26 changed files with 452 additions and 0 deletions
Unified View
Diff Options
-
+193 -0courses/07_time_text.Rmd
-
+259 -0courses/07_time_text.html
-
BINcourses/07_time_text_files/figure-html/unnamed-chunk-3-1.png
-
BINcourses/img/Night_Photography.jpg
-
BINcourses/img/bubblecloud.png
-
BINcourses/img/concordanceplot.png
-
BINcourses/img/dissertation.png
-
BINcourses/img/eventflow.png
-
BINcourses/img/fingerprints.png
-
BINcourses/img/heatmap.png
-
BINcourses/img/litterary.png
-
BINcourses/img/nightingale.png
-
BINcourses/img/origins_species.png
-
BINcourses/img/seismes.png
-
BINcourses/img/sentence_drawing.png
-
BINcourses/img/stereotropes.png
-
BINcourses/img/streamgraph.png
-
BINcourses/img/textarc.png
-
BINcourses/img/textual_data_levels.afdesign
-
BINcourses/img/textual_data_levels.png
-
BINcourses/img/trulia.png
-
BINcourses/img/walmart.png
-
BINcourses/img/word_cloud_analytic.png
-
BINcourses/img/word_tree.png
-
BINcourses/img/wordcloud.png
-
BINcourses/img/wordwanderer.png
+ 193
- 0
courses/07_time_text.Rmd
View File
| @@ -0,0 +1,193 @@ | |||||
| --- | |||||
| title: "Cours 07 - Données temporelles et textuelles" | |||||
| author: "Antoine Neuraz" | |||||
| date: "22/11/2019" | |||||
| output: | |||||
| xaringan::moon_reader: | |||||
| css: ['default','css/my_style.css'] | |||||
| lib_dir: libs | |||||
| seal: false | |||||
| nature: | |||||
| ratio: '4:3' | |||||
| countIncrementalSlides: false | |||||
| self-contained: true | |||||
| beforeInit: "addons/macros.js" | |||||
| --- | |||||
| ```{r, include = F} | |||||
| library(ggplot2) | |||||
| library(dplyr) | |||||
| library(stringi) | |||||
| ``` | |||||
| --- | |||||
| class: center, full | |||||
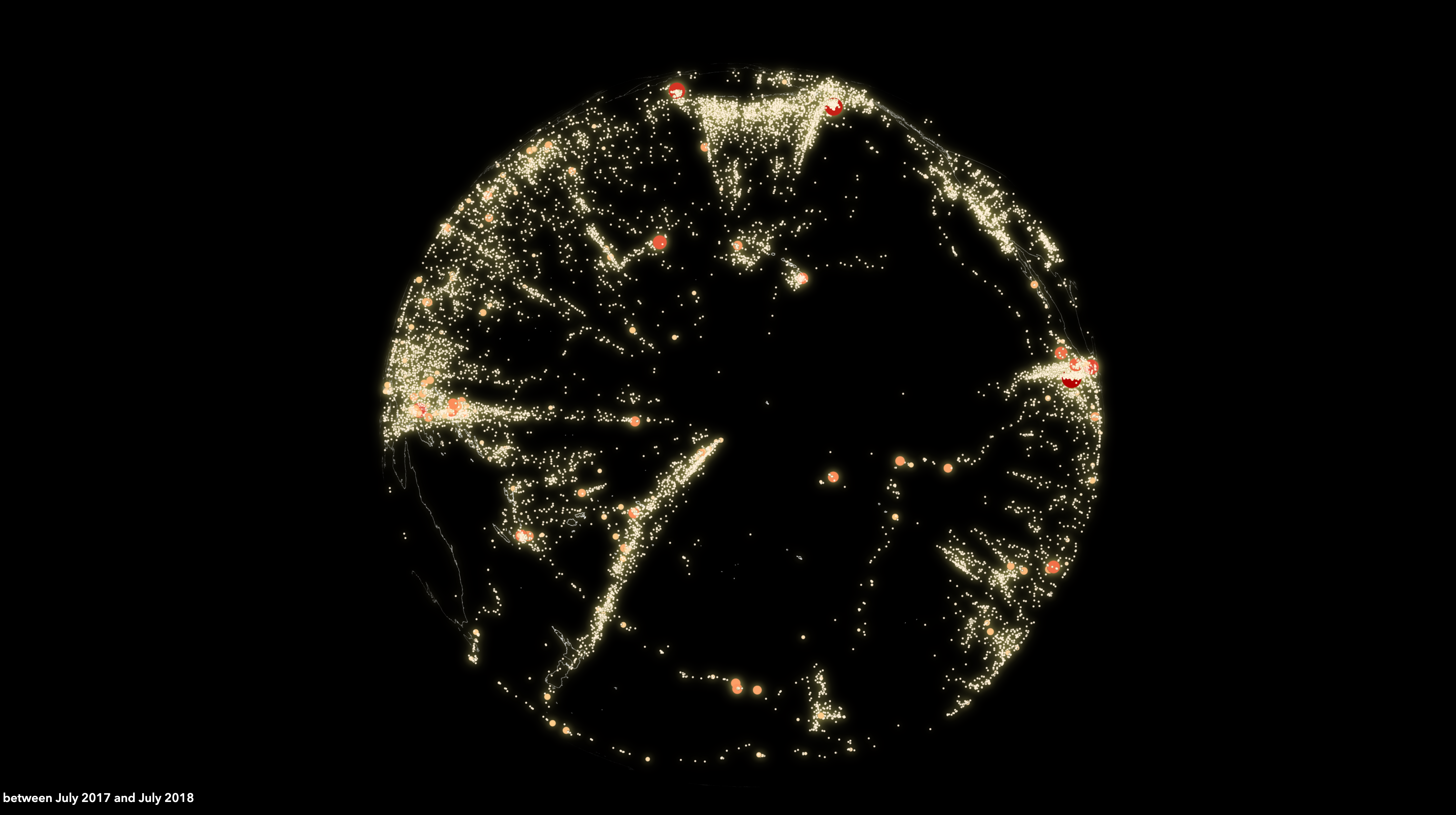
|  | |||||
| [https://frama.link/viz-seismes]() | |||||
| --- | |||||
| class: center, middle, inverse | |||||
| # Visualisation de données textuelles | |||||
| --- | |||||
| class: center | |||||
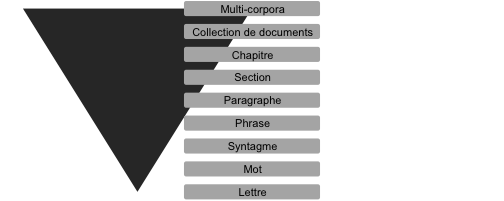
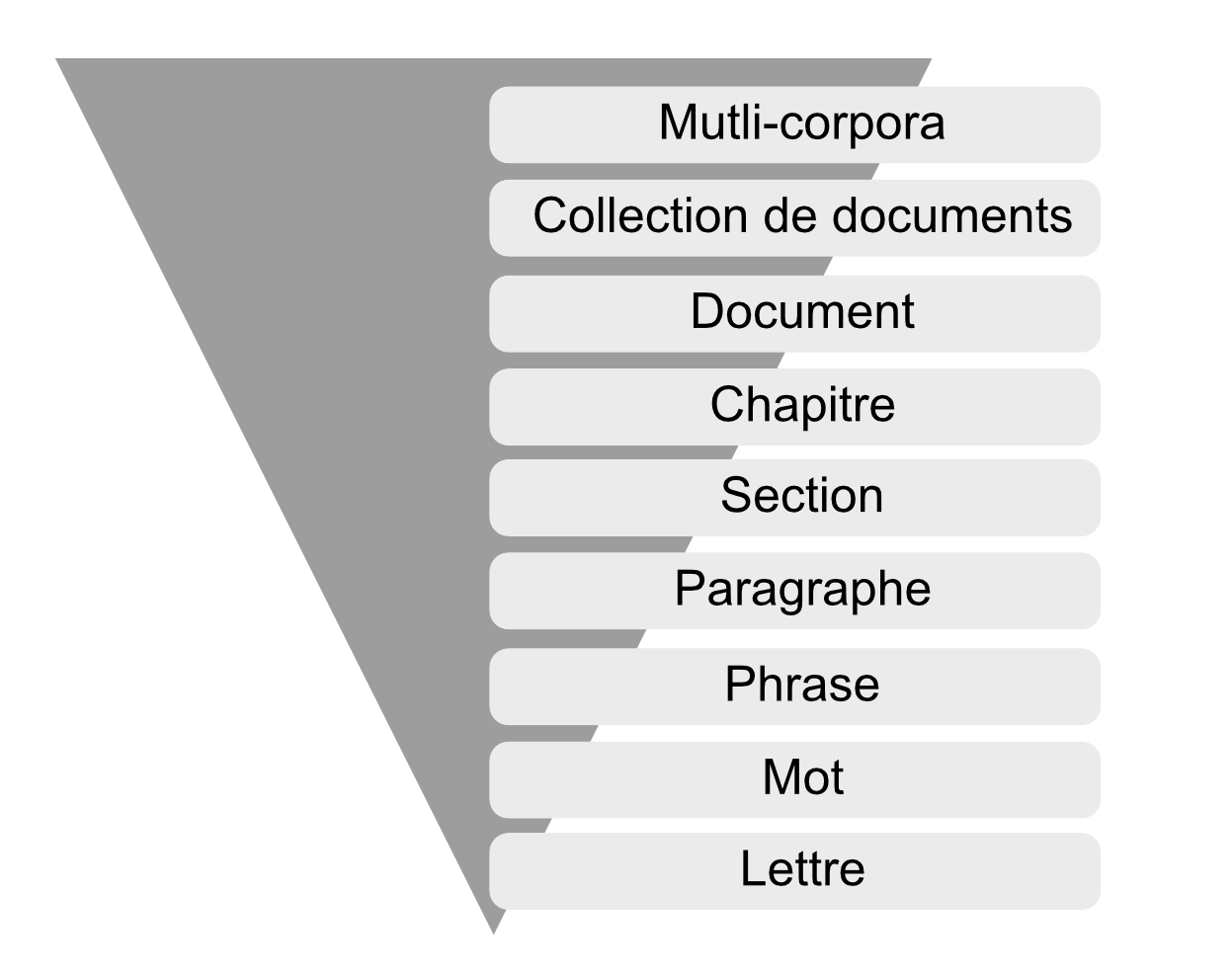
| ## Données textuelles ? | |||||
|  | |||||
| --- | |||||
| class:center, middle | |||||
| # Taille | |||||
| --- | |||||
| class: center | |||||
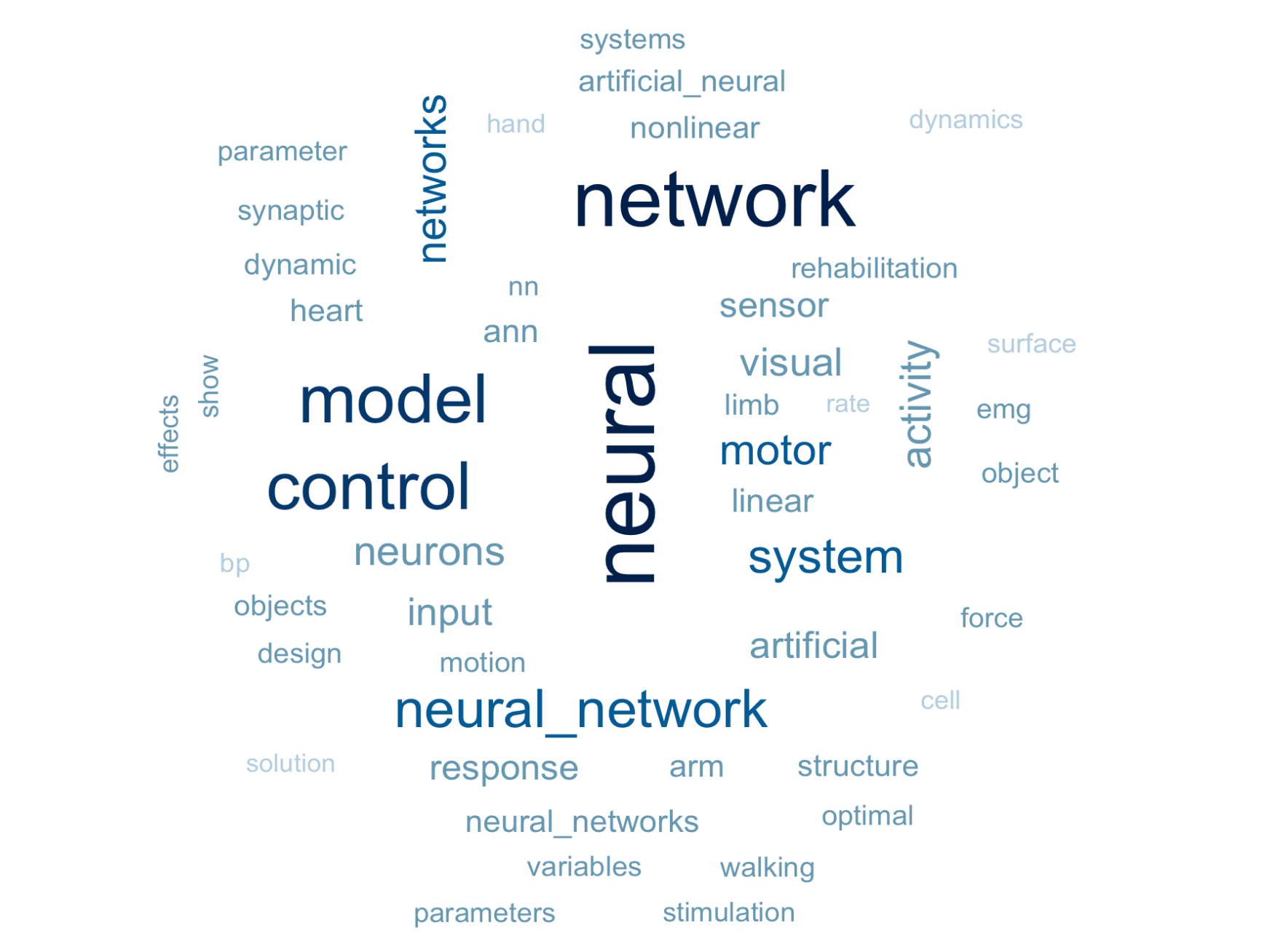
| ## Word cloud | |||||
|  | |||||
| --- | |||||
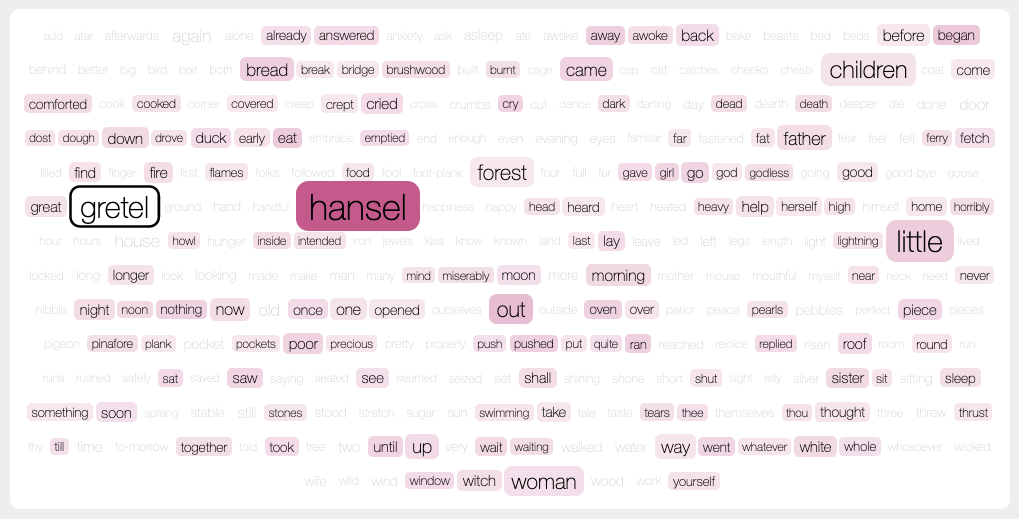
| ## Word cloud plus analytique | |||||
|  | |||||
| --- | |||||
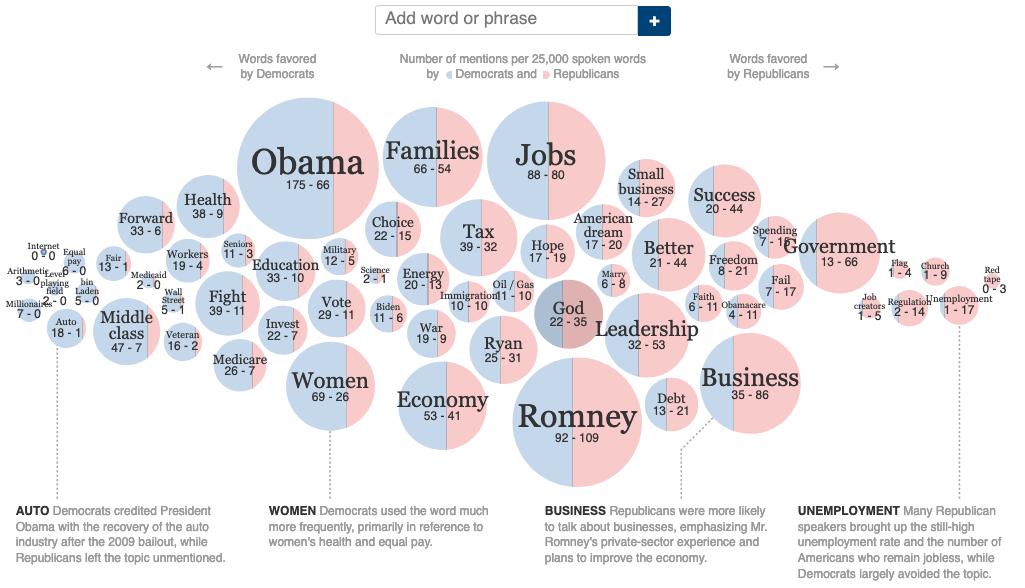
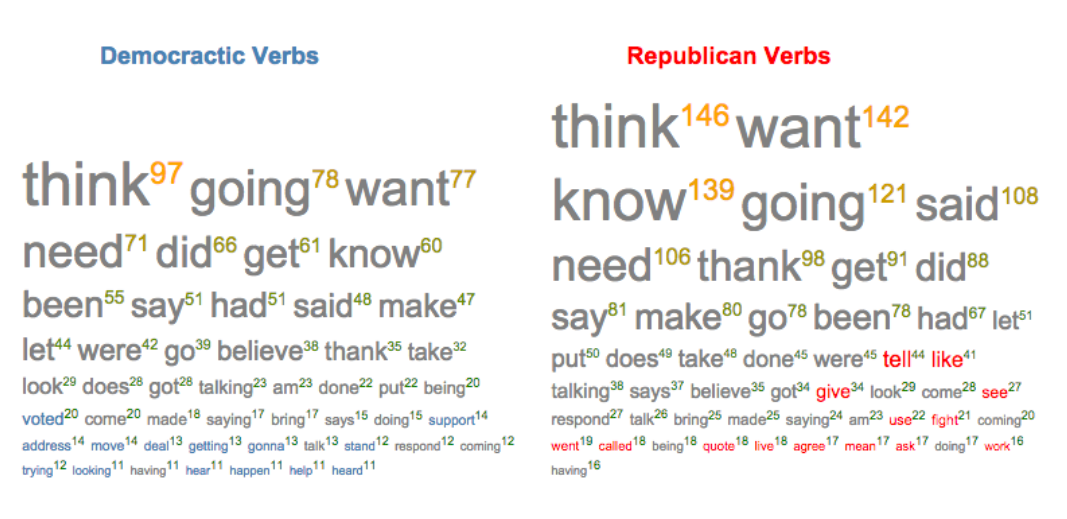
| ## Bubble cloud | |||||
|  | |||||
| [Bubble Cloud](https://archive.nytimes.com/www.nytimes.com/interactive/2012/09/06/us/politics/convention-word-counts.html) | |||||
| --- | |||||
| class: center, middle | |||||
| # Position | |||||
| --- | |||||
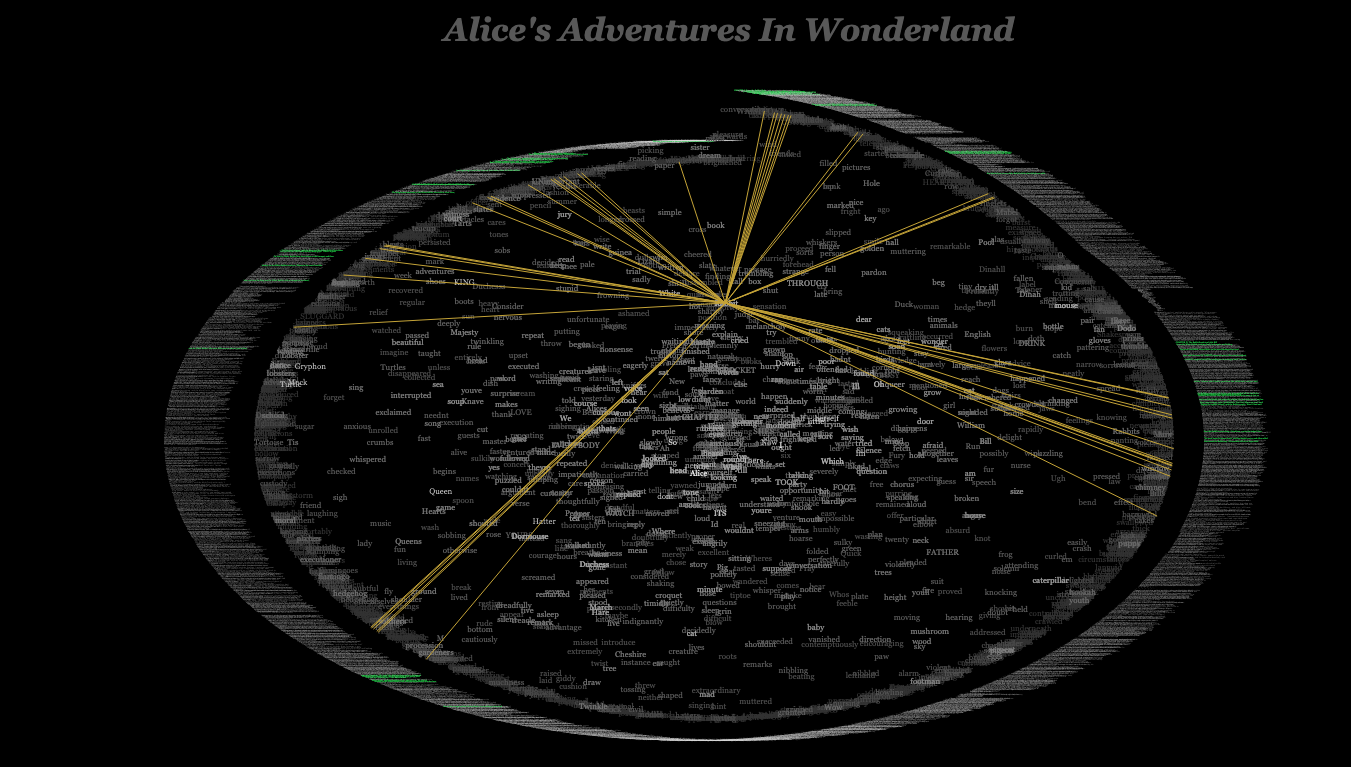
| ## Text arc by Bradford Paley | |||||
|  | |||||
| [version Interactive](https://vallandingham.me/textarc/) | |||||
| --- | |||||
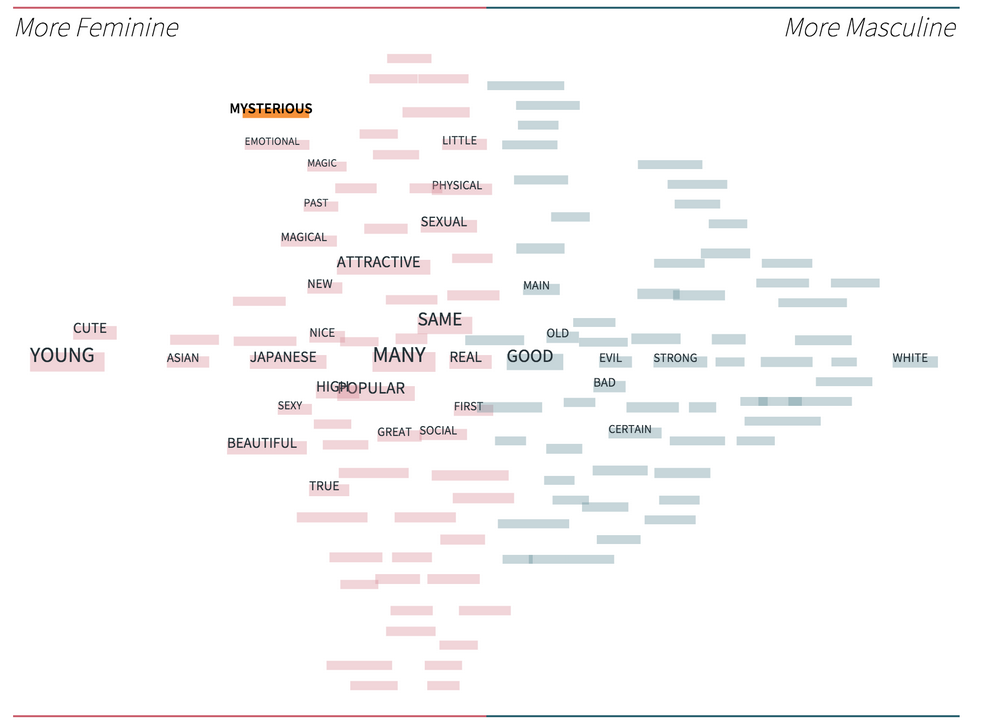
| ## Stereotropes | |||||
|  | |||||
| [stereotropes](http://stereotropes.bocoup.com/gender) | |||||
| --- | |||||
| ## Wordwanderer | |||||
|  | |||||
| [http://wordwanderer.org/]() | |||||
| --- | |||||
| class: center, middle | |||||
| # Structure | |||||
| --- | |||||
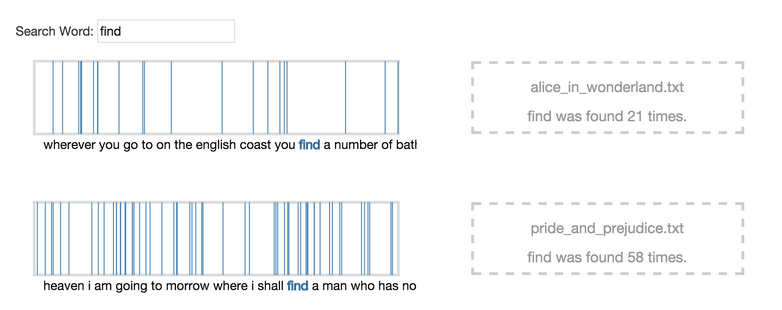
| ## Concordance | |||||
|  | |||||
| [Quick concordance plot](https://vallandingham.me/concordance_plot/) | |||||
| --- | |||||
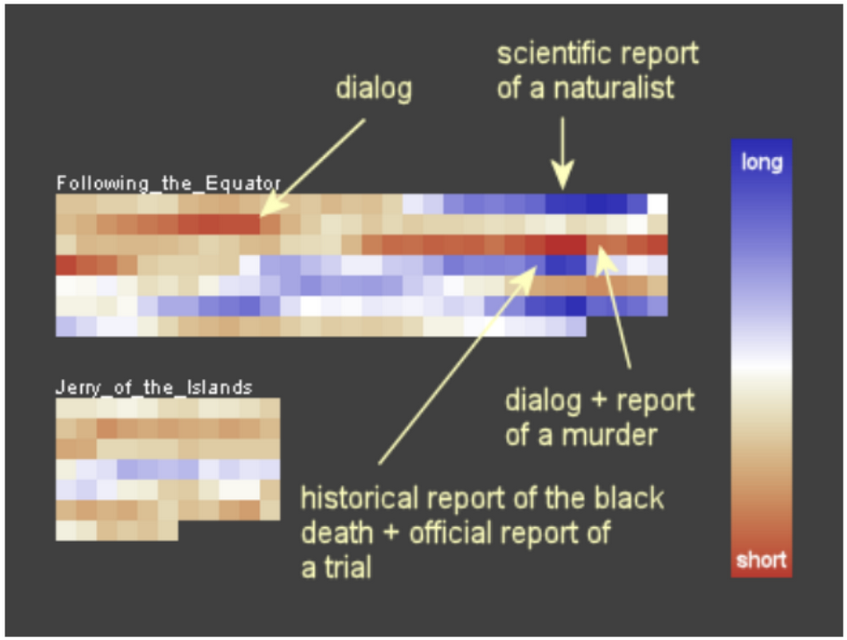
| ## Fingerprint | |||||
|  | |||||
| [litterature fingerprints](https://kops.uni-konstanz.de/bitstream/handle/123456789/5492/Literature_Fingerprinting.pdf) | |||||
| --- | |||||
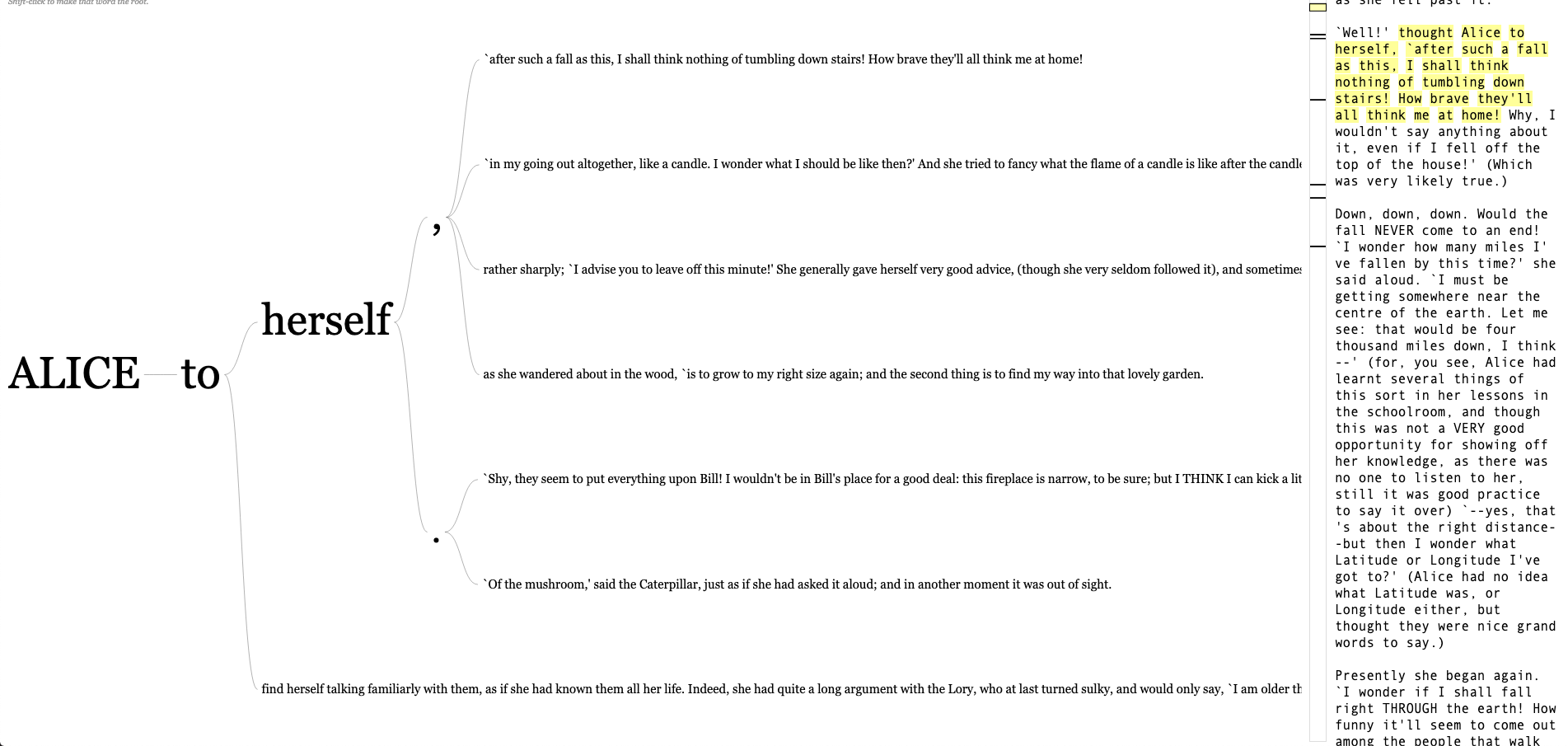
| ## Word tree | |||||
|  | |||||
| [Word tree](https://www.jasondavies.com/wordtree/?source=alice-in-wonderland.txt&prefix=alice%20to) | |||||
| --- | |||||
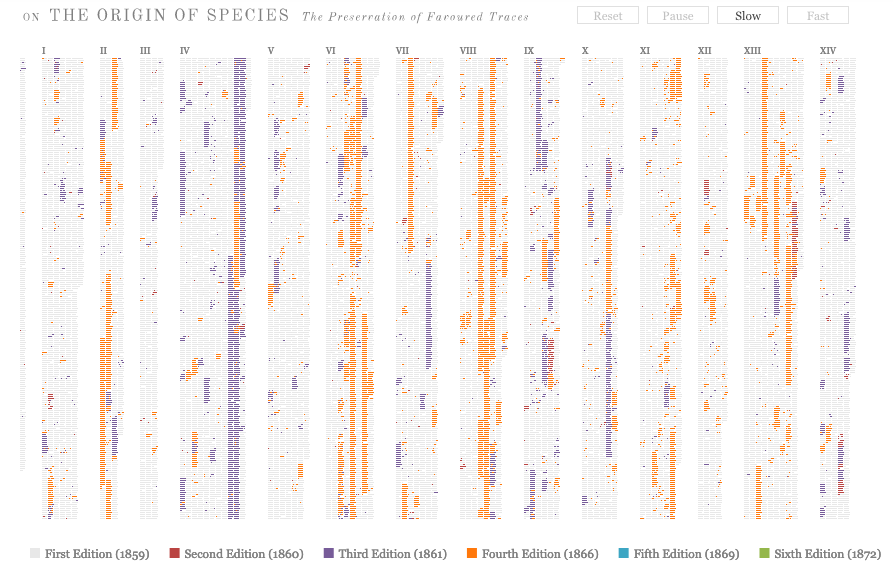
| ## Origins of species | |||||
|  | |||||
| [https://fathom.info/traces/]() | |||||
| --- | |||||
| class: center | |||||
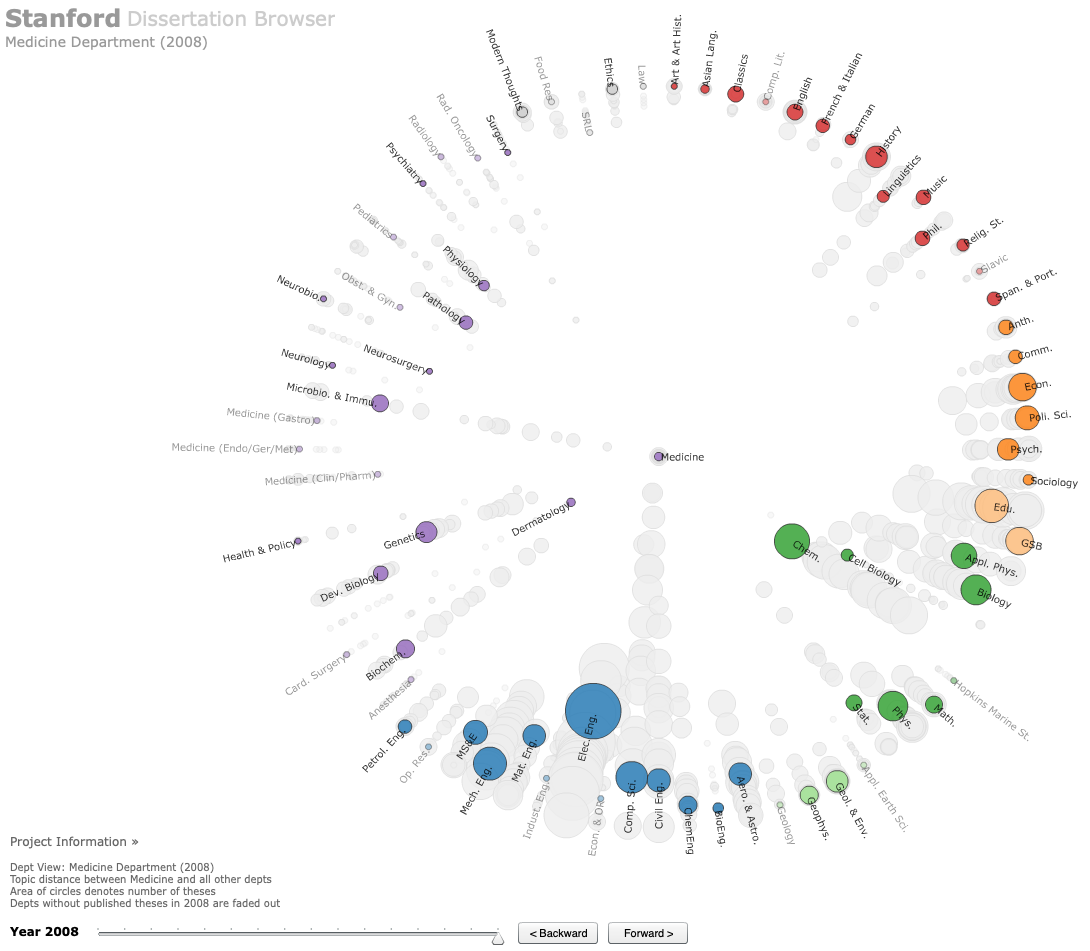
| ## Dissertation browser | |||||
|  | |||||
| [Dissertation browser](https://www-nlp.stanford.edu/projects/dissertations/browser.html) | |||||
| --- | |||||
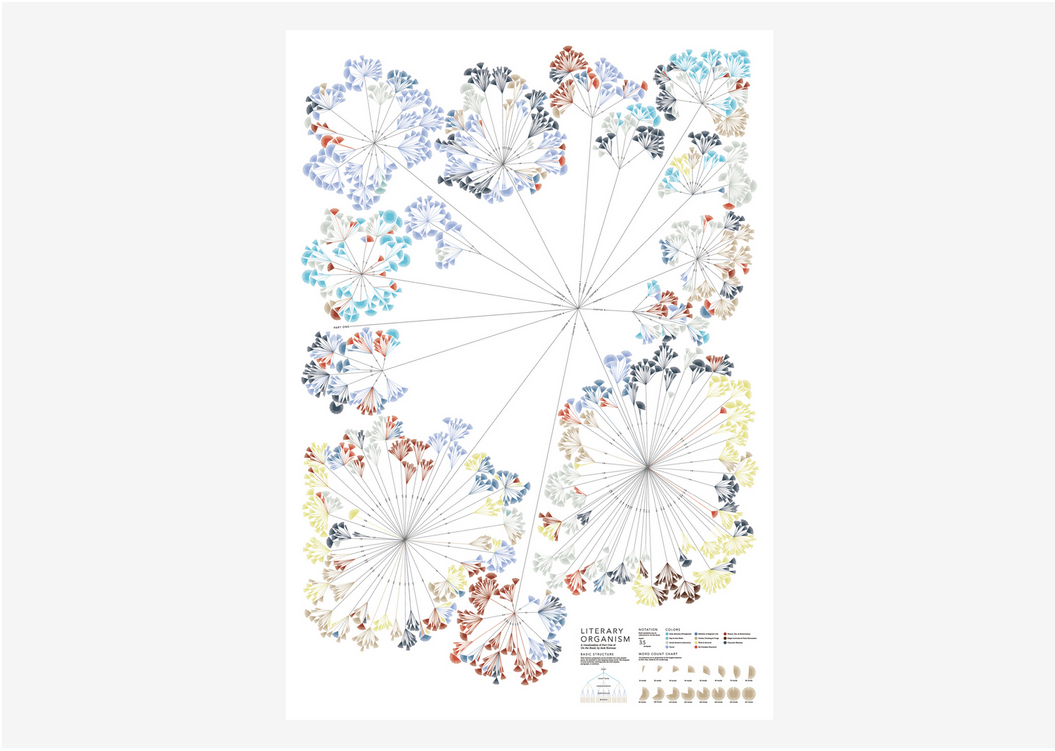
| ## Literary Organism | |||||
|  | |||||
| --- | |||||
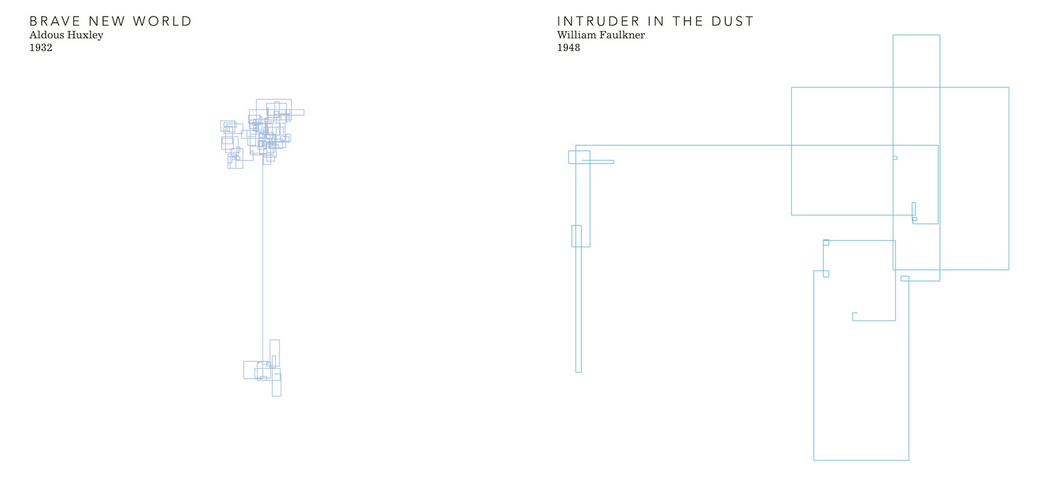
| ## Sentence drawing | |||||
|  | |||||
| [sentence drawings](https://vallandingham.me/sentence_drawings/#1984) | |||||
| --- | |||||
| class: center, middle, inverse | |||||
| # Visualisation de données temporelles | |||||
| --- | |||||
| class: full, center | |||||
|  | |||||
| --- | |||||
| ## Bien sur: le line chart | |||||
|  | |||||
| --- | |||||
| ## ou encore : Minard | |||||
|  | |||||
| --- | |||||
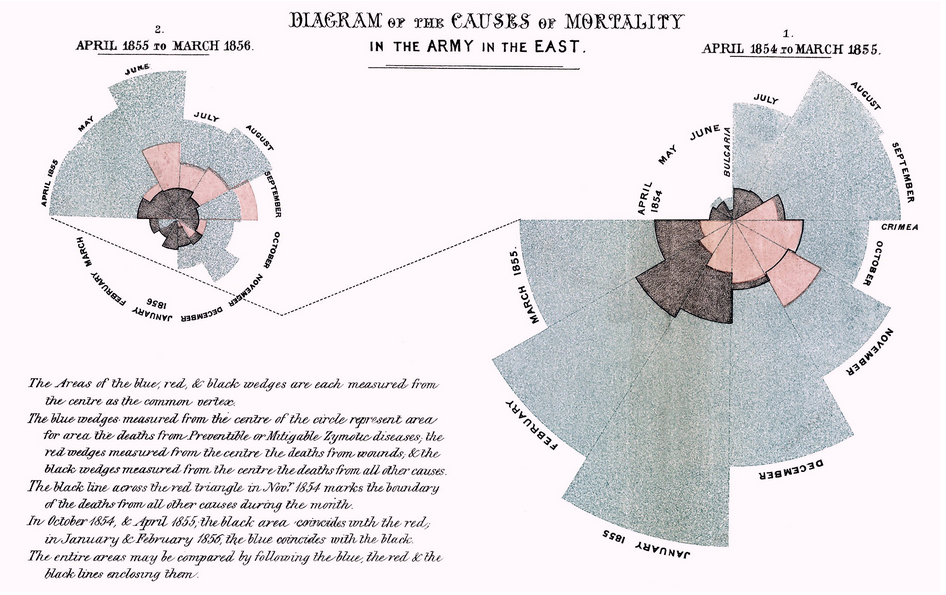
| ## Rose diagram (polar area) | |||||
|  | |||||
| #### Nightingale (1856) | |||||
| --- | |||||
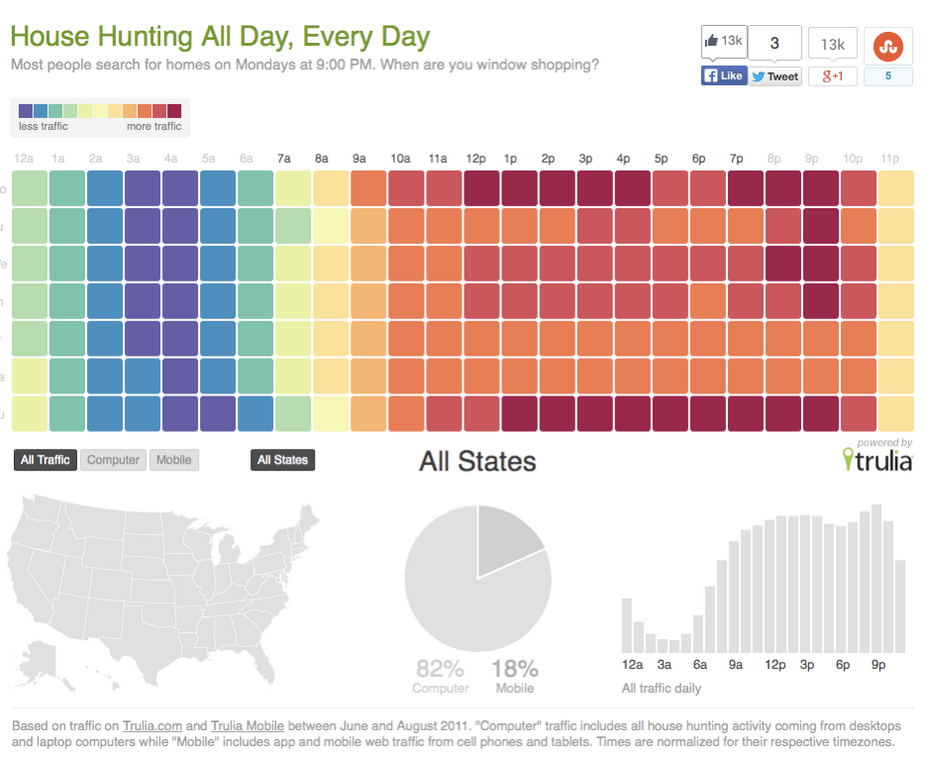
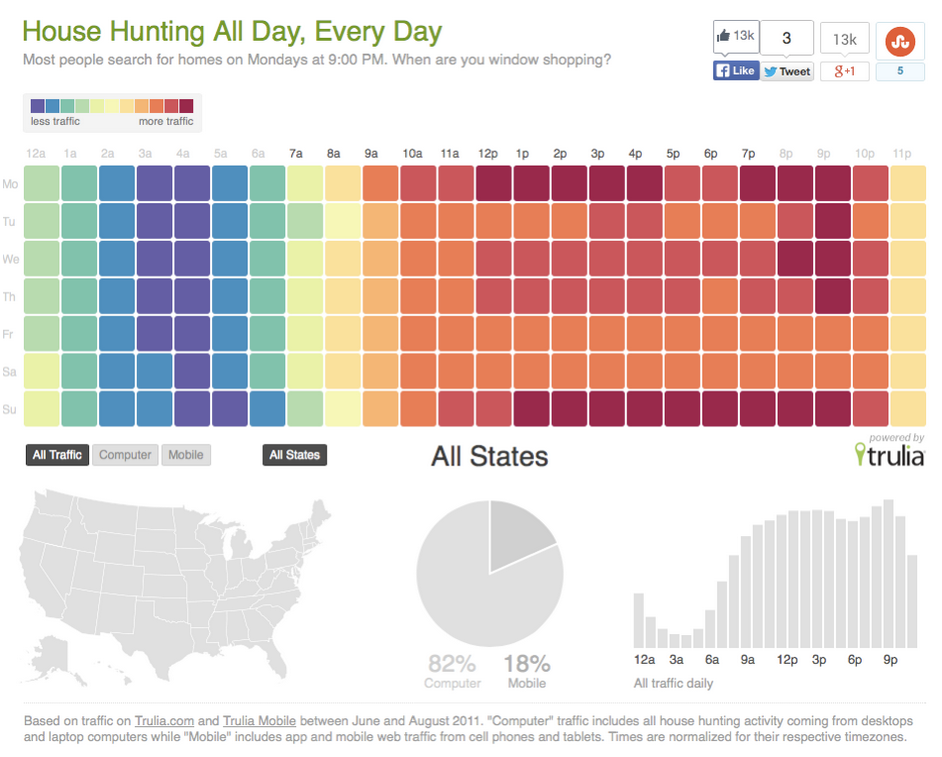
| ## Heatmap | |||||
|  | |||||
| [interactive](https://visual.ly/community/interactive-graphic/business/house-hunting) | |||||
| --- | |||||
| class: center | |||||
| ## Gapminder | |||||
| <iframe width="800" height="400" src="https://www.youtube.com/embed/BPt8ElTQMIg" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> | |||||
| --- | |||||
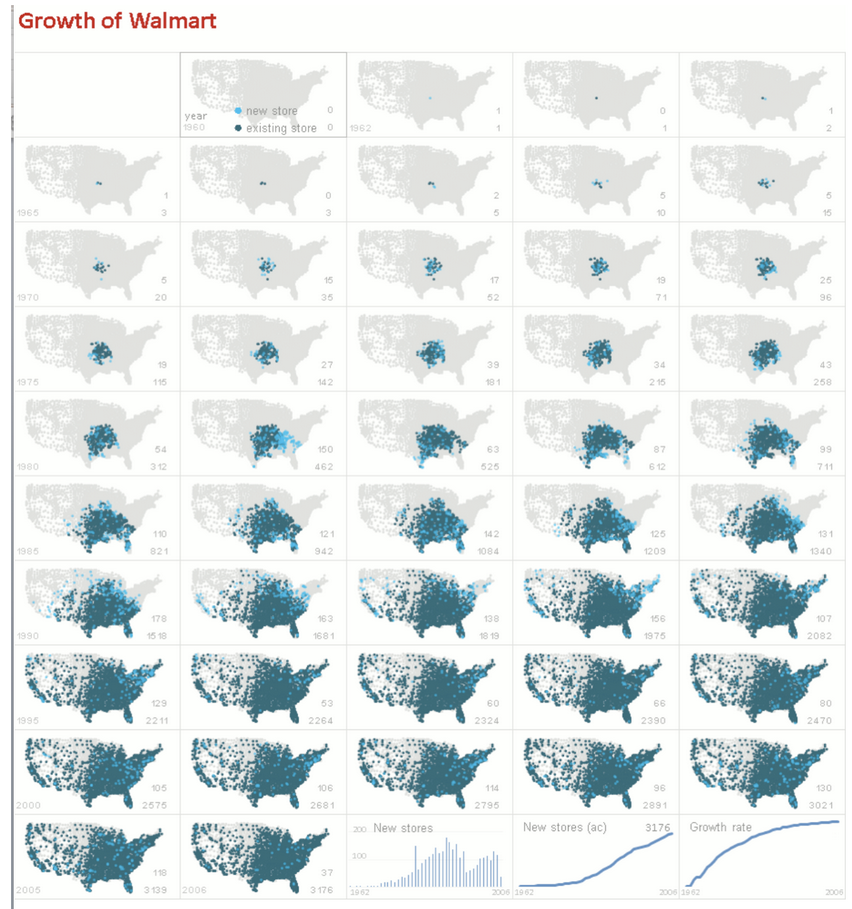
| ## divide and conquer | |||||
|  | |||||
| --- | |||||
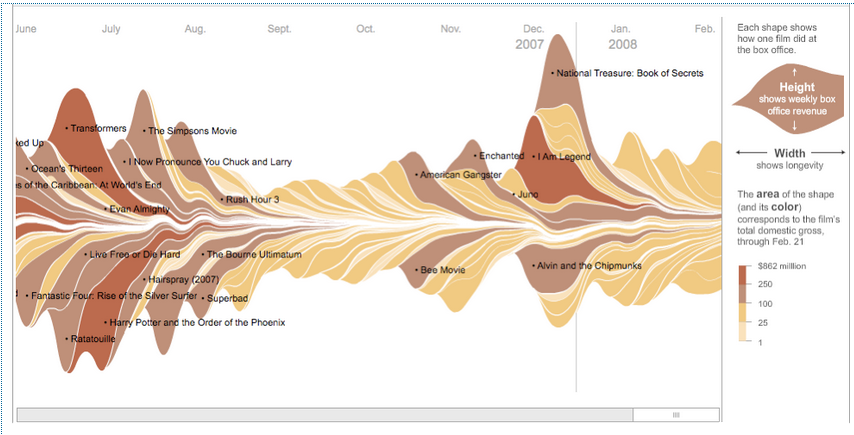
| ## Streamgraph | |||||
|  | |||||
| --- | |||||
| class: center | |||||
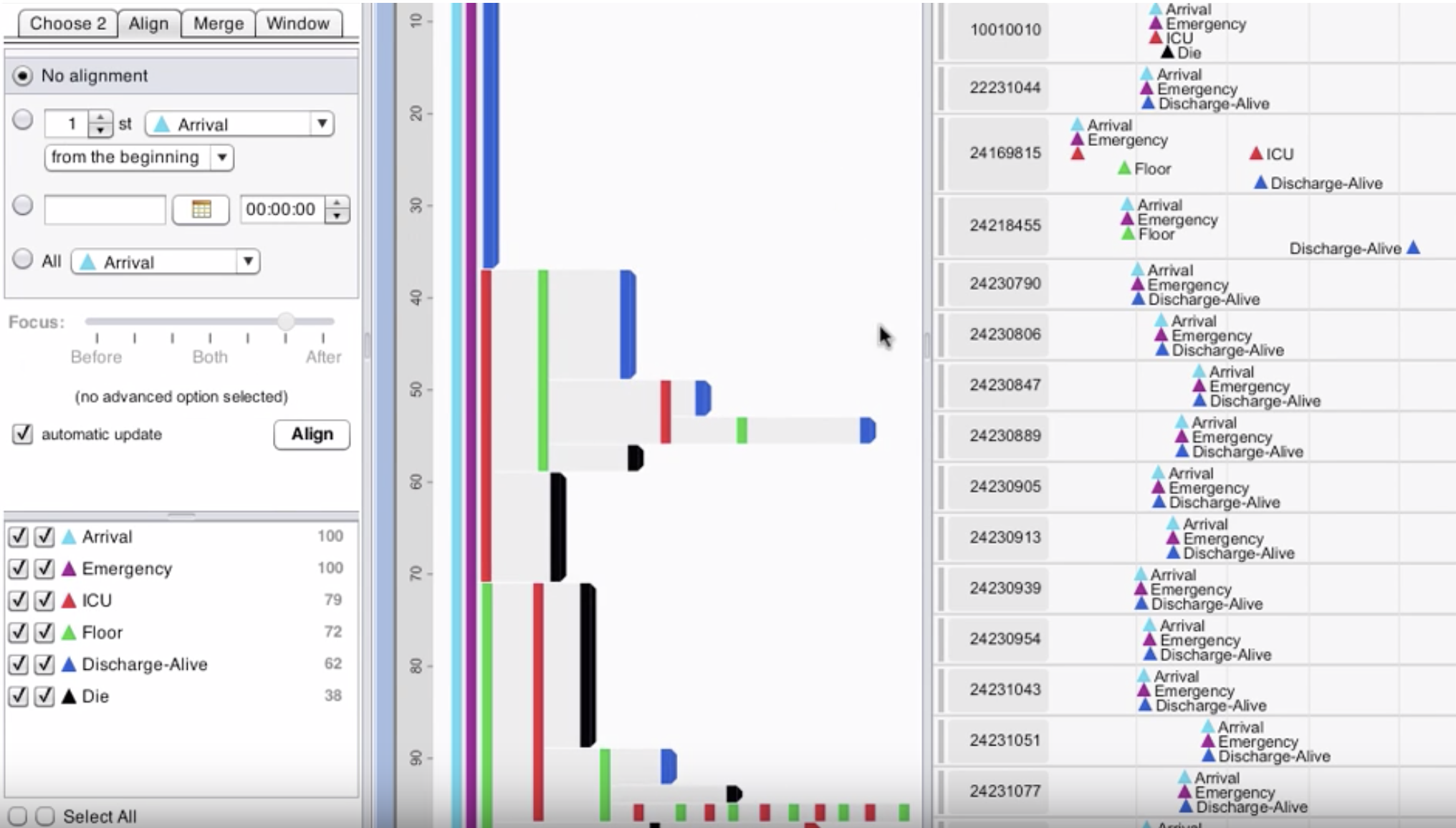
| ## Eventflow | |||||
| <iframe width="800" height="400" src="https://www.youtube.com/embed/ZN1BefRmBMc" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> | |||||
| [Eventlow](https://hcil.umd.edu/eventflow/) | |||||
+ 259
- 0
courses/07_time_text.html
View File
| @@ -0,0 +1,259 @@ | |||||
| <!DOCTYPE html> | |||||
| <html xmlns="http://www.w3.org/1999/xhtml" lang="" xml:lang=""> | |||||
| <head> | |||||
| <title>Cours 07 - Données temporelles et textuelles</title> | |||||
| <meta charset="utf-8" /> | |||||
| <meta name="author" content="Antoine Neuraz" /> | |||||
| <link href="libs/remark-css-0.0.1/default.css" rel="stylesheet" /> | |||||
| <link rel="stylesheet" href="css/my_style.css" type="text/css" /> | |||||
| </head> | |||||
| <body> | |||||
| <textarea id="source"> | |||||
| --- | |||||
| class: center, full | |||||
|  | |||||
| [https://frama.link/viz-seismes]() | |||||
| --- | |||||
| class: center, middle, inverse | |||||
| # Visualisation de données textuelles | |||||
| --- | |||||
| class: center | |||||
| ## Données textuelles ? | |||||
|  | |||||
| --- | |||||
| class:center, middle | |||||
| # Taille | |||||
| --- | |||||
| class: center | |||||
| ## Word cloud | |||||
|  | |||||
| --- | |||||
| ## Word cloud plus analytique | |||||
|  | |||||
| --- | |||||
| ## Bubble cloud | |||||
|  | |||||
| [Bubble Cloud](https://archive.nytimes.com/www.nytimes.com/interactive/2012/09/06/us/politics/convention-word-counts.html) | |||||
| --- | |||||
| class: center, middle | |||||
| # Position | |||||
| --- | |||||
| ## Text arc by Bradford Paley | |||||
|  | |||||
| [version Interactive](https://vallandingham.me/textarc/) | |||||
| --- | |||||
| ## Stereotropes | |||||
|  | |||||
| [stereotropes](http://stereotropes.bocoup.com/gender) | |||||
| --- | |||||
| ## Wordwanderer | |||||
|  | |||||
| [http://wordwanderer.org/]() | |||||
| --- | |||||
| class: center, middle | |||||
| # Structure | |||||
| --- | |||||
| ## Concordance | |||||
|  | |||||
| [Quick concordance plot](https://vallandingham.me/concordance_plot/) | |||||
| --- | |||||
| ## Fingerprint | |||||
|  | |||||
| [litterature fingerprints](https://kops.uni-konstanz.de/bitstream/handle/123456789/5492/Literature_Fingerprinting.pdf) | |||||
| --- | |||||
| ## Word tree | |||||
|  | |||||
| [Word tree](https://www.jasondavies.com/wordtree/?source=alice-in-wonderland.txt&prefix=alice%20to) | |||||
| --- | |||||
| ## Origins of species | |||||
|  | |||||
| [https://fathom.info/traces/]() | |||||
| --- | |||||
| class: center | |||||
| ## Dissertation browser | |||||
|  | |||||
| [Dissertation browser](https://www-nlp.stanford.edu/projects/dissertations/browser.html) | |||||
| --- | |||||
| ## Literary Organism | |||||
|  | |||||
| --- | |||||
| ## Sentence drawing | |||||
|  | |||||
| [sentence drawings](https://vallandingham.me/sentence_drawings/#1984) | |||||
| --- | |||||
| class: center, middle, inverse | |||||
| # Visualisation de données temporelles | |||||
| --- | |||||
| class: full, center | |||||
|  | |||||
| --- | |||||
| ## Bien sur: le line chart | |||||
|  | |||||
| --- | |||||
| ## ou encore : Minard | |||||
|  | |||||
| --- | |||||
| ## Rose diagram (polar area) | |||||
|  | |||||
| #### Nightingale (1856) | |||||
| --- | |||||
| ## Heatmap | |||||
|  | |||||
| [interactive](https://visual.ly/community/interactive-graphic/business/house-hunting) | |||||
| --- | |||||
| ## Gapminder | |||||
| <iframe width="800" height="400" src="https://www.youtube.com/embed/BPt8ElTQMIg" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> | |||||
| </textarea> | |||||
| <style data-target="print-only">@media screen {.remark-slide-container{display:block;}.remark-slide-scaler{box-shadow:none;}}</style> | |||||
| <script src="https://remarkjs.com/downloads/remark-latest.min.js"></script> | |||||
| <script src="addons/macros.js"></script> | |||||
| <script>var slideshow = remark.create({ | |||||
| "ratio": "4:3", | |||||
| "countIncrementalSlides": false, | |||||
| "self-contained": true | |||||
| }); | |||||
| if (window.HTMLWidgets) slideshow.on('afterShowSlide', function (slide) { | |||||
| window.dispatchEvent(new Event('resize')); | |||||
| }); | |||||
| (function(d) { | |||||
| var s = d.createElement("style"), r = d.querySelector(".remark-slide-scaler"); | |||||
| if (!r) return; | |||||
| s.type = "text/css"; s.innerHTML = "@page {size: " + r.style.width + " " + r.style.height +"; }"; | |||||
| d.head.appendChild(s); | |||||
| })(document); | |||||
| (function(d) { | |||||
| var el = d.getElementsByClassName("remark-slides-area"); | |||||
| if (!el) return; | |||||
| var slide, slides = slideshow.getSlides(), els = el[0].children; | |||||
| for (var i = 1; i < slides.length; i++) { | |||||
| slide = slides[i]; | |||||
| if (slide.properties.continued === "true" || slide.properties.count === "false") { | |||||
| els[i - 1].className += ' has-continuation'; | |||||
| } | |||||
| } | |||||
| var s = d.createElement("style"); | |||||
| s.type = "text/css"; s.innerHTML = "@media print { .has-continuation { display: none; } }"; | |||||
| d.head.appendChild(s); | |||||
| })(document); | |||||
| // delete the temporary CSS (for displaying all slides initially) when the user | |||||
| // starts to view slides | |||||
| (function() { | |||||
| var deleted = false; | |||||
| slideshow.on('beforeShowSlide', function(slide) { | |||||
| if (deleted) return; | |||||
| var sheets = document.styleSheets, node; | |||||
| for (var i = 0; i < sheets.length; i++) { | |||||
| node = sheets[i].ownerNode; | |||||
| if (node.dataset["target"] !== "print-only") continue; | |||||
| node.parentNode.removeChild(node); | |||||
| } | |||||
| deleted = true; | |||||
| }); | |||||
| })();</script> | |||||
| <script> | |||||
| (function() { | |||||
| var links = document.getElementsByTagName('a'); | |||||
| for (var i = 0; i < links.length; i++) { | |||||
| if (/^(https?:)?\/\//.test(links[i].getAttribute('href'))) { | |||||
| links[i].target = '_blank'; | |||||
| } | |||||
| } | |||||
| })(); | |||||
| </script> | |||||
| <script> | |||||
| slideshow._releaseMath = function(el) { | |||||
| var i, text, code, codes = el.getElementsByTagName('code'); | |||||
| for (i = 0; i < codes.length;) { | |||||
| code = codes[i]; | |||||
| if (code.parentNode.tagName !== 'PRE' && code.childElementCount === 0) { | |||||
| text = code.textContent; | |||||
| if (/^\\\((.|\s)+\\\)$/.test(text) || /^\\\[(.|\s)+\\\]$/.test(text) || | |||||
| /^\$\$(.|\s)+\$\$$/.test(text) || | |||||
| /^\\begin\{([^}]+)\}(.|\s)+\\end\{[^}]+\}$/.test(text)) { | |||||
| code.outerHTML = code.innerHTML; // remove <code></code> | |||||
| continue; | |||||
| } | |||||
| } | |||||
| i++; | |||||
| } | |||||
| }; | |||||
| slideshow._releaseMath(document); | |||||
| </script> | |||||
| <!-- dynamically load mathjax for compatibility with self-contained --> | |||||
| <script> | |||||
| (function () { | |||||
| var script = document.createElement('script'); | |||||
| script.type = 'text/javascript'; | |||||
| script.src = 'https://mathjax.rstudio.com/latest/MathJax.js?config=TeX-MML-AM_CHTML'; | |||||
| if (location.protocol !== 'file:' && /^https?:/.test(script.src)) | |||||
| script.src = script.src.replace(/^https?:/, ''); | |||||
| document.getElementsByTagName('head')[0].appendChild(script); | |||||
| })(); | |||||
| </script> | |||||
| </body> | |||||
| </html> | |||||