26 mainītis faili ar 452 papildinājumiem un 0 dzēšanām
+ 193
- 0
courses/07_time_text.Rmd
Parādīt failu
+ 259
- 0
courses/07_time_text.html
Parādīt failu
Binārs
courses/07_time_text_files/figure-html/unnamed-chunk-3-1.png
Parādīt failu
Binārs
courses/img/Night_Photography.jpg
Parādīt failu
Binārs
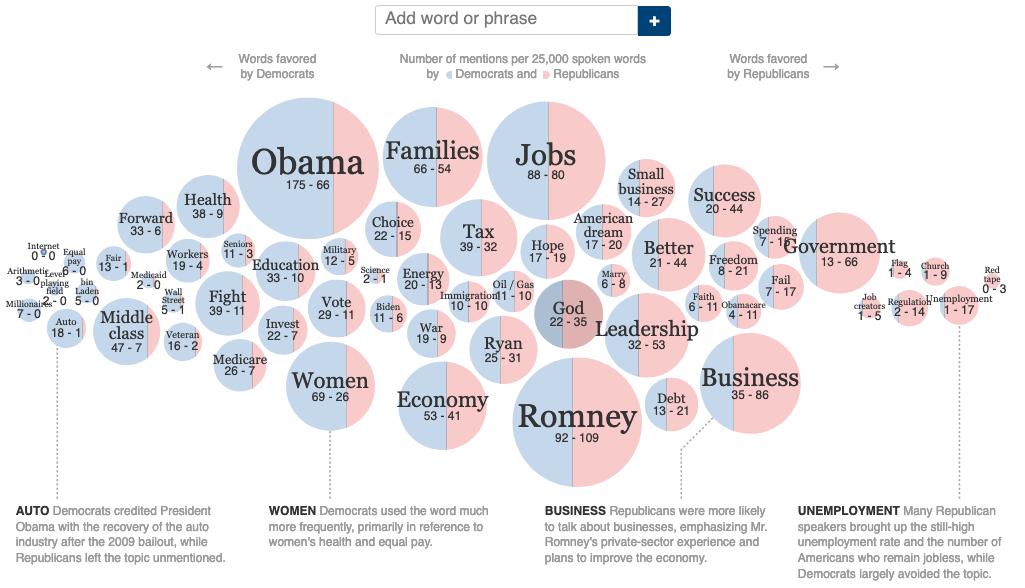
courses/img/bubblecloud.png
Parādīt failu
Binārs
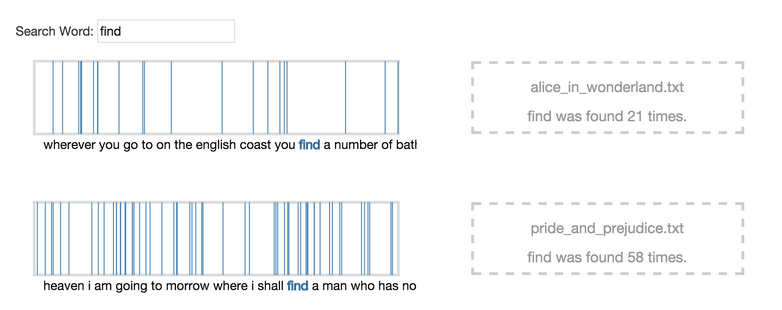
courses/img/concordanceplot.png
Parādīt failu
Binārs
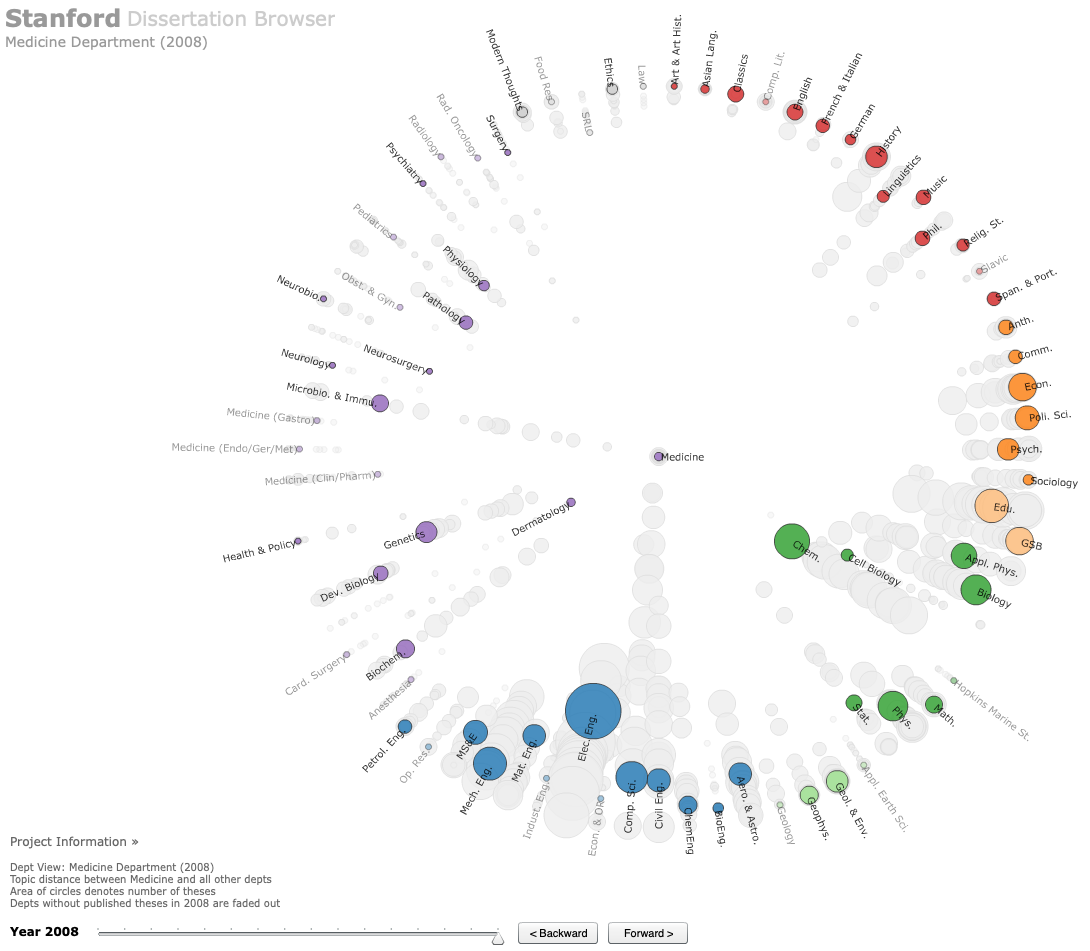
courses/img/dissertation.png
Parādīt failu
Binārs
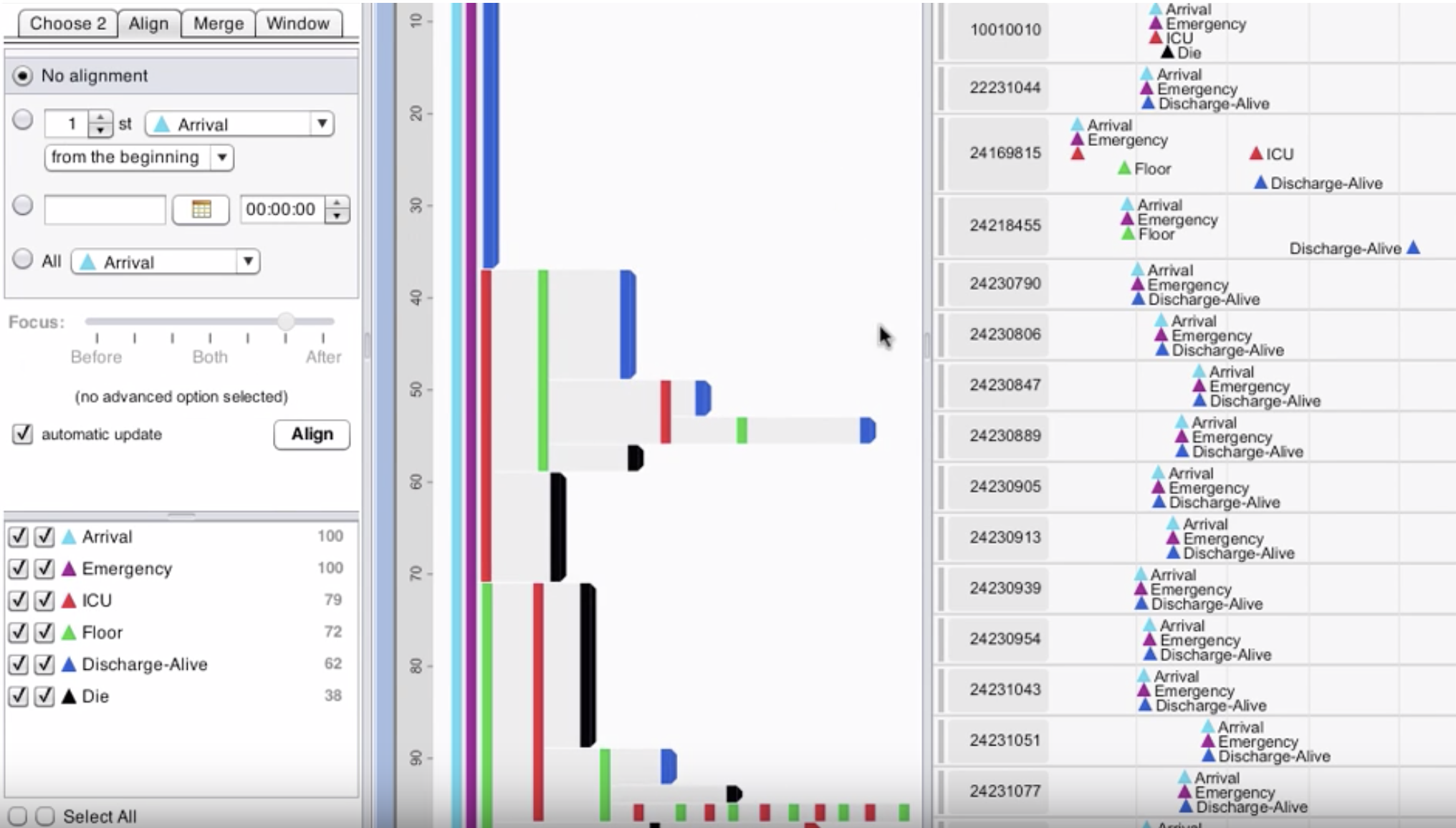
courses/img/eventflow.png
Parādīt failu
Binārs
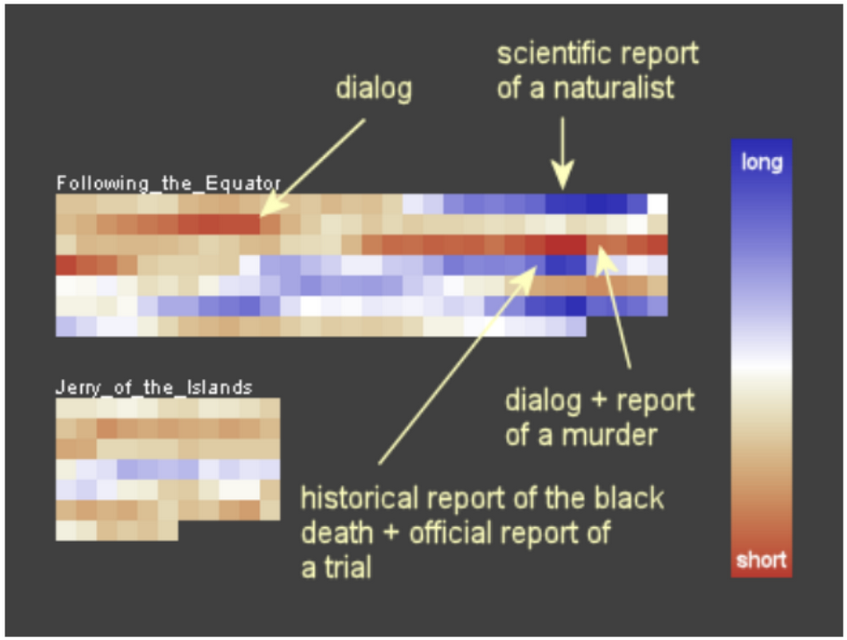
courses/img/fingerprints.png
Parādīt failu
Binārs
courses/img/heatmap.png
Parādīt failu
Binārs
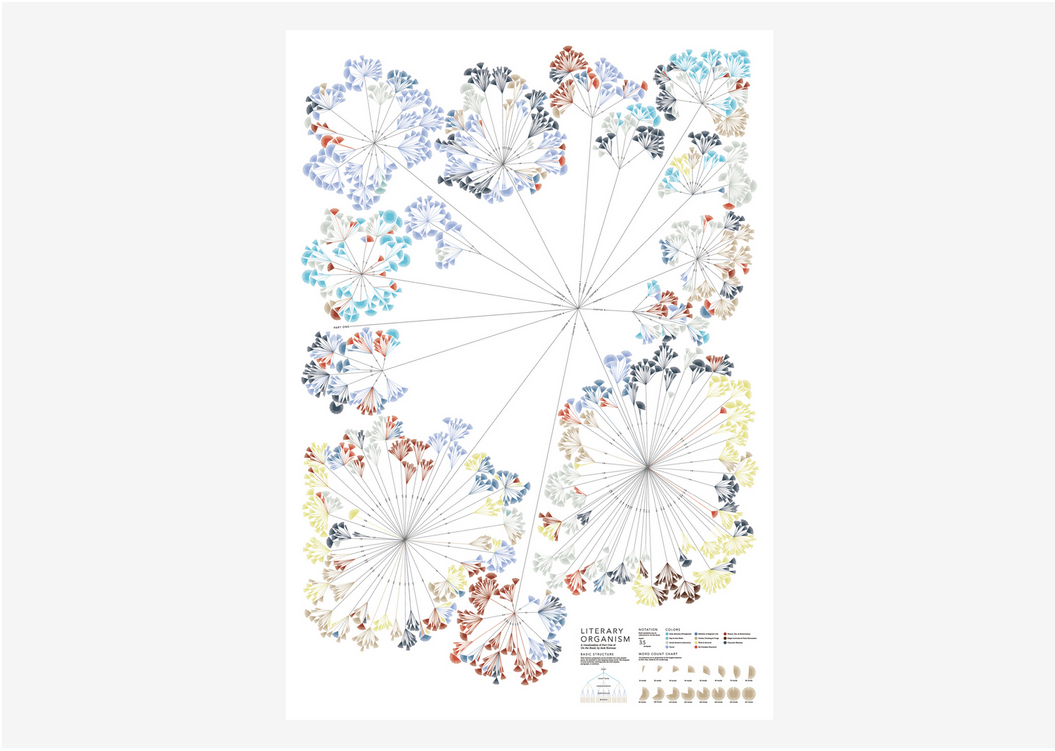
courses/img/litterary.png
Parādīt failu
Binārs
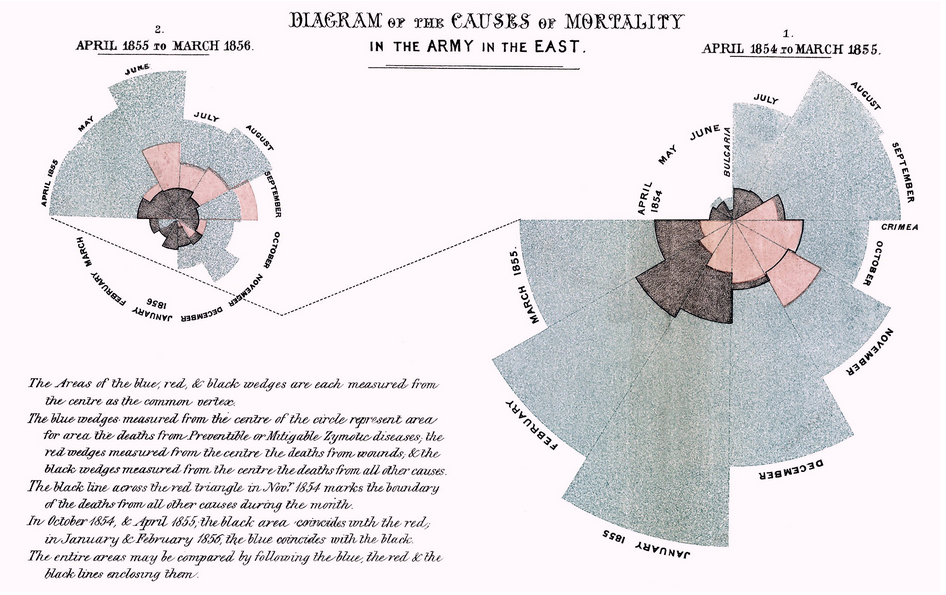
courses/img/nightingale.png
Parādīt failu
Binārs
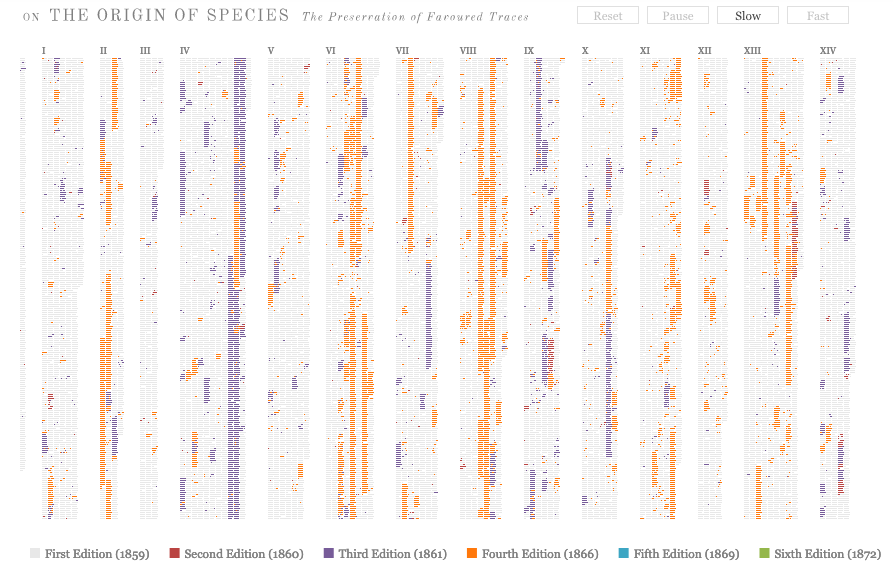
courses/img/origins_species.png
Parādīt failu
Binārs
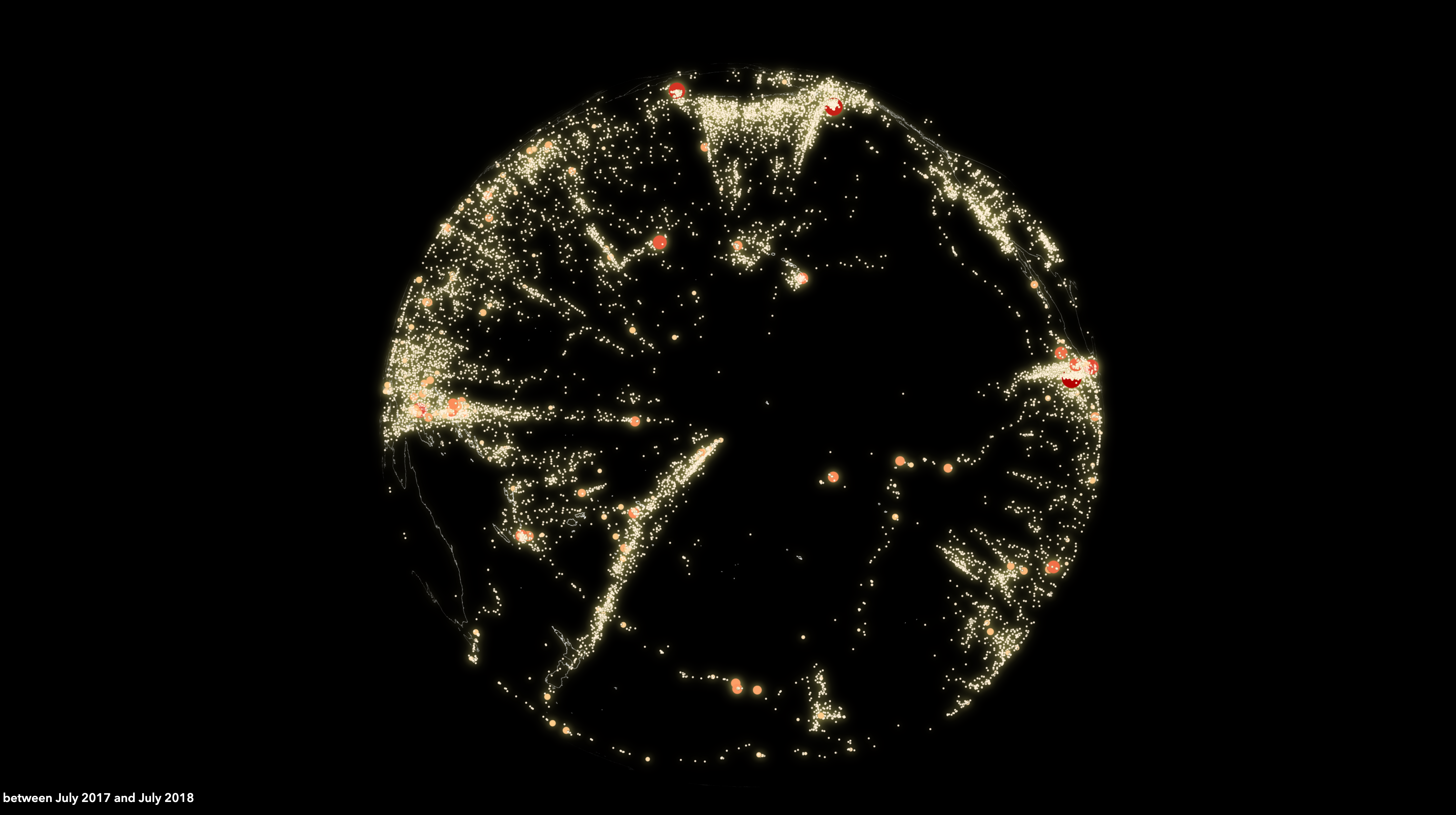
courses/img/seismes.png
Parādīt failu
Binārs
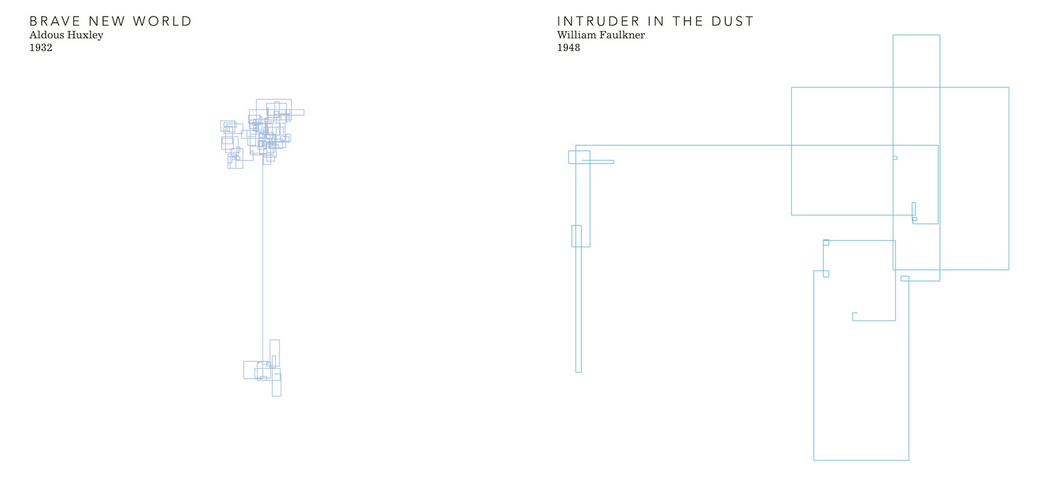
courses/img/sentence_drawing.png
Parādīt failu
Binārs
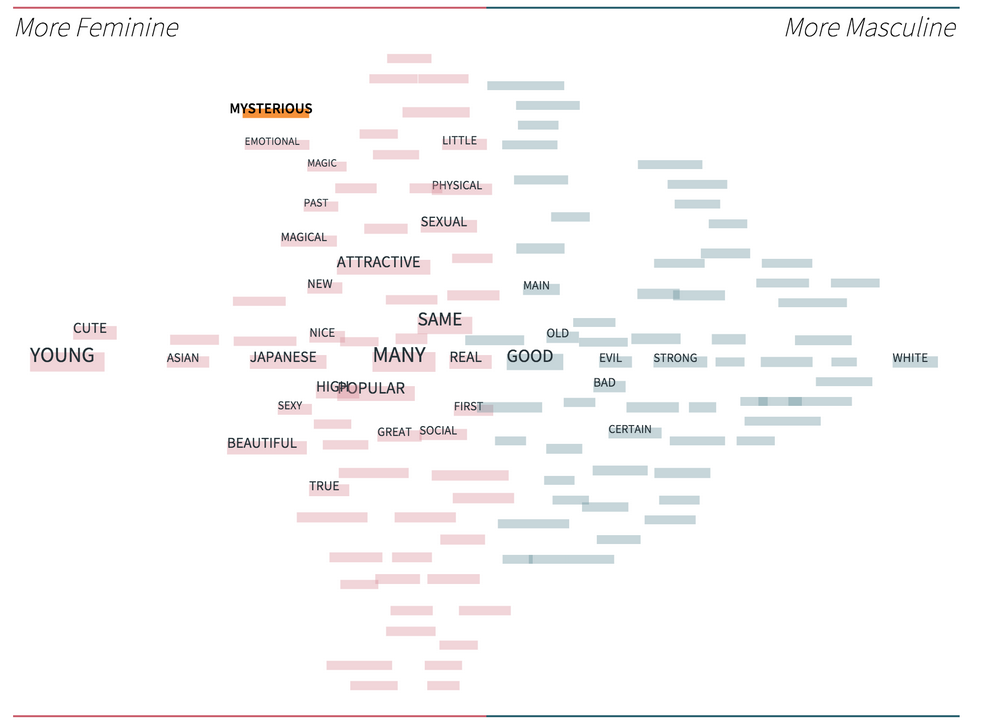
courses/img/stereotropes.png
Parādīt failu
Binārs
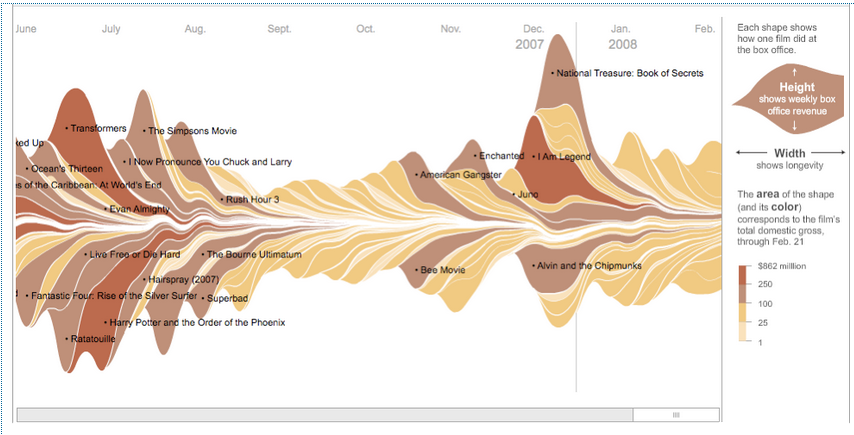
courses/img/streamgraph.png
Parādīt failu
Binārs
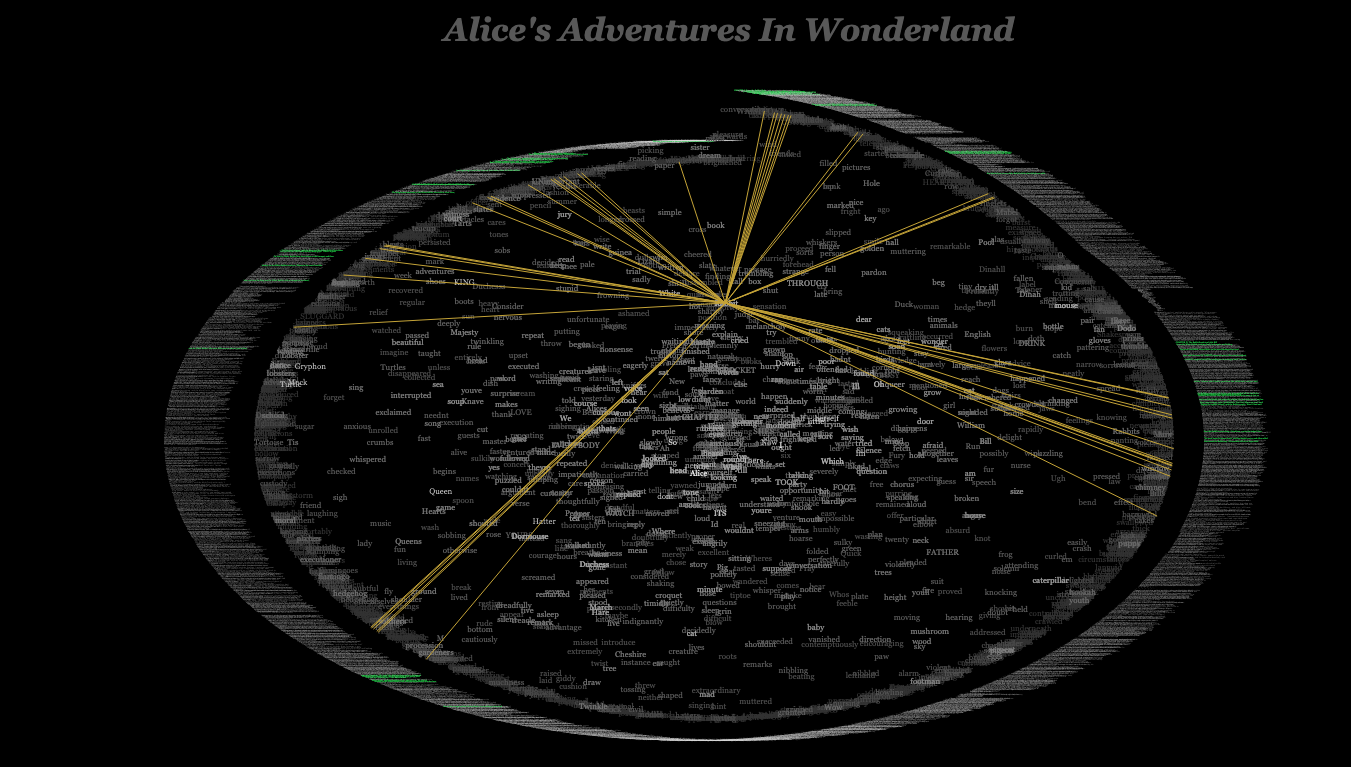
courses/img/textarc.png
Parādīt failu
Binārs
courses/img/textual_data_levels.afdesign
Parādīt failu
Binārs
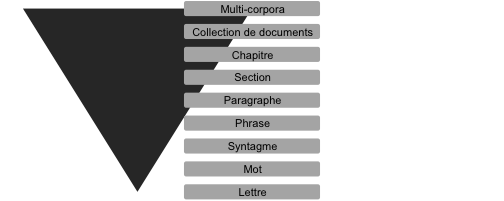
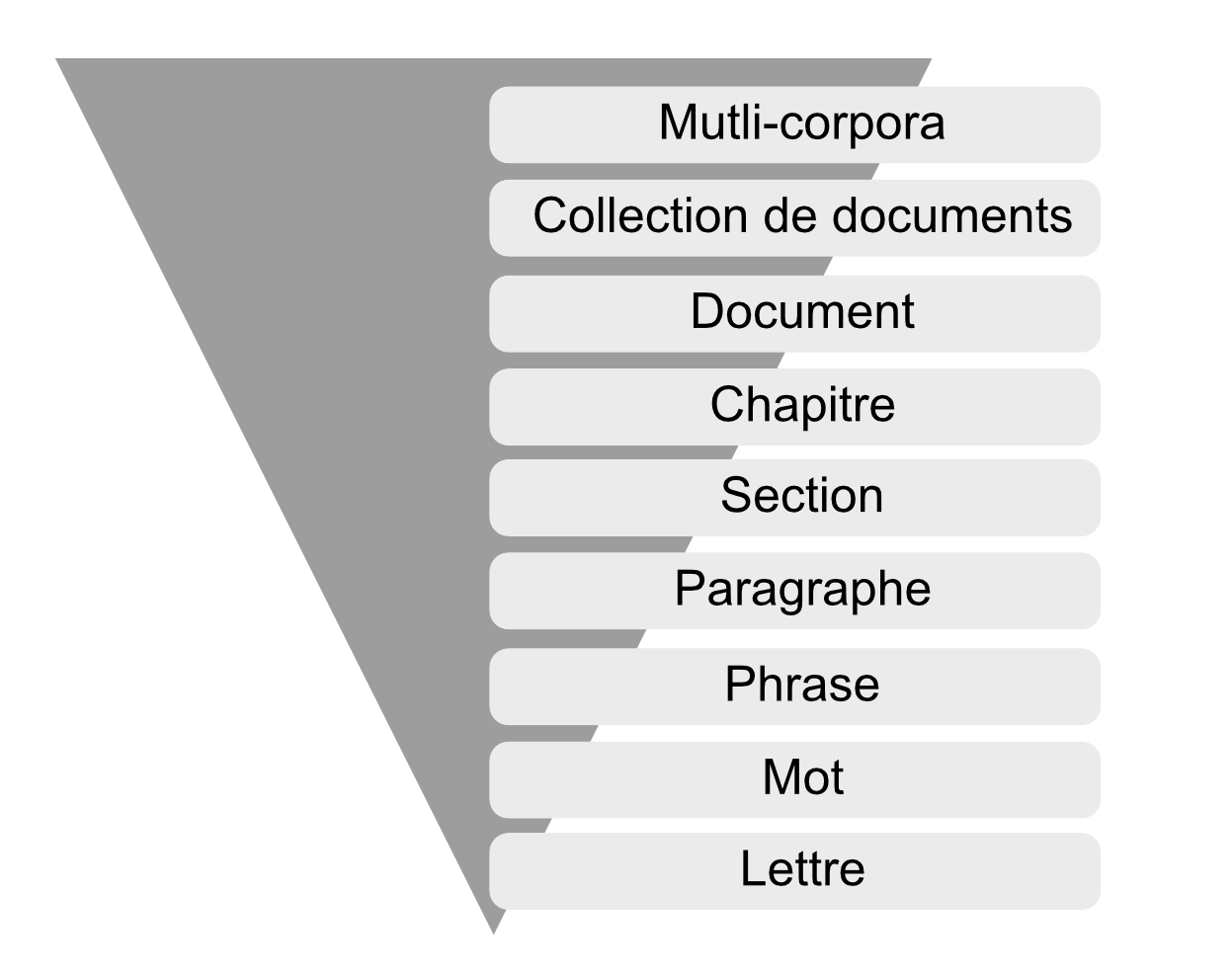
courses/img/textual_data_levels.png
Parādīt failu
Binārs
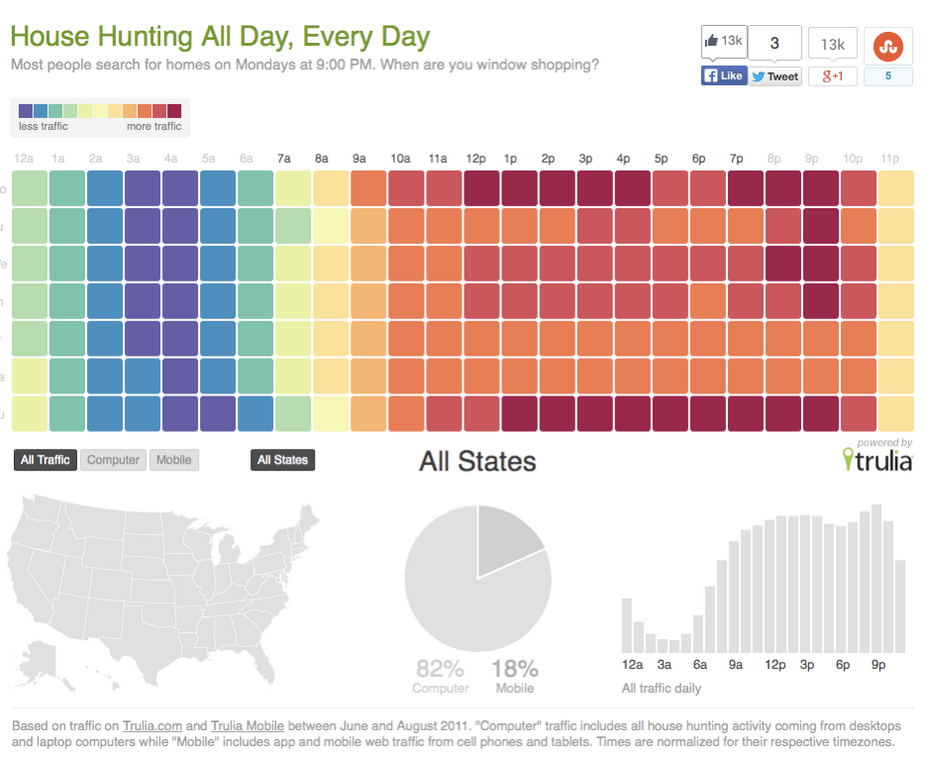
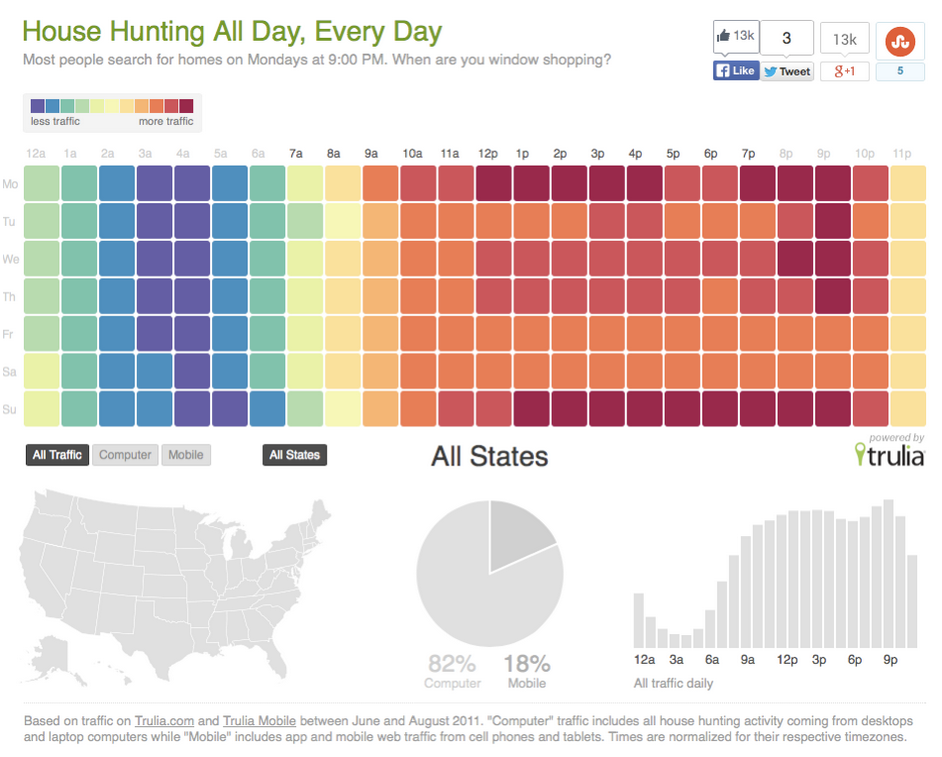
courses/img/trulia.png
Parādīt failu
Binārs
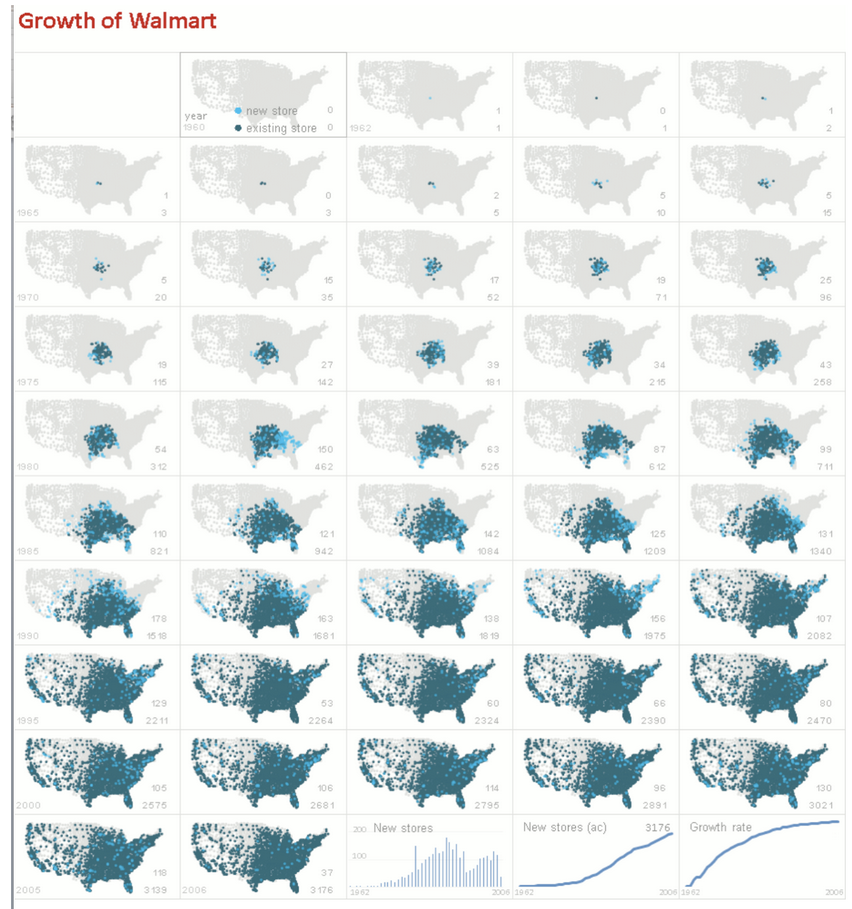
courses/img/walmart.png
Parādīt failu
Binārs
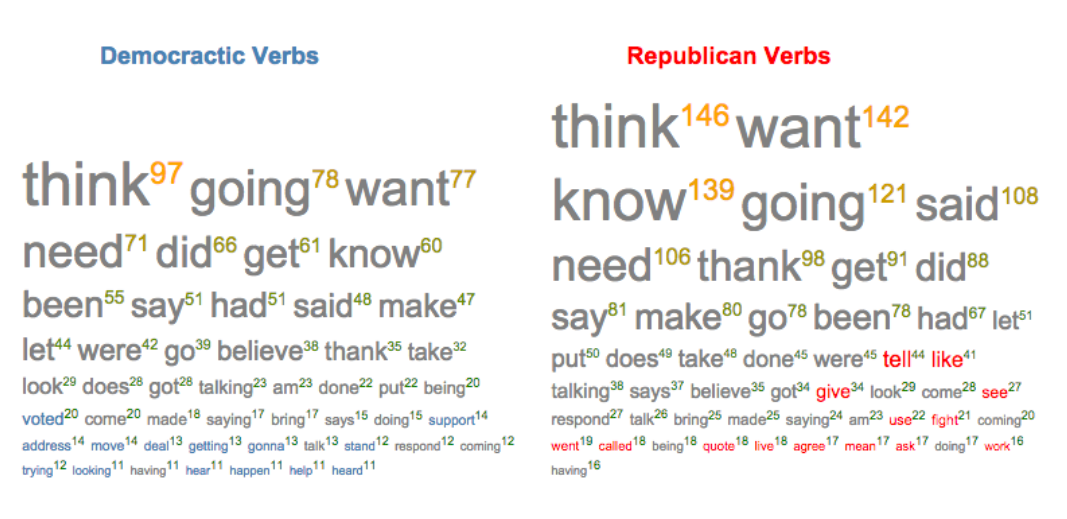
courses/img/word_cloud_analytic.png
Parādīt failu
Binārs
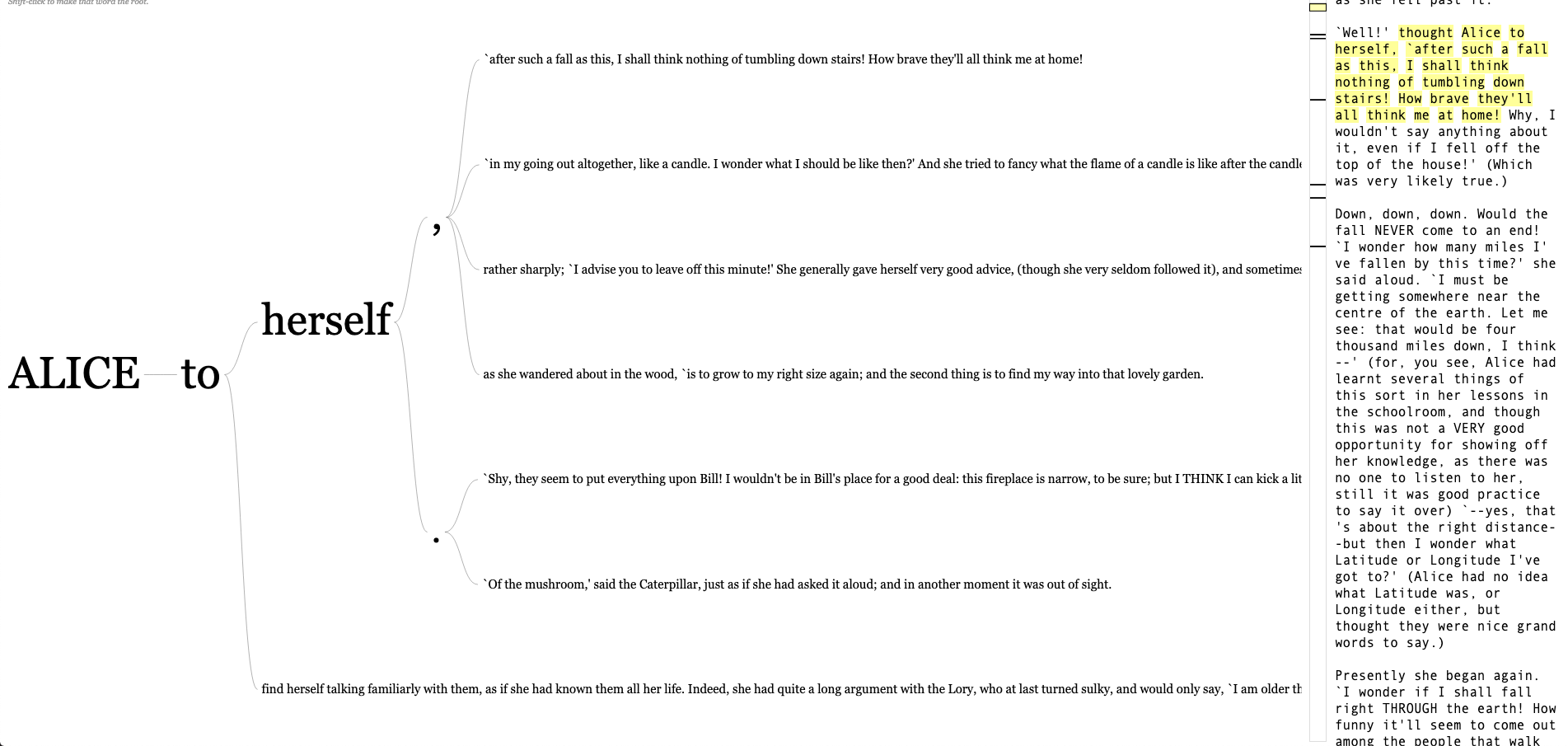
courses/img/word_tree.png
Parādīt failu
Binārs
courses/img/wordcloud.png
Parādīt failu
Binārs
courses/img/wordwanderer.png
Parādīt failu
Notiek ielāde…