26 змінених файлів з 452 додано та 0 видалено
+ 193
- 0
courses/07_time_text.Rmd
Переглянути файл
+ 259
- 0
courses/07_time_text.html
Переглянути файл
BIN
courses/07_time_text_files/figure-html/unnamed-chunk-3-1.png
Переглянути файл
BIN
courses/img/Night_Photography.jpg
Переглянути файл
BIN
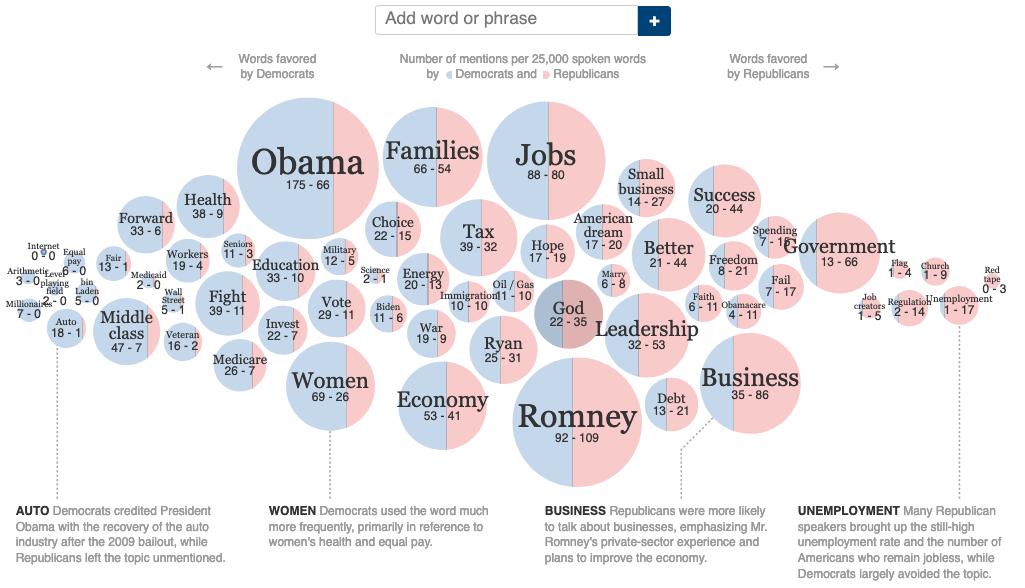
courses/img/bubblecloud.png
Переглянути файл
BIN
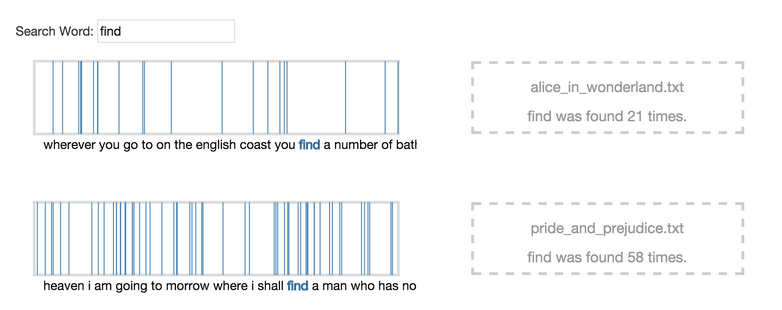
courses/img/concordanceplot.png
Переглянути файл
BIN
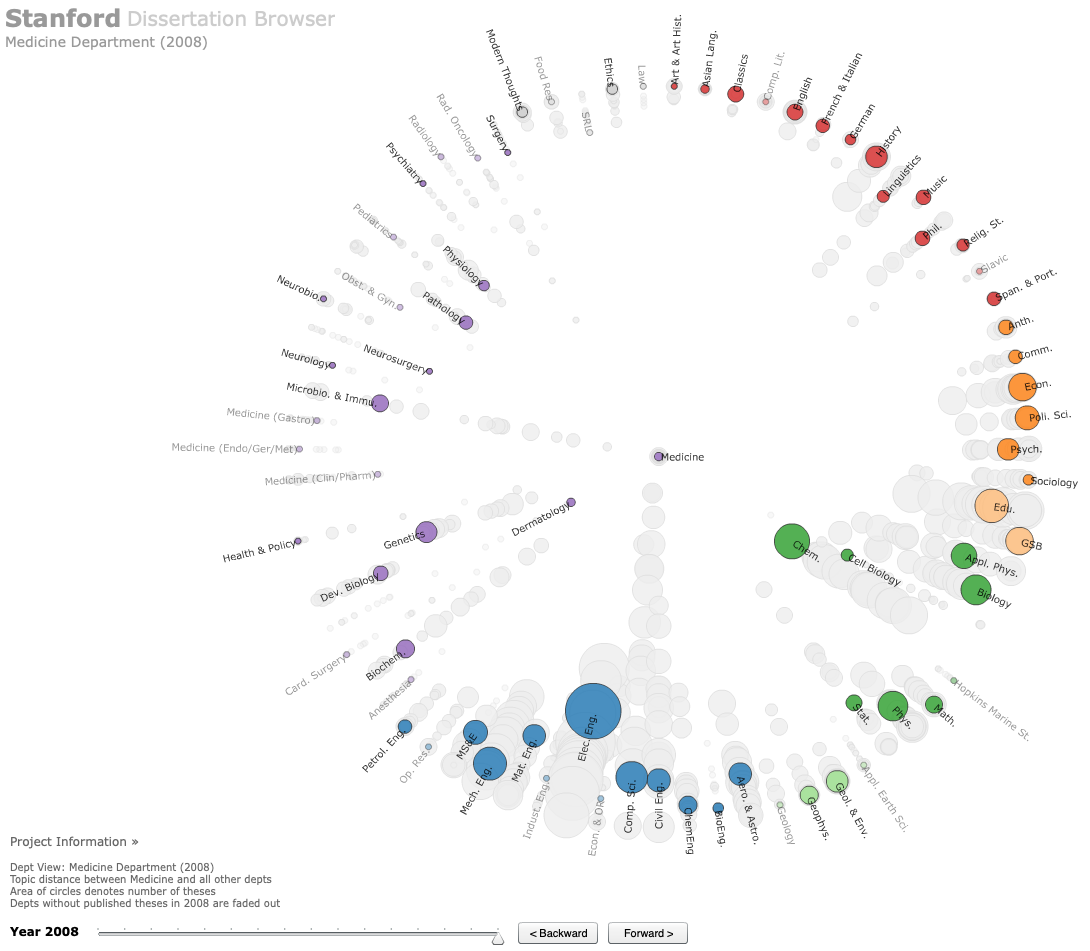
courses/img/dissertation.png
Переглянути файл
BIN
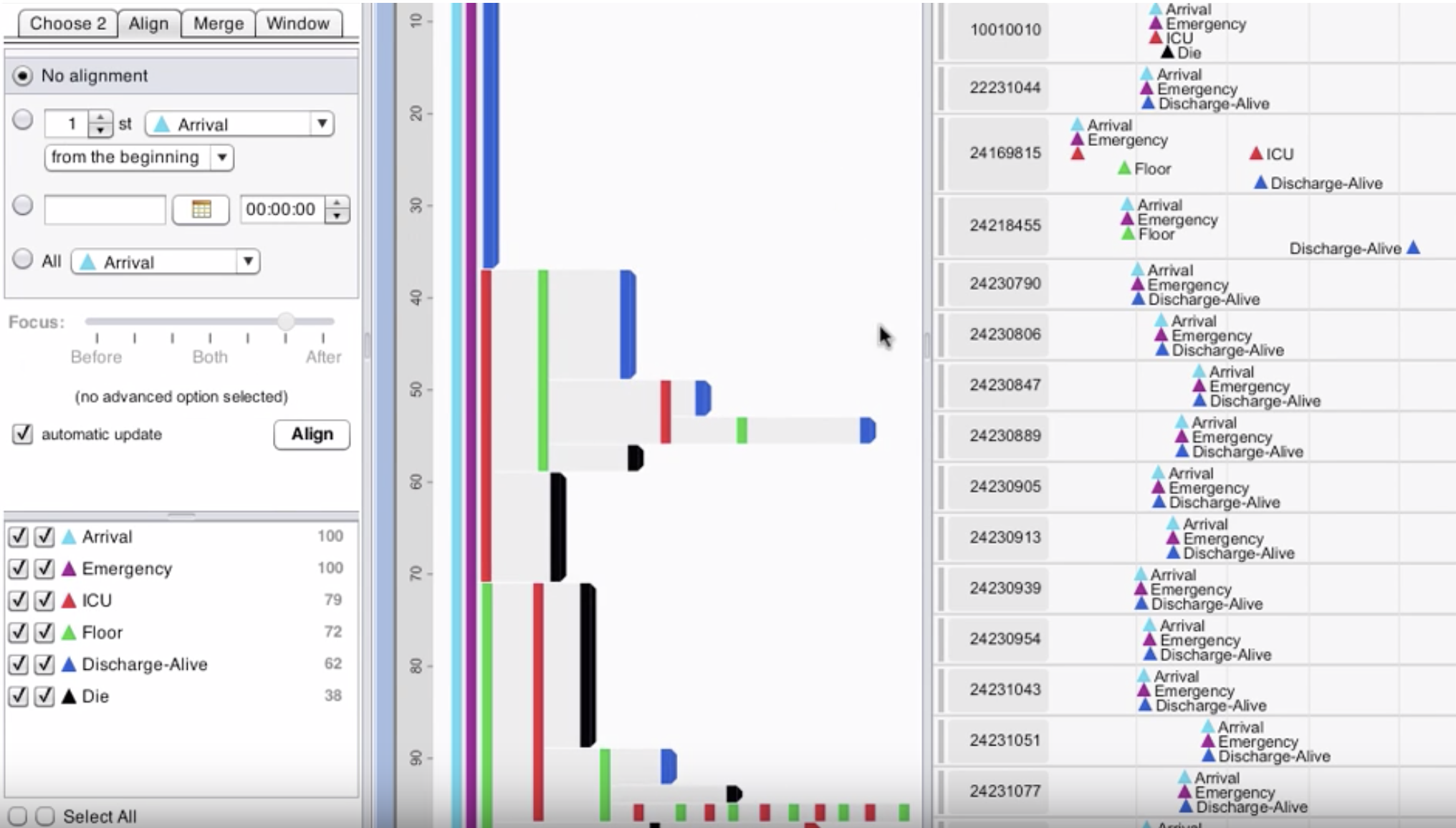
courses/img/eventflow.png
Переглянути файл
BIN
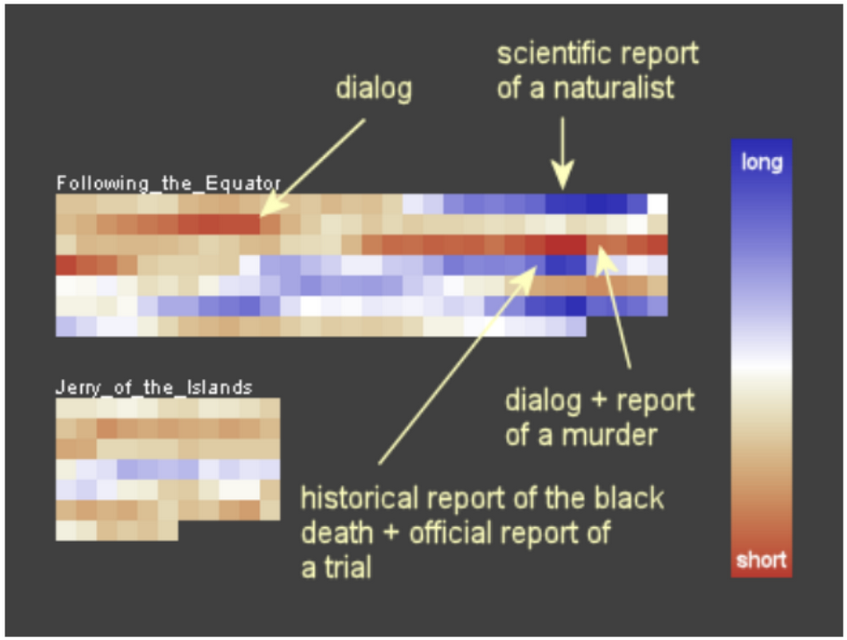
courses/img/fingerprints.png
Переглянути файл
BIN
courses/img/heatmap.png
Переглянути файл
BIN
courses/img/litterary.png
Переглянути файл
BIN
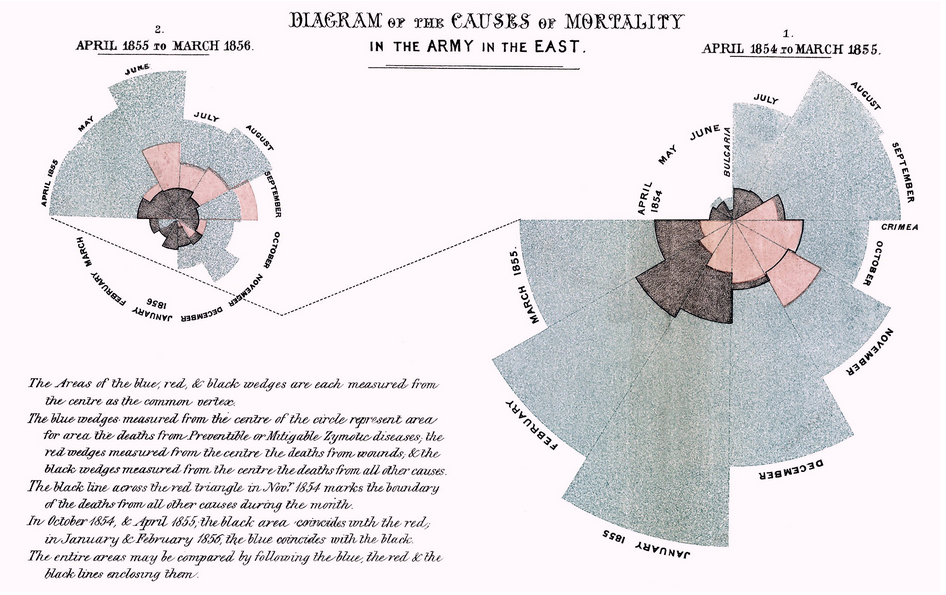
courses/img/nightingale.png
Переглянути файл
BIN
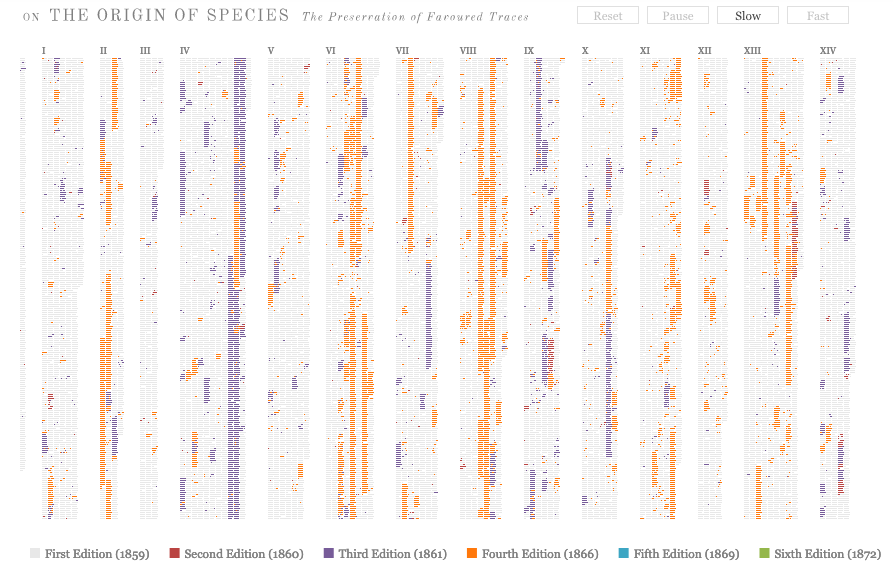
courses/img/origins_species.png
Переглянути файл
BIN
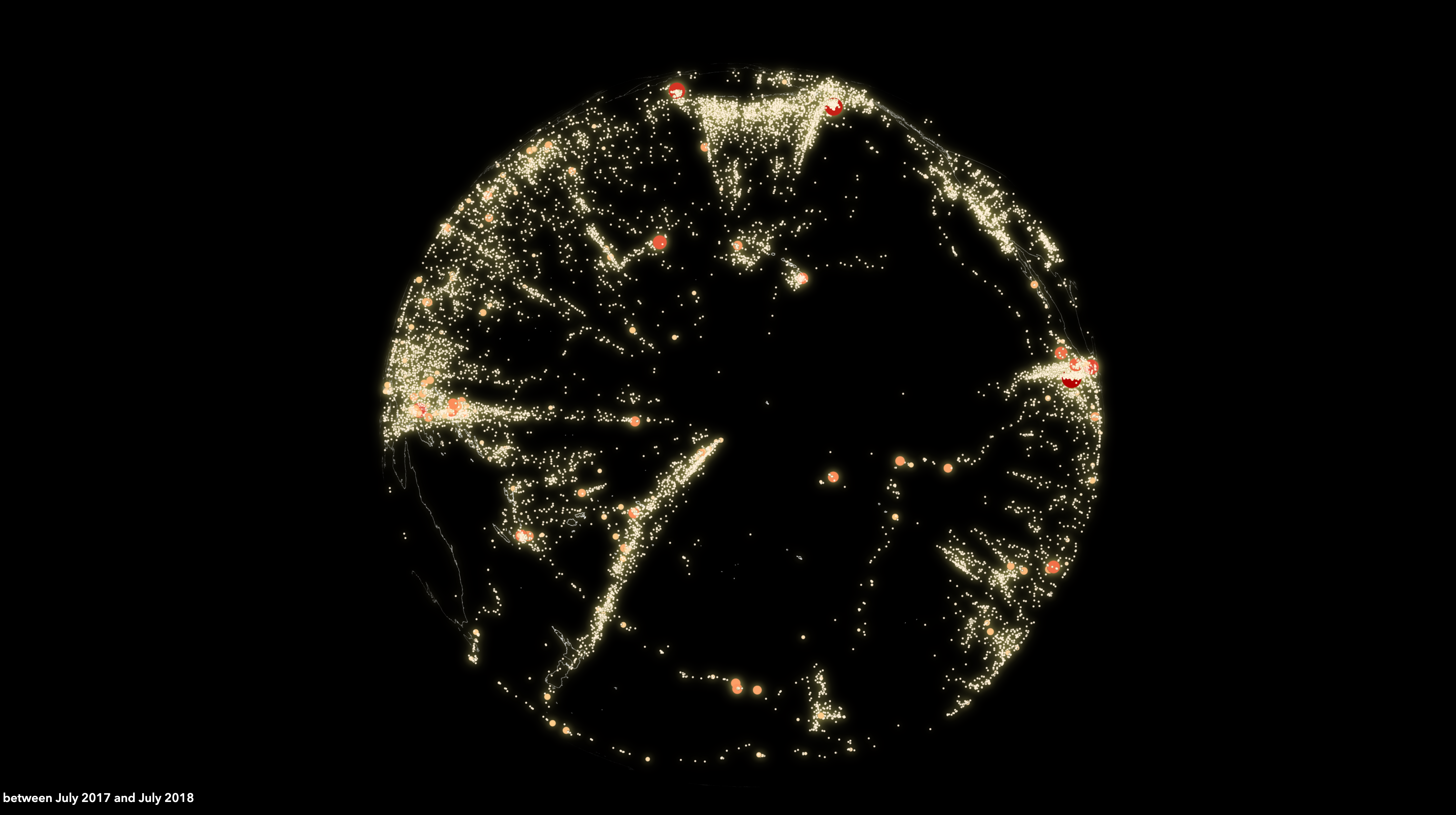
courses/img/seismes.png
Переглянути файл
BIN
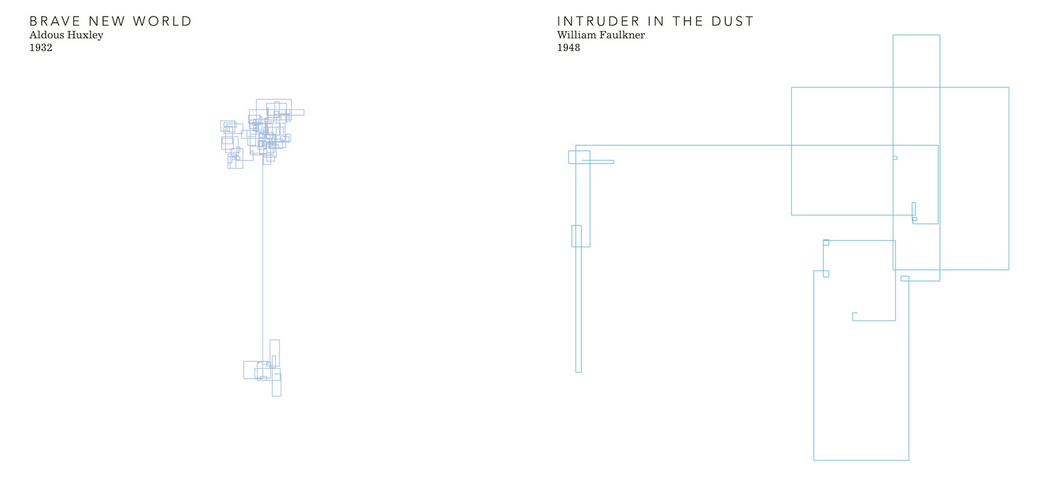
courses/img/sentence_drawing.png
Переглянути файл
BIN
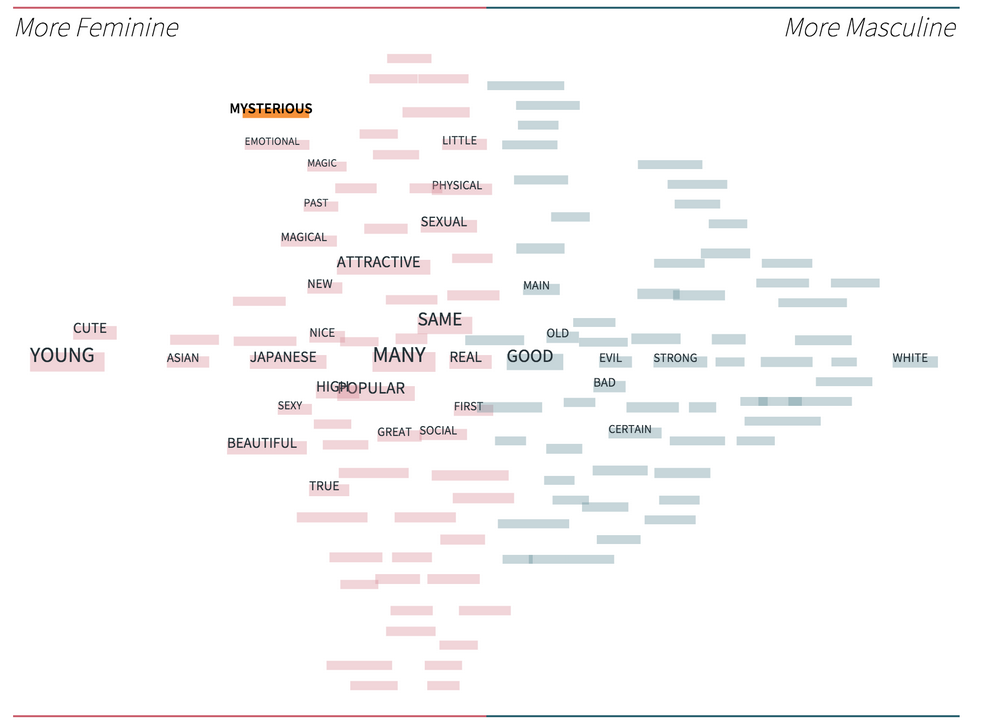
courses/img/stereotropes.png
Переглянути файл
BIN
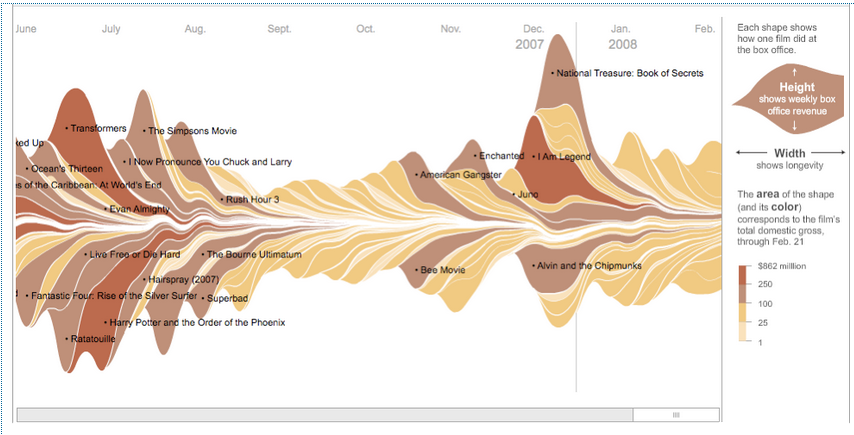
courses/img/streamgraph.png
Переглянути файл
BIN
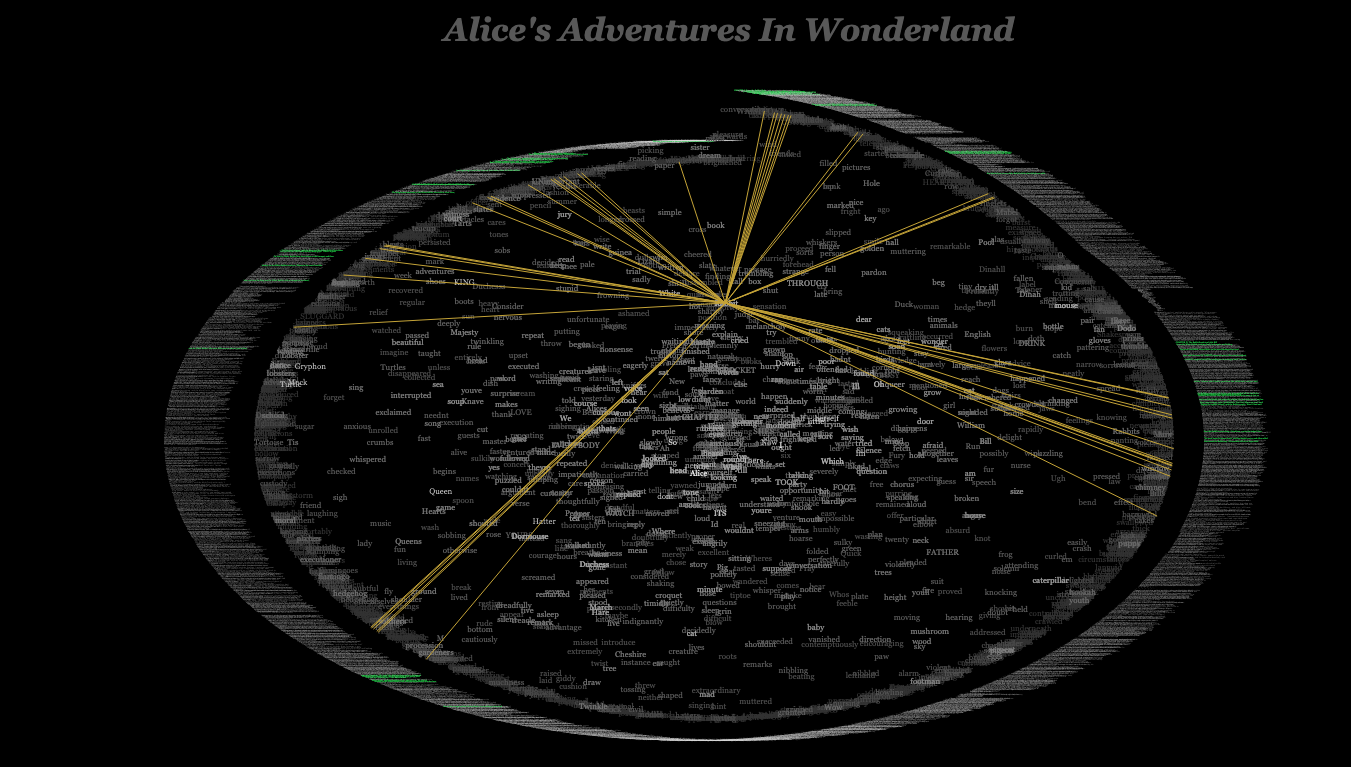
courses/img/textarc.png
Переглянути файл
BIN
courses/img/textual_data_levels.afdesign
Переглянути файл
BIN
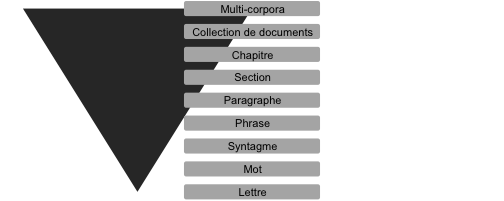
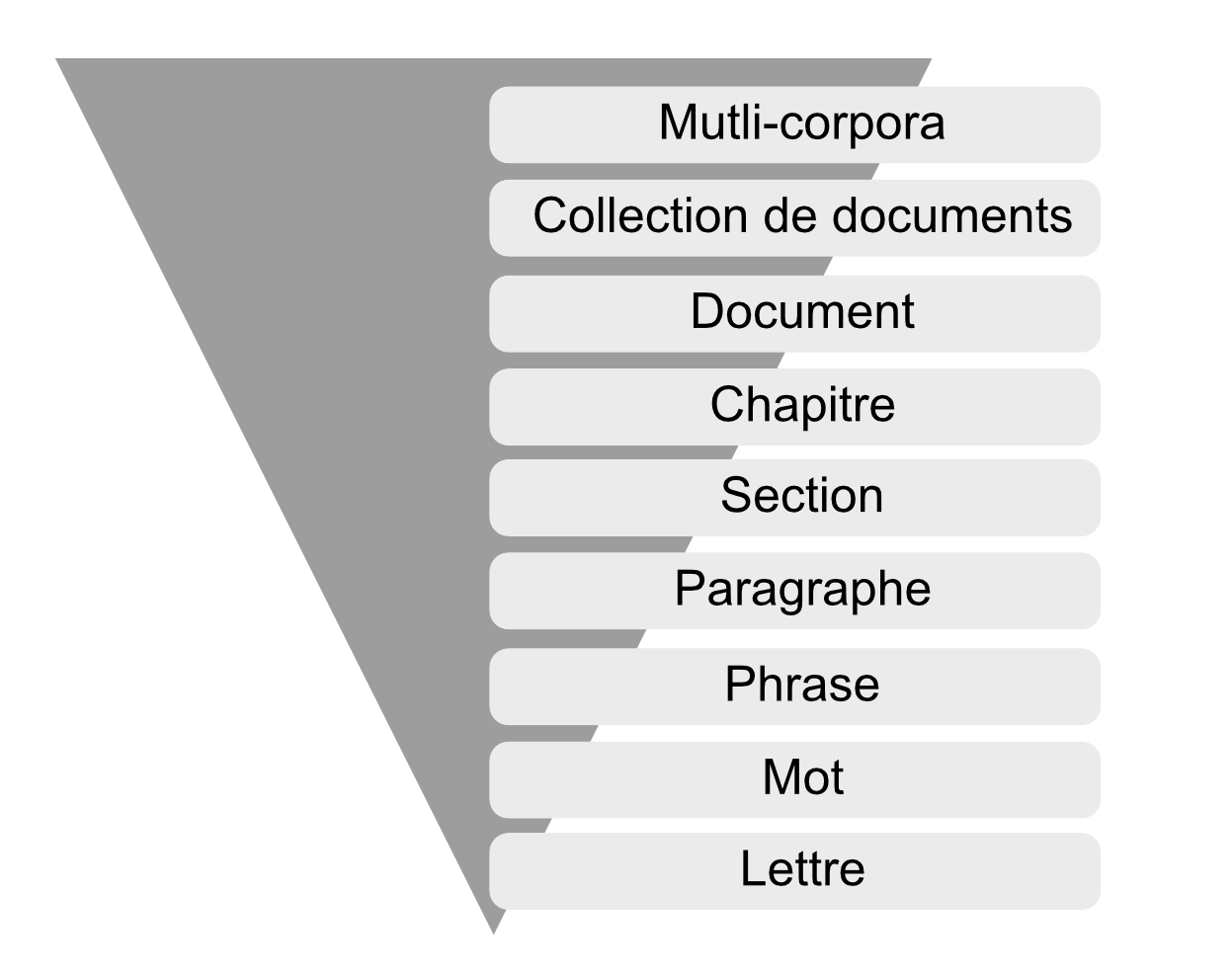
courses/img/textual_data_levels.png
Переглянути файл
BIN
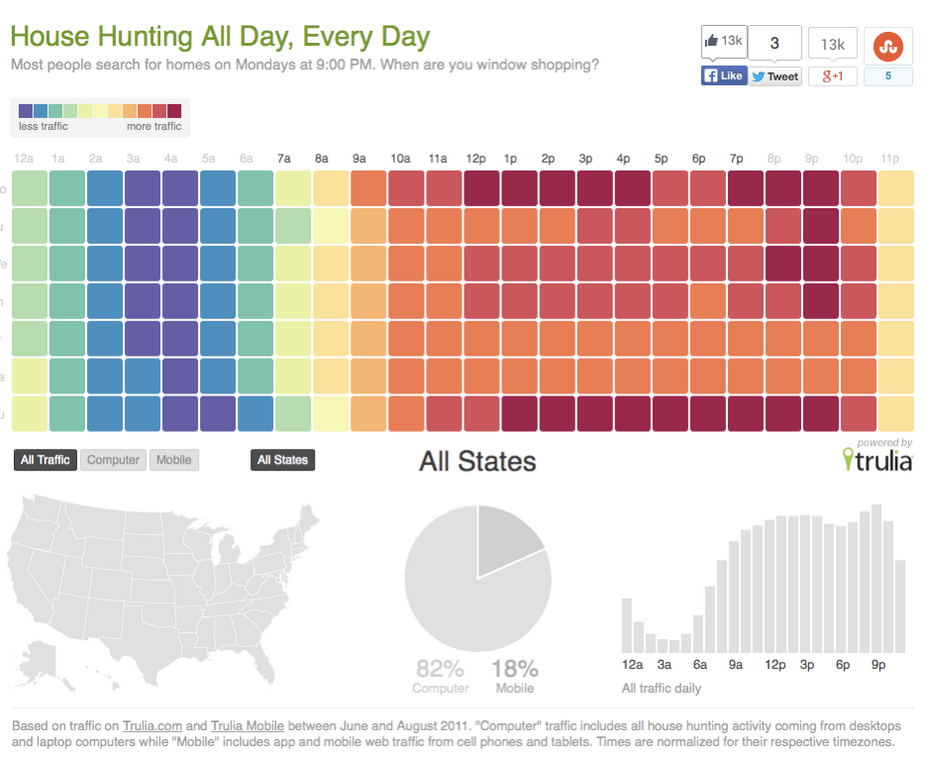
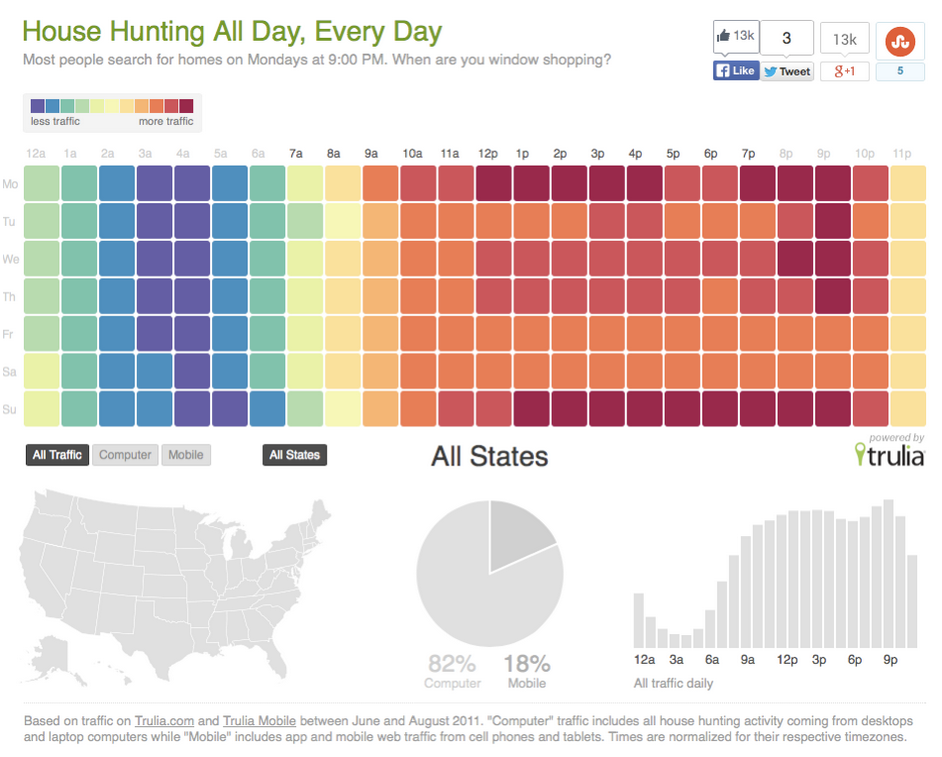
courses/img/trulia.png
Переглянути файл
BIN
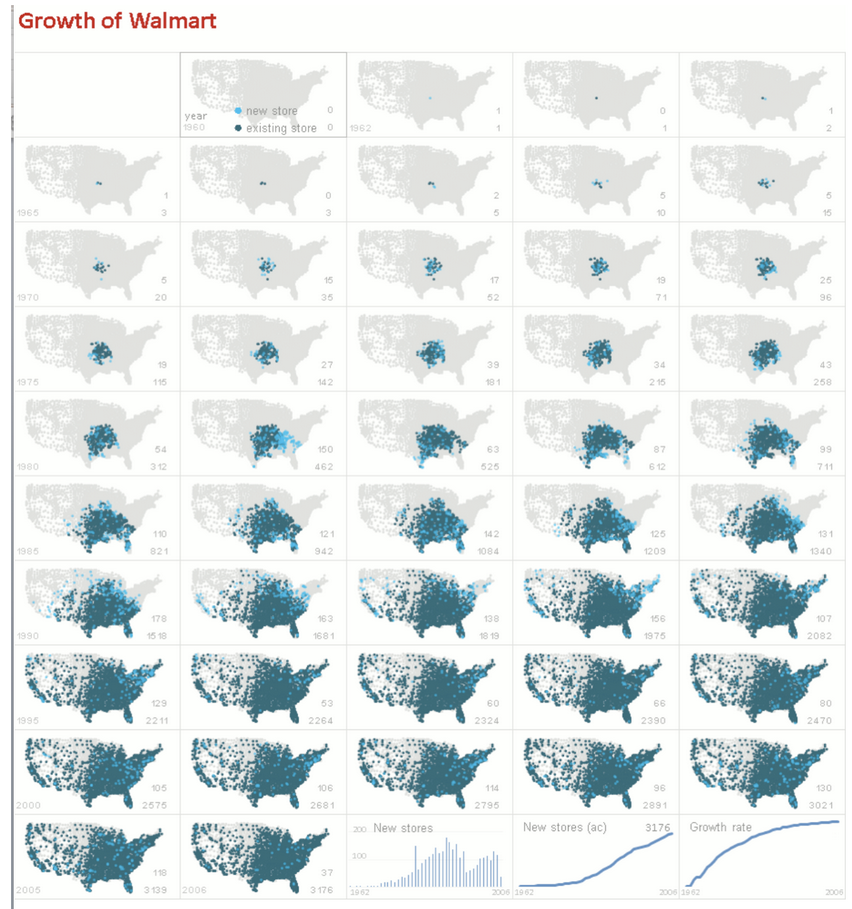
courses/img/walmart.png
Переглянути файл
BIN
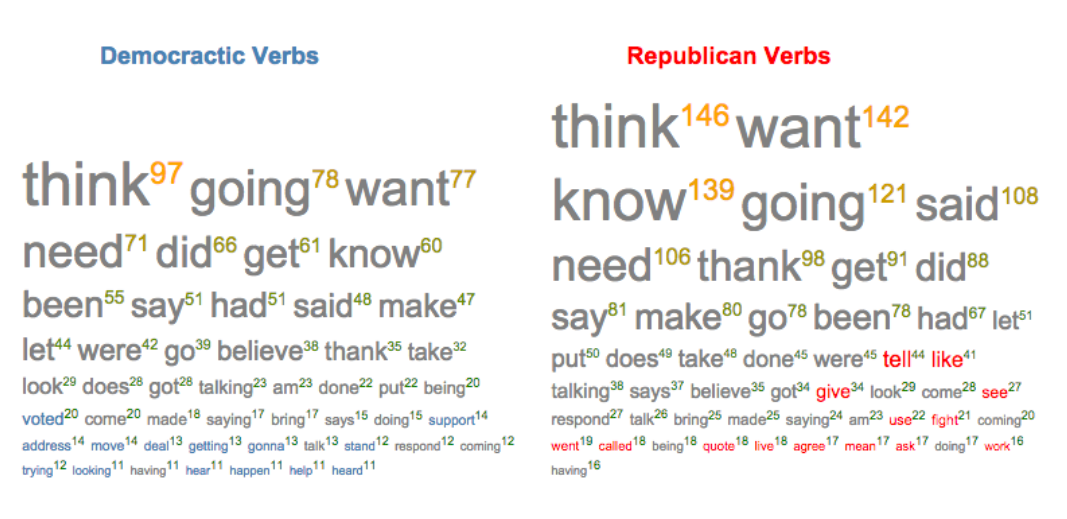
courses/img/word_cloud_analytic.png
Переглянути файл
BIN
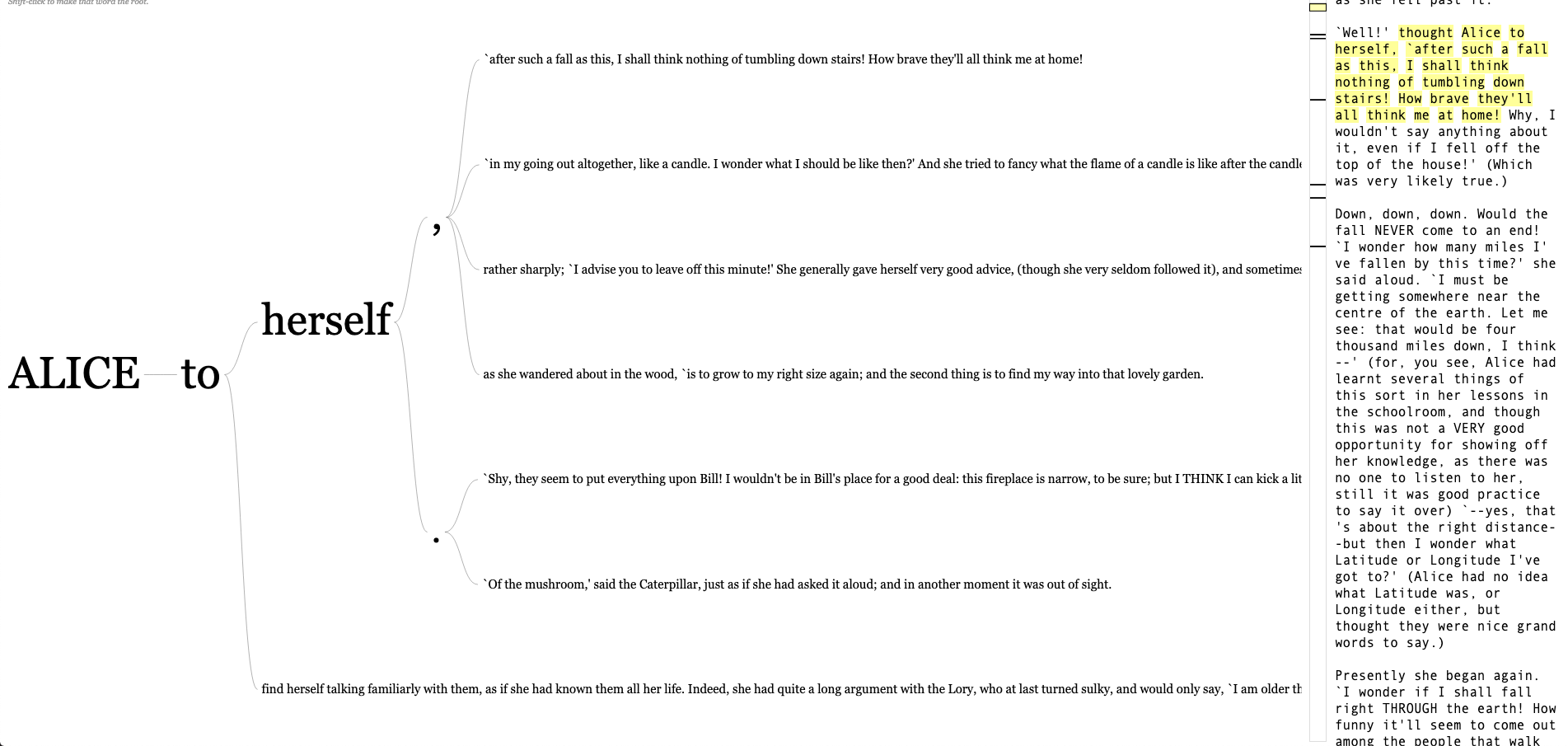
courses/img/word_tree.png
Переглянути файл
BIN
courses/img/wordcloud.png
Переглянути файл
BIN
courses/img/wordwanderer.png
Переглянути файл
Завантаження…