26 измененных файлов: 452 добавлений и 0 удалений
+ 193
- 0
courses/07_time_text.Rmd
Просмотреть файл
+ 259
- 0
courses/07_time_text.html
Просмотреть файл
Двоичные данные
courses/07_time_text_files/figure-html/unnamed-chunk-3-1.png
Просмотреть файл
Двоичные данные
courses/img/Night_Photography.jpg
Просмотреть файл
Двоичные данные
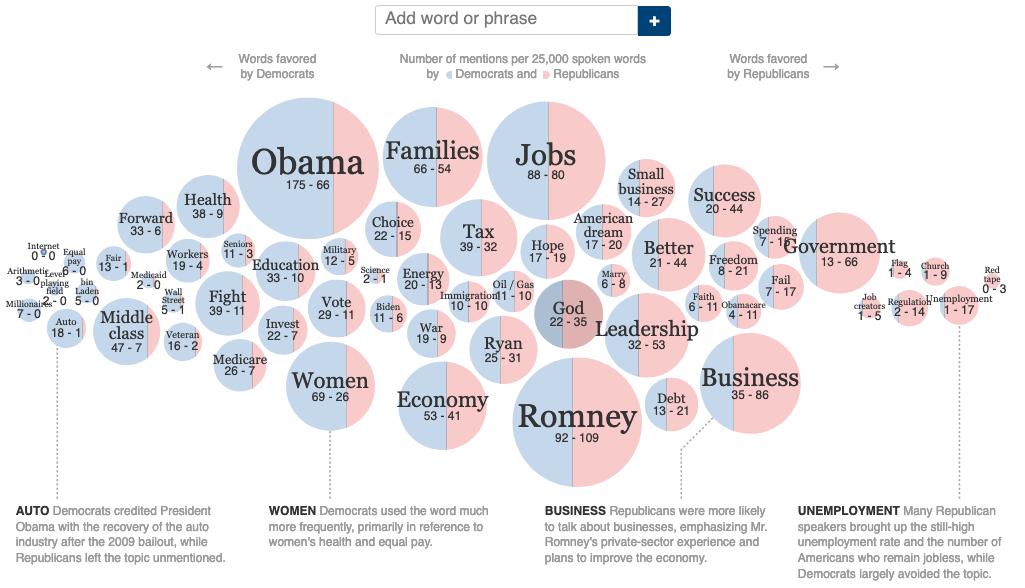
courses/img/bubblecloud.png
Просмотреть файл
Двоичные данные
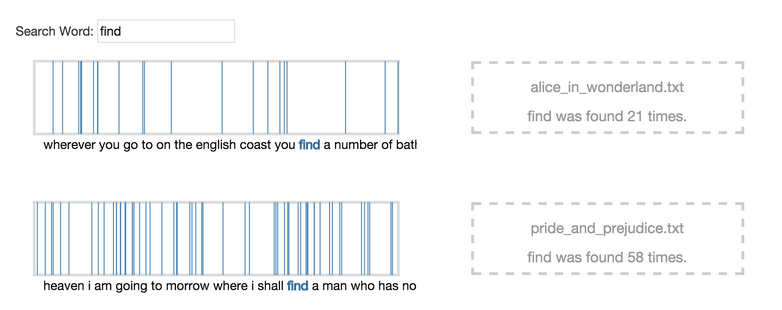
courses/img/concordanceplot.png
Просмотреть файл
Двоичные данные
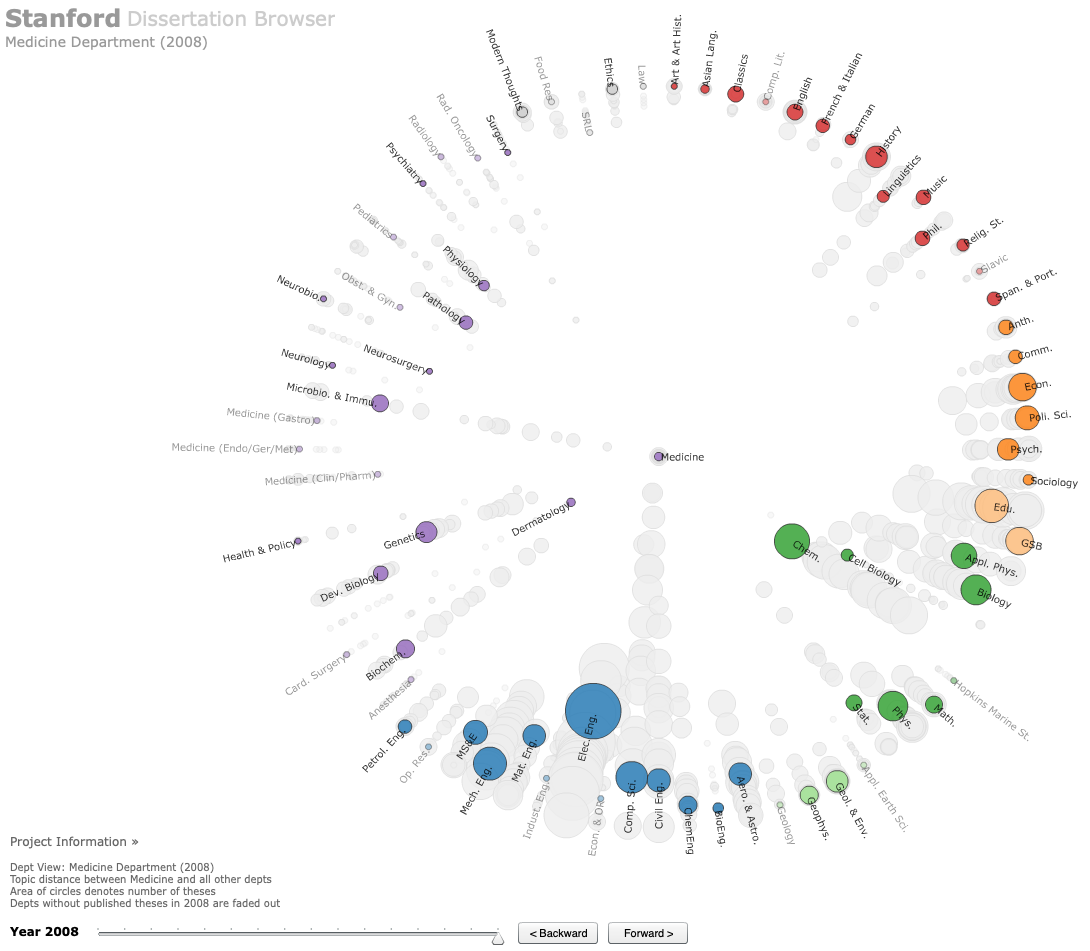
courses/img/dissertation.png
Просмотреть файл
Двоичные данные
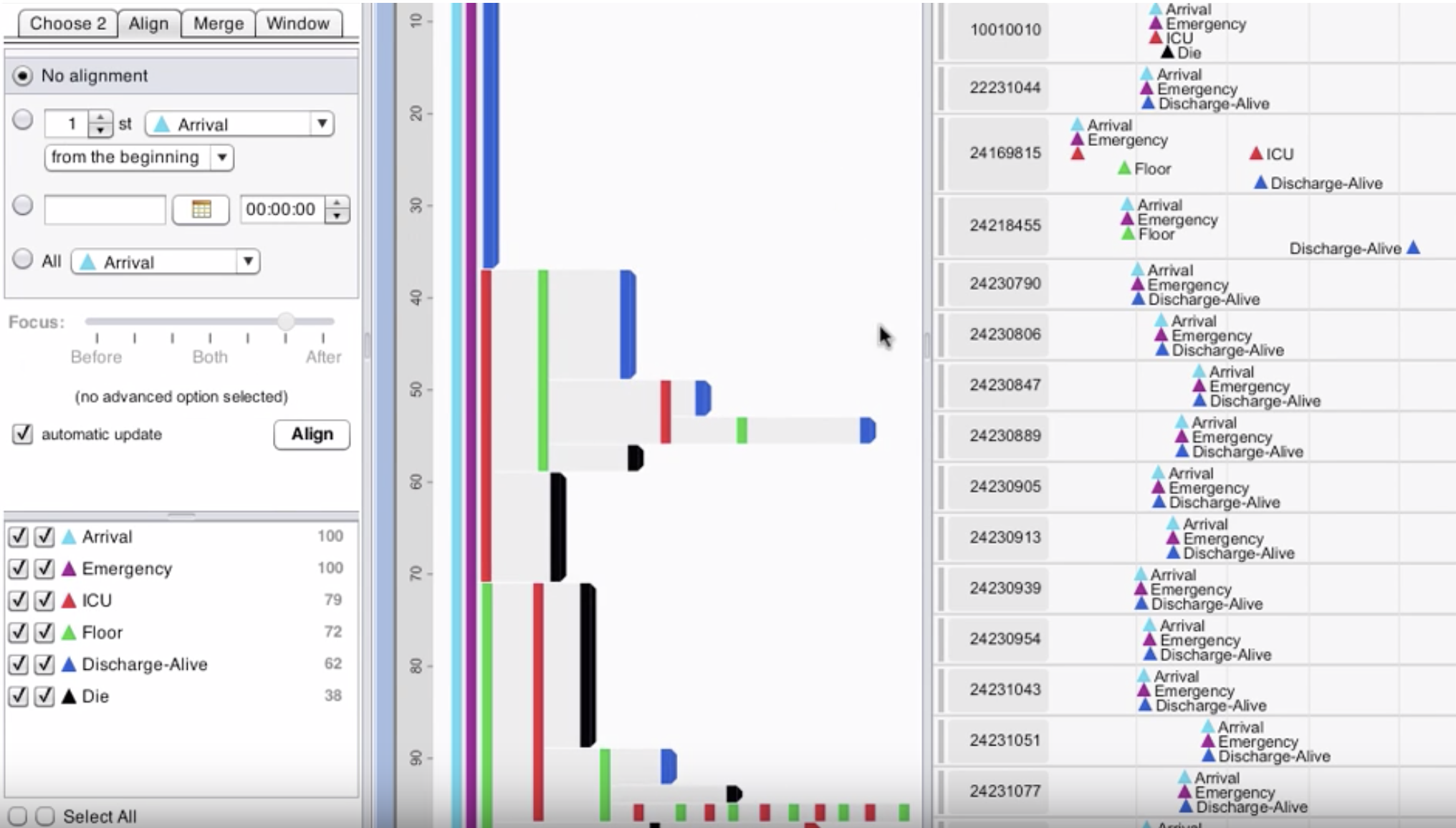
courses/img/eventflow.png
Просмотреть файл
Двоичные данные
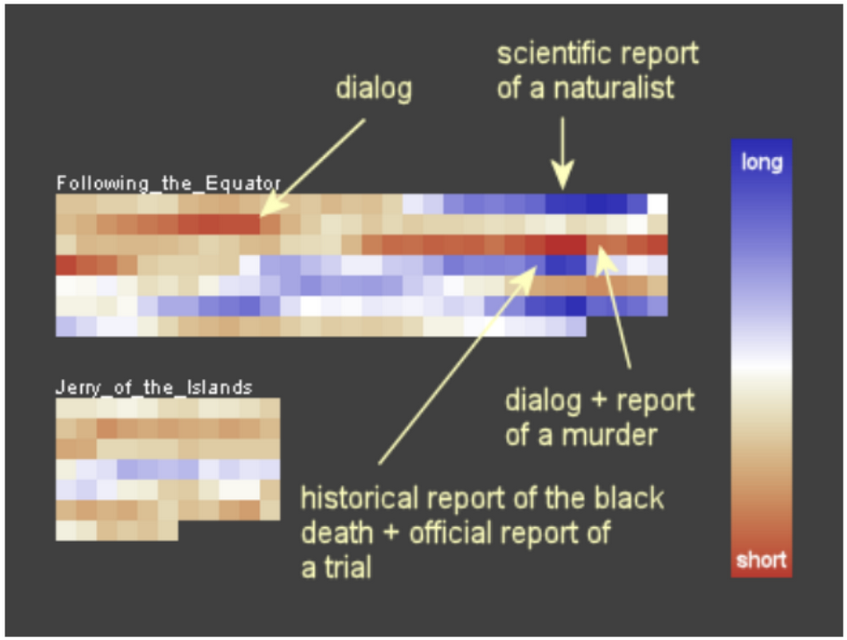
courses/img/fingerprints.png
Просмотреть файл
Двоичные данные
courses/img/heatmap.png
Просмотреть файл
Двоичные данные
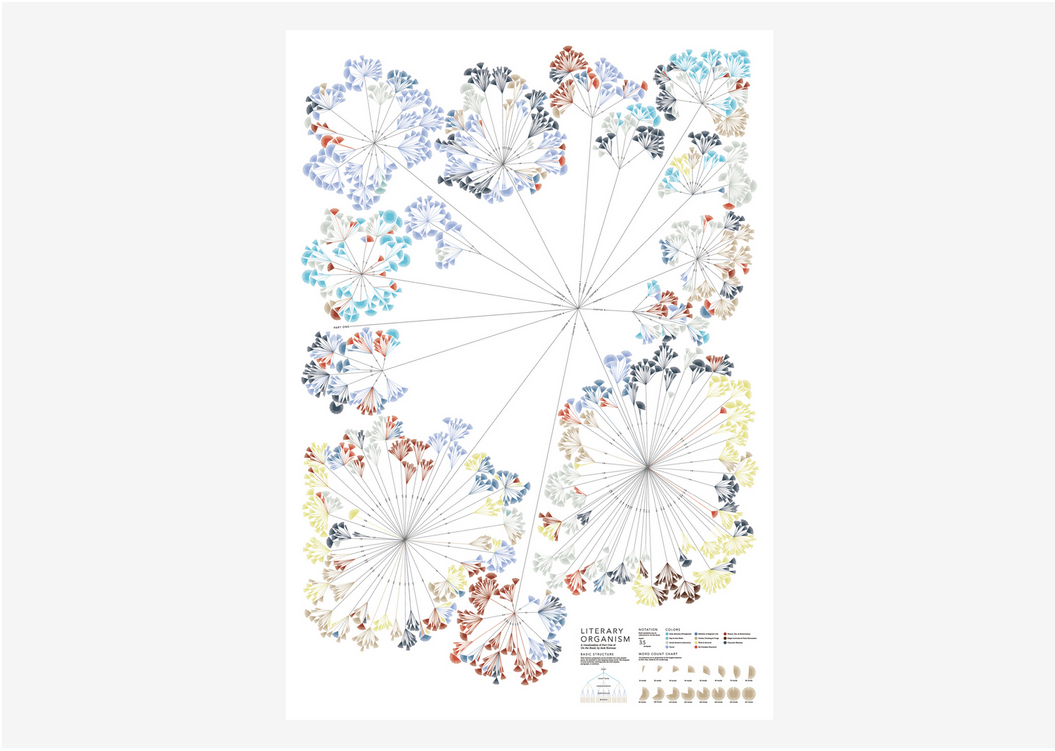
courses/img/litterary.png
Просмотреть файл
Двоичные данные
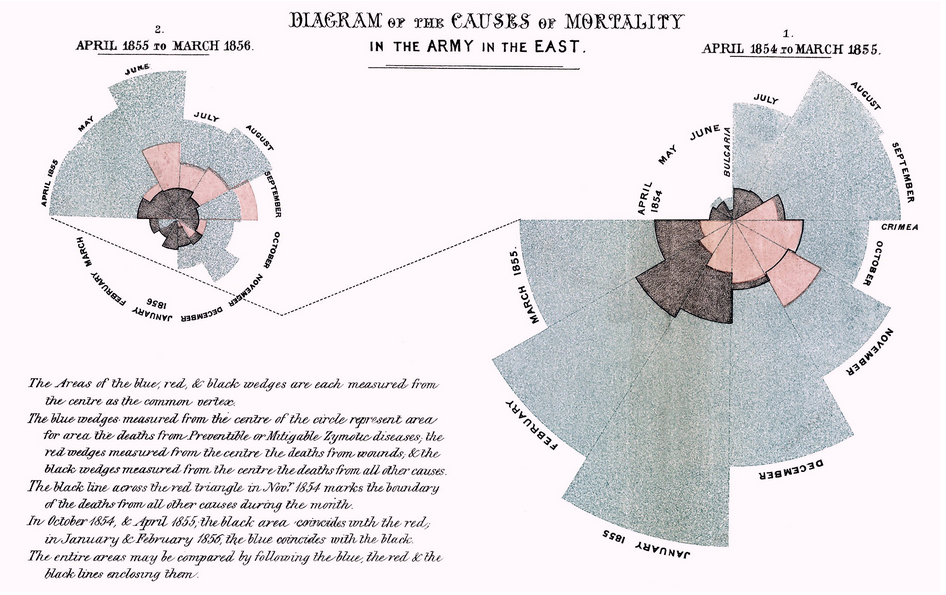
courses/img/nightingale.png
Просмотреть файл
Двоичные данные
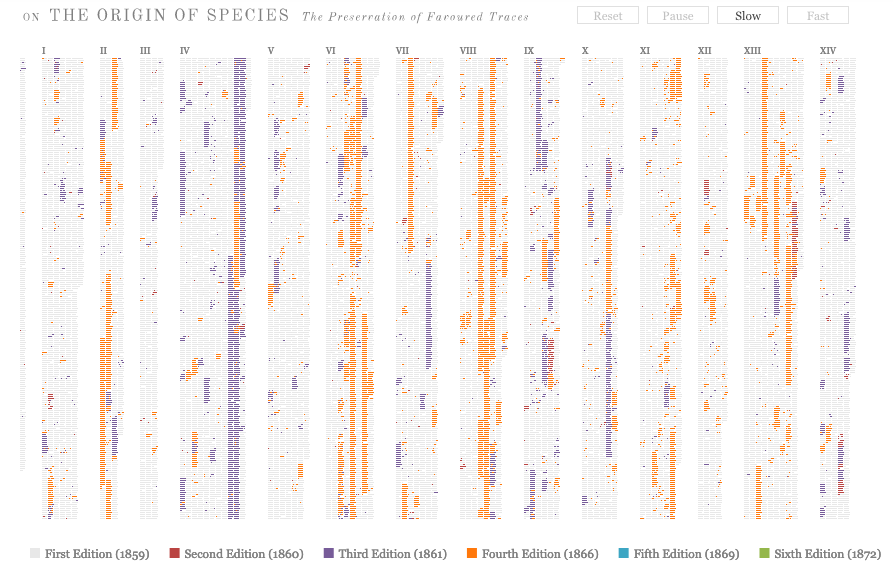
courses/img/origins_species.png
Просмотреть файл
Двоичные данные
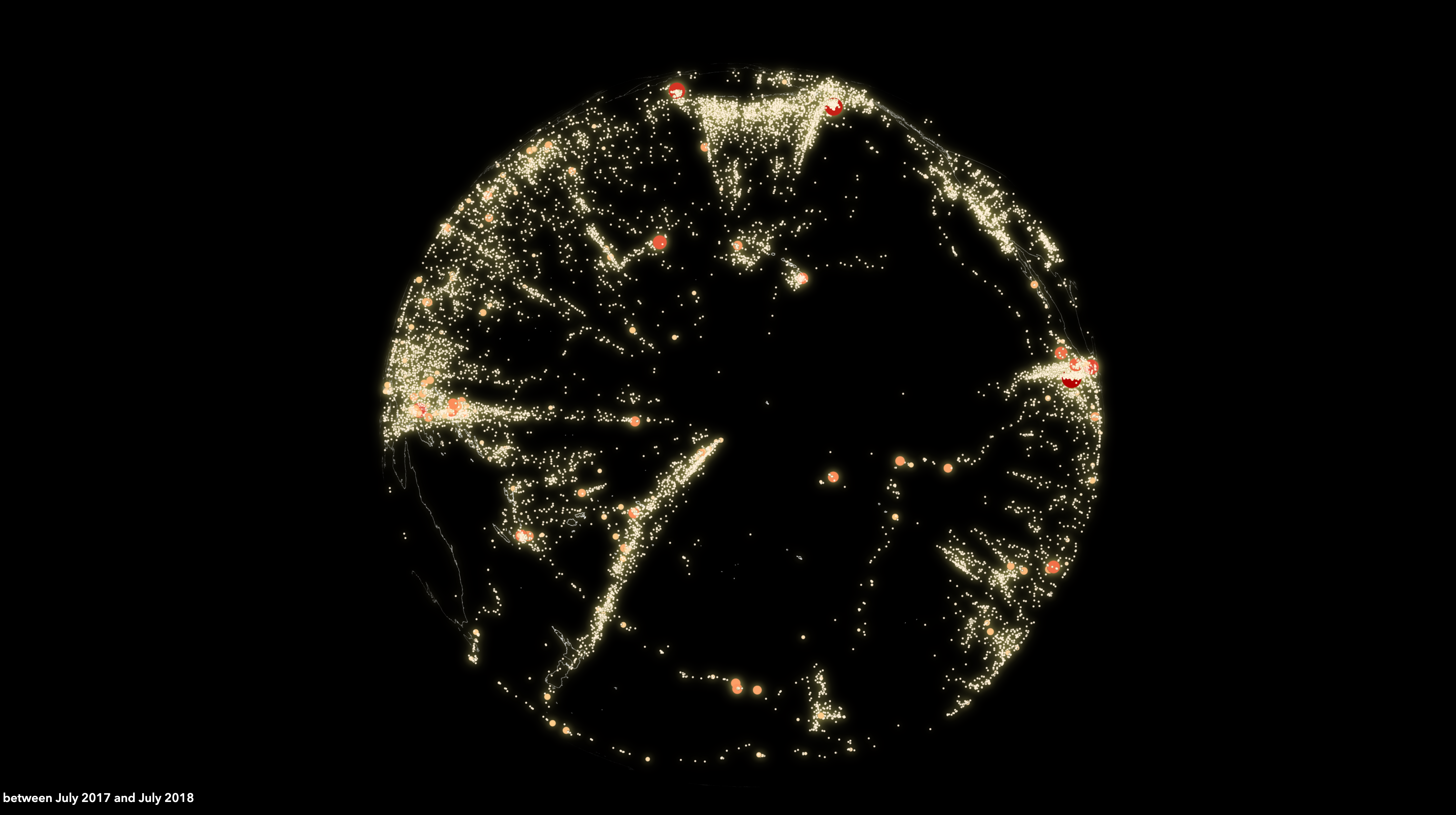
courses/img/seismes.png
Просмотреть файл
Двоичные данные
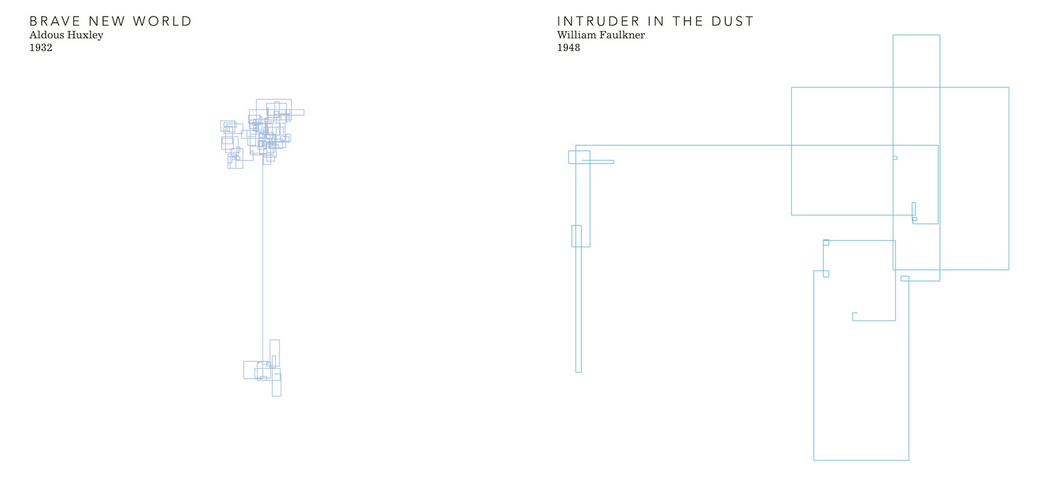
courses/img/sentence_drawing.png
Просмотреть файл
Двоичные данные
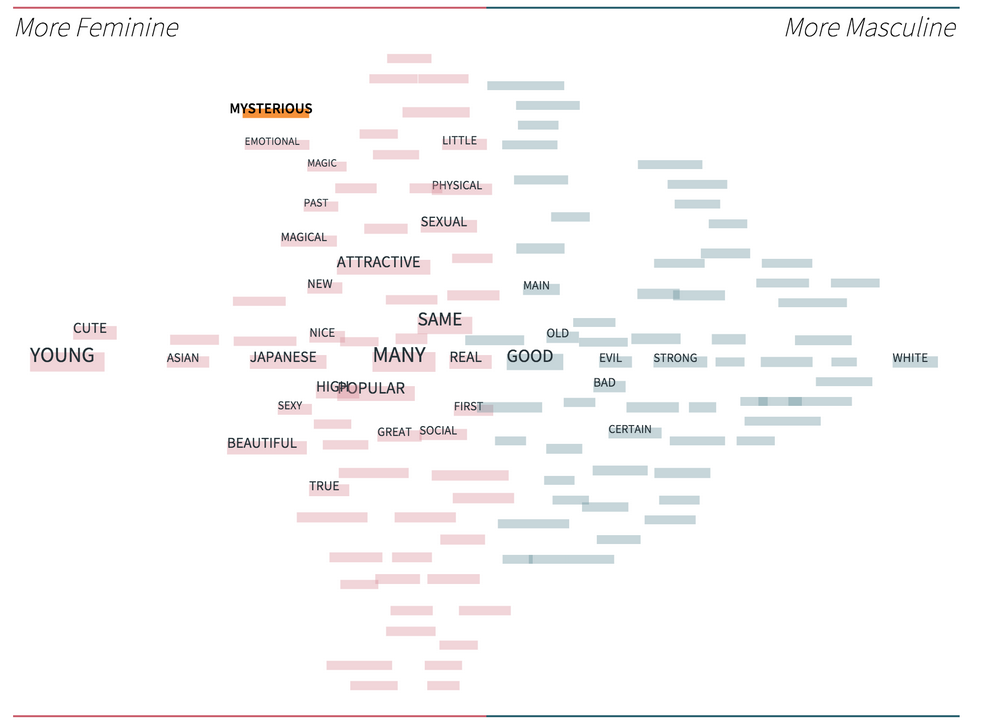
courses/img/stereotropes.png
Просмотреть файл
Двоичные данные
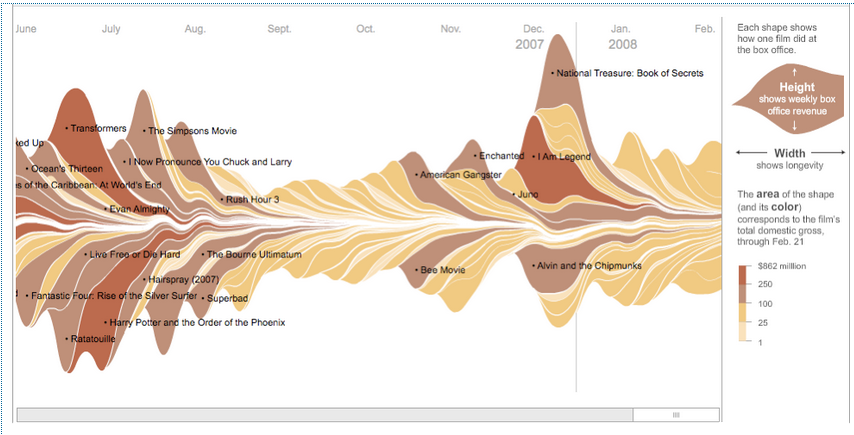
courses/img/streamgraph.png
Просмотреть файл
Двоичные данные
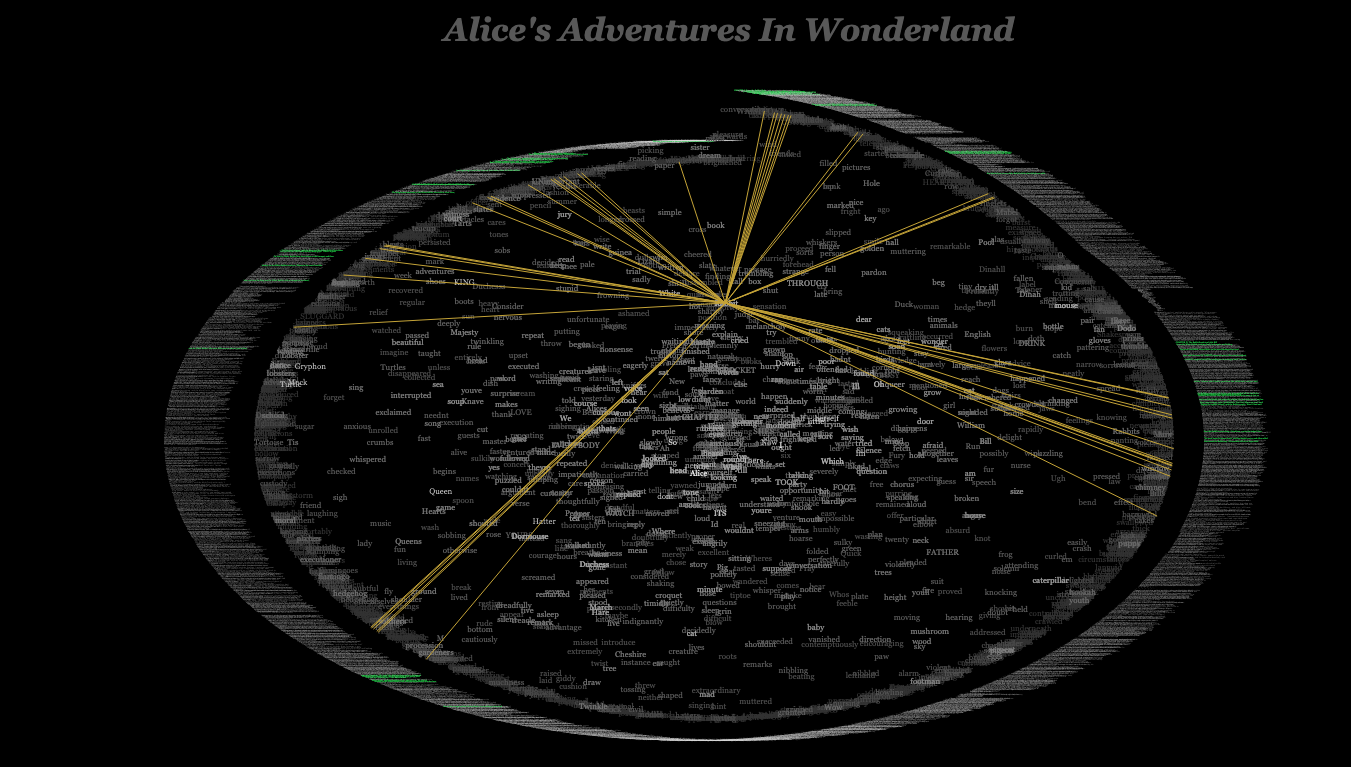
courses/img/textarc.png
Просмотреть файл
Двоичные данные
courses/img/textual_data_levels.afdesign
Просмотреть файл
Двоичные данные
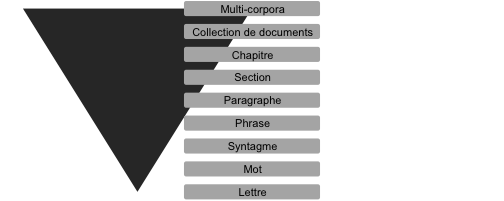
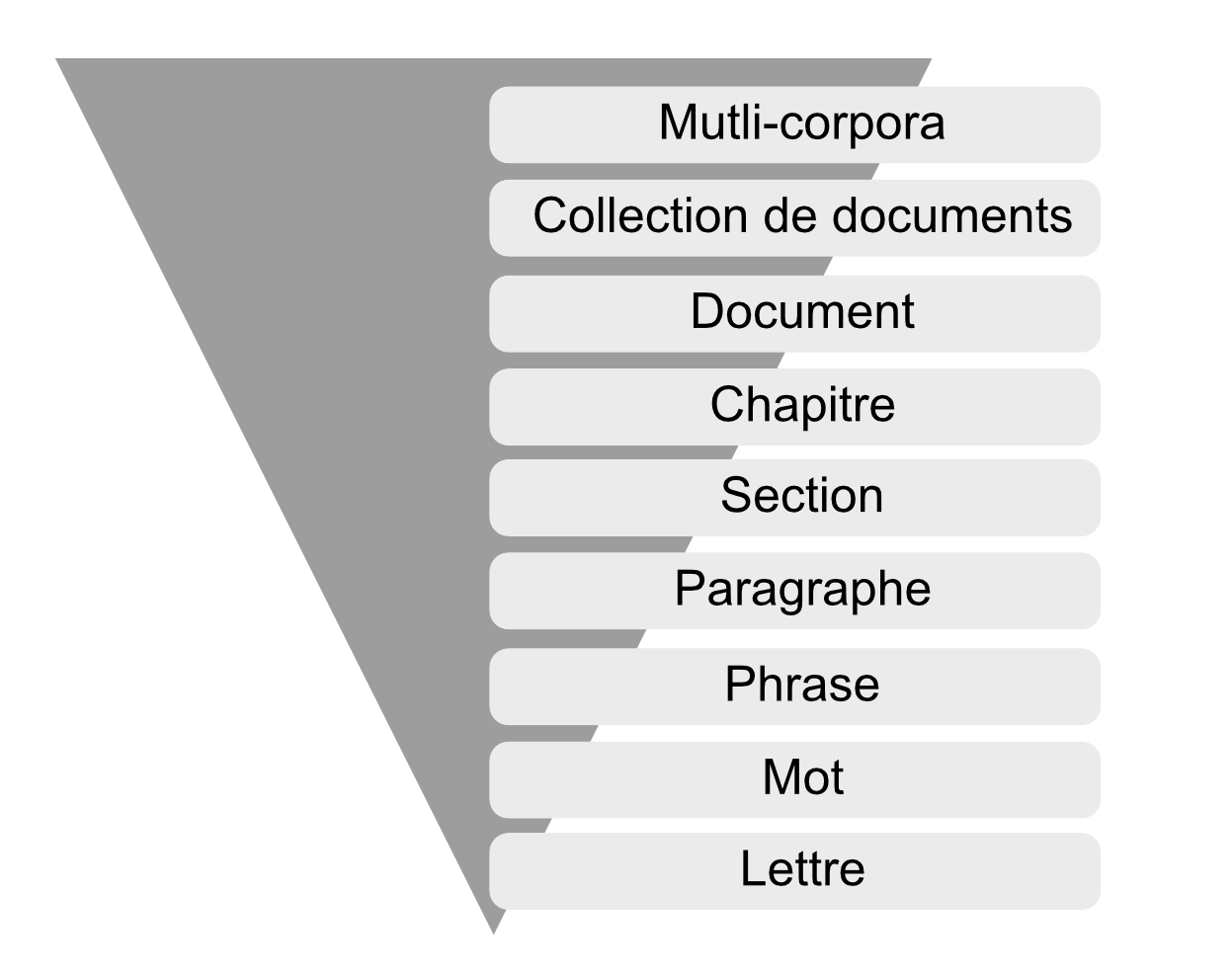
courses/img/textual_data_levels.png
Просмотреть файл
Двоичные данные
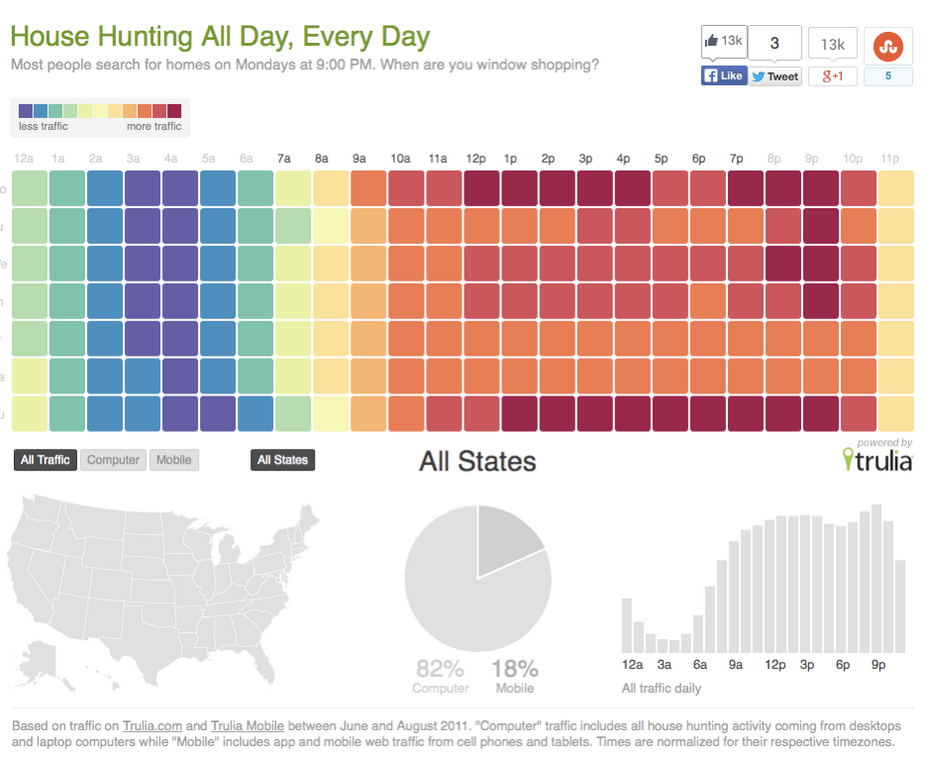
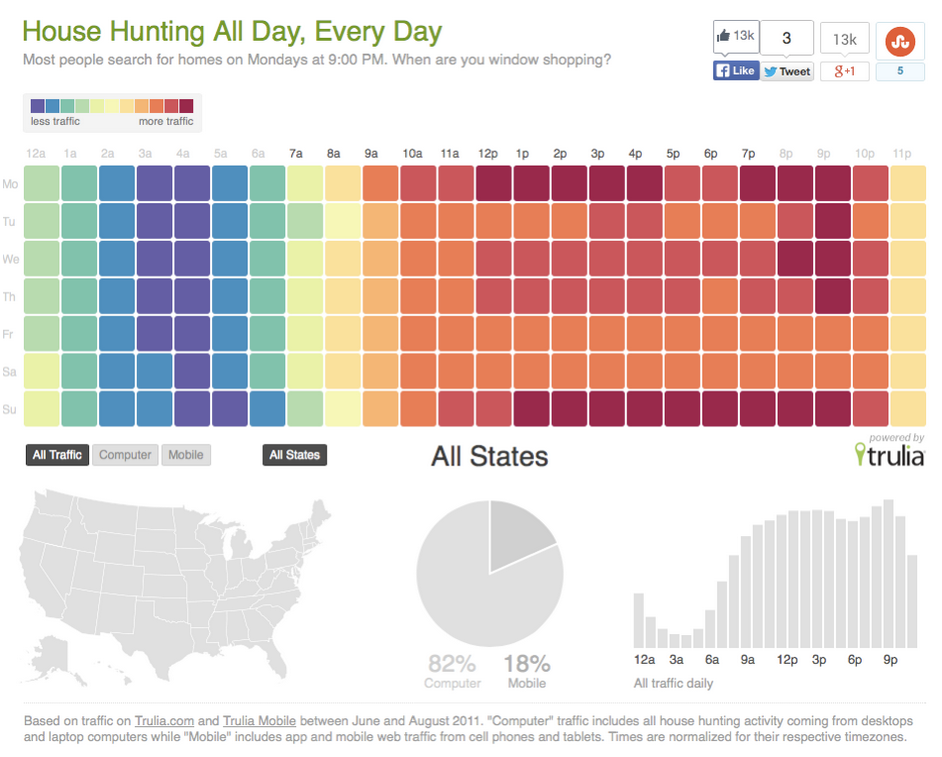
courses/img/trulia.png
Просмотреть файл
Двоичные данные
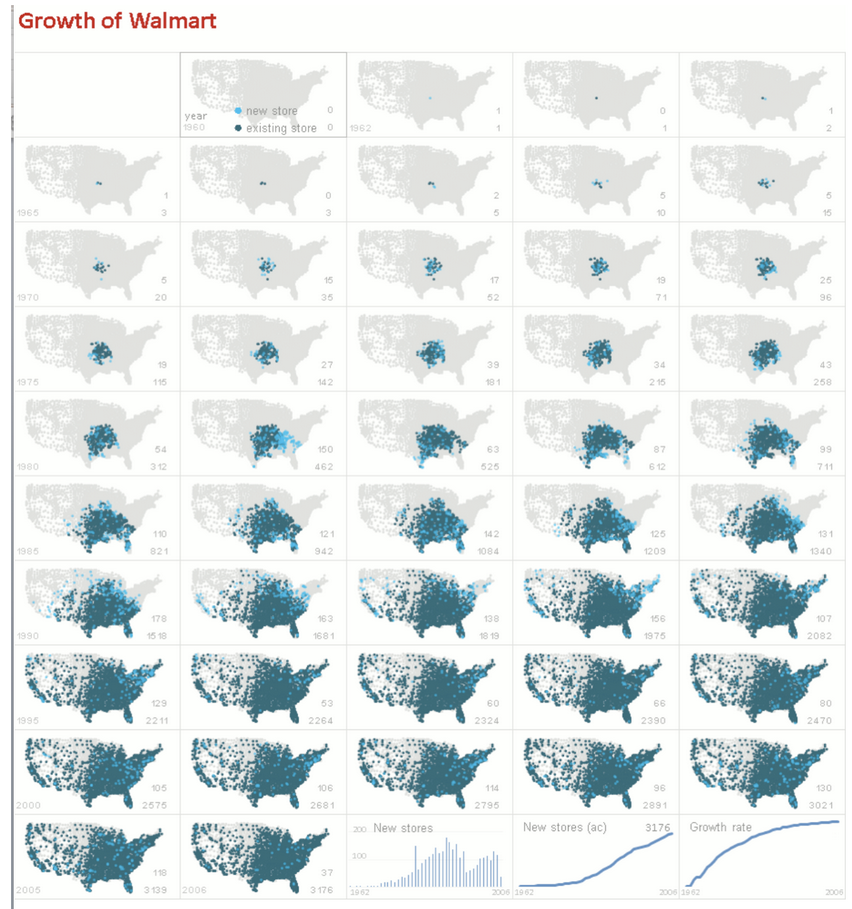
courses/img/walmart.png
Просмотреть файл
Двоичные данные
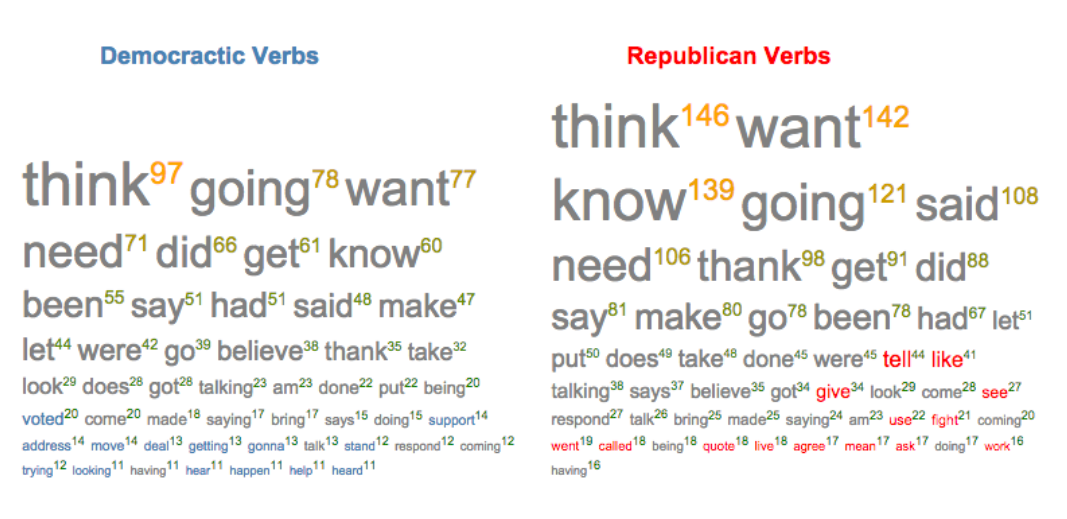
courses/img/word_cloud_analytic.png
Просмотреть файл
Двоичные данные
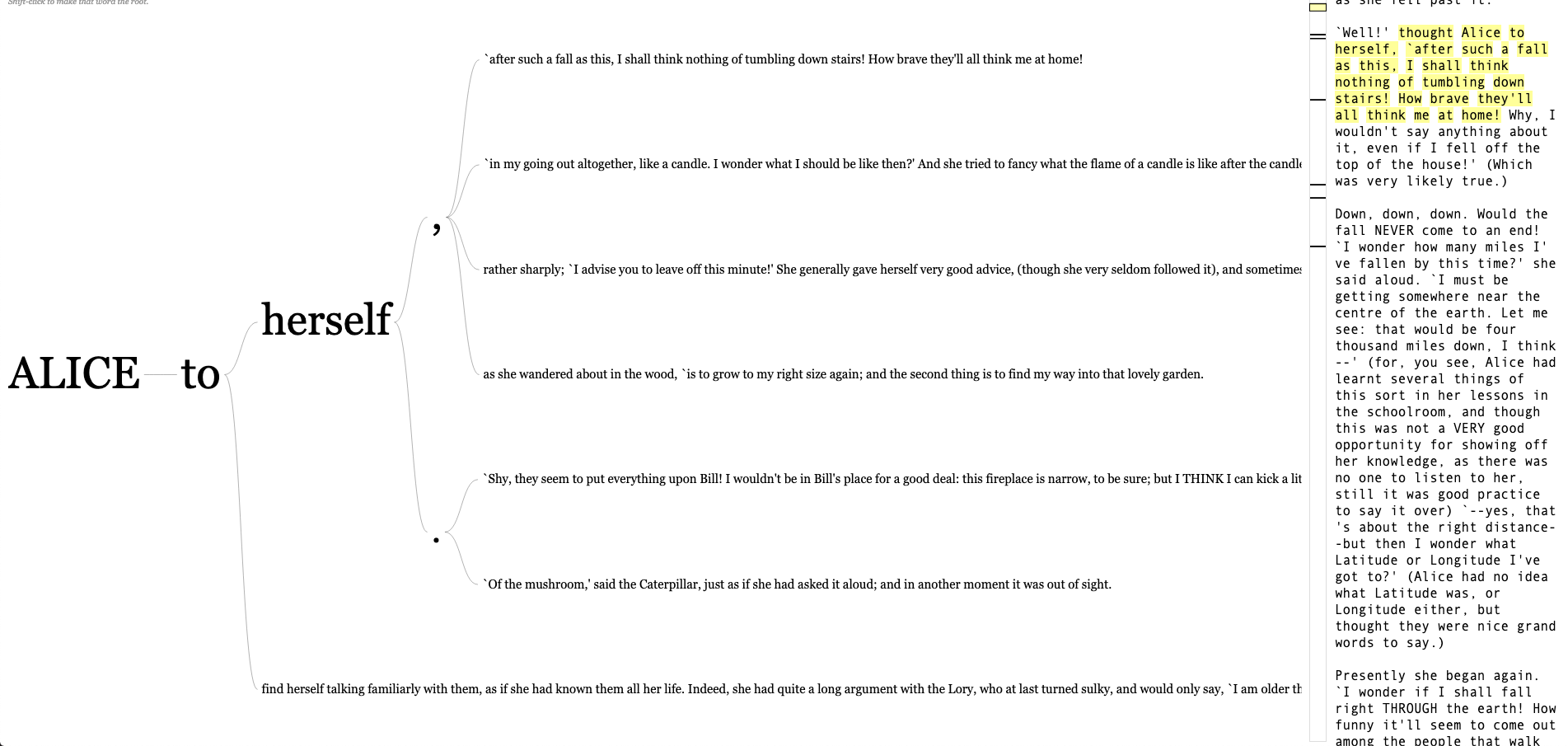
courses/img/word_tree.png
Просмотреть файл
Двоичные данные
courses/img/wordcloud.png
Просмотреть файл
Двоичные данные
courses/img/wordwanderer.png
Просмотреть файл
Загрузка…