27 ha cambiato i file con 198 aggiunte e 43 eliminazioni
+ 23
- 5
courses/01-dataviz-intro.Rmd
Vedi File
+ 44
- 10
courses/01-dataviz-intro.html
Vedi File
BIN
courses/01-dataviz-intro_files/figure-html/unnamed-chunk-2-1.png
Vedi File
BIN
courses/01-dataviz-intro_files/figure-html/unnamed-chunk-3-1.png
Vedi File
BIN
courses/01-dataviz-intro_files/figure-html/unnamed-chunk-4-1.png
Vedi File
BIN
courses/01-dataviz-intro_files/figure-html/unnamed-chunk-5-1.png
Vedi File
BIN
courses/01-dataviz-intro_files/figure-html/unnamed-chunk-6-1.png
Vedi File
BIN
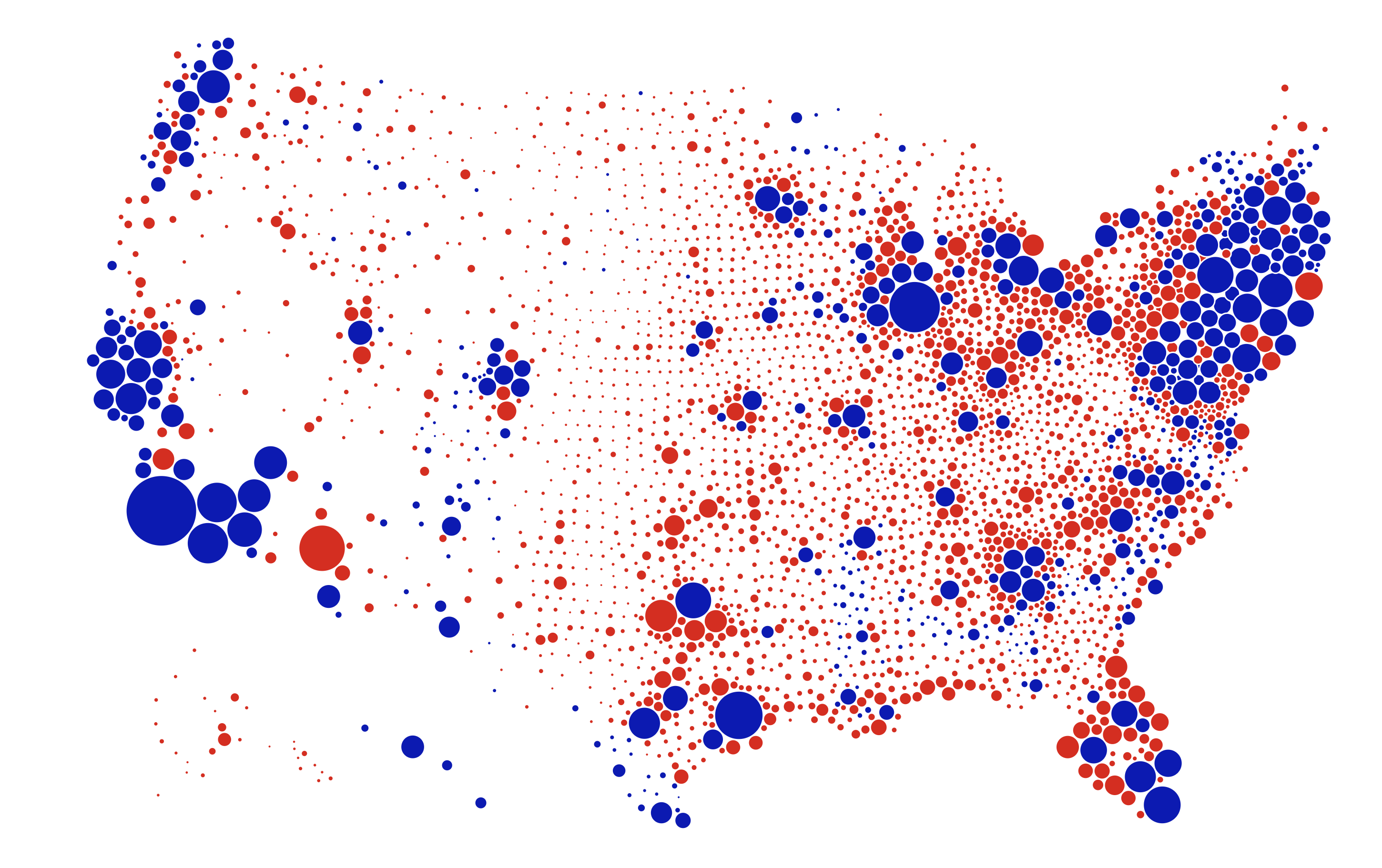
courses/img/usmap_new.png
Vedi File
BIN
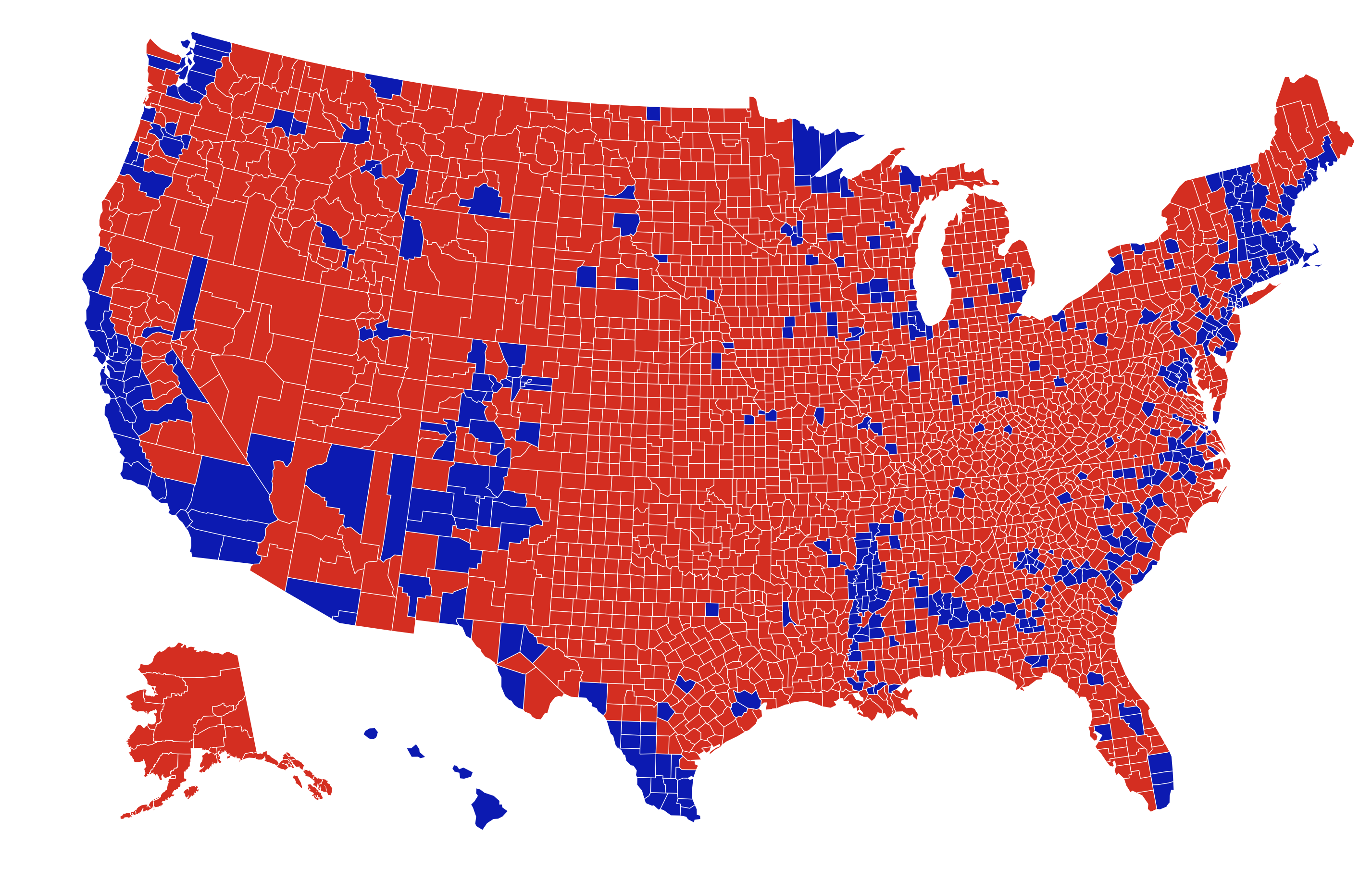
courses/img/usmap_old.png
Vedi File
BIN
courses/img/usmap_video.mp4
Vedi File
+ 1
- 1
courses/lab01-correction.Rmd
Vedi File
+ 74
- 13
courses/lab01-correction.html
File diff soppresso perché troppo grande
Vedi File
+ 1
- 1
courses/lab01-ggplot-intro.Rmd
Vedi File
+ 42
- 12
courses/lab01-ggplot-intro.html
Vedi File
BIN
courses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-10-1.png
Vedi File
BIN
courses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-11-1.png
Vedi File
BIN
courses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-12-1.png
Vedi File
BIN
courses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-2-1.png
Vedi File
BIN
courses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-3-1.png
Vedi File
BIN
courses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-4-1.png
Vedi File
BIN
courses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-5-1.png
Vedi File
BIN
courses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-6-1.png
Vedi File
BIN
courses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-7-1.png
Vedi File
BIN
courses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-8-1.png
Vedi File
BIN
courses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-9-1.png
Vedi File
+ 12
- 0
courses/libs/header-attrs-2.5/header-attrs.js
Vedi File
+ 1
- 1
courses/libs/remark-css-0.0.1/default.css
Vedi File
Loading…