26個のファイルの変更、452行の追加、0行の削除
+ 193
- 0
courses/07_time_text.Rmd
ファイルの表示
+ 259
- 0
courses/07_time_text.html
ファイルの表示
バイナリ
courses/07_time_text_files/figure-html/unnamed-chunk-3-1.png
ファイルの表示
バイナリ
courses/img/Night_Photography.jpg
ファイルの表示
バイナリ
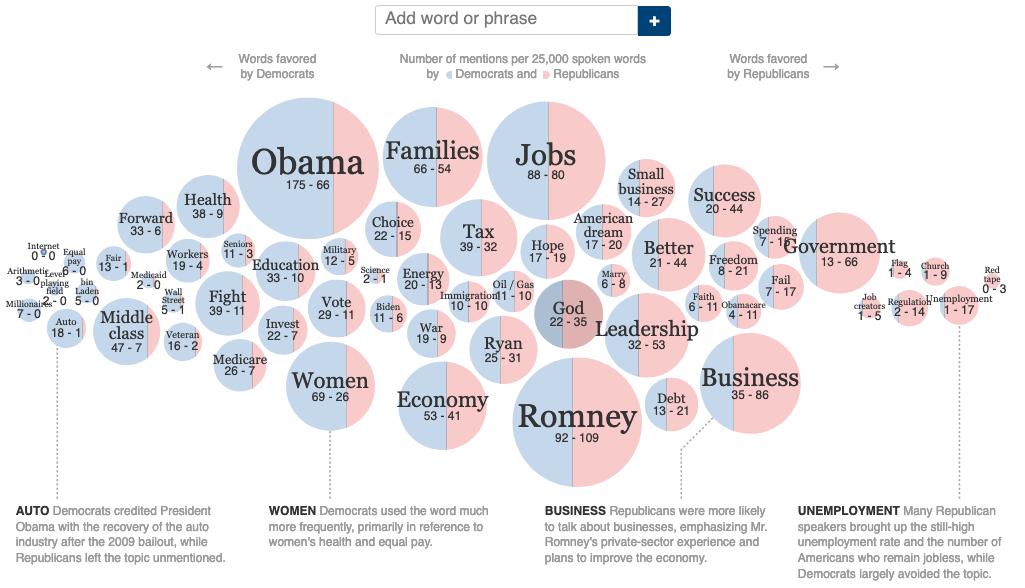
courses/img/bubblecloud.png
ファイルの表示
バイナリ
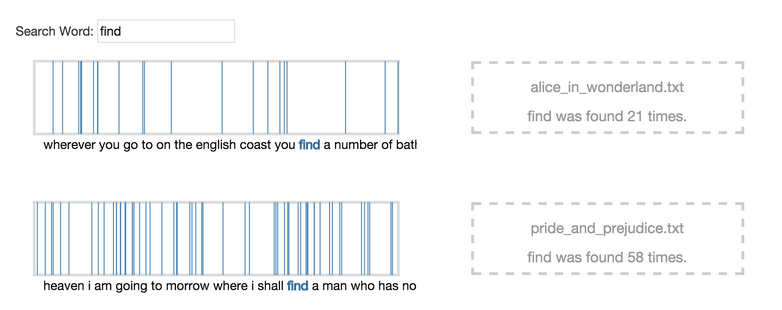
courses/img/concordanceplot.png
ファイルの表示
バイナリ
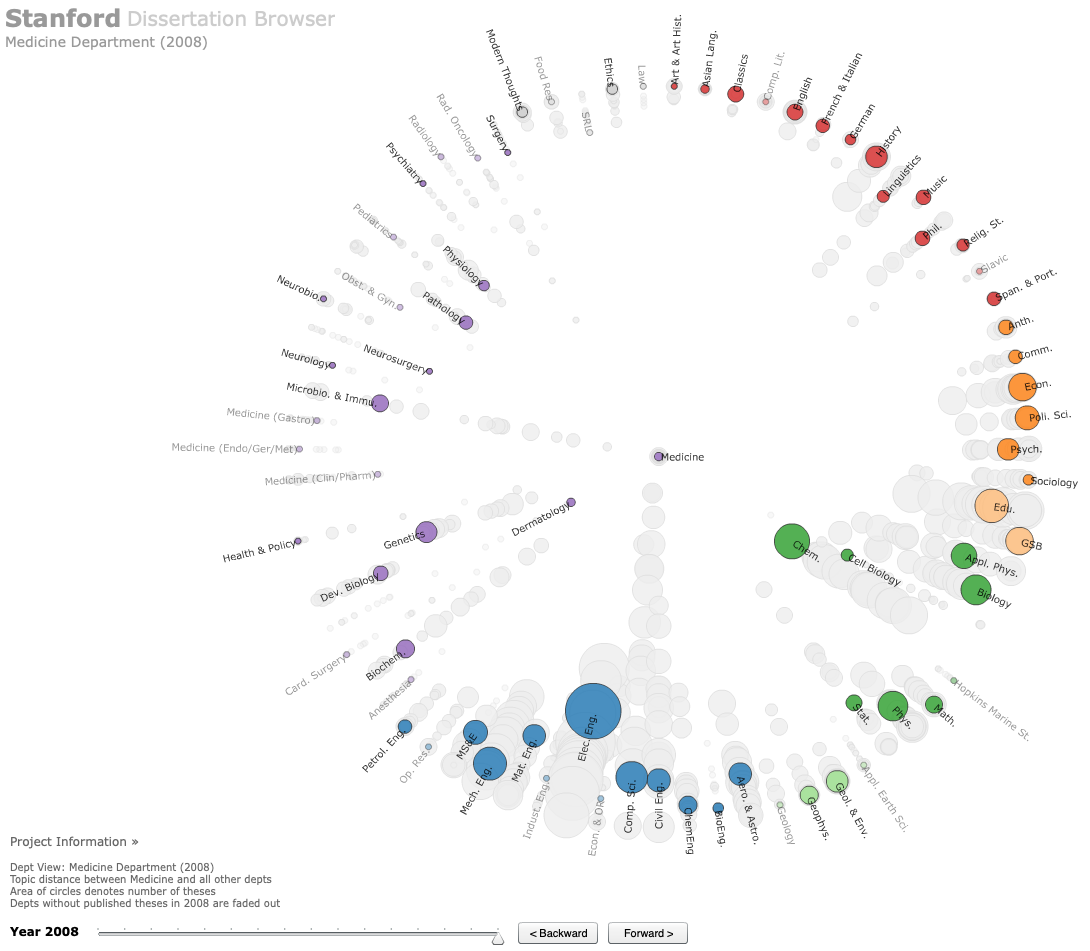
courses/img/dissertation.png
ファイルの表示
バイナリ
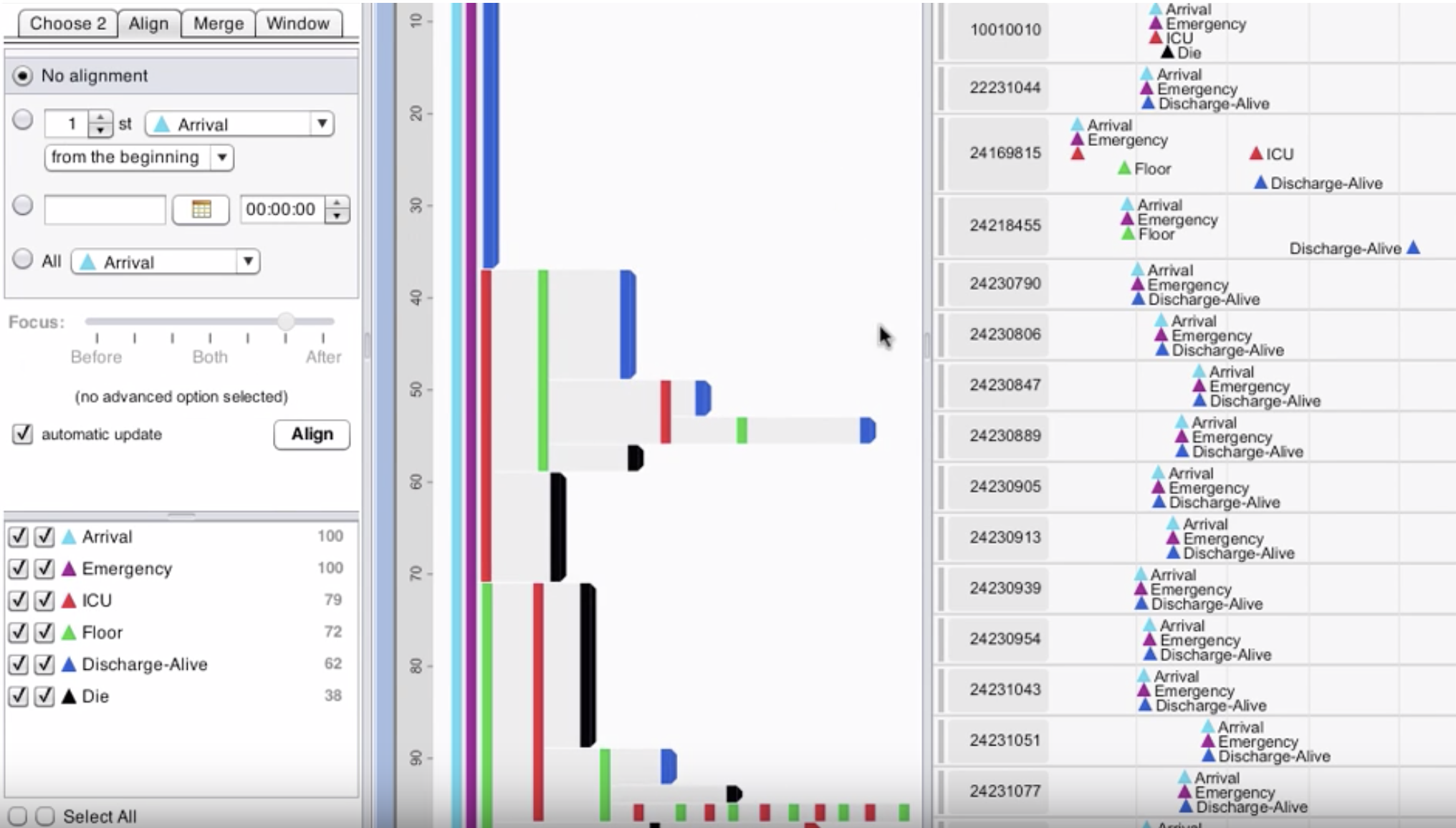
courses/img/eventflow.png
ファイルの表示
バイナリ
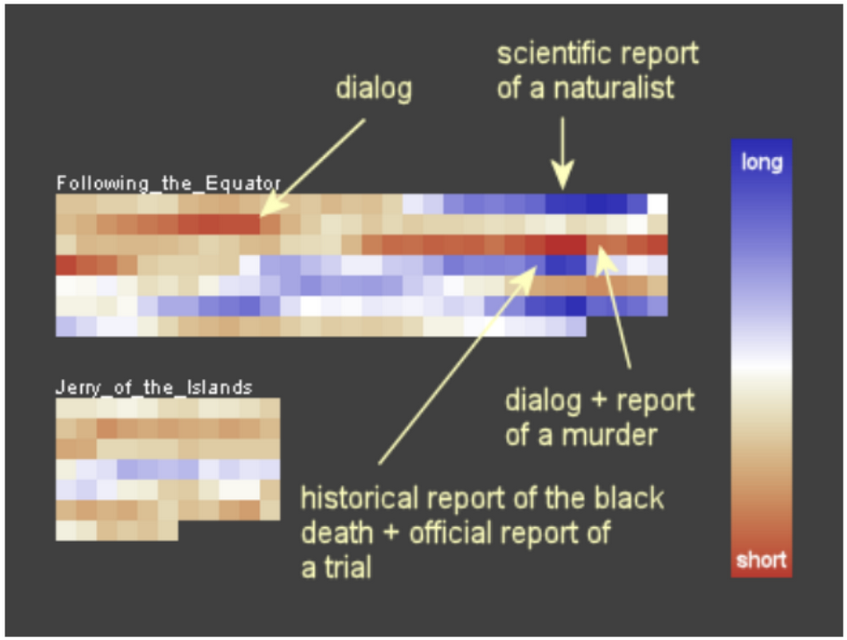
courses/img/fingerprints.png
ファイルの表示
バイナリ
courses/img/heatmap.png
ファイルの表示
バイナリ
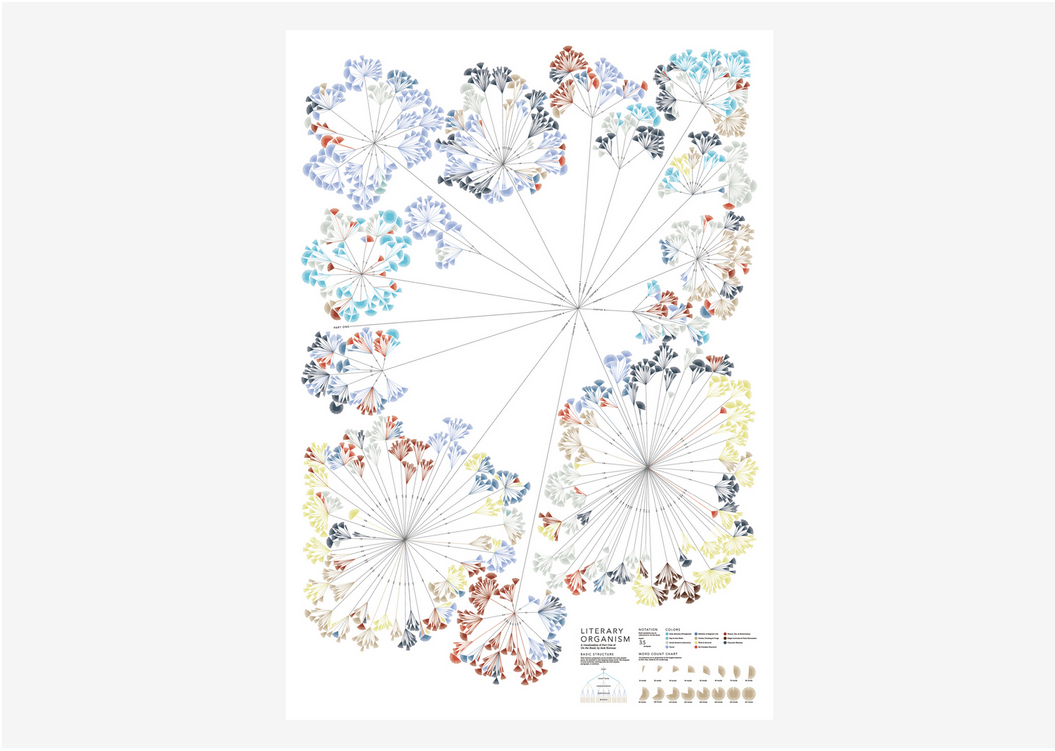
courses/img/litterary.png
ファイルの表示
バイナリ
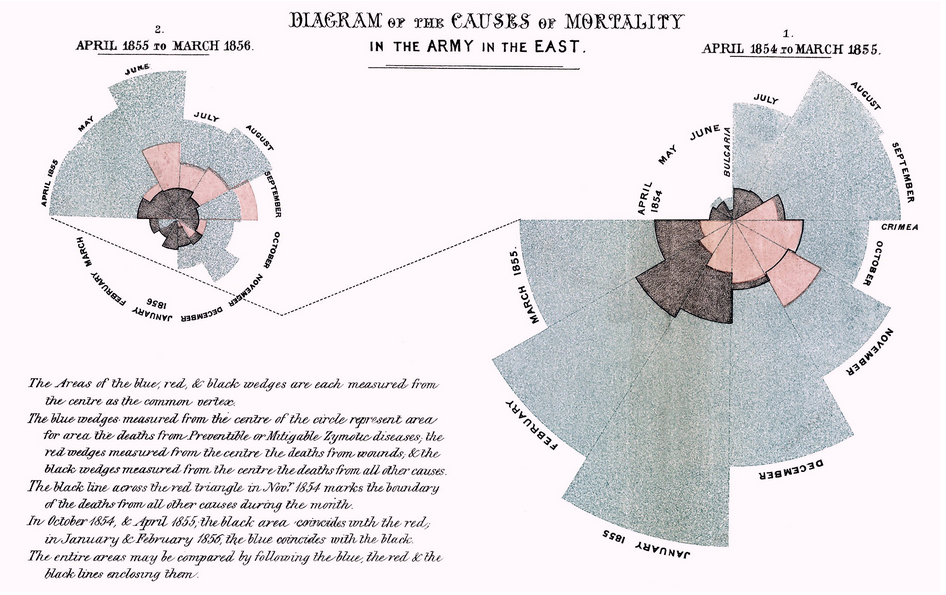
courses/img/nightingale.png
ファイルの表示
バイナリ
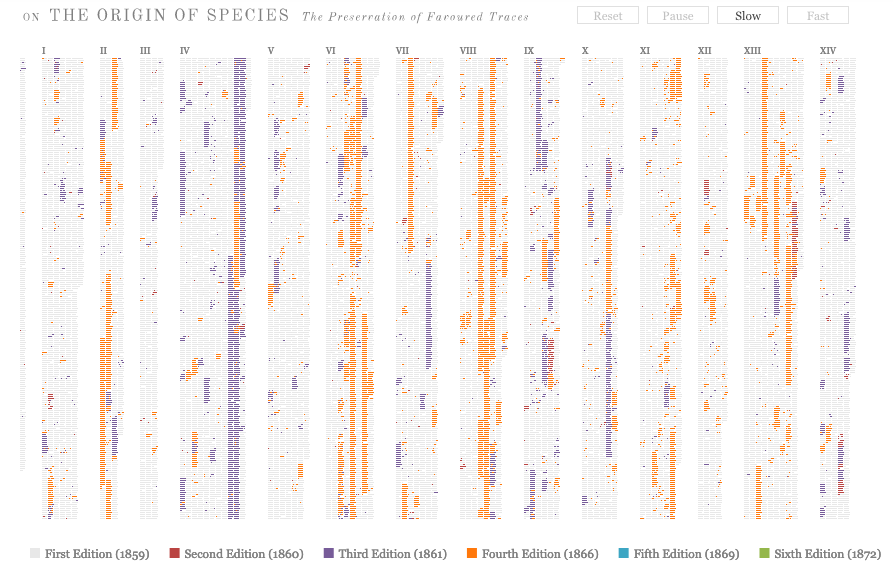
courses/img/origins_species.png
ファイルの表示
バイナリ
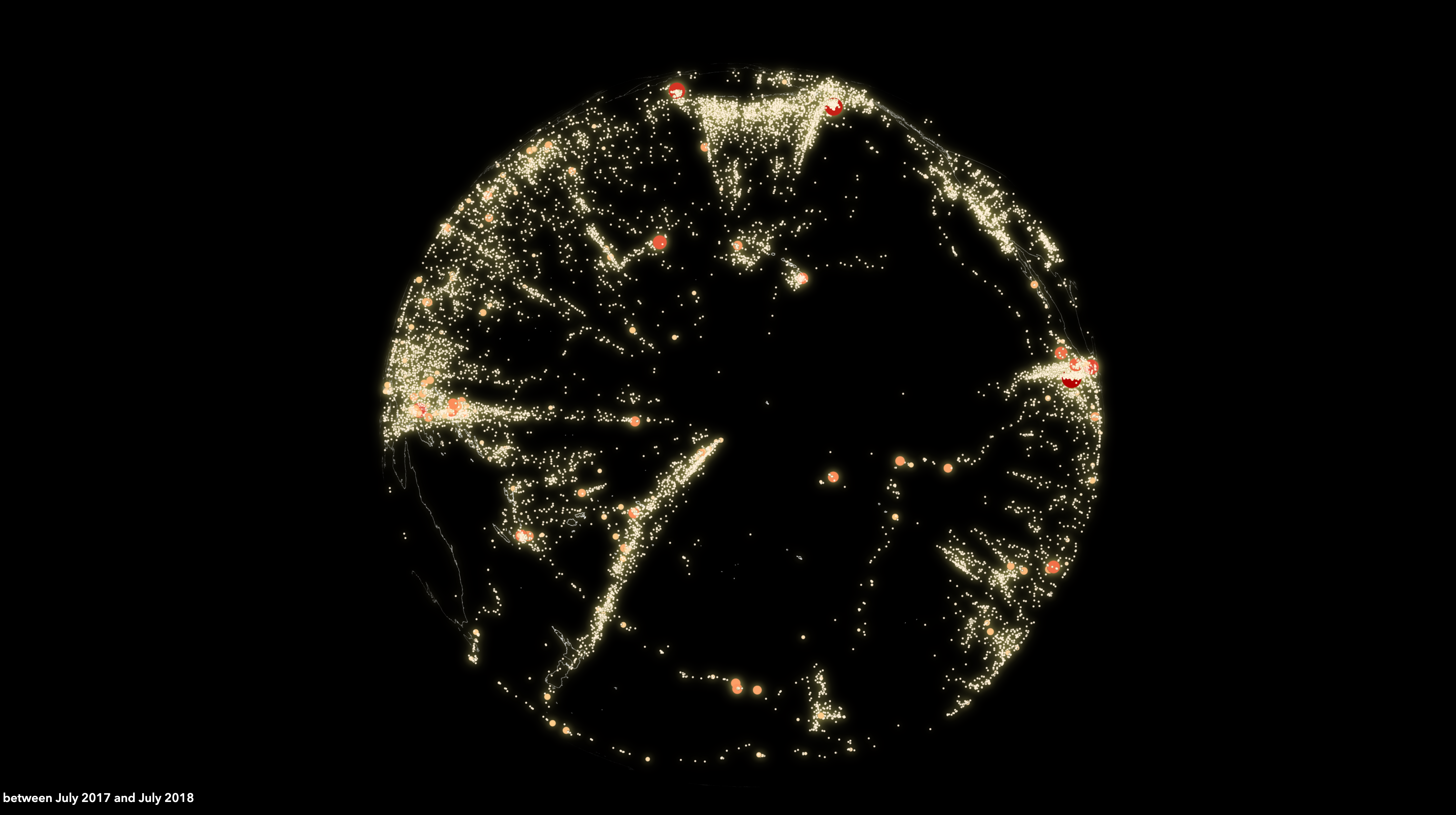
courses/img/seismes.png
ファイルの表示
バイナリ
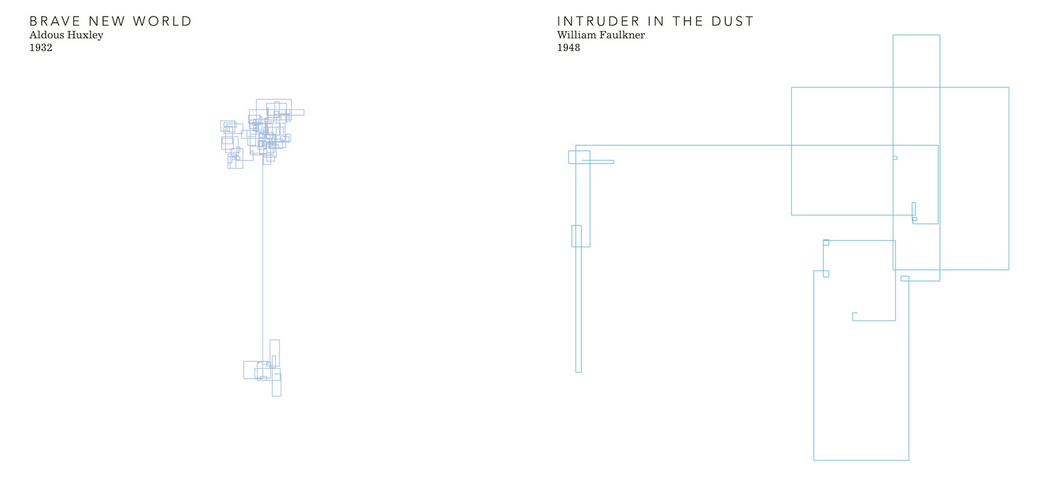
courses/img/sentence_drawing.png
ファイルの表示
バイナリ
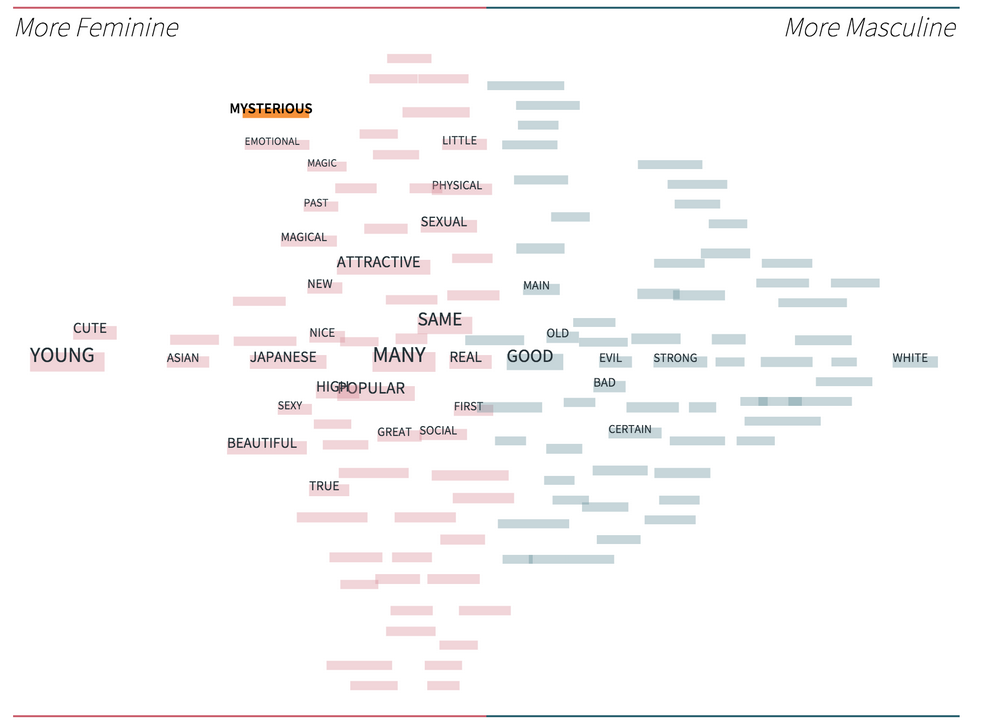
courses/img/stereotropes.png
ファイルの表示
バイナリ
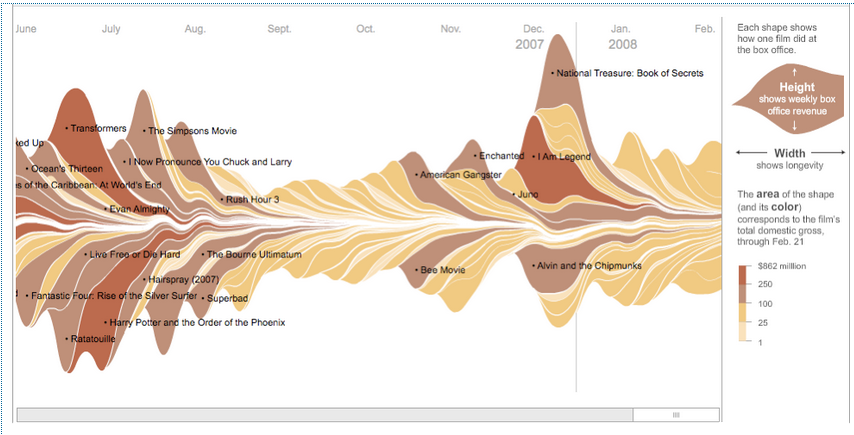
courses/img/streamgraph.png
ファイルの表示
バイナリ
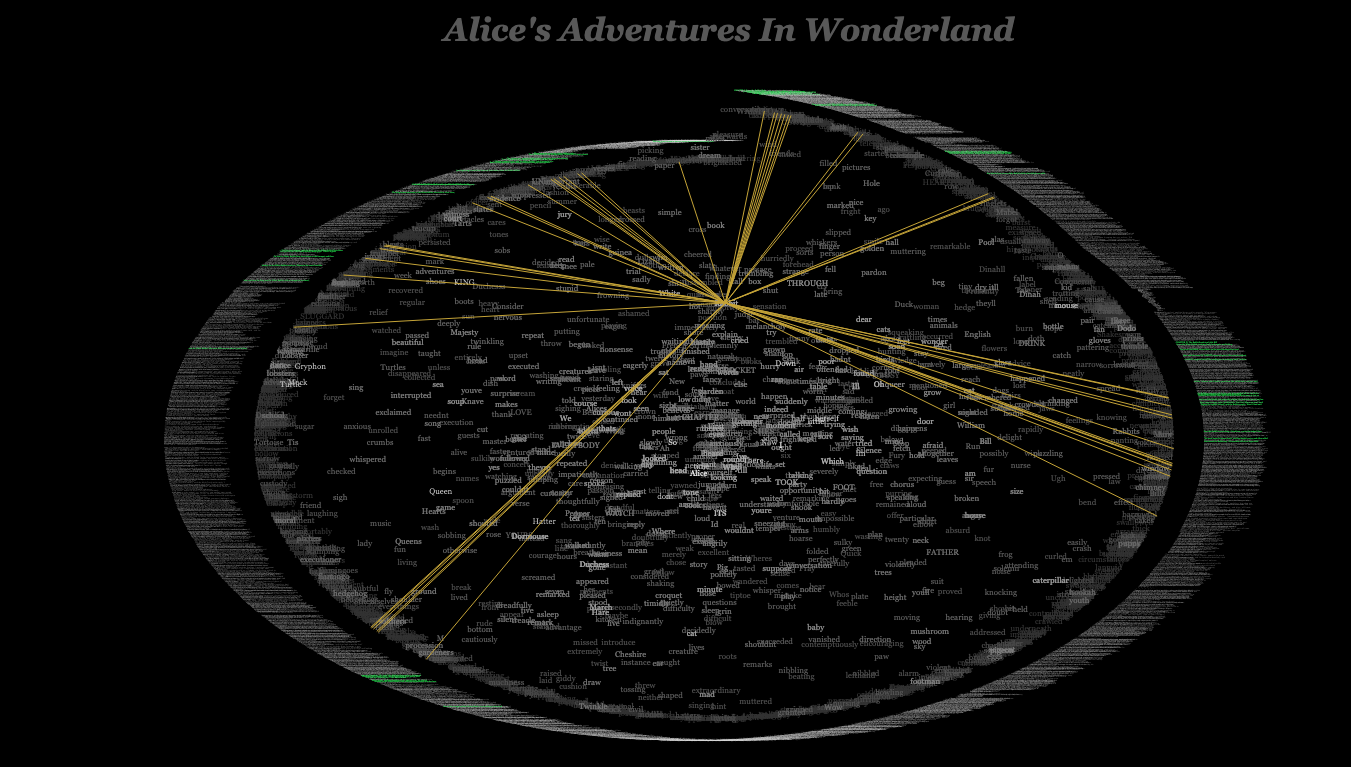
courses/img/textarc.png
ファイルの表示
バイナリ
courses/img/textual_data_levels.afdesign
ファイルの表示
バイナリ
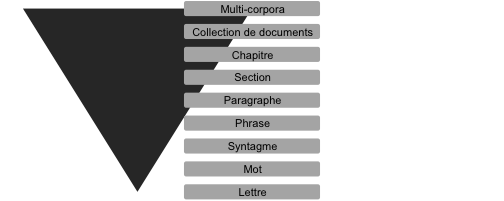
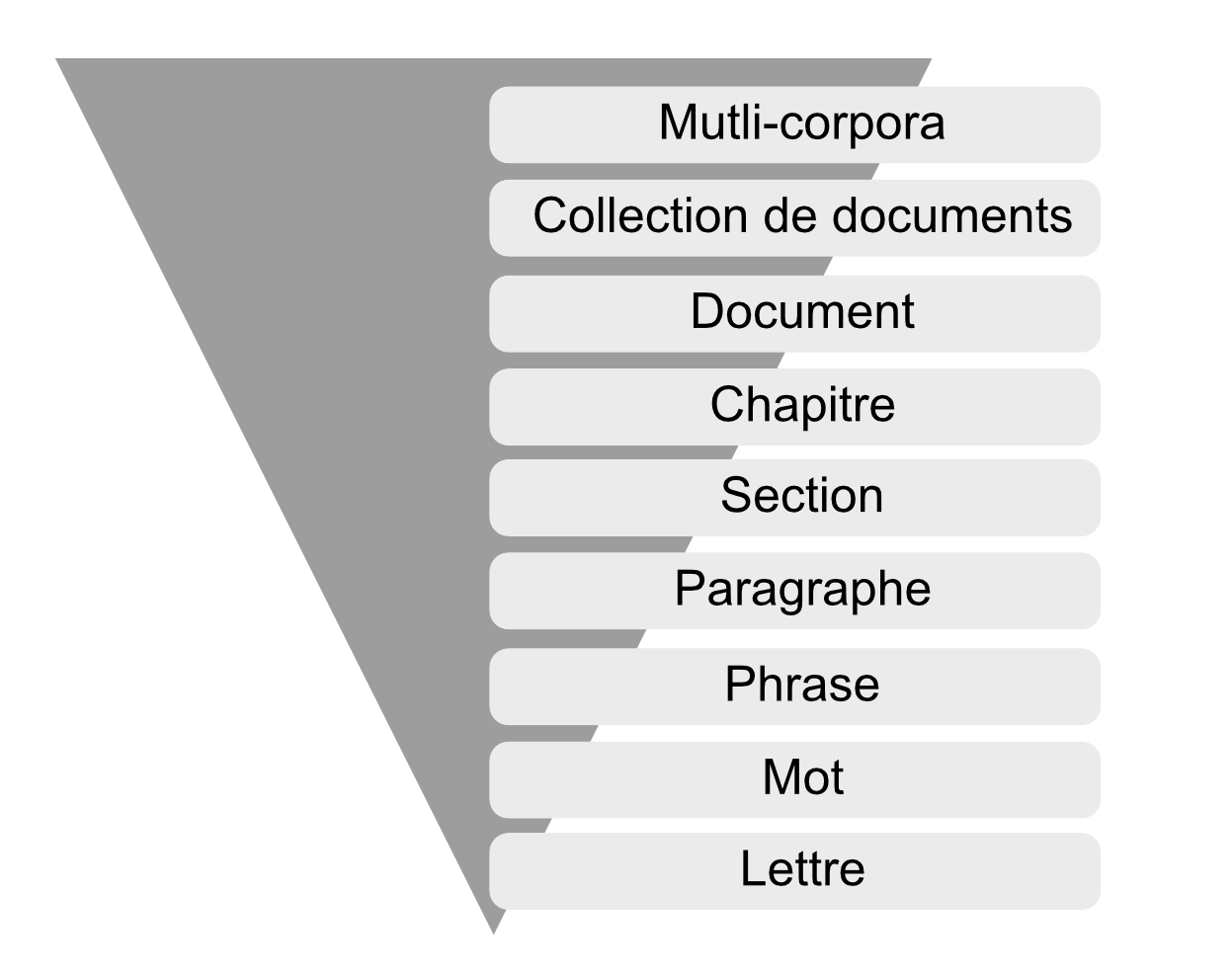
courses/img/textual_data_levels.png
ファイルの表示
バイナリ
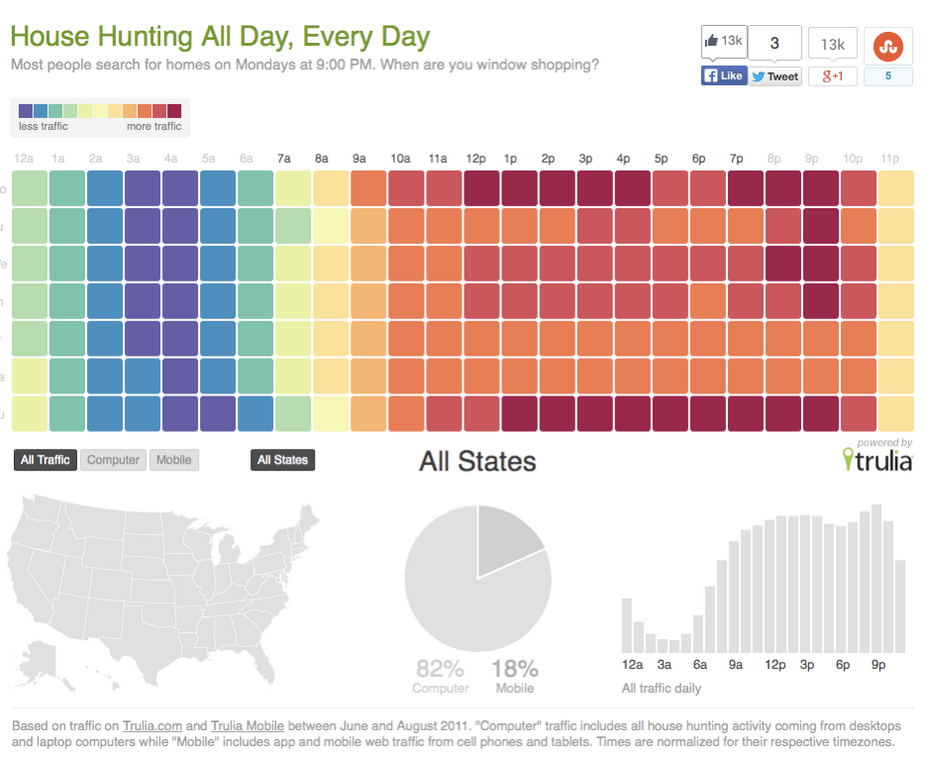
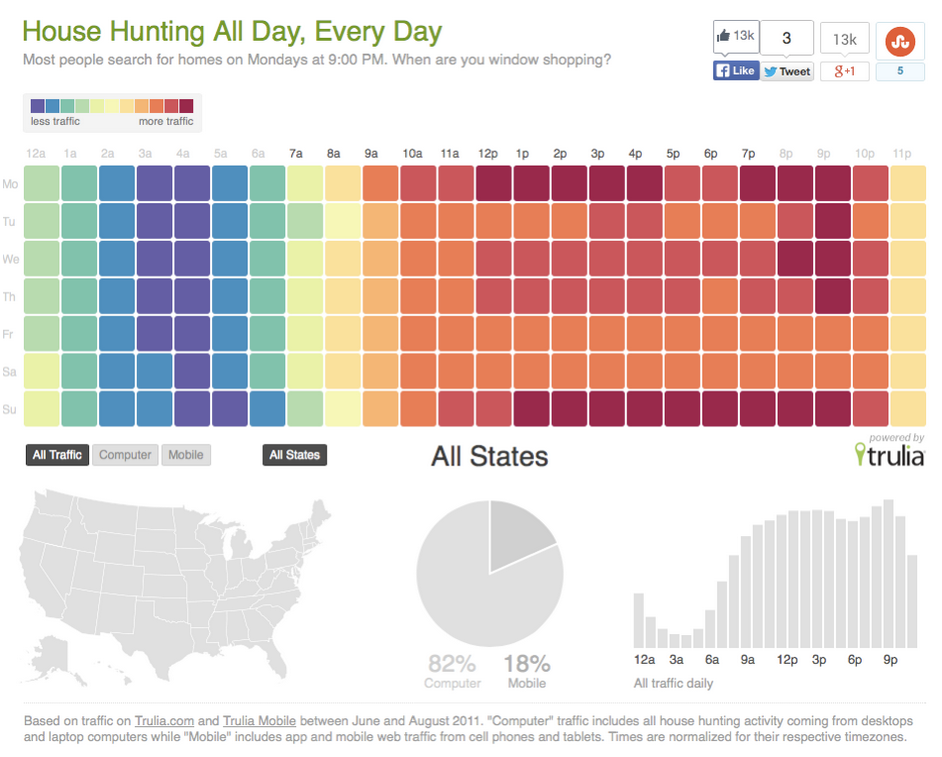
courses/img/trulia.png
ファイルの表示
バイナリ
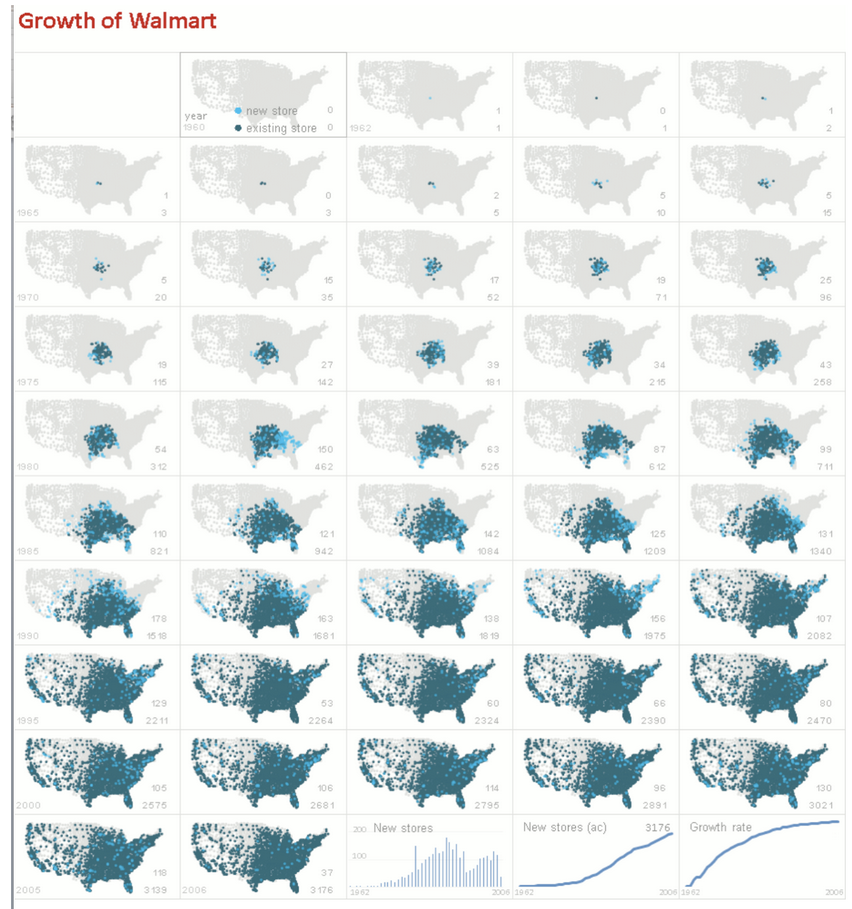
courses/img/walmart.png
ファイルの表示
バイナリ
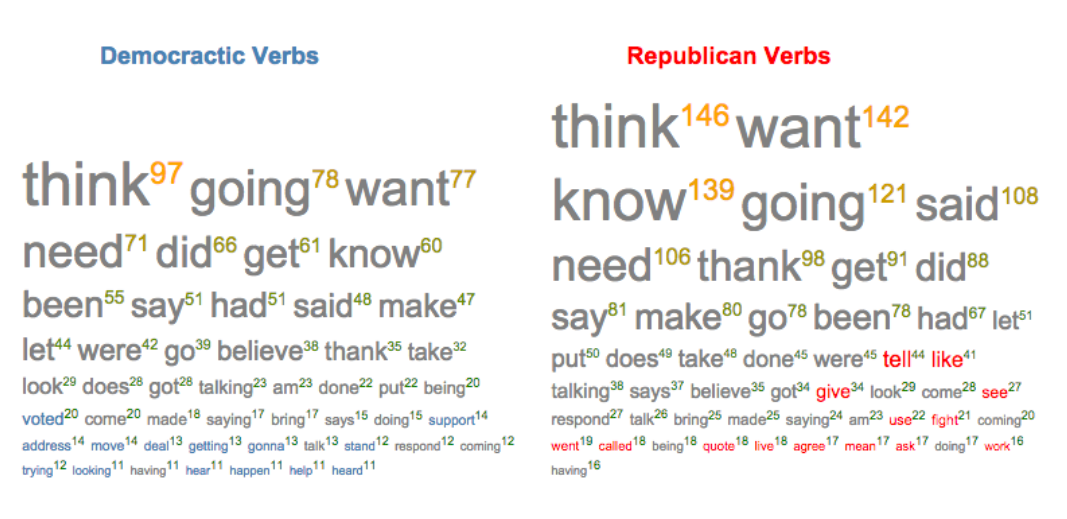
courses/img/word_cloud_analytic.png
ファイルの表示
バイナリ
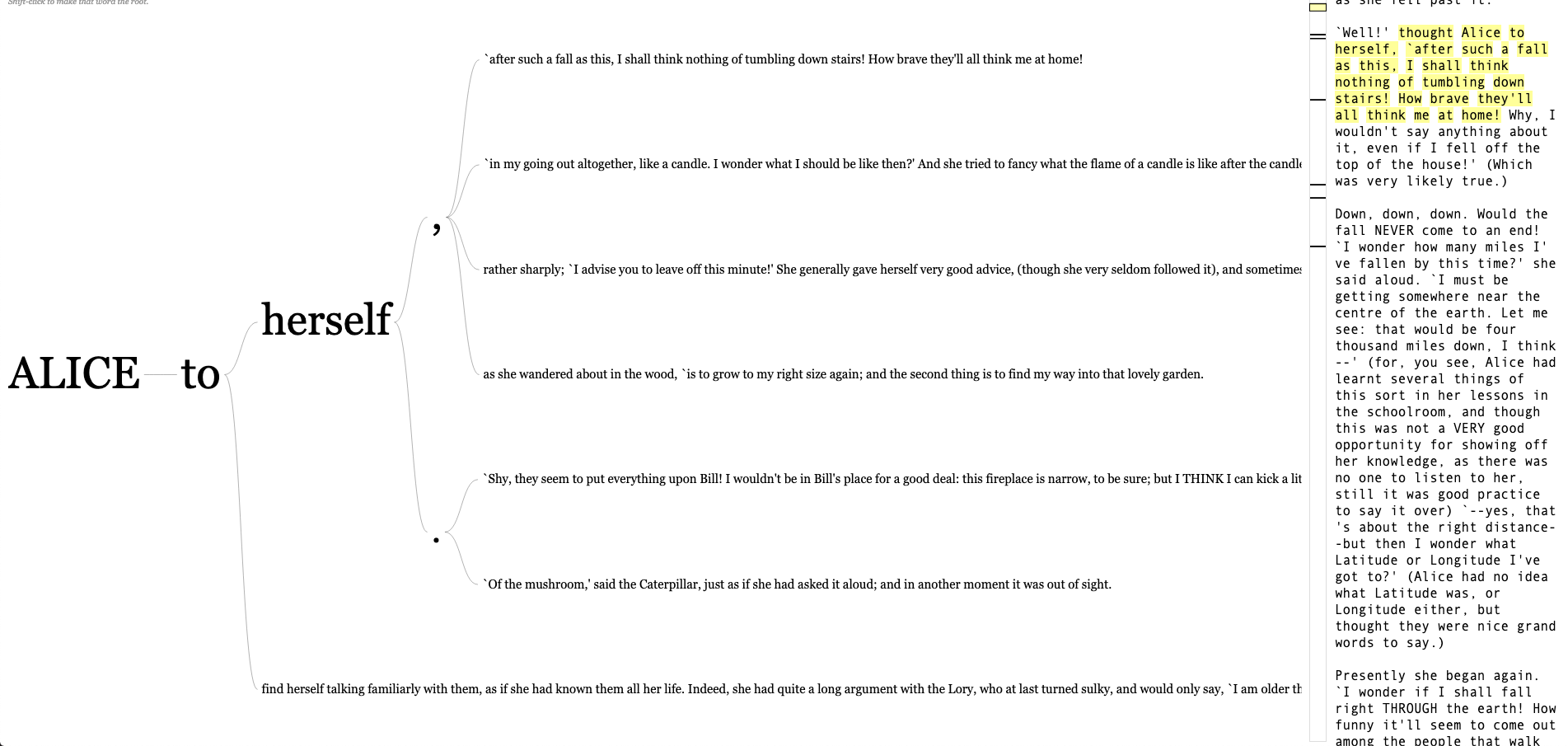
courses/img/word_tree.png
ファイルの表示
バイナリ
courses/img/wordcloud.png
ファイルの表示
バイナリ
courses/img/wordwanderer.png
ファイルの表示
読み込み中…