27 измењених фајлова са 198 додато и 43 уклоњено
+ 23
- 5
courses/01-dataviz-intro.Rmd
Прегледај датотеку
+ 44
- 10
courses/01-dataviz-intro.html
Прегледај датотеку
BIN
courses/01-dataviz-intro_files/figure-html/unnamed-chunk-2-1.png
Прегледај датотеку
BIN
courses/01-dataviz-intro_files/figure-html/unnamed-chunk-3-1.png
Прегледај датотеку
BIN
courses/01-dataviz-intro_files/figure-html/unnamed-chunk-4-1.png
Прегледај датотеку
BIN
courses/01-dataviz-intro_files/figure-html/unnamed-chunk-5-1.png
Прегледај датотеку
BIN
courses/01-dataviz-intro_files/figure-html/unnamed-chunk-6-1.png
Прегледај датотеку
BIN
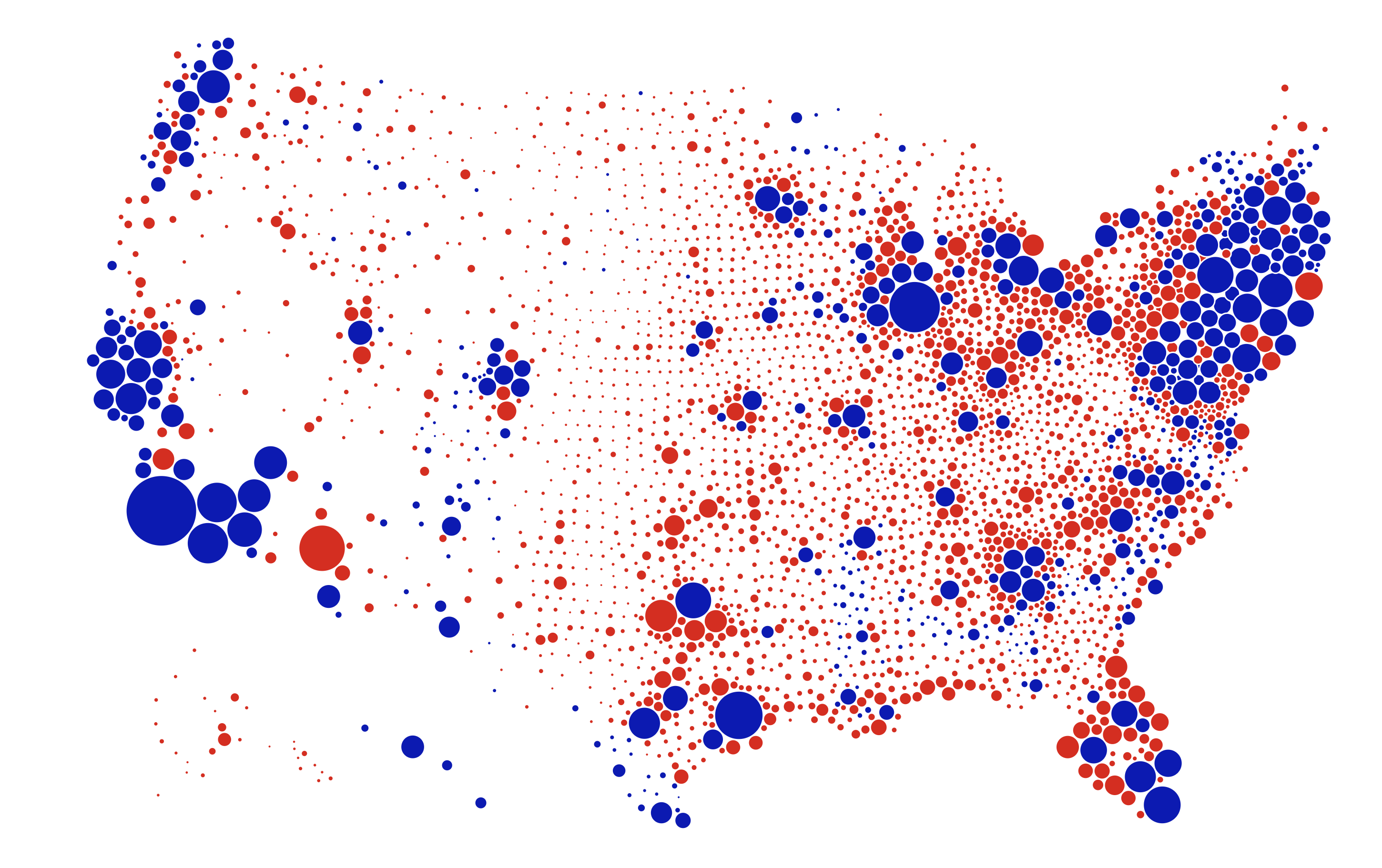
courses/img/usmap_new.png
Прегледај датотеку
BIN
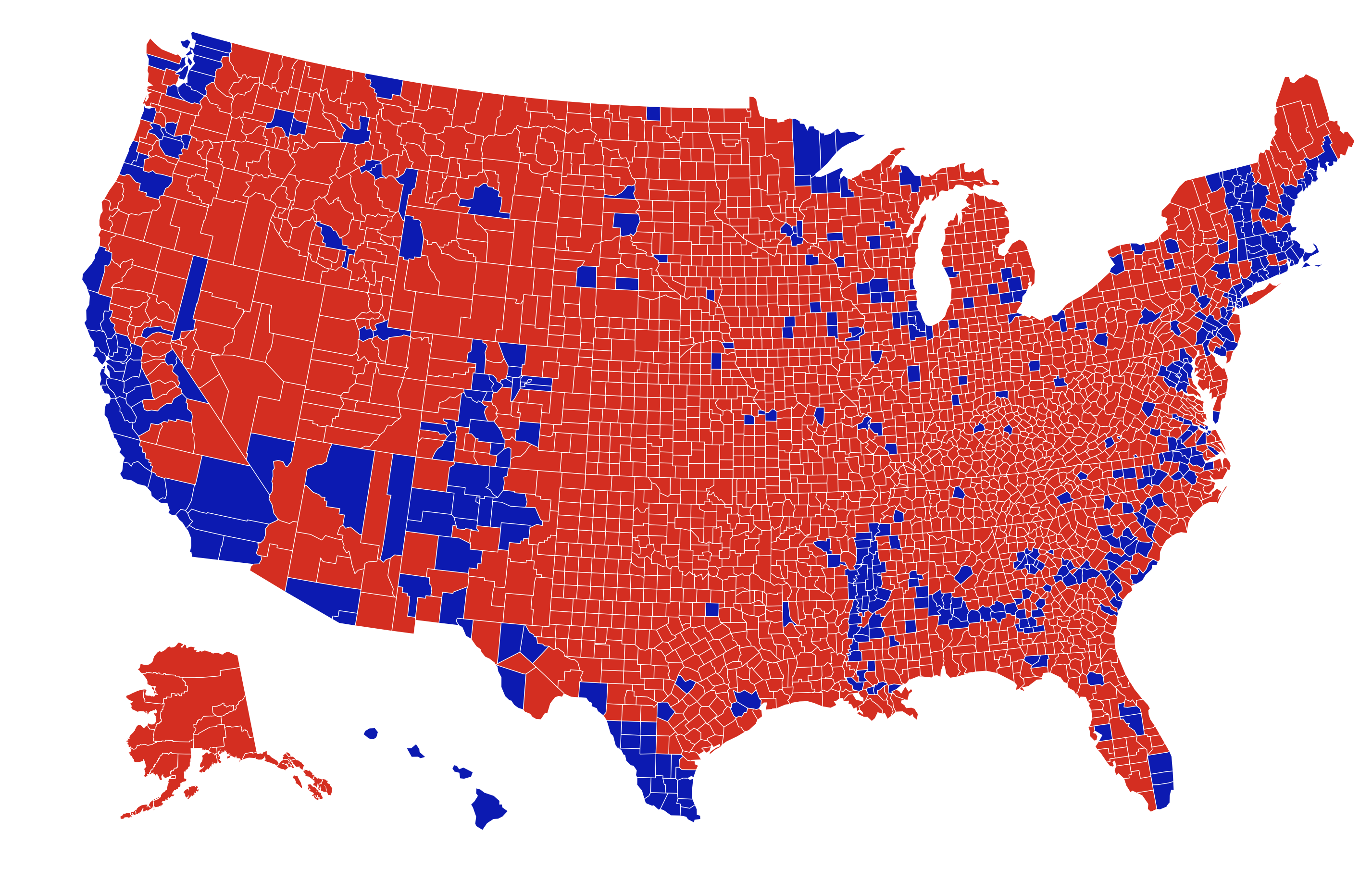
courses/img/usmap_old.png
Прегледај датотеку
BIN
courses/img/usmap_video.mp4
Прегледај датотеку
+ 1
- 1
courses/lab01-correction.Rmd
Прегледај датотеку
+ 74
- 13
courses/lab01-correction.html
Разлика између датотеке није приказан због своје велике величине
Прегледај датотеку
+ 1
- 1
courses/lab01-ggplot-intro.Rmd
Прегледај датотеку
+ 42
- 12
courses/lab01-ggplot-intro.html
Прегледај датотеку
BIN
courses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-10-1.png
Прегледај датотеку
BIN
courses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-11-1.png
Прегледај датотеку
BIN
courses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-12-1.png
Прегледај датотеку
BIN
courses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-2-1.png
Прегледај датотеку
BIN
courses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-3-1.png
Прегледај датотеку
BIN
courses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-4-1.png
Прегледај датотеку
BIN
courses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-5-1.png
Прегледај датотеку
BIN
courses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-6-1.png
Прегледај датотеку
BIN
courses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-7-1.png
Прегледај датотеку
BIN
courses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-8-1.png
Прегледај датотеку
BIN
courses/lab01-ggplot-intro_files/figure-html/unnamed-chunk-9-1.png
Прегледај датотеку
+ 12
- 0
courses/libs/header-attrs-2.5/header-attrs.js
Прегледај датотеку
+ 1
- 1
courses/libs/remark-css-0.0.1/default.css
Прегледај датотеку
Loading…