | |||
| Alice:David, | |||
| names_to = "Prénom", | |||
| values_to = "Note") -> notes_long | |||
| ``` | |||
| ```{r pivot_longer_do, echo = F} | |||
| datatable(notes_long) | |||
| ``` | |||
| ```{r plot longer} | |||
| notes_long %>% | |||
| mutate(Date = as.Date(Date, format = "%m/%d/%Y")) %>% | |||
| ggplot() + | |||
| aes(x = Date, y = Note, color = Prénom) + | |||
| geom_line(aes(group = Prénom)) | |||
| ``` | |||
| --- | |||
| # Pivot | |||
| .center[Données *long* → *wide*] | |||
| ```{r pivot_wider, eval = F} | |||
| pivot_wider(notes_long, | |||
| names_from = Prénom, | |||
| values_from = Note) | |||
| ``` | |||
| ```{r pivot_wider do, echo = F} | |||
| pivot_wider(notes_long, | |||
| names_from = Prénom, | |||
| values_from = Note) %>% | |||
| datatable | |||
| ``` | |||
| --- | |||
| # Exercices | |||
| Utiliser les fonctions de `pivot_*` pour exprimer le dataset `gapminder` de différentes manières. | |||
| ### Représenter l'intégralité sous forme clé-valeur | |||
| Chaque ligne ne doit porter qu'une valeur de `lifeExp`, `gdpPercap` ou `pop`, pour chaque pays et chaque année. | |||
| ```{r gapminder longer} | |||
| # pop, lifeExp et gdpPercap sont pivotées en long vers "Variable" (contenant "pop", "gdpPercap" ou "lifeExp"), et leurs valeurs vers "Valeur" | |||
| gapminder %>% | |||
| pivot_longer(c(pop, lifeExp, gdpPercap), | |||
| names_to = "Variable", | |||
| values_to = "Valeur") | |||
| ``` | |||
| ### Représenter un pays par ligne | |||
| Une seule ligne par pays, toutes les années × indicateur doivent donner lieu à une nouvelle colonne | |||
| ```{r gapminder wider} | |||
| gapminder %>% | |||
| pivot_wider(c(country, continent), | |||
| names_from = "year", | |||
| values_from = c(pop, lifeExp, gdpPercap)) -> gapwider | |||
| ``` | |||
| ### Reformer gapminder à partir du précédent exercice | |||
| ```{r gapwider to original} | |||
| gapwider %>% | |||
| pivot_longer(c(-country, -continent), | |||
| names_to = c(".value", "year"), | |||
| names_sep = "_") | |||
| ``` | |||
courses/lab03_webscraping.Rmd → courses/lab03-webscraping.Rmd
View File
| @@ -1,7 +1,7 @@ | |||
| --- | |||
| title: "Web scraping" | |||
| author: "Maxime Wack" | |||
| date: "19/11/2019" | |||
| date: "17/11/2020" | |||
| output: | |||
| xaringan::moon_reader: | |||
| css: ['default','css/my_style.css'] | |||
| @@ -13,8 +13,6 @@ output: | |||
| self-contained: true | |||
| beforeInit: "addons/macros.js" | |||
| highlightLines: true | |||
| pdf_document: | |||
| seal: false | |||
| --- | |||
| ```{r setup, include=FALSE} | |||
| @@ -34,7 +32,7 @@ class: center, middle, title | |||
| # UE Visualisation | |||
| ### 2019-2020 | |||
| ### 2020-2021 | |||
| ## Dr. Maxime Wack | |||
+ 293
- 0
courses/lab03-webscraping.html
File diff suppressed because it is too large
View File
+ 156
- 0
courses/lab03-webscraping_correction.Rmd
View File
| @@ -0,0 +1,156 @@ | |||
| --- | |||
| title: "Web scraping" | |||
| author: "Maxime Wack" | |||
| date: "17/11/2020" | |||
| output: | |||
| xaringan::moon_reader: | |||
| css: ['default','css/my_style.css'] | |||
| lib_dir: libs | |||
| seal: false | |||
| nature: | |||
| ratio: '4:3' | |||
| countIncrementalSlides: false | |||
| self-contained: true | |||
| beforeInit: "addons/macros.js" | |||
| highlightLines: true | |||
| --- | |||
| ```{r setup, include=FALSE} | |||
| knitr::opts_chunk$set(echo = TRUE, fig.asp= .5) | |||
| library(tidyverse) | |||
| library(DT) | |||
| library(knitr) | |||
| library(httr) | |||
| library(rvest) | |||
| options(DT.options = list(paging = F, | |||
| info = F, | |||
| searching = F)) | |||
| ``` | |||
| class: center, middle, title | |||
| # UE Visualisation | |||
| ### 2020-2021 | |||
| ## Dr. Maxime Wack | |||
| ### AHU Informatique médicale | |||
| #### Hôpital Européen Georges Pompidou, </br> Université de Paris | |||
| --- | |||
| # Web scraping | |||
| ### Utilisation de `httr` et `rvest` | |||
| ## httr | |||
| Permet de faire des requêtes réseau | |||
| → interroger et télécharger directement depuis R | |||
| ## rvest | |||
| Extraction de données depuis des pages HTML | |||
| --- | |||
| # httr | |||
| ```{r init, echo = F, message = F, error = F} | |||
| library(tidyverse) | |||
| library(httr) | |||
| library(rvest) | |||
| ``` | |||
| Télécharger une page wikipedia | |||
| ```{r dl wikipedia} | |||
| GET("https://en.wikipedia.org/wiki/Comparison_of_operating_systems") -> wiki | |||
| ``` | |||
| ```{r dl wikipedia do, echo = F} | |||
| wiki | |||
| ``` | |||
| --- | |||
| # Parsing HTML | |||
| ```{r html} | |||
| wiki %>% | |||
| read_html -> wiki_html | |||
| ``` | |||
| ```{r html do, echo = F} | |||
| wiki_html | |||
| ``` | |||
| --- | |||
| # Sélecteurs CSS | |||
| [W3Schools](https://www.w3schools.com/cssref/css_selectors.asp) | |||
| ### Selecteurs permettant d'identifier un **nœud** précis dans le **DOM** (Document Object Model) d'une page HTML | |||
| ### Permet de sélectionner par identifiant, classe, position dans la hiérarchie, position entre élements d'un même niveau, ou relativement entre élements | |||
| ### Utiliser l'**inspecteur** des outils de développement du navigateur pour identifier les éléments à capturer | |||
| --- | |||
| # Sélecteurs CSS | |||
| ```{r tables} | |||
| wiki_html %>% | |||
| html_nodes(".wikitable") | |||
| ``` | |||
| ```{r table} | |||
| wiki_html %>% | |||
| html_node("div + .wikitable") | |||
| ``` | |||
| --- | |||
| # Extraction d'une table | |||
| ```{r scrape} | |||
| wiki_html %>% | |||
| html_node("div + .wikitable") %>% | |||
| html_table -> wikitable | |||
| ``` | |||
| ```{r scrape do, echo = F} | |||
| datatable(wikitable) | |||
| ``` | |||
| --- | |||
| # Exercices | |||
| ### Transformer cette table en forme normale | |||
| ### Extraire la table avec les informations techniques | |||
| ### Identifier les OS libres fonctionnant avec un microkernel | |||
| ```{r wiki table} | |||
| # On identifie toutes les tables "wikitable" | |||
| GET("https://en.wikipedia.org/wiki/Comparison_of_operating_systems") %>% | |||
| read_html %>% | |||
| html_nodes(".wikitable") -> wikitables | |||
| # On extrait et parse les deux premières tables | |||
| wikitables[[1]] %>% html_table -> table1 | |||
| wikitables[[2]] %>% html_table -> table2 | |||
| # On joint les tables, sélectionne les variables pertinentes et met en œuvre les filtres correspondant à l'énoncé | |||
| inner_join(table1, table2) %>% | |||
| select(Name, Creator, Cost = `Cost, availability`, License = `Preferred license[g 1]`, Kernel = `Kernel type`) %>% | |||
| filter(Kernel %>% str_detect("[Mm]icrokernel"), | |||
| License %in% c("AGPL", "BSD", "GNU GPL, GNU LGPL", "MIT", "MIT, GNU GPL, GNU LGPL, LPL")) | |||
| ``` | |||
BIN
courses/lab03_data/challenge.png
View File
+ 0
- 277
courses/lab03_webscraping.html
File diff suppressed because it is too large
View File
BIN
courses/lab03_webscraping.pdf
View File
+ 77
- 0
courses/lab04-projet.Rmd
View File
| @@ -0,0 +1,77 @@ | |||
| --- | |||
| title: "Présentation du projet" | |||
| author: "Antoine Neuraz et Maxime Wack" | |||
| date: "18/11/2020" | |||
| output: | |||
| xaringan::moon_reader: | |||
| css: ['default','css/my_style.css'] | |||
| lib_dir: libs | |||
| seal: false | |||
| nature: | |||
| ratio: '4:3' | |||
| countIncrementalSlides: false | |||
| self-contained: true | |||
| beforeInit: "addons/macros.js" | |||
| highlightLines: true | |||
| --- | |||
| ```{r setup, include=FALSE} | |||
| knitr::opts_chunk$set(echo = TRUE, fig.asp= .5) | |||
| library(ggplot2) | |||
| ``` | |||
| class: center, middle, title | |||
| # UE Visualisation | |||
| ### 2020-2021 | |||
| ## Dr. Antoine Neuraz </br> Dr. Maxime Wack | |||
| ### AHU Informatique médicale | |||
| #### Hôpital Necker-Enfants malades </br> Hôpital Européen Georges Pompidou | |||
| ##### Université de Paris | |||
| --- | |||
| # Présentation du projet | |||
| ### **Trouver** un dataset exposant des données relatives à la pandémie COVID19 | |||
| ### Tenter de répondre à une question à l'aide de visualisations de données | |||
| --- | |||
| # Données | |||
| ### Vous identifierez une source de données publique ouverte (data.gouv.fr, johns hopkins, etc.) | |||
| ### Il faudra justifier le choix du dataset (source, contenu, provenance, etc.) | |||
| --- | |||
| # Objectifs | |||
| ### Produire des visualisations | |||
| ### Répondant à une question | |||
| ### En choisissant un des buts suivants de la communication : | |||
| - enregistrer l'information | |||
| - analyser | |||
| - communiquer | |||
| --- | |||
| # Conditions | |||
| ### Production d'au moins **deux** visualisations *différentes* | |||
| - Une mettant en évidence une répartition spatiale | |||
| - Une mettant en évidence une relation temporelle | |||
| - Dont au moins une statique et une interactive | |||
| ### Produire une présentation de 10 min présentant vos visualisations | |||
| ### Justifier vos choix : de dataset, de design, de représentation, etc | |||
courses/lab03-projet.html → courses/lab04-projet.html
View File
| @@ -1,9 +1,10 @@ | |||
| <!DOCTYPE html> | |||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||
| <html lang="" xml:lang=""> | |||
| <head> | |||
| <title>Présentation du projet</title> | |||
| <meta charset="utf-8" /> | |||
| <meta name="author" content="Antoine Neuraz et Maxime Wack" /> | |||
| <script src="libs/header-attrs-2.1/header-attrs.js"></script> | |||
| <link href="libs/remark-css-0.0.1/default.css" rel="stylesheet" /> | |||
| <link rel="stylesheet" href="css/my_style.css" type="text/css" /> | |||
| </head> | |||
| @@ -17,7 +18,7 @@ class: center, middle, title | |||
| # UE Visualisation | |||
| ### 2019-2020 | |||
| ### 2020-2021 | |||
| ## Dr. Antoine Neuraz </br> Dr. Maxime Wack | |||
| @@ -26,48 +27,48 @@ class: center, middle, title | |||
| ##### Université de Paris | |||
| --- | |||
| class: center | |||
| # Présentation du projet | |||
| ## Participer au **NHS Visual Data Challenge** | |||
| ### **Trouver** un dataset exposant des données relatives à la pandémie COVID19 | |||
|  | |||
| [nuffieldtrust.org.uk](https://www.nuffieldtrust.org.uk/project/nhs-visual-data-challenge) | |||
| ### Tenter de répondre à une question à l'aide de visualisations de données | |||
| --- | |||
| class: center | |||
| # Données | |||
| ### Visualisation d'inégalités de santé | |||
| ### Au moins un dataset indiqué | |||
| ### Vous identifierez une source de données publique ouverte (data.gouv.fr, johns hopkins, etc.) | |||
| ### Ajout permis de datasets publics | |||
| ### Il faudra justifier le choix du dataset (source, contenu, provenance, etc.) | |||
| --- | |||
| class: center | |||
| # Objectifs | |||
| ### Produire une visualisation | |||
| ### Produire des visualisations | |||
| ### Explorant un motif apparaissant dans ces Données | |||
| ### Répondant à une question | |||
| ### Mettant en évidence des inégalités de santé dans le système anglo-saxon | |||
| ### En choisissant un des buts suivants de la communication : | |||
| - enregistrer l'information | |||
| - analyser | |||
| - communiquer | |||
| --- | |||
| class: center | |||
| # Conditions | |||
| ### Participation en groupe possible | |||
| ### Production d'au moins **deux** visualisations *différentes* | |||
| - Une mettant en évidence une répartition spatiale | |||
| - Une mettant en évidence une relation temporelle | |||
| - Dont au moins une statique et une interactive | |||
| ### **Une** Visualisation | |||
| ### Produire une présentation de 10 min présentant vos visualisations | |||
| ### Statique ou Dynamique | |||
| ### Justifier vos choix : de dataset, de design, de représentation, etc | |||
| </textarea> | |||
| <style data-target="print-only">@media screen {.remark-slide-container{display:block;}.remark-slide-scaler{box-shadow:none;}}</style> | |||
| <script src="https://remarkjs.com/downloads/remark-latest.min.js"></script> | |||
| @@ -117,6 +118,32 @@ if (window.HTMLWidgets) slideshow.on('afterShowSlide', function (slide) { | |||
| deleted = true; | |||
| }); | |||
| })(); | |||
| (function() { | |||
| "use strict" | |||
| // Replace <script> tags in slides area to make them executable | |||
| var scripts = document.querySelectorAll( | |||
| '.remark-slides-area .remark-slide-container script' | |||
| ); | |||
| if (!scripts.length) return; | |||
| for (var i = 0; i < scripts.length; i++) { | |||
| var s = document.createElement('script'); | |||
| var code = document.createTextNode(scripts[i].textContent); | |||
| s.appendChild(code); | |||
| var scriptAttrs = scripts[i].attributes; | |||
| for (var j = 0; j < scriptAttrs.length; j++) { | |||
| s.setAttribute(scriptAttrs[j].name, scriptAttrs[j].value); | |||
| } | |||
| scripts[i].parentElement.replaceChild(s, scripts[i]); | |||
| } | |||
| })(); | |||
| (function() { | |||
| var links = document.getElementsByTagName('a'); | |||
| for (var i = 0; i < links.length; i++) { | |||
| if (/^(https?:)?\/\//.test(links[i].getAttribute('href'))) { | |||
| links[i].target = '_blank'; | |||
| } | |||
| } | |||
| })(); | |||
| // adds .remark-code-has-line-highlighted class to <pre> parent elements | |||
| // of code chunks containing highlighted lines with class .remark-code-line-highlighted | |||
| (function(d) { | |||
| @@ -135,17 +162,6 @@ if (window.HTMLWidgets) slideshow.on('afterShowSlide', function (slide) { | |||
| preParents.forEach(p => p.classList.add("remark-code-has-line-highlighted")); | |||
| })(document);</script> | |||
| <script> | |||
| (function() { | |||
| var links = document.getElementsByTagName('a'); | |||
| for (var i = 0; i < links.length; i++) { | |||
| if (/^(https?:)?\/\//.test(links[i].getAttribute('href'))) { | |||
| links[i].target = '_blank'; | |||
| } | |||
| } | |||
| })(); | |||
| </script> | |||
| <script> | |||
| slideshow._releaseMath = function(el) { | |||
| var i, text, code, codes = el.getElementsByTagName('code'); | |||
courses/lab06_data/OMIM.csv → courses/lab06-data/OMIM.csv
View File
courses/lab06_graphes.Rmd → courses/lab06-graphes.Rmd
View File
| @@ -1,7 +1,7 @@ | |||
| --- | |||
| title: "Graphes" | |||
| author: "Maxime Wack" | |||
| date: "19/11/2019" | |||
| date: "17/11/2020" | |||
| output: | |||
| xaringan::moon_reader: | |||
| css: ['default','css/my_style.css'] | |||
| @@ -13,8 +13,6 @@ output: | |||
| self-contained: true | |||
| beforeInit: "addons/macros.js" | |||
| highlightLines: true | |||
| pdf_document: | |||
| seal: false | |||
| --- | |||
| ```{r setup, include=FALSE} | |||
| @@ -38,7 +36,7 @@ class: center, middle, title | |||
| # UE Visualisation | |||
| ### 2019-2020 | |||
| ### 2020-2021 | |||
| ## Dr. Maxime Wack | |||
| @@ -54,7 +52,7 @@ class: center, middle, title | |||
| ] | |||
| .pull-right[ | |||
|  | |||
|  | |||
| ] | |||
| --- | |||
| @@ -66,7 +64,7 @@ class: center, middle, title | |||
| ] | |||
| .pull-right[ | |||
|  | |||
|  | |||
| ] | |||
| --- | |||
| @@ -78,7 +76,7 @@ class: center, middle, title | |||
| ] | |||
| .pull-right[ | |||
|  | |||
|  | |||
| ] | |||
| --- | |||
| @@ -90,7 +88,7 @@ class: center, middle, title | |||
| ] | |||
| .pull-right[ | |||
|  | |||
|  | |||
| ] | |||
| --- | |||
| @@ -102,7 +100,7 @@ class: center, middle, title | |||
| ] | |||
| .pull-right[ | |||
|  | |||
|  | |||
| ] | |||
| --- | |||
| @@ -114,7 +112,7 @@ class: center, middle, title | |||
| ] | |||
| .pull-right[ | |||
|  | |||
|  | |||
| ] | |||
| --- | |||
| @@ -126,7 +124,7 @@ class: center, middle, title | |||
| ] | |||
| .pull-right[ | |||
|  | |||
|  | |||
| ] | |||
| --- | |||
| @@ -138,7 +136,7 @@ class: center, middle, title | |||
| ] | |||
| .pull-right[ | |||
|  | |||
|  | |||
| ] | |||
| --- | |||
| @@ -146,7 +144,7 @@ class:center | |||
| # Projection | |||
| .pull-right[ | |||
|  | |||
|  | |||
| ] | |||
| --- | |||
| @@ -154,11 +152,11 @@ class:center | |||
| # Projection | |||
| .pull-left[ | |||
|  | |||
|  | |||
| ] | |||
| .pull-right[ | |||
|  | |||
|  | |||
| ] | |||
| --- | |||
| @@ -166,16 +164,16 @@ class:center | |||
| # Projection | |||
| .pull-c1[ | |||
|  | |||
|  | |||
| ] | |||
| .pull-c2[ | |||
|  | |||
|  | |||
| ] | |||
| -- | |||
| .pull-c3[ | |||
|  | |||
|  | |||
| ] | |||
| --- | |||
| @@ -196,7 +194,7 @@ class: center | |||
| https://www.ncbi.nlm.nih.gov/pubmed/17502601 | |||
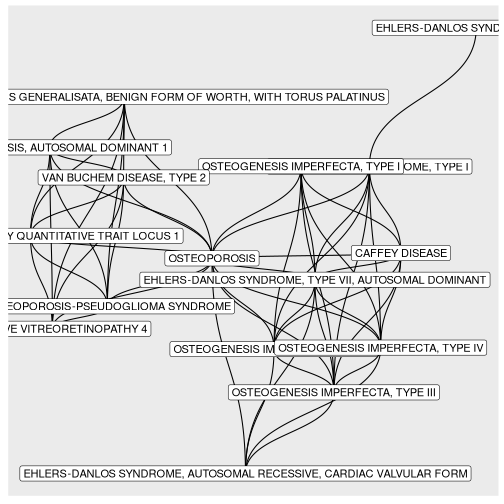
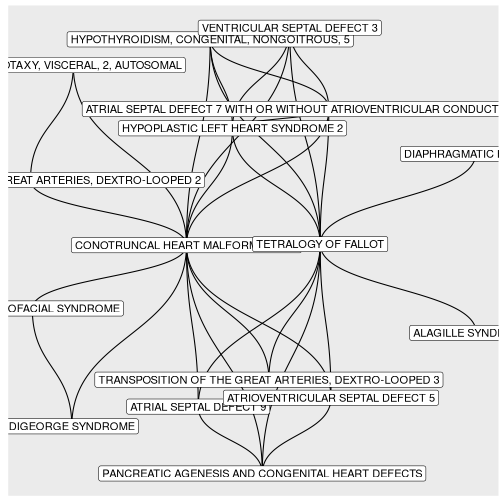
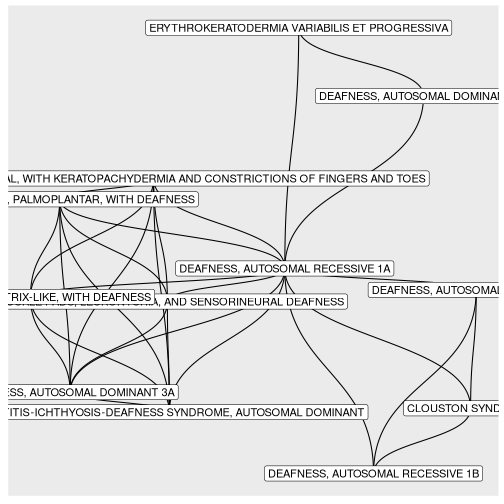
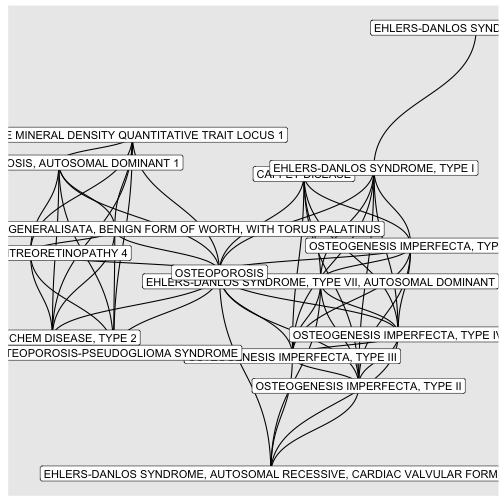
|  | |||
|  | |||
| --- | |||
| class: center | |||
| @@ -204,7 +202,7 @@ class: center | |||
| https://www.ncbi.nlm.nih.gov/pubmed/17502601 | |||
|  | |||
|  | |||
| --- | |||
| # Librairies | |||
| @@ -239,7 +237,7 @@ graph.star(n = 10, mode = "out") | |||
| ```{r load} | |||
| read_csv("lab06_data/OMIM.csv") -> OMIM | |||
| read_csv("lab06-data/OMIM.csv") -> OMIM | |||
| ``` | |||
| ```{r load show, echo = F} | |||
courses/lab06_graphes.html → courses/lab06-graphes.html
View File
| @@ -1,19 +1,20 @@ | |||
| <!DOCTYPE html> | |||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||
| <html lang="" xml:lang=""> | |||
| <head> | |||
| <title>Graphes</title> | |||
| <meta charset="utf-8" /> | |||
| <meta name="author" content="Maxime Wack" /> | |||
| <script src="libs/header-attrs-2.1/header-attrs.js"></script> | |||
| <link href="libs/remark-css-0.0.1/default.css" rel="stylesheet" /> | |||
| <script src="libs/htmlwidgets-1.5.1/htmlwidgets.js"></script> | |||
| <script src="libs/jquery-1.12.4/jquery.min.js"></script> | |||
| <link href="libs/datatables-css-0.0.0/datatables-crosstalk.css" rel="stylesheet" /> | |||
| <script src="libs/datatables-binding-0.10/datatables.js"></script> | |||
| <link href="libs/dt-core-1.10.19/css/jquery.dataTables.min.css" rel="stylesheet" /> | |||
| <link href="libs/dt-core-1.10.19/css/jquery.dataTables.extra.css" rel="stylesheet" /> | |||
| <script src="libs/dt-core-1.10.19/js/jquery.dataTables.min.js"></script> | |||
| <link href="libs/crosstalk-1.0.0/css/crosstalk.css" rel="stylesheet" /> | |||
| <script src="libs/crosstalk-1.0.0/js/crosstalk.min.js"></script> | |||
| <script src="libs/datatables-binding-0.13/datatables.js"></script> | |||
| <link href="libs/dt-core-1.10.20/css/jquery.dataTables.min.css" rel="stylesheet" /> | |||
| <link href="libs/dt-core-1.10.20/css/jquery.dataTables.extra.css" rel="stylesheet" /> | |||
| <script src="libs/dt-core-1.10.20/js/jquery.dataTables.min.js"></script> | |||
| <link href="libs/crosstalk-1.1.0.1/css/crosstalk.css" rel="stylesheet" /> | |||
| <script src="libs/crosstalk-1.1.0.1/js/crosstalk.min.js"></script> | |||
| <link rel="stylesheet" href="css/my_style.css" type="text/css" /> | |||
| </head> | |||
| <body> | |||
| @@ -26,7 +27,7 @@ class: center, middle, title | |||
| # UE Visualisation | |||
| ### 2019-2020 | |||
| ### 2020-2021 | |||
| ## Dr. Maxime Wack | |||
| @@ -42,7 +43,7 @@ class: center, middle, title | |||
| ] | |||
| .pull-right[ | |||
|  | |||
|  | |||
| ] | |||
| --- | |||
| @@ -54,7 +55,7 @@ class: center, middle, title | |||
| ] | |||
| .pull-right[ | |||
|  | |||
|  | |||
| ] | |||
| --- | |||
| @@ -66,7 +67,7 @@ class: center, middle, title | |||
| ] | |||
| .pull-right[ | |||
|  | |||
|  | |||
| ] | |||
| --- | |||
| @@ -78,7 +79,7 @@ class: center, middle, title | |||
| ] | |||
| .pull-right[ | |||
|  | |||
|  | |||
| ] | |||
| --- | |||
| @@ -90,7 +91,7 @@ class: center, middle, title | |||
| ] | |||
| .pull-right[ | |||
|  | |||
|  | |||
| ] | |||
| --- | |||
| @@ -102,7 +103,7 @@ class: center, middle, title | |||
| ] | |||
| .pull-right[ | |||
|  | |||
|  | |||
| ] | |||
| --- | |||
| @@ -114,7 +115,7 @@ class: center, middle, title | |||
| ] | |||
| .pull-right[ | |||
|  | |||
|  | |||
| ] | |||
| --- | |||
| @@ -126,7 +127,7 @@ class: center, middle, title | |||
| ] | |||
| .pull-right[ | |||
|  | |||
|  | |||
| ] | |||
| --- | |||
| @@ -134,7 +135,7 @@ class:center | |||
| # Projection | |||
| .pull-right[ | |||
|  | |||
|  | |||
| ] | |||
| --- | |||
| @@ -142,11 +143,11 @@ class:center | |||
| # Projection | |||
| .pull-left[ | |||
|  | |||
|  | |||
| ] | |||
| .pull-right[ | |||
|  | |||
|  | |||
| ] | |||
| --- | |||
| @@ -154,16 +155,16 @@ class:center | |||
| # Projection | |||
| .pull-c1[ | |||
|  | |||
|  | |||
| ] | |||
| .pull-c2[ | |||
|  | |||
|  | |||
| ] | |||
| -- | |||
| .pull-c3[ | |||
|  | |||
|  | |||
| ] | |||
| --- | |||
| @@ -184,7 +185,7 @@ class: center | |||
| https://www.ncbi.nlm.nih.gov/pubmed/17502601 | |||
|  | |||
|  | |||
| --- | |||
| class: center | |||
| @@ -192,7 +193,7 @@ class: center | |||
| https://www.ncbi.nlm.nih.gov/pubmed/17502601 | |||
|  | |||
|  | |||
| --- | |||
| # Librairies | |||
| @@ -230,11 +231,11 @@ graph.star(n = 10, mode = "out") | |||
| ```r | |||
| read_csv("lab06_data/OMIM.csv") -> OMIM | |||
| read_csv("lab06-data/OMIM.csv") -> OMIM | |||
| ``` | |||
| <div id="htmlwidget-e2536eee24b80cd7b4a4" style="width:100%;height:auto;" class="datatables html-widget"></div> | |||
| <script type="application/json" data-for="htmlwidget-e2536eee24b80cd7b4a4">{"x":{"filter":"none","data":[["ACYL-CoA DEHYDROGENASE, SHORT-CHAIN, DEFICIENCY OF","ADAMS-OLIVER SYNDROME 1","ADAMS-OLIVER SYNDROME 2","ADAMS-OLIVER SYNDROME 3","ADENINE PHOSPHORIBOSYLTRANSFERASE DEFICIENCY","LUNG CANCER","LUNG CANCER","LUNG CANCER","LUNG CANCER","LUNG CANCER","LUNG CANCER"],["ACADS","ARHGAP31","DOCK6","RBPJ","APRT","CYP2A6","EGFR","TNFSF6","IRF1","BRAF","ERBB2"]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Disease<\/th>\n <th>Gene<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"search":false,"info":false,"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script> | |||
| <div id="htmlwidget-4e9bb6da534171530ca8" style="width:100%;height:auto;" class="datatables html-widget"></div> | |||
| <script type="application/json" data-for="htmlwidget-4e9bb6da534171530ca8">{"x":{"filter":"none","data":[["ACYL-CoA DEHYDROGENASE, SHORT-CHAIN, DEFICIENCY OF","ADAMS-OLIVER SYNDROME 1","ADAMS-OLIVER SYNDROME 2","ADAMS-OLIVER SYNDROME 3","ADENINE PHOSPHORIBOSYLTRANSFERASE DEFICIENCY","LUNG CANCER","LUNG CANCER","LUNG CANCER","LUNG CANCER","LUNG CANCER","LUNG CANCER"],["ACADS","ARHGAP31","DOCK6","RBPJ","APRT","CYP2A6","EGFR","TNFSF6","IRF1","BRAF","ERBB2"]],"container":"<table class=\"display\">\n <thead>\n <tr>\n <th>Disease<\/th>\n <th>Gene<\/th>\n <\/tr>\n <\/thead>\n<\/table>","options":{"paging":false,"search":false,"info":false,"order":[],"autoWidth":false,"orderClasses":false}},"evals":[],"jsHooks":[]}</script> | |||
| --- | |||
| # Chargement du graphe | |||
| @@ -246,9 +247,9 @@ graph.data.frame(OMIM, directed = F) -> graphe | |||
| ``` | |||
| ## IGRAPH d3876e8 UN-- 6288 4234 -- | |||
| ## IGRAPH 1a34d81 UN-- 6288 4234 -- | |||
| ## + attr: name (v/c) | |||
| ## + edges from d3876e8 (vertex names): | |||
| ## + edges from 1a34d81 (vertex names): | |||
| ## [1] ADRENAL HYPERPLASIA, CONGENITAL, DUE TO 17-ALPHA-HYDROXYLASE DEFICIENCY--CYP17A1 | |||
| ## [2] 17-BETA-HYDROXYSTEROID DEHYDROGENASE X DEFICIENCY --HSD17B10 | |||
| ## [3] 2-METHYLBUTYRYL-CoA DEHYDROGENASE DEFICIENCY --ACADSB | |||
| @@ -304,7 +305,7 @@ neighbors(graphe, V(graphe)[2019]) | |||
| ``` | |||
| ``` | |||
| ## + 1/6288 vertex, named, from d3876e8: | |||
| ## + 1/6288 vertex, named, from 1a34d81: | |||
| ## [1] SLC25A3 | |||
| ``` | |||
| @@ -333,9 +334,9 @@ HDN | |||
| ``` | |||
| ``` | |||
| ## IGRAPH 58fb0bd UNW- 3512 2839 -- | |||
| ## IGRAPH de908b5 UNW- 3512 2839 -- | |||
| ## + attr: name (v/c), weight (e/n) | |||
| ## + edges from 58fb0bd (vertex names): | |||
| ## + edges from de908b5 (vertex names): | |||
| ## [1] 17-BETA-HYDROXYSTEROID DEHYDROGENASE X DEFICIENCY--MENTAL RETARDATION, X-LINKED 17 | |||
| ## [2] 17-BETA-HYDROXYSTEROID DEHYDROGENASE X DEFICIENCY--MENTAL RETARDATION, X-LINKED, SYNDROMIC 10 | |||
| ## [3] 3-HYDROXYACYL-CoA DEHYDROGENASE DEFICIENCY --HYPERINSULINEMIC HYPOGLYCEMIA, FAMILIAL, 4 | |||
| @@ -353,9 +354,9 @@ HGN | |||
| ``` | |||
| ``` | |||
| ## IGRAPH f5f35d8 UNW- 2776 2810 -- | |||
| ## IGRAPH 54560af UNW- 2776 2810 -- | |||
| ## + attr: name (v/c), weight (e/n) | |||
| ## + edges from f5f35d8 (vertex names): | |||
| ## + edges from 54560af (vertex names): | |||
| ## [1] AKR1C2--AKR1C4 LMNA --MYBPC3 LMNA --ZMPSTE24 GNAS --SSTR5 | |||
| ## [5] GNAS --AIP GNAS --STX16 GNAS --GNASAS1 COL2A1--COL11A2 | |||
| ## [9] FGFR3 --KRAS FGFR3 --HRAS FGFR3 --RB1 FGFR3 --PIK3CA | |||
| @@ -408,7 +409,7 @@ diseases %>% | |||
| plots[[5]] | |||
| ``` | |||
| <!-- --> | |||
| <!-- --> | |||
| --- | |||
| # Surdités | |||
| @@ -417,7 +418,7 @@ plots[[5]] | |||
| plots[[9]] | |||
| ``` | |||
| <!-- --> | |||
| <!-- --> | |||
| --- | |||
| # Ostéogénèses imparfaites | |||
| @@ -426,7 +427,7 @@ plots[[9]] | |||
| plots[[12]] | |||
| ``` | |||
| <!-- --> | |||
| <!-- --> | |||
| --- | |||
| # Export | |||
| @@ -485,6 +486,32 @@ if (window.HTMLWidgets) slideshow.on('afterShowSlide', function (slide) { | |||
| deleted = true; | |||
| }); | |||
| })(); | |||
| (function() { | |||
| "use strict" | |||
| // Replace <script> tags in slides area to make them executable | |||
| var scripts = document.querySelectorAll( | |||
| '.remark-slides-area .remark-slide-container script' | |||
| ); | |||
| if (!scripts.length) return; | |||
| for (var i = 0; i < scripts.length; i++) { | |||
| var s = document.createElement('script'); | |||
| var code = document.createTextNode(scripts[i].textContent); | |||
| s.appendChild(code); | |||
| var scriptAttrs = scripts[i].attributes; | |||
| for (var j = 0; j < scriptAttrs.length; j++) { | |||
| s.setAttribute(scriptAttrs[j].name, scriptAttrs[j].value); | |||
| } | |||
| scripts[i].parentElement.replaceChild(s, scripts[i]); | |||
| } | |||
| })(); | |||
| (function() { | |||
| var links = document.getElementsByTagName('a'); | |||
| for (var i = 0; i < links.length; i++) { | |||
| if (/^(https?:)?\/\//.test(links[i].getAttribute('href'))) { | |||
| links[i].target = '_blank'; | |||
| } | |||
| } | |||
| })(); | |||
| // adds .remark-code-has-line-highlighted class to <pre> parent elements | |||
| // of code chunks containing highlighted lines with class .remark-code-line-highlighted | |||
| (function(d) { | |||
| @@ -503,17 +530,6 @@ if (window.HTMLWidgets) slideshow.on('afterShowSlide', function (slide) { | |||
| preParents.forEach(p => p.classList.add("remark-code-has-line-highlighted")); | |||
| })(document);</script> | |||
| <script> | |||
| (function() { | |||
| var links = document.getElementsByTagName('a'); | |||
| for (var i = 0; i < links.length; i++) { | |||
| if (/^(https?:)?\/\//.test(links[i].getAttribute('href'))) { | |||
| links[i].target = '_blank'; | |||
| } | |||
| } | |||
| })(); | |||
| </script> | |||
| <script> | |||
| slideshow._releaseMath = function(el) { | |||
| var i, text, code, codes = el.getElementsByTagName('code'); | |||
BIN
courses/lab06-graphes_files/figure-html/Ostéogénèses-1.png
View File
BIN
courses/lab06-graphes_files/figure-html/cardiaques-1.png
View File
BIN
courses/lab06-graphes_files/figure-html/surdités-1.png
View File
BIN
courses/lab06_graphes.pdf
View File
BIN
courses/lab06_graphes_files/figure-html/Ostéogénèses-1.png
View File
BIN
courses/lab06_graphes_files/figure-html/cardiaques-1.png
View File
BIN
courses/lab06_graphes_files/figure-html/surdités-1.png
View File
+ 16
- 0
courses/libs/datatables-css-0.0.0/datatables-crosstalk.css
View File
| @@ -5,3 +5,19 @@ | |||
| html body div.DTS div.dataTables_scrollBody { | |||
| background: none; | |||
| } | |||
| /* | |||
| Fix https://github.com/rstudio/DT/issues/563 | |||
| If the `table.display` is set to "block" (e.g., pkgdown), the browser will display | |||
| datatable objects strangely. The search panel and the page buttons will still be | |||
| in full-width but the table body will be "compact" and shorter. | |||
| In therory, having this attributes will affect `dom="t"` | |||
| with `display: block` users. But in reality, there should be no one. | |||
| We may remove the below lines in the future if the upstream agree to have this there. | |||
| See https://github.com/DataTables/DataTablesSrc/issues/160 | |||
| */ | |||
| table.dataTable { | |||
| display: table; | |||
| } | |||
+ 127
- 19
courses/libs/jquery-1.11.3/jquery-AUTHORS.txt
View File
| @@ -6,10 +6,10 @@ Michael Geary <mike@geary.com> | |||
| Stefan Petre <stefan.petre@gmail.com> | |||
| Yehuda Katz <wycats@gmail.com> | |||
| Corey Jewett <cj@syntheticplayground.com> | |||
| Klaus Hartl <klaus.hartl@googlemail.com> | |||
| Klaus Hartl <klaus.hartl@gmail.com> | |||
| Franck Marcia <franck.marcia@gmail.com> | |||
| Jörn Zaefferer <joern.zaefferer@gmail.com> | |||
| Paul Bakaus <paul.bakaus@googlemail.com> | |||
| Paul Bakaus <paul.bakaus@gmail.com> | |||
| Brandon Aaron <brandon.aaron@gmail.com> | |||
| Mike Alsup <malsup@gmail.com> | |||
| Dave Methvin <dave.methvin@gmail.com> | |||
| @@ -36,7 +36,7 @@ Justin Meyer <justinbmeyer@gmail.com> | |||
| Ben Alman <cowboy@rj3.net> | |||
| James Padolsey <cla@padolsey.net> | |||
| David Petersen <public@petersendidit.com> | |||
| Batiste Bieler <batiste@gmail.com> | |||
| Batiste Bieler <batiste.bieler@gmail.com> | |||
| Alexander Farkas <info@corrupt-system.de> | |||
| Rick Waldron <waldron.rick@gmail.com> | |||
| Filipe Fortes <filipe@fortes.com> | |||
| @@ -47,7 +47,7 @@ Matt Curry <matt@pseudocoder.com> | |||
| Michael Monteleone <michael@michaelmonteleone.net> | |||
| Noah Sloan <noah.sloan@gmail.com> | |||
| Tom Viner <github@viner.tv> | |||
| Douglas Neiner <doug@pixelgraphics.us> | |||
| Douglas Neiner <doug@dougneiner.com> | |||
| Adam J. Sontag <ajpiano@ajpiano.com> | |||
| Dave Reed <dareed@microsoft.com> | |||
| Ralph Whitbeck <ralph.whitbeck@gmail.com> | |||
| @@ -57,7 +57,7 @@ J. Ryan Stinnett <jryans@gmail.com> | |||
| unknown <Igen005@.upcorp.ad.uprr.com> | |||
| temp01 <temp01irc@gmail.com> | |||
| Heungsub Lee <h@subl.ee> | |||
| Colin Snover <colin@alpha.zetafleet.com> | |||
| Colin Snover <github.com@zetafleet.com> | |||
| Ryan W Tenney <ryan@10e.us> | |||
| Pinhook <contact@pinhooklabs.com> | |||
| Ron Otten <r.j.g.otten@gmail.com> | |||
| @@ -69,7 +69,7 @@ Henri Wiechers <hwiechers@gmail.com> | |||
| Russell Holbrook <russell.holbrook@patch.com> | |||
| Julian Aubourg <aubourg.julian@gmail.com> | |||
| Gianni Alessandro Chiappetta <gianni@runlevel6.org> | |||
| Scott Jehl <scott@scottjehl.com> | |||
| Scott Jehl <scottjehl@gmail.com> | |||
| James Burke <jrburke@gmail.com> | |||
| Jonas Pfenniger <jonas@pfenniger.name> | |||
| Xavi Ramirez <xavi.rmz@gmail.com> | |||
| @@ -77,11 +77,11 @@ Jared Grippe <jared@deadlyicon.com> | |||
| Sylvester Keil <sylvester@keil.or.at> | |||
| Brandon Sterne <bsterne@mozilla.com> | |||
| Mathias Bynens <mathias@qiwi.be> | |||
| Timmy Willison <timmywillisn@gmail.com> | |||
| Corey Frang <gnarf@gnarf.net> | |||
| Timmy Willison <4timmywil@gmail.com> | |||
| Corey Frang <gnarf37@gmail.com> | |||
| Digitalxero <digitalxero> | |||
| Anton Kovalyov <anton@kovalyov.net> | |||
| David Murdoch <musicisair@yahoo.com> | |||
| David Murdoch <david@davidmurdoch.com> | |||
| Josh Varner <josh.varner@gmail.com> | |||
| Charles McNulty <cmcnulty@kznf.com> | |||
| Jordan Boesch <jboesch26@gmail.com> | |||
| @@ -139,7 +139,7 @@ Chris Faulkner <thefaulkner@gmail.com> | |||
| Elijah Manor <elijah.manor@gmail.com> | |||
| Daniel Chatfield <chatfielddaniel@gmail.com> | |||
| Nikita Govorov <nikita.govorov@gmail.com> | |||
| Wesley Walser <wwalser@atlassian.com> | |||
| Wesley Walser <waw325@gmail.com> | |||
| Mike Pennisi <mike@mikepennisi.com> | |||
| Markus Staab <markus.staab@redaxo.de> | |||
| Dave Riddle <david@joyvuu.com> | |||
| @@ -170,6 +170,8 @@ Paul Ramos <paul.b.ramos@gmail.com> | |||
| Rod Vagg <rod@vagg.org> | |||
| Bennett Sorbo <bsorbo@gmail.com> | |||
| Sebastian Burkhard <sebi.burkhard@gmail.com> | |||
| Zachary Adam Kaplan <razic@viralkitty.com> | |||
| nanto_vi <nanto@moon.email.ne.jp> | |||
| nanto <nanto@moon.email.ne.jp> | |||
| Danil Somsikov <danilasomsikov@gmail.com> | |||
| Ryunosuke SATO <tricknotes.rs@gmail.com> | |||
| @@ -177,41 +179,147 @@ Jean Boussier <jean.boussier@gmail.com> | |||
| Adam Coulombe <me@adam.co> | |||
| Andrew Plummer <plummer.andrew@gmail.com> | |||
| Mark Raddatz <mraddatz@gmail.com> | |||
| Dmitry Gusev <dmitry.gusev@gmail.com> | |||
| Michał Gołębiowski <m.goleb@gmail.com> | |||
| Isaac Z. Schlueter <i@izs.me> | |||
| Karl Sieburg <ksieburg@yahoo.com> | |||
| Pascal Borreli <pascal@borreli.com> | |||
| Nguyen Phuc Lam <ruado1987@gmail.com> | |||
| Dmitry Gusev <dmitry.gusev@gmail.com> | |||
| Michał Gołębiowski-Owczarek <m.goleb@gmail.com> | |||
| Li Xudong <istonelee@gmail.com> | |||
| Steven Benner <admin@stevenbenner.com> | |||
| Tom H Fuertes <tomfuertes@gmail.com> | |||
| Brandon Johnson <bjohn465+github@gmail.com> | |||
| Renato Oliveira dos Santos <ros3@cin.ufpe.br> | |||
| ros3cin <ros3@cin.ufpe.br> | |||
| Jason Bedard <jason+jquery@jbedard.ca> | |||
| Kyle Robinson Young <kyle@dontkry.com> | |||
| Renato Oliveira dos Santos <ros3@cin.ufpe.br> | |||
| Chris Talkington <chris@talkingtontech.com> | |||
| Eddie Monge <eddie@eddiemonge.com> | |||
| Terry Jones <terry@jon.es> | |||
| Jason Merino <jasonmerino@gmail.com> | |||
| Jeremy Dunck <jdunck@gmail.com> | |||
| Chris Price <price.c@gmail.com> | |||
| Guy Bedford <guybedford@gmail.com> | |||
| Amey Sakhadeo <me@ameyms.com> | |||
| Mike Sidorov <mikes.ekb@gmail.com> | |||
| Anthony Ryan <anthonyryan1@gmail.com> | |||
| Dominik D. Geyer <dominik.geyer@gmail.com> | |||
| George Kats <katsgeorgeek@gmail.com> | |||
| Lihan Li <frankieteardrop@gmail.com> | |||
| Ronny Springer <springer.ronny@gmail.com> | |||
| Marian Sollmann <marian.sollmann@cargomedia.ch> | |||
| Corey Frang <gnarf37@gmail.com> | |||
| Chris Antaki <ChrisAntaki@gmail.com> | |||
| Noah Hamann <njhamann@gmail.com> | |||
| Marian Sollmann <marian.sollmann@cargomedia.ch> | |||
| njhamann <njhamann@gmail.com> | |||
| Ilya Kantor <iliakan@gmail.com> | |||
| David Hong <d.hong@me.com> | |||
| John Paul <john@johnkpaul.com> | |||
| Jakob Stoeck <jakob@pokermania.de> | |||
| Christopher Jones <christopherjonesqed@gmail.com> | |||
| Christopher Jones <chris@cjqed.com> | |||
| Forbes Lindesay <forbes@lindesay.co.uk> | |||
| John Paul <john@johnkpaul.com> | |||
| S. Andrew Sheppard <andrew@wq.io> | |||
| Leonardo Balter <leonardo.balter@gmail.com> | |||
| Roman Reiß <me@silverwind.io> | |||
| Benjy Cui <benjytrys@gmail.com> | |||
| Rodrigo Rosenfeld Rosas <rr.rosas@gmail.com> | |||
| John Hoven <hovenj@gmail.com> | |||
| Philip Jägenstedt <philip@foolip.org> | |||
| Christian Kosmowski <ksmwsk@gmail.com> | |||
| Liang Peng <poppinlp@gmail.com> | |||
| TJ VanToll <tj.vantoll@gmail.com> | |||
| Senya Pugach <upisfree@outlook.com> | |||
| Aurelio De Rosa <aurelioderosa@gmail.com> | |||
| Nazar Mokrynskyi <nazar@mokrynskyi.com> | |||
| Amit Merchant <bullredeyes@gmail.com> | |||
| Jason Bedard <jason+github@jbedard.ca> | |||
| Arthur Verschaeve <contact@arthurverschaeve.be> | |||
| Dan Hart <danhart@notonthehighstreet.com> | |||
| Bin Xin <rhyzix@gmail.com> | |||
| David Corbacho <davidcorbacho@gmail.com> | |||
| Veaceslav Grimalschi <grimalschi@yandex.ru> | |||
| Daniel Husar <dano.husar@gmail.com> | |||
| Frederic Hemberger <mail@frederic-hemberger.de> | |||
| Ben Toews <mastahyeti@gmail.com> | |||
| Aditya Raghavan <araghavan3@gmail.com> | |||
| Victor Homyakov <vkhomyackov@gmail.com> | |||
| Shivaji Varma <contact@shivajivarma.com> | |||
| Nicolas HENRY <icewil@gmail.com> | |||
| Anne-Gaelle Colom <coloma@westminster.ac.uk> | |||
| George Mauer <gmauer@gmail.com> | |||
| Leonardo Braga <leonardo.braga@gmail.com> | |||
| Stephen Edgar <stephen@netweb.com.au> | |||
| Thomas Tortorini <thomastortorini@gmail.com> | |||
| Winston Howes <winstonhowes@gmail.com> | |||
| Jon Hester <jon.d.hester@gmail.com> | |||
| Alexander O'Mara <me@alexomara.com> | |||
| Bastian Buchholz <buchholz.bastian@googlemail.com> | |||
| Arthur Stolyar <nekr.fabula@gmail.com> | |||
| Calvin Metcalf <calvin.metcalf@gmail.com> | |||
| Mu Haibao <mhbseal@163.com> | |||
| Richard McDaniel <rm0026@uah.edu> | |||
| Chris Rebert <github@rebertia.com> | |||
| Gabriel Schulhof <gabriel.schulhof@intel.com> | |||
| Gilad Peleg <giladp007@gmail.com> | |||
| Martin Naumann <martin@geekonaut.de> | |||
| Marek Lewandowski <m.lewandowski@cksource.com> | |||
| Bruno Pérel <brunoperel@gmail.com> | |||
| Reed Loden <reed@reedloden.com> | |||
| Daniel Nill <daniellnill@gmail.com> | |||
| Yongwoo Jeon <yongwoo.jeon@navercorp.com> | |||
| Sean Henderson <seanh.za@gmail.com> | |||
| Richard Kraaijenhagen <stdin+git@riichard.com> | |||
| Connor Atherton <c.liam.atherton@gmail.com> | |||
| Gary Ye <garysye@gmail.com> | |||
| Christian Grete <webmaster@christiangrete.com> | |||
| Liza Ramo <liza.h.ramo@gmail.com> | |||
| Julian Alexander Murillo <julian.alexander.murillo@gmail.com> | |||
| Joelle Fleurantin <joasqueeniebee@gmail.com> | |||
| Jae Sung Park <alberto.park@gmail.com> | |||
| Jun Sun <klsforever@gmail.com> | |||
| Josh Soref <apache@soref.com> | |||
| Henry Wong <henryw4k@gmail.com> | |||
| Jon Dufresne <jon.dufresne@gmail.com> | |||
| Martijn W. van der Lee <martijn@vanderlee.com> | |||
| Devin Wilson <dwilson6.github@gmail.com> | |||
| Steve Mao <maochenyan@gmail.com> | |||
| Zack Hall <zackhall@outlook.com> | |||
| Bernhard M. Wiedemann <jquerybmw@lsmod.de> | |||
| Todor Prikumov <tono_pr@abv.bg> | |||
| Jha Naman <createnaman@gmail.com> | |||
| William Robinet <william.robinet@conostix.com> | |||
| Alexander Lisianoi <all3fox@gmail.com> | |||
| Vitaliy Terziev <vitaliyterziev@gmail.com> | |||
| Joe Trumbull <trumbull.j@gmail.com> | |||
| Alexander K <xpyro@ya.ru> | |||
| Damian Senn <jquery@topaxi.codes> | |||
| Ralin Chimev <ralin.chimev@gmail.com> | |||
| Felipe Sateler <fsateler@gmail.com> | |||
| Christophe Tafani-Dereeper <christophetd@hotmail.fr> | |||
| Manoj Kumar <nithmanoj@gmail.com> | |||
| David Broder-Rodgers <broder93@gmail.com> | |||
| Alex Louden <alex@louden.com> | |||
| Alex Padilla <alexonezero@outlook.com> | |||
| 南漂一卒 <shiy007@qq.com> | |||
| karan-96 <karanbatra96@gmail.com> | |||
| Boom Lee <teabyii@gmail.com> | |||
| Andreas Solleder <asol@num42.de> | |||
| CDAGaming <cstack2011@yahoo.com> | |||
| Pierre Spring <pierre@nelm.io> | |||
| Shashanka Nataraj <shashankan.10@gmail.com> | |||
| Erik Lax <erik@datahack.se> | |||
| Matan Kotler-Berkowitz <205matan@gmail.com> | |||
| Jordan Beland <jordan.beland@gmail.com> | |||
| Henry Zhu <hi@henryzoo.com> | |||
| Saptak Sengupta <saptak013@gmail.com> | |||
| Nilton Cesar <niltoncms@gmail.com> | |||
| basil.belokon <basil.belokon@gmail.com> | |||
| tmybr11 <tomas.perone@gmail.com> | |||
| Luis Emilio Velasco Sanchez <emibloque@gmail.com> | |||
| Ed S <ejsanders@gmail.com> | |||
| Bert Zhang <enbo@users.noreply.github.com> | |||
| Andrei Fangli <andrei_fangli@outlook.com> | |||
| Marja Hölttä <marja.holtta@gmail.com> | |||
| abnud1 <ahmad13932013@hotmail.com> | |||
| buddh4 <mail@jharrer.de> | |||
| Pat O'Callaghan <patocallaghan@gmail.com> | |||
| Ahmed.S.ElAfifi <ahmed.s.elafifi@gmail.com> | |||
| Wonseop Kim <wonseop.kim@samsung.com> | |||
| Christian Oliff <christianoliff@pm.me> | |||